Некоторые ключевые wordPress функциональность будет продемонстрирована на протяжении всего учебника, которые могли бы принести пользу вашему собственному проекту.
Статья охватывает, как создать типы сообщений, короткие коды и мета-поля, используя функциональность WordPress и как объединить их, чтобы сделать полностью настраиваемый плагин. Для начала мы объясним, как зарегистрировать плагин, разработать бэк-энд функциональность, а затем создать передний конец дисплея с помощью коротких кодов.
Настройка плагина
Стандартный метод регистрации плагина в WordPress заключается в добавлении некоторой информации в заголовок файла. Создайте файл с именем sm_books.php и добавьте к нему информацию ниже. Обратите внимание, что информация, зарегистрированная » Имя Плагина», «Автор», «Версия» и т.д. Эта информация будет использоваться, чтобы рассказать WordPress о плагине, так что плагин может быть активирован и отображается на экране управления плагином.
<?php
/*
Plugin Name: SM Books
Plugin URI: http://b4ucode.com
Description: Displays Books and books
Author: B4uCode
Version: 1.0.0
Author URI: http://b4ucode.com
*/Чтобы узнать больше о создании плагина, проверить «WordPress Основы: Как создать WordPress Plugin«.
Регистрация типа поста
Для того, чтобы добавить новую систему книги, мы зарегистрируем новый пользовательский тип поста с помощью register_post_type функции. Чтобы получить доступ к этой функции, мы срабатываем ее с помощью add_action функции. Добавьте в sm_books.php файл следующее:
//Register Book Post Type
add_action( 'init', 'create_sm_book_type' );
function create_sm_book_type() {
register_post_type( 'sm_books',
array(
'labels' => array(
'name' => __( 'Books' ),
'singular_name' => __( 'Book' )
),
'public' => true,
'has_archive' => true,
'supports' => array('title','editor','thumbnail')
)
);
}Этот фрагмент является основным способом создания типа поста. register_post_type( $post_type, $args )Функция принимает два параметра: и $post_type $args . Первый параметр представляет собой строку из 20 символов, которая будет использоваться для названия нового типа. Типы постов по умолчанию в WordPress : «Почта», «Страница», «Приложение», «Пересмотры» и «Навигационное меню». Эти имена по умолчанию не могут быть использованы при создании пользовательского типа, поэтому мы будем sm_books использовать. Второй параметр является дополнительным массивом, который хранит множество вариантов для типа поста. Массив принимает «метки», которые будут использоваться и рассматриваться при sm_books использовании, а также варианты, доступные для типа поста, такие exclude_from_search show_ui как, и многое другое.
Добавить книги Категория
Для этого учебника мы добавим пользовательский набор категорий для книг. Этот набор называется «таксономией», и мы создадим его с register_taxonomy функцией, которую мы назовем sm_book_category . Категории позволяют нам присваивать наши записи различным категориям для отображения на экране. Как и в конце нашего предыдущего фрагмента в файле, мы будем add_action использовать, чтобы вызвать нашу функцию. Кроме того, register_taxonomy($taxonomy, $object_type, $args) очень похож на register_post_type функцию, с тремя параметрами:
-
$taxonomyСтрока без заглавных букв или пробелов. -
$object_typeОпределяет тип поста, к которым будет прикреплена эта новая таксономия. -
$argsДополнительный массив, который содержит параметры и метки, аналогичные тому, что мы видим вregister_post_typeфункции.
//Add Book Categories
add_action( 'init', 'sm_book_taxonomies', 0 );
function sm_book_taxonomies(){
register_taxonomy('sm_book_category', 'sm_books', array(
'hierarchical'=>true,
'label'=>'Categories'
)
);
}Добавить Мета Поля
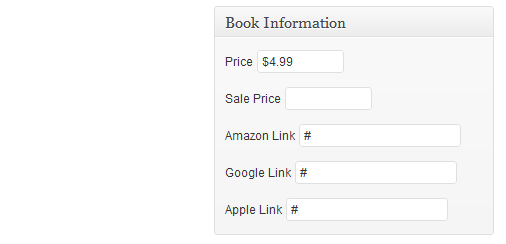
Как вы могли заметить, каждая книга имеет различные атрибуты, состоящие из цен и ссылок. Мы добавим эти атрибуты в качестве пользовательских полей мета данных, используя add_meta_boxes действие в WordPress. На данный момент мы также добавим save_post действие для сохранения этих полей. Как только мы срабатываем нашу функцию, add_meta_box( $id, $title, $callback, $post_type, $context, $priority, $callback_args ) функция установит «ID», «Имя» и «Описание» области мета-бокса. Другой $post_type параметр определяет, в каких типах столба должна отображаться мета-поле; и для $callback ,мы будем использовать sm_bk_info_box функцию, которая будет оказывать выход HTML полей формы.
add_action( 'add_meta_boxes', 'sm_book_extra_box' );
add_action( 'save_post', 'sm_books_save_postdata' );
function sm_book_extra_box() {
add_meta_box(
'sm_bk_info_box',
__( 'Book Information', 'sm_bk_info_box' ),
'sm_bk_info_box',
'sm_books',
'side'
);
}
/* Prints the box content */
function sm_bk_info_box( $post ) {
$price = get_post_meta( $post->ID, 'price', true );
$sale_price = get_post_meta( $post->ID, 'sale_price', true );
$link_amazon = get_post_meta( $post->ID, 'link_amazon', true );
$link_google = get_post_meta( $post->ID, 'link_google', true );
$link_apple = get_post_meta( $post->ID, 'link_apple', true );
// Use nonce for verification
wp_nonce_field( plugin_basename( __FILE__ ), 'sm_book_noncename' );
?>
<p>
<label for="price">Price
<input type="text" name="price"
id="price" size="10" value="<?php echo $price; ?>" />
</label>
</p>
<p>
<label for="sale_price">Sale Price
<input type="text" name="sale_price"
id="sale_price" size="10" value="<?php echo $sale_price; ?>" />
</label>
</p>
<p>
<label for="link_amazon">Amazon Link
<input type="text" name="link_amazon"
id="link_amazon" size="25" value="<?php echo $link_amazon; ?>" />
</label>
</p>
<p>
<label for="link_google">Google Link
<input type="text" name="link_google"
id="link_google" size="25" value="<?php echo $link_google; ?>" />
</label for="myplugin_new_field">
</p>
<p>
<label for="link_apple">Apple Link
<input type="text" name="link_apple"
id="link_apple" size="25" value="<?php echo $link_apple; ?>" />
</label>
</p>
<?php
}Чтобы сохранить созданные ранее области метаданных, мы создадим sm_books_save_postdata функцию, определенную в нашем save_post действии. В рамках этой функции мы проверим представленные данные поста и обновим данные после мета с помощью update_post_meta этой функции. Добавьте следующий фрагмент в sm_books.php файл, чтобы придать плагину набор пользовательских полей, способный к обновлению:
function sm_books_save_postdata($post_id){
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
if ( !wp_verify_nonce( $_POST['sm_book_noncename'],
plugin_basename( __FILE__ ) ) )
return;
if ( !current_user_can( 'edit_post', $post_id ) )
return;
if( isset( $_POST['price'] ) ){
update_post_meta( $post_id,'price',
esc_attr( $_POST['price'] ) );
}
if( isset( $_POST['sale_price'] ) ){
update_post_meta( $post_id,'sale_price',
esc_attr( $_POST['sale_price'] ) );
}
if( isset( $_POST['link_amazon'] ) ){
update_post_meta( $post_id,'link_amazon',
esc_attr( $_POST['link_amazon'] ) );
}
if( isset( $_POST['link_google'] ) ){
update_post_meta( $post_id,'link_google',
esc_attr( $_POST['link_google'] ) );
}
if( isset( $_POST['link_apple'] ) ){
update_post_meta( $post_id,'link_apple',
esc_attr( $_POST['link_apple'] ) );
}
}update_post_metaВ качестве первого аргумента идентификатор публикации— «Идентификатор», ключ к обновлению — в качестве второго аргумента, а значение, необходимое для сохранения, — в качестве третьего аргумента.
Добавить Рекомендуемые должности
Для нашей пользовательской системы книги, мы добавим опцию для эскиза, который будет использоваться, чтобы показать обложку книги на нашей полке. Мы будем использовать эскиз признакам поста для достижения этой цели, и мы установить размер изображения, которые мы намерены использовать с add_image_size функцией.
//Enable Thumbnail
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150 );
add_image_size( 'book-thumb', 84, 107, true );
}Название большого пальца, что мы будем book-thumb ссылаться, и размер, который мы постараемся изменить размер составляет 84 и 107 пикселей. Они необязательны, но на основе того, что мы собираемся, цифры соответствуют нашим потребностям.
Дальнейшее чтение на SmashingMag:
- Руководство для начинающих по созданию WordPress веб-сайт
- Как создать вкладки на страницах настроек WordPress
- Как внести свой вклад в WordPress
- Дневник WordCamp
Добавить короткий код
Теперь, когда мы создали административную сторону плагина, мы создадим дизайн переднего конца. Для этого учебника, мы будем использовать WordPress shortcode, чтобы добавить нашу книгу листинг на страницу. Наш шорт-код будет выглядеть следующим образом на любой странице:
[sm_books category="coding"]Приведенный выше короткий код будет использоваться для отображения списка книг в категории «кодирование». Обратите внимание, что «кодирование» является пулей пользовательской таксономии, которую мы создали. В конце концов, плагин сможет перечислить все книги, если мы оставим category атрибут shortcode.
Теперь давайте перейдем к работе короткого кода. Добавьте в файл следующий sm_books.php код:
function sm_display($atts) {
extract( shortcode_atts( array('category' => ’), $atts ) );
$args = array('post_type'=>'sm_books', 'sm_book_category'=>$category);
$posts = new WP_Query( $args );
$html = '<div class="sm_holder"><div class="shelf"><div class="innerDiv" id="sm_book_1">';
// Book Loop
if ( $posts->have_posts() ) : while ( $posts->have_posts() ) : $posts->the_post();
$book_cover = get_the_post_thumbnail(
get_the_ID(),'book-thumb',
$attr=array("alt"=>get_the_title())
);
$html .= '<a href="'.get_permalink().'" class="books">'.$book_cover.'</a>';
endwhile; endif;
$html.='</div></div><table class="sm_book_tbl" cellspacing="0" cellpadding="0">';
// The Loop
if ( $posts->have_posts() ) : while ( $posts->have_posts() ) : $posts->the_post();
$price = get_post_meta( get_the_ID(), 'price', true );
$sale_price = get_post_meta( get_the_ID(), 'sale_price', true );
$link_amazon = get_post_meta( get_the_ID(), 'link_amazon', true );
$link_google = get_post_meta( get_the_ID(), 'link_google', true );
$link_apple = get_post_meta( get_the_ID(), 'link_apple', true );
$html.='<tr><td class="title"><a href="'.get_permalink().'">'.get_the_title().'</a><br>';
if ($link_amazon):
$html .= '<small><a style="color:#999" href="'.$link_amazon.'">Amazon</a>';
if ($link_google || link_apple):
$html .=' | ';
endif;
endif;
if($link_google):
$html .='<a style="color:#999" href="'.$link_google.'">Google</a></small>';
if($link_apple):
$html .=' | ';
endif;
endif;
if($link_apple):
$html .='<a style="color:#999" href="'.$link_apple.'">Apple</a></small>';
endif;
$html .= '</td><td>';
if ($sale_price && $price) {
$html .= $sale_price.'<br />';
$html .= '<span class="old_price">'.$price.'</span>';
} elseif ($price) {
$html .= $price;
} else {
$html .= ’;
}
$html .= '</td>
<td class="cart">
<a style="margin:0px" class="sm_cart_button" href="'.get_permalink().'">Add to Cart</a>
</td>
</tr>';
endwhile; endif;
$html .= '</table>';
$html .= '</div>';
return $html;
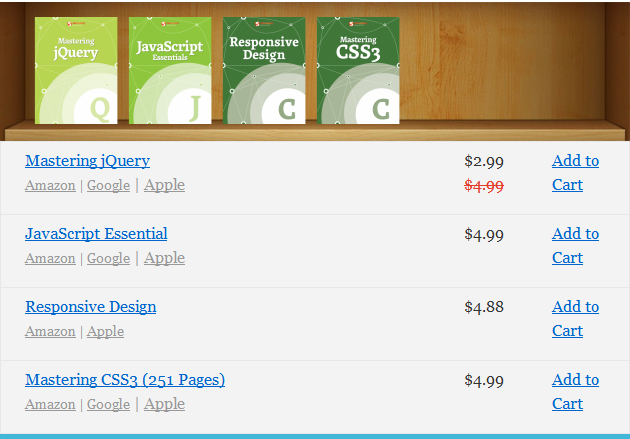
}В фрагменте выше, мы создали несколько циклов, которые будут отрисованы при входе короткого кода. Мгновенное WP_Query класс, мы создаем несколько петель для отображения книг. Аргументы, которые мы будем использовать post_type sm_books являются ; то, мы будем использовать аргумент sm_book_category , который является запрос таксономии. Значение, добавленное нам, будет получено из короткого кода.
Первый цикл отображает обложку книги в div, где будет отображаться изображение полки. Второй цикл помещает набор строк под полкой и выводит некоторую информацию о каждой книге. Теги шаблона используются следующим образом:
-
get_permalink()Получает пермалик. -
get_the_ID()Получает идентификатор поста, который в сочетанииget_post_metaс, чтобы получить мета-поля. -
get_the_title()Получает название.
Окончательный бит для shortcode является действие, которое на самом деле регистрирует shortcode. Первым аргументом является строка, которая будет написана для вызова шорт-кода. Во-вторых, функция, которая будет выполнена. Добавьте ниже функцию:
add_shortcode( 'sm_books', 'sm_display' );Укладка наш листинг
Глядя на то, что мы имеем до сих пор, вы можете себе представить, как неуместно все выглядит. Поэтому на данном этапе мы добавим CSS для стили нашего вывода. Создайте папку с именем sm_books . Затем создайте файл с именем style.css и добавьте следующий код:
.sm_holder {
padding: 0px;
border-bottom: 5px solid #41B7D8;
width: 630px;
}
div.shelf {
background-image: url(shelf_bg.jpg);
display: block;
}
.shelf div.innerDiv {
padding: 0px 34px;
width: 100%;
}
.shelf .books img {
margin-right: 10px;
padding-top: 15px;
margin-bottom: 11px;
}
span.old_price {
color: #E53B2C;
text-decoration: line-through;
}
.sm_book_tbl {
margin: 0px 20px 0px 0px !important;
width: 100%;
background-color: #f3f3f3;
border: 1px solid #e5e5e5
}
.sm_book_tbl td.title {
height: 60px;
width: 70%;
padding-left: 20px;
padding-right: 20px;
color: #999
}
.sm_book_tbl td.cart {
padding: 10px 20px;
color: #999;
}В нашем стиле листа, мы добавили фоновое изображение для нашего shelf div, как видно из декларации для div.shelf класса. Это изображение будет расположено в sm_books папке. К этому учебнику прилагается исходный файл; добавить файл в shelf_bg.jpg эту папку.
После завершения, мы прикрепим стиль листа к нашему плагину. Добавьте следующий фрагмент в нижнюю часть sm_books.php файла. Используя некоторые функции WordPress, мы зарегистрируем лист стиля из нашей папки с системой WordPress.
function sm_add_styles() {
wp_register_style( 'sm_add_styles',
plugins_url('sm_books/style.css', __FILE__) );
wp_enqueue_style( 'sm_add_styles' );
}
add_action( 'wp_enqueue_scripts', 'sm_add_styles' );Скачать плагин
Вы можете скачать B4uCode Smashing Книги плагин, который содержит все, что описано в этом учебнике.
Заключение
Сделав этот учебник, вы должны быть в состоянии создать хороший плагин стеллажи для ваших книг. Плагин может обслуживать ваши потребности, если вам нужен онлайн архив книги или библиотека. Варианты не ограничиваются книгами; можно создать аналогичную систему для компакт-компакт-компакт-компакт-компакт-записей, DVD-карт и записей, а также настроить ее, чтобы показать видео. Возможности безграничны.
Ресурсы из Кодекса WordPress
Источник: smashingmagazine.com