WordPress был получить плацдарм в общей системе управления контентом (CMS) игры (CMS) игры в течение нескольких лет, но реальный прорыв был пользовательский механизм типа поста, который позволяет для создания широкого спектра контента. Давайте взглянем на то, как это стало, и все варианты, которые предлагает эта большая функциональность.

Некоторые из пользовательских типов пост вы можете создать в WordPress.
Что это было похоже
На практике, пользовательские типы постов были вокруг в течение длительного времени, более конкретно с 17 февраля 2005 года, когда WordPress 1.5 добавил поддержку статических страниц, создавая post_type поле базы данных.
Дальнейшее чтение на SmashingMag:
- Расширение WordPress с пользовательскими типами контента
- Подробное руководство по WordPress пользовательские шаблоны страницы
- Настройка WordPress Архивы для категорий, теги
- Создание пользовательского архива Страница для WordPress
wp_insert_post()Функция была примерно с WordPress 1.0, поэтому, когда поле было post_type реализовано в 1.5, вы можете просто установить post_type значение при вставке поста. Конечно, создание и управление пользовательских типов пост требуется гораздо больше, чем это, но количество кодирования необходимо стало все меньше и меньше, как WordPress функции стали все более и более гибкими.
По версии 2.8 register_post_type() функция и некоторые другие полезные вещи были добавлены в ночные сборки, и когда 2.9 вышел, функции стали доступны для всех. На данный момент, обширное кодирование и хаки не были необходимы, чтобы сделать WordPress полномасштабный CMS; Вы могли бы использовать много больших встроенных функций, чтобы WordPress делать ваши ставки.
Что WordPress может сделать для вас сейчас
Пользовательский тип поста является не более чем обычный пост с различным post_type значением в базе данных. Тип публикации регулярных post сообщений, использование page страниц, использование вложений attachment и так далее. Теперь вы можете создать свой собственный, чтобы указать тип созданного содержимого. Вы можете создавать пользовательские типы постов для книг, фильмов, обзоров, продуктов и так далее.
При правильном создании можно достичь следующих строк кода:
- Пользовательский тип поста будет отображаться в задней части в качестве отдельного пункта меню со своим собственным списком сообщений и «добавить новую» страницу
- Навигация приведет
http://mysite.com/customposttype/вас к странице архива для типа поста. Это сродни посещению главной страницы для последних сообщений из «пост» типа поста. - Категории и теги могут быть доступны для пользовательского типа поста, или вы можете создать пользовательские таксономии.
Помимо этого, вы можете изменить бесчисленное множество вариантов, например, где пользовательский тип поста должен быть помещен в меню, если он может быть доступным для поиска, какой уровень пользователя может получить к нему доступ, если он будет иерархическим, пользовательские правила переписать и т.д.
Различные типы содержимого имеют различные требования к данным. Для обычных публикаций необходимо указать автора, категорию, дату и так далее. Для «книги» пользовательский тип поста, в идеале вы хотели бы иметь возможность указать автора книги, количество страниц, жанр, издателя и другие конкретные данные книги. Используя пользовательские мета-боксы, это легко достигается и управляется также.
Пользовательские мета-коробки позволяют добавлять дополнительные коробки на экран отсечения поста. Они обычно используют пользовательские поля, так что вы можете просто использовать пользовательские поля, а также, но, отделяя некоторые пользовательские поля, как мета-боксы, вы можете создать гораздо более гладкой и пригодной для использования админ.
Работа с пользовательскими типами постов
Для эффективного создания и использования пользовательских типов постов необходимо ознакомиться со следующими типами сообщений:
- Создание пользовательских типов постов,
- Создание пользовательских таксономий,
- Создание пользовательских мета-коробок.
Создание пользовательских типов сообщений
Первым на нашей повестке дня является создание самого почтового типа. В идеале вы должны создать плагин при работе с пользовательскими типами сообщений, но если вы не знаете, как, или просто нужно быстрое испытание, вы можете использовать functions.php файл в вашей теме.
function my_custom_post_product() {
$args = array();
register_post_type( 'product', $args );
}
add_action( 'init', 'my_custom_post_product' );В своей простейшее форму, он создаст тип столба который не имеет почти никакую customization. Он не будет общедоступным, он не будет отображаться в админе, сообщения о взаимодействии будут такими же, как сообщения («пост сохранен», «пост обновляется» и т.д.) и так далее. Чтобы адаптировать наш новый тип поста к нашим потребностям, я пройду сьюзант некоторые из наиболее часто используемых опций и добавлю их в ранее пустой $args массив.
function my_custom_post_product() {
$labels = array(
'name' => _x( 'Products', 'post type general name' ),
'singular_name' => _x( 'Product', 'post type singular name' ),
'add_new' => _x( 'Add New', 'book' ),
'add_new_item' => __( 'Add New Product' ),
'edit_item' => __( 'Edit Product' ),
'new_item' => __( 'New Product' ),
'all_items' => __( 'All Products' ),
'view_item' => __( 'View Product' ),
'search_items' => __( 'Search Products' ),
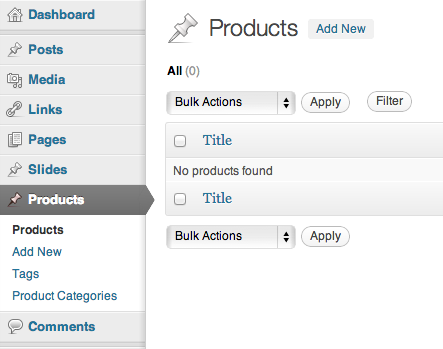
'not_found' => __( 'No products found' ),
'not_found_in_trash' => __( 'No products found in the Trash' ),
'parent_item_colon' => ’,
'menu_name' => 'Products'
);
$args = array(
'labels' => $labels,
'description' => 'Holds our products and product specific data',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true,
);
register_post_type( 'product', $args );
}
add_action( 'init', 'my_custom_post_product' );-
labelslabelsОпция должна быть массивом, определяющим различные метки, которые может иметь пользовательский тип поста. Я отделил это выше только для того, чтобы аргументы для регистрации типа поста яснее. -
descriptionКраткое объяснение нашего пользовательского типа поста; что он делает и почему мы используем его. -
publicЭтот вариант контролирует кучу вещей на одном ходу. Установка этого на истину установит кучу других вариантов (все делать с видимостью) на истину. Например, можно увидеть пользовательский тип поста, но не запросимый. Подробнее об этом позже. -
menu_positionОпределяет положение пользовательского меню типа поста в задней части. Установка его на «5» помещает его ниже «посты» меню; чем выше вы установите его, тем ниже меню будет размещено. -
supportsЭта опция устанавливает по умолчанию WordPress элементы управления, которые доступны на экране отображения для пользовательского типа поста. По умолчанию отображаются только поле заголовка и редактор. Если вы хотите добавить поддержку для комментариев, изменений, форматов публикаций и таких, вам нужно будет указать их здесь. Для получения полного списка взгляните на раздел аргументов в Кодексе. -
has_archiveЕсли установлено, чтобы исправить правила будут созданы для вас, что позволяет архив типа публикации наhttp://mysite.com/posttype/(по умолчанию)

После настройки этого, вы должны увидеть запись меню для пользовательского типа поста. Вы должны иметь возможность добавлять сообщения, просматривать список сообщений в админе, а также посетить опубликованные сообщения на веб-сайте.
По мере того как я упомянул много вещей вы можете изменить к создавая тип столба. Я предлагаю посмотреть на список аргументов в Кодексе для полного описания каждого варианта и возможных значений.
Сообщения пользовательского взаимодействия
WordPress генерирует ряд сообщений, вызванных действиями пользователя. Обновление, публикация, поиск и т.д., в задней части все приводят к сообщениям, которые — по умолчанию — адаптированы к регулярным сообщениям. Вы можете легко изменить текст этих сообщений с помощью post_updated_messages крючка.
function my_updated_messages( $messages ) {
global $post, $post_ID;
$messages['product'] = array(
0 => ’,
1 => sprintf( __('Product updated. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ),
2 => __('Custom field updated.'),
3 => __('Custom field deleted.'),
4 => __('Product updated.'),
5 => isset($_GET['revision']) ? sprintf( __('Product restored to revision from %s'), wp_post_revision_title( (int) $_GET['revision'], false ) ) : false,
6 => sprintf( __('Product published. <a href="%s">View product</a>'), esc_url( get_permalink($post_ID) ) ),
7 => __('Product saved.'),
8 => sprintf( __('Product submitted. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
9 => sprintf( __('Product scheduled for: <strong>%1$s</strong>. <a target="_blank" href="%2$s">Preview product</a>'), date_i18n( __( 'M j, Y @ G:i' ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ),
10 => sprintf( __('Product draft updated. <a target="_blank" href="%s">Preview product</a>'), esc_url( add_query_arg( 'preview', 'true', get_permalink($post_ID) ) ) ),
);
return $messages;
}
add_filter( 'post_updated_messages', 'my_updated_messages' );
Как вы можете видеть, это не самый удобный для пользователя метод управления сообщениями. Ассоциативный массив был бы намного лучше; мы могли видеть, для чего предназначено каждое сообщение, не прочитав фактическое сообщение.
Обратите внимание, что вы можете изменить сообщения для всех пользовательских типов сообщений с помощью этой одной функции. $messagesМассив содержит сообщения для всех типов сообщений, так что вы можете изменить их все здесь. Я лично создать функцию для каждого типа поста только так я могу группировать сообщение типа создания и пользовательские сообщения вместе легко.
Контекстная справка
Функция, которую я редко вижу реализованы настраиваемый контекстной помощи. Как пользователь, я никогда не использовал эту функцию сам, но я уверен, что многие люди делают; в любом случае, это приятно предоставить некоторые руки холдинга для менее опытных пользователей.
Функция контекстной справки представляет собой нисходящий вкладку, которую можно увидеть в правом верхнем ряде страниц, где это возможно. Давайте взглянем на то, как содержимое может быть изменено.
function my_contextual_help( $contextual_help, $screen_id, $screen ) {
if ( 'product' == $screen->id ) {
$contextual_help = '<h2>Products</h2>
<p>Products show the details of the items that we sell on the website. You can see a list of them on this page in reverse chronological order - the latest one we added is first.</p>
<p>You can view/edit the details of each product by clicking on its name, or you can perform bulk actions using the dropdown menu and selecting multiple items.</p>';
} elseif ( 'edit-product' == $screen->id ) {
$contextual_help = '<h2>Editing products</h2>
<p>This page allows you to view/modify product details. Please make sure to fill out the available boxes with the appropriate details (product image, price, brand) and <strong>not</strong> add these details to the product description.</p>';
}
return $contextual_help;
}
add_action( 'contextual_help', 'my_contextual_help', 10, 3 );Это также немного трудно, потому что вы должны знать идентификатор экрана вы находитесь на. Если вы распечатаете содержимое $screen переменной, вы должны быть в состоянии легко определить идентификатор. Это также функция, которая может использоваться для изменения контекстной помощи всех пользовательских типов сообщений одновременно, но я лично рекомендую группировать это вместе с предыдущими двумя блоками и использовать его только для одного пользовательского типа поста за один раз.
Обзор
Чтобы быстро резюмировать, мы использовали три функции для создания «полного» пользовательского типа поста. Мы использовали register_post_type() для создания типа поста себя и два крючка — и — для создания contextual_help post_updated_messages полезных указаний и соответствующих сообщений соответственно.
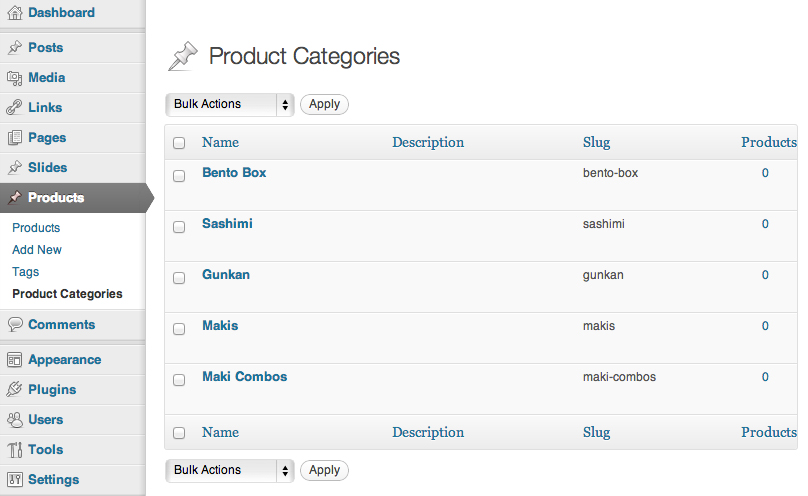
Пользовательские таксономии
Ваши регулярные сообщения в блоге используют категории и теги для создания организации структуры. Тем не менее, та же организация не обязательно имеет смысл для пользовательских типов постов. Ваши сообщения в блоге может быть о вашей «жизни», ваши «мысли» или ваши «мечты». Они, очевидно, не подходят для продуктов.
Это проблема, которая вынудила разработчиков создавать пользовательские таксономии. Можно создать отдельную таксономию под названием «Категории продуктов» для размещения категорий, которые вы используете только для продуктов. Кевин Лири написал большую статью о пользовательских таксономий в WordPress, который я настоятельно рекомендую, так что я буду только входить в незначительные подробности здесь.
function my_taxonomies_product() {
$args = array();
register_taxonomy( 'product_category', 'product' $args );
}
add_action( 'init', 'my_taxonomies_product', 0 );Подобно пользовательским типам постов, вы можете создать таксономию очень легко, но вам нужно работать на него немного, чтобы адаптировать его к вашим потребностям. Пользовательские таксономии ведут себя немного лучше из коробки, поскольку они являются публичными по умолчанию, так что выше на самом деле достаточно, чтобы связать эту таксономию к продукту должности. Рассмотрим пример.
function my_taxonomies_product() {
$labels = array(
'name' => _x( 'Product Categories', 'taxonomy general name' ),
'singular_name' => _x( 'Product Category', 'taxonomy singular name' ),
'search_items' => __( 'Search Product Categories' ),
'all_items' => __( 'All Product Categories' ),
'parent_item' => __( 'Parent Product Category' ),
'parent_item_colon' => __( 'Parent Product Category:' ),
'edit_item' => __( 'Edit Product Category' ),
'update_item' => __( 'Update Product Category' ),
'add_new_item' => __( 'Add New Product Category' ),
'new_item_name' => __( 'New Product Category' ),
'menu_name' => __( 'Product Categories' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
);
register_taxonomy( 'product_category', 'product', $args );
}
add_action( 'init', 'my_taxonomies_product', 0 );Как видите, мало что изменилось. Мы добавили несколько меток и установили иерархический вариант. Это позволяет «категории стиль» таксономии. Когда установка на ложные (это по умолчанию), ваша таксономия будет, как метки по умолчанию.
Есть несколько других вариантов питания, которые вы можете прочитать о в статье Лири, или вы можете перейти к Кодексу запись на register_taxonomy() .

Почтовые мета коробки
Мета коробки являются draggable коробки вы видите в WordPress экран для отсылки для поста. Есть множество встроенных мета-коробок, таких как элементы управления публикацией, таксономии, авторская коробка и т.д., но вы можете создать некоторые для себя.
Мета-коробки, как правило, используются для управления пользовательскими данными поля в гораздо более удобным способом, чем встроенный пользовательский поле поле делает. Так как вы положили элементы управления на месте, вы можете добавить клиент стороне проверки ошибок и многие другие модные вещи.
Джастин Tadlock написал всеохватывающий пользовательских мета-бокс статьи здесь, на Smashing Magazine, который является большой углубленной статье по этому вопросу. Я рекомендую читать его для полной картины, но я получу вы начали здесь.
Создание мета-окна требует трех шагов:
- Определите саму коробку,
- Определите содержание мета-коробки,
- Определите, как обрабатываются данные из коробки.
Определение мета-бокса
add_action( 'add_meta_boxes', 'product_price_box' );
function product_price_box() {
add_meta_box(
'product_price_box',
__( 'Product Price', 'myplugin_textdomain' ),
'product_price_box_content',
'product',
'side',
'high'
);
}Приведенный выше код создает мета-коробку со следующими параметрами (в приведенном порядке):
- Уникальный идентификатор мета-поля (он не должен соответствовать названию функции),
- Название мета-окна (видимое пользователям),
- Функция, которая будет отображать содержимое коробки,
- Тип столба мета-коробка принадлежит,
- Размещение мета-коробки,
- Приоритет мета-бокса (определяет, как высоко она расположена).
Определение содержания мета-бокса
function product_price_box_content( $post ) {
wp_nonce_field( plugin_basename( __FILE__ ), 'product_price_box_content_nonce' );
echo '<label for="product_price"></label>';
echo '<input type="text" id="product_price" name="product_price" placeholder="enter a price" />';
}Это простой ящик, который содержит только цену, поэтому мы создали этикетку и входные данные для управления ею. Присутствует также поле nonce, которое повышает безопасность представления данных.
Обработка представленных данных
В большинстве случаев вы хотите сохранить данные в виде пользовательского поля, но вы ни в коем случае не ограничены этим методом. Можно использовать входные вызовы API, создание файла XML или что угодно. Наиболее распространенным использованием является сохранение пользовательских данных поста, так что давайте взглянем на то, как это делается.
add_action( 'save_post', 'product_price_box_save' );
function product_price_box_save( $post_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
if ( !wp_verify_nonce( $_POST['product_price_box_content_nonce'], plugin_basename( __FILE__ ) ) )
return;
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ) )
return;
} else {
if ( !current_user_can( 'edit_post', $post_id ) )
return;
}
$product_price = $_POST['product_price'];
update_post_meta( $post_id, 'product_price', $product_price );
}Большая часть этой функции все о безопасности. Прежде всего, если выполняется автосохранение, ничего не происходит, потому что пользователь на самом деле не представил форму. После этого nonce проверено, последовано за проверкой позволения. Если все они пройдены, мы берем наши данные и добавляем их в пост с помощью update_post_meta() функции.

Отображение содержимого
Хотя есть много нюансов, чтобы все вышеперечисленное, вы должны быть знакомы с основами. Все, что осталось на самом деле использовать данные, которые мы сейчас есть, и показать вещи для пользователя. Это включает в себя показ должностей — возможно, из различных пользовательских типов должности и таксономии — и с помощью наших пост метаданных.
Отображение сообщений
Если вы создали тип публикации с has_archive набором параметров «истинно», WordPress перечислит ваши сообщения на странице архива типа поста. Если ваш тип поста называется «книги», вы можете просто пойти, http://mysite.com/books/ и вы увидите свой список сообщений.
Эта страница используется archive-[post_type].php для отображения, если он существует archive-books.php (в нашем случае). Если он не существует, он будет использовать, archive.php и если это не существует он будет использовать index.php .
Еще один способ отображения пользовательского содержимого типа поста — использование пользовательского запроса с WP_Query классом. Для отображения сообщений с определенного типа поста и пользовательской таксономии, вы можете сделать что-то вроде этого:
<?php
$args = array(
'post_type' => 'product',
'tax_query' => array(
array(
'taxonomy' => 'product_category',
'field' => 'slug',
'terms' => 'boardgames'
)
)
);
$products = new WP_Query( $args );
if( $products->have_posts() ) {
while( $products->have_posts() ) {
$products->the_post();
?>
<h1><?php the_title() ?></h1>
<div class='content'>
<?php the_content() ?>
</div>
<?php
}
}
else {
echo 'Oh ohm no products!';
}
?>Отображение метаданных
Метаданные могут быть легко извлечены с помощью get_post_meta() функции. В нашем примере выше, мы сохранили сообщение мета-поле под названием product_price . Мы можем получить значение этого поля для данного поста, используя следующий код:
<?php
// If we are in a loop we can get the post ID easily
$price = get_post_meta( get_the_ID(), 'product_price', true );
// To get the price of a random product we will need to know the ID
$price = get_post_meta( $product_id, 'product_price', true );
?>Заключительные слова
Как вы можете видеть, создание CMS довольно легко из-за модульной природы WordPress управления и функций. Методы, изложенные здесь, могут быть использованы очень хорошо для создания индивидуальных админ-миноносов почти для всего, что вы можете думать.
Поскольку определение содержания мета-боксов полностью за вами, у вас есть возможность создавать дополнительные функции для вашего управления, что делает вас или ваших клиентов очень счастливыми.
Вы можете сделать еще один шаг вперед с пользовательскими страницами администратора и полностью пользовательским содержанием, но это история на другой день.
Источник изображения на первой странице.
Источник: smashingmagazine.com