На недавнем WordCamp Эдинбурге, я принял участие в дискуссии о WordPress тема развития и варианты, доступные для разработчиков при создании темы. Главный вывод сессии заключался в том, что не существует универсального ответа и что лучший метод зависит от потребностей веб-сайта и возможностей разработчика.
Но если вы начинаете строительство WordPress темы или хотите разработать систему для их создания более эффективно или надежно, как вы решите, какой подход принять? В этой статье мы кратко описать, как WordPress темы работы, а затем посмотреть на некоторые из различных подходов к их разработке, с советами, на которых подход может быть наиболее подходящим для вашего сайта и обстоятельств.
Дальнейшее чтение на SmashingMag:
- Миграция веб-сайта на WordPress проще, чем вы думаете
- Использование WP-запроса в WordPress
- Расписание событий с помощью WordPress Cron
- Как улучшить развертывание веб-сайтов WordPress
Как работает тема WordPress?
В WordPress, темы диск веб-сайт и определить, что он содержит, как он ведет себя и как он выглядит. Тема отделена от содержимого, которое содержится в базе данных. Это означает, что вы можете использовать ту же тему на более чем одном веб-сайте, независимо от содержания веб-сайтов — которые вы, возможно, уже делать, если вы загрузили темы из WordPress ‘тема репозитория.
Тема состоит из ряда файлов шаблонов, все хранится в папке темы, которые вы найдете wp-content/themes в вашей установки WordPress. Каждая тема WordPress должна включать по крайней мере два файла: index.php и style.css . Файл индекса определяет, какое содержание отображается на тему, и стиль листа (вы догадались) стили, а также содержит мета информацию о теме, что WordPress использует, чтобы сделать тему работать правильно.
На самом деле, большинство тем имеют несколько дополнительных файлов:
-
header.phpСодержит<head>раздел каждой страницы, а также заголовок дизайна сайта. -
sidebar.phpСодержит боковую панель, включая любые области виджета. -
footer.phpСодержит колонтитул, который может иметь или не иметь виджет областях. -
functions.phpСодержит любые функции, которые являются специфическими для вашей темы. Вы можете узнать о файле функций в WordPress Codex. - Файлы, содержащие цикл,которые вызывают содержимое из базы данных. В зависимости от того, в какой части веб-сайта вы работаете, это может быть один из нескольких файлов:
-
page.phpДля статических страниц -
single.phpДля отдельных сообщений (блог, например) -
index.php,archive.phpcategory.phpи т.д. Для страниц, в которые перечисляется ряд сообщений
-
Yoast написал большое визуальное представление о том, как тематические файлы работы, и WordPress Codex включает в себя подробное описание тем, в том числе подробную информацию о различных файлов и когда они называются.
Я бы сказал, что стиль листа, однако, является наиболее важным файлом и тот, который вы, вероятно, начать с, потому что «детская тема» (больше, что в ближайшее время) нуждается в стиле листа, даже если он не содержит ничего другого. Лист стиля содержит важную мета-информацию о самой теме, которая комментируется перед всеми стилями. Ниже приведены вступительные комментарии для WordPress текущей темы по умолчанию, Двадцать Одиннадцать:
/*
Theme Name: Twenty Eleven
Theme URI: http://wordpress.org/extend/themes/twentyeleven
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2011 theme for WordPress is sophisticated, lightweight, and adaptable. …
Version: 1.3
License: GNU General Public License
License URI: license.txt
Tags: dark, light, white, black, …
*/Эта информация комментируется так, что она не читается браузерами, но она читается WordPress, и она предоставляет информацию для тех, кто использует вашу тему. Мы вернемся к этому в ближайшее время, когда мы смотрим на то, как создать тему ребенка.
Теперь, когда вы знаете, как темы работы, следующий шаг заключается в том, чтобы выяснить, как идти о создании собственного. Прежде чем начать, было бы целесообразно рассмотреть некоторые моменты, которые помогут вам принять это решение.
Что следует учитывать при разработке WordPress тема?
Прежде чем решить, какой подход принять для разработки вашей темы, определить ваши ограничения. К ним, вероятно, относятся следующие:
- Время. Сколько времени у вас есть, чтобы развивать свою тему, или узнать, как это сделать?
- Бюджет. Это связано с временем, но также связано с тем, можете ли вы позволить себе платить за премиум тему или тематические рамки.
- Возможность. Насколько вы знакомы с развитием темы, с CSS и PHP и с тем, как работают темы? Если вы не знакомы, сколько вы хотите узнать?
- Будущая изоляция. Ваша тема должна быть обновлена в будущем? Будут ли другие разработчики работать над ним в дополнение к вам? Если это так, то ваш подход должен быть как можно более надежным.
- Повторение. Видите ли вы себя разработки ряда аналогичных тем в будущем? Если это так, ваш подход должен позволить использовать код повторно.
Мы вернемся к этим соображениям в конце статьи и определим, какие варианты разработки наиболее подходят для различных ситуаций.
Тема развития: Ваши варианты
Несколько вариантов имеющиеся для начинать вашу тему или темы, и рассмотреть их прежде чем вы засучите ваши втулки вверх и начинаете кодировать было бы целесообразно. Выбор правильного подхода приведет к улучшению темы, с более надежным кодом, и это сведет к минимуму количество изменений, которые вам придется делать позже. Это также поможет вам построить тему более эффективно.
Варианты, которые мы рассмотрим здесь:
- Построить тему с нуля,
- Отоверьте (или «взломать», некоторые могли бы сказать) существующую тему,
- Используйте настраиватель темы для настройки существующей темы,
- Создайте тему ребенка, чтобы внести изменения в существующую тему,
- Создайте свою собственную родительскую тему (используя один из вышеуказанных подходов) и детские темы,
- Используйте тематию.
1. Построить тему с нуля
Этот подход является наиболее трудным, если вы неопытны. Но если вы опытный разработчик WordPress, это даст вам наибольший контроль. Это может быть наиболее подходящим методом, если вы импортируете HTML из существующего статического веб-сайта, который в настоящее время обновляется до WordPress без каких-либо других изменений.
Однако, при передаче веб-сайта WordPress, проведение обзора его как часть процесса, а не просто копирование кода в поперечнике, является хорошей идеей. Если вы копируете статический веб-сайт, вам нужно внимательно следить за кодом, чтобы убедиться, что он чистый, эффективный и действительный.
2. Отодвить (или взломать) существующую тему
Это, как большинство людей начинают с WordPress тему развития: в работе на тему, которую они скачали, они видят, что некоторые укладка не совсем правильно, поэтому они углубиться в стиль листа и сделать некоторые правки. Начиная, как это заманчиво, потому что он чувствует, как быстрый и простой способ достижения эффекта вы хотите. Но есть некоторые опасности:
- Если вы когда-нибудь переключите темы, это обновление переопределяет любые внесенные изменения.
- Легко добавить повторяющийся код, добавив новые стили ниже вниз в листе стиля, который переопределить стили выше, а не удалять то, что вам не нужно.
- Веб-сайт может в конечном итоге с гораздо больше кода, чем это необходимо.
- Если тема не наилучшим образом закодирована или прокомментировала для того чтобы начать с, то вы смогли получить в более большой беспорядок и найти что вы должны сделать много исправления.
Тем не менее, взлом темы может работать, если вы идете в нее с открытыми глазами. Это может быть вариант, если это правда:
- Тема, которая вы используете, хорошо написана, действительна и комментируется (например, тема WP по умолчанию, Twenty Eleven);
- Изменения, которые вы делаете, настолько радикальны, что вам не нужно будет обновлять оригинальную тему;
- Вы понимаете, PHP и CSS, содержащиеся в теме и удобно редактирования, добавив и удалить его, не нарушая тему.
Если вы решите пойти по этому пути, сохранение резервного копирования исходной темы и тщательного комментария кода имеют важное значение. Я также советую прокомментировать любой код, который вы не хотите, а затем тестирование, чтобы увидеть, что происходит, прежде чем удалять что-нибудь.
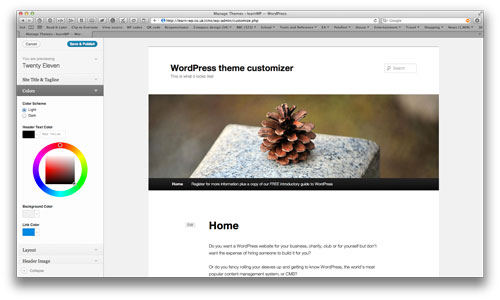
3. Используйте настраиватель темы для того чтобы tweak существуя тема
Настраиватель темы был выпущен с WordPress 3.4. Это дает вам возможность настроить тему без написания какого-либо кода, просто используя интерфейс WYSIWYG. В зависимости от того, насколько хорошо настраиватель записан в саму тему, вы можете использовать его для изменения изображений, названий, цветов и даже макета. Ожидайте увидеть больше тем с настраивателем интегрированным в их.

Настраиваемый темы хранит ваши изменения в отдельном файле, а не в листе стиля темы, так что будет повторяющийся код.
Для получения дополнительной информации, взгляните на Отто на WordPress ‘видео-учебник или руководство по интеграции темы настройки в свои собственные темы.
4. Создайте тему ребенка для внесения изменений в существующую тему
Этот подход аналогичен редактированию существующей темы, но более безопасным. Она состоит из создания совершенно новой темы, которая определяется как ребенок существующей темы. Где ваша тема ребенка не имеет определенный архив но тема родителя делает, оно будет использовать то. В тех случаях, когда в теме «ребенок» есть файл, этот файл переопределить эквивалент в родительском. Давайте посмотрим на пример:
| Файлы родительской темы | «Файлы темат ребенка» |
|---|---|
|
|
В приведенном выше примере WordPress будет использовать следующие файлы для доставки контента:
-
style.cssот детской темы, -
page.phpот детской темы, -
single.phpот родительской темы, -
archive.phpот родительской темы, -
header.phpот детской темы, -
sidebar.phpот родительской темы, -
footer.phpот родительской темы.
Вы можете увидеть, как это было бы полезно, если вы хотите использовать большую часть родительской темы разметки, но изменить содержание заголовка (добавив, скажем, ваш логотип и адрес детали) и любые статические страницы (возможно, изменение способа, что мета данных отображается).
Один файл, что каждая тема ребенка должны иметь для того, чтобы работать является стиль листа, потому что он содержит информацию, что WordPress необходимо сделать функцию детской темы правильно. Для этого добавьте дополнительный код в комментарии листа стиля:
/*
Theme Name: Twenty Eleven Child Theme
Theme URI: http://example.com
Author: you!
Author URI: http://example.com/
Description: Child theme based on Twenty Eleven.
Template: twentyeleven
Version: 1.0
Tags: your tags (optional)
*/
@import url("../twentyeleven/style.css");Можете ли вы определить дополнительные линии? Первый из них:
Template: twentyelevenЭта линия говорит WordPress, что тема ребенка темой, и что двадцать одиннадцать является его родителем. Вы бы добавить название каталога родительской темы, а не его полное название.
И второе:
@import url("../twentyeleven/style.css");Эта строка говорит браузеру, чтобы загрузить таблицу стиля родительской темы перед визуализацией любого из стилей в текущем листе стиля. Это освобождает вас от необходимости дублировать любые стили в родительской теме, которую вы хотите использовать.
Так, как работают детские темы. Но когда это лучший подход? Я хотел бы предложить использовать его в следующих случаях:
- У вас уже есть тема (которая будет использоваться в качестве родителя), которая содержит большую часть того, что вам нужно для вашей темы;
- Вы хотите, чтобы иметь возможность обновить родительские темы (например, когда тематические обновления выпускаются после обновления WordPress);
- Вы не хотите получить связали в узлах от взлома существующей темы;
- Вы хотите вариант возвратить к теме родителя или начать другую подобную тему в будущем (которая была бы новой темой ребенка);
- Вы разрабатываете ряд подобных веб-сайтов с некоторыми незначительными стилистическими или содержание различия (я сделал это при создании аналогичных веб-сайтов для клиента, который владел несколькими компаниями);
- Разница между вашим ребенком и родительскими темами не настолько огромна, что вам нужно начать с нуля, или не настолько огромна, что код темы вашего ребенка будет переопределять все, что зависит от обновлений к родительской теме.
5. Создайте свою собственную тему родителей (используя один из подходов выше) и детские темы
Ситуация, я только что упомянул, создания набора веб-сайтов для клиента с несколькими компаниями, является моментом, когда вы можете создать тему родителей, а затем создать ребенка темы для отдельных веб-сайтов. Вы также можете сделать это в следующих случаях:
- Вы планируете разработать много веб-сайтов с аналогичным содержанием и разметкой в будущем (не только для одного клиента);
- Вы управляете большим количеством веб-сайтов и должны окунуться в каждый из них регулярно, и вы хотите, чтобы код был очень похож;
- Вам удобно создавать собственную родительскую тему, редактировать код для создания надежного родительского, который будет хорошо работать с детскими темами.
Если вы решите принять этот подход, вы можете либо построить вашу родительскую тему с нуля или взломать существующую тему. Для большинства веб-сайтов я строю, я использую тему родителей, которую я разработал путем взлома Двадцать десять тему, бывшая тема по умолчанию для WordPress. Я сделал так много изменений, что мне больше не нужно активировать обновления к оригинальной теме. Я также был доволен кодом в теме и хотел внести существенные изменения в него, уменьшая код, реструктуризуя его в соответствии с тем, как я работаю, и удаляя код, который, как я знал, мне не понадобится.
Вы смогли также создать тему ребенка основанную на existing теме и после этого создать темы ребенка для того — эффектно, внучат первоначально темы. Преимуществом этого является то, что вы не будете перезаписывать код в оригинальной теме, имея при этом гибкость, чтобы внести изменения в тему ребенка, которые будут переданы на внуков темы. Слово предупреждения здесь, хотя: с тремя темами в использовании, это легко запутаться о том, что происходит, и вы могли бы в конечном итоге с большим количеством ненужных кода.
6. Использование тематной рамочной программы
Окончательный вариант используется тысячами пользователей WordPress и разработчиков. Существует ряд тематических фреймворков, которые можно использовать как своего рода родительскую тему, но с гораздо большей функциональностью, а в некоторых случаях с возможностью внести довольно причудливые изменения макета и стиля без написания строки кода. Некоторые рамки являются бесплатными, в то время как другие являются премиум. Они были рассмотрены в деталях уже на Smashing Magazine, но основные из них перечислены ниже.
Бесплатные платформы WordPress:
- Гибрид темы вклюает множество крючков и зон widget для того чтобы помочь вам подгонять ваши темы. Он также имеет некоторые детские темы доступны. Рамки и детские темы все бесплатны, но если вы хотите поддержку, вам придется платить за это, зарегистрировавшись на веб-сайте Theme Hybrid. Работа с ним может быть довольно сложным, если вы понимаете, PHP или использовать одну из тем ребенка.
- Wonderflux основан на гибкой системе сетки. Он имеет варианты для регулировки макета и стилей без необходимости писать код, и он включает в себя много крючков и виджетов областях. Это бесплатно использовать и поддерживается через WordPress форумах.
- Каррингтон является наиболее установленных свободных рамок, и она имеет ряд детских тем.
- Тематический разработан Automattic, который развивает WordPress себя. Она включает в себя ряд крючков, фильтров и виджетов областях.
Премиум WordPress фреймы:
- Его разработчики описывают Genesis как «промышленный стандарт». Он поставляется с широким спектром детских тем, варианты настройки без написания кода, и SEO функции.
- Thesis другой большой премиум-рамки, и это также дает вам возможность настроить детские темы без написания кода.
Резюме: Выбор подхода
Скорее всего, прочитав это, у вас есть представление о том, какой подход пойти с. Но в случае, если вы все еще царапать голову, вот краткое изложение того, когда каждый метод является целесообразным:
| Подход | Время | Стоимость | возможности | будуще-доказательство | Повторения |
|---|---|---|---|---|---|
| Сборка с нуля | Высокой | Низкой | Высокой | Низкой | Низкой |
| Hack существующую тему | Низкой | Низкой | Средний | Низкой | Низкой |
| Используйте настраиватель тем | Низкой | Низкой | Низкой | Низкой | Низкой |
| Создание детской темы на основе существующего родительского | Средний | Низкой | Средний | Высокой | Высокой |
| Создание родительской темы | Высокой | Низкой | Высокой | Высокой | Высокой |
| Тематические рамки (бесплатно) | Средний | Низкой | Средний | Высокой | Высокой |
| Тематические рамки (премиум) | Средний | Высокой | От низкого до среднего | Высокой | Высокой |
В общем, каждый подход имеет свое место; это зависит только от веб-сайта и от вас. Важно, чтобы выбрать подход после взвешивания плюсы и минусы — не только погрузиться и идти, только чтобы обнаружить, что вы нарушили тему или что вы создали много переработок для себя.
И, как всегда, что бы вы ни решили, не забудьте сохранить резервные копирования!
Источник: smashingmagazine.com