Недавнее исследование (PDF) показало, что более 80% людей разочарованы опытом просмотра веб-страниц на мобильных устройствах и будут использовать свои смартфоны больше, если опыт просмотра улучшился.
Это не удивительно, когда 64% пользователей смартфонов ожидают, что веб-сайты загружаются за 4 секунды или меньше, в то время как средний веб-сайт занимает более чем в два раза больше, на 9 секунд. В этой статье разъясняются методы, которые можно использовать для ускорения использования веб-сайтов на мобильных устройствах.
Дальнейшее чтение на SmashingMag:
- Контрольный список производительности Front-End 2017
- Подготовка к HTTP/2
- Все, что вам нужно знать об AMP
- (Не так) Секретные полномочия мобильного браузера
Скачать Скорость для мобильных пользователей
Начнем с того, что влияет на скорость загрузки сайта на смартфоне.
Наиболее очевидным фактором является скорость соединения смартфонов. В лучшем случае, мобильные пользователи подключаются к Интернету через сети 3G и 4G,с сетями 4G быстрее. В США 57% пользователей находятся на 3G, и 27% на 4G. В Канаде проникновение 4G еще ниже. В Великобритании, 4G только недавно стал доступен.
Пользовательский опыт работы на мобильных устройствах, как правило, имеет возможности для совершенствования. (Изображение: Фил Кэмпбелл)
Согласно исследованию PCWorld, средняя скорость загрузки для сетей 3G в США составляет 2 Мбит/с, и 6,2 Мбит/с для сетей 4G. Исследование Ofcom показало, что средняя скорость загрузки 3G в Великобритании составляет 2,1 Мбит/с. За пределами Северной Америки и Европы скорость соединения, как правило, медленнее. Поскольку 1 Мбит/с равен 122 КБ/с (или 0,12 МБ/с), это означает следующее:
- 244 КБ/с в среднем для пользователей 3G (0,24 МБ/с),
- 756 КБ/с в среднем для 4G пользователей (0,76 МБ/с).
Если умножить это на 4 секунды, что мобильные пользователи ожидают ждать, это означает, что веб-сайт может быть максимум 1 МБ для пользователей 3G и 3 МБ для 4G пользователей.
Тем не менее, скорость загрузки не является узким местом. Узким местом является задержка сети,память смартфона и процессор. Даже если телефон может скачать 1 МБ в 4 секунды, веб-сайт займет больше времени, чтобы загрузить, потому что телефон должен получать и обрабатывать код и изображения.
На рабочем столе только 20% времени, необходимого для отображения веб-страницы, приходится на загрузку файлов. Остальное время уходит на обработку запросов HTTP и загрузку листов стилей, файлов сценариев и изображений. Это занимает еще больше времени на смартфоне, потому что его процессор, память и размер кэша гораздо меньше, чем на рабочем столе.
Как свести к минимуму время загрузки
Имея быстрый веб-сайт это все о принятии трудных решений и избавиться от того, что не в основе вашего опыта. Если это не добавляет много значения, удалить его. Это относится ко всем этапам процесса разработки, но особенно для планирования и кодирования.
- Снижение зависимостей. Меньшее количество файлов для загрузки означает меньшее количество запросов HTTP и более быстрое время загрузки.
- Уменьшите размеры изображения. Помимо дополнительного времени загрузки, драгоценная вычислительная мощность и память используются для изобрачив изображения с высоким разрешением.
- Уменьшите обработку клиента-стороны. Лучше всего переосмыслить использование JavaScript и свести его к минимуму.
Как уменьшить зависимость
Загрузка изображений через CSS
Если вы хотите скрыть изображения содержимого от мобильных пользователей, полагаясь display: none на них или не препятствует их visibility: hidden загрузке. Мы протестировали следующий код:
<div style="display:none;">
<img src="logo-none.png" />
</div>
<div style="visibility:hidden;">
<img src="logo-hidden.png" />
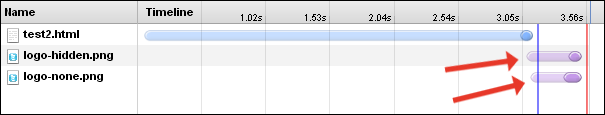
</div>Вы можете увидеть на двух диаграммах водопада ниже, как содержимое изображения, установленные display: none или visibility: hidden все еще загружены.
Диаграмма водопада для display: none visibility: hidden iPhone 4, iOS 5.0.
Водопад диаграммы для display: none и visibility: hidden на Nexus S.
Вместо этого загрузите их в качестве фоновых изображений в CSS и используйте медиа-запросы, чтобы условно скрыть их. Основа для этого метода была первоначально протестирована Джейсоном Григсби и расширена Тимом Кадлеком. Вариант используется на отдельных мобильных страницах Amazon для условной загрузки изображений, специфических для устройств.
<meta name="viewport" content="width=device-width">
<style>
@media (max-width:600px) {
.image {
display:none;
}
}
@media (min-width:601px) {
.image {
background-image: url(image1.jpg);
}
}
</style>
<div class="image"></div>На двух диаграммах водопада ниже видно, что изображение не загружено:
Диаграмма водопада для iPhone 4, iOS 5.0.
Диаграмма водопада для Nexus S.
Свести внешние листы стиля к минимуму
Если вы использовали отдельные листы стилей для каждой точки пролома, вы можете переосмыслить это. Мы протестировали следующий код:
<link href="extra-small.css" rel="stylesheet" media="screen and (max-width: 390px)" />
<link href="small.css" rel="stylesheet" media="screen and (min-width: 391px) and (max-width: 500px)" />
<link href="medium.css" rel="stylesheet" media="screen and (min-width: 501px) and (max-width: 767px)" />
<link href="large.css" rel="stylesheet" media="screen and (min-width: 768px)" />Вы можете видеть, что все четыре листа стиля загружаются в портретном режиме:
Диаграмма водопада для медиа-запросов на iPhone 4, iOS 5.0.
Диаграмма водопада для медиа-запросов на Nexus S.
Поскольку все они все время загружаются, можно объединить их все в один файл и уменьшить количество запросов HTTP. Кроме того, можно положиться на функции сервера, чтобы динамически вставить правильный лист стиля на основе устройства (метод, используемый на отзывчивом WordPress.com).
Другой подход заключается в использовании внеочередных стилей. Amazon отдельных мобильных страниц продукта имеют один внешний 6 КБ стиль листа, наряду с некоторыми внеочередными стилями. Это приводит к одному дополнительному запросу HTTP для загрузки всех стилей страниц. Настольная версия Amazon не так эффективна, с девятью внешними листами стиля, в общей сложности 40 КБ вместе взятых.
CSS3 вместо изображений
Закругленные углы, тени падения, градиент заполняется и так далее – эти функции укладки можно использовать вместо изображений, уменьшая количество запросов HTTP и ускоряя время загрузки.
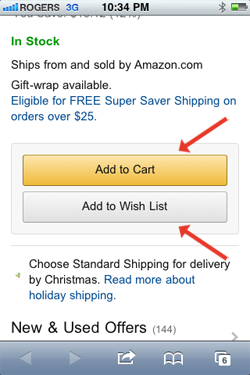
Кнопки Amazon создаются с помощью CSS3; изображения не используются.
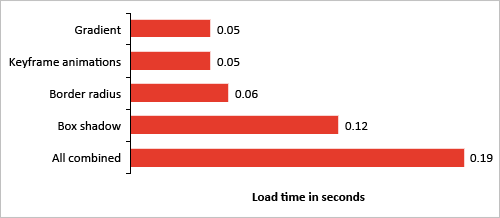
Хотя CSS3 может уменьшить запросы HTTP, он увеличивает нагрузку на обработку. Мы создали серию простых HTML-файлов, каждый из которых содержит одну основную функцию укладки CSS3. На диаграмме ниже видно, что влияние на время загрузки минимально, но все же должно быть рассмотрено. Обратите внимание, как эффект тени коробки оказывает наибольшее влияние на время загрузки.
Время загрузки функций укладки CSS3 на iPhone 4, iOS 5.0.
Данные URI Вместо изображений или файлов веб-фонов
Схема uri данных — это способ встраивание данных в HTML или CSS без использования внешних ресурсов. Он может быть использован для встраивания чего-либо на веб-страницу, с наиболее распространенным использованием для встраивания изображений и файлов веб-шрифтов. Его основным преимуществом является сокращение числа запросов HTTP.
Как это работает просто. Вместо ссылки на внешний файл изображения можно встроить базовые 64 закодированные данные непосредственно в HTML или CSS, используя следующий формат:
data:[MIME-type][;charset=encoding][;base64],[data]Например, следующий значок ярлыка генерируется данными URI:
Вот код:
<img alt="" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAACI0lEQVQoz2P48/bFX1Tw58vn3/dv/rp56dfD238+vocIfl029UOC3dsgS4Y/nz4gq/794sm3VbO+zmr/MqX+S1/l597yb2vn/rpx6VN14od4+3cBRgx/vn9F1vB9/+bPPeVfJlZ/6S793JwDVPcxL/BjQeiHFNf3cbbvgw0Z4JZCwM/Lpz81Zn2qS/1Ul/apOv5jUfiHbP8PSc7vY23fh5m+C9JjALoVzQ8/zx7+0lH4IcvnQ4bXhwzPD8muINXhZu+C9N/56zB8mdr49/cfdH9/fPdj36bPLbkgpYH670KNQaoDdV47aTK8j7H+tmXpX6zg95+f545+7ix656PxzlP5jaf2c2M1hvcRZu8jzb4umfrn6xfs2v78+XFkx9sI2+fass8N1Rje+eu/dtR+YaD0Jj70296df3/+xKrr593bL91tnmnJMbwwVXtuoAbU+kxD5pmu4pvYkK9rVvz58B5Tz7dd257pKDAAlT43giEDFZA2NclXAe5fN60DOgZFx48fb6ICGRCqIchY/bmhKkibivinOdPRLPnQ1cwAUqGrCFQBVIes7ZmmzEtni9+vXiFr+DR9IsMzHfnXIV5vs5OeqUs/05B+rqcIdBhQ81M1yRfW+r+fPUHRMLWfAejir+tWATlf1ix/HR34wlL3ub7Scx2F56Yan6ZPQnPS+6oihlc+Tr/fv4OG+Levv+7d+X700PeDe3/dv4um+tfjhy9drQDa2DKqOJhVKgAAAABJRU5ErkJggg==" />На WordPress.com отзывчивый веб-сайт встраивает изображения и шрифты. Ответный веб-сайт Boston Globe,который загружается чуть более чем за 4 секунды на смартфоне, также встраивает данные.
Почти все графические и веб-шрифты на WordPress.com взяты из URIs данных.
Из-за того, как браузеры загружают URIs данных, загрузка данных может занять больше времени, чем с помощью внешних файлов изображений или шрифтов. Тестирование и сравнение этих двух методов важно, чтобы увидеть, стоит ли это.
Внеочередная масштабируемая векторная графика (SVG) вместо изображений
Как и URIs данных, масштабируемая векторная графика (SVG) может быть встроена на страницу, чтобы уменьшить количество запросов HTTP. Например, следующим изображением является внештатный SVG:
Вот код:
<svg version="1.1" id="drop" x="0px" y="0px"
width="17.812px" height="28.664px"
viewBox="296.641 381.688 17.812 28.664"
enable-background="new 296.641 381.688 17.812 28.664"
xml:space="preserve">
<path fill="#EE1C4E" d="M314.428,401.082c-0.443-5.489-5.146-9.522-7
.52-14.186c-0.816-1.597-1.352-5.208-1.352-5.208 s-0.555,3.792-1.388
,5.425c-2.233,4.371-7.127,8.999-7.507,14.047c-0.36,4.794,4.101,9.191
,8.896,9.191 C310.49,410.354,314.816,405.941,314.428,401.082z"/>
</svg>Файлы SVG могут быть созданы с помощью редактора векторной графики, такого как Adobe Illustrator. После создания откройте файл в текстовом редакторе и опустите его в код (за вычетом ненужных метаданных).
Вышеупомянутый код будет работать в HTML-файле, но не будет работать в листе стиля. Чтобы вставить файл SVG в лист стиля, сначала преобразуйте его в данные URI. Для этого возьмите код SVG из текстового редактора (не забудьте включить мета-данные), закодивайте его в base64, а затем встраивайте его в следующий формат:
data:image/svg+xml[;base64],[data]Вот код:
background-image:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0i
MS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx
1c3RyYXRvciAxNS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOi
A2LjAwIEJ1aWxkIDApICAtLT4NCjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL
0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8x
LjEvRFREL3N2ZzExLmR0ZCI+DQo8c3ZnIHZlcnNpb249IjEuMSIgaWQ9IkxheWVyXzE
iIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Im
h0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB3a
WR0aD0iMTcuODEycHgiIGhlaWdodD0iMjguNjY0cHgiIHZpZXdCb3g9IjI5Ni42NDEg
MzgxLjY4OCAxNy44MTIgMjguNjY0Ig0KCSBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDI
5Ni42NDEgMzgxLjY4OCAxNy44MTIgMjguNjY0IiB4bWw6c3BhY2U9InByZXNlcnZlIj
4NCjxwYXRoIGZpbGw9IiNFRTFDNEUiIGQ9Ik0zMTQuNDI4LDQwMS4wODJjLTAuNDQzL
TUuNDg5LTUuMTQ2LTkuNTIyLTcuNTItMTQuMTg2Yy0wLjgxNi0xLjU5Ny0xLjM1Mi01
LjIwOC0xLjM1Mi01LjIwOA0KCXMtMC41NTUsMy43OTItMS4zODgsNS40MjVjLTIuMjM
zLDQuMzcxLTcuMTI3LDguOTk5LTcuNTA3LDE0LjA0N2MtMC4zNiw0Ljc5NCw0LjEwMS
w5LjE5MSw4Ljg5Niw5LjE5MQ0KCUMzMTAuNDksNDEwLjM1NCwzMTQuODE2LDQwNS45N
DEsMzE0LjQyOCw0MDEuMDgyeiIvPg0KPC9zdmc+DQo=);Проверьте этот метод и сравните с внешними файлами изображений, чтобы убедиться, что он на самом деле быстрее.
Изображение Спрайтс
Идея спрайтов заключается в объединении широко используемых изображений в единый файл изображений, уменьшая количество запросов HTTP. Например, если вы объедините четыре изображения в один спрайт, теоретически уменьшается количество запросов HTTP с четырех до одного. Необходимое изображение затем отображается с помощью background-position свойства CSS.
Один из спрайтов изображений Amazon
Amazon имеет несколько спрайтов, некоторые с дублированными изображениями.
Иконки шрифта
Иконки шрифта представляют собой шрифты, состоящие из символов и глифов (например, Крылатые крылья или Webdings), и могут быть использованы вместо загрузки файла изображения. Например, следующая икона – это не изображение, а буква «H» из Крыльев:
H
Хотя Крылатые и Webdings немного сырный, другие, более профессиональные веб-шрифты доступны, которые могут быть загружены через @font-face правило.
Этот метод может быть использован так же, как изображение спрайты для уменьшения запросов HTTP. Объединив несколько иконок в один веб-байер, количество запросов HTTP для всех иконок можно уменьшить до одного. Если веб-шрифт встроен с использованием данных URI (как описано выше), запросы HTTP могут быть сведены к нулю.
Это именно то, что WordPress.com делает. Вот веб-шрифт, встроенный в его стиль листа:
WordPress.com имеет доступ ко всем этим значанам без каких-либо дополнительных запросов HTTP, потому что значки являются частью веб-шрифта, встроенного в стиль WordPress листа как данные URI.
В качестве бонуса иконки шрифта можно анимировать с помощью анимации клавиатуры CSS3 (что было бы полезно для «загрузки» иконок).
Основным недостатком спрайтов CSS является то, что они могут быть только одним твердым цветом. На снимках Amazon есть разноцветные значки, поэтому она не может использовать эту технику.
Такие инструменты, как IcoMoon, упрощает создание пользовательского веб-шрифта. Все, что нужно, это файл SVG для каждого из иконок.
Избегайте внеочередных кадров
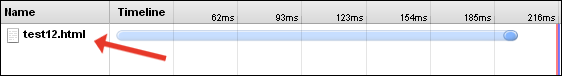
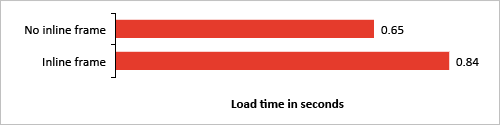
Каждый вливый кадр (iframe) приводит к еще одному запросу HTTP, в дополнение к любым зависимостям в iframe. Вот быстрый тест, который мы сделали, сравнивая вневый текст с одним iframe, содержащим только текст.
Время загрузки функций укладки CSS3 на iPhone 4, iOS 5.0.
Наличие одного iframe добавил почти 0,20 секунды к времени загрузки. Чтобы сохранить веб-сайт быстро, лучше не использовать их.
Код для мобильных первых
Переход на мобильный первый также относится к фронт-конец развития.
Сначала кодируя для мобильных пользователей, а затем постепенно увеличивая количество планшетов и настольных компьютеров, уменьшаются ненужные зависимости. Сравните это с кодированием для рабочего стола, где тяжелые компоненты загружаются по умолчанию, а затем скрыты для небольших экранов (известный как «благодатная деградация»).
Вот пример кодирования для рабочего стола в первую очередь:
<style>
.image {
background-image: url(image1.jpg);
}
@media (max-width:390px) {
.image {
display: none;
}
}
</style>
<div class="image"></div>В приведенном выше коде по умолчанию отображается изображение, которое затем отменяется для мобильных устройств с запросом мультимедиа.
Вот пример кодирования для мобильных устройств в первую очередь:
<style>
@media (min-width:391px) {
.image {
background-image: url(image1.jpg);
}
}
</style>
<div class="image"></div>По умолчанию изображение не отображается, в то время как более широкие экраны постепенно расширяются с помощью медиа-запроса.
Разделение контента на несколько страниц (отдельные мобильные веб-сайты)
Храните основное содержимое на странице, при этом ссылки на вторичное содержимое. Это уменьшит полезную нагрузку HTML и предотвратит загрузку связанных с ними зависимостей.
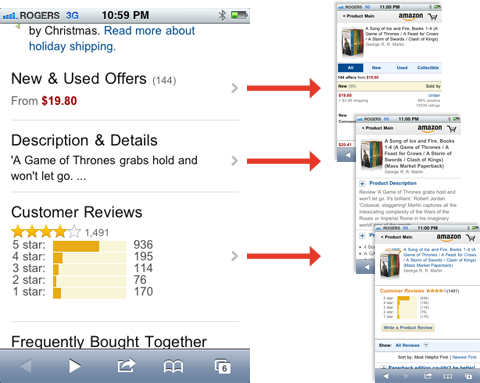
Страницы мобильных продуктов Amazon имеют общую информацию о продукте, предоставляя при этом ссылки на «Отзывы клиентов», «Описание и подробная информация» и «Новые и использованные предложения». Это исключает запросы HTTP на три изображения, в то время как размер HTML уменьшается на 45 кБ.
Amazon делит содержимое на несколько страниц, чтобы сократить время загрузки.
Храните перенаправления к минимуму (отдельные мобильные веб-сайты)
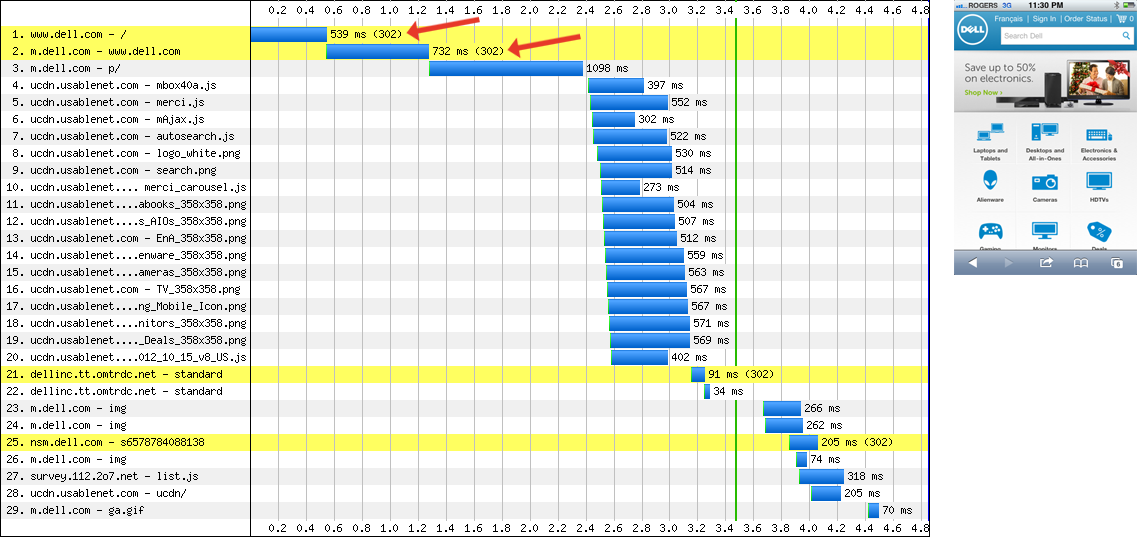
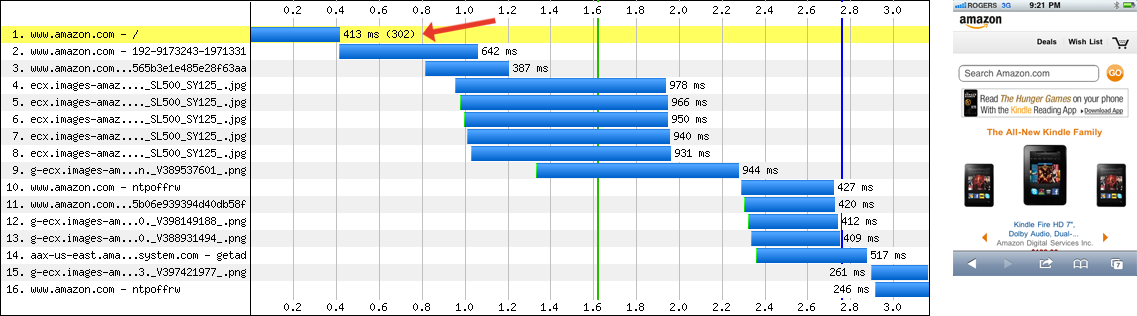
Amazon имеет одно перенаправление принимая посетителя на отдельную мобильную страницу, в результате чего 0,4 секунды задержки. Сравните это с веб-сайтом Dell, который имеет два перенаправления, что приводит к 1,2 секундной задержке.
Диаграмма водопада для веб-сайта Dell на iPhone 4, iOS 5.0.
Водопад диаграммы для веб-сайта Amazon на iPhone 4, iOS 5.0.
Как уменьшить размеры изображения
Отзывчивые изображения
Идея отзывчивых изображений заключается в том, чтобы посетитель загружал только те изображения, которые лучше всего подходят для их устройства. В случае смартфонов, это будет меньшее разрешение изображения, которые могут быть быстро загружены и визуализированы.
Отдельные страницы мобильных продуктов Amazon используют метод реагирования изображений, который присваивает определенное фоновое изображение div состычков медиа-запросов. Вот код Amazon:
<!-- // This meta viewport is inserted for iPhones // -->
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0">
<!-- // This meta viewport is inserted for the Nexus S // -->
<meta name="viewport" content="width=device-width">
<style>
@media (max-width:390px) {
#image-container {
max-width: 109px;
}
.image {
background-image: url(image1.jpg);
}
}
@media (max-width:390px) and (-webkit-min-device-pixel-ratio:1.5) {
.image {
background-image: url(image2.jpg);
}
}
@media (max-width:390px) and (-webkit-min-device-pixel-ratio:2) {
.image {
background-image: url(image3.jpg);
}
}
@media (min-width:391px) and (max-width:500px) {
#image-container {
max-width: 121px;
}
.image {
background-image: url(image4.jpg);
}
}
@media (min-width:391px) and (max-width:500px) and (-webkit-min-device-pixel-ratio:1.5) {
.image {
background-image: url(image5.jpg);
}
}
@media (min-width:391px) and (max-width:500px) and (-webkit-min-device-pixel-ratio:2) {
.image {
background-image: url(image6.jpg);
}
}
@media (min-width: 501px) and (max-width: 767px) {
#image-container {
max-width: 182px;
}
.image {
background-image: url(image5.jpg);
}
}
@media (min-width: 501px) and (max-width: 767px) and (-webkit-min-device-pixel-ratio:1.5) {
.image {
background-image: url(image7.jpg);
}
}
@media (min-width: 501px) and (max-width: 767px) and (-webkit-min-device-pixel-ratio:2) {
.image {
background-image: url(image8.jpg);
}
}
@media (min-width:768px) {
#image-container {
max-width: 303px;
}
.image {
background-image: url(image8.jpg);
}
}
@media (min-width:768px) and (-webkit-min-device-pixel-ratio:1.5) {
.image {
background-image: url(image8.jpg);
}
}
@media (min-width:768px) and (-webkit-min-device-pixel-ratio:2) {
.image {
background-image: url(image8.jpg);
}
}
</style>
<div id="image-container">
<div class="image">
<img src="image1.jpg" />
</div>
</div>Несмотря на то, что Amazon имеет в общей сложности восемь изображений продукта в своих стилях, только два загружаются iPhone 4 или Nexus S в портретном режиме.
На отзывчивом веб-сайте Boston Globe используется другая data-fullsrc техника отзывчивого изображения. Это сочетание разметки, JavaScript и правила перенаправления сервера:
<img alt="" src="mobile-size.r.jpg" data-fullsrc="desktop-size.jpg" />srcЭто изображение мобильного размера, гарантируя, что веб-сайт по умолчанию меньше версии (мобильный-первых), в то время как data-fullsrc является полноразмерным изображением. JavaScript используется для обнаружения размера экрана устройства, который записываются в файл cookie. Для больших размеров экрана JavaScript меняет меньшее src изображение с изображением с более высоким разрешением. data-fullsrc Сервер также использует правила перезаписи Apache для проверки .r. имени файла изображения и отображает GIF-пространство, а не меньшее мобильное изображение (таким образом предотвращая загрузку изображения мобильного размера на настольных компьютерах).
Ответныйвеб-сайт Microsoft использует технику Scott Jehl’s Picturefill:
<div data-picture data-alt="Alternate text here">
<div data-src="image1.png"></div>
<div data-src="image2.png" data-media="(min-device-pixel-ratio: 2.0)"></div>
<div data-src="image3.png" data-media="(max-width: 539px)"></div>
<div data-src="image4.png" data-media="(max-width: 539px) and (min-device-pixel-ratio: 2.0)"></div>
<noscript><img src="image1.png" alt="Alternate text here" /></noscript>
</div>Примечание: В вышеуказанном фрагменте, data-picture=“” должно data-picture быть, без =“” . =“”(Символы автоматически вставляются редактором журнала Smashing Magazine WYSIWYG.)
С помощью этого метода JavaScript проносится по коду страницы и находит div s с data-picture атрибутом. Затем он вставляет новый img тег на основе data-media атрибута.
Основными преимуществами этих методов реагирования изображения являются:
- Небольшие экраны загружали изображения с низким разрешением, в то время как большие экраны загружали изображения с высоким разрешением;
- Загружаются только необходимые изображения, а ненужные изображения не загружаются в фоновом режиме.
Существует множество других методов реализации отзывчивых изображений. Ознакомьтесь с этими ресурсами для получения более подробной информации:
- «Ответственный IMGs,»Джейсон Григсби, Облако Четыре блог три части серии на отзывчивые изображения.
- «Какое решение для ответственных изображений вы должны использовать?»-» Крис Койер, CSS-Tricks
Как уменьшить обработку клиент-сторона
Свести JavaScript к минимуму
С JavaScript отключен в Chrome, Starbucks‘ отзывчивый веб-сайт занимает 3,53 секунды, чтобы загрузить на хорошее широкополосное соединение на рабочем столе. С включенным JavaScript, это занимает 4,73 секунды, увеличение на 34%. Влияние JavaScript на время загрузки будет еще больше на смартфоне из-за меньшего размера процессора устройства, памяти и кэша. Как правило, переосмыслить, следует ли использовать JavaScript, и свести его к минимуму.
Хорошим примером спартанского JavaScript является мобильный веб-сайт BBC. Веб-сайт не использует внешние файлы JavaScript — это все в строке. Внестроговый скрипт ограничен несколькими строками и не оказывает существенного влияния на память, при этом HTML-файл и все внеочередные JavaScript загружаются 0,78 секунды.
Как и bbc, страницы мобильных продуктов Amazon не имеют внешних файлов JavaScript, вместо этого используются минимальные влинейные скрипты. Загрузка HTML-файла и всего внееого JavaScript занимает 0,75 секунды.
Мобильные веб-сайты ИКЕА и Kmartиспользуют j’s Mobile,более легкую версию полной платформы j’s JavaScript. (Пожалуйста, обратите внимание, что j’ery не является более легкой альтернативой, и на самом деле является дополнением к базе j’ery.) Оба этих веб-сайта загружаются менее чем за 4 секунды на iPhone 4.
Прежде чем использовать платформу JavaScript, подумайте, действительно ли это необходимо. В некоторых случаях использование небольших битов JavaScript более эффективно, чем ипредотвращение вызовов в фреймворк.
Избегайте виджетов
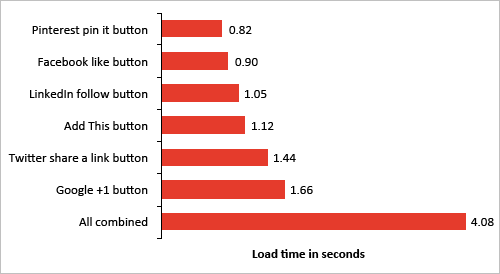
Виджеты могут иметь удивительно катастрофическое влияние на реальное время загрузки. Чтобы проверить это, мы создали серию простых HTML-файлов, каждый из которых содержит код встраивания по умолчанию для одного виджета. Вы можете видеть в результатах ниже, как плохо он получает. Обратите внимание, что это не идеальный тест, потому что это контролируемые эксперименты в смоделированной среде, но это интересно, тем не менее.
Время загрузки виджетов на iPhone 4, iOS 5.0.
Объединение их всех на одной странице приводит к колоссальные четыре секунды загрузки для виджетов в одиночку.
Технологии сервера
В дополнение к оптимизации передней части, сервер стороны методы также могут быть использованы для ускорения времени загрузки. Эти методы стоит изутвить, но не будут покрыны в этой статье:
- Кэш HTTP перенаправляет для ускорения повторных посещений;
- Слияние http перенаправляет цепи для уменьшения числа перенаправлений;
- Используйте http сжатие, чтобы уменьшить количество байтов (Gzip или DEFLATE).
Тестирование производительности на мобильных устройствах
Из-за непредсказуемости мобильных устройств важно тестирование производительности на нескольких устройствах. Вот некоторые бесплатные инструменты тестирования производительности:
- Mobitest, Akamai Генерировать водопад диаграммы и HAR файлы для iPhone 4 iOS 5.0, iPhone 3G и Nexus S. Обратите внимание, что результаты испытаний для Nexus S были несовместимы с нашим собственным внутренним тестированием. Наши журналы доступа к серверу показали меньше запросов HTTP, когда мы тестировали на фактических устройствах Android 2.x.
-
«Сетевая панель»,Chrome Developer Tools Generate waterfall диаграммы и HAR файлы из браузера Chrome. Перейти к
Settings → Overridesпереключению агента пользователя на iPhone (iOS 4 или 5), Nexus S, Galaxy Nexus, BlackBerry 9900, BlackBerry BB10 или Nokia N9.
Заключение
Чтобы оправдать высокие ожидания мобильных пользователей, вам нужен мобильный оптимизированный веб-сайт, который загружается за 4 секунды или меньше. Лучший способ попасть в эту волшебную 4-секундную отметку – свести к минимуму нагрузку на обработку смартфонов за счет сокращения JavaScript и оптимизации HTML, CSS и изображений.
Используя методы выше, вы будете хорошо на вашем пути к созданию быстро мобильный опыт Веб!
У вас есть что добавить? Препятствуйте нам знать в комментариях.
Источник: smashingmagazine.com