Ответственный веб-дизайн развивается быстрыми темпами с тех пор, как Итан Маркотт придумал этот термин два года назад. С тех пор появились методы,стали передовой практикой и стали частью нашей постоянно меняющейся методологии. Несколько очевидных примеров являются множество методов реагирования изображения, условная загрузка, и отзывчивый дизайн и сервер стороны компонентов (RESS), среди многих других существующих и новых нитей, вытекающих из основной концепции реагировать веб-дизайна.
Я собираюсь обсудить некоторые из менее практикуется элементы, которые спокойно становится частью адаптивного веб-дизайна экосистемы под эгидой ответственного веб-дизайна. Ответственные методы веб-дизайна в основном связаны с реагированием на контекст пользователя, предоставляя идеальный сценарий, в котором они могут испытать ваш продукт.
Дальнейшее чтение на SmashingMag:
- Создание лучшего ответственного веб-сайта
- Ответственные соображения для ответственного веб-дизайна
- Осветление вашего ответственного дизайна веб-сайта с RESS
- Как обеспечить наибольший мобильный пользовательский опыт возможно
Как и адаптивный веб-дизайн, ответственные практики, описанные в этой статье, открыты для интерпретации и модификации. Я рассмотрел то, что я считаю наиболее важными элементами: контекст чувствительных взаимодействий, производительность и прогрессивное повышение.
Контекстно-чувствительные взаимодействия
Шаблон переводы
В адаптивном проекте веб-дизайна каждая точка разрыва определяет опыт в пределах определенного диапазона точек зрения: между минимальным количеством пространства и максимумом в пределах этой точки разрыва. Некоторые взаимодействия, которые подходят диапазону брейк-пойнтов на большом пространстве — например, карусель с эскизами изображения и pagination — может не соответствовать границам viewport, определенным точками разрыва для небольших экранов. Отсутствие доступной недвижимости может снизить эффективность этих лишних элементов навигации, если они в конечном итоге заслоняют содержание или отрицательно влияют на пользовательский опыт.
Здесь в игру вступает искусство перевода шаблонов. Перевод шаблонов — это практика принятия сути шаблона проектирования (будь то само содержание, компоненты или, возможно, и то, и другое) и обеспечение того, чтобы он применяется в различных диапазонах и контекстах.
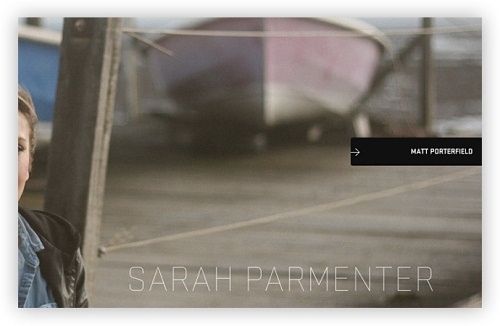
Великое недовольство особенности pagination стрелки, которые плавают в фиксированном положении, как вы читаете страницу на больших дисплеях. После нависения, он показывает имя интервьюера на следующей странице. Больший вид.
На небольших дисплеях состояния нависав нелегко. Для борьбы с этим, дизайнер (и интервьюер), Райан Essmaker, отображает pagination как большие tappable блоков в колонтитул, показывая имя следующего интервьюируемого. Больший вид.
Когда мы говорим о контекстах, это может означать множество вещей, таких как диапазон точки разрыва, тип устройства (сенсорный экран или другая форма ввода), или окружающей среды и влияющих на пользователя. Мы должны быть очень осторожны, когда речь идет о контекстах — проектные решения, связанные с контекстом должны быть основаны на фактах, а не предположения. Например, контекстное предположение будет заключаться в изменении языка веб-страницы в ответ на расположение устройства – ужасная идея, потому что читатель может говорить на языке, который не является родным для обнаруженной страны.
Более окончательное гибкое решение дизайн будет реагировать на размер экрана (который мы больше всего привыкли делать в адаптивной веб-дизайна). Используя наш пример карусели, мы могли бы обеспечить контекстно-чувствительное взаимодействие для пользователя на сенсорном экране, позволяя им салфетки для продвижения карусели, а не нажимает на кнопки pagination.
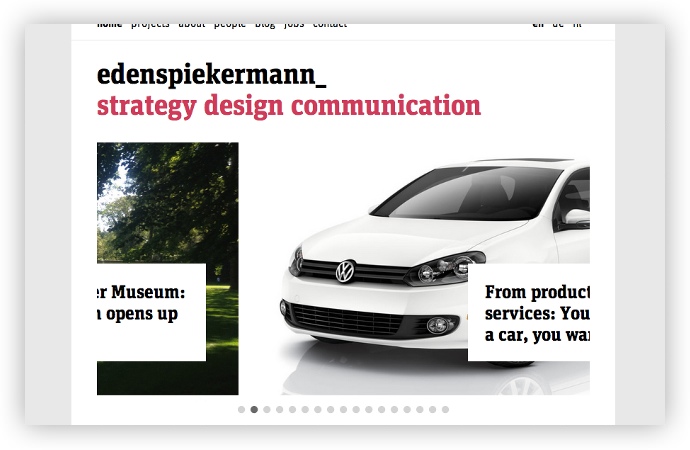
Eden Spiekermann имеет карусель на своей главной странице, с pagination точек для точных указывающих устройств, таких как мыши.
Для небольших дисплеев внешний вид и поведение карусели меняются в соответствии с сенсорными устройствами. Больший вид.
Кроме того, мы знаем, что мобильные телефоны имеют клавиатуру для ввода номеров эффективно. Используя типы ввода HTML5 для численного входа номеров кредитных карт, телефонных номеров и любых других полей, требующих только множество, мы можем помочь пользователю быстро ввести и устранить стресс, связанный с необходимостью изменения методов ввода для выполнения простой задачи.
Медиа запросы Уровень 4 Модуль
На момент написания статьи, текущий урожай браузеров (в их стабильных каналов) не признают некоторые интересные медиа-запросы на горизонте, подробно в «Медиа запросы Уровень 4» модуль, который поможет нам выработать контекст чувствительных взаимодействий более эффективно. Мы будем иметь тип носителя указателя в нашем распоряжении, который признает три типа указателей: coarse fine , и none .
coarseпо существу то же самое, что говорят, что устройство является сенсорным устройством, с указателем, который имеет большую площадь поверхности (например, палец). fineэто то же самое, что сказать, что входной устройство имеет точную область попадания (например, мышь). Имея в нашем распоряжении эту информацию о контексте пользователя, мы можем предоставить опыт, подходящий для их ситуации. Компоненты, которые мы создаем, могут принести пользу точности указателя мыши, и мы можем создавать альтернативы в медиа-запросах, которые признают, что устройство ввода требует большей области попадания, например пальца.
В настоящее время, еще три медиа-запросы, которые помогут нам построить отзывчивый дизайн должны найти постоянное место в спецификации: script медиа-запрос (который я буду рассматривать в разделе «Прогрессивное повышение»), светимость (о которой я расскажу в разделна на «Датчики в ответственном веб-дизайне») и hover медиа-запрос. hoverМедиа-запрос определяет, имеет ли устройство возможности нависать, и он будет иметь неоценимое значение для шаблонных переводов на сенсорных устройствах.
Возьмем в качестве примера меню навигации drop-down — некоторые ссылки могут потребовать зависания, чтобы выявить подразделы для подразделов в родительской ссылке. Поведение зависания на сенсорных устройствах несовместимо и ненадежно на мобильных платформах. Будучи в состоянии обнаружить ли устройство поддерживает парящий,мы можем создать опыт соответственно. В идеале можно кодировать с помощью методологии mobile-first (т.е. предполагать, что устройство не поддерживает зависание), а затем построить выпадающую навигацию в hover медиа-запросе с помощью обнаружения функций, чтобы увидеть, распознает ли браузер новый медиа-запрос.
@media (hover) {
li {
display: inline-block;
position: relative;
}
li ul {
display: none;
position: absolute;
}
li:hover ul {
display: block;
}
…
}Датчики в ответственном веб-дизайне
Марк Болтон описывает отзывчивый опыт, как состоящий из датчиков, систем и приводов. Датчики рассказывают нам о контексте пользователя и окружающей среде вокруг них – они информируют нас о своей ситуации, что позволяет нам адаптировать опыт, чтобы лучше соответствовать их обстоятельствам. Отметьте множество датчиков, которые у нас есть в настоящее время, хотя я чувствую, что у нас есть еще несколько, чтобы помочь нам реагировать соответствующим образом.
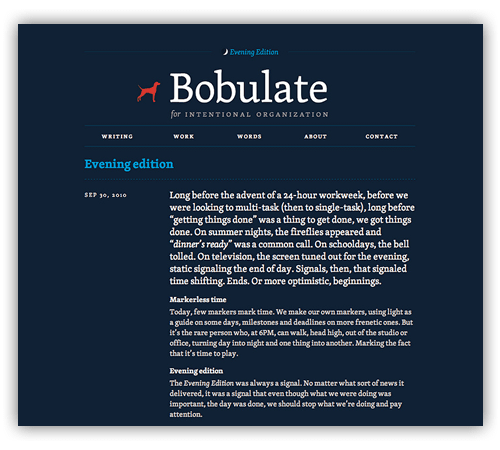
С помощью PHP и JavaScript мы можем определить время суток текущего местоположения пользователя. Лиз Danzico служит альтернативный стиль листа для своих читателей в зависимости от времени суток, что пользователь посещает свой блог. Если вы посещаете его в светлое время суток, стиль лист представляет текст как темный текст на светлом фоне. Вы увидите обратное, если вы посетите веб-сайт в вечернее или ночное время, что Лиз делает для оптимизации читаемости на основе предположения, что ваше окружение будет иметь меньше света. Это отзывчивый дизайн.
Bobulate Лиз Danzico имеет «Вечернее издание», которое отвечает, регулируя контраст чтения в соответствии с вашим местным временем.
Конечно, этот пример делает предположение — не опасный, но предположение, тем не менее. В самом деле, при написании этой статьи, спецификация для «Медиа запросов Уровень 4» превратилась в включить функцию смими для обнаружения уровней окружающего освещения, таким образом, решение этого случая использования. Это может быть некоторое время, прежде чем это достигает браузера, который может использовать датчик света устройства, так что мы можем более точно предсказать условия окружающей среды пользователя.
Я с нетерпением жду того дня, когда у нас будет безопасный доступ к аппаратным функциям, таким как, например, микрофон, чтобы мы могли разумно настроить громкость для видео в соответствии с окружающим шумом вокруг пользователя. Я признаю, что это толкает далеко достигает отзывчивый дизайн и его постоянно растущие нити, но придет время, когда дискуссии, как это станет частью нашего процесса продукта.
Я твердо верю, что для того, чтобы быть хорошим веб-дизайнером, вы должны быть хорошим антропологом. Изучение людей, как они используют веб-продуктов в различных контекстах является ключевым навыком и тот, который не следует игнорировать, если мы пытаемся выяснить, как использовать датчики для удовлетворения потребностей пользователей.
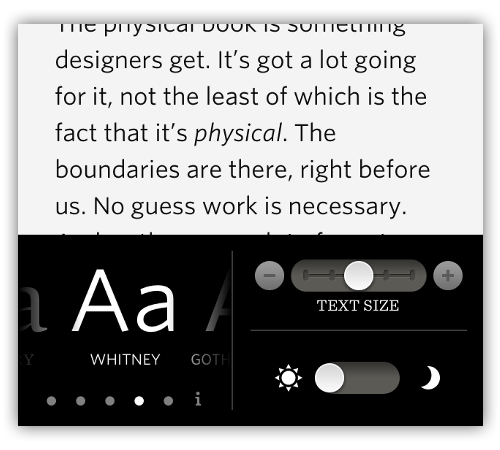
Я уже говорил в прошлом, что лучший датчик предпочтения пользователя. Я чувствую, что этот совет по-прежнему применяется, даже если у нас есть доступ к новому массиву инструментов в браузере, чтобы удовлетворить наших пользователей. Возьмем в качестве примера текст-тяжелое приложение Readability. Читаемость позволяет пользователю выбрать размер шрифта и цвет фона, которые им подходят, а не принимать решение за них. Иногда предоставление пользователю выбора является лучшим решением для вашего продукта, иногда нет. Смотря как.
Элегантные элементы управления Readability позволяют пользователю настроить чтение до тех пор, пока он не почувствует себя комфортно.
По мере развития спецификации, так же будет наша способность узнать больше о пользователе и обслуживать их в соответствии с их устройства и окружающей среды, чтобы убедиться, что они пользуются и комфортно с нашими продуктами. Устанавливая, как шаблоны проектирования переводят в различных контекстах и с помощью антропологии для определения потребностей пользователей, мы можем создавать чувствительные к контексту взаимодействия, которые тихо помогают нашим продуктам сиять.
Производительности
Соображения сети
Скорость по-прежнему функция. Это не изменилось со времен, когда модемы для dial-up были нашим основным средством подключения к Интернету. С тех пор ландшафт стал намного сложнее. Когда использование Интернета быстро росло в середине-конце 1990-х годов, большинство пользователей получали доступ к Интернету либо через 28,8K или 56K модемов. Веб просматривался по ставкам 3,5 кбит/с и 6,8 кбит/с, соответственно (когда модемы выполняли свою максимальную скорость). Затем был введен широкополосный, который принес гораздо более быстрые скорости. За этим последовал короткий переходный период, и веб-страницы стали намного тяжелее, так как скорость загрузки улучшилась.
Сегодня веб-доступ в течение значительно разных скоростей загрузки. Теперь у нас есть 3G, 4G, LTE, Wi-Fi и всевозможные соединения с различными функциями и возможностями. Это другой веб, чем это было в конце 1990-х и начале 2000-х годов. Мы не можем с уверенностью сделать ставку на скорость соединения и построить страницу соответственно. Тяжелая страница, оптимизированная для быстрого волоконно-оптического соединения, поставит хорошую вмятину в плане данных мобильного пользователя при доступе к 3G-соединению. Ответственный веб-дизайнер будет строить для самой низкой точки входа — мобильный подход, предполагая, для самой медленной скорости соединения и создания оттуда к большим точкам разрыва для более быстрых соединений.
Вот в чем проблема с датчиками, которые доступны на момент написания. API сетевой информации не является широко доступным для браузеров и платформ. API позволит агентам пользователей установить значение bandwidth атрибута, которое указывает характеристики соединения. Агент пользователя делает оценку текущей пропускной способности в мегабайтах в секунду и возвращает это значение. Если значение «0» возвращается, это означает, что пользователь находится в автономном режиме и «бесконечность», если пропускная способность неизвестна.
Когда этот API появится в крупных браузерах, мы сможем принимать более обоснованные решения о средствах массовой информации, которые мы отображаем на наших веб-сайтах. Мы могли бы обслуживать сжатые носители с небольшими размерами файлов для пользователей, когда их пропускная способность опускается ниже установленного значения или если значение неизвестно, и теоретически служить высокой четкости средств массовой информации для пользователей с соединениями с достаточной пропускной способностью.
Рассматривая API сетевой информации как дополнительное измерение отзывчивых изображений. В то время как предлагаемые <picture> <img srcset=“…”> элементы и параметры будут искать точки разрыва и разрешения, которые позволяют контролировать форму изображения, Network API позволит вам контролировать качество изображения на основе скорости соединения пользователя, результат, который соответствует физическим аспектам и медиавозможностям устройства пользователя.
Одна из трудностей, с которыми сталкиваются поставщики браузеров с помощью API сетевой информации, заключается в том, что измерение пропускной способности является трудной задачей, на самом деле, как пишет Yoav Weiss — это может даже не стоит осуществлять.
Пропускная способность, по самой своей природе, является переменной с течением времени … Эта изменчивость является основной причиной, почему делать прогнозы о будущей пропускной способности, вероятно, будет весьма неточным и подверженных ошибкам.
Кроме того, мы должны рассмотреть влияние, которое задержка может оказать на то, как пользователь испытывает продукт. Задержка — это время между тем, когда браузер запрашивает ресурс с сервера, и временем, когда он начинает получать ответ сервера. Как вы можете себе представить, по мере увеличения числа запросов задержка увеличивается. Это аналогичный сценарий, чтобы эти неловкие паузы в разговоре, что вы видите в телевизионных интервью между людьми в отдаленных местах. Smashing журнала собственной Виталий Фридман имеет некоторые отличные заметки на эту тему из своего недавнего выступления«Ответственный веб-дизайн: Умные советы и методы«.
Вес страницы
Возможно, все это звучит слишком идеалистично, когда упомянутые выше решения еще не готовы к использованию. Но это не причина, чтобы избежать вопроса о производительности в целом. Это текущая проблема. Тим Кадлец недавно написал статью, в которых обвинил безответственных веб-разработчиков в плохих реализациях адаптивного веб-дизайна. Реализации, которые обременяют пользователей тяжелыми загрузками, независимо от контекста, подрывают нашу способность продавать адаптивный веб-дизайн как адаптивную, дальнолежащую методологию для клиентов. Такие реализации нуждаются в плане диеты для более скромных контекстов, а не пара Spanx.
В течение многих лет производители продуктов в различных средствах массовой информации работали с ограничениями на мощность. Исполнители в музыкальной индустрии имеют около 72 минут или меньше, чтобы провести свою работу на компакт-диске. Создатели игр имеют аналогичные ограничения; гейм-дизайнер для консоли SNES от Nintendo не мог разработать игру, которая была больше, чем 4 МБ.
Помимо веб-создателей, музыка и создатели игр работают с ограничениями на емкость. Изображение Кредиты: bochalla.
Это творческое ограничение. Его преимущество в том, что он гарантирует производителю, что их продукт будет пользоваться в идеальном сценарии, будь то на CD-плеере или консоли SNES. Но как насчет нас создателей для Интернета?
Наше требование начального уровня является гораздо более широкой сетью: устройством, способным к Интернету. У нас есть еще много переменных для рассмотрения, таких как скорость соединения, размер устройства и возможности. Для веса страницы не существует установленного максимума. Бесконечное полотно, над которой мы работаем, создает иллюзию бесконечного размера. Текущий беспокоясь по весу страницы является niggling озабоченность, которая приводит к мысли, как: «Я сжимаю это позже» или «Страница не будет слишком тяжелым …» Насколько тяжело?
Предположим, что мы заполним продукт для Интернета, и он весит около 1,5 МБ (не является необоснованным предположением). К сожалению, мы не учитывали производительность с самого начала, и наша «ответная» страница весит одинаково во всех брейк-пойнтах и контекстах. На 3G соединение (если пользователь может даже получить эти скорости), наша страница займет значительное количество времени, чтобы загрузить. Веб не о загрузке баров и индикаторов прогресса; мы можем сделать лучше, чем это.
Хорошей отправной точкой является ySlow, инструмент Yahoo для анализа производительности страницы. ySlow оценивает вашу страницу в соответствии с передовой практикой и установленными методами и метриками для хорошей веб-страницы. Я обычно смотрю на вкладку «Компоненты», которая дает полный список всех средств массовой информации, с индивидуальными и комбинированных весов. Это может быть неудобно, но необходимый просмотр. Как правило, я считаю, что сжатие изображений с помощью таких услуг, как TinyPNG и вырывание этих социальных скриптов кнопки может резко уменьшить вес страницы. Это должно быть скорее итеративным упражнением, а не чем-то сделанным в конце проекта. Прежде чем сделать это, ответственный веб-дизайнер будет использовать такие методы, как условная загрузка держать вес страницы низким.
Социальные виджеты часто худших виновников раздуваться страницы. Стандартная кнопка Facebook «Like» весит в дюжий 175 КБ; Кнопка обмена Twitter почти 100 КБ легче на 76 КБ. Прежде чем добавить их на ваш сайт, вы действительно должны поставить под сомнение их эффективность. Как часто они будут использоваться? Являются ли мои пользователи подкованных достаточно, чтобы скопировать и поделиться URL. Есть ли в браузере их устройства уже встроенные варианты совместного использования (Safari на iOS делает)? В своем блоге, Оливер Райхенштейн предлагает некоторые мысли, исследования и здравые советы по социальным виджетам.
К сожалению, один из наиболее элегантных компонентов веб-страницы несет тяжелый раздув: веб-шрифты. Наборы из служб шрифтов могут быстро обостряться по мере добавления большего количества наборов символов. Это новое творческое ограничение, к которое нам придется привыкнуть. До взрыва в веб-шрифтов, было меньше, чем 10 шрифтов мы могли бы безопасно использовать в наших конструкций — в настоящее время десятки тысяч шрифтов в нашем распоряжении. Это не значит, что мы должны использовать их, как нет завтрашнего дня. Пришло время подумать о багаже, который поставляется с этими шрифтами. Правильный баланс между системой и веб-шрифтами может дать эстетически приятные результаты, а также уменьшить удар по производительности.
Условная и ленивая загрузка
Не путайте условную загрузку с ленивой загрузкой, хотя оба метода являются отличными методами снижения загрузки страницы. Условная загрузка запрашивает условия пользователя,в основном в отношении ширины экрана и разрешения; затем, если определенные условия выполняются, соответствующее содержимое загружается. Люди в основном используют эту технику для обслуживания отзывчивых изображений и средств массовой информации. Например, если JavaScript указывает, что у пользователя есть небольшой экран, то можно обслуживать изображение с меньшими размерами, а не для больших дисплеев, что может оттратить пропускную способность и (в зависимости от соединения пользователя) увеличить время загрузки.
Ленивая загрузка аналогичная методика в том, что вы загружаете мультимедиа после первоначальной загрузки страницы. Элементы загружаются по требованию. Например, если изображение находится за периметром viewport, то не загружать его сразу будет иметь смысл, потому что пользователь может не хотеть прокрутить вниз страницу и не должен быть обременен изображениями, которые они не намерены просматривать. Если они решат прокрутить, ленивая загрузка обнаруживает, когда они находятся в диапазоне изображения, а затем загружает его, гарантируя, что только то, что необходимо получает загружены. Я думаю, об этой технике, как сродни «туман войны» в режиме реального времени стратегии игры: враги на карте скрыты, пока вы не исследуете области, которые показывают свои единицы — то же самое для ленивых загрузки средств массовой информации.
Вы также можете использовать ленивые скрипты для загрузки других скриптов – метод, используемый в больших веб-приложениях, таких как Gmail (хотя нет никаких причин не использовать его на небольших веб-страницах и приложениях).
<script id="lazy">
// Make sure to strip out (or replace) comment
blocks in your JavaScript first.
/* JavaScript of lazy module */
</script>
<script>
function lazyLoad() {
var lazyElement = document.getElementById('lazy');
var lazyElementBody = lazyElement.innerHTML;
var jsCode = stripOutCommentBlock(lazyElementBody);
eval(jsCode); }
</script>Код взят из слайда 57 в презентации Виталия Фридмана«Ответственный веб-дизайн: Умные советы и методы».
Это может звучать как я виню вес страницы в качестве основной причины всех веб-проблем производительности, но это не всегда причина. Я рекомендую использовать такие инструменты, как ySlow и вкладка «Ресурсы» веб-инспектора, чтобы добраться до сути проблем с производительностью. Всегда помните, чтобы стремиться к скорости, прежде всего; Вес страницы может быть наиболее распространенной причиной медленной производительности, но не забудьте оптимизировать, кэш и сжатие, чтобы сохранить ваш продукт работает как хорошо смазанный машина.
Прогрессивное улучшение
Улучшенные входные данные
Прогрессивное усовершенствование эволюционировало за рассеяния радиусов границы и теней текста и коробки которые росли в славолюбии с включения этих характеристик в спецификации. Теперь у нас есть тонкие, более практичные виды использования, которые реагируют на контекст посетителей вашего сайта.
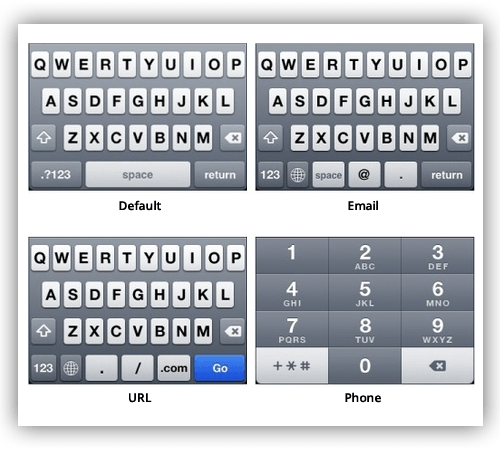
Глядя на различные макеты клавиатуры для iOS в качестве примера, вы, возможно, видели следующие макеты активировать для различных состояний ввода в приложениях. Мы можем сделать это и в Интернете.
Различные типы ввода клавиатуры доступны на iOS. Другие мобильные платформы предлагают аналогичные макеты в зависимости от указанного типа ввода.
emailТип ввода является сигналом к способным устройствам, чтобы показать удобную для электронной почты клавиатуру, когда поле сосредоточено. Это тонкое прогрессивное усовершенствование улучшает удобство использования продукта, экономя пользователю усилия переключения клавиатурных режимов и символов, чтобы найти конкретные кнопки форматирования электронной почты, такие как символ и суффиксы домена.
<input type="email" />То же самое относится и к числовым записям. Если поле требует пользовательского ввода, который является чисто численным, то использование number типа поля имеет смысл. Это позволит активировать клавиатуру, похожую на клавиатуру с номером на физической клавиатуре и номером на телефоне. Обе клавиатуры эргономично предназначены для численного входа. Реагирование на контекст пользователя, когда пользователь находится на устройстве, способном показывать клавиатуру, облегчит этот шаг и, таким образом, улучшит его работу.
<input type="number" />Улучшенные возможности устройства
Мобильные операционные системы находятся в состоянии войны друг с другом, чтобы обеспечить лучший опыт для потребителей. В результате такие компании, как Apple, Google и Microsoft, расширяют возможности своего программного обеспечения, чтобы мы, разработчики, могли улучшить наш опыт работы с пользователями. Смартфоны и планшетные компьютеры, как правило, более технически продвинуты, чем настольные компьютеры; при создании веб-продукта, отвечая на различные метрики устройств, мы можем использовать некоторые из этих функций.
Большинство современных мобильных и планшетных устройств оснащены датчиками GPS, которые дают разработчикам доступ (когда пользователь предоставляет разрешение) к геолокационным данным, возвращенным устройством. Мы можем использовать геолокацию в качестве усовершенствования для взаимодействия на основе местоположения, например поиска близлежащих точек на карте, тем самым изживая пользователю необходимость вводить данные вручную. Ручная запись должна использоваться в качестве запасного при прогрессирующем повышении геолокации, даже если устройство успешно возвращает местоположение — результат может быть неточным или может потребоваться ручная модификация от пользователя в текстовом поле.
Расширенные методы укладки
Ранее в этом году, я писал о том, как мы можем выполнять содержание хореографии , термин, придуманный Трент Уолтон, используя чистый CSS изменить иерархию макета на небольших экранах. Примером хореографии содержимого может быть перемещение меню навигации с верхней части страницы на дно, когда это имеет смысл. Эффект достигается с помощью flexbox, передовой техники компоновки CSS для создания сложных макетов, которые в противном случае были бы сложными с использованием старых методов CSS.
Странная вещь о flexbox является то, что (на момент оригинальной статьи) поддержка рабочего стола была ограничена, хотя поддержка на мобильных и планшетных устройств (где мы на самом деле делать хореографии) был здоровым и продолжает процветать на разных платформах. Это сделало технику довольно безопасная ставка, если вы хотите использовать его.
Демонстрация хореографии контента с помощью flexbox для переупорядочения макета в разных точках разрыва.
Учитывая характер нашей работы, всегда будут устройства, которые менее способны, чем другие. У нас никогда не будет ровного игрового поля — и это нормально. Это характер программного обеспечения, а также аппаратного обеспечения; прогресс с одним часто приводит к прогрессу другого, как это произошло с getUserMedia методом захвата изображения камеры и видео.
Аппаратные камеры стали стандартными на устройствах, что привело к тому, что программное обеспечение браузера было оснащено методом получения их вывода. Но с прогрессивным повышением, мы должны обеспечить, чтобы решения деградировали изящно; таким образом, наш пример flexbox будет возвращаться к порядку документа по умолчанию в браузерах, которые не поддерживают правило CSS. Ответный дизайн требует проектирования с предвидением; мы должны предвидеть такие сценарии и убедиться, что базовый опыт является надежным, прежде чем наслоение усовершенствования поверх него.
Такие инструменты, как Modernizr, помогают нам постепенно улучшаться, запуская быстрые тесты JavaScript для обнаружения функций. По существу, они позволяют нам устанавливать правила для устройств, которые могут или не могут использовать определенные функции браузера, такие как SVG и CSS анимации. Обнаружение функций вносит свой путь в CSS в виде @supports правила, которое в конечном итоге удалит нашу зависимость от библиотек JavaScript, что означает, что мы можем установить правила на основе функций на устройствах, которые либо не поддерживают JavaScript, либо имеют JavaScript Выключен.
@supports (display:flex) {
.container {
display: flex;
flex-direction: column;
}
.nav {
order:5;
}
…
}Я чувствую, как прогрессивное повышение имеет клеймо skeuomorphism, потому что он используется так много для блестящих и ухабистых элементов дизайна. Такие процветает CSS может удовлетворить некоторые проекты, но действительно полезные усовершенствования являются те, которые имеют ощутимую выгоду для удобства использования веб-продукта.
В резюме
Мы никогда не можем догадаться, кто будет нашим следующим посетителем или каковы будут их требования к контексту, устройству или доступности. Это невозможно. Однако мы можем быть готовы к ним и реагировать на них. Не предвидя для устройства и, обнимая и готовясь к неизвестному, мы можем обеспечить истинные, честные отзывчивые продукты, которые автономно обеспечивают «наилучший подход» для конечном универса.
Ответный веб-дизайн — это постоянно меняющаяся методология, которая помогает нам решать проблему неизвестного. Ответственные практики веб-дизайна являются лишь одним из многих нитей этой методологии – старые практики, адаптированные к новым. Наша работа никогда не делается. Мы делаем, мы адаптируемся, мы учимся, и мы делаем снова. Для меня это самая утешительная мысль о том, что мы делаем.
Ресурсы
- ySlow, Yahoo
- «Ответственный веб-дизайн: Умные советы и методы»,Виталий Фридман
- Календарь производительности, Планета производительности Подумайте об этом как 24 пути для веб-производительности.
- Palm Reader, Джордан Мур Инструмент, чтобы показать, какие медиа-запросы ваше устройство может читать.
- Медленно Симулятор подключения в реальном мире и ограничитель пропускной способности.
- Мобильная закладка Perf, Стив Судерс
- Chrome Dev Инструменты: Сеть и консоль«, Умар Hansa пошаговоцые от «Сети» панели в Chrome.
Источник: smashingmagazine.com