Рекордное число покупателей обращаются к своим смартфонам, чтобы исследовать потенциальные покупки. Между тем, большой вопрос — являются ли те же пользователи готовы завершить покупки на своем мобильном устройстве? — быстро отвечает. Например, в 2012 году в США наблюдался 81%-ный рост продаж мобильной электронной коммерции (m-commerce), составив 25 миллиардов долларов.
И это не только приложения. По оползня, пользователи предпочитают мобильные веб-сайты приложений для покупок. Для каждого торгового деятельности, включая исследование продуктов и цен, обзор продуктов, участие в акциях и покупку, большинство респондентов (от 61 до 81%) предпочтительнее использовать браузер для родного приложения.
Дальнейшее чтение на SmashingMag:
- Основные руководящие принципы электронной коммерции Оформление
- Зона большого пальца: Проектирование для мобильных пользователей
- Изучение десяти основных аспектов M-Commerce Usability
- Увеличьте свой мобильный электронной коммерции продаж с мобильного дизайна шаблонов
В ближайшие дни и месяцы, это будет становиться все более важным для розничной торговли топлива этого роста путем создания бесшовных, удобный процесс выезда, которые внушают доверие и которые в полной мере использовать все преимущества среды может предложить.
Давайте погрузимся в некоторые примеры мобильных процессов выезда и посмотрим, что мы можем узнать.
1. Включите только жизненно важные поля
Мы все ответили на эти страшные вопросы, такие как «Как вы слышали о нас?» Хотя они могут служить поставщику, они ничего не делают для покупателя, который предлагает свои с трудом заработанные деньги и заслуживает того, чтобы вызвать выстрелы здесь.
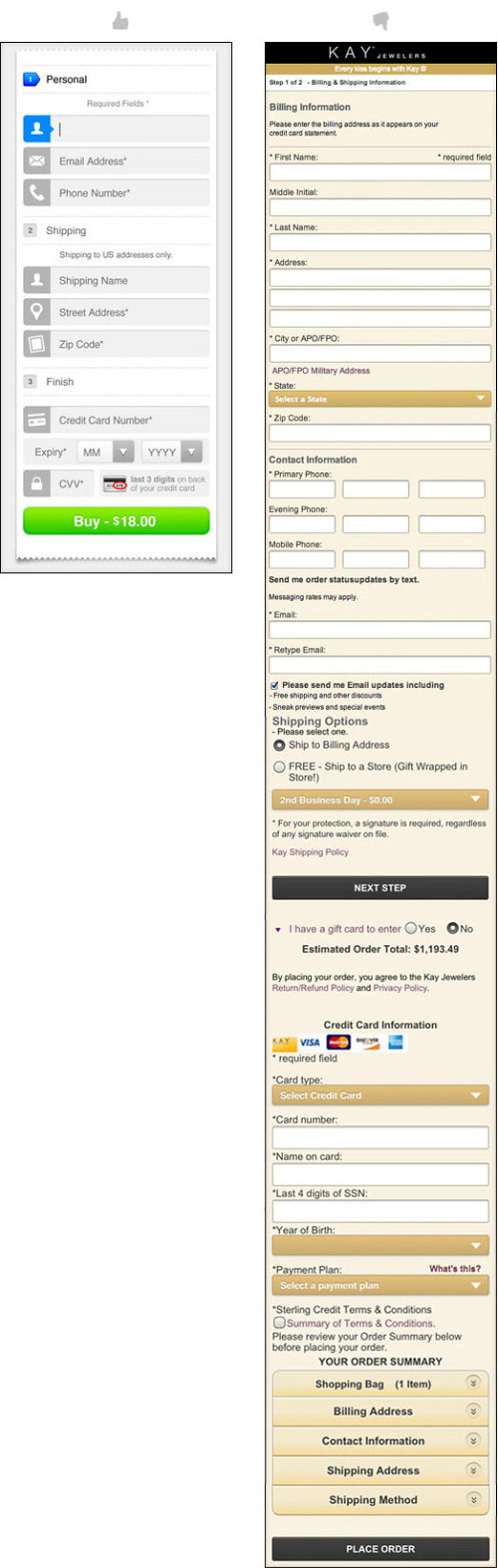
Хотя эти вопросы раздражают на рабочем столе, они могут быть фатальными в мобильном телефоне. Возьмем эти два примера:
Слева, адаптивный мобильный процесс проверки Moby преуспевает, уменьшая поля до голых предметов первой необходимости, конденсируя весь процесс в одну сплоченную страницу.
Справа, Kay Jewelers показывает, как простой опыт может быстро стать чрезвычайно громоздким. Три страницы в общей сложности отображают ненужные поля, такие как «Вечерний телефон» и «Мобильный телефон», при разбивке полей — поле «Адрес» дается три внушительные строки (вместо одной для почтового индекса), и пользователь обязан перепечатать свой адрес электронной почты.
2. Разрешить выезд в качестве гостя
Предоставление возможности проверить в качестве гостя должно быть стандартной практикой в средствах массовой информации (хотя 24% веб-сайтов электронной коммерции этого не делать), и особенно на мобильном телефоне. Пользователь гораздо менее вероятно, чтобы завершить заказ, если они должны пройти через процесс создания учетной записи и его подтверждения. Статистика резервное копирование этого, иногда шокирующе так. Один крупный розничный торговец, как сообщается, увидел $ 300 млн скачок продаж, удалив кнопку «Регистрация»!
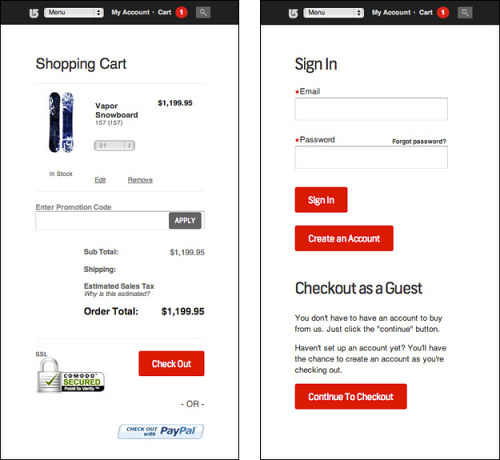
Бертон начинает процесс оформления чека, хеджирование его ставку, предоставляя пользователю все три варианта: «Войти в», «Создать учетную запись» или «Checkout в качестве гостя». Больший вид.
3. Использование элементов мобильного uI
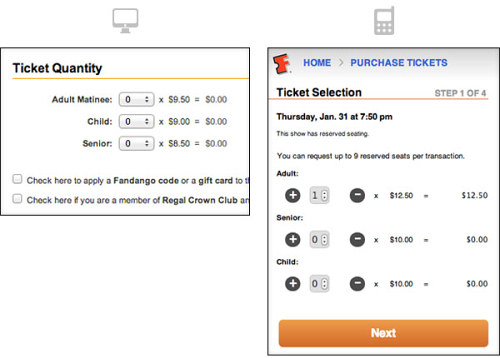
Fandango имеет жидкий мобильный опыт выезда. Одна большая причина, почему он использует преимущества среды, часто полагаясь на сенсорные элементы управления, которые пользователь гораздо больше шансов использовать, чем набрав.
Настольный компьютер Fandango по сравнению с мобильным uI. Больший вид.
В пользовательском интерфейсе рабочего стола Fandango(слева) пользователю предлагается выбрать количество с помощью типичного меню выпадения. В мобильном uI (справа) им предлагается обновлять количества с помощью селекторов приращений (с возможностью ввода также), что является более быстрым в этой среде.
4. Удалить отвлекающие факторы, а не содержание
Как только пользователь находится в процессе оформления, они, очевидно, выразили готовность купить. Другими словами, веб-сайт перешел от продавца к центру выполнения заказов. Имея это в виду, удалить все, что привлекает их внимание в любом месте, кроме задачи под рукой.
Преобразования могут расти в закрытых кассах,тактика, вы, возможно, заметили при покупке из Амазонки. С помощью этого метода поставщик удаляет стандартный заголовок, включая ссылки меню и панель поиска, которые могут управлять пользователем в другом месте. Страница кассы может быть сделана особенно простой на мобильном телефоне.
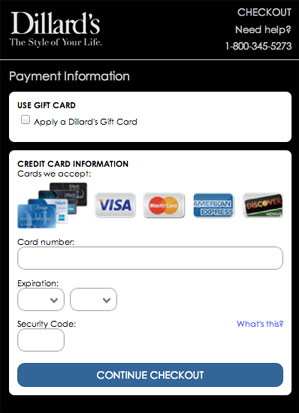
После того, как пользователь находится в процессе оформления чека Дилларда, его единственный выход заключается в том, чтобы нажать на логотип в левом верхнем углу.
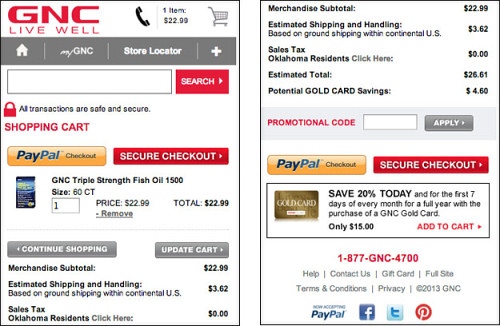
Социальные медиа ссылки, как это в корзине GNC’,не должно быть места в этом процессе и может отогнать пользователей. Больший вид.
Страница, богатая контентом, может показаться хорошей идеей, но она будет отвлекать пользователя от решения о покупке.
Это не означает, что мы должны удалить все содержимое. Мобильные взаимодействия обычно длятся 80% до тех пор, как настольные,и это число растет. Пользователи могут по-прежнему возникать вопросы о судоходстве, доставке, условиях и многом. Хороший опыт должен дать им возможность найти ответы.
На мобильном веб-сайте Crate и Barrelстандартные вопросы демонстрируются в нижней части страницы корзины, что позволяет клиенту получить ответы, не выходя из кассы воронки.
5. Показать прогресс
Пользователь хочет знать, где он, куда он найдётся и сколько времени не будет завершен. Прогресс баров облегчить беспокойство здесь.
Недавние исследования показывают, что большинство крупных электронных клиентов показывают планку прогресса, хотя многие реализации оставляют желать лучшего.
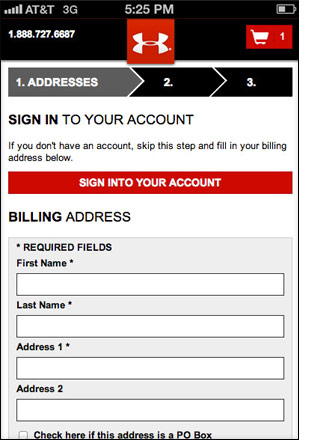
В то время как мобильныйвеб-сайт Under Armour ведет пользователей через процесс с простой, разумный план прогресса, он будет улучшаться, описывая шаги в будущем.
6. Построить легкий
Прежде всего, время драгоценно. 74% мобильных посетителей покинут веб-сайт, если загрузка займет более пяти секунд. Пользователи пришли, чтобы завершить действие, и они уже убеждены, что это правильно, так что лучше, чтобы выйти из их пути.
Придерживайтесь«семь руководящих принципов для проектирования высокопроизводительных мобильных пользователей». И использовать инструмент тестирования для оптимизации времени загрузки; Mobitest по Akamai это мой выбор.
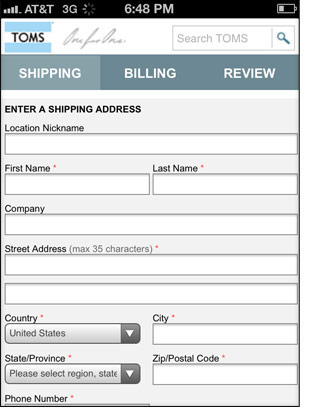
Это не собирается, чтобы выиграть любой дизайн награды, но обувь Тома имеет быструю загрузку, голые кости выезд страницы, которая делает свое дело.
7. Обеспечить гарантии безопасности
Один из самых больших ресервирований пользователи оставили о мобильной электронной коммерции является безопасность. Чтобы преодолеть это препятствие, дизайнеры не должны быть тонкими: обеспечить как можно больше заверений, насколько это возможно, что опыт является безопасным, и диск точки домой. Это означает использование иконографии, SSL-сертификатов и выделенных вызовов в копии.
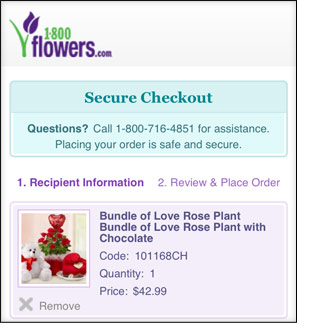
1-800-Flowers.com активно напоминает пользователям о безопасности своего заказа, используя различные тактики.
8. Google Кошелек, PayPal и Amazon ваши друзья
Вместо того, чтобы заставлять пользователей шарить по формам оформления и вводить свой адрес, используйте надежные сервисы, такие как Google Кошелек, PayPal и Amazon, чтобы заставить пользователей два касания от завершения их оплаты. Их информация будет автоматически заселена, и процесс будет почти завершен.
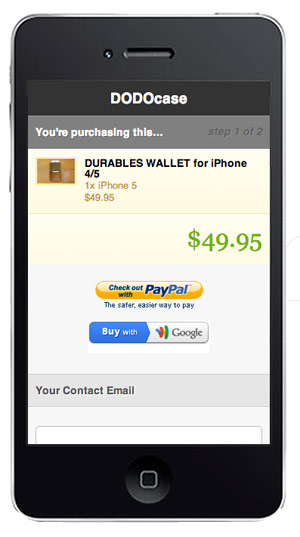
Без излишеств мобильной электронной коммерции опытом на Shopify.
Мобильный опыт электронной коммерции на Shopify, как это для DODoOcase, не визуально интересно, но это не точка. Они замалчивают любой шум, позволяя пользователям быстро проверять с помощью надежных сторонних приложений.
9. Воспользуйтесь геолокацией и одно касание вызова
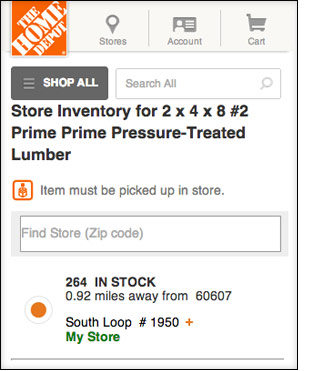
Мобильныйвеб-сайт Home Depot позволяет пользователям подбирать товары в магазине и использует GPS, чтобы найти ближайшее местоположение и проверить инвентарь.
Используйте информацию GPS, чтобы легко указать пользователя на физическое местоположение, в качестве альтернативы веб-конверсии. С помощью строки URL, как http://maps.google.com/maps?daddr=BEST+BUY&saddr=Current+Location на мобильном телефоне, Google будет автоматически получить ближайшее местоположение и обеспечить направления. Best Buy отметил, что 28% пользователей, посещающих его мобильные платформы использовали его, чтобы сделать покупку в магазине, что делает его успешным ценностным предложением.
Кроме того, используйте однокасание вызова с tel: протоколом, чтобы пользователи могли звонить на поддержку одним нажатием — гораздо проще, чем записывать номер телефона.
10. Как всегда, тест ы на системах и настройках
Мобильное тестирование с помощью коммутатора агента пользователя для Chrome. Больший вид.
Мобильное тестирование может быть трудным и трудоемким, но при разделении рынка между массивом операционных систем, приоритеты по доле рынка и тестирование в нескольких разрешениях имеет важное значение. Получение руки на телефон для каждой ОС всегда лучше, но если это невозможно, вы можете использовать плагин браузера имени пользователь агент коммутатор для Firefox и Chrome. Это может быть бесценным заставки времени для тестирования, что позволяет отказов между различными опытом ОС на рабочем столе.
Другим фактором в разговоре ОС является дизайн. Многие дизайнеры мобильных веб-опытом сделать ошибку заимствования элементов интерфейса от их ОС выбора. Например, дизайнер, который использует устройство iOS, может принять стили кнопок Apple. Хотя это имело бы смысл в родном приложении, мобильный веб-сайт кросс-браузер опыт, и родной эстетический, скорее всего, выключить пользователей других ОС » — или, что еще хуже, может просто выглядеть плохо.
Заключение
Наконец-то обещание м-коммерции начинает выполняться. Никогда прежде разрыв между хорошим и плохим опытом выезда мобильных сказался на доходах так сильно.
Если розничные торговцы дают пользователю четкий, целенаправленный, обтекаемый и легкий путь к их покупке — признавая преимущества и ограничения мобильного опыта, изложенные выше — все стороны выиграют.
Источник: smashingmagazine.com