Хауди люди! Добро пожаловать на другой раунд Smashing Magazine CSS и А — окончательный, как сейчас. Еще раз, мы ответим на лучшие вопросы, которые вы прислали нам о CSS.
Это был отличный опыт, чтобы запустить этот и с вами — большое спасибо за обмен все ваши вопросы с нами! Мы надеемся, что мы ответили на них в лучшем виде, и мы, безусловно, вернемся с новыми и захватывающими раундов и в будущем. Наслаждайтесь Крис последний раунд на ПРОизводительность CSS, лучшие практики по наименованию класса CSS, и многое другое!
Производительность CSS
Виталий спрашивает:
«Не могли бы вы порекомендовать некоторые правила большого пальца или общие советы о том, как улучшить производительность CSS? Каковы ваши общие мысли по вопросам производительности CSS? Вы порекомендовали бы подсказки от беседы Джон Rohan?
Большую часть времени, я не думаю, что вы должны даже беспокоитьдумать о производительности вашего CSS. Тем не менее, вы должны абсолютно думать об общей производительности вашего сайта.
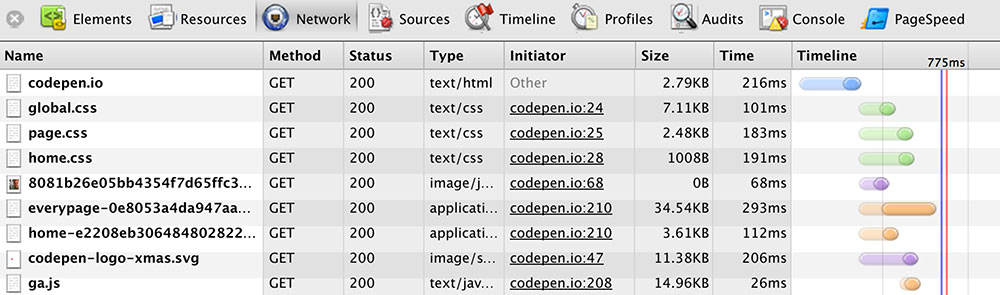
Первое, что нужно проверить, это время вашего ответа на сайте. Вы увидите, что это самое первое, что в «Сеть» вкладка Chrome’s Developer Tools. Если это, скажем, секунда или больше, это довольно медленно, и вы должны работать, чтобы получить, что вниз. Это означает, что кэширование на стороне сервера, более быстрые серверы, более эффективные серверы или больше серверов.
CodePen пород респектабельный 216 миллисекунд времени отклика.
Как правило, это не проблема с медленным и веб-сайтов. Это 20% в правиле 80и20. Остальные 80% — это материал, связанный с фронт-эндом.
В подавляющем большинстве ситуаций выполнение любой из следующих задач потребует меньше усилий и окажет гораздо большее влияние на производительность, чем оптимизация CSS:
- Удалите один ресурс (файл JavaScript, файл CSS или изображение) со страницы (т.е. concatenate их).
- Убедитесь, что ресурсы сжаты и Gzip’ed.
- Убедитесь, что ваши активы истекают заголовки, которые установлены далеко.
- Размещение активов в сети доставки контента (CDN).
Вы можете узнать больше об этих вещах в этой слайд палубе, что я собрал.
Если вы уже делаете все эти вещи, и вы все еще возникли проблемы, вот где Советы Джона Рохана может помочь. Простые HTML и более простые селекторы CSS могут изменить скорость рендеринга страниц.
Я просто не ожидал бы огромных успехов на «среднем» сайте. Помните, что для GitHub «диф» страниц, о которых идет речь здесь, разработчики смогли удалить тысячи и тысячи элементов и упростить любопытное неприятные селекторов (таких, как теги квалифицированных классов), чтобы достичь их 37% увеличение скорости рендеринга. Большинство из нас не в таком положении.
Классы именования
Кристоф Румпель спрашивает:
«Я хотел бы услышать ваше мнение и некоторые лучшие практики по csS класса именования. Используете ли вы стили BEM, или у вас есть собственная конвенция? Сейчас я ищу лучший способ сохранить мой CSS код простым, выполняющим и многоразовым. Пожалуйста, дайте мне знать ваши мысли на эту тему, и особенно о том, как вы бы назвать вложенных контейнеров и о том, что следует учитывать при использовании селекторов «.
Я только что услышал поговорку: «Есть только две трудные вещи в компьютерной науке: кэш недействительным и именования вещи». Видимо, это цитата Фила Карлтона, который был превращен в пословица. Под «именованием вещей» подразумевается тот момент, когда вы сами выбираете имя для чего-то. Любое имя будет технически работать, но плохо выбранное имя вызовет путаницу и, вероятно, преследовать ваш проект двигаться вперед. Хорошее имя сделает более понятным код и сделает вещи проще для всех.
Имена HTML класса (да, мы должны называть их HTML-классами, а не классами CSS) являются абсолютно одной из тех вещей, с которыми важно именование. Обычно учат, что название класса нравится leftSidebar или bigRed плохо, потому что оно описывает желаемый вид (который может измениться), а не содержание, которое он содержит (что менее вероятно).
Для себя, я просто делаю все возможное, чтобы описать содержание, в котором он содержит. Наилучшим сценарием является сценарий, в котором я определил шаблон, а затем назвал этот шаблон. Тогда я выбираю наиболее семантический элемент можно пойти с содержанием и ролл с ним. Например, ряд иконок с числами рядом с ними может class="stats" стать. Вот несколько классов из моего открытого проекта:
<section class="pen-grid group">
<div class="single-pen">
<header class="collection-header">
<img class="user-avatar">
<span class="views">Они служили мне хорошо до сих пор. Я могу понять, что эти элементы из HTML или CSS.
Что касается обертки, если обертка необходима исключительно по причинам дизайна, я часто использую div (который не имеет смыслового значения) и применять -wrap к любой другой класс имя имеет смысл, так что я знаю, что это чисто для дизайна. Нет стыда в этом, если вы спросите меня.
Отладка предварительно обработанной CSS
Андреа Верличи спрашивает:
«Я читал, вы большой поклонник Sass / SCSS, как и я. Но большинство коллег не используют его, потому что они обеспокоены отладкой страницы, то есть они не могут просто проверить страницу и легко получить линию CSS, где правила объявлены. Как бы вы ответили на эту озабоченность?
То, как это кастрюли в моей жизни заключается в том, что это не имеет значения. Моя структура CSS настолько организована, и я знаю, мой текстовый редактор достаточно хорошо, что я могу быстро перейти к CSS, что мне нужно без помощи номеров строк в инструментах разработчика.
Тем не менее, я могу понять, что не все ситуации, как это. Просмотр номеров строк может быть особенно полезен при работе с менее знакомым кодом или с кодом, который вы еще не написали. Вы будете рады узнать, что Sass поддерживает исходные карты, а также последние версии исходных карт поддержки Chrome,так что вы будете сопоставления номеров линии в кратчайшие сроки. Если вы используете Compass, добавьте его в config.rb файл:
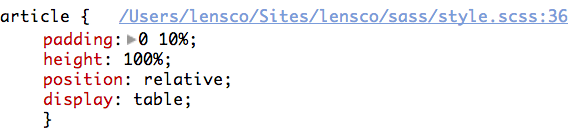
sass_options = { :debug_info => true }Теперь вы получите надлежащее отображение линейного номера:
Если вы все еще на Firebug, то FireSass по существу то же самое.
Оставаться в курсе событий
Рузбех Саррфье спрашивает:
«Как начинающий / промежуточный разработчик, таких как я, который только HTML и CSS и использует j’splug плагины, не получить перегружены все новые вещи постоянно популяризируются и используются так широко в эти дни? От Gzip’ing и minifying CSS к использованию GitHub, CodePen и Sass и оптимизации для всех новых разрешений и размеров экрана с медиа-запросами, в то время как реализация методов передовой практики, которые, кажется, меняется в таком быстром темпе — все это кажется так много, чтобы учиться, не имея времени, когда у вас есть полный рабочий день «.
Это, безусловно, может быть подавляющим. Плохая новость заключается в том, что, находясь в веб-дизайна и разработки стало более сложным с течением времени, и это не показывает каких-либо признаков получения каких-либо проще. Хорошей новостью является то, что вам не нужно знать каждую мелочь, чтобы быть хорошим веб-работником, и многие из наиболее важных навыков вне времени.
Вы хорошо понимаете проблемы и выясняете решения? Тогда ты будешь полезен навсегда. Вы хорошо держите руки ваших клиентов, образно говоря, и заставить их чувствовать себя комфортно через создание своего сайта? Тогда ты будешь полезен навсегда. У тебя хороший вкус? Тогда ты будешь полезен навсегда.
Остальное вы можете выяснить по крупицам, как вам это нужно. Я чувствую, что мой общий совет «Просто построить веб-сайты» имеет отношение здесь. Если вы читали немного о препроцессоры и хотите дать им попробовать, а затем взять день и попробовать его на следующем сайте вы строите. То же самое касается всего, что вы чувствуете, является newfangled или что вы чувствуете позади. Вы не должны делать все это сразу.
Для обзора только некоторые из инструментов в моем рабочем процессе, вот говорить вы можете посмотреть. Слайды для этого, а также еще один конкретно о пребывании в курсе веб-технологий, доступны здесь.
Когда @extend
Росс Лавери спрашивает:
«Можете ли вы предоставить некоторое представление о том, когда вы предпочитаете использовать Sass @extend (требуя «семантический» класс какой-то быть добавлены к разметке, так что он может @extend добавлен к своему стилю определения) по сравнению с просто добавив «не-семантический» класс разметки много раз. Я боролся с направлением, чтобы пойти, и Гарри Робертс, кажется, предпочитают избегать @extend по большей части, потому что это означает, придумывая «семантические» имя для чего-то, что в противном случае просто требуется класс, в первую очередь. У меня была такая же мысль себя — того, чтобы просто составить глупое имя для контейнера ради затем расширение заполнитель в Sass. Чувствует себя немного назад на самом деле «.
Я бы не стал быть @extend просто способом иметь семантические названия классов, расширяя несемантические. Конечно, он может быть использован таким образом, и, честно говоря, у меня нет больших проблем с этим. Я думал об этом более обобщенно, как: «Черт возьми, я хотел бы этот класс был такой же материал, как этот другой класс». Есть целый ряд причин, почему это может быть полезно.
Например, скажите, что у вас есть этот шаблон на вашем сайте аватар пользователя, имя пользователя и местоположение пользователя. Он имеет некоторые варианты макета в зависимости от того, как он используется и на какой странице. Вы можете иметь название класса, как class="user-meta" для наиболее распространенных вариантов, а затем добавить классы к нему (например), class="user-meta user-meta-small" где второй класс будет переопределять вещи, установленные в первом классе, чтобы получить то, что вам нужно. Но этот процесс настройки и переопределения является утомительным и хрупким по сравнению с просто настройкой того, что вы хотите начать с. Вместо этого, вы могли бы иметь .user-meta-small @extend базовый класс для всех user-meta вариаций, и установить, что ему нужно на верхней части базы. Результатом является более эффективным CSS (без настройки и сброса) и более эффективным HTML (один класс вместо двух).
Говорить об этом материале так обобщено трудно, хотя и может привести к глупым философским аргументам. Если тебе это не нравится, не делай этого. Именование такая личная вещь, что до тех пор, как у вас есть система и не часто борются сами, вы, вероятно, делать хорошо.
Источник: smashingmagazine.com