При создании веб-сайтов, в первую очередь для среды настольных компьютеров, сообщество веб-разработки ранее не тратило много времени на решение проблем с нагрузкой. Выбор правильных форматов изображений и сохранение наших JEGs для Интернета было примерно так далеко, как многие из нас пойдет. В целом, наши аппаратные и программные средства прощают достаточно, чтобы разместить небрежный код. Наша производственная среда может обрабатывать тысячи посетителей в день, и наши клиенты, как правило, имеют предсказуемо управляемый трафик.
По всем этим причинам и более, веб-разработчики не обусловлены думать очень трудно об уникальных требований нагрузки веб-сайтов своих клиентов. Предсказуемость и самоуспокоенность могут сделать наши веб-сайты уязвимыми для скачков трафика, ледниковой загрузки страниц и даже простоев. Мы должны включить спецификацию для требований нагрузки в качестве регулярного элемента контрольного списка при проведении торгов и планировании веб-работы.
Научитесь любить сеть доставки контента
Сети доставки контента (CDN) повсюду. И они наши друзья. CDN — это сеть серверов, расположенных в Интернете. Эти серверы работают в тандеме, чтобы служить веб-сайт содержание скриптов, изображений, шрифтов, аудио, видео и других файлов — в распределенной моды. Используя CDN для обслуживания контента, файлы вашего сайта выталкиваются к краям сети, несколько прыжков и несколько сотен миллисекунд ближе к пользователям.
Я настоятельно рекомендую хранить графические элементы вашего сайта на CDN. Доставка этого фонового изображения 300 КБ и многообразного спрайта на CDN значительно улучшит скорость вашей страницы и снизит нагрузку на ваш сервер. Когда моя компания начала свой веб-сайт мобильных оптимизированных редизайн, мы побежали Google PageSpeed Исследования инструмент и обнаружили многочисленные проблемы — оценки варьировались от 70и100 до 50и100.
Одним из лучших решений, которые мы приняли, было объединить более 40 наших изображений в один спрайт и служить, что спрайт над системой облачных файлов нашего хостинг-провайдера. Вместо того, чтобы загружать 40 «отдельных файлов изображений по мере необходимости, у нас есть пользователь загрузить один 275 КБ файл, который не установлен срок действия в течение 10 лет. Если мы вручную не обновим и не очистим файл на нашем CDN, пользователи смогут загрузить кэшированную версию из краевых узлов CDN (или из собственного кэша браузера) до 2023 года. Надеюсь, пропускная способность не будет, как большой вопрос к тому времени!
Используя background-position свойство CSS для отображения большинства изображений в виде спрайтов из основного изображения, мы ограничили количество запросов HTTP. divКаждый, который содержит спрайт, имеет определенную высоту и ширину в CSS; таким образом, до загрузки основного изображения пользователю предоставляется пустой ящик.
40-образный спрайт, используемый Группой Плюща.
Заголовок истечения срока действия для нашего спрайта установлен на почти 10 лет в будущем, обеспечивая долгосрочное кэширование в браузерах и узлов края CDN.
Узнайте у хостинг-провайдера, предлагает ли он услуги CDN с его хостинг-пакетами. Кроме того, такие провайдеры, как Rackspace, BitGravity и EdgeCast являются специалистами CDN и могут служить вспомогательным сервисом для вашего существующего решения хостинга. Rackspace и BitGravity являются реселлерами Akamai CDN, в то время как EdgeCast запускает свою собственную сеть. Не забудьте спросить, как CDN будет выставлять вам счет. Когда я ценила CDNs для большого проекта доставки файлов, я обнаружил, что некоторые компании будут взимать плату только за загрузку из ядра их сети, а не из узлов края, в то время как другие взимают плату за все загрузки, независимо от того, какой уровень сети реагирует на каждый запрос пользователя.
Чтобы разместить файлы ресурсов вашего веб-сайта на CDN, сначала получите имя пользователя Иключа и ключ от поставщика. Используйте облачный браузер, такой как Cyberduck, чтобы создать CDN «контейнер» (по сути, каталог) для каждого проекта или клиента, и загрузить файлы так же, как вы бы с подключением FTP.
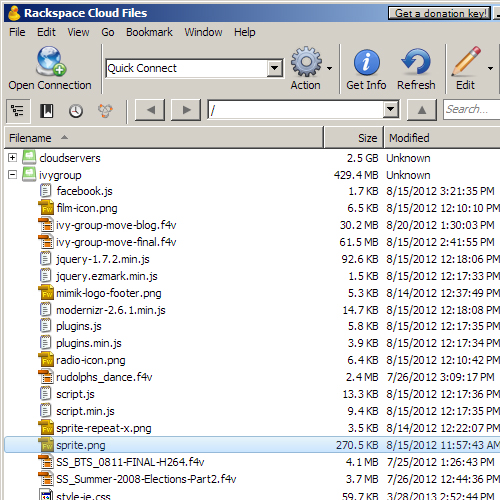
Коллекция файлов в ivygroup контейнере CDN, как это рассматривается в Cyberduck.
Затем скопируйте общедоступный http или HTTPS путь контейнера к буферу обмена.
HTTP, HTTPS, потоковое и iOS Потоковое общедоступное сообщение с ivygroup контейнером CDN.
Затем просто отодевайте СВОЙ HTML или CSS-код, изменяя пути файла, чтобы отразить общедоступные ссылки CDN. Ниже приведен пример блока CSS, показывающий http публичные ссылки на браузер конкретных таблиц стиля:
<!--[if !(IE)]><!--> <link href="http://bc0b1dd616f981a9b16b-cd16ce5fde498683e20aaecc086aa721.r81.cf2.rackcdn.com/style.min.css?v=1.31" rel="stylesheet" /><!--<![endif]-->
<!--[if gte IE 9]>
<link rel="stylesheet" href="http://bc0b1dd616f981a9b16b-cd16ce5fde498683e20aaecc086aa721.r81.cf2.rackcdn.com/style.min.css?v=1.31">
<![endif]-->
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" media="all" href="http://bc0b1dd616f981a9b16b-cd16ce5fde498683e20aaecc086aa721.r81.cf2.rackcdn.com/style-ie.css?v=1.10"/>
<![endif]-->
А вот пример блока CSS, показывающий, как стиль кнопки Twitter (с эффектом нависения) с помощью спрайта, размещенного на CDN:
.social-media-block a {
background: url("http://bc0b1dd616f981a9b16b-cd16ce5fde498683e20aaecc086aa721.r81.cf2.rackcdn.com/sprite.png") no-repeat transparent;
float: left;
height: 32px;
margin:0 7px 7px 0;
padding: 0;
width: 32px;
}
.social-media-block a#twitter {
background-position: 252px 667px;
}
.social-media-block a#twitter:hover {
background-position: 252px 742px;
}
Одноместный Vs. Несколько доменов ресурсов
Ссылка на файлы ресурсов на CDN вызывает интересную проблему оптимизации. Веб-браузеры ограничивают количество файлов, которые могут быть загружены параллельно с одного узла. Вы думаете, то, что рассеивание всех ваших файлов ресурсов на многих различных серверов хоста было бы оптимальным (например, content1.mydomain.com content2.mydomain.com и т.д.) — это известно как засечение домена. Тем не менее, есть компромисс, потому что каждое имя хоста требует нового поиска DNS, чтобы найти IP-адрес хоста, что налагает затраты во время загрузки. Мобильные браузеры, которые подключаются через сотовую сеть, как правило, испытывают более длительное время поиска, чем браузеры, которые подключаются через традиционные кабельные и DSL модемы. Это хорошая идея, чтобы оценить ваш сайт, как только все содержание и файлы ресурсов на месте и экспериментировать с несколькими доменами.
Mobify провелтест в прошлом году, который показал, что осколки домена были«в лучшем случае нейтральными и, в большинстве случаев, вредными»для мобильных браузеров, но не стесняйтесь проводить собственное тестирование. По крайней мере, свести к минимуму общее количество файлов, загруженных на страницу, избежать ссылок на URL-адреса, которые служат только в качестве перенаправления на другие домены, и использовать стандартную конвенцию о названии хоста (т.е. либо www.mydomain.com/file.jpg mydomain.com/file.jpg или, не оба).
Выявление и прогнозирование периодов высокого трафика
Предположим, вы разрабатываете веб-сайт для громких событий или для организации, бизнес которой сосредоточен вокруг нескольких дат каждый год. Системы, которые прекрасно работают в течение медленных периодов, должны быть протестированы с учетом нагрузки.
Это особенно важно для администраторов, которые используют общий хостинг и должны ввести ограничения трафика на веб-сайтах своих клиентов для защиты сервера. Вы можете установить ограничение трафика в течение медленного периода, который выключает веб-сайт во время естественного большого объема всплеска, например, один к концу периода регистрации для события. Не забудьте установить щедро высокую крышку трафика на любом веб-сайте, для которого вы ожидаете сезонных или нерегулярных моделей трафика, или, еще лучше, хостов в облачной среде, которая масштабируется для удовлетворения любого спроса трафика.
Я до сих пор горят от стыда, вспоминая, как я ошибочно установить жесткий, а не мягкий, трафик крышка на благотворительном сайте сбор средств во время «вне сезона», только чтобы веб-сайт закрыт в выходные дни самого мероприятия. Веб-сайт был подпрыгивая вместе на стабильной скорости трафика (около половины гигабайта в месяц) в течение нескольких месяцев, так что я установил крышку до 2 ГБ в месяц и выставлен счет клиенту соответственно (правда, низкий показатель, но наша модель хостинга основана на настройке и технической поддержки d не на неограниченном, неподдерживаемом пространстве на ферме серверов). Сайт обратил почти 2 Гб трафика в субботу события в одиночку и пошел вниз в самое худшее время.
Не позволяй этому случиться с тобой! Моя компания усвоила свой урок: Мы теперь используем только мягкие ограничения трафика в качестве уведомлений об аномальной активности и исследуем любые уведомления в тот же день. Поговорите со своим хостинг-провайдером, чтобы определить его предпочтительные средства управления пиками трафика (см. следующий раздел об эластичности и балансировке нагрузки), и убедитесь, что вы можете стоять за любой пакет продуктов и услуг, которые вы предлагаете клиентам.
Масштабируемая, упругая архитектура в облаке
Помимо программного обеспечения на стороне серверов и клиентов, существует множество вариантов структурирования и оптимизации аппаратной инфраструктуры вашего сайта. Двумя концепциями здесь являются масштабируемость и эластичность, охватываемая в образовательной статье Гай Фардоне из Cloud Iq. Масштабируемость — это возможность увеличить нагрузку, которую обычно ожидает ваш сайт: количество пользователей, поддерживаемых системой, максимальный размер всех загруженных файлов и т.д. Масштабируемое решение может быть умножено на коэффициент X (например, «Создать три новые новые копии системы для трех новых клиентов», или «Клиент расширил свою базу пользователей, чтобы включить всех сотрудников за пределами 10-пользовательской пилотной группы; создать 1000 новых учетных записей пользователей каждый с 1 ГБ файлохранилища»). Упругость — это способность инфраструктуры веб-сайта расширять спрос во время скачков нагрузки.
Многие известные веб-сайты внедрили многосерверное решение с балансировкой нагрузки. Один балансонер нагрузки принимает весь клиентский трафик и направляет каждого клиента на один из доступных веб-серверов N, которые, в свою очередь, могут обмениваться информацией о состоянии через централизованную или асинхронную схему управления состоянием. MSDN имеет полезную статью о концепции балансировки нагрузки, что хорошо для начинающих (прокрутите вниз к цифрам 2 и 3). Поговорите с вашим поставщиком облачного хостинга, чтобы узнать, что он может предоставить вам, и, пожалуйста, поделитесь своим опытом (хорошим и плохим) в комментариях ниже.
План тестирования нагрузки
В прошлом году моя компания закончила фронт-конец работы по оцифрованной коллекции документов, связанных с отцами-основателями Соединенных Штатов, под надзором и финансированием Национального архива США. Наш клиент, Университет Вирджинии Пресс, мудро бюджете несколько месяцев для загрузки тестирования базы данных и системы доставки документов в сочетании с Национальным архивом ‘технической команды.
Это заставило нас понять, что малые веб-разработки предприятий и фрилансеров, тоже часто принимают нагрузки тестирования как должное. Если страница загружается в течение нескольких секунд, пока мы развиваемся, в чем проблема? Не обращая внимания на проблемы с загрузкой, разработчик, во-первых, упускает возможность повысить ценность поставляемого продукта и, во-вторых, допускает неуправляемый потенциальный риск.
Несколько услуг по тестированию нагрузки там: Load Impact и Blitz предлагают бесплатные пробные версии и стоит исследовать. Если у вас есть технический уровень возможностей и разрешений, вы также можете попробовать установить инструмент тестирования нагрузки с открытым исходным кодом, такой как JMeter или AB от Apache. JMeter может протестировать широкий спектр типов серверов и служб, в то время как AB специализируется на бенчмаркинге HTTP. Надежный нагрузочный тестер, который вам было бы комфортно работать и в результатах которого вы можете быть уверены, станет полезным дополнением к вашему набору инструментов.
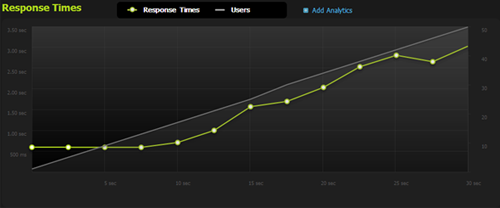
Ниже приводится скриншот теста Blitz нагрузки на странице новостей моего сайта компании. Хотя страница имеет очень высокий балл скорости страницы 95 — из-за оптимизированных изображений, кэширования браузера, minified CSS и JavaScript файлов, отложенной загрузки и несколько других трюков (подробнее о тех, позже!) — он может использовать некоторые базы данных и оптимизации памяти. Один пользователь начнет видеть отформатированный контент, отображаемый в браузере, в течение 0,2 секунды, а полная страница загрузится в течение 1,2 секунды. Тем не менее, страница рискует бросить ошибки и тайм-ауты, когда число одновременных пользователей достигает 34.
Предварительная оптимизация: 6 ошибок, 16 тайм-аутов, Макс 3.0-Второй время ответа
По мере увеличения числа одновременных пользователей с 0 до 50 в течение 30-секундного периода время отклика увеличивается с 600 миллисекунд до чуть более 3 секунд.
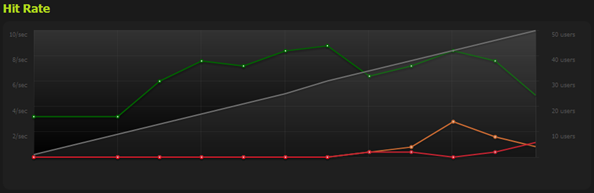
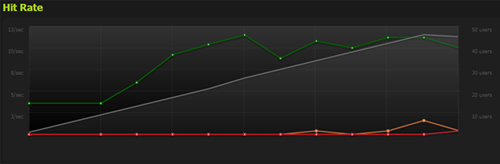
Зеленый цвет обозначает удары; красный, ошибки; и оранжевый, тайм-ауты. Веб-сайт maxes на 9 пользователей в секунду вокруг 18-секундной отметки. На 25 секунд, 3 пользователей в секунду испытывают тайм-аутов. В 30 секунд, более 1 пользователь в секунду получает сообщение об ошибке.
Я принял меры, чтобы исправить это, увеличив пул подключения MyS’L и реализуя кэширование в памяти через memcached. (Обратите внимание, что это передовые задачи по администрированию серверов и не следует предупребывать без помощи экспертов.) Увеличение максимального количества разрешенных подключений MyS’L со 100 до 200 не изменило наши результаты тестирования нагрузки — ваш пробег может варьироваться. Тем не менее, у меня был успех, когда я решил…
Используйте кэширование памяти
Memcached — это фантастическое расширение, которое можно использовать для выборочного хранения и получения результатов запроса из памяти и избежания повторяющихся вызовов баз данных, операций с чтением файлов и других вычислений на стороне сервера. Доступны другие расширения кэширования памяти, которые стоит сравнить, но все они имеют своего рода архитектуру пары ключей для быстрого чтения/записи доступа в памяти и фиксированного времени для жизни, так что данные не будут кэшировать настойчиво и привести к переполнению.
Script Tutorials имеет два набора образцов кода, которые демонстрируют «Как использовать APC Caching» и «Как использовать Memcache в PHP.» Я выбрал memcached и успешно улучшил производительность нашего сайта — добавление одного memcache() вызова в одном из моих наиболее часто используемых функций базы данных уменьшилось наши общие ошибки во время 30-секундного пик с 6 до 1 и наши общие тайм-ауты от 16 до 7.
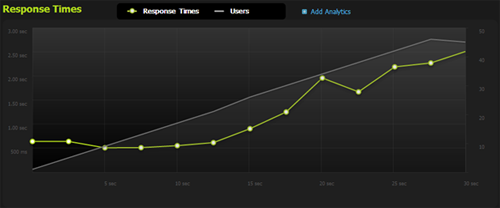
После оптимизации: 1 Ошибки, 7 тайм-аутов, Макс 2,5-секундное время ответа
После применения memcached к одной функции базы данных максимальное время отклика при пиковой нагрузке снизилось с 3 до 2,5 секунд. Сайт выполняет измеримо лучше в течение 0- до 20-секундный период (между 1 и 35 одновременных пользователей). Обратите внимание, что шкала y-оси не равна y-оси предыдущего графика «Время ответа».
Зеленый цвет обозначает удары; красный, ошибки; и оранжевый, тайм-ауты. После применения memcached к одной функции базы данных, веб-сайт испытал заметное снижение ошибок и тайм-аутов во время высокого использования. Рекомендуется дальнейшее использование memcached. Обратите внимание, что шкала y-оси не равна y-оси предыдущего графика «Hit Rate».
Кэш запроса MyS’L
Memcached не единственный инструмент кэширования в вашем распоряжении. MyS’L позволяет получить доступ к результатам запроса непосредственно из памяти с помощью кэша запроса. Он имеет как преимущества, так и недостатки по сравнению с memcached; эти два человека не должны рассматриваться как взаимозаменяемые. Кэш киэта запроса MyS’L идеально подходит для кэширования данных, которые редко изменяются, как объясняет Rackspace. Rackspace ключ вынос это:
При использовании базы данных MyS’L каждый раз, когда вы INSERT, UPDATE или DELETE строки из базы данных MyS’L, весь кэш запроса для этой таблицы является недействительным. Это означает, что следующий запрос для каждого сеанса будет промахом кэша и должен получить доступ к данным с диска на сервере базы данных.
Memcached рассматривает каждый запрос и результат ы в качестве уникальной пары ключей, поэтому вопросы всей SELECT таблицы никогда не будут признаны недействительными сразу, если что-то изменится. Кэш кикса киля запросов MyS’L признает, что любое изменение любой строки в таблице может повлиять на любые дополнительные запросы в этой таблице. Это до вас, с вашим знанием вашего приложения, чтобы определить, является ли один или оба из этих инструментов стоит реализации.
Тестировать различные значения query_cache_size параметра в кэше Кивса MyS’L и как размер кэша, так и ограничение тайм-аута в мемкачене. Нет «правильного» значения для любого из этих параметров. Все зависит от среды хостинга, структуры приложения и ожидаемой нагрузки.
Мемкачед и MyS’L кэширования являются относительно передовые методы, которые требуют некоторой тонкой настройки, чтобы действительно быть в любом случае использования. А как же низко висящие фрукты? К счастью, некоторые другие методы быстрее и проще в реализации, начиная с …
Сжатие ресурсов
Apache имеет встроенный способ выборочного сжатия файлов по запросу. В вашем .htaccess или, предпочтительно, httpd.conf файле укажите, какие типы содержимого следует сжимать, как это:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript application/javascript text/text
</ifmodule>
Это указывает на то, что сервер должен сжимать все файлы, признанные типами HTML, XML, CSS, JavaScript и простого текста. Сервер может не распознавать другие типы содержимого, которые должны быть сжаты, такие как файлы шрифтов OpenType, EOF и TrueType. Если это так, вы можете специально добавить эти типы с mod_mime помощью:
<ifmodule mod_deflate.c>
<ifmodule mod_mime.c>
Addtype font/opentype .otf
Addtype font/eot .eot
Addtype font/truetype .ttf
</ifmodule>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript application/javascript text/text font/opentype font/truetype font/eot
</ifmodule>
Для дополнительных шагов и методов сжатия, проверить приключения вирусного Патела с Gzip, Deflate и PHP вывода буферизации.
Конкатенат Файлы
Помимо сжатия файлов ресурсов, вы также можете спутать их различными способами. Роб Флаэрти документирует способ совмещения всех файлов JavaScript с помощью кода PHP. Apache Ant позволяет настроить сборку веб-сайта для совмещения файлов без изменения кода веб-сайта. Обратите внимание, что это не будет работать, если вы доставляете файлы ресурсов через CDN! Это взаимоисключающие методы.
Оптимизация загрузки JavaScript
Одна из самых простых вещей, которые вы можете сделать, чтобы ускорить время загрузки вашего сайта, чтобы переместить любые <script> теги от <head> конца HTML. Как объясняют разработчики Google,любой JavaScript, который определяет взаимодействие с пользователем или изменяет загруженный HTML-контент (например, onClick и onLoad события), может быть отложен до загрузки всех других HTML. Перемещая ссылки JavaScript из <head> тега, вы сокращаете время, необходимое для браузера пользователя, чтобы начать загрузку <body> и фактически отображать содержимое. Чем быстрее вы загрузите <head> тег и начнете отображать содержимое, тем лучше. Дать пользователю знать, что что-то происходит, предпочтительнее показывать пустой белый экран на секунду или две, в то время как все эти файлы ресурсов загружаются.
Назначить нагрузки тестирования: DIY или аутсорсинг?
Для крупных национальных клиентов и корпоративных приложений, вероятно, более эффективно для небольшой фирмы-разработчика аутсорсинг тестирования нагрузки специалисту. Клиент Национального архива передал эту работу на аутсорсинг IBM, которая приобрела Rational Machines еще в 2003 году и является лидером в отрасли в полном спектре тестирования программного обеспечения — тестирования нагрузки, единицы и доступности и т.д.
Воспользуйтесь этой возможностью, чтобы определиться с основными компетенциями вашего бизнеса. Спросите себя, как глубоко в байты вы предприятие? С другой стороны, если ваша фирма решила аутсорсинг тестирования нагрузки, пожалуйста, сообщите нам в разделе комментариев.
Билл Соответственно
По мере того как ваша фирма увеличивает свои основные компетенции, чтобы включить оптимизацию времени нагрузки, доставку контента CDN и тестирование нагрузки, не забудьте учесть дополнительную ценность, которую вы добавляете своим клиентам в нижней строке. Являются ли эти услуги строки пунктов в стандартном контракте или нет, вы бы продавать себя короткий, не в состоянии выделить их и ссылаясь на них, чтобы оправдать ваши ставки.
Медленное время загрузки страниц приводит к разочарованию пользователей и упущенным возможностям:в продажах, взаимодействии, посещении страниц, рекламных впечатлениях и т.д. Большинство клиентов будет глазурь более, если вы идете в слишком много технических деталей, так что держать ваши разговоры сосредоточены на результатах. Обсудите метрики с клиентом, чтобы выяснить, чего они хотят от проекта: немногие клиенты придут к вам с просьбой уменьшить их среднее время загрузки страниц на 25%, но многие скажут вам, что они хотят увеличить продажи, получить больше отзывов пользователей или привлечь глазные яблоки.
Ваш опыт того стоит.
Источник: smashingmagazine.com