Способность короткого кода WordPress крайне недооценена. Это позволяет конечному пользователю создавать сложные элементы с несколькими нажатиями клавиш, а также модульные задачи редактирования. В новой теме мы разрабатываем, я решил посмотреть на добавление виджетов в любом месте с короткими кодами, и оказывается, что это не так сложно.
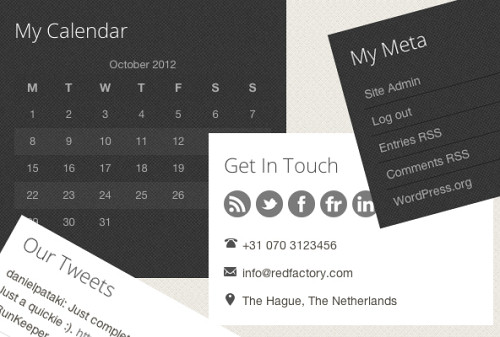
Некоторые виджеты, которые могут быть добавлены с короткими кодами.
Этот учебник предназначен для опытных пользователей WordPress; мы будем смотреть на виджеты объекта и короткие коды, не углубляясь в слишком много деталей о том, как и почему они работают. Если вы ищете дополнительную информацию, я предлагаю чтение Освоение WordPress Shortcodes и Виджеты API статьи в Кодексе.
Дальнейшее чтение на SmashingMag:
- WordPress Короткие коды: Полное руководство
- Освоение WordPress короткие коды
- WordPress Функции, чтобы сделать блоги проще
Схватив случайный виджет
Первое, что я посмотрел в том, как вывести любой виджет без коротких кодов. После выполнения, реализация короткого кода является относительно тривиальным вопросом. Копаясь в Кодексе, я the_widget() нашел функцию, которая делает именно то, что я хочу.
Он принимает три параметра:
- Название класса виджета,
- Настройки экземпляра виджета,
- Аргументы сайд-бар виджета.
Как только я увидела это, мое лицо загорелось. Мало того, что я могу выпустить виджет в любом месте, но я могу передать различные аргументы боковой панели для любого виджета. Это здорово, потому что я могу указать параметры, такие как before_widget и after_widget .
Это также открывает возможность легко изменить стиль виджета из нутри шорт-кода, но об этом позже.
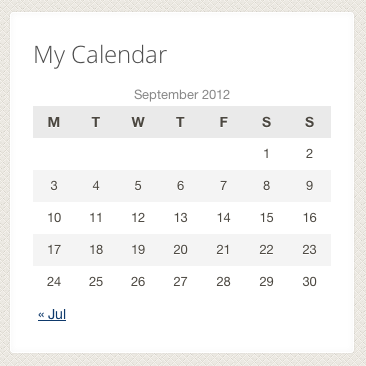
После применения некоторых CSS, виджет календаря может быть добавлен в любом месте.
Выход буферизации
При добавлении короткого кода вы сканируете текст на определенную строку, делаете что-то с ним и возвращаете результат, который вы хотите увидеть. Очевидно, что мы будем the_widget() использовать, но эта функция только эхо содержания. Чтобы обойти эту проблему, мы будем использовать буферизирование выходных данных.
Взгляните на следующие два примера; результат точно такой же.
the_widget( 'WP_Widget_Archives' );ob_start();
the_widget( 'WP_Widget_Archives' );
$contents = ob_get_clean();
echo $contents;Сначала мы начинаем наш буфер. С этого момента все, что повторяется, переходит в наш буфер вместо того, чтобы на самом деле перекликаться. Используя, ob_get_clean() мы можем вытащить содержимое буфера в переменную (а также очистить буфер). Как только это будет сделано, мы можем повторить эту переменную, или передать ее, вернув ее, если мы находимся в функции.
Создание шорт-кода
Теперь мы знаем все, что нам нужно, так что давайте создадим скелет нашего шорт-кода. Сначала нам нужно выяснить, какие аргументы нам нужно пройти, и какие аргументы мы хотим, чтобы позволить пользователю пройти через тег шорт-кода.
- Тип виджета — какой виджет мы хотим показать;
- Название — название виджета (используется в параметре экземпляра);
- Другие параметры экземпляра;
- Другие аргументы боковой панели.
Я признаю, что это немного расплывчато. Причина в том, что каждый виджет будет нуждаться в отдельном наборе возможных аргументов из-за разнообразной функциональности, которую они имеют. Для виджета архива мы можем указать, хотим ли мы количество сообщений. Для виджета категории мы также можем указать иерархический атрибут.
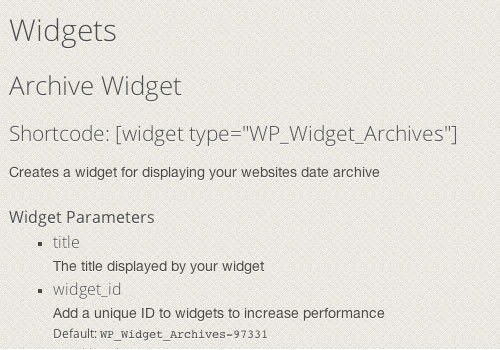
Для решения этой проблемы требуется гибкий короткий код и хорошая документация для конечных пользователей.
Лучший способ убедиться, что короткий код используется должным образом, чтобы обеспечить хорошую документацию.
Скелет шорт-кода
add_shortcode( 'widget', 'my_widget_shortcode' );
function my_widget_shortcode( $atts ) {
// Configure defaults and extract the attributes into variables
extract( shortcode_atts(
array(
'type' => ’,
'title' => ’,
),
$atts
));
$args = array(
'before_widget' => '<div class="box widget">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
);
ob_start();
the_widget( $type, $atts, $args );
$output = ob_get_clean();
return $output;Есть два общих атрибута, которые будут иметь все короткие коды. Тип, в котором пользователь будет указывать тип виджета, и название, где пользователь указывает название (нет сюрпризов там).
После того как мы $atts наши, мы выяснить $args — sidebar параметров виджета. Так как это коммерческая тема, нам не нужно давать пользователю контроль над этими аргументами, поэтому они просто жестко закодированы на данный момент.
В заключительном разделе мы поставим все это вместе, чтобы создать окончательный виджет.
Расширение шорт-кода
Как только это будет сделано, мы можем сойти с ума с нашими параметрами короткого кода. Одним из примеров является разрешение пользователю выбрать схему. Например, это темный или светлый, но вы можете легко указать точный цвет.
Все, что нам нужно сделать, это добавить аргумент в шорт-код, добавить класс CSS к нашему виджету на основе этого аргумента, и пусть наш стиль листа делать все остальное.
add_shortcode( 'widget', 'my_widget_shortcode' );
function my_widget_shortcode( $atts ) {
// Configure defaults and extract the attributes into variables
extract( shortcode_atts(
array(
'type' => ’,
'title' => ’,
'scheme' => 'light'
),
$atts
));
$args = array(
'before_widget' => '<div class="box widget scheme-' . $scheme . ' ">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
);
ob_start();
the_widget( $type, $atts, $args );
$output = ob_get_clean();
return $output;Если вам нужно сделать это еще более гибким, вы можете позволить цвет фона, которые будут указаны, вы можете добавить $args параметры использования из короткого кода, и многое другое.
Это решение прекрасно работает с пользовательскими виджетами, а также. Все, что вам нужно сделать, это добавить имя класса в качестве типа и разместить для его конкретных настроек экземпляра
Заключение
К настоящему времени вы должны быть на вашем пути к созданию замечательных вещей с этим shortcode. Он больш для конечных потребителей и также очень полезный инструмент для того чтобы испытать виджеты перед выпускать тему.
Мы используем это в наших темах, чтобы сделать их еще более гибкими для наших пользователей. Способность положить что-нибыдь везде, легко, одно которое все темы должны иметь!
Источник: smashingmagazine.com