Люди все чаще используют свои смартфоны в качестве замены для настольных компьютеров, даже для таких видов деятельности, как покупка и покупка. И по мере того как больше людей двигают далеко от настольного компьютера и на передвижн-оптимизированные вебсайты для того чтобы ходить по магазинам для продуктов и обслуживаний, создатели вебсайта могут использовать установленные картины конструкции для того чтобы помочь kickstart передвижной проект электронной коммерции.
Имея хороший опыт мобильной электронной коммерции имеет большое значение. В самом деле, последние исследования показали, что люди 67% больше шансов сделать покупку, если веб-сайт они достигли на своем телефоне является смартфон-дружественных.
Дальнейшее чтение на SmashingMag:
- Мобильный шаблон дизайна: Инвентаризация на основе дискретный слайдер
- Шаблоны uI для мобильных приложений: поиск, сортировка и фильтр
- Умные шаблоны проектирования
- Зона большого пальца: Проектирование для мобильных пользователей
Сила дизайна моделей является то, что они показывают вам, как другие дизайнеры решили аналогичные проблемы, так что вы не всегда изобретать колесо. Они также позволяют вам разработать свой веб-сайт таким образом, чтобы соответствовать ожиданиям, что люди развиваются от других веб-сайтов, которые они использовали, и они призывают вас рассмотреть дизайн подходов, которые вы бы не подумали по своему усмотрению.
В этой статье, которая посвящена смартфонам, а не планшетам, мы рассмотрим шаблоны проектирования и подходы, используемые для функциональности мобильной электронной коммерции, в ключая:
- Домашние страницы,
- Навигация по всему сайту,
- Предлагаемый поиск,
- Результаты поиска,
- Поиск фильтрации и сортировки,
- Страницы продукта,
- Фотогалереи
- Тележки
- Выезд с учетной записью или в качестве гостя,
- Формы.
Все примеры в этой статье взяты из мобильных веб-сайтов, которые работают в браузерах смартфонов. Большинство из них взяты из крупных нескольких отделов розничной торговли, потому что они имеют большие каталоги продуктов, которые требуют вдумчивого подхода к таким функциям, как поиск и фильтрация и сортировка результатов поиска. Есть также бесчисленное множество нативных приложений для электронной коммерции, и многие из этих моделей могут быть применены к ним, а также.
Домашние страницы
При посещении на мобильных устройствах домашние страницы часто меньше о содержании и больше о помощи пользователям найти то, что они ищут. Общие шаблоны — это простые одноколонные макеты для рекламных акций и списки ссылок на отдельные области веб-сайта или категории продуктов. Поиск ключевых слов обычно включается на домашних страницах, как и ссылки на локаторы и регистрационные формы для рекламных писем и программ лояльности.
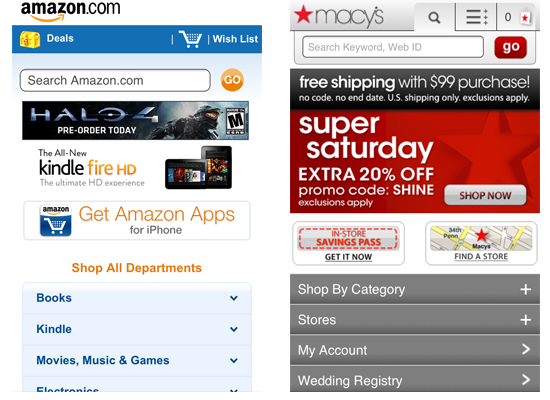
Amazon и Macy’s используют сочетание рекламных элементов и меню списка.
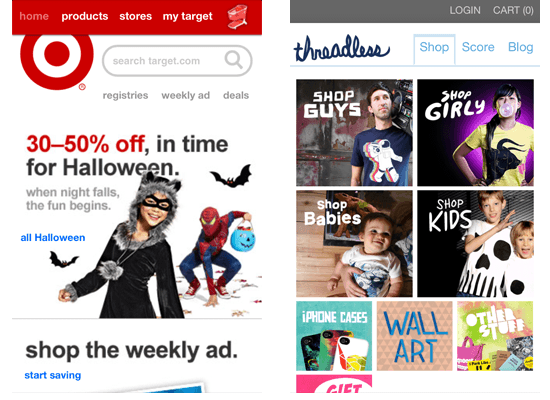
Рекламный контент Target занимает больше места на экране, чем простой список, но делает более сильное визуальное воздействие. Threadless использует шаблон панели мониторинга, который чаще встречается в местных приложениях, чем на веб-сайтах электронной коммерции на мобильных устройствах.
Если покупатели приходят на ваш сайт, чтобы сравнить цены быстро, то простой шаблон списка и функции поиска, вероятно, более желательным. Если они приходят, чтобы изучить акции и продажи, то подход, принятый Целевой может быть более подходящим. Чтобы ответить на эти вопросы, вам нужно добывать аналитику, чтобы получить представление о том, что потребители делают на вашем сайте.
Помимо использования главной страницы в качестве основного навигационного центра, многие веб-сайты также имеют меню навигации на большинстве своих страниц, как правило, в заголовке. Это позволяет покупателям легко добраться с одной части веб-сайта на другую без необходимости возвращаться на главную страницу.
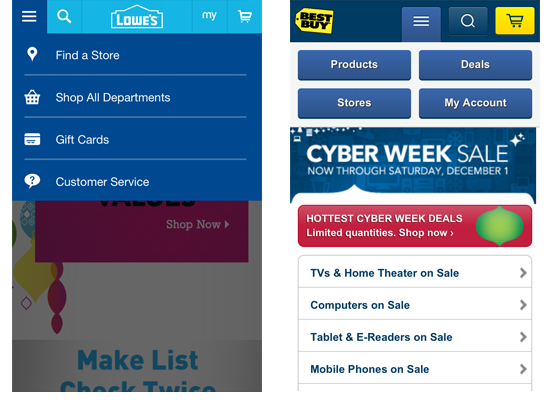
Меню Lowe-всего-широкий имеет иконы для каждого варианта. Меню Best Buy‘s имеет двухколонку макет для навигации и кнопки вместо элементов списка. Меню Лоу охватывает страницу, когда она появляется, в то время как Best Buy толкает содержимое страницы вниз по экрану.
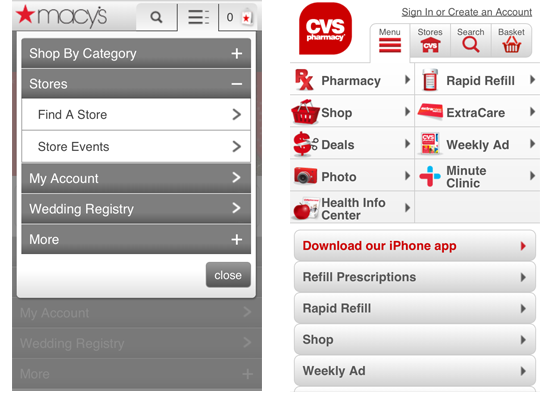
Macy’s имеет меню по всему сайту, которое содержит варианты подменю. CVS имеет меню из двух столбцов с иконой для каждого варианта. В обоих случаях меню отображается в верхней части страницы.
Как вы можете видеть на скриншотах выше, Есть несколько способов для разработки сайта всей меню. Дизайн Лоу прост, и значки добавить хороший немного визуального польский. Тот факт, что остальная часть страницы отходит на второй план, когда пользователь выбирает навигацию, помогает пользователям сосредоточиться на своих текущих задачах. CVS кажется загроможденный в сравнении, с двумя столбцов вариантов, каждый элемент сопровождается значок. Меню CVS также помещает много целей крана близко друг к другу, что может представлять проблемы удобства использования на сенсорных экранах.
Интересно, что крупные веб-сайты электронной коммерции, как правило, не имеют много вариантов навигации отображается сразу. Они пытаются сбалансировать визуальный дизайн навигации с информационной архитектурой вашего сайта, тщательно учитывая количество элементов, которые должны быть в глобальной навигации. Используйте веб-сайт аналитики, чтобы увидеть, какие варианты меню покупатели нажмите, чтобы помочь вам определить, что должно быть в меню. Проведение A / B тестирования и удобства использования испытаний различных конструкций, чтобы увидеть, есть ли один имеет слишком много вариантов и подавляет людей не только рекомендуется, но необходимо, чтобы найти оптимальное решение — для вашего бизнеса и для ваших пользователей.
Предлагаемый поиск
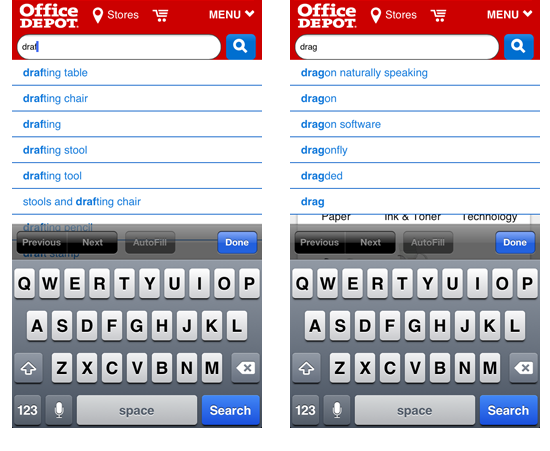
Предлагаемый поиск, также известный как тип вперед или автозаполнения,отображает потенциальные результаты, как только покупатель набрал в несколько символов. Для часто искали термины, это может быть реальным удобством для покупателей, особенно если срок поиска является длительным. Одно из ограничений предлагаемого поиска заключается в том, что нажав неправильный символ на виртуальную клавиатуру легко, что изменит предлагаемые результаты. Вместо этого может быть полезно показать общие «правильные» результаты. Кроме того, рассмотрите возможность использования улучшенного шаблона Auto-Suggest для уменьшения количества ввода, необходимого для ввода запросов, и наиболее эффективно использовать более низкую мобильную пропускную способность.
Ввод «d-r-a-f» в кассу поиска на сайте Office Depot приносит несколько возможных результатов. И туман «d-r-a-g» вместо «d-r-a-f» приводит к неожиданным результатам для тех, кто пытается найти редакционные поставки. Нажатие на букву, прилегающую к предназначенной, является общей проблемой на виртуальных клавиатурах.
В то время как дизайнеры не могут ничего сделать с людьми, замедляя запросы, они могут гарантировать, что существуют другие способы добраться до страниц продукта из неправильно отбрасываемых результатов, таких как списки сверления для категорий продуктов или меню на всем сайте категорий верхнего уровня. Руководители веб-сайтов также могут точно настроить свою функцию поиска, предлагая результаты для «проекта» из запросов, набранных как «драгт». Ваша способность сделать это будет зависеть от поисковой системы технологии вы используете.
Результаты поиска
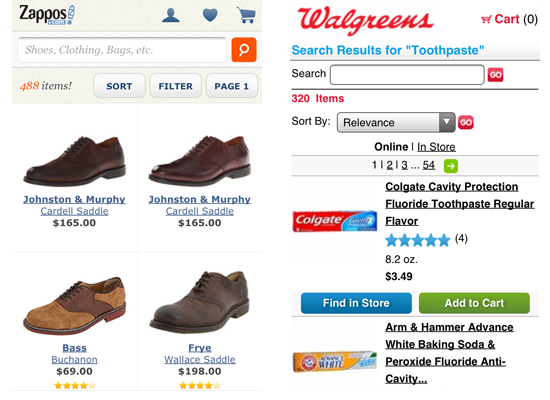
Для результатов поиска на мобильных сайтах электронной коммерции используются два основных шаблона: дисплей таблицы и сетка. Таблицы показывают миниатюру фото и некоторые основные сведения, такие как название продукта и цена в компактном ряду. Сетки показывают большие изображения с менее описательной информацией. Некоторые веб-сайты позволяют покупателям переключаться между двумя представлениями.
Заппос показывает свои результаты поиска в сетке, чтобы обеспечить большие фотографии своей продукции, разумный выбор на рынке, как продажи обуви. Walgreens имеет таблицу, которая включает в себя кнопки для поиска пункта в магазинах и добавления элементов в корзину.
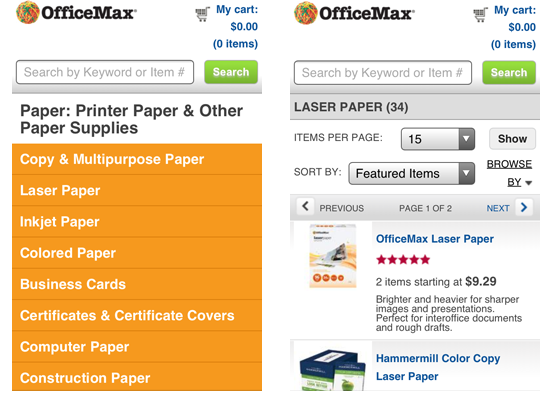
OfficeMax просит покупателей выбрать подкатегорию для широких поисковых терминов, таких как «Paper». После выбора подкатегории результаты отображаются в виде таблицы. Поиск таких терминов, как «Ножницы», которые имеют меньше подкатегорий, принимает покупателей непосредственно к таблице зрения результатов.
Выбор покупателями подкатегории может быть проблематичным, если не ясно, где продукт вписывается в сложную иерархию. В приведенном выше примере OfficeMax кто-то ищет 8,5-дюймовую бумагу для домашнего принтера, возможно, не знает, стоит ли смотреть в «Копии и многоцелевой бумаге» или «Лазерной бумаге». Лучшим подходом может быть перечень подкатегорий под фильтрами поиска, где они могут быть представлены в контексте с другими фильтрами, такими как «цвет» и «размер». Регулярное тестирование (каждые 4-6 недель) с репрезентативными пользователями и обычно искали термины и самые продаваемые продукты может дать вам представление о том, какой подход лучше. A/B-тестирование может также выявить, получает ли один подход больше людей на страницу продукта и приводит к более высокому коэффициенту конверсии.
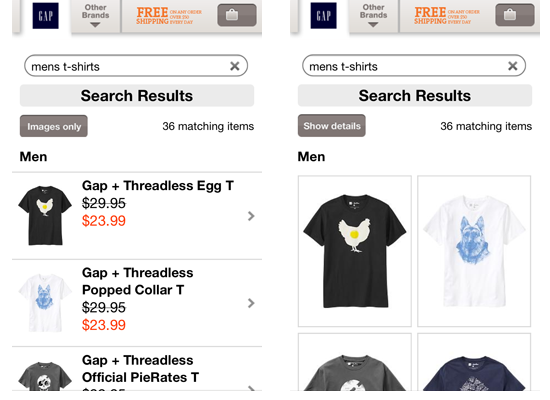
Посетители веб-сайта Gap по умолчанию видят отображение таблицы с возможностью просмотра дисплея сетки. Обратите внимание, что Gap также сохраняет термин поиска в поле ключевых слов.
Gap позволяет покупателям выбирать, как просматривать результаты поиска, позволяя им переключаться из простого для сканирования списка на просмотр с большими фотографиями. Gap мог бы сохранить некоторую информацию о продукте, хотя — например, цены — в сетке дисплей (как заппо делает). Такие детали, как цена и цвет, облегчают для покупателя определить, какой продукт они хотят узнать больше.
Сохранение термина в поле также напоминает покупателям, что они искали и позволяет им легко сузить результаты, добавив еще одно слово (например, «красный») в поисковый термин.
Поиск Gap для «мужские футболки» принимает покупателей на страницу без каких-либо результатов (не показано), и без ссылок на результаты поиска для «мужские футболки». Gap может улучшить свой поиск, добавив», вы имели в виду? -введите вопрос на странице результатов. Google обрабатывает этот сценарий, перечисляя «мужские футболки» в качестве предлагаемого запроса, а затем представляя результаты для «мужских футболок», если это предложение игнорируется.
Результаты сортировки
Результаты сортировки помогают покупателям организовать большой набор результатов по континууму значений, обычно численных, таких как цена и потребительский рейтинг. Общие шаблоны интерфейса для сортировки являются кнопки и <select> меню.
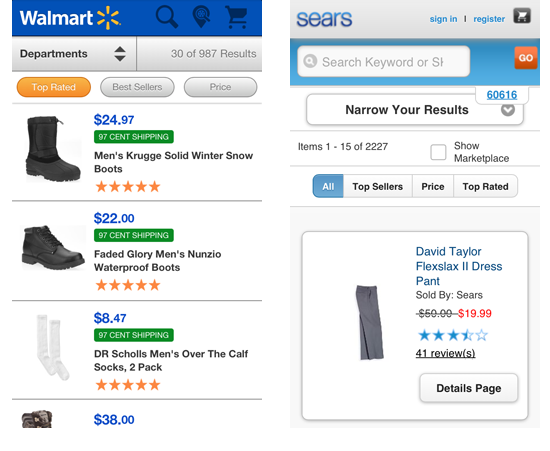
Walmart позволяет покупателям выбрать одну из трех кнопок для сортировки результатов. Сирс использует аналогичный подход, но с «сегментированным контролем». Системы JavaScript, такие как j’sry Mobile, делают эти виджеты интерфейса более доступными для дизайнеров.
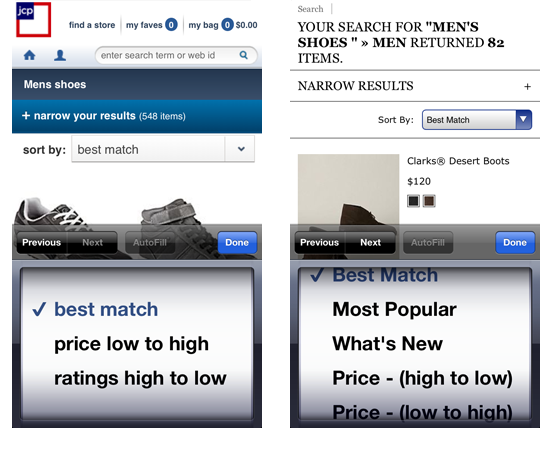
JC Penney позволяет сортировать <select> меню, которое слегка настроено в стиле, в то время как Эдди Бауэр использует меню браузера по <select> умолчанию. Оба инициирует нативное управление браузера для <select> меню (в этих примерах, iPhone сборщик).
Размер и щедрые интервалы между кнопками Walmart делают для лучшего крана целей; хотя, чтобы быть справедливым, Walmart имеет только три варианта, в то время как Сирс имеет четыре. Включение Sears кнопки «Все» позволяет покупателям вернуться к исходной странице результатов, если они не находят то, что они хотят после того, как отсортированы. Использование <select> меню является довольно безопасным выбором, поскольку оно поддерживается современными мобильными браузерами и позволяет использовать более длинные списки вариантов сортировки. Тем не менее, это также занимает много ценного пространства. Это типы компромиссов проектирования, которые могут быть оценены с помощью регулярного тестирования.
Результаты фильтрации
Фильтры позволяют покупателям сузить свои результаты на основе одного или нескольких атрибутов, таких как цвет, бренд и размер. Фильтры обычно организуются по типу (так называемые грани),при этом под каждой гранью появляются несколько значений (например, цвет является граней, а красный — значением граней). Общие шаблоны интерфейса для отображения вариантов фильтрации являются <select> меню, списки выпадающих и аккордеонные дисплеи. Фильтрация может быть применена, когда одно или несколько значений выбраны из аспекта. В то время как позволяет один поиск включить значения из более чем одного аспекта технически возможно, он поставляется с более высокой стоимостью взаимодействия и может привести к никаким результатам (например, кросс-обучение спортивной обуви, которые стоят меньше, чем $ 75).
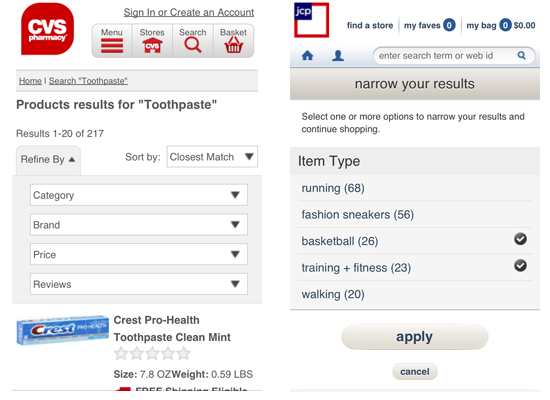
CVS использует <select> меню во своей вкладке «Refine» для фильтрации. Выбор опции меню немедленно отфильтрует результаты. J.C. Penney предлагает список выпадающих фильтров и указывает количество продуктов, которые соответствуют значению фильтра. JC Penney также позволяет выбрать несколько значений из одной грани на одном экране, компромисс в том, что покупатель должен нажать кнопку «Применить».
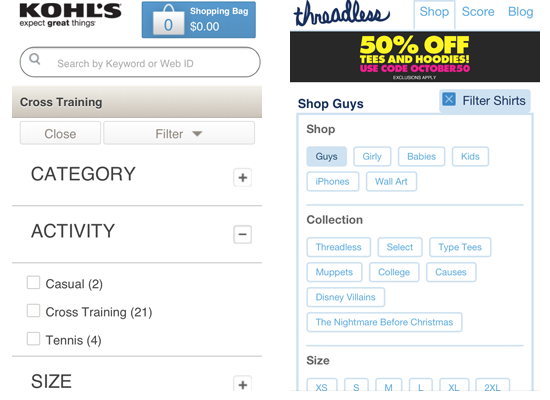
Kohl’s использует аккордеон, чтобы разоблачить набор флажков для каждого типа фильтра. Threadless предоставляет значения для всех своих аспектов поиска в виде кнопок. На обоих веб-сайтах выбор значения одного фильтра немедленно отфильтрует результаты.
Отображение количества товаров, доступных под каждым аспектом значение обеспечивает большую прозрачность в том, что покупатели будут получать с каждым выбором. Подход Threadless, показывающий все доступные значения граней, занимает весь экран, но он предлагает потребителям представление всех доступных им вариантов фильтрации. Если вы принимаете этот подход или использовать аккордеон, как У Коля, скорее всего, будет зависеть от того, сколько значений граней присутствуют для данной категории продуктов. Если ваш каталог имеет высокую степень изменчивости в количестве значений граней для каждой категории, то вам нужно будет поэкспериментировать, чтобы найти правильный дизайн. Вы можете оптимизировать интерфейс фильтрации для тех категорий продуктов, для которых покупатели используют фильтры больше всего.
Страницы продуктов
Продукт страниц, где веб-сайты электронной коммерции действительно продемонстрировать свою продукцию в деталях. Они не являются «шаблоном» в истинном смысле этого слова, а скорее представляют собой набор узоров, которые включают такие элементы, как вкладки, аккордеоны и фотогалереи. Два общих подхода к страницам продукта представляют собой одну длинную страницу со всей информацией о продукте или страницу со вкладками или аккордеонами, чтобы обеспечить постепенное раскрытие информации, как это нужно покупателям.
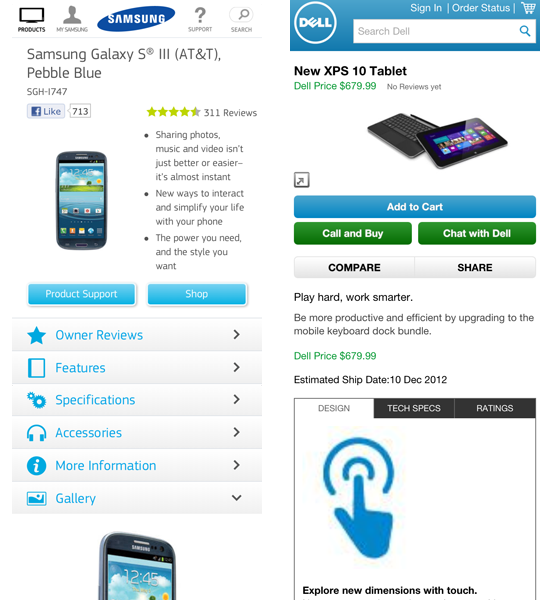
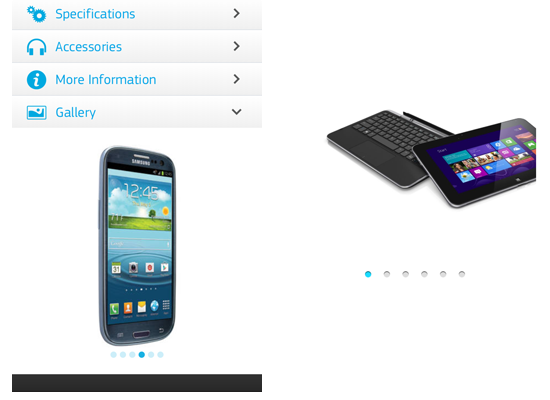
Samsung и Dell постепенно раскрывают контент на своих страницах продуктов, которые имеют много информации для покупателей. Samsung использует аккордеоны, чтобы разоблачить куски информации, в то время как Dell использует вкладки.
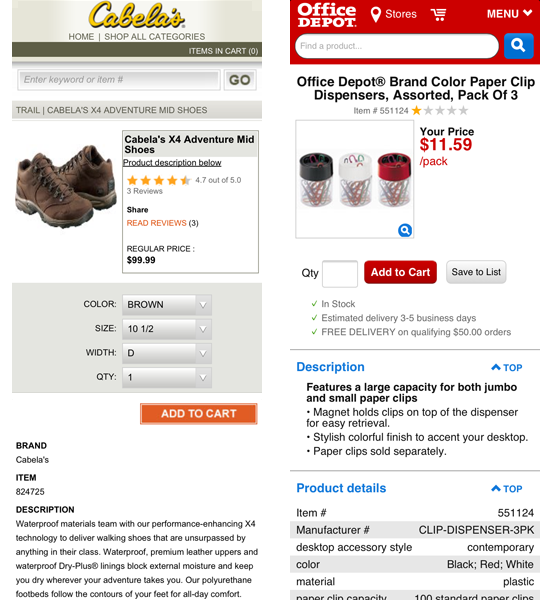
Cabela’s и Office Depot используют одну длинную страницу для отображения информации о продукте. Этот подход требует больше салфетки вверх и вниз, чтобы добраться до информации, но он освобождает покупателей от необходимости работать с небольшими вкладками или манипулировать аккордеонными заголовками. Ваш выбор будет зависеть от объема информации, связанной с продуктом, и от того, как информация может быть разбита на логические разделы.
Длинные страницы продукта требуют больше прокрутки, чем страницы, разбитые на управляемые куски с вкладками или аккордеонами. Они также требуют от покупателей приложить больше усилий для поиска конкретной информации, к которой они стремятся. В моем собственном тестировании удобства использования, я слышал, люди выражают предпочтения для обоих подходов, но они, кажется, легче работать со страницей разбиты на логические куски. Если вы используете этот подход, убедитесь, что любое содержимое, изначально не отображаемые, отображается быстро, когда покупатель нажимает на вкладку или аккордеон.
Очевидным способом достижения этой цели является загрузка всего содержимого страницы сразу, чтобы скрытое содержимое появилось практически мгновенно. Этот подход имеет преимущество, когда сетевое соединение пользователя падает во время переключения между разделами. Большим недостатком является то, что вся информация о продукте должна быть загружена, независимо от того, просматривается она на самом деле или нет; это увеличивает нагрузку на серверы и использует больше данных плана покупателя, который может быть измерен.
Фотогалереи
Фотогалереи особенно важны в отраслях электронной коммерции, таких как одежда и бытовая электроника. Возможно, вам не нужно видеть гаечный ключ с трех различных углов при покупке в Home Depot, но больше изображений лучше при поиске одежды, обуви или высокого класса смартфона или планшета. Несколько часто используемых шаблонов являются салфетки галерея, «двойной крана для увеличения», и эскизы для выбора фотографий.
Payless использует салфетки галерея, чтобы показать свою продукцию с разных точек зрения. Пользователи также могут дважды нажать, чтобы увеличить, чтобы увидеть детали, такие как сшивание и глазки.
Payless мудро держит его «Нажмите на кнопку, чтобы увеличить» вызов на экране в течение нескольких секунд, давая покупателю время, чтобы понять, как перемещаться по странице и по-прежнему замечать его. Возможность увеличить до фотографии, чтобы просмотреть детали продукта имеет решающее значение для одежды и обуви.
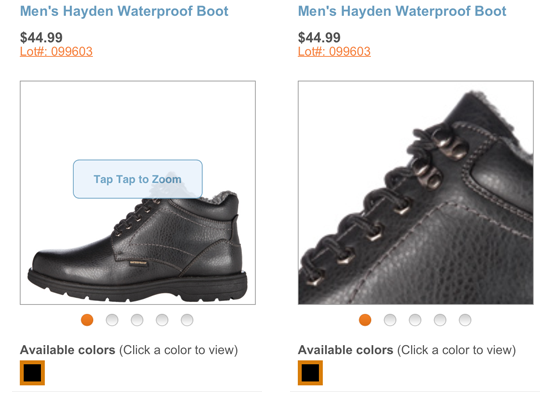
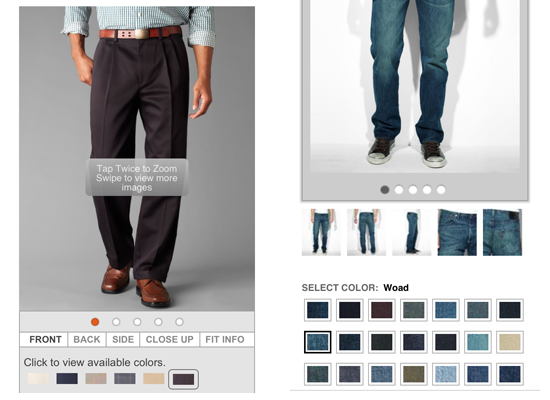
Докеры (вверху слева) имеет салфетки фотогалерею, с двойным нажатием, чтобы увеличить до мелочей, и покупатели могут увидеть продукт в разных цветах. Levi’s (вверху справа) использует аналогичный подход, с добавлением эскизов, чтобы указать углы фотографии в галерее. Выбор нового цвета на веб-сайте Dockers вызывает полностраничное обновление, в то время как Levi’s этого не делает.
Levi’s удерживает большую часть страницы от обновления, когда покупатель меняет цвета, что на первый взгляд кажется лучшим пользовательским опытом. Но, от краткого обзора обоих веб-сайтов в ту же дату и в то же время дня, Докерс ‘полностраничные обновления, как представляется, работать быстрее с момента я постучал цвет swatch к моменту страница с новой фотографией появился. Медлительность Леви могла быть вызвана пятью эскизами, которые необходимо было обновить, в дополнение к основной фотографии, или другим невидимым факторам, таким как большая нагрузка на транспорт. Каждый подход имеет свои компромиссы.
Samsung (вверху слева) и Dell (выше справа) оба используют салфетки фотогалереи для своей продукции. Samsung включает галерею в аккордеон на своей странице продукта, в то время как Dell использует отдельную страницу.
Подход Samsung кажется более удобным для пользователей, потому что он имеет меньше страниц для навигации. Оба Samsung и Dell пойти с большим высоким разрешением фотографии, потому что по-видимому качество изображения имеет решающее значение при взгляде на дорогие продукты. Одним из преимуществ подхода Dell является то, что он позволяет покупателям сосредоточиться на самих фотографиях без каких-либо отвлекающих содержимого страницы.
Тележки
Покупки корзины обычно отображают продукты с помощью шаблона таблицы. Помимо отображения содержимого, подающего покупку, они также предлагают дополнительные функциональные возможности, такие как возможность сохранить заказ, сохранить продукт в избранном или список пожеланий, удалить продукты или обновить количества, выбрать доставку или в магазине пикап, чтобы применить рекламные или купон коды, и проверить. После добавления продукта корзина обычно достигается через значок в заголовке веб-сайта или опцию в глобальном меню навигации.
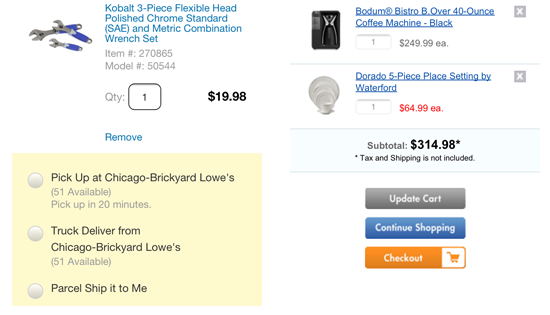
Каждый стол строки в корзине Лоу (выше слева) позволяет пользователю удалить соответствующий продукт из своей корзины, и он включает в себя варианты для доставки или в магазине пикап. Кровать Ванна и за пределами (выше справа) также позволяет элементы, которые будут удалены; количество продуктов может быть изменено для каждого элемента в таблице, и одна кнопка дальше обновляет страницу.
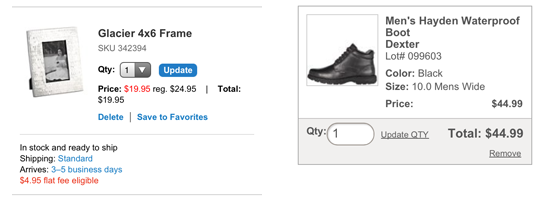
Crate и Barrel (вверху слева) имеет строки таблицы, которые позволяют пользователям удалять продукты, сохранять избранное и обновлять количество. Каждая строка также включает в себя информацию о доставке, такую как стоимость и время доставки. Payless (выше справа) также позволяет потребителям обновлять количество и удалять товары; его корзина также предлагает выбор вариантов доставки, в том числе с продуктом, отправленным в магазин Payless (не показано).
Покупки тележки должны обеспечить максимальную полезность, потому что покупатели близки к конечной точке покупки. Разрешение покупателям изменять количество, удалять товары и применять рекламные или купонные коды без необходимости переходить на другую страницу, имеет решающее значение для быстрого их получения через покупательную воронку. Если вы чувствуете, что это добавляет слишком много контента на страницу, вы можете использовать прогрессивное раскрытие, чтобы скрыть некоторое содержание (например, промо-кодовые поля) за аккордеонами, пока это не понадобится.
Оформления заказа
Оформление является скорее процессом, чем шаблоном, хотя шаблоны форм могут быть применены к потокам проверки. Многие веб-сайты электронной коммерции позволяют клиентам, которые используют свои веб-сайты на мобильном телефоне, чтобы проверить с существующей учетной записи или в качестве гостя. Для людей, у которых уже есть учетная запись, процесс оформления кассовых сборов значительно упрощается с помощью существующей платежной и доставкиинформации.
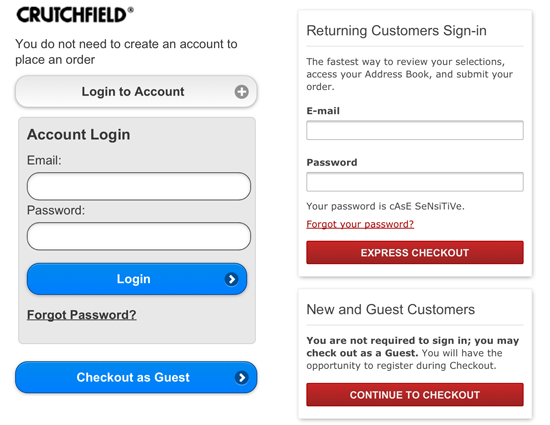
Crutchfield и Nordstrom позволяют клиентам выехать в гости или с помощью существующего счета. Оба позволяют мобильным покупателям, которые проверили в качестве гостей, чтобы создать учетную запись после размещения их заказа, и оба поддержки сброса пароля.
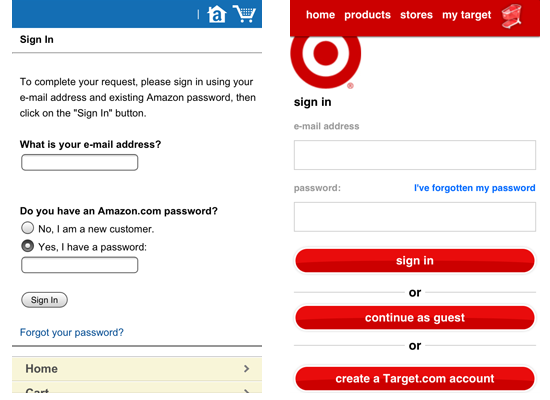
Amazon запрашивает адрес электронной почты на первой странице кассы, есть ли у покупателя учетная запись или он выезжает в качестве гостя. Опыт очень много же, как и для пользователей веб-сайта на рабочем столе. Target предлагает варианты на мобильном сайте, чтобы войти в учетную запись, чтобы проверить в качестве гостя или создать учетную запись. Оба поддержки сброс пароля.
Разрешение клиентам либо войти или проверить в качестве гостя и сбросить свой пароль является обязательным для мобильных веб-сайтов электронной коммерции. Кроме того, рассмотреть вопрос о приглашении покупателей для создания учетной записи на свой телефон после размещения их заказа, потому что они уже дали вам достаточно информации (за исключением пароля), чтобы сделать это. Это может сделать гостей более вероятно, чтобы создать учетную запись, потому что усилия должны быть минимальными на данный момент.
Кнопка «Создать Target.com учетную запись» может привести к некоторым брошенным телеги, если покупатели идут по этому пути и решить, что это слишком много усилий. Подтверждение заказа, а затем приглашение регистрации на странице счета может быть лучше. Ограничение первоначального экрана проверки двумя вариантами могут улучшить конверсии, поскольку у покупателя будет меньше решений, которые можно будет принимать во время работы на маленьком экране. Меньшее количество вариантов в критических задач, таких как проверить, как правило, работает лучше.
Формы
Формы наиболее часто используются в мобильной электронной коммерции для поиска, проверки, регистрации и ввода купона и рекламных кодов. Будьте в курсе нескольких передовых методов при проектировании форм для маленького экрана:
- Поместите ярлыки формы над полями ввода, чтобы они не смещались с экрана при увеличении ввода пользователя.
- Используйте типы ввода HTML5 для отображения соответствующей клавиатуры для используемого поля. Для адресов электронной почты используйте
type="email". Для численных полей, таких как почтовые индексы, используйтеtype="number"илиtype="tel"(последний будет отображать численную клавиатуру с большими кнопками). - Сделать поля обязательными только в случае крайней необходимости. Это позволит уменьшить трение в получении клиентов через процесс оформления.
Лучший способ обработки форм на смартфоне заключается в использовании как можно меньше из них, как это возможно. Вы можете использовать геолокацию, чтобы предложить почтовый индекс покупателя, и вы можете разрешить клиентам проверить, используя информацию об учетной записи, в которой они ввели ранее при использовании вашего сайта. Помните, что лучшая форма является тот, покупатель никогда не должен завершить.
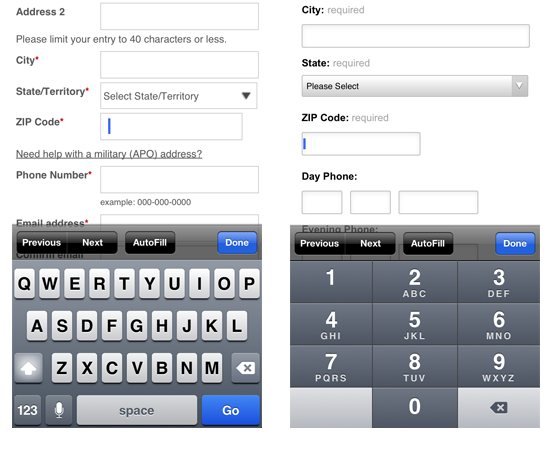
CVS (выше слева) не воспитывает числовую клавиатуру, когда пользователь нажимает поле почтового индекса на странице оформления кассы. Это требует одного ненужного крана от покупателя, чтобы получить правильную клавиатуру. CVS также выравнивает метки слева от полей формы, где они могут быть отодвинуты от экрана, если пользователь масштабируется в поле. Обрешетка и бочка (выше справа) имеет гораздо более мобильную форму. Он воспитывает большую численную клавиатуру, когда кто-то нажимает поле почтового индекса. Он также топ-выравнивает форму этикетки, чтобы они не соскальзывать со страницы.
Помните, что формы, как покупатели завершить свои операции на веб-сайтах. Обратите на них особое внимание и сделайте все возможное, чтобы снизить затраты на их завершение. Иногда это может даже означать, пытаясь что-то совершенно другое. Например, Typeform недавно предложил новый вид опыта для более отзывчивых, простых и удобных веб-форм. Идея заключается в том, чтобы задать только один вопрос за один раз, но отобразить его на видном месте, что позволяет пользователям вводить hotkeys при заполнении формы. Это не тот вариант, который будет работать в любой ситуации, но для некоторых форм это может быть весьма полезным.
Заключение
С ростом важности мобильной электронной коммерции в качестве источника дохода для розничных торговцев, мобильные оптимизированные веб-сайты предлагают многие из функций, которые покупатели хотят и ожидают на основе их опыта настольных покупок. И, как показывает исследование Sterling Brands и SmithGeiger, мобильные потребители охотнее покупают, когда веб-сайт является мобильным.
Используя существующие шаблоны проектирования, вы можете начать изучать различные варианты, чтобы быстрее получить ваш веб-сайт электронной коммерции готов для маленького экрана. Но не останавливайтесь на существующих шаблонах; использовать их в качестве отправной точки для изучения дизайна и помочь вам рассмотреть варианты, которые вы, возможно, не думал. И по мере увеличения возможностей браузера, рассмотреть вопрос о привлечении дизайна интерфейса и взаимодействия моделей из местных приложений в вашем браузере на основе смартфона опыт покупок.
Ресурсы
- «Шаблоны использования для iOS, Android и многоедругое,» Тереза Нил, Мобильный Дизайн Шаблон Галерея
- Проектирование мобильных интерфейсов: шаблоны для взаимодействия Дизайн, Стивен Хубер и Эрик Беркман
- «Дизайн шаблоны для мобильных граненый поиск: Часть 1,,» Грег Nudelman, UX вопросы
- «Дизайн шаблоны для мобильных граненый поиск: Часть 2,Greg Nudelman, UX Вопросы
- Поиск шаблонов: Дизайн для Discovery, Питер Морвилл и Джеффри Callender
- «Окончательный Руководство по A / B тестирования,,» Парас Чопра, Smashing Magazine
- «Лучшемобильный дизайн формы»,Люк Wroblewski
- «Формабезумия»,Марк Пилигрим, Погружение в HTML5
Источник: smashingmagazine.com