Сегодня мы обсудим, как улучшить производительность ваших веб-сайтов и веб-приложений. Это область, которую мы, веб-разработчики только недавно начали смотреть более внимательно, и это важно, потому что это может повлиять на ваше участие пользователей и пользовательский опыт.
Частота кадров применяется и к Интернету, слишком
Скорость кадров — это скорость, с которой устройство производит последовательные изображения на экране. Низкие кадры в секунду (FPS) означает, что отдельные кадры могут быть сделаны глазом. Высокий FPS дает пользователям более отзывчивый вид. Вы, наверное, привыкли к этой концепции из мира игр, но это относится и к Интернету, тоже.
Дальнейшее чтение на Smashing:
- Как сделать ваши вебсайты более быстро на мобильных приборах
- GPU анимация: делать это правильно
- Что является наиболее недооцененным словом в веб-дизайне?
- Улучшение производительности Smashing журнала: Тематическое исследование
- Контрольный список производительности Front-End 2017
Длительная декодирование изображений, ненужное изобразивание изображения, тяжелая анимация и обработка данных могут привести к падению кадров, что снижает частоту кадров, в результате чего на страницах janky. Мы объясним, что именно мы подразумеваем под «Jank» в ближайшее время.
Почему забота о частоте кадров?
Гладкая, высокая частота кадров диск участия пользователей и может повлиять на то, сколько пользователи взаимодействуют с вашим веб-сайтом или приложением.
На EdgeConf ранее в этом году, Facebook подтвердил это, когда он упомянул, что в a / B тест, он замедлил прокрутки от 60 FPS до 30 FPS, в результате чего участие к краху. Тем не менее, если вы не можете сделать высокие частоты кадров и 60 FPS находится вне досягаемости, то вы по крайней мере хотите что-то гладкое. Если вы делаете свою собственную анимацию, requestAnimationFrame это одно из преимуществ использования: браузер может динамически настроить, чтобы сохранить частоту кадров нормальной.
В тех случаях, когда вы беспокоитесь о прокрутке, браузер может управлять частотой кадров для вас. Но если вы введете большое количество jank, то он не сможет сделать, как хорошая работа. Таким образом, старайтесь избегать больших заминок, таких как длинные краски, длинные времена выполнения JavaScript, долго ничего.
Не угадай, проверьте это!
Прежде чем начать работу, мы должны сделать шаг назад и посмотреть на наш подход. Мы все хотим, чтобы наши веб-сайты и приложения запускали быстрее. На самом деле, нам, возможно, платят за написание кода, который работает не только правильно, но и быстро. Как занятые разработчики со сроками, мы находим его очень легко полагаться на фрагменты советов, которые мы читали или слышали. Проблемы возникают, когда мы делаем это, хотя, потому что внутренности браузеров меняются очень быстро, и то, что медленно сегодня может быть быстрым завтра.
Еще один момент, который следует помнить, что ваше приложение или веб-сайт является уникальным, и, следовательно, проблемы с производительностью вы сталкиваетесь будет в значительной степени зависит от того, что вы строите. Оптимизация игры это совсем другой зверь для оптимизации приложения, что пользователи будут иметь открыт в течение 200 часов. Если это игра, то вы, вероятно, необходимо сосредоточить свое внимание на основной цикл и сильно оптимизировать кусок кода, который будет работать каждый кадр. С приложением DOM-heavy использование памяти может быть самым большим узким местом производительности.
Наилучшим вариантом является изучение того, как измерить приложение и понять, что делает код. Таким образом, когда браузеры меняются, вы все равно будете ясно, что важно для вас и вашей команды и сможете принимать обоснованные решения. Так что, несмотря ни на что, не угадайте, проверьте его!
Мы собираемся обсудить, как измерить частоту кадров и производительность краски в ближайшее время, так что держитесь за свои места!
Примечание: Некоторые из инструментов, упомянутых в этой статье требуют Chrome Canary, с «Разработчик Инструменты эксперименты» включен в about:flags . (Мы — Эдди Османи и Пол Льюис — инженеры в команде по связям с разработчиками в Chrome.)
Пример использования: Pinterest
На днях мы были на Pinterest, пытаясь найти некоторые пони, чтобы добавить к нашей доске пони (Эдди любит пони!). Итак, мы перешли к каналу Pinterest и начали прокручивать, ища пони, чтобы добавить.
Addy добавив некоторые пони на его Pinterest борту, как один делает. Больший вид.
Jank влияет на пользовательский опыт
Первое, что мы заметили, как мы прокрутили было то, что прокрутка на этой странице не выполняет очень хорошо — прокрутка вверх и вниз требует усилий, и опыт просто чувствует себя вялым. Когда они сталкиваются с этим, пользователи расстраиваются, что означает, что они с большей вероятностью уйдут. Конечно, это последнее, что мы хотим, чтобы они сделали!
Pinterest показывает узкое место производительности при прокрутке пользователя. Больший вид.
Этот разрыв в последовательной частоте кадров является то, что команда Chrome называет «jank», и мы не уверены, что вызывает его здесь. Вы можете заметить, что некоторые кадры нарисованы по мере прокрутки. Но давайте визуализировать его! Мы собираемся открыть режим Frames и показать, как медленно выглядит там в один момент.
Примечание: То, что мы действительно ищем является неизменно высокой FPS, в идеале соответствует скорости обновления экрана. Во многих случаях это будет 60 FPS, но это не гарантируется, так что проверьте устройства, на которые вы ориентируетесь.
Теперь, как JavaScript разработчиков, наш первый инстинкт заключается в том, чтобы подозревать утечку памяти, как причину. Возможно, некоторые объекты проводятся вокруг после раунда сбора мусора. Реальность, однако, заключается в том, что очень часто в эти дни JavaScript не является узким местом. Наши основные проблемы производительности сходят на медленное живопись и время рендеринга. DOM должен быть превращен в пиксели на экране, и много работы краски, когда пользователь прокрутки может привести к много замедления.
Примечание: HTML5 Rocks конкретно обсуждает некоторые из причин медленной прокрутки. Если вы думаете, что столкнулись с этой проблемой, стоит прочитать.
Измерение производительности краски
Частота кадров
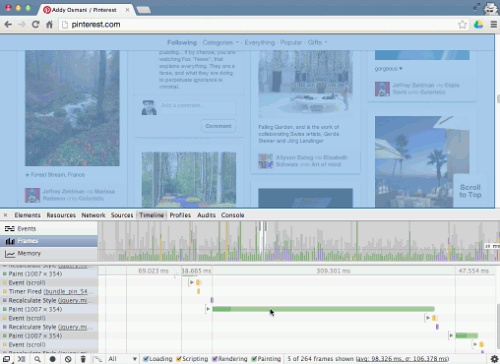
Мы подозреваем, что что-то на этой странице влияет на частоту кадров. Итак, давайте откроем инструменты для разработчиков Chrome и перейдем к режиму «Временная шкала» и «Frames» для записи новой сессии. Мы нажмем кнопку записи и начнем прокручивать страницу так, как это сделает обычный пользователь. Теперь, чтобы имитировать несколько минут использования, мы собираемся прокрутить чуть быстрее.
Использование инструментов для разработчиков Chrome для профилирования взаимодействий с прокруткой. Больший вид.
Вверх, вниз, вверх, вниз. То, что вы заметите сейчас в резюме зрения вверх в верхней части много фиолетового и зеленого, что соответствует живописи и визуализации раз. Давайте прекратим запись на данный момент. Как мы перелистывать эти различные кадры, мы видим некоторые довольно здоровенный «Пересчитать стили» и много «Layout».
Если вы посмотрите на легенду в право, вы увидите, что мы на самом деле взорвали наш бюджет 60 FPS, и мы даже не попав 30 FPS либо во многих случаях. Это просто работает довольно плохо. Теперь каждая из этих баров в сводном представлении соответствует одному кадру, т.е. всей работе, которую Chrome должен сделать для того, чтобы иметь возможность привлечь приложение к экрану.
Инструменты для разработчиков Chrome, показывающие долгое время краски. Больший вид.
Бюджет кадра
Если вы ориентируетесь на 60 FPS, что, как правило, оптимальное количество кадров для целевой в эти дни, то, чтобы соответствовать скорости обновления устройств, которые мы обычно используем, вы будете иметь 16,7-миллисекундный бюджет, в котором для завершения все — JavaScript, макет, декодирование изображения и изменяя, рисуя, композитируя — все.
Примечание: Постоянная частота кадров является нашим идеалом здесь. Если вы не можете ударить 60 FPS по какой-либо причине, то вы, вероятно, лучше ориентации 30 FPS, а не позволяет переменной частоты кадров между 30 и 60 FPS. На практике это может быть сложной задачей для кода, потому что, когда JavaScript завершает выполнение, все макет, краска и композиция работы еще предстоит сделать, и предсказать, что заблаговременно очень трудно. В любом случае, независимо от частоты кадров, убедитесь, что она является последовательной и не колеблется (что будет выглядеть как заикание).
Если вы нацелены на устройства низкого класса, такие как мобильные телефоны, то бюджет кадра 16 миллисекунд действительно больше похож на 8-10 миллисекунд. Это может быть верно и на рабочем столе, где ваш бюджет кадра может быть снижен в результате различных процессов браузера. Если вы удар этот бюджет, вы пропустите кадры и увидеть Jank на странице. Таким образом, вы, вероятно, где-то ближе 8 до 10 миллисекунд, но не забудьте проверить устройства, которые вы поддерживаете, чтобы получить реалистичное представление о вашем бюджете.
Чрезвычайно дорогой макет более 500 миллисекунд. Больший вид.
Примечание: Мы также получили статью о том, как использовать Chrome Developer Tools, чтобы найти и исправить проблемы с производительностью, которая фокусируется больше на сроки.
Возвращаясь к прокрутке, у нас есть подозрение, что ненужное перерисовки происходит на этой странице с onscroll .
Одна из распространенных ошибок заключается в том, чтобы наполнить слишком много JavaScript в onscroll обработчики страницы — что затрудняет выполнение бюджета кадра на всех. Выравнивание работы с конвейером рендеринга (например, путем его размещения requestAnimationFrame в) дает вам немного больше запаса, но у вас все еще есть только те несколько миллисекунд, в которых, чтобы получить все сделано.
Лучшее, что вы можете сделать, это просто захватить значения, такие как scrollTop в обработчиках прокрутки, а затем использовать последнее значение внутри requestAnimationFrame обратного вызова.
Краска Прямоугольники
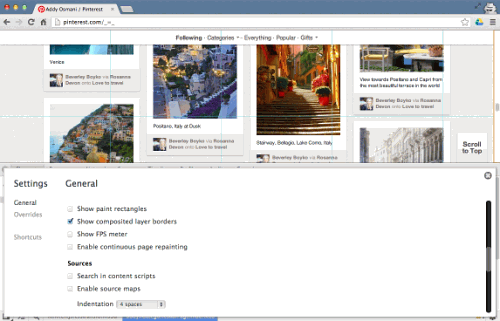
Давайте вернемся к Developer Tools → Settings и включить «Показать прямоугольники краски». Это визуализирует области экрана, которые окрашены с красивой красной подсветкой. Теперь посмотрите на то, что происходит, когда мы прокручиваем Pinterest.
Включение функции Chrome Developer Tools «Paint Rectangles». Больший вид.
Каждые несколько миллисекунд мы испытываем большую яркую вспышку красного цвета по всему экрану. Там, кажется, краска всего экрана каждый раз, когда мы прокрутить, что потенциально очень дорого. То, что мы хотим видеть это браузер просто живопись, что является новым для страницы — так, как правило, только в нижней или верхней части страницы, как он получает прокрутки в поле зрения. Причиной этой проблемы, как представляется, мало «прокрутки к началу» кнопку в нижнем правом углу. По мере того как потребитель прокручивает, фикчированный заголовок на верхней части должен быть перекрашен, но поэтому делает кнопку. Способ, которым Chrome имеет дело с этим, заключается в создании объединения двух областей, которые должны быть перекрашены.
Chrome показывает свежеокрашенные участки с красной коробкой. Больший вид.
В этом случае есть прямоугольник с верхнего слева направо, но не очень высокий, плюс прямоугольник в правом нижнем углу. Это оставляет нас с прямоугольником с верхнего слева надное право, который по существу весь экран! Если вы проверите элемент кнопки в Developer Tools и либо спрячете его (с помощью H ключа), либо удалите его, а затем прокрутите снова, вы увидите, что перекрашивается только область заголовка. Способ решения этой конкретной проблемы заключается в перемещении кнопки прокрутки в свой собственный слой, чтобы она не всменялась с заголовком. Это существенно изолирует кнопку так, что она может быть составлена в верхней части остальной части страницы. Но мы поговорим о слоях и композициях более подробно в немного.
Следующее, что мы замечаем, связано с зависания. Когда мы нависаем над булавкой, Pinterest рисует панель действий, содержащую кнопки «Репин, комментарий и нравится» — назовем это панелью действий. Когда мы нависаем над одной булавкой, он рисует не только бар, но и элементы, лежащие в его основе. Картина должна происходить только на тех элементах, которые вы ожидаете изменить визуально.
Повод для беспокойства: полноэкранные вспышки красного цвета указывают на много живописи. Больший вид.
Есть еще одна интересная вещь о прокрутке здесь. Давайте держать наш курсор завис над этой булавкой и начать прокрутку страницы снова.
Каждый раз, когда мы прокручиваем новый ряд изображений, этот панель действий нарисована на еще одном штырях, даже если мы не хотим парить над ним. Это сводится больше к UX, чем все остальное, но прокрутка производительности в этом случае может быть более важным, чем эффект нависания во время прокрутки. Нависание усиливает jank во время прокрутки, потому что браузер по существу останавливается, чтобы уйти и покрасить эффект (то же самое верно, когда мы выкатываем элемент!). Один из вариантов здесь заключается в использовании setTimeout с задержкой, чтобы убедиться, что бар окрашен только тогда, когда пользователь действительно намерен использовать его, подход, который мы рассмотрели в«Избегая ненужных красок». Более агрессивный подход будет измерять mouseenter или траектории мыши, прежде чем включить поведение нависшей. Хотя эта мера может показаться довольно экстремальной, помните, что мы стараемся избегать ненужных красок любой ценой, особенно когда пользователь прокрутки.
Общая стоимость краски
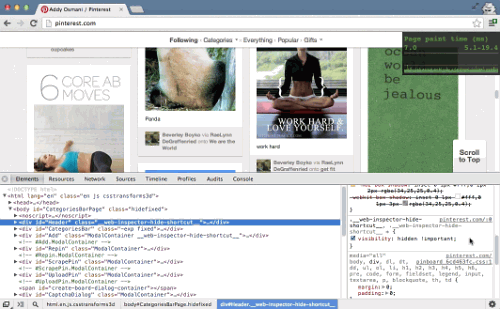
Теперь у нас есть действительно большой рабочий процесс для просмотра общей стоимости живописи на странице; вернуться в разработчик инструменты и «Включить непрерывную перекраску страницы». Эта функция будет постоянно рисовать на экране, так что вы можете узнать, какие элементы имеют дорогостоящие времена краски. Вы получите этот действительно хороший черный ящик в верхнем углу, который суммирует время краски, с минимальным и максимальным также отображается.
Режим Chrome «Непрерывная перекраска страницы» поможет вам оценить общую стоимость страницы. Больший вид.
Давайте вернемся к панели «Элементы». Здесь мы можем выбрать узла и просто использовать клавиатуру для ходьбы DOM дерева. Если мы подозреваем, что элемент имеет дорогую краску, мы можем использовать H клавишу ярлыка (что-то недавно добавленное в Chrome), чтобы переключить видимость на этом элементе. Используя непрерывную коробку краски, мы можем мгновенно увидеть, имеет ли это положительное влияние на время краски наших страниц. Мы должны ожидать, что во многих случаях, потому что если мы скрываем элемент, мы должны ожидать соответствующего сокращения времени краски. Но, делая это, мы могли бы увидеть один элемент, который является особенно дорогим, который будет нести дальнейшее изучение!
Диаграмма «Непрерывная перекраска страницы» показывает время, затрагиваемые на нарисование страницы.
Для веб-сайта Pinterest, мы можем сделать это в категории бар или заголовок, и, как вы ожидаете, потому что мы не должны рисовать эти элементы на всех, мы видим падение времени, необходимое для краски на экране. Если мы хотим получить еще более подробное представление, мы можем вернуться к временной шкале и записать новую сессию для измерения воздействия. Разве это не здорово? Теперь, в то время как этот рабочий процесс должен отлично работать для большинства страниц, могут быть случаи, когда он не так полезен. В случае Pinterest, булавки на самом деле довольно глубоко вложены в страницу, что делает его трудным для нас, чтобы измерить время краски в этом рабочем процессе.
К счастью, мы все еще можем получить хороший пробег, выбрав элемент (например, контактный здесь), перейдя на «Стили» панели и глядя на то, что CSS стили используются. Мы можем переключать свойства и выключается, чтобы увидеть, как они влияют на время краски. Это дает нам гораздо более тонкозернистные понимание краской профиля страницы.
Здесь мы видим, что box-shadow Pinterest использует на этих булавки. Мы оптимизировали производительность box-shadow в Chrome за последние два года, но в сочетании с другими стилями и при сильном использовании, это может привести к узкому месту, так что стоит посмотреть.
Pinterest сократил время непрерывного режима краски на 40%, перейдя box-shadow на отдельный элемент, который не border-radius имеет. Побочным эффектом является слегка нечеткий вид углов; однако, это едва заметно из-за цветовой гаммы и border-radius низких значений.
Примечание: Подробнее об этой теме читайте вматериале «CSS Paint Times и Page Render Weight».
Тоггирование стилей для измерения их влияния на вес рендеринга страниц. Больший вид.
Давайте отпустим, box-shadow чтобы увидеть, является ли это делает разницу. Как вы можете видеть, он больше не виден ни на одном из контактов. Итак, давайте вернемся к временной шкале и запишем новую сессию, в которой мы прокручиваем так же, как мы делали раньше (вверх и вниз, вверх и вниз, вверх и вниз). Мы приближаемся к 60 FPS сейчас, и это только из одного изменения.
Объявление о государственной службе: Мы абсолютно не говорим, не использовать box-shadow — всеми средствами, делать! Просто убедитесь, что если у вас есть проблемы с производительностью, измерить правильно, чтобы узнать, что ваши собственные узкие места. Всегда измеряйте! Ваш веб-сайт или приложение является уникальным, как и любое узкое место производительности быть. Внутренности браузера меняются почти ежедневно, поэтому измерение является самым умным способом оставаться в курсе изменений, и Chrome’s Developer Tools делает это очень легко сделать.
Использование Chrome Developer Tools для профиля является лучшим способом отслеживания изменений производительности браузера. Больший вид.
Примечание: Эберхард Гратер недавно написал подробный пост на«Профилирование Длинные времена краски с DevTools’ Непрерывная картина режим«, который вы должны потратить некоторое время с.
Еще одна вещь, мы заметили, что если вы нажмете на кнопку «Репин», вы видите анимированный эффект и лайтбокс окрашены? Там в большой красной вспышкой перекраски в фоновом режиме. Это не ясно из инструмента, если краска белая крышка или некоторые другие пострадавших области. Убедитесь в том, чтобы дважды проверить, что прямоугольники краски соответствуют элементу или элементам, которые, по вашему мнению, перекрашаются, а не только то, как это выглядит. В этом случае, похоже, весь экран перекрашен, но это вполне может быть только белая крышка, которая не может быть все, что дорого. Это нюансы; Важно понять, что вы видите и почему.
Оборудование Композиция (Ускорение GPU)
Последнее, что мы будем смотреть на Pinterest является ускорение GPU. В прошлом веб-браузеры довольно сильно полагались на процессор для визуализации страниц. Это связано с двумя вещами: во-первых, покраска элементов в кучу текстур, называемых слоями; и, во-вторых, составление всех этих слоев вместе до окончательной картины, увиденной на экране.
За последние несколько лет, однако, мы обнаружили, что получение Графического процессора, участвующих в процессе композиции может привести к некоторым значительным ускорением. Предпосылка заключается в том, что, в то время как текстуры все еще окрашены на процессоре, они могут быть загружены в графический процессор для композиций. Предполагая, что все, что мы делаем на будущих кадрах, это перемещать элементы вокруг (с помощью csS переходов или анимации) или изменить их непрозрачность, мы просто предоставляем эти изменения в Графический процессор, и он заботится об остальном. Мы по существу избежать того, чтобы дать GPU любой новой графики; скорее, мы просто просим его переместить существующие вокруг. Это то, что GPU исключительно быстро делать, тем самым повышая производительность в целом.
Нет никакой гарантии, что это аппаратное композиция будет доступно и включено на данной платформе, но если оно доступно при первом использовании, скажем, 3D-трансформации элемента, то оно будет включено в Chrome. Многие разработчики используют translateZ хак, чтобы сделать именно это. Другой побочный эффект использования этого хака является то, что элемент в вопросе получит свой собственный слой, который может или не может быть то, что вы хотите. Это может быть очень полезно для эффективной изоляции элемента так, что он не влияет на других, как и когда он получает перекрашены. Стоит помнить, что загрузка этих текстур из системной памяти в видеопамять не обязательно очень быстрая. Чем больше слоев у вас есть, тем больше текстур должны быть загружены и больше слоев, которые необходимо будет управлять, так что лучше не переутомлять его.
Примечание: Том Wiltzius написал о модели слоя в Chrome, который является актуальным читать, если вы заинтересованы в понимании того, как композиция работает за кулисами. Пол также написал пост о translateZ рубить и как убедиться, что вы используете его в правильном направлении.
Еще одна отличная настройка в инструментах разработчиков, которые могут помочь здесь, это «Показать границы композитного слоя». Эта функция даст вам представление о тех элементах DOM, которые манипулируют сяочку на уровне GPU.
Включение границ композитного слоя будет указывать на слои визуализации Chrome. Больший вид.
Если элемент использует ускорение Графического процессора, вы увидите оранжевую границу вокруг него с этим. Теперь, как мы прокрутить, мы действительно не видим никакого использования композитных слоев на этой странице — не тогда, когда мы нажимаем «Прокрутка к началу» или иным образом.
Chrome становится лучше при автоматической обработке слоя продвижения в фоновом режиме; но, как уже упоминалось, разработчики иногда используют translateZ хак для создания композитного слоя. Ниже приведена лента Pinterest с translateZ(0) нанесенным ко всем контактам. Это не удар 60 FPS, но он становится все ближе к последовательной 30 FPS на рабочем столе, который на самом деле не плохо.
Использование translateZ(0) рубить на все контакты Pinterest. Обратите внимание на оранжевые границы. Больший вид.
Не забудьте протестировать как на рабочем столе, так и на мобильном телефоне; их характеристики производительности сильно различаются. Используйте временную шкалу в обоих, и смотреть ваш график времени краски в режиме непрерывной краски, чтобы оценить, как быстро вы перебора вашего бюджета.
Опять же, не используйте этот хак на каждый элемент на странице — он может пройти сбор на рабочем столе, но он не будет на мобильном телефоне. Причина в том, что существует увеличение использования видеопамяти и увеличение затрат на управление слоем, оба из которых могут оказать негативное влияние на производительность. Вместо этого используйте аппаратные композиции только для изоляции элементов, где стоимость краски измеримо высока.
Примечание: В nightlies WebKitвеб-инспектор теперь также дает вам причины для слоев, составяаемых. Чтобы включить это, выключите опцию «Использовать WebKit веб-инспектора» вариант, и вы получите передний конец с этой функцией там. Включите его с помощью кнопки «Слои».
Рабочий процесс поиска и исправления
Теперь, когда мы завершили наше исследование Pinterest, как насчет рабочего процесса для диагностики и решения собственных проблем краски?
Поиск проблемы
- Убедитесь, что вы находитесь в режиме «Инкогнито». Расширения и приложения могут исказить цифры, которые сообщаются при профилировании производительности.
- Откройте страницу и инструменты разработчика.
- В Хронике записываете и взаимодействуйте со своей страницей.
- Проверьте наличие кадров, которые выходят за рамки бюджета (т.е. более 60 FPS).
- Если вы близки к бюджету, то вы, вероятно, путь над бюджетом на мобильном телефоне.
- Проверьте причину янка. Длинная краска? CSS макет? Javascript?
Проведите некоторое время в режиме Frame в Chrome Developer Tools, чтобы понять профиль выполнения вашего сайта. Больший вид.
Исправление проблемы
- Перейдите к «Настройки» и включить «Непрерывная перекраска страницы».
- В панели «Элементы» скрыть что-либо несущественное с помощью шкуры
H() ярлык. - Прогуляйтесь по дереву DOM, скрывая элементы и проверяя FPS в хронике.
- Посмотрите, какой элемент (ы) вызывают длинные краски.
- Отменить стили, которые могут повлиять на время краски, и отслеживать FPS.
- Продолжайте, пока не найди элементы и стили, ответственные за замедление.
Включите дополнительные функции Инструментов для разработчиков для получения дополнительной информации. Больший вид.
Как насчет других браузеров?
Хотя на момент написания статьи, Chrome имеет лучшие инструменты для профиля производительности краски, мы настоятельно рекомендуем тестирование и измерение ваших страниц в других браузерах, чтобы почувствовать то, что ваши собственные пользователи могут испытывать (где это возможно). Производительность может сильно варьироваться между ними, и запах производительности в одном браузере может не присутствовать в другом.
Как мы уже говорили ранее, не угадайте, проверьте его! Измерьте для себя, поймите абстракции, знайте внутренности вашего браузера. Со временем мы надеемся, что кросс-браузер инструментарий для этой области улучшается, так что разработчики могут получить точную картину рендеринга производительности, независимо от браузера используется.
Заключение
Не забудьте протестировать как на рабочем столе, так и на мобильном телефоне; их характеристики производительности сильно различаются. Используйте временную шкалу в обоих, и смотреть ваш график времени краски в режиме непрерывной краски, чтобы оценить, как быстро вы перебора вашего бюджета.
Опять же, не используйте этот хак на каждый элемент на странице — он может пройти сбор на рабочем столе, но он не будет на мобильном телефоне. Причина в том, что существует увеличение использования видеопамяти и увеличение затрат на управление слоем, оба из которых могут оказать негативное влияние на производительность. Вместо этого используйте аппаратные композиции только для изоляции элементов, где стоимость краски измеримо высока.
Примечание: В nightlies WebKitвеб-инспектор теперь также дает вам причины для слоев, составяаемых. Чтобы включить это, выключите опцию «Использовать WebKit веб-инспектора» вариант, и вы получите передний конец с этой функцией там. Включите его с помощью кнопки «Слои».
Рабочий процесс поиска и исправления
Теперь, когда мы завершили наше исследование Pinterest, как насчет рабочего процесса для диагностики и решения собственных проблем краски?
Поиск проблемы
- Убедитесь, что вы находитесь в режиме «Инкогнито». Расширения и приложения могут исказить цифры, которые сообщаются при профилировании производительности.
- Откройте страницу и инструменты разработчика.
- В Хронике записываете и взаимодействуйте со своей страницей.
- Проверьте наличие кадров, которые выходят за рамки бюджета (т.е. более 60 FPS).
- Если вы близки к бюджету, то вы, вероятно, путь над бюджетом на мобильном телефоне.
- Проверьте причину янка. Длинная краска? CSS макет? Javascript?
Проведите некоторое время в режиме Frame в Chrome Developer Tools, чтобы понять профиль выполнения вашего сайта. Больший вид.
Исправление проблемы
- Перейдите к «Настройки» и включить «Непрерывная перекраска страницы».
- В панели «Элементы» скрыть что-либо несущественное с помощью шкуры
H() ярлык. - Прогуляйтесь по дереву DOM, скрывая элементы и проверяя FPS в хронике.
- Посмотрите, какой элемент (ы) вызывают длинные краски.
- Отменить стили, которые могут повлиять на время краски, и отслеживать FPS.
- Продолжайте, пока не найди элементы и стили, ответственные за замедление.
Включите дополнительные функции Инструментов для разработчиков для получения дополнительной информации. Больший вид.
Как насчет других браузеров?
Хотя на момент написания статьи, Chrome имеет лучшие инструменты для профиля производительности краски, мы настоятельно рекомендуем тестирование и измерение ваших страниц в других браузерах, чтобы почувствовать то, что ваши собственные пользователи могут испытывать (где это возможно). Производительность может сильно варьироваться между ними, и запах производительности в одном браузере может не присутствовать в другом.
Как мы уже говорили ранее, не угадайте, проверьте его! Измерьте для себя, поймите абстракции, знайте внутренности вашего браузера. Со временем мы надеемся, что кросс-браузер инструментарий для этой области улучшается, так что разработчики могут получить точную картину рендеринга производительности, независимо от браузера используется.
Заключение
Производительность важна. Не все машины созданы равными, и быстрые машины, над которыми работают разработчики, могут не иметь проблем с производительностью, возникающих на устройствах реальных пользователей. Частота кадров, в частности, может оказать большое влияние на участие и, следовательно, на успех проекта. К счастью, много отличных инструментов там может помочь в этом.
Будьте уверены, чтобы измерить производительность краски на рабочем столе и мобильных устройств. Если все пойдет хорошо, ваши пользователи будут в конечном итоге с snappier, более шелковистой гладкой опытом, независимо от устройства, которое они используют.
Дальнейшее чтение
- «Профилирование производительности в хронике», Chrome DevTools, разработчики Google
- Давайте сделаем веб Jank-Free (ресурсы)
- «Не угадай, пробирнись!» (статья и видео), Пол Льюис
- «CSS Paint Times и Page Render Weight,»Кольт Макэнлис, HTML5 Rocks
- «Ускоренная рендеринг в Chrome,»Том Вильциус, HTML5 Скалы
- «Избегая ненужных красок,»Пол Льюис, HTML5 Скалы
- «Гибкий пользовательский интерфейс с аппаратным ускорением» (слайдек) Ария Хидаят, W3Conf 2013
Об авторах
Эдди Османи (Addy Osmani) и Пол Льюис (Paul Lewis) — инженеры команды по связям с разработчиками chrome, с акцентом на инструментирование и визуализацию производительности соответственно. Когда они не вызывают проблем, у них есть страсть к оказанию помощи разработчикам построить быстро, жидкости опытом в Интернете.
Источник: smashingmagazine.com