В случае, если вы пропустили его, релиз 3.4 включены очень интересные новые разработки: WordPress Настройка для тем. Это позволяет пользователям настроить настройки темы с помощью интерфейса WYSIWYG и настроить тему, чтобы она включает в себя цвета, шрифты, текст — и почти все остальное — они хотят.
WordPress 3.4 позволяет делать обширные настройки на тему, включая цвета, шрифты и текст.
Пуристы там могут бросать руки вверх в ужасе — интерфейс WYSIWYG! Позволяя пользователям изменять темы сами! Конечно, что открывает шлюзы для создания тысяч уродливых, грязный WordPress сайты? Ну, да, есть риск этого. Но что еще более важно, Customizer означает, что если вы разрабатываете пользовательские темы для клиентских веб-сайтов, или темы для других разработчиков, чтобы использовать, у вас есть совершенно новый набор инструментов, чтобы играть.
Дальнейшее чтение на SmashingMag: Ссылка
- Как внести свой вклад в WordPress
- Как стать лучшим разработчиком WordPress
- Дизайн сообщество предлагает свои любимые биты советы
- Smashing Руководство по перемещению веб-вперед
С настраивателем темы:
- Если вы разрабатываете бесплатные или премиум темы для других, чтобы использовать, интеграция Настройка сделает ваши темы гораздо более привлекательным для разработчиков и владельцев веб-сайтов.
- Если вы строите клиентские веб-сайты, вы можете позволить вашему клиенту настроить содержание шаблона своего веб-сайта, такие как логотип, слоган и контактные данные более интуитивно понятным способом, чем с помощью страницы вариантов темы.
- Для обеих групп, вы можете позволить пользователям веб-сайта и разработчикам вносить изменения без необходимости полагаться на виджеты или тематические варианты страниц — менее рискованный и менее трудоемкий подход.
Итак, давайте начнем с того, взглянув на то, что тема Настройка и как она работает для пользователя.
Как тема Настройка работает для пользователей
Настраиваемый темы был интегрирован в тему Twenty Eleven, так что вы можете попробовать его, используя эту тему. Там в большое видео на блоге Ottopress показывая вам, как настройка работает с Двадцать Одиннадцать. Использовать его просто:
- На странице «Темы» ищите и активируйте тему Twenty Eleven.
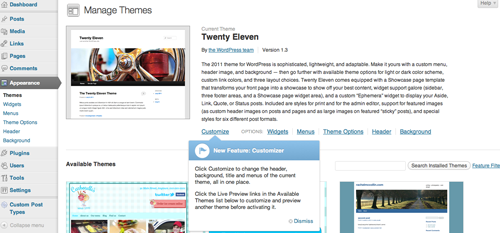
- На той же странице нажмите на ссылку «Настроить» под описанием текущей темы.
Ссылка «Настройка» находится прямо под описанием текущей темы на странице «Темы». Больший вид.
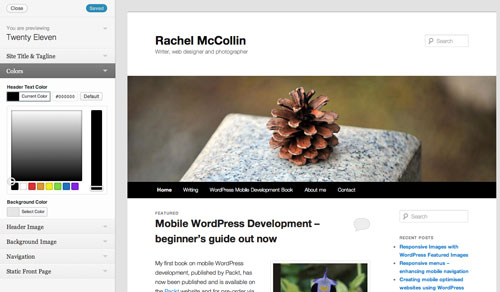
- Это воспитывает Тема Настройка в левой колонке, наряду с предварительным просмотром вашего сайта справа.
Параметры настройки отображаются бок о бок с предварительным просмотром вашего сайта, так что вы можете проверить эффект изменений. Больший вид.
- Чтобы внести изменения, все, что вам нужно сделать, это выбрать каждый из доступных вариантов и изменить их настройки. Варианты:
- Название сайта и слоган. Отспособьте название и слоган веб-сайта без необходимости переходить на страницу «Настройки».
- Цвета. В теме Twenty Eleven вы можете изменить только цвет текста заголовка и фон веб-сайта, но, как мы увидим, это потенциально может быть использовано для гораздо большего.
- Заголовок изображения. Выберите одно из изображений по умолчанию или удалите изображение заголовка вообще.
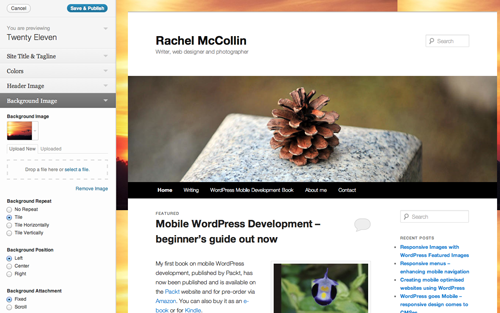
- Фоновое изображение. Загрузите изображение для использования в качестве фона веб-сайта. Изображение ниже, что происходит, когда я загрузить изображение некоторых дельтапланов на мой сайт. Изображение может быть плиткой, но, к сожалению, не растягивается.
Вы можете настроить фоновое изображение на плитку, но не растягиваться. Больший вид.
-
Навигация. Выберите, какое меню вы хотите использовать для основной навигации вашего сайта.
- Статическая первая страница. Укажите, должна ли первая страница веб-сайта быть перечнем ваших последних сообщений или статичной страницей по вашему выбору.
- После внесения необходимых изменений необходимо нажать кнопку «Сохранить и опубликовать». До тех пор, пока это не нажат, ни одно из изменений не отражено в живом сайте. Это означает, что вы можете играть на содержание вашего сердца без ваших посетителей, видя ваши эксперименты.
Другой действительно захватывающий способ использования настраивателя при просмотре темы. Если тема имеет настраиватель встроенный, вы можете использовать его, чтобы сделать настроек перед загрузкой и активации темы.
Это демонстрирует настраиватель в действии с темой Twenty Eleven, но как насчет ваших собственных тем? Как бы вы использовать это, чтобы добавить больше функциональности в темах вы продаете или разрабатываете для клиентов?
Как Настраиваемый темы кодируется
Основной код на самом деле довольно прост. Он состоит из двух основных крючков плюс некоторые действия, которые мы будем смотреть на в ближайшее время. Чтобы понять, как закодирован настраиваемый и как его можно настроить, необходимо знать две важные вещи:
- Настраиваемый не сохраняет никаких изменений в фактических файлах темы, ни файлов шаблонов, ни в таблице стилей. Когда веб-сайт отображается в браузере, WordPress выводит внеочередные CSS, генерируемые Настраиваемым темой к
<head>, который переопределяет таблицу стилей. Это означает, что пользователи могут легко вернуться к стандартной теме, и ничего не потеряно, но это также означает, что любые изменения, внесенные с помощью настройки не столь долговечны, как если бы вы использовали тему ребенка, например. - Настраиватель использует набор новых функций, которые вы добавляете в
functions.phpфайл. Основными функциями являются:-
$wp_customizeОбъект, который передается функции, которую вы указываете вfunctions.phpфайле, который эффективно активирует настраиватель темы в вашей теме. -
customize_registerКрюк, который позволяет определить все аспекты вашей темы Настройка: его разделы, настройки и элементы управления. -
wp_headКрюк, который выводит CSS на основе параметров, выбранных пользователем, так что изменения отображаются на веб-сайте.
-
Подробное руководство доступно на странице API настройки темы в коде WordPress.
Итак, давайте взглянем на то, как реализовать настройку в вашей теме, и как добавить свои собственные параметры настройки.
Как добавить настраиватель к вашей теме
1. Активация Настраиваемый Тема
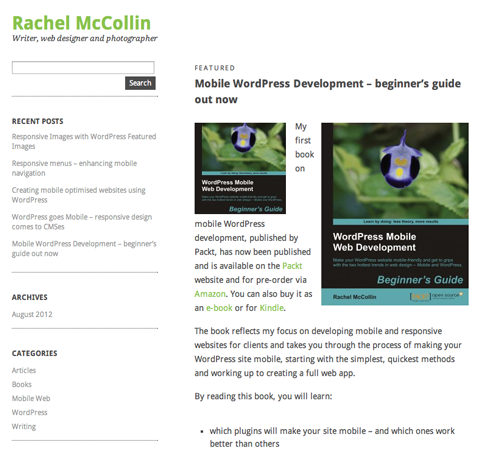
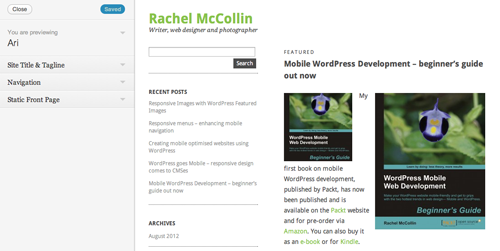
Первый этап должен добавить настраиватель темы к вашей теме. Я иду начать с Ari, свободно тема имеющаяся в репозитории плагина которая не имеет настраиватель темы включенный значение по умолчанию. Я собираюсь добавить настраиватель, чтобы мы могли внести некоторые изменения:
Это как оно смотрит когда я активирую тему Ari на моем вебсайте. Больший вид.
Первый шаг заключается в добавлении Тема Настройка со следующим кодом functions.php в:
function Ari_customize_register( $wp_customize ) {
//All our sections, settings, and controls will be added here
}
add_action( 'customize_register', 'Ari_customize_register' );Весь код, чтобы указать, как тема Настройка будет работать идет внутри функции. Вы можете дать функции любое имя, но вам придется использовать это имя на протяжении всего кода.
Когда я нажимаю на ссылку «Настроить» на странице «Темы», я вижу, тема по умолчанию Настраиваемый:
Настраиватель темы показывает варианты по умолчанию, когда вы впервые добавляете его на свой сайт. Больший вид.
Теперь у меня есть настройка настройки, и я готов добавить некоторые элементы управления.
2. Позволяя пользователям модифицировать цвета темы
Я начну с добавления раздела для цветов, с элементами управления для пользователя, чтобы изменить конкретные цвета в теме. Я добавлю это в функцию, которая уже добавлена, со следующим кодом:
$colors = array();
$colors[] = array(
'slug'=>'content_text_color',
'default' => '#333',
'label' => __('Content Text Color', 'Ari')
);
$colors[] = array(
'slug'=>'content_link_color',
'default' => '#88C34B',
'label' => __('Content Link Color', 'Ari')
);
foreach( $colors as $color ) {
// SETTINGS
$wp_customize->add_setting(
$color['slug'], array(
'default' => $color['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$color['slug'],
array('label' => $color['label'],
'section' => 'colors',
'settings' => $color['slug'])
)
);
}Что делает этот код?
- Во-первых, он определяет параметры, которые пользователь может изменить: цвет текста содержимого и цвет текста ссылки содержимого. Для каждого из них он определяет значение по умолчанию, которое соответствует CSS в таблице стилей темы. Это делается таким образом, что сохраняет сярот, определяя параметры для каждого варианта цвета.
- Затем он добавляет настройки, которые позволят любому изменению, которое пользователь вносит в настраивающий тема, который будет реализован в теме. Без этого новый раздел и элементы управления не будут отображаться в настраивателе.
- Наконец, он определяет элемент управления, который эта настройка будет настроить —
new WP_Customize_Color_Control, который активирует цвет сборщика, который является частью WordPress 3.4 и вверх.
Обратите внимание, что мне не пришлось указывать раздел, так как раздел «Цветы» автоматически создается по умолчанию при настройке элементов управления, которые в него заходят.
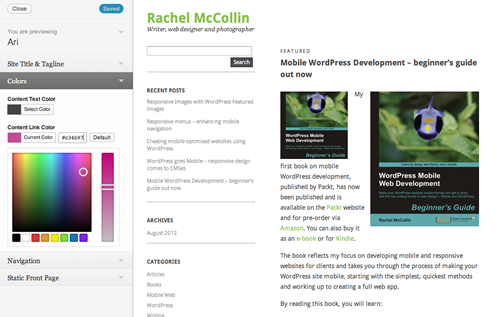
После сохранения functions.php , это, как тема Настройка выглядит:
Раздел «Цветы» теперь доступен в настраивателе темы. Больший вид.
Как вы можете видеть, это не работает правильно. Я tweaked цвет соединения но он не показывает вверх в предваротельном просмотре. Причина этого проста: я еще не установил связь между нашими настройками и классами CSS в теме.
Я добавлю соответствующий код в <head> разделе в , как раз перед header.php закрытием тега:
<?php
$content_text_color = get_option('content_text_color');
$content_link_color = get_option('content_link_color');
?>
<style>
#content { color: <?php echo $content_text_color; ?>; }
#content a { color: <?php echo $content_link_color; ?>; }
</style>Это определяет две переменные, по одной для каждого определенного варианта, а затем назначает эти переменные соответствующим селекторам CSS. В этом случае я только что добавил настройки для всех ссылок, но, изменив селекторы CSS, вы можете использовать этот параметр для заголовков страниц и публикаций, ссылки в разных штатах, ссылки на заголовки веб-сайтов и многое другое.
3. Использование настраивателя темы для добавления содержимого
В состоянии по умолчанию настраиватель темы позволяет пользователю изменить название и слоган веб-сайта. Но что, если мы могли бы использовать его для изменения другого содержания,например, номер телефона отображается в заголовке? Это вполне возможно, используя аналогичный подход.
Я начинаю с добавления соответствующих параметров, настроек и элементов управления в мою функцию, а также код для создания пользовательского элемента управления, не предусмотренного по умолчанию: текстовый ящик:
<?php
class Ari_Customize_Textarea_Control extends WP_Customize_Control {
public $type = 'textarea';
public function render_content() {
?>
<label>
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<textarea rows="5" style="width:100%;" <?php $this->link(); ?>><?php echo esc_textarea( $this->value() ); ?></textarea>
</label>
<?php
}
}
$wp_customize->add_setting('textarea_setting', array('default' => 'default text',));
$wp_customize->add_control(new Ari_Customize_Textarea_Control($wp_customize, 'textarea_setting', array(
'label' => 'Telephone number',
'section' => 'content',
'settings' => 'textarea_setting',
)));
$wp_customize->add_section('content' , array(
'title' => __('Content','Ari'),
));Этот код делает несколько вещей:
- Он устанавливает новый класс
Ari_Customize_Textarea_Control, который расширяет встроенныйWP_Customize_controlкласс, позволяющий нам использовать наш пользовательский контроль. - Он определяет, как новый элемент управления будет отображаться как область текста.
- Он добавляет настройку по умолчанию для определения содержимого, подавающееся на настройку.
- Он определяет настройки, этикетки, раздел и содержание пользовательского управления.
- Наконец, он устанавливает раздел для нашего контента.
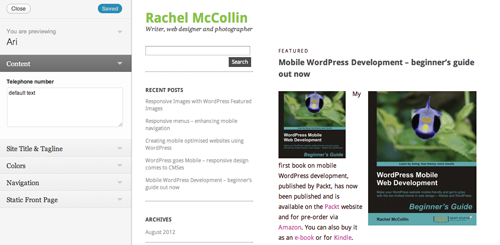
Сделав это, раздел «Содержание» появляется в нашей теме Настройка:
Раздел «Содержание» теперь доступен в настраивателе темы. Больший вид.
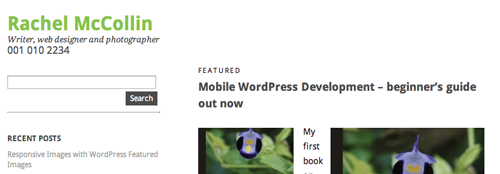
Как и в предыдущем примере, это не конкурирует процесс — я все еще нужно убедиться, что любой контент, добавленный здесь вывод на веб-сайт в правильном месте. Я добавляю следующий код в соответствующем месте в моем header.php файле:
<?php echo get_theme_mod( 'textarea_setting', 'default_value' ); ?>Который добавляет номер телефона на веб-сайт:
Номер телефона теперь отображается прямо под слоганом. Больший вид.
До сих пор я добавил содержание и изменил цвета. Еще одна особенность, которая может понравиться пользователям, это возможность изменять макет.
4. Добавление опций для изменения макета
В этом примере мы позволим пользователям выбирать, нужна ли им боковая панель в левой или правой части страницы. Это также изменит CSS, но настраиватель будет отображать другой элемент управления от предыдущих примеров: радио кнопки. Я начну раздел макета и добавлю две кнопки радио, чтобы пользователь указал влево или вправо.
$wp_customize->add_setting('sidebar_position', array());
$wp_customize->add_control('sidebar_position', array(
'label' => __('Sidebar position', 'Ari'),
'section' => 'layout',
'settings' => 'sidebar_position',
'type' => 'radio',
'choices' => array(
'left' => 'left',
'right' => 'right',
),
));
$wp_customize->add_section('layout' , array(
'title' => __('Layout','Ari'),
));Этот код добавляет следующее:
- Настройка для боковой панели позиции радиокнопок, а затем радио кнопку управления для этой настройки.
- Раздел в настраивателе для этого, чтобы войти.
Следующим шагом является добавление выходных данных этих параметров в наш <head> раздел для внесения поправок в CSS:
<?php
$sidebar_position = get_theme_mod('sidebar_position');
?>
<style>
#sidebar-primary {float: <?php echo $sidebar_position; ?>;}
</style>ote, что здесь я использовал get_theme_mod вместо , который я использовал в предыдущем get_option примере. Это потому, что существующие или по умолчанию WordPress настройки называются через get_option() , в то время как добавленные настройки называются через get_theme_mod .
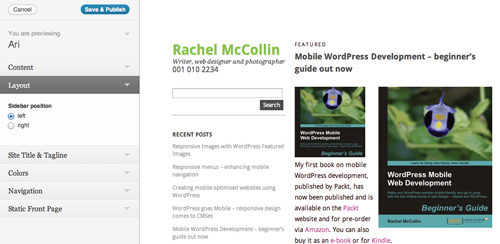
Это эффект, который он имеет в тема настраиватель (с некоторыми настроек для существующей темы CSS так поплавки работы). Во-первых, с боковой панелью слева:
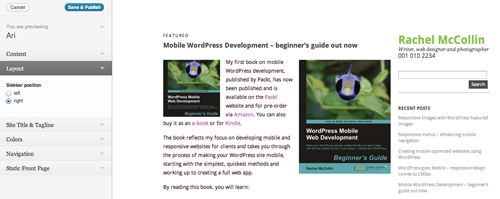
А потом с боковой панелью справа:
Это довольно простое решение, использующего значения настроек в самой CSS. Другой подход заключался бы в использовании условных функций для проверки этих значений и пользовательских CSS-данных.
Сводка
Тема Настройка еще очень нова, так что его потенциал не был полностью изучен еще. Это будет стоит следить за новыми темами WordPress, как они вышли, чтобы увидеть, что другие разработчики делают с темами Настройка. Это возможность, что разработчики и поставщики популярных тем и тематических рамок, скорее всего, взять на борт, так как это поможет не-кодеров создать веб-сайт с индивидуальным взглядом и чувствовать. Будут ли профессиональные разработчики WordPress довольны этим – другой вопрос!
Я изучил несколько вариантов здесь, но Есть больше возможностей:
- Добавьте элемент управления загрузкой, чтобы владельцы веб-сайтов могли загрузить свой логотип или mugshot,
- Добавить флажки, чтобы указать, отображается ли содержимое или включен ас-csS,
- Еще больше проработайте параметры компоновки, позволив пользователю указать, будет ли веб-сайт использовать медиа-запросы,
- Добавить больше пользовательских цветов, чтобы владельцы веб-сайтов могли полностью настроить внешний вид своего сайта,
- Добавьте радиокнопки, чтобы выбрать пользовательские шрифты.
И список можно дальше! Пожалуйста, используйте раздел комментариев ниже, чтобы опубликовать примеры того, как вы используете Настраиваемый тема или как вы видели его в действии.
Источник: smashingmagazine.com