Примечание редактора: Эта статья содержит лишь одно из многих решений для создания высокопроизводительных мобильных веб-сайтов. Мы предлагаем вам рассмотреть различные подходы, такие как создание ответственного веб-приложения, Улучшение мобильной поддержки и сделать ваши веб-сайты быстрее, прежде чем выбрать конкретное решение.
Люди начинают терять интерес к веб-сайту, если они не получают ответа в течение трех секунд. Выполнение этих ожиданий для пользователей мобильных телефонов требует иного подхода к анализу, проектированию и тестированию использования.
Эта статья расширяет методы, которые объясняет в своей статье«Как сделать ваши веб-сайты быстрее на мобильных устройствах»,опубликованной в апреле 2013 года.
Мы продемонстрируем методы, чтобы определить, как люди взаимодействуют с веб-сайтом по-разному на мобильных устройствах, и проектные решения, которые могут быть сделаны на основе этого понимания. Наша цель заключается не только в повышении производительности веб-страниц, но и в увеличении отдачи от инвестиций клиента.
Техники мы продемонстрируем на двух уникальных характеристиках мобильных телефонов, которые не собираются менять в ближайшее время: небольшие батареи и небольшие экраны.
Маленькие батареи
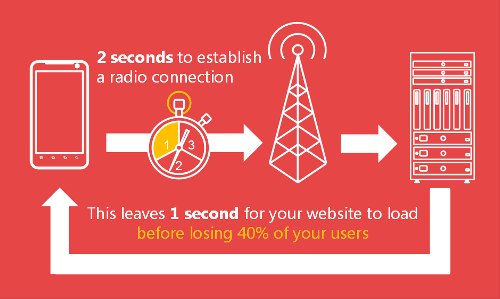
Мобильные телефоны используют радиоприемники для всей связи, и у них мало батарей, которые необходимо тщательно управлять, чтобы избежать иссяктовой мощности. В результате радиоприемники выключаются очень быстро, когда они не используются, что увеличивает время, необходимое для появления веб-страницы. Радиоприемники 2G и 3G могут потребовать до двух секунд, чтобы установить оперативное соединение HTTP. Если мы признаем, что пользователи начинают терять интерес через три секунды, то веб-сайт имеет только одну секунду, чтобы ответить. Думайте об этом как о «золотой секунде».
Максимальное «золотового второго».
Маленькие экраны
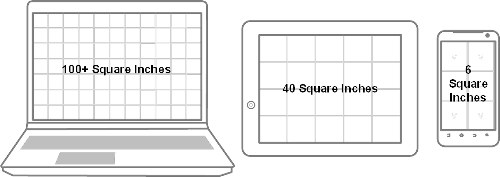
В физическом мире контент производится для рекламных щитов и журналов и настраивается с учетом размера и расстояния просмотра среды. В цифровом мире, типичный смартфон среднего класса имеет экран с около шести квадратных дюймов недвижимости. MacBook Pro с 15-дюймовым дисплеем будет иметь более 100 квадратных дюймов. Таким образом, мы не только можем оптимизировать производительность веб-сайта за счет сокращения количества контента, отправляемого на телефоны, но мы можем оптимизировать бизнес-процессы для повышения окупаемости инвестиций для владельцев веб-сайтов.
Примеры кода в этой статье приведены в .NET. Там, где эквиваленты возможны в PHP, Java, C или Python, я сделал их доступными в статье-компаньоне. Я объясню, почему я использовал .NET в конце этой статьи.
Максимальное «Золотой второй»
Веб-дизайнеры и разработчики с высокой пропускной способностью Wi-Fi и фиксированной линии соединения часто используются для принимать пропускную способность как должное. Ответный веб-дизайн (RWD) ограничивает творческий процесс, заставляя одни и те же контент, навигационные и бизнес-процессы быть представленными на каждом устройстве, независимо от его физических возможностей.
Для максимального увеличения золотой секунды требуются решения для обеспечения эффективности, мониторинга поведения пользователей на основе характеристик устройства и оптимизации веб-страниц для устройств с низкой пропускной способностью.
Моделирование реального мира
Необходимым условием тестирования производительности мобильного Интернета является метод имитации реальных условий пропускной способности мобильных устройств. Многие беспроводные маршрутизаторы, которые стоят меньше, чем $ 100 поддержки пропускной способности ограничения. Это просто включает в себя ограничение пропускной способности uplink и downlink для LAN-сторонних клиентов. Если маршрутизатор не поддерживает эту возможность из коробки, то DD-WRT, обновление прошивки с открытым исходным кодом, может быть использован для замены операционной системы по умолчанию на многих популярных маршрутизаторах, чтобы ограничить пропускную способность.
Я использую маршрутизатор Linksys E3000, модифицированный с DD-WRT. Процедура обновления маршрутизатора довольно проста, и полные инструкции доступны на веб-сайте DD-WRT.
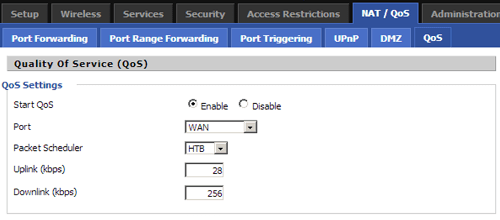
После установки DD-WRT перейдите в меню «ЗоС» (качество обслуживания) и включите ограничение пропускной способности. Затем установите значения для uplink и downlink. Я предпочитаю 256 кбит /с для downlink и 28 кбит/с для uplink для имитации среднего мобильного подключения пропускной способности.
Ограничение пропускной способности в опциях «Качество обслуживания».
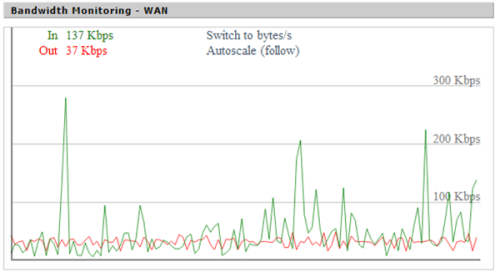
Теперь пропускная способность любых устройств Wi-Fi или ethernet-кабельного, подключенных к маршрутизатору, будет искусственно снижена. Фактическая пропускная способность, используемая с течением времени, также может контролироваться.
Мониторинг пропускной способности с помощью DD-WRT.
Хотя этот подход не вводит случайных отсева, условия переменной пропускной способности или задержки, связанные с радио пробуждением, это лучше, чем выполнение всех ваших испытаний на быстром широкополосном подключении с низкой задержкой. При введении в начале цикла разработки веб-сайта, это простой способ неофициально проверить производительность в процессе разработки и убедитесь, что вы не получите каких-либо неприятных сюрпризов во время формального тестирования.
Вы не можете управлять тем, что вы не можете измерить
Питер Друкер, консультант по вопросам управления, однажды лихо сказал: «Если вы не можете измерить что-то, вы не можете управлять им».
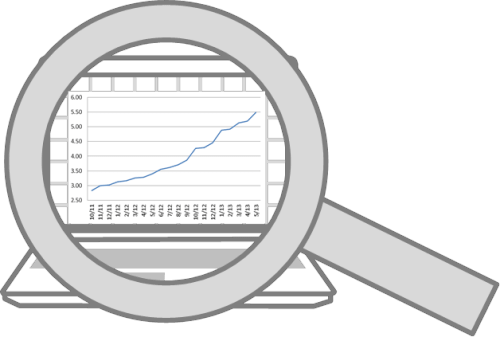
Средний рост размера экрана с течением времени.
Постоянный мониторинг содержимого, которое пользователи просматривают в соответствии с характеристиками устройства (например, поддерживаемые радиоприемники или физический размер экрана), поможет вам определить содержимое и услуги, которые более или менее популярны на мобильных телефонах. Возможно, вы не увидите никакой разницы, но если вы не измеряете его, нет никакого способа узнать наверняка.
Кормите меня сейчас: Пример
Глобальная франшиза быстрого питания хотела создать мобильную оптимизированную версию своего сайта с большим экраном. Перед созданием первой итерации мобильного оптимизированного веб-сайта, он провел анализ, чтобы определить, какие варианты на большом экране веб-сайта были доступны пользователям на устройствах с маленьким экраном. Основное меню, специальные предложения и магазин искатель были самыми популярными, и поэтому мобильный оптимизированный сайт был создан, что сосредоточены на этих областях.
Работа на этом не прекращается. Непрерывный анализ показал, что магазин искатель был самым популярным вариантом. Мобильная домашняя страница была изменена снова, чтобы сосредоточиться на магазине искателя. Продолжение мониторинга покажет, сколько посетителей выбирают другие варианты, и веб-сайт будет постоянно совершенствуется, чтобы обеспечить, чтобы наиболее популярные результаты обслуживаются в простейших возможных способов.
Улучшенная регистрация
Google Analytics предоставляет некоторую информацию о модели устройства, но ей не хватает деталей, необходимых для принятия обоснованных решений на основе размера экрана и метода ввода. К счастью, для добавления этой информации в существующие файлы журнала можно использовать всеобъемлющий репозиторий обнаружения устройств (DDR). Следующий фрагмент кода может быть добавлен на веб-сайт .NET, чтобы получить физические размеры экрана в дюймах и написать выход в простой файл CSV.
// Write a log file containing the current time, and the screen
// size of the requesting device in inches.
File.AppendAllText(
Path.Combine(
AppDomain.CurrentDomain.BaseDirectory, String.Format(
"App_DataSimple_Log_{0:yyyyMMdd}.csv",
DateTime.UtcNow)),
String.Format("{0:s},{1},{2},{3}rn",
DateTime.UtcNow,
Request.Path,
Request.Browser["ScreenInchesWidth"],
Request.Browser["ScreenInchesHeight"]));
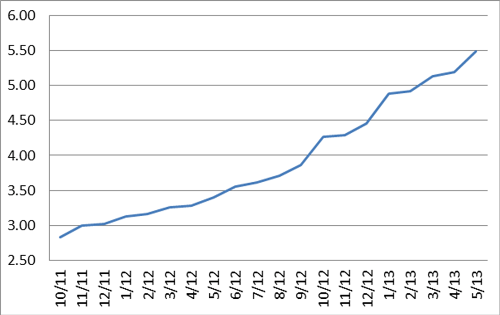
Первый столбец — это дата и время обработки запроса. Во-вторых, запрашивается страница. Последние две колонны ширины и высоты в дюймах. После того, как достаточно данных было захвачено, средний размер экрана в квадратных дюймах может быть рассчитан и построен на диаграмме, подобно следующему:
Сравнение средних размеров экранов устройств за 20 месяцев.
Анализ можно сузить до отдельных страниц. Другие характеристики устройства, операционной системы и браузера могут быть добавлены в качестве столбцов.
Аналогичный код можно использовать в PHP, Java, Python и других средах.
Существующие файлы журнала
Иногда существующие веб-страницы не могут быть изменены в способе отображаемого. В таких ситуациях DDR может использоваться для автономного анализа файлов журнала, содержащих агентов пользователей. Следующий код .NET — это функциональная командная строка, которая будет разбирать разделенный пространством файл журнала и вычислять средний размер экрана в квадратных дюймах для запросов, которые он представляет. Первым аргументом является местоположение файла журнала, второй — индекс UserAgent столбца в файле журнала.
using System;
using FiftyOne.Foundation.Mobile.Detection.Binary;
using System.IO;
namespace ConsoleApplication
{
class Program
{
static void Main(string[] args)
{
// The number of devices read from the log file.
int count = 0;
// The column in the input file the user agent is held in.
int column = int.Parse(args[1]);
// Screen dimension variables.
double total = 0, width, height, squareInches;
// Create a provider to determine the device capabilities.
var provider = Reader.Create("51Degrees.mobi.dat");
// Read each line of the log file provided in argument 0.
// Assume the value at column 8 is the UserAgent string.
using (var reader = File.OpenText(args[0]))
{
while(reader.EndOfStream == false)
{
var values = reader.ReadLine().Split(new[] { ' ' });
if (values.Length >= column)
{
// Get the device information based on the UserAgent.
var device = provider.GetDeviceInfo(
values[column - 1].Replace("+", " "));
if (device != null)
{
// Determine the screen dimensions in inches.
double.TryParse(
device.GetFirstPropertyValue("ScreenInchesWidth"),
out width);
double.TryParse(
device.GetFirstPropertyValue("ScreenInchesHeight"),
out height);
squareInches = width * height;
// If valid values are available (not a desktop/laptop)
// then add the values to the results.
if (squareInches > 0)
{
total += squareInches;
count++;
}
}
}
}
}
Console.WriteLine(
"Average screen size '{0:#.00}' square inches from '{1}' devices",
total / count,
count);
Console.ReadKey();
}
}
}
Анализ файлов журналов менее точен, потому что заголовки HTTP, кроме User-Agent влияния на результаты обнаружения. Это особенно верно в отношении браузеров Opera Mini и Opera Device-Stock-UA Mobile, в которых второй заголовок HTTP, названный используется для предоставления информации о физическом оборудовании, недоступном в стандарте. User-Agent
Почему монитор?
Мониторинг позволяет нам удалять непопулярный контент с основных посадочных страниц, тем самым повышая производительность контента, который является более важным или актуальным. Удаленный контент должен по-прежнему доступен на страницах второго уровня — просто не помещается на посадочных страницах, где они съедают ценную пропускную способность и замедляют производительность.
Итак, как создать отдельный мобильный веб-сайт, оптимизированный для производительности?
Разделяй и властвуй
Я понимаю, почему RWD делает много смысла с точки зрения дизайна пользовательского интерфейса. Это здорово в ситуациях, в которых содержание, навигация и бизнес-процесс требования идентичны между 6-квадрат-дюймовые экраны и 100 квадратных экранов, и только макет должен быть изменен.
Средний размер экрана устройства.
Тем не менее, наличие отдельного мобильного веб-сайта имеет большой смысл, когда условия выше, не соответствуют действительности или когда производительность имеет решающее значение.
Отдельные мобильные веб-сайты часто реализуются таким образом, чтобы обеспечить плохой пользовательский опыт. Google в настоящее время светит свет на эти общие вопросы, наказывая веб-сайты с более низким рейтингом поисковых систем. Ошибки включают отправку каждой страницы рабочего стола на одну мобильную домашнюю страницу, перенаправление на страницы загрузки приложений, предотвращение доступа пользователя к веб-сайту с большим экраном и одинаковое обращение со всеми устройствами с определенной операционной системой.
Эти плохие реализации дали концепции плохую репутацию. Вот как это сделать просто и правильно.
Следующий раздел .NET web.config перенаправит первый запрос со смартфона на аналогичную страницу в разделе «Смартфон» сайта. Важно отметить, что строка запроса и имя страницы сохраняются в перенаправлении.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/(Mobile|Smartphone)/" >
<locations>
<!--Send smartphones to an equivalent version of the original page, preserving the page name and query string.-->
<location name="smartphone" url="~/Smartphone/{0}" matchExpression="(?<=^w+://.+/).+">
<add property="IsSmartphone" matchExpression="true"/>
</location>
</locations>
</redirect>
В большинстве случаев, при перенаправленном на альтернативные страницы, пользователи должны иметь возможность вернуться на исходную страницу, если они того пожелают; возможно, они больше знакомы с большой экран версии веб-сайта. firstRequestOnlyАтрибут гарантирует, что перенаправить только первый запрос от устройства. devicesFileАтрибут используется для отслеживания устройств, на которых не поддерживаются файлы cookie. timeoutАтрибут контролирует, как долго запоминается устройство (с целью перенаправления).
Система перенаправления также должна знать, какие страницы предназначены для какого типа устройства. mobilePagesRegexАтрибут применяется к запрашиваемым URL-адресам. Если есть совпадение, то страница не будет иметь право на перенаправление. Это предотвращает случаи бесконечных перенаправлений.
locationsЭлемент позволяет настроить различные местоположения и связанные с ними правила. Пример вставляет папку Smartphone в исходный URL. Строка запроса и другая информация URL сохраняются в перенаправлении. Вся информация, которая влияет на контекст запроса, должна быть передана для того, чтобы пользователь получил ожидаемое содержимое.
Этот простой подход позволяет предоставлять веб-сайт, ориентированный на поисковую систему, в соответствии с требованиями Google, с оптимизированным мобильным телефоном, с хорошим пользовательским опытом и превосходной производительностью. Существенным элементом процесса является DDR, который предоставляет информацию об устройстве быстро, последовательно и точно. Пользователи, которые меняют настройки браузера своего мобильного телефона для серфинга в режиме рабочего стола, будут соблюдаться, и перенаправление не произойдет.
Остерегайтесь облаков
Облачные сервисы являются популярным способом легко добавлять функции на веб-сайт. Но они приносят производительности казни, призывая через Интернет. Игнорируя время обработки, мы наблюдали в среднем 200-миллисекундную задержку с передачей данных из облачных служб Amazon Web Service.
200 миллисекунд — это 20% золотой секунды. Поэтому внимательно рассмотрите, где вы используете облачные службы, гарантируя, что они называются асинхронно, чтобы другие процессы продолжались в ожидании ответа. Их следует избегать для критических действий пути, таких как определение информации о запрашиваемом устройстве.
Сжатие контента
После видео, изображения, CSS и HTML составляют основную часть веб-трафика. Нам нужны методы оптимизации их всех. Видео статья сама по себе и придется ждать еще один день.
Изображения
Популярным решением является предоставление трех версий одного и того же изображения и выбор лучшего для запрашивающего устройства с помощью JavaScript или CSS3 при визуализации страницы браузером. Это отличное начало, но управление различными версиями одного и того же изображения является болью; изображение никогда не оптимизировано идеально, и метод кладет бремя изображения на ограниченный процессор и батарею мобильного устройства.
Существует лучший способ, используя оптимизатор изображения. Есть много отличных вариантов там; если вы решите использовать наш собственный оптимизатор изображений, вы можете добавить его на веб-сайт ASP.NET через Visual Studio IDE. Следующая конфигурация будет добавлена автоматически в web.config .
<handlers>
<add name="Image" verb="GET" path="P.axd" type="FiftyOne.Framework.Image.ImageHandler, FiftyOne.Framework" />
</handlers>
Обработчик сообщает информационным службам Интернета (IIS), что обработчик изображений должен обрабатывать GET любые запросы на P.axd ресурс.
После включения web.config в, следующий код ASP.NET будет использовать оптимизатор изображения для определения элемента изображения с тремя возможными источниками — 240, 480 и 640 пикселей в ширину, соответственно.
<mob:Image runat="server" ID="ImageBanner" CalculateSizeMode="ClientWidth" Style="clear: both; width: 100%">
<mob:AltImage ImageUrl="~/Images/Landscape240.png" />
<mob:AltImage ImageUrl="~/Images/Landscape480.png" />
<mob:AltImage ImageUrl="~/Images/Landscape640.png" />
</mob:Image>
Когда изображение первоначально отображается, сервер отправит белый 1-пиксельный GIF, чтобы появиться вместо изображения. Это в результате HTML:
<img id="B" src="P.axd?i=E.gif&i=1"/>
После загрузки страницы JavaScript используется для обработки точных размеров изображения и запроса точного размера изображения с сервера. После обработки JavaScript, HTML выше будет преобразован в это:
<img id="B" src="P.axd?i=1&w=500"/>
Обработчик изображения, на который web.config ссылается, соотносит I параметр строки запроса с источниками изображения, так что лучшее изображение может быть использовано в качестве отправной точки для изображения размера на сервере. wПараметр строки запроса определяет ширину требуемого изображения. Несколько изображений не должны быть предоставлены; одно изображение будет работать почти так же хорошо.
Этот подход прост в реализации, и в результате получается точноразмерное изображение, которое снижает расход пропускной способности, циклы процессора мобильного телефона и энергопотребление.
Html
Полный Оксфордский словарь английского языка содержит 171 476 слов. Если компьютер будет представлять каждое слово как уникальное бинарное число, а не буквы в алфавите, то потребуется 18 битов (или 3 байта, если округлить) потребуется. Именно поэтому алгоритмы сжатия так эффективны.
Тем не менее, HTML не очень эффективен, потому что он полон слов для элементов, идентипов, классов, стилей и JavaScript, даже не учитывая читаемые человеком слова. Сжатие уменьшает это, но оно остает сяпотвыми накладные расходы. Вот почему популярные библиотеки имеют minified версии, которые кажутся почти нечитаемыми для человека.
Некоторые из этих слов, связанных с разметкой, также могут быть сведены к минимуму перед отправкой в браузер сервером, не теряя при этом их значения. Если брать пример изображения, показанный ранее, стандартный HTML ID атрибут элемента изображения в ASP.NET будет ImageBanner .
<mob:Image runat="server" ID="ImageBanner" CalculateSizeMode="ClientWidth" Style="clear: both; width: 100%">
Тем не менее, код, отправленный в браузер будет использовать только B . Для одного элемента, улучшение производительности является незначительным, но на сложной странице с сотнями элементов, страница будет передавать быстрее и браузер сможет обрабатывать все, что гораздо быстрее.
Включает
Что-то еще немного странно о результате HTML из примера изображения.
<img id="B" src="P.axd?i=1&w=500"/>
Код ASP.NET включает атрибут элемента, который отсутствует, и для элемента нет атрибута img класса. Итак, как применяется стиль?
Процесс минимизации сервера позволит идентифицировать информацию о стиле и создать CSS включить для страницы, тем самым уменьшая HTML. Если HTML изменяется, то информация о стиле уже будет кэширована в браузере и не нуждается в повторной загрузке. Фрагмент CSS выглядит следующим образом:
#B{clear:both;width:100%;}
Если многие элементы имеют один и тот же стиль, то их идентификсы будут добавлены в CSS, и они будут делиться той же информацией.
Информация о стиле также может быть распространена на элементах и страницах с помощью элемента стиля сервера. Следующий код расширяет предыдущий пример изображения, чтобы продемонстрировать общий элемент элемента элемента.
<mob:Style runat="server" ID="StyleBanner">
<mob:Filter Style="clear: both; width: 100%"/>
</mob:Style>
<mob:Image runat="server" ID="ImageBanner" CalculateSizeMode="ClientWidth" StyleID="StyleBanner">
Элементы могут быть дополнительно расширены, чтобы применить различные стили в зависимости от возможностей устройства и оптимизировать стиль листов на нескольких страницах.
Этот метод всегда гарантирует, что только необходимые CSS передается, тем самым повышая производительность по сравнению с последующими запросами на той же странице, особенно там, где есть лишь незначительные различия в HTML-контенте.
Почему .NET?
Методы и примеры кода, показанные для оптимизации изображения и динамической минификации контента HTML и CSS, зависят от изменения содержимого после отображения страницы, но перед передачей в браузер сервером. Такие методы предварительной обработки относительно просты в реализации в таких архитектурах, как ASP.NET веб-формы.
Однако они намного сложнее внедрять в архитектурах на основе сценариев, таких как PHP. По этой причине примеры в этой статье приведены в .NET для согласованности. Там, где я был в состоянии применить методы на других языках, пример кода доступен в блоге компаньона.
Примеры
Фонд общественного здравоохранения Предприятия реализовали методы, показанные в этой статье и испытал 23% увеличение успешных результатов в течение первой недели.
Другие веб-сайты, осведомленные о производительности, включая 24.com (медиа), ServiceTick (анализ), LettingWeb (собственность), AdSupply (реклама) и Кредитный союз Kitsap (финансы) — все это оптимизация для мобильного использования некоторые или все методы, охватываемые в этой статье.
Сводка
Мы должны рассмотреть окупаемость инвестиций для владельца сайта, чтобы действительно оптимизировать производительность. Мониторинг различий в характеристиках устройств является важной отправной точкой.
Затем мы можем развертывать решения, такие как использование отдельных мобильных веб-сайтов для разделения или изменения фокуса содержимого. И мы можем выжать максимальную производительность из мобильных телефонов, минит изображения и HTML, удаляя j’ury, спрашивая, когда использовать RWD в одиночку, и другие методы. Конечно, установленные методы также имеют решающее значение, такие как настройка кэширования директив и сжатия содержимого.
Настройка нашей среды разработки для имитации реальных условий также позволит лучше понять производительность на протяжении всего процесса разработки.
Оптимизация сейчас
Чтобы вы думаете еще больше о производительности, я создал конкурс, чтобы найти самый тяжелый веб-сайт в мире. Найти веб-страницу, которая работает плохо на мобильном телефоне и представить его на конкурс. Мы разберемся с весом страницы, и если он самый тяжелый, ты выиграешь 00. Между тем, реализовать методы, охватываемые в этой и других великих Smashing Magazine статей для обеспечения того, чтобы ваш сайт не верхней список, когда мы весим на производительность!
Там никогда не было лучшего времени, чтобы улучшить производительность вашего сайта.
(al) (еа)
Источник: smashingmagazine.com