Сегодня я получаю писать о чем-то близким моему сердцу: документация. Письма я люблю больше всего начать с: «У меня есть этот новый продукт. Пожалуйста, задокументируйте это!» Я получаю огромное удовольствие от изучения чьего-то кода и максимально гораздо яснее для пользователей. Я люблю принимать большой продукт и убедившись, что люди получают его.
В этой статье мы рассмотрим написание документации для плагина WordPress, темы или продукта. Большая часть информации может быть применена к документации для других типов программного обеспечения, но мы рассмотрим некоторые WordPress-специфических аспектов.
Дальнейшее чтение на SmashingMag:
- Использование ролей пользователей в WordPress
- Внутри WordPress Действия и фильтры
- Ограничение видимости сообщений в WordPress через имена пользователей
- Создание мобильных оптимизированных веб-сайтов с помощью WordPress
По моему опыту, качество документации в WordPress плагины и темы сильно варьируется. От плохо документированных плагинов с однострочными считывателями до продуктов с пользовательскими гидами, AIS-разработчиками и углубленным скринкастами, вы найдете все типы документации в экосистеме WordPress. Многие плагины и темы построены разработчиками, которые не имеют времени, чтобы написать документацию или не имеют денег, чтобы заплатить технический писатель.
К сожалению, человек, который страдает больше всего от этого является разработчиком. В блоге, автор и фронт-энд разработчик Николас Закас дает его номер один причина, почему хорошие библиотеки JavaScript неудачу(цитата здесь — оригинал больше не в Интернете):
Отсутствие документации:«Независимо от того, насколько прекрасна ваша библиотека и насколько умна ее дизайн, если вы единственный, кто понимает это, это не делает ничего хорошего. Документация означает не только автогенерируемые ссылки API, но и аннотированные примеры и углубленные учебники. Вам нужно все три, чтобы убедиться, что ваша библиотека может быть легко принята «.
Принимая заявление Закас а в качестве отправной точки, давайте посмотрим, как убедиться, что ваш продукт WordPress может быть легко принят. Мы рассмотрим, как предоставить полезную документацию конечным пользователям, с кратким отвлечением к написанию для разработчиков. Но сначала давайте погрузимся в некоторую теорию обучения.
Предпочтения в обучении
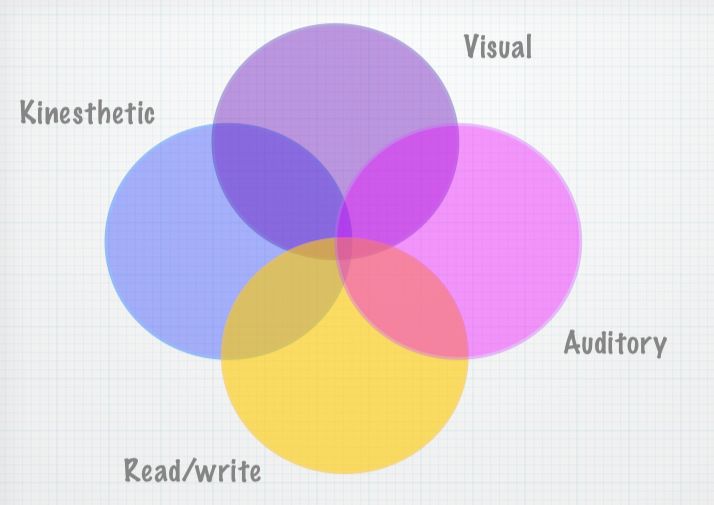
Несколько лет назад я прошел курс подготовки учителей, обучая взрослых. Хотя я не преподаю много больше, я до сих пор интегрировать аспект обучения теории в моем процессе при написании документации. VARK – это теория предпочтений в обучении. Это аббревиатуру визуального, слухового, чтения/записи, кинестетики.
VARK фиксирует различные предпочтения для принятия и реализации информации, где обучение является целью. Это делает его чрезвычайно полезным для написания документации. Думать о том, как ваши пользователи обрабатывают вашу информацию и как сделать ее как можно проще для них полезно. При написании, подумайте о различных способах, что люди взаимодействуют с и обрабатывать информацию, которую предоставляется; VARK утверждает, что есть спектр для того, как люди делают это.

Диаграмма VARK.
Чтобы узнать, что ваши предпочтения VARK обучения, вы можете взять короткий вопросник. Результаты поместят вас в один из четырех различных режимов — или вы можете быть мультимодальным, а это означает, что вы предпочитаете ряд стилей. Существуют различные теории обучения, но я считаю, это полезно для размышлений о различных типах документации, что мне нужно при работе над проектом.
В сущности, VARK говорит нам, что люди учатся по-разному,и в любом педагогическом упражнении мы должны думать о том, как сделать эти пути как можно более полезными. Давайте посмотрим на различные предпочтения обучения и как убедиться, что вы используете их в полной мере.
Visual
Визуальные ученики предпочитают принимать информацию, которая обращается к глазу. На веб-сайте VARK перечислены следующие методы:
- Докладчики, которые используют фотографии или жесты;
- Фотографии, плакаты и слайды;
- Книги с картинками и диаграммами;
- Диаграммы и графики потока;
- Выделенный текст, несколько цветов и подчеркивание;
- Символы и белое пространство.
Эти предложения относятся к классу, но перевести их в документацию не сложно. Визуальные ученики принимают целостный подход,пытаясь увидеть всю картину, а не разбивая его на отдельные части. Они могут сканировать весь учебник или раздел документации, прежде чем начать получать представление об общей картине. Вот несколько советов для достижения визуальных учащихся:
- Используйте вызовы, чтобы привлечь внимание к важным советам и заметкам в тексте.
- Включите много полезных скриншотов, писать на них и с использованием основных моментов и вызовов.
- Используйте диаграмму потока, чтобы продемонстрировать процесс.
- Выделите важные части текста и поместите ключевые фразы жирным шрифтом.
- Включите графики, которые подчеркивают вашу точку.
- Создайте screencast как доска SEOmoz ‘ пятница, которая показывает персону говоря перед доской.
Рекомендуемые типы документации: углубленные учебники, скринкасты, графика, инфографика
Слуховой
Слуховые ученики поглощают информацию, разговаривая и слушая. На сайте VARK предлагается следующее для этих учащихся:
- Посещать занятия;
- Участие в дискуссиях;
- Объясните идеи другим людям;
- Используйте магнитофон;
- Взаимодействие с интересными примерами;
- Опишите вещи кому-то другому секонд-хенду.
Потому что онлайн документация является такой визуальной среде, выяснить стратегии, которые будут обращаться к этим учащимся сложнее. Однако, с небольшим бокового мышления, в том числе их можно тоже:
- Подкасты;
- Скринкасты с подробным повествованием;
- Интересные, практические примеры;
- Чат-чат, такой как Чат IRC WordPress, форумы поддержки и скриншеринг в Skype (хотя это не документация);
- Вебинары.
Как показывает список, даже если ваша документация очень подробная, всегда найдутся люди, которые предпочитают задавать вопросы и обсуждать, чтобы узнать, что им нужно.
Рекомендуемые типы документации: учебники, скринкасты, подкасты, вебинары
Читать/писать
Как вы можете себе представить, читать / писать учащихся довольно легко ориентироваться с документацией; они действительно любят учиться, читая. Но вместо того, чтобы просто придумать большие куски текста, вы должны использовать разнообразие, чтобы сделать вещи немного более интересным. Вот несколько советов:
- Списки;
- Заголовки;
- Словари;
- Глоссарии;
- Определения;
- Большой блок текста;
- Очерки;
- Руководства (вычислительные, технические и лабораторные).

Хотя длинные части документации являются отличным способом привлечь этих людей, вы могли бы сделать немного больше работы, чтобы действительно получить их на борту. Вот несколько советов:
- Использование упорядоченных и неупорядоченных списков;
- Используйте все теги заголовков;
- Включить определения в ящики для вызовов;
- Ссылка на определения в других местах;
- Написать руководство по пользователю;
- Напишите глоссарий (тот, который есть в Кодексе WordPress Codex, является прекрасным примером);
- Изготовить электронную книгу или руководство.
Рекомендуемые типы документации: учебники, электронные книги, руководства, глоссарии, ссылки
Кинестетические
Кинестетические ученики учатся лучше всего, делая вещи. Вместо того, чтобы смотреть демонстрацию, они хотят, чтобы их руки грязные. Вот некоторые методы с веб-сайта VARK:
- Использование всех чувств (зрение, осязание, вкус, запах, слух);
- Отправляясь в экскурсии;
- Практические примеры абстрактных принципов;
- Примеры из реальной жизни;
- Практические подходы;
- Испытание и ошибка;
- Глядя на коллекции вещей (например, породы, растения, раковины, травы, тематические исследования);
- Экспонаты, образцы, фотографии;
- Рецепты (например, решения проблем, предыдущие экзамены).
Выяснение того, какие типы документации эти люди хотели бы не займет много воображения — учебники будет большим хитом. Но пойти немного дальше, и вы обнаружите, что производство документации для кинестетических учащихся может быть очень весело:
- Пошаговые учебники;
- Случаи глубокого использования;
- Ссылки на практические примеры;
- Примеры из реальной жизни (а не абстрактных);
- Интерактивные инструменты обучения, такие как Codecademy;
- Короткие, практические учебники, такие как на WpRecipes;
- Вебинары, которые проходят участников через что-то практическое.
Рекомендуемые типы документации:практические учебники, советы и хаки, случаи использования
Мультимодальные
Около 60% населения не вписываются аккуратно в любой из этих ящиков. Если это вы, то вы мультимодальные (т.е. вы предпочитаете две, три или даже четыре категории). Вы, как правило, адаптировать ваши предпочтения обучения для учащихся вокруг вас и среды вы представлены.
Кроме того, это возможно для ваших предпочтений обучения изменить, в соответствии с вашим жизненным опытом. Разработчик, чья голова застряла в коде, AIS и ссылки все время может легко начать склоняться к читать / писать и кинестетической обучения.
Точка
Смысл этой версии в теории обучения прост: показать, что люди учатся по-разному;
Иногда клиенты говорят мне, что они просто хотят screencasts. Я спрашиваю, если у них есть что-нибудь еще, и если ответ «нет», то я настоятельно рекомендую им взглянуть на другие формы документации, а также. Лично я считаю screencasts очень трудно учиться; Я предпочитаю, чтобы сканировать учебники для обзора, прежде чем начать работу. Все разные, и если вы хотите, чтобы ваш продукт, чтобы быть пригодным для как можно больше людей, то вы должны думать обо всех этих различных предпочтений обучения.
К счастью, это очень легко сделать. Пошаговая инструкция — это отличный способ обратиться к каждому обучаемому предпочтению.
- Дайте кинестетические учащие что-то практическое делать;
- Обращение к учащимся с чтением с упорядоченными и неупорядоченными списками, заголовками и ящиками для призыва для определений;
- Вызовы также ценятся визуальными учащимися, и вы можете держать их еще счастливее с большим количеством графики, диаграмм и изображений;
- Практические примеры будут полезны для учащихся, изучаемых слухами; и действительно галочку все коробки, вы можете включить краткий screencast.
Не тратьте много времени мучительно об этом, когда вы начинаете с документацией. Просто имейте в виду, что изменение имеет решающее значение.
Какие существуют виды документации?
Как вы, наверное, догадались, зонтик документации довольно большой. Все, что документирует ваш плагин, тему или продукт, является документацией. Вот несколько примеров типов, которые вы можете найти себе письменной форме:
- Ссылки
- Ссылка на API
- Вливая документация и комментарии
- Список требований
- Глоссарий
- Обзор архитектуры или дизайна
- Учебник
- Вручную
- Readme
- WordPress помочь меню
- Вопросы и ответы
- Подсказки
- Руководство для пользователей
- Руководство по устранению неполадок
- Скринкаст
- Книга и электронная книга
- Быстрые хаки и советы
- Инфографика
- Скринкаст
- Вебинар
Типы документации, которые вы принимаете, будут в значительной степени зависеть от двух вещей:
- Тип продукта,
- Твоя аудитория.

Многие плагины и темы WordPress разработаны специально для конечных пользователей, а не для разработчиков инструментов. Имея это в виду, давайте рассмотрим в глубину, как производить эффективную документацию для конечных пользователей.
Начало работы
Прежде чем начать работу с любым типом документации, подумайте об этих вещах:
- Вы заморозили функции? Не пишите документацию, пока вы все еще добавляете функции и вносите серьезные изменения в код.
- У тебя есть план? Запишите структуру. Так же, как дизайнер будет создавать проволоки, было бы полезно набросать структуру документации, как для отдельных частей и для общей архитектуры. Это принесет много согласованности в документации.
- Насколько крутой кривой обучения? Если ваш продукт является сложным, то вам нужно будет направлять пользователей через документацию, получая их к информации новичков, сначала до промежуточных, а затем передовых.
- У вас есть доступ к разработчику? Если вы являетесь разработчиком, то большой; но если нет, то это действительно важно. Ваша первая работа будет изучать продукт, который, вероятно, не имеет документации, так что вам нужно будет задать вопросы разработчику. Нет смысла начинать проект документации, если разработчик собирается уйти в отпуск.
- Какова цель? Является ли документация чисто для оказания помощи пользователям, или это для маркетинга, тоже. Справочный документ будет бесполезным для продаж, но вы можете учебник, чтобы показать продукт для потенциальных клиентов.
Письменное слово (Изображение: Арслан)
Вот некоторые практические советы по написанию, чтобы иметь в виду, как только вы начнете.
- Держите его простым.. Это не возможность получить поэтический или умный. Лучшая техническая документация является четкой, краткой и привлекательной.
- Обратитесь к пользователю во втором лице.. Например, «Когда вы вошли в WordPress, перейдите на экран админа плагина». Пишите, как будто читатель сидит рядом с вами, и вы говорите их через этот процесс.
- Придерживайтесь точки.. Не меандр от темы, потому что это может отвлечь пользователей.
- Подумайте о форматировании.. Возможно, вы хотите использовать смелость для ключевого момента в каждом абзаце, или, возможно, для инструкций. Будьте последовательны в форматировании по всей документации.
- Пишите в настоящем времени.. Опять же, как если бы вы говорили с кем-то, кто сидит рядом с вами.
- Подумайте о тоне.. Я рекомендую дружественные и привлечения, но вы можете тон, чтобы соответствовать остальной части содержания вашего сайта.
- Не бойтесь коротких абзацев. Придерживайтесь одной важной точки в пункте, чтобы сообщения не запутались.
- Будьте логичны.. Drip-кормить вашу информацию в логическом порядке, чтобы читатели могут следовать.
- Доказательство.. И попросите кого-нибудь еще, чтобы проделать для вас коррективы. Свежая пара глаз подберет вещи, которые вам не хватает.
Документация конечных пользователей
Конечным пользователем является человек, который будет использовать ваш продукт. В среде WordPress, я получаю попросили подготовить документацию для этого типа пользователей больше всего. Существует широкий спектр конечных пользователей, от общего новичков до подкованных пользователей для людей, которые сами разработчики. Если они используют (в отличие от разработки) продукта, мы можем рассмотреть их конечных пользователей.
При написании документации для конечных пользователей, я всегда рекомендую, направленных на абсолютную новичка. Делая это, вы гарантируете, что все включены. Более продвинутые пользователи могут обезжиренное документ и принять то, что им нужно.
1. Исследования и подготовка
Прежде чем положить пальцы на клавиатуре, тратить время на подготовку, что вы собираетесь делать и как вы собираетесь это сделать. На данный момент, ваше программное обеспечение должно быть стабильным и почти готовы к работе. Rushing через процесс документации только для того, чтобы получить его там заманчиво. Но вот несколько советов от Майка Поупа, технический редактор Microsoft:
«Мы, как известно, говорят разработчику:» Если это не документировано, он не существует «. […] Он не только должен быть doc’d, но он должен быть объяснен и учил и продемонстрирован. Сделайте это, и люди будут рады — не о вашей документации, но о вашем продукте «.
Имейте это в виду: хорошая документация делает лучшее из вашего программного обеспечения.
- Вам нужен руководство по установке? Если ваш продукт не в WordPress ‘тема или плагин репозиторий, то я рекомендую подготовить общее руководство, чтобы показать пользователям, как установить плагин или тему через функцию загрузки в WordPress или через FTP.
- Планируйте все заранее. Если ваша документация будет большой, подумайте об архитектуре. Как пользователи будут перемещаться по нему? Как вы представите его?
- Нарисуйте список всех ресурсов, которые понадобятся пользователям (например, клиент FTP или текстовый редактор). Ссылка на инструменты, которые вы рекомендуете.
- Выберите наиболее подходящий тип документации для продукта. Возможно, вам захотите общее руководство по настройке или конкретное руководство. Для электронной коммерции плагин, вы могли бы иметь следующие разделы: «Как настроить этот плагин электронной коммерции» и «Продажа вашего цифрового продукта с этой электронной коммерции плагин».
- Обеспечить легкий доступ ко всем ресурсам и ссылкам, которые могут понадобиться пользователям. Например, при введении новой концепции ссылка на соответствующую страницу либо на вашем сайте, либо в Кодексе WordPress.
- Предвидеть вопросы, которые могут возникнуть у пользователей. Если ваши пользователи старательны и читать документацию, то они будут тратить меньше времени прослушивание вас в поддержку форумах.
- Подумайте о том, как интегрировать документацию в экраны администрирования WordPress. В WordPress 3.3, например, контекстные экраны справки были улучшены, став прекрасным местом для оказания помощи пользователям.
- Выясните вашу точку, и придерживаться его. Не меандр от темы, иначе ваше сообщение будет путать. Читатель должен уйти с ключевым сообщением.
- Однако предложите примеры и анекдоты, которые помогут пользователю думать о главном сообщении под другим углом зрения. Это отличный способ подчеркнуть точку.
2. Как добраться до написания
Помните, что цель документации заключается в том, чтобы помочь пользователям использовать продукт быстро и эффективно. Шаг в обуви неспециалист конечный пользователь и определить, что они должны будут сделать именно это. Задавайте вопросы, которые конечный пользователь будет иметь, и запутаться и сомнения, как конечный пользователь. Никогда не думайте, что конечный пользователь должен просто знать что-то; Ваша работа заключается в том, чтобы сказать им.
Думайте о вашей документации, как история. Как и любая хорошая история, она нуждается в начале, середине и конце. Ниже приведен обзор того, что включить в каждую часть.
Вступительный пункт имеет решающее значение. Он задает тон документации и должен включать в себя следующее:
- Вводит то, что вы собираетесь делать;
- Расскажите читателю, как вы собираетесь это сделать;
- Требования к списку (например, WordPress 3.3″);
- Резюмирует то, что читатель достигнет к концу (если это практический учебник);
- Перечисляет ресурсы, необходимые пользователю для заполнения любых практических разделов.
Основным органом является мясо документа. Это где вы получите в точку и где ваши читатели начинают учиться. Вот несколько советов для написания основного тела:
- Если вы пишете руководство пользователя, разбейте тело на автономные разделы на различные темы. Дайте каждому разделу четкую, соответствующую рубрику. Руководство пользователя по настройке платежного шлюза может быть разбито на «PayPal», «PayPal Pro», «Authorize.net» и т.д.
- Учебники должны быть изложены с четко пронумерованными шагами, используя заголовки. Каждый шаг должен иметь дело с одной основной задачей и логически следовать из предыдущего шага. Включите все, что нужно пользователю для выполнения задачи. В идеале, продвинутый пользователь должен быть в состоянии достичь того, что они должны сделать, сканируя заголовки, в то время как новички могут читать. Учебник для установки плагина WordPress через FTP может следовать следующим шагам:
- Скачать плагин,
- Загрузите плагин через
wp-content/plugins/FTP, - Активируйте плагин. Этого было бы достаточно для промежуточного пользователя, в то время как основной текст тела поможет новичку.
- Используйте коклюшны для выделения полезной информации. Я, как правило, используют их для этих:
- Полезные советы,
- Определения и ссылки,
- Важные части информации, которые я не хочу, чтобы люди, которые сканируют пропустить,
- Расширенные советы для более опытных пользователей.
- Используйте скриншоты либерально. Они действительно полезны для визуальных учащихся и людей, которые любят сканировать.
- Подумайте о включении screencast обеспечить либо демонстрации или пошаговое руководство.
- Используйте различные методы в одном разделе документации для охвата широкой аудитории: визуальной, читать / писать, кинестетические и слуховые. Это избавит вас от необходимости производить другую версию для каждого обучения предпочтения.
- Используйте маркер синтаксиса для улучшения читаемости кода. Если вы пишете документацию в WordPress, популярный плагин Syntax Highlighter Reloaded.
Вывод подводит итоги того, что вы сделали, и предоставляет любую дополнительную информацию:
- Если руководство является массовым с большим количеством углубленного материала, то вывод является хорошим местом, чтобы напомнить пользователю, что вы рассмотрели и что они теперь должны быть в курсе. Это может быть список основных пунктов или вынос.
- Практическое руководство может просто закончить скриншот того, что пользователь должен был достичь или со ссылкой на пример.
- Предоставьте список ресурсов или дальнейшее чтение.
- Предоставьте список учебников, чтобы взять вещи дальше.
- Ссылка на форумы поддержки или форму обратной связи.
3. Тест, Пересмотр, Обновление
Теперь, когда вы написали документацию, пришло время проверить, пересмотреть по мере необходимости и сохранить его в курсе.
Если я пишу документацию для особенно сложного продукта, я получу представителя конечных пользователей, чтобы проверить его для меня. Это, как правило, кто-то, кто знаком с WordPress, но не разработчик. Если это учебник, я попрошу их работать через все шаги, изложенные и выделить все, что в заблуждение или что они боролись с. Если вы используете фрагменты кода, они должны быть точными, поэтому явно попросите тестера реализовать их. Для руководства пользователя я задам вопросы, на которые тестер должен знать ответы.
Вооружившись предложениями тестера, я перейду к следующему этапу, пересмотру, и у меня также будет хороший список вопросов, которые необходимо включить в обязательные часто задаваемые вопросы.
Прочитайте документ и пересмотрите. Вот на что обратить внимание:
- Если вы проверили документацию, включите все возникающие изменения.
- Избавьтесь от многословия. Например, «Теперь пришло время для вас, чтобы посетить WordPress администрации экраны» могут быть пересмотрены в «Visit WordPress’аадминистрировани экраны».
- Исправить все опечатки и грамматические ошибки.
- Добавьте любые ссылки, которые вы, возможно, пропустили.
Последним шагом в этом процессе является обновление. Это могут быть недели, месяцы или годы после первоначального производства документации. В мире WordPress, это, скорее всего, будет месяцев. Обновление документации с учетом изменений в любом из следующих вопросов:
- UI WordPress'( обновление скриновков и скриншотов);
- Новые функции или функциональные возможности в вашем продукте;
- Новые функции или функциональность в WordPress;
- Отзывы пользователей.
Полезный плагин, который я использую для отслеживания обновлений документации,— это Content Audit. Он использует пользовательские таксономии, чтобы помочь вам классифицировать содержание. Будучи в состоянии отметить разделы, как нуждающихся в обновлении прямо из WordPress ‘ UI полезно. Вы также можете назначить WordPress пользователей, чтобы нести ответственность за различные части контента, а также писать вline комментарии.
Рассмотрим тематическое исследование проекта документации конечного пользователя, который я недавно завершил.
Пример использования: ManageWP
В конце 2011 года ко мне обратилась компания ManageWP для переработки документации. В то время документация была довольно тонкой и содержала многочисленные грамматические и орфографические ошибки. Вот что Владимир Преловац должен был сказать по этому поводу:
«Наша первоначальная документация оставляла желать лучшего. Мы не организовали его на систематической форме, и большинство тем были добавлены специально. Было трудно искать, и он содержал много ошибок, как это иногда не было написано носителем языка «.
С первого взгляда, документация, как представляется, нуждается в полной переписать. Вот рабочий процесс, который я принял:
- Я провел полный обзор существующей документации и перечислил проблемы и рекомендации:
- Документация была перечислена в алфавитном порядке. Это означало, что у нового пользователя не было логического порядка для подражания. Все было перемешано вместе, что делает предметы трудно найти.
- Многие из этих пунктов охватывают несколько пунктов, что затрудняет их выполнение.
- Не было никаких скриншотов.
- Форматирование не менялось, что затрудняет чтение текста.
- Я рекомендовал перестроить документацию, чтобы сделать ее более логичной (например, начиная с «Начало», а затем перемещаясь по разным секциям).
- Я собрал электронную таблицу Google список всех существующих руководств, отметив новые и разделить их на разделы. Владимир, CMO Джеймс Mowery и я рассмотрел заказ, чтобы убедиться, что мы все были счастливы.
- Все руководства по пользовательскому направляющим данным были переписаны в соответствии с принципами, изложенными выше.
- Мы рассмотрели документы, чтобы добавить продаж и маркетинга содержания.
- Мы сделали макет и дизайн руководства пользователя более интуитивным для начинающих пользователей.
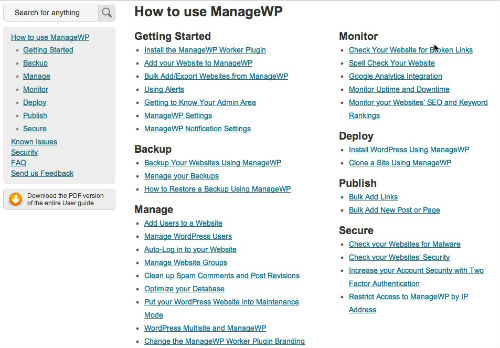
Вы можете увидеть результат, проверив руководства пользователя ManageWP. В будущем мы усовершенствуем документацию, добавляя видео, которые дополняют текст.

Текущее воплощение руководств пользователя ManageWP.
Примечание о документации разработчика
В то время как конечная пользовательская документация предназначена для людей, использующих ваш плагин или тему, документация разработчика предназначена для людей, которые будут разрабатывать, раскидывать или расширять ее. Я получаю гораздо меньше запросов на документацию разработчика WordPress; Я подозреваю, что это в первую очередь потому, что большинство разработчиков WordPress и дизайнеры производят для конечных пользователей. Иногда ко мне обращаются к работе над документацией для проекта как для разработчиков, так и для конечных пользователей, и я буду смотреть на такой случай ниже.
Моя самая сильная рекомендация состоит в том, чтобы сохранить документацию для конечных пользователей и разработчиков отдельно. Конечным пользователям не нужно видеть документы разработчиков; это лишь смущает и в некоторых случаях запугает их. Конечно, ничто не мешает каждой группе использовать другую документацию, и группы не являются взаимоисключающими, но четко разграничения между двумя типами важно, даже если только с видным уведомлением, как WordPress Codex делает.
Прекрасным примером документации для разработчиков является недавно запущенный queryPosts, который является легко доступным для поиска репозиторием кода WordPress.
Если вы создаете обширную документацию для разработчиков, проверьте некоторые из этих инструментов:
- phpДокументор,
- Груши (тема WordPress).
bbPress и его красивая вливая документация
Плагин bbPress имеет один из лучших примеров внештатной документации. Ниже приводится выдержка из bbpress.php файла, который загружает файл перевода для текущего языка.
/**
* Load the translation file for current language. Checks the languages
* folder inside the bbPress plugin first, and then the default WordPress
* languages folder.
*
* Note that custom translation files inside the bbPress plugin folder
* will be removed on bbPress updates. If you're creating custom
* translation files, please use the global language folder.
*
* @since bbPress (r2596)
*
* @uses apply_filters() Calls 'bbpress_locale' with the
* {@link get_locale()} value
* @uses load_textdomain() To load the textdomain
* @return bool True on success, false on failure
*/
public function load_textdomain() {
// Allow locale to be filtered
$locale = apply_filters( 'bbpress_locale', get_locale() );
// Get mo file name
$mofile = sprintf( 'bbpress-%s.mo', $locale );
// Setup paths to current locale file
$mofile_local = $this->lang_dir . '/' . $mofile;
$mofile_global = WP_LANG_DIR . '/bbpress/' . $mofile;
// Look in local /wp-content/plugins/bbpress/bbp-languages/ folder
if ( file_exists( $mofile_local ) )
return load_textdomain( 'bbpress', $mofile_local );
// Look in global /wp-content/languages/ folder
elseif ( file_exists( $mofile_global ) )
return load_textdomain( 'bbpress', $mofile_global );
// Nothing found
return false;
}Такая встраивательная документация будет полезна для вас и других разработчиков, использующих ваш код. С первого взгляда разработчик может рассказать, что делает код, и увидеть конкретные инструкции (например, поместить файлы пользовательского перевода в глобальную папку языка). Для продукта с открытым исходным кодом это делает код гораздо более пригодным для более широкого круга людей. Читайте, что разработчик Джон Джеймс Джейкоби должен сказать об этом в своем блоге.
Разработчики, с которыми я говорил, которые принимают рядовую документацию серьезно подчеркнуть, что вы должны написать внеочередную документацию, как вы кодирования, по нескольким причинам:
- Если вы разрабатываете в одиночку, вы будете писать документацию быстрее;
- Третьей стороне будет гораздо легче писать документацию;
- Вы можете вернуться к коду в будущем и мгновенно вспомнить, что вы сделали;
- Другие разработчики смогут легко расковать ваш код.
Пример: Бесконечность Тематический двигатель
Я подошел К PressCrew, чтобы помочь с содержанием веб-сайта и документации для его Бесконечность тематический двигатель. С самого начала, разработчики, Боу и Маршалл, и я знал, что это будет вызов. В отличие от всего остального я использовал в WordPress, Infinity использует файлы конфигурации, чтобы включить и выключать функции. Он также поддерживает сумасшедшие функции, такие как бесконечные темы ребенка, который взял психический скачок, чтобы концептуализировать, как она может быть использована.
Мы потратили значительное количество времени на выявление нашей аудитории и выяснить, какие функции для питчинга для каждого из них. Мы задали себе несколько вопросов:
- Что бы средний WordPress пользователь использовать бесконечность для?
- Хотим ли мы, чтобы средние пользователи WordPress могли использовать самые мощные функции Infinity?
- Какая информация понадобится разработчикам для того, чтобы в полной мере использовать Infinity?
- Как сделать документацию полезной для разработчиков?
- Как мы даем разработчикам уверенность в Бесконечности?
С нашими пользователями определены, мы также должны предоставить им два набора документации, каждый со своими собственными преимуществами:
-
Демонстрационный
Потому что нам нужно было ввести разработчиков в другой образ мышления о WordPress — с помощью.iniфайлов, а не возиться непосредственно с PHP — мы хотели бы представить концепцию в интересный способ. Боу придумал мinions; литой символов каждый из которых будет вводить файл конфигурации. Мы использовали юмор и поп-культуру, чтобы сделать Бесконечность весело узнать о. Проверь.Приспешники Бесконечности.
-
Практические
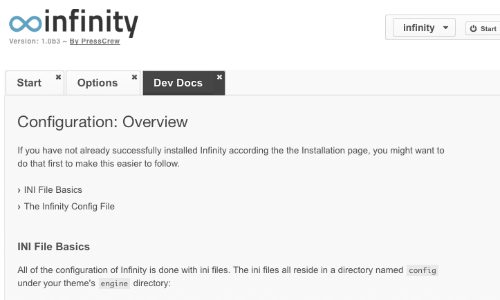
После того, как разработчик узнал, что Infinity может сделать, они должны быть в состоянии легко сделать это. Маршалл задокументировал каждую функцию, а затем использовал phpDocumentor для создания документации из всего исходного кода. Документация написана в Markdown, а затем разобрана как на тему, так и на библиотеку, поэтому она должна обновляться только один раз. Помимо доступа из библиотеки, Infinity включает документацию в панель мониторинга, чтобы разработчики могли получить к ней доступ во время работы над своей темой.UI бесконечности
Aосновная трудностьбыла скорость, с которой Infinity обновляется. Боу и Маршалл попросили меня принять участие в бета-тестировании, в котором произошли огромные изменения. Любые документы, которые я написала, устареют в течение нескольких недель. Я спросил Боу и Маршалла, какие советы они дадут другим разработчикам в подобной ситуации:
«Наш совет заключается в том, чтобы записать основные наброски функции, которую вы хотите создать. Когда функция сделала его в ваш продукт, действительно найдите время, чтобы правильно документировать его на основе наброска, прежде чем перейти к следующей функции «.
С крупным проектом, как Infinity, итеративный подход лучше всего, документирование, как вы пишете код. Затем, после того, как функции будут заморожены, вы создадите демонстрационную документацию.
Вывод: Сизиф и я
В греческой мифологии Сизиф является королем, который был обречен свернуть валун на вершину холма. Каждый раз, когда он собирается достичь вершины, валун откатывается на дно. Вверх он идет на вершину, только для того, чтобы упасть снова, и снова, на вечность. Это написание документации.
С WordPress постоянно меняется, документация для WordPress постоянно меняется, и поэтому документация для чего-либо на основе WordPress должен измениться, тоже. Это может быть что угодно, от документации для полномасштабных новых функций до скриншотов, отражающих изменения в uI. Для меня, самый болезненный момент, когда WordPress релизы основных изменений в униза. Я должен заменить все скриншоты — и скриншоты являются наиболее трудоемкой частью документации. Имея процесс на месте, однако, занимает много боли из него. Но обновление действительно важно, потому что устаревая документация создает впечатление устаревого кода.
Не думайте, что ваша документация закончена. Это никогда не бывает полным!
Дополнительные ресурсы
- «Написание документации конечных пользователей в гибкой средеразработки,» Энн Джентль
- «Шесть столпов полной документации разработчика,»Памела Фокс
- «Еслиэто не документально он не существует,»Джефф Аткинс
WordPress-Специфический
- «Включение контекстной помощи и поддержки в WordPress Темы,»Чип Беннетт
- «Новое в WordPress 3.3: Более полезные экраны помощи,»Отто на WordPress
- «Как улучшить ваш WordPress Плагин в Readme.txt,,» Шивон McKeown
- «Всоответствие документации»,Джон Джеймс Джейкоби
(al) (il)
Источник: smashingmagazine.com