Во многих отношениях, отзывчивый веб-дизайн заслуживает большой доли чести за то, что сделать Интернет более пригодным для работы на устройствах, не связанных с настольными компьютерами. Эта тенденция позволить браузеру определить больше о том, как веб-страница должна быть отображается имеет смысл, особенно сейчас, когда мобильные браузеры немного более надежным, чем в старые времена мобильных устройств.
Тем не менее, отзывчивый веб-сайт не является автоматически мобильным веб-сайтом. Среди гул модных методов веб-разработки, хороший ПР ‘веб-сервер не получает внимания он заслуживает. Современная веб-разработка должна быть о поиске правильного баланса между сервером стороне и клиент-стороны реализации.
Найдите правильное сочетание логики клиентской и серверной стороны для адаптивного веб-дизайна.
Нет единого правильного ответа на вопрос, что должно быть сделано на сервере и что должно быть сделано на стороне клиента. Это зависит от веб-сайта в вопросе. Ясно, однако, что любой подход не оправдает ожиданий. Я буду использовать реальный проект, что моя компания работает, с реальными требованиями и болевые точки, в качестве эталона. Мы применяем прагматичный подход к Интернету, начиная с чистого листа бумаги, чтобы найти лучшие решения как для технических, так и для деловых требований.
Дальнейшее чтение на SmashingMag:
- Обнаружение устройств серверной стороны с помощью JavaScript
- Создание лучшего ответственного веб-сайта
- Ответственные соображения для ответственного веб-дизайна
- Потеря пользователей, если отзывчивый веб-дизайн является вашей единственной стратегией
- Как обеспечить наибольший мобильный пользовательский опыт возможно
Отправная точка
Наш клиент в этом проекте является крупным глобальным поставщиком новостей. Мобильный, очевидно, имеет решающее значение для него, потому что большая часть своей аудитории не имеет доступа к настольного устройства. Тем не менее, доступ к настольным компьютерам не менее важен, и решение должно учитывать и то, и другое.
Как и многие «вперед-опираясь» веб-проектов сегодня, общее требование было рассмотреть мобильный первый, как с технической точки зрения и бизнес-перспективы. Это означает, что HTML5 и RWD (в самом широком смысле), для начала. В то же время, поскольку клиент был глобальным дистрибьютором контента, наличие инструментов, которые могли бы обрабатывать менее способные браузеры и устройства (те, которые не поддерживают принципы RWD и HTML5) хорошо было необходимо.
Реальная задача в этом проекте заключается в том, чтобы максимально сделать из RWD методов, но и для решения некоторых проблем RWD с мобильной точки зрения. Это где часть сервера стороне входит в картину. Делать как можно больше оптимизации на стороне сервера имеет смысл, чтобы избавить клиента от передачи данных и выполнения логики в браузере.
Основной причиной для этого является производительность. Большая часть времени, задеваемого страницей для загрузки, вызвана тем, что браузер пытается разобраться в получаемых данных. Быть медленным имеет стоимость,и каждая миллисекунда на счету, независимо от бизнес-модели. Особенно для крупных веб-сайтов, как у наших клиентов, стоимость плохой производительности добавляет до значительных чисел. Даже если у вас есть много больших polyfills, которые обеспечивают опрокиды, с запасами для пропавших без вести функциональности в браузерах, в пользу скорости, производительности и обслуживания над полизаполнений имеет смысл.
Еще одним моментом в пользу обнаружения устройств на стороне сервера является поддержка различных бизнес-моделей и других бизнес-требований. Реклама и другой сторонний контент является одним из примеров, которые много обсуждаются, но другие требования должны быть выполнены, такие как индивидуальный опыт для конкретных устройств, таких как iPad.
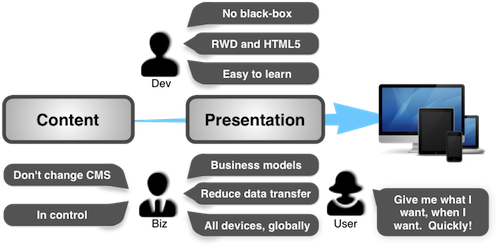
С учетом этих соображений, вот некоторые из требований, определенных в нашем справочном проекте:
- Нет магии черного ящика. Клиент должен быть в состоянии контролировать всю цепочку создания стоимости.
- Без усилий интегрированы в редакционный процесс и CMS. Мобильный должен быть частью повседневной жизни.
- Быстрая загрузка страницы, чтобы свести к минимуму время передачи и визуализации данных.
- Легко для веб-разработчиков использовать, независимо от технологии, чтобы инновации и свободное мышление.
- Поддержка бизнес-требований, таких как целевые бизнес-модели и реклама и индивидуальный опыт для конкретных устройств.
Резюме наших требований, которые я считаю довольно стандартным для большинства текущих мобильных ориентированных веб-проектов. (Изображение: WP’OOM)
Подход
Логический подход к этому заключается в том, чтобы найти способ объединить лучшие методы RWD и клиентской стороны с функциональностью на стороне сервера, основанной на обнаружении устройств. Иногда это называется RESS (ответный веб-дизайн с компонентами на стороне сервера). Цель ЮРИС-ресепцеля заключается в том, чтобы сделать тяжелую работу на сервере, что делает работу проще для браузера, но и обеспечивает достаточную гибкость для удовлетворения любых бизнес-требований, как описано выше. Тем не менее, как RWD и RESS являются частью более широкой картины, иногда называют адаптивный дизайн.
Сделать дизайн адаптивным,по всей цепочке создания стоимости, является нашей целью. Представление контента в браузере является лишь частью истории. Много вещей происходит с содержанием, прежде чем он достигнет браузера.
С точки зрения разработчика, нет реальных рекомендаций или специальных инструментов для такого рода требований. Колесо должно быть изобретено — или, по крайней мере, разработчики должны быть оказана помощь, чтобы решить, какое колесо использовать, когда, и как смонтировать его на различные транспортные средства.
Мы решили решить проблему нехватки инструментов. Даже если есть некоторые новые лучшие практики для RWD и хорошего ПР ‘устройства обнаружения программного обеспечения, Есть нет хороших инструментов для объединения двух для решения текущих потребностей при разработке для повсеместного Web.
В ходе нашего проекта мы определили пять областей, в которых можно было бы заработать сторону сервера для улучшения методов клиентской стороны.
1. Используйте ВАШ CMS
Но сначала очевидное. Наиболее важным компонентом сервера является система управления контентом (CMS).
Если оглянуться назад на пару лет назад, мобильная веб-разработка была сделана мобильными специалистами, которые выполнили свою магию. Это уже не так. Веб-дизайн и разработка теперь управляются веб-разработчиками, обычно работающими в организации клиента или, по крайней мере, с ней. Это важно отметить, потому что это исключает традиционный подход к мобильному веб-дизайну, в котором волшебный мобильный-платформа прокси-черный ящик производит мобильный веб-сайт. Эти платформы, как правило, основаны на какой-то собственный формат XML, экран соскабливания или другие пользовательские вещи, которые должны быть изучены.
Мы переходим на мобильный телефон, но мы не заменяем наш CMS.
Еще одна причина, почему мобильная издательская платформа не является вариантом, заключается в том, что она будет вмешиваться в редакционный процесс. Важно контролировать содержание и его поведение. Таким образом, CMS является ключевым фактором. Управление всеми онлайн-сущностями, мобильными, настольными, телевизионными и так далее от текущей CMS имеет смысл, но переход на мобильный не должен требовать от владельца контента, чтобы изменить их CMS.
Побочным эффектом превращения мобильных устройств в неотъемлемую часть публикации контента, что было важно для этого проекта, является то, что веб-разработчики, работающие с презентацией контента, могут легко отчитываться о мобильных устройствах. Мобильный становится естественной частью их работы.
Лучший способ использовать слой презентации в CMS и заряда питания это для решения целого ряда устройств, операционных систем, браузеров и моделей взаимодействия. Это то, что так здорово о RWD. Вы можете применить технику поверх любого CMS. RWD должен быть базовым уровнем по умолчанию всех веб-проектов. RWD восстанавливает текучесть в Интернете. Для веб-сайтов, которые отображают в основном текст и маленькие причудливые вещи, это может быть даже достаточно, чтобы служить цели в одиночку.
Поскольку CMS может быть столь же важным, как и браузер при создании адаптивного веб-сайта, компоненты на стороне сервера также должны быть способны к повышению CMS. Это относится и к следующим четырем методам сервера, которые мы рассмотрим.
2. Используйте репозиторий устройства-описания
По моему собственному опыту, избежать необходимости в какой-то сервер стороне устройства обнаружения оказалось трудно. Для обнаружения устройств доступно несколько инструментов. Репозиторий обнаружения устройств (DDR), предоставленный ScientiaMobile, был самым длинным и является основой для оптимизации большей части оптимизации сервера в нашем проекте. Однако, несмотря на то, что ScientiaMobile предоставляет API для базы данных WURFL, нам требовалась большая гибкость и, таким образом, построен RESTful API поверх него.
База данных устройств может быть запрошена следующим образом:
GET http://example.com/ddr/c/<WURFL capability here>И ответ возвращается в формате JSON (запрашивает модель устройства):
HTTP/1.1 200 OK
Content-Type: application/json
{"model_name":"iPhone"}С помощью этого простого API обнаружение устройств может быть легко использовано непосредственно из браузера, с помощью AJAX или с языка программирования на стороне сервера. Кроме того, он может быть легко использован с популярными платформами обнаружения функций, таких как Modernizr.
Хорошая вещь о делать эту сторону сервера что такая же информация имеющаяся и сторона клиента и сторона сервера (включая CMS). Кроме того, он также предоставляет способ хранения«молчаливыхзнаний», определяя, как клиент должен решать определенные аспекты веб-сайта. Знания tacit могут храниться в качестве пользовательских возможностей и получать доступ так же, как и любые стандартные возможности WURFL. Служба сопровождается библиотекой JavaScript, которая приспозвывает дополнительные обнаруженные данные на стороне клиента. Это помогает службе понять запрос, когда традиционного анализа заголовка HTTP недостаточно.
Сегодня тип разметки не имеет значения, и большая часть адаптации перешла в CSS, JavaScript и изображения. В общем, нет необходимости обслуживать какую-либо разметку, кроме обычного HTML5. Единственным исключением являются определенные рынки по всему миру, на которых доминируют телефоны, а не смарт-устройства. В этих случаях нам нужна достаточная гибкость для обработки этих устройств, обслуживая определенную разметку, такую как XHTML MP. Это обеспечит служба обнаружения устройств.
Примечание о кэшинге и CDN
По мере быстрого увеличения трафика с мобильных устройств сети кэширования и доставки контента(CDN)становятся ключами частью цепочки создания стоимости. Адаптация разметки к каждому типу устройства или агенту пользователя приведет к «загрязнению кэша», что в основном означает, что кэш слишком велик, чтобы что-либо изменить. Сохранение разметки страницы как можно более статической на разных устройствах является ключевым фактором. Как уже упоминалось, большая часть оптимизации в современных браузерах происходит в CSS и JavaScript. Загрязнение кэша является актуальной проблемой и для этих ресурсов, но менее важно, потому что CSS и JavaScript легче кэшировать в браузере, а также, как правило, общие для веб-сайта (т.е. весь веб-сайт использует тот же CSS, так что файл должен быть кэширован только один раз, чтобы быть поданы на все страницы на веб-сайте).
3. Выполнить CSS Медиа Запросы Сервер-Сторона
Медиа-запросы в CSS являются одной из ключевых частей RWD. Они также являются одним из ресурсов страницы с наиболее накладных расходов, когда дело доходит до избытка данных загружены. Мобильный телефон будет загружать и обрабатывать стили, предназначенные для настольных устройств, что может иметь пагубные последствия для скорости и пользовательского опыта. Конечно, хорошо продуманный CSS сведет к минимуму проблему, но можно сделать больше для снижения накладных расходов CSS.
Для этого проекта мы решили сделать две вещи:
- Выполнение медиа-запросов серверной стороны, на основе того, что мы знаем о клиенте, с помощью DDR.
- Сделать еще один шаг вперед, превратив возможности устройства в медиа-функции.
Чтобы проиллюстрировать первый момент, стили в следующем запросе средств массовой информации не будут поданы на iPhone, потому что viewport никогда не будет столь же широким, как 1200 пикселей.
@media screen and (min-width: 1200px) {
/* styles here */
}Это требует несколько иного образа мышления и, конечно, должны быть использованы с осторожностью, потому что брейк-пойнты никогда не может достичь клиента. Таким образом, архитектура CSS имеет важное значение.
Вторая иллюстрирует более мощную сторону этого, где возможности устройства становятся медиа-функциями:
@media screen and (pointing-method: touchscreen) {
.button{
padding:1em;
}
}Вышеупомянутое добавляет некоторые дополнительные обивка к кнопкам, чтобы сделать их легко осязаемыми на сенсорных экранах. Другой, возможно, более полезный пример — обработка шрифтов в CSS:
@media screen and (font-face: true) {
@font-face {
font-family: 'Rambla';
font-style: normal;
font-weight: 400;
src: local('Rambla'), local('Rambla-Regular'), url(http://themes.googleusercontent.com/static/fonts/rambla/v1/4oKK3Z-EimNu4ISiv21vMuvvDin1pK8aKteLpeZ5c0A.woff) format('woff');
}
}Таким образом, все возможности, определенные в WURFL доступны для запроса. Пользовательские возможности также могут быть добавлены в систему, которая будет доступна в качестве медиа-функций, тоже. Опять же, это другой способ мышления о укладке. Но это очень мощный, особенно для обработки ошибок браузера, «необнаружимых» и «ложных срабатываний» от обнаружения функций (которые очень раздражает, когда они происходят), и сторонних содержание. Тесты, которые мы провели, показали, что с помощью этого метода можно сохранить до двух третей данных.
Чтобы соответствовать требованиям проекта, мы решили реализовать его в разметке следующим образом:
<link
href="http://example1.com/css/http://example2.com/path/style.css"
rel="stylesheet"
type="text/css" />В этом фрагменте служба, выполняющая медиа-запросы, живет в http://example1.com/css/ , и прокси CSS, расположенных на http://example2.com/path/style.css , а затем выполняет, кэширует и возвращает CSS, необходимые клиенту.
4. Оптимизация изображений
Оптимизация изображения была горячей картошки в последнее время. До тех пор, пока стандарты и поддержка не будут установлены, и учитывая, что полифилы не являются вариантом, лучший способ оптимизировать изображения по-прежнему изменить размер и подготовить их серверной стороне.
Принцип изображения изображений похож на CSS и, как было доказано, работает с TinySrc (теперь Sencha.io):
<img src="http://example.com/img/http://farm9.staticflickr.com/8154/7705240114_fdc69e5882_k_d.jpg" alt="Butterfly" />В этом примере служба будет загружать и изменять изображение в соответствии с размером экрана запрашивающего устройства, а затем кэшировать и обслуживать его клиенту.
Возможность указать размер также удобно:
<img src="http://example.com/img/px_320/http://farm9.staticflickr.com/8154/7705240114_fdc69e5882_k_d.jpg" alt="Butterfly" />Но это не очень отзывчивый. Это один из тех случаев, когда нам нужно объединить обнаружение функций на стороне клиента с логикой сервера.
Ниже приведен пример дополнения JavaScript, определяющего различные точки разрыва и сообщая об этом серверу через файл cookie.
if (vpw >= 1024) {
vpw = 1024; //viewport
bp = "w"; //breakpoint for current viewport
} else if (vpw >= 768) {
bp = "m";
} else {
bp = "n";
}Затем мы поручаем службе повторного размера вести себя по-другому в соответствии с текущей точкой разрыва. В URL-изображении в нашей разметке мы заявляем, что для точки разрыва w мы хотим, чтобы изображение было уменьшено до 80% ширины порта. Для брейк-пойнтов m и , значения n 60 и 40%, соответственно.
<img src="http://example1.com/img/vpw_768/bp_m/pc/w_80/m_60/n_40/http://farm9.staticflickr.com/8154/7705240114_fdc69e5882_k_d.jpg" alt="Butterfly" />Экраны с высоким ими также поддерживаются через @ обозначение:
<img src="http://example.com/img/px_300/@_2/http://farm9.staticflickr.com/8154/7705240114_fdc69e5882_k_d.jpg" alt="Butterfly"/>Как отметил Даан Джобсис, изображение с высоким разрешением не обязательно влечет за собой тонну данных, потому что изображение может быть сжато гораздо больше, чем изображение с низким разрешением без видимых потерь в качестве.
5. Предварительная обработка и интеллектуальный кэширование
При решении этих вопросов мы отметили, что некоторые задачи являются «время компиляции», а другие — «время выполнения». Задачи runtime обычно выполняют обнаружение устройства на стороне сервера, чтобы оптимизировать что-то для конкретного устройства или возможностей браузера. Оптимизация времени компиляции обрабатывает предварительную обработку изображений, минификацию JavaScript, предварительную обработку Sass и LESS и так далее. Это может быть легко реализовано как Git крючки. Это позволяет альтернативный рабочий процесс для веб-разработчиков, который может быть более актуальным для некоторых, в зависимости от конфигурации сервера и архитектуры.
С помощью Git, CSS, JavaScript и изображения (и даже сама страница) могут быть перемещены к хосту (например), static.example.com где статическое содержимое будет подано от. Статических ресурсов, конечно, будет оптимизировано время выполнения, а также для того, чтобы запросы носителя на стороне сервера и изменяние изображений. Таким образом, дополнительный туда и обратно для извлечения ресурса, как описано выше, избежать, тоже.
Поначалу этот подход может показаться тривиальной деталью, но если вы думаете о нем как о CDN или кэше для статического содержимого, он становится очень мощным. Внезапно кэш становится интеллектуальным. Вы можете выполнять задачи при нажатии на кэш (компилировать время), а также сделать оптимизацию времени выполнения для устройства или браузера.
Выводы
Чтобы проиллюстрировать выводы, я сделал демо на основе одного из примеров, который поставляется с Twitter Bootstrap и что ставит сервера стороне компонентов для работы. Демо очень просто, и гораздо больше адаптации Bootstrap должно быть сделано, но это иллюстрирует выводы хорошо.
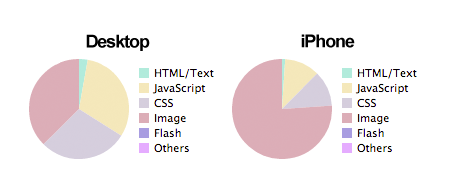
На приведенной ниже диаграмме показано распределение различных типов контента, протестированных в настольном браузере и на iPhone с Safari. Наиболее очевидным отличием является экономия, которая мы получаем при оптимизации изображений.
Распространение типов контента
Быстрее и леже
Общий результат заключается в том, что мы можем определенно сэкономить время и деньги, позволяя серверу помочь клиенту с адаптацией содержания и презентации:
| Настольный | iPhone | |
|---|---|---|
| Размер страницы | 927.1 КБ | 338,8 кБ |
| Время рендеринга (нагрузка) | 6,6 секунды | 4,64 секунды |
Страница для iPhone составляет всего 37% от общего веса страницы настольного клиента. Страница также загружается быстрее на iPhone. Это не самая быстрая страница, чтобы начать с, но 30% увеличение скорости является хорошим началом.
Да, многие факторы вступают в игру, которые могут повлиять на результаты тестов, но тесты доказывают, что знание того, с кем вы разговариваете на другом конце, окупается.
При таком подходе мы считаем, что мы добились успеха в разработке системы, которая решает текущие проблемы, связанные с обеспечением работы Интернета на различных устройствах, а также в предоставлении веб-разработчикам полезных инструментов для поддержки своих целей. Сервер может определенно улучшить производительность RWD и других методов клиентской стороны на мобильных устройствах!
По мере появления стандартов и улучшения устройств и сетей некоторые проблемы исчезнут, но по мере того, как Веб станет более разнообразным, появятся новые. Обработка разнообразия вопрос не столько о том, чтобы делать вещи сервера стороны или клиента стороны, но о том, как сделать всю цепочку создания стоимости, как умный и адаптируемый, насколько это возможно, чтобы подготовиться к неизвестному — все пути от создания содержимого кэширования для рендеринга в й электронный браузер.
Во время проекта мы были настолько взволнованы результатами и возможностями, что решили сделать эти инструменты доступными для веб-разработчиков. Поскольку проект все еще продолжается, мы еще не запустили, но если вы считаете, что описанный здесь подход стоит попробовать, вы можете зарегистрироваться на WhateverWeb, чтобы получить ранний доступ. (Это бесплатно, но мы просто хотели бы, чтобы вы сказали нам, что вы думаете.)
(al) (еа)
Источник: smashingmagazine.com