Ответственный веб-дизайн представляет различные форматирования и компоновки в соответствии с устройством, на котором их страницы отображаются. Браузеры выбирают подходящие стили на загрузке страницы, освобождая владельцев веб-сайтов от необходимости поддерживать различные наборы страниц для различных сценариев отображения.
Наиболее распространенным методом реагирования является использование медиа-запросов CSS для обслуживания различных листов стилей (или частей листов стилей) в зависимости от количества доступных пикселей. Чаще всего это применяется к портативным устройствам, таким как смартфоны, но его можно применять к 13-дюймовым ноутбукам, 30-дюймовым телевизорам или читателям kindle. Отзывные проекты реагируют на окружающую среду.
Дальнейшее чтение на SmashingMag:
- Как стать лучшим разработчиком WordPress
- Общие WordPress вредоносных инфекций
- Дать единицу испытаний для WordPress плагины
- Внутри панели инструментов WordPress
Нет недостатка быстрых исправлений
Термин «ответный дизайн» только два года, но владельцы веб-сайтов могут выбрать сегодня из многих мобильных и широкоэкранных тем для популярных систем управления контентом. Сторонние разработчики создали платные и бесплатные темы, которые адаптируются на основе ширины браузера для WordPress, Drupal, Joomla и ExpressionEngine.
Рекомендуемое чтение: Что следует учитывать при выборе WordPress Темы
Дизайнеры удобно с CSS можно также найти несколько сделать—это—сами рамки. Но отзывчивые темы столь же разнообразны, как и проблемы, которые они призваны решать. Не все создаются с той же техникой, функциями или вниманием к деталям. Эстетика в сторону, как кто-то должен выбрать тему?
Как выполняются ответственные темы?
Большие темы вызывают задержки как для веб-сервера, так и для конечном пользователя. Серверам требуется больше времени для извлечения каждого дополнительного файла, и миллисекунды складываются. Для пользователей, однако, вялость происходит от количества килобайт общего, а не только количество файлов.
Помимо использования медиа-запросов, многие темы используют вариации методов для ответа на браузеры. Я испытал 40 отзывчивых тем на WordPress.com,сравнивая их с запасом Двадцать Одиннадцать и Двадцать десять тем.
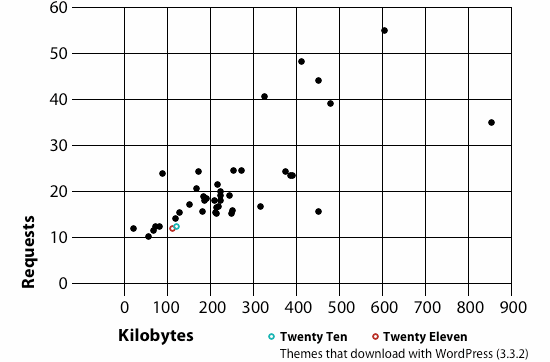
Вес каждой темы и вспомогательных файлов в килобайтах.
На приведенной выше диаграмме показано, что:
- Количество файлов, которые загружается тема, и вес темы в килобайтах не имеют прямой связи;
- За некоторыми исключениями, большинство тем делают 25 запросов или меньше;
- WordPress’ фондовых темы выполняют очень хорошо, но некоторые другие темы обеспечивают отзывчивые возможности и лучшую производительность.
Имейте в виду, что это пустые темы, измеренные до того, как какое-либо содержание или модификации увеличили их нагрузку. Поскольку данные стоят денег для людей, которые получают доступ к Интернету через сотовые сети, темы, которые требуют меньшего количества загрузок на загрузить страницу, с большей вероятностью заработают повторные посещения. Из отобранных тем:
- Только одна тема не использует медиа-запросы CSS. Необычный метод этой темы заключался в обнаружении ширины страницы с помощью j’,’образи, а затем изменять
bodyкласс, что, в свою очередь, изменило бы макет с анимированными переходами. Дополнительное время, задетавевое для загрузки и реализации JavaScript, поставило под угрозу цель реагирования. - Более половины из них имели три точки разрыва: мобильный (480 пикселей или меньше), средний (481 до 1024 пикселей) и широкий (1025 пикселей или более). Макеты среднего размера чаще всего измерялись с процентами, ems
min-или , а не строго поmax-widthколичеству пикселей. - Слева направо макеты на широких экранах всегда становились сверху вниз макеты на мобильном телефоне. То есть, левая колонка в широкоэкранном макете всегда будет отображаться в верхней части страницы в мобильном макете, независимо от его ширины или типа содержимого. Аналогичным образом, правые колонны станут колонтитулами в мобильных макетах. Это означает, что содержимое в левом столбце не должно препятствовать пользователям прокрутки вниз, когда он отформатирован для мобильных устройств.
- Все мобильные конструкции имели от 10 до 20 пикселей горизонтального края. Ни один из них намеренно не допускает горизонтальной прокрутки или не использует платформы для моделирования приложений, такие как j’sry Mobile.
- Ни одна не предусмотрена в странице навигации.
- Две темы использовали
selectсписки для навигации в своих мобильных макетах. Ни одна из них не использовала многоуровневую навигацию. - Загрузка страницы с тремя абзацами текста заполнителя, темы в среднем 306,57 кБ на загрузить страницу и 25,4 ресурсов, извлеченных (в том числе изображения, CSS-файлы, файлы JavaScript и т.п.).
- Самая легкая тема весила всего 57,11 кБ до самого содержимого (текст и изображения) загружены. Самый большой весил 1382,4 КБ до содержимого загружены.
Рекомендуемое чтение: Вы получаете обманутых при покупке WordPress Тема?
Помните, что ширина экрана не обязательно равна ширине браузера. Большинство тем не построены на предположении, что пользователи будут иметь свои окна браузера открыты как можно больше; скорее, их макеты предназначены для ширины экрана и под общими размерами.
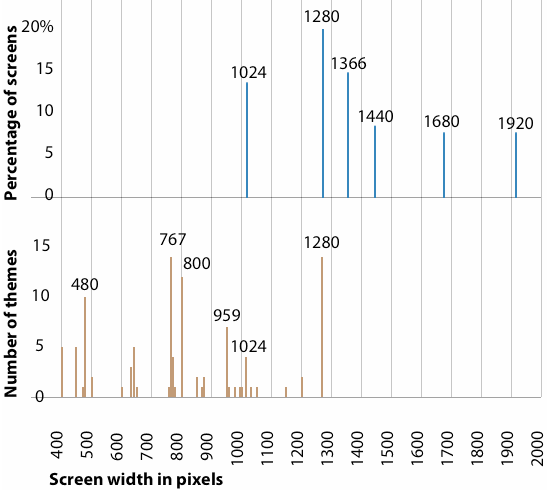
Большинств темы наилучшим образом под общими ширинами экрана. Чем шире экран, тем меньше вероятность того, что пользователь расширит свой браузер, чтобы заполнить его.
Как видно на графике выше, большинство тем будет использовать max-width медиа-запросы для изменения размера макетов, когда браузеры достигают 1280, 800, 767 и 480 пикселей в ширину. Но большинство экранов, опрошенных Lifehacker, StatCounter и W3 Counter начинаются с 1280 пикселей в ширину.
Выбор темы, которая отражает ваши приоритеты
Заставить веб-сайт реагировать больше, чем различать количество столбцов на странице. Те же критические вопросы возникают для всех мобильных веб-сайтов, независимо от CMS.
- Заслуживает ли проект мобильного макета? Все чаще, ответ да. Но марш к мобильному не означает, что каждый сайт должен последовать их примеру. Страницы, содержащие сложные таблицы, многомесячные календари, подробные изображения, сложную навигацию и другое содержимое, неподходящее для небольших экранов, могут свести на нет любые преимущества, предлагаемые отзывчивыми проектами. «Могу ли я?» и «должен ли я?» — это два разных вопроса.
- Будет ли веб-сайт извлечь выгоду из мобильного первого мышления? Проектирование веб-сайта, чтобы быть мобильным заставляет редакторов контента отвечать на трудные вопросы. Экран размером 320 пикселей в ширину не имеет места для избытка. Это приносит дизайн в центре внимания, заставляя вас устранить отвлекаться от того, что веб-сайт предназначен для передачи.
- Сколько шагов нам нужно? Ответственно разработанные веб-сайты часто полагаются на ширину устройства, на котором они просматриваются. Но это больше, чем просить «Мобильный или нет?» Ответственные проекты должны касаться не только того, как веб-сайт обрабатывает на узких экранах, но и когда ширина становится слишком широкой. Но лучшим вариантом было бы рассмотреть вопрос об использовании устройства-агностик подход к веб-дизайн упором на содержание, а не свойства устройства.
- Как меняется планировка и форматирование? Решение о том, какие элементы на данной странице пользователи должны видеть первым, вторым и третьим, повлияет на функции широкоэкранного макета. Например, шрифт в заголовках в широкоэкранных макетах может быть в три, четыре или пять раз больше, чем копия тела, в то время как гигантские заголовки громоздки на крошечных экранах.
- Что не должна показывать мобильная страница? Несколько столбцов поощряют иерархию информации: основной контент, который является уникальным для каждой страницы, и вторичное содержимое (часто отнесенное к боковым панелям), которое отображается на более чем одной странице. Но мобильный дизайн делает несколько столбцов трудно снять. Если вторичное содержание не нужно, как оно должно исчезнуть? Если это важно, как его проектировать, не позволяя страницам работать дольше, чем пользователи готовы прокрутить? (Хорошее эмпирическое правило заключается в том, что если элемент не поддерживает название страницы, то это не основное содержание.)
Рекомендуемое чтение: Руководство по вариантам для WordPress Тема развития
Думайте за темой
Наличие отзывчивой темы не гарантирует хорошего мобильного пользовательского опыта.
Проектирование для мобильных устройств – это не только режущий материал, но и планирование ограниченного внимания. По характеру среды, мобильные пользователи поглощают информацию ограниченными частями. Длинные страницы могут работать, если они разделены на разделы размером с экран телефона. В отличие от широкоэкранных пользователей, мобильные пользователи более склонны прокручивать вниз «ниже раза» (т.е. ниже того, что они впервые видят, когда страница загружается).
Рассмотрим более высокие контрастные цвета для мобильных устройств — в частности, контраст между текстом тела и фоном — для улучшения читаемости на открытом воздухе.
Обширные навигационные бары с подуровнями и подуровнями непрактичны на мобильных устройствах. Предлагая функции поиска, создание страниц, посвященных навигации, и уплощение структуры веб-сайта являются общими решениями; все, что уменьшает количество нажатий между страницами помогает.
Когда следует рассмотреть отдельный мобильный веб-сайт
Ответственные проекты делают больше, чем заставить веб-сайт хорошо работать на различных размерах экрана; они также заставляют владельца сделать свой сайт проще, более целенаправленной и быстрой. Но они инструмент, а не требование. Адаптивные макеты и медиа-запросы не всегда являются лучшим ответом для проблем мобильного дизайна. Когда большой контент просто не помещается на небольших экранах, поддержание дополнительного веб-сайта будет перевешивать пользу от одного веб-сайта, который служит многим аудиториям. Ключ заключается в создании компаньона веб-сайт, который несет важную информацию, организованную для мобильного использования, а затем выяснить, какие мобильные пользователи отсутствуют.
Ваш сайт может гарантировать отдельную мобильную версию, если:
- Вы обнаружите, что создаете дубликаты страниц для мобильных пользователей на том же сайте;
- Короткие страницы, которые отлично смотрятся на мобильных телефонах, не пользуются большими экранами;
- Вы планируете постепенно ею широкоэкранный макет в пользу более обтекаемого пользовательского интерфейса.
Рекомендуемое чтение: Почему мы не должны делать отдельные мобильные веб-сайты
Прочие ресурсы
Вас могут заинтересовать следующие статьи и связанные с ними ресурсы:
-
Как сделать ваши вебсайты более быстро на мобильных устройствах
https://www.smashingmagazine.com/2014/07/responsive-web-design-should-not-be-your-only-mobile-strategy/) - Вы можете потерять пользователей, если отзывчивый веб-дизайн является вашей единственной мобильной стратегии
- Предоставление нашим клиентам лучшее предложение в мобильном телефоне
Источник: smashingmagazine.com