Если вам не нравится стандартная цветовая схема веб-инспектора Google Chrome, вы всегда можете поменять её на любую другую. Для этого достаточно написать свои стили в файле Custom.css.
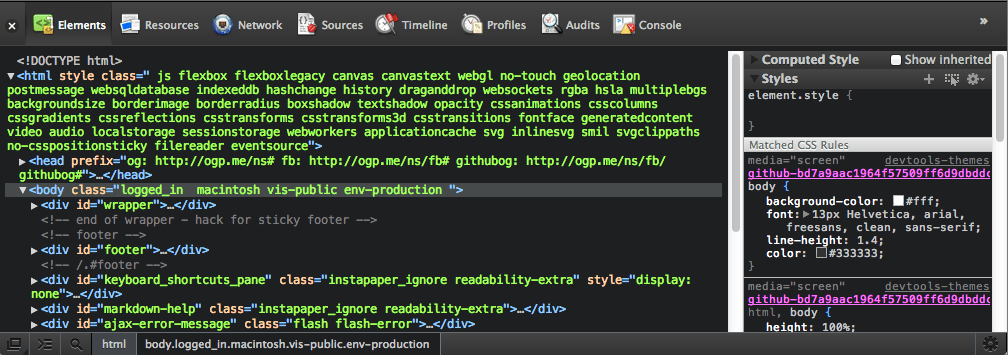
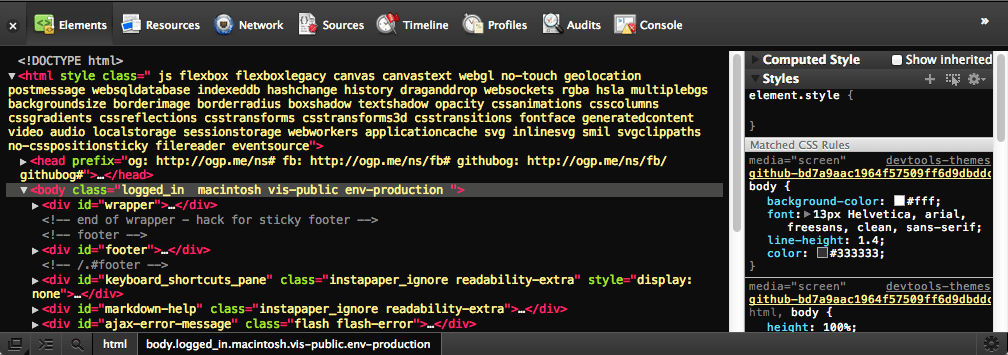
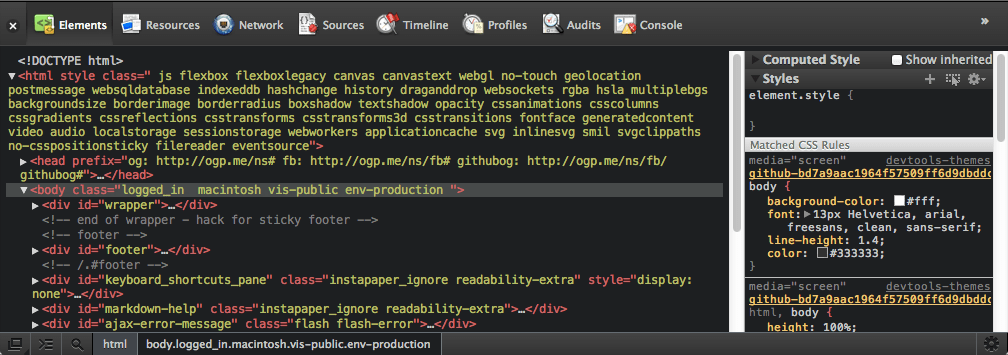
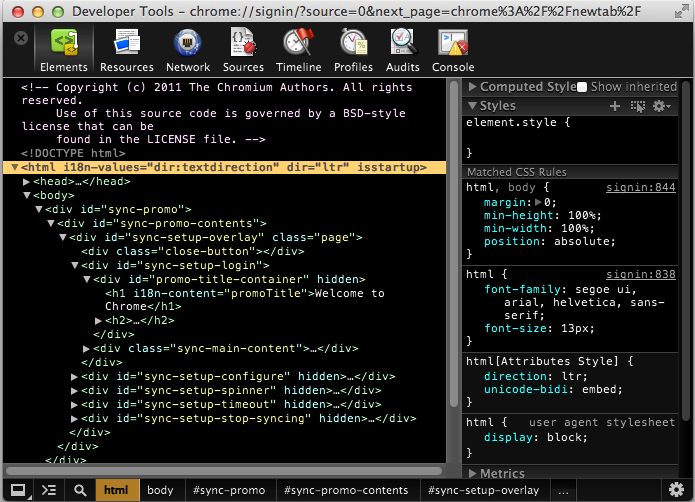
Стандартная цветовая схема

Custom.css в разных ОС
| ОС | Путь |
|---|---|
| Mac | ~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css |
| Windows 7 | C:UsersYourUsernameAppDataLocalGoogleChromeUser DataDefaultUser StyleSheetsCustom.css |
| Ubuntu | ~/.config/chromium/Default/User StyleSheets/Custom.css |
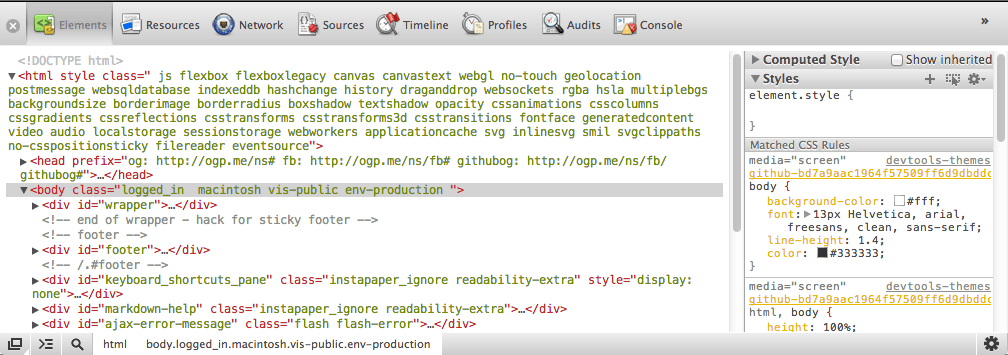
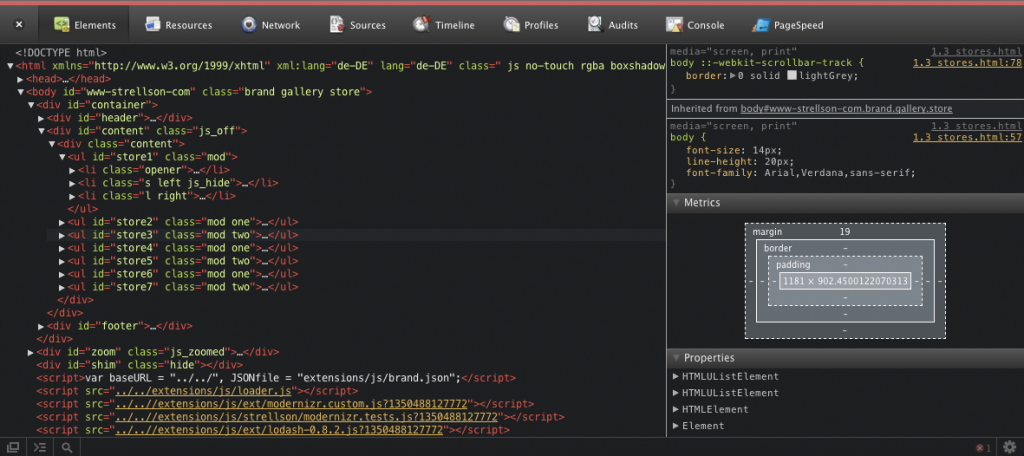
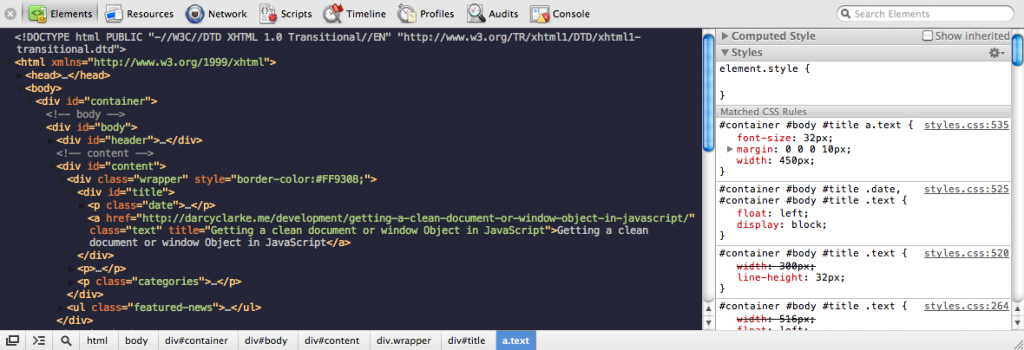
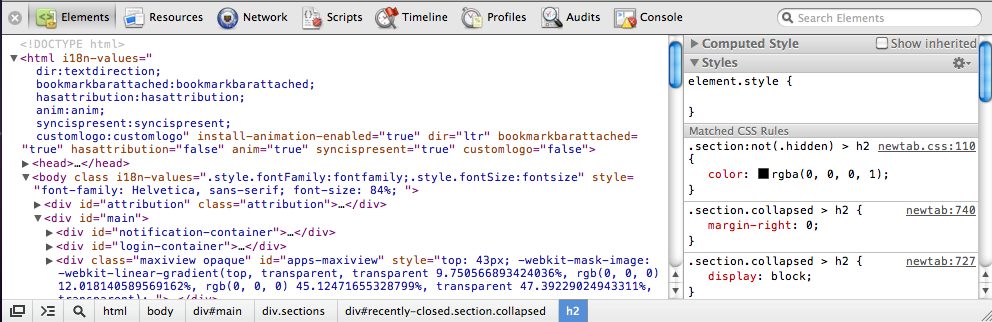
Коллекция тем
Больше CSS селекторов, которые можно изменить, смотрите по адресу chrome-devtools://devtools/devTools.css
Ссылки
Источник: https://www.kobzarev.com/browser/skin-web-inspector-google-chrome/