В этом учебнике вы узнаете, как создать виджет Tabber, который очень полезен, когда несколько виджетов должны поместиться в боковой панели. Это экономит пространство и упрощает внешний вид и функциональность вашего WordPress питание множестве веб-сайта.
В прошлом существовали различные методы этого, большинство из которых были зависящими от тем. Как мы увидим в этом учебнике, создание вкладки виджет, который работает сам по себе и с любой темой легко выполняется. Итак, давайте перейти и узнать, как создать наш собственный виджет Tabber, который мы сделали доступными для загрузки в конце этой статьи.
Сохранение бокового пространства
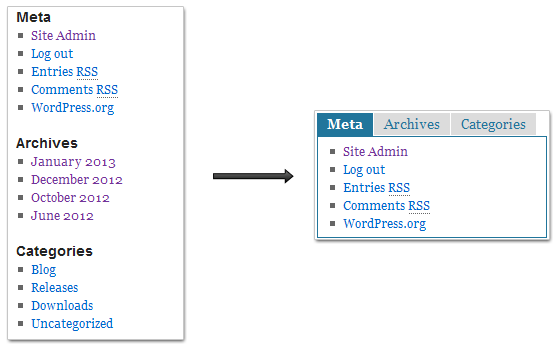
Основным преимуществом вкладок является то, что вы можете поместить больше виджетов в боковой панели. И вкладки выглядят хорошо. На рисунке ниже показано, сколько вертикального пространства занимает три стандартных виджетов (с использованием темы по умолчанию Twenty Ten). Макет по умолчанию находится слева, а наш виджет таббер справа:
Прежде чем мы начнем
Несколько вещей полезно знать. Потому что мы строим виджет в этой статье, вы можете узнать о WordPress’Виджеты API и как создать базовый виджет:
- «Виджеты API,»WordPress Кодекс
- «Создание виджетов для WordPress 2.8,, Тим Тротт, Azulia образцов
- «Расширенный WordPress виджеты,» WP Корни
Используйте эти ресурсы по мере необходимости, следуя учебнику вместе.
Основная идея
Идея этого виджета проста: выберите боковую панель,и виджет Tabber будет захватить все свои виджеты и отображать их в качестве вкладок. В интерфейсе виджета можно выбрать боковую панель, указать дополнительный класс CSS и дополнительно применить собственные стили. При включении плагин зарегистрирует дополнительную боковую панель (которая может быть удалена, если у вас есть другие способы добавить боковую панель). Затем, используя тот же код, можно добавить больше боковых панелей, и каждый из них может содержать экземпляры виджета Tabber.
Дальнейшее чтение на SmashingMag:
- Как ускорить ваш сайт WordPress
- Взгляд на современный wordpress сервер астек
- Секреты высокого трафика WordPress блоги
- Руководство для начинающих по созданию WordPress веб-сайт
Чтобы контролировать виджеты, Tabber использует idTabs для j’s, созданный Шоном Кэтчполем, но вы всегда можете использовать другое решение. Обратите внимание, что дополнительные CSS загружается в стиле результирующего виджета.
Вот основная структура HTML, необходимая для создания вкладок:
<ul>
<li><a href="#widget-1">Widget one</a></li>
<li><a href="#widget-2">Widget two</a></li>
<ul>
<div id="widget-1">
Widget one's content
</div>
<div id="widget-2">
Widget two's content
</div>
К сожалению, вы не можете получить такую структуру непосредственно с помощью WordPress ‘боковой панели и виджета рендеринга. Как правило, структура виджета WordPress выглядит следующим образом:
<div id="widget-1">
<h2>Widget one</h2>
Widget one's content
</div>
<div id="widget-2">
<h2>Widget two</h2>
Widget two's content
</div>
Таким образом, цель с Tabber заключается в преобразовании вывода любого виджета в разметку, которая может быть использована для отображения вкладок. Чтобы усложнить ситуацию, различные темы могут регистрировать боковые панели, которые не используют <div> для хранения виджета или <h2> использовать, чтобы показать свое название. Например, WordPress ‘новая тема по умолчанию, Двадцать Двенадцать, использует <aside> и <h3> теги для этого. Другие темы могут использовать сложную разметку, которая не может быть предсказана или успешно преобразована в выход, необходимый для вкладок.
Решение этой проблемы заключается в перехвате параметров виджета перед визуализацией, а затем их реструктуризации в полезные структуры с использованием JavaScript или j’ery для вывода вкладок. Подробнее об этом позже.
Загрузка виджета Tabber
Теперь, когда мы понимаем цель, давайте посмотрим на демо плагин. Наш плагин содержит основной файл PHP, один файл JavaScript и один файл CSS. Файл PHP содержит виджет и загружает CSS и JavaScript, как это:
add_action('init', 'd4p_st_init');
add_action('widgets_init', 'd4p_st_widgets_init');
function d4p_st_init() {
register_sidebar(array('name' => 'Tabber Example Sidebar', 'description' => 'Add widgets to this sidebar to use it from Tabber widget.'));
if (!is_admin()) {
$url = plugins_url('d4p-smashing-tabber');
wp_enqueue_script('jquery');
wp_enqueue_script('d4p_st_tabber', $url.'/tabber.js', array('jquery'));
wp_enqueue_style('d4p_st_tabber', $url.'/tabber.css');
}
}
function d4p_st_widgets_init() {
register_widget('d4p_sr_tabber');
}
Здесь функция d4p_st_init работает во время init действия WordPress. Он будет регистрировать одну боковую панель (линия 5) и quequeue j’ury, JavaScript и CSS файлов, используя wp_enqueue_script и wp_enqueue_style функции (линии 10 до 12).
Затем функция d4p_st_widgets_init называется во время widgets_init действия WordPress. Мы регистрируем виджет на линии 17.
Основной виджет-класс Таббера
Tabber является нормальным виджетом, и в этом случае он находится в d4p_sr_tabber классе.
Настройки: Интерфейс плагина
Виджет имеет две настройки:
- «боковая панель» для хранения идентификатора выбранной боковой панели
- «css» для дополнительных классов CSS для стиля виджета Tabber
При выборе боковой панели для использования, вы должны избегать использования боковой панели, которая держит виджет Tabber. В противном случае, он будет вращаться в бесконечной рекурсии. Чтобы избежать этого, перед визуализацией содержимого виджета проверьте, является ли выбранная боковая панель такой же, как родительская боковая панель. Это не может быть предотвращено в то время как виджет настроен, потому что панель виджета дает очень мало контроля над этим.
Кроме того, использование боковых панелей, которые обычно не используются является хорошей идеей. Чтобы помочь с этим, плагин включает в себя образец кода, чтобы помочь вам добавить дополнительную боковую панель.
Методы form и update методы, содержащиеся в d4p_sr_tabber классе, используются для отображения интерфейса виджета в панели «Widgets» и для сохранения его настроек, и они не так интересны. Но стоит поближе рассмотреть, как отобразить виджет на передней части.
Основной метод отображения
Вот основной widget метод:
public function widget($args, $instance) {
add_filter('dynamic_sidebar_params', array(&$this, 'widget_sidebar_params'));
extract($args, EXTR_SKIP);
$this->id = $widget_id;
echo $before_widget;
if ($args['id'] != $instance['sidebar']) {
echo '<div id="'.$widget_id.'">';
echo '<ul></ul>';
dynamic_sidebar($instance["sidebar"]);
echo '</div>';
} else {
echo 'Tabber widget is not properly configured.';
}
echo $after_widget;
remove_filter('dynamic_sidebar_params', array(&$this, 'widget_sidebar_params'));
}
В этом коде строка 2 добавляет фильтр, который изменяет параметры визуализации виджета перед их обработкой. С помощью этого фильтра все виджеты, отображаемые после этой точки, будут изменены по мере необходимости для успешного преобразования в форму вкладки. И это будет сделано для виджетов в выбранной боковой панели на линии 11, используя dynamic_sidebar функцию.
Эта функция требует названия боковой панели, и она будет отображать все виджеты в нем. Строка 9 содержит указанную ранее проверку, чтобы предотвратить рекурсию при отображении содержимого боковой панели, если выбранная боковая панель такая же, как родительская боковая панель.
Наконец, фильтр удаляется, и любые виджеты, принадлежащие к другим боковым панелям, отображаются нормально, без изменений.
Модификация виджета
Чтобы подготовиться к преобразованию, сделанному с помощью JavaScript, виджет таббера включает в себя d4p-tabber-widget класс, содержащий пустой <ul> тег.
Фильтр, используемый для изменения параметров виджета, выглядит следующим образом:
public function widget_sidebar_params($params) {
$params[0]['before_widget'] = '<div id="'.$params[0]['widget_id'].'">';
$params[0]['after_widget'] = '</div>';
$params[0]['before_title'] = '<a href="#">';
$params[0]['after_title'] = '</a>';
return $params;}
В зависимости от того, как зарегистрирована боковая панель, этот код изменит параметры рендеринга на формат, близкий к формату, необходимому для вкладок. Но JavaScript по-прежнему необходим для перемещения названия виджета в <ul> тег для контрольных вкладок. После этого фильтра выход виджета будет выглядеть следующим образом:
<div id="widget-1">
<a href="#">Widget one</a>
Widget one's content
</div>
JavaScript для трансформации виджетов
После того, как презентация виджета будет изменена, остается одно: завершить преобразование и получить названия из виджетов и превратить их в вкладки:
jQuery(document).ready(function(){
jQuery(".d4p-tabber-widget").each(function(){
var ul = jQuery(this).find("ul.d4p-tabber-header");
jQuery(this).children("div.d4p-st-tab").each(function() {
var widget = jQuery(this).attr("id");
jQuery(this).find('a.d4p-st-title').attr("href", "#" + widget).wrap('<li></li>').parent().detach().appendTo(ul);
});
jQuery(this).idTabs();
});
});
Этот код использует j’ery, чтобы получить все виджеты Tabber на основе .d4p-tabber-widget класса CSS, и каждый из них получает элемент (где вкладки будут идти):
- С линией 5, мы находим все отдельные виджеты, принадлежащие к виджете Tabber.
- На линии 6 мы получаем идентификатор виджета, необходимый для вкладки, чтобы подключить его к содержимому виджета.
- На строке 7 мы находим
<a>элемент заголовка, устанавливаем егоhrefатрибут на идентификатор виджета, заворачиваем его в</li>элемент, удаляем его из текущего местоположения и перемещаем в<ul>элемент вкладки. - После этого,
<div>будет держать только его содержание.
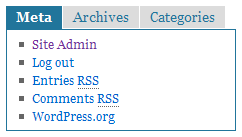
Наконец, когда все это будет сделано, мы позволяем idTabs активировать контроль вкладок. И с укладкой по умолчанию, загруженной из tabber.css файла, вы можете увидеть, как Tabber выглядит с тремя виджетами в нем (см. скриншот выше). Не стесняйтесь экспериментировать и настроить стиль на вашу тему.
Как установить Tabber Плагин
Как и любой другой плагин, распаковать его, загрузить его в папку плагинов WordPress, и активировать его от плагинов панели. Когда вы идете в «Виджеты» панели, вы увидите дополнительную боковую панель, «Tabber Пример боковой панели», в конце справа. И «Доступные виджеты» покажет еще один виджет, «D4P Smashing Tabber».
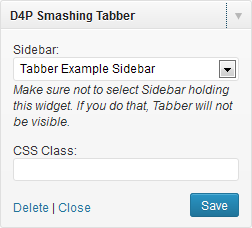
Добавьте этот новый виджет в «Основную боковую панель». Из меню выпадения виджета «Sidebar» выберите «Tabber Пример боковой панели» и сохраните виджет. Теперь откройте боковую панель «Tabber Example» и добавьте виджеты, которые вы хотите отобразить в виде вкладок. Вы можете добавить столько виджетов, сколько вы хотите, но обратите внимание, потому что если вы добавите слишком много, контроль вкладки будет перерыв на две или более линий, и это не будет выглядеть красиво. Начиная с двух или трех виджетов лучше.
Заключение
Создание одного виджета для отображения нескольких других виджетов в качестве вкладки не очень сложно, как вы можете видеть. Хитрость заключается в настройке вывода виджетов к формату, который может быть преобразован в вкладки, а затем с помощью JavaScript для их отображения. Мы изучили только один возможный метод преобразования; Вы всегда можете экспериментировать с способами переустройства элементов виджета.
Мы использовали idTabs здесь, но есть много методов отображения вкладок, и не все из них требуют JavaScript:
- idTabs
- EasyTabs
- j’uuI Вкладки
- Табифи
Я предпочитаю использовать решение на основе j’sry, и idTabs очень прост в использовании и прост в стиле, и он работает во всех браузерах. Проверьте другие решения, и посмотреть, какие дополнительные функции они предлагают для повышения собственных вкладок виджеты.
Источник: smashingmagazine.com