Оценим ситуацию. WordPress является чрезвычайно популярным, гибким, простым в использовании и с открытым исходным кодом блогов и CMS системы. Все больше и больше мобильных устройств наводняют рынок с каждым днем, изменяя способ использования Интернета. И потребность растет для более красивейше конструированного и закодированного тем WordPress которые работают наилучшим образом через все эти приборы. Итак, чего же мы ждем? Давайте работать!
Во-первых, идея проектирования и разработки полностью отзывчивый, мобильный готовы WordPress тема может быть подавляющим. Вы можете думать: «Как я могу справиться с отзывчивым дизайном со всем этим гибким содержанием, что тема WordPress имеет? Что следует учитывать при проектировании сенсорных устройств? И действительно ли я должен избавиться от выпадающих меню и других элементов нависения на мобильных устройствах?
Дальнейшее чтение на SmashingMag: Ссылка
- Изменение админ пост списки в WordPress
- Полезные бесплатные плагины для WordPress
- Десять вещей, каждый WordPress Plugin Разработчик должен знать
- Внутри панели инструментов WordPress
Но после выполнения некоторых исследований и более внимательно глядя на некоторые из реагировать WordPress темы и тематические рамки там, вы, вероятно, обернуть голову вокруг идеи довольно быстро, и развивающийся мир WordPress тема дизайн будет звучать как огромный возможность, что вы не можете ждать, чтобы начать работу.
Все дело в подготовке
Имея подробную концепцию дизайна является еще более важным для реагировать WordPress тему, чем для статической ширины темы. На данном этапе вы ничего не решили, так что ничто не будет вставать на вашем пути создания умный и практический макет, который плавно адаптируется к различным экранам.
Во-первых, подумайте, чего вы хотите достичь с вашей темой WordPress, какую группу пользователей вы ориентируетесь, и каковы их потребности. С помощью этих соображений можно создать список полезных элементов для макета.
Создание концепции темы
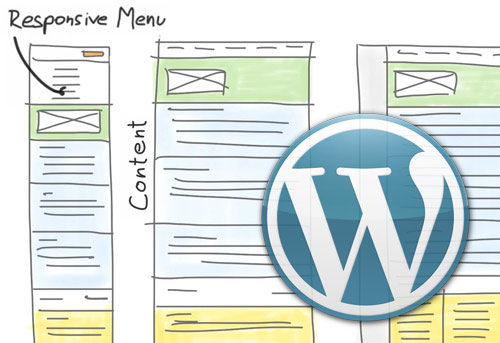
Используя этот список, вы можете спланировать свою тему, нарисовав макет на различных размерах экрана.
При наброске, имейте в виду, что ширины макета вы выбираете только грубые точки ссылки для представления общих размеров экрана современных смартфонов, планшетов и настольных компьютеров. Ваша цель всегда должна заключаться в создании адаптивного дизайна, который плавно адаптируется к широкому разнообразию размеров экрана.
Итан Маркотт, автор Ответственного веб-дизайна, описал свой подход к реагировать веб-дизайна в недавнем интервью, объясняя:
Я большой, большой верующий соответствующих брейк-пойнтов для дизайна, а не для отдельных устройств. Если мы после более будущего доказательство реагировать конструкций, мы должны перестать думать с точки зрения «320px», «480px», «768px», или любой другой — В Интернете настолько более гибким, чем это, и эти пиксели снимок в Интернете, как мы его знаем сегодня. Вместо этого мы должны сосредоточиться на точках разрыва, адаптированных к дизайну, над которым мы работаем.
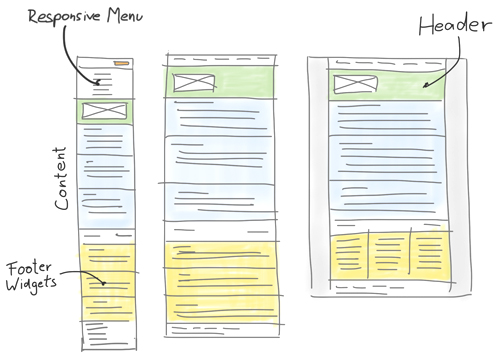
Работая над набросками концепции, также подумайте о том, какие варианты макета предложить в теме (например, заголовок и боковые панели вариантов или несколько зон виджета) и как они будут адаптироваться к различным размерам экрана, а также.
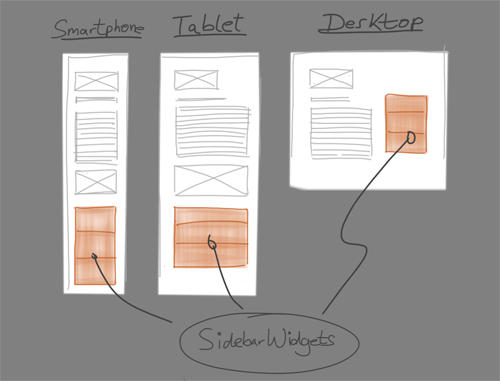
Дополнительный элемент боковой панели в отзывчивом макете.
Инструменты для эскиза концепции
Какой инструмент вы используете для разработки концепции темы не важно. Просто выберите тот, который позволяет быстро работать, и это не прерывает рабочий процесс.
Если вы чувствуете себя наиболее комфортно эскизы на листе бумаги или в блокноте, пойти на это. Вы также можете попробовать эскизы на IPad с помощью популярного приложения, такие как бумага FiftyThree или Bamboo Paper, вместе с цифровой ручкой, как Bamboo StylusWacom. Работа непосредственно на планшете сделает обмен своими идеями позже с разработчиком намного проще. Один из моих самых любимых статей Майк Ао’де«Эскиз: Визуальное мышление Power Tool»,который способствует эскизов в качестве простого визуального инструмента для мышления.
Используйте планшет простым инструментом быстрого эскиза.
Хорошая концепция экономит время
Если вы разработаете концепцию именно в начале проекта, вы сэкономите много времени и усилий позже в процессе проектирования. Макет будет адаптироваться к различным размерам экрана более разумно, если вы много думали о поведении дизайна, прежде чем даже открытие Photoshop (или ваше программное обеспечение выбора).
Тематические проблемы, которые следует рассмотреть
Потому что проектирование WordPress тему с очень гибким содержанием совсем другая задача, чем проектирование статического веб-сайта, на этой ранней стадии процесса вы должны найти решения следующих тематических проблем:
До тех пор, пока отзывчивый веб-дизайн нашел свой путь в WordPress тематические проекты, большинство тем, казалось, полагаться на хорошие старомодные выпадение вниз меню, чтобы дать пользователям многоуровневую навигацию. Но поскольку выпадающие меню полагаются на зависку мыши, они плохо работают на сенсорных устройствах.
У нас уже есть несколько интеллектуальных решений для разработки отзывчивой, сенсорной навигации. Брэд Фрост имеет очень полезный ресурс сравнения общих решений для отзывчивых меню в своем посте«Ответственные шаблоны навигации».
2. Параметры отзывчивого варианта макета
Большинство тем предлагают пользователям по крайней мере некоторые варианты макета, такие как левая или правая боковая панель, виджет заголовка и колонтитул элементов. Чтобы предложить такую гибкость в отзывчивой теме, вам придется рассмотреть, как все элементы макета будут вести себя на разных размерах экрана. Например, если вы хотите предложить левый вариант боковой панели, учтите, что содержимое этой боковой панели будет отображаться выше основной области содержимого на мобильных устройствах. В большинстве случаев, это не было бы лучшим решением, потому что мобильные пользователи хотят читать наиболее важное содержание в первую очередь (например, последний блог) без необходимости прокрутки вниз боковой панели.
3. Гибкие области виджетов
Области виджета являются еще одной проблемой для отзывчивых дизайнеров. В конце концов, проектирование один не легко, если вы не знаете, какой контент пользователь будет положить в нем. Таким образом, вы должны убедиться, что дизайн работает независимо от того, какие и сколько виджетов используются в области виджета.
Хватит головных болей. Давайте перейдем к веселью.
Поскольку вы создаете отзывчивый веб-сайт, проектирование всего веб-сайта пиксель за пикселем в Photoshop, а затем просто передача его разработчику приведет к слишком статический дизайн и слишком много времени процесс.
Работа с справочными точками
Вместо этого, процесс проектирования должен быть использован, чтобы выяснить общий внешний вид темы. На этом этапе следует также более интенсивно работать над упомянутыми проблемами, такими как отзывчивая навигация, вариации макета и гибкие области виджетов.
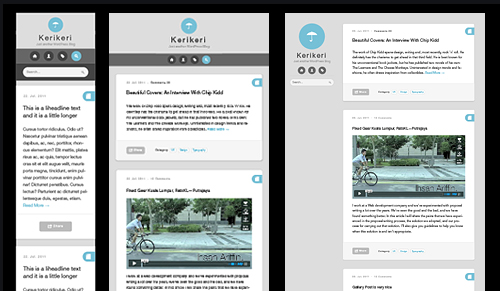
То, как вы подготовите проект для дальнейшей разработки, будет частично зависеть от характера проекта и от того, насколько тесно вы будете работать с разработчиком. В общем, показ дизайна в трех вариантах макета является хорошей отправной точкой: смартфон, планшет и настольный компьютер. Эти «скриншоты» могут быть использованы в качестве ориентиров для разработки.
Отзывчивый макет в трех вариациях.
Проектирование в браузере
Детали дизайна, такие как размеры шрифтов, белое пространство и стили кнопок, могут быть определены позже непосредственно в браузере. Поскольку браузеры часто по-разному относятся к этим элементам, проектирование и тестирование их непосредственно в их конечной среде является более эффективным.
Проектирование сенсорных устройств
Поскольку ваш дизайн также будет использоваться на сенсорных устройствах, необходимо учитывать особые требования этих устройств. Использование пальца для навигации по веб-сайту совершенно иное, чем использование точного курсора мыши.
Вот почему кнопки и поля ввода формы должны быть в нужном размере. Размеры шрифтов и белое пространство также должны быть применены более щедро, так что пользователи могут легко перемещаться и читать содержимое комфортно.
Оставаться в постоянном общении с разработчиком в течение всего процесса очень важно (т.е. если вы сами не являетесь разработчиком). Особенно в процессе гибкого проектирования, включение знаний разработчика в ваши решения будет держать вас от необходимости менять вещи позже.
Развития
После завершения процесса проектирования, первое решение, чтобы сделать, является ли код тему с нуля или использовать пустые или стартер тему (например, Automattic в Toolbox или новые темы).
Если вы хотите работать с одним из популярных отзывчивых рамок, таких как Bootstrap Twitter или ФондЗУРБ, то вы можете использовать стартовую тему, которая уже включает в себя рамки, такие как BootstrapWP или WordPress Фонд. Другой популярной темой стартера кости, который использует 320 и up как передвижн-первый шаблон.
Конечно, то, как вы начинаете тему всегда будет зависеть от проекта и ваших личных предпочтений. Но если вы все еще учитесь, то пустая тема послужит прочной основой для развития.
Перейти Мобильный первый
Умный подход заключается в разработке и разработке для наименьшей компоновки ( т.е. смартфонов), а затем работать ваш путь до размеров экрана планшета и рабочего стола. Чтобы получить дальнейшее представление о мобильном подходе к веб-дизайну, прочитайте книгу «Мобильный первый» Люка Вроблевски.
Дизайн и развивать тему WordPress, начиная с наименьшего размера в первую очередь.
Поддержка медиа-запросов в старых браузерах
При выполнении макета смартфона по умолчанию вам придется полагаться на решение JavaScript, такое как Respond.js для поддержки медиа-запросов в старых браузерах (таких как Internet Explorer 7 и 8).
Кроме того, можно добавить классы CSS для старых браузеров IE через условные комментарии, а затем добавить стили CSS, чтобы установить максимальную ширину для старых браузеров IE за пределами ваших медиа-запросов. Подробнее об этом методе читайте в материале«Оставив позади старого исследователя Интернета».
Изображения в ответственной теме
С выпуском устройств с высокой плотностью пикселей, таких как новый iPad и новый MacBook Pro, вам также нужно будет пересмотреть изображения в вашей теме.
Альтернативой изображениям было бы использование решения CSS или шрифтов значка. Меньшее количество изображений также приведет к гораздо более легкой теме, которая ускорит производительность на медленном мобильном интернет-соединениях. Трент Уолтон делится своими размышлениями о Retina-оптимизации веб-дизайна в своей статье«In Flux».
Тест, Тест, Тест
Особенно при разработке отзывчивой темы, тестирование вашей работы жить как можно скорее и как можно чаще имеет решающее значение. Таким образом, вы можете быстро исправить стили во время разработки по мере необходимости. Кроме того, проверьте, легко ли читать шрифты и правильно ли работают изображения, ползунки галереи и встроенные элементы, такие как видео, на разных устройствах.
Как протестировать на мобильных устройствах
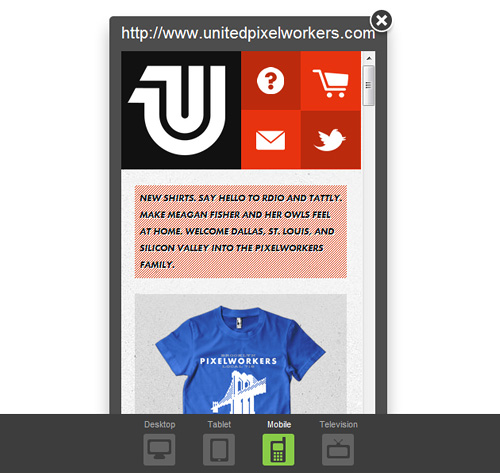
Конечно, проверка вашей темы на одном из многих экранных разрешений тестирования инструментов, таких как Screenfly, во время разработки очень полезно, тоже.
Мобильная версия веб-сайта United Pixelworkersпротестирована со Screenfly.
Но из-за различного поведения мобильных браузеров, сенсорных экранов и экранов высокой плотности, постоянное тестирование вашей темы на реальных устройствах имеет важное значение.
Если вы работаете в крупной компании, найти способы проверить вашу тему в процессе разработки может быть довольно сложной задачей. Конечно, вы не сможете проверить на всех устройствах там, но помимо устройств, которые у вас есть, вы можете попросить друзей, семьи, других фрилансеров и коллег, чтобы помочь вам тест. Вы также можете посетить ваш местный магазин электроники для тестирования на устройствах там.
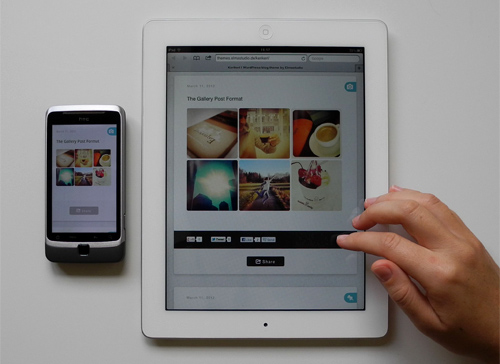
Проверьте тему WordPress на различных устройствах так часто, как вы можете.
Полезный пост с большим количеством тестовых советов является частью 5 последних «Построить ответственный сайт в неделю» учебник серии на .NET журнала.
Ответная тема Vs. Мобильный плагин
Мобильный плагин темы, такие как популярный плагин WPtouch может быть отличным временным решением, чтобы дать мобильным пользователям лучший опыт на существующем веб-сайте. В большинстве случаев, предлагая посетителям оптимизированный мобильный опыт с помощью плагина, вероятно, лучше, чем не оптимизация на всех.
Но в долгосрочной перспективе, полностью отзывчивая тема имеет много преимуществ для плагина:
- Веб-сайт может поддерживать свой уникальный брендинг на всех устройствах.
- Пользователи будут получать тот же опыт на всех устройствах и, таким образом, имеют меньше проблем навигации по веб-сайту.
- Веб-сайт будет проще в обслуживании (администратору не нужно будет устанавливать и обновлять плагин).
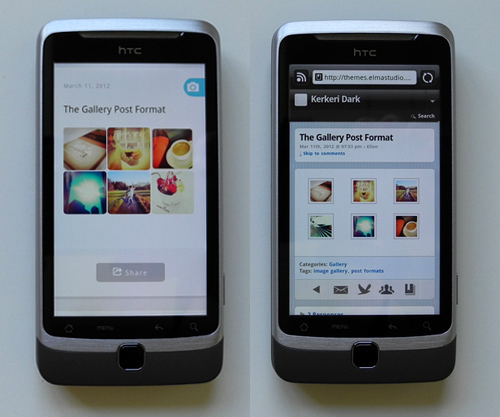
Отзывчивый WordPress тема слева, и мобильный плагин на работе справа.
Заключение
Ответственный веб-дизайн часто по-прежнему описывается как тенденция. А кто-то может спокойно надеяться, что тренд рано или поздно пройдет. Но отзывчивый веб-дизайн – это гораздо больше, чем тенденция: это новый менталитет,как уже было сказано:
Это такой позор, что ответственный дизайн часто деградировали до «веб-дизайн тенденции». Нет. Это новый менталитет.
В мире с несколькими устройствами, где Интернет, кажется, доступен везде, отзывчивый веб-дизайн чувствует себя намного больше как естественный процесс, который только начинает показывать свой потенциал.
Итак, какой должна быть наша работа в качестве темато-дизайнеров и разработчиков? Потому что отзывчивые темы WordPress все еще настолько новы и в постоянном развитии, мы не должны бояться начать с нуля, искать улучшения и продолжать обучение. И давайте делиться своими знаниями и опытом друг с другом на этом пути.
Источник: smashingmagazine.com