Вернёмся назад, когда вы могли настроить скроллбары в IE (5.5) с помощью нестандартных свойств типа scrollbar-base-color, которые применялись к элементам с полосами прокрутки (вроде body), и делать потрясные штуки. IE теперь не тот.
В наши дни пользовательские скроллбары вернулись, но теперь наступило время WebKit. Это несколько лучше, поскольку свойства содержат вендорный префикс (например ::-webkit-scrollbar) и используют «Shadow DOM». Всё это работает уже несколько лет. Дэвид Хаятт в начале 2009 года показал в своём блоге пример страницы со всевозможными полосами прокрутки, о которых вы могли только мечтать.
Необходимое
Разные части
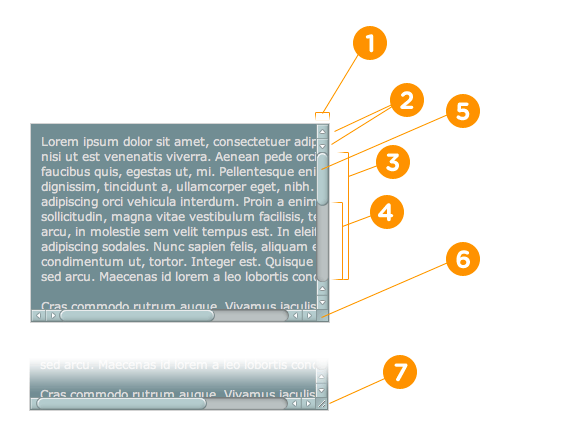
Вот псевдоэлементы, отвечающие за разные части полос прокрутки:
::-webkit-scrollbar { /* 1 - скроллбар */ }
::-webkit-scrollbar-button { /* 2 - кнопка */ }
::-webkit-scrollbar-track { /* 3 - трек */ }
::-webkit-scrollbar-track-piece { /* 4 - видимая часть трека */ }
::-webkit-scrollbar-thumb { /* 5 - ползунок */ }
::-webkit-scrollbar-corner { /* 6 - уголок */ }
::-webkit-resizer { /* 7 - изменение размеров */ }
Различные состояния
Это псевдоселекторы, они позволяют точнее выбирать разные части полосы прокрутки, когда они находятся в различных состояниях:
:horizontal :vertical :decrement :increment :start :end :double-button :single-button :no-button :corner-present :window-inactive
Я украду целый раздел с поста Дэвида из блога WebKit, потому что он хорошо объясняет каждую часть:
:horizontal — применяется к любому скроллбару, который имеет горизонтальную ориентацию.
:vertical — применяется к любому скроллбару, который имеет вертикальную ориентацию.
:decrement — применяется к кнопкам и к видимой части трека, сообщает, что нет кнопок или видимая часть трека уменьшена в процессе использования (вверх для вертикального скроллбара и влево для горизонтального).
:increment — применяется к кнопкам и к видимой части трека, сообщает, что нет кнопок или видимая часть трека увеличена в процессе использования (вниз для вертикального скроллбара и вправо для горизонтального).
:start — применяется к кнопкам и к видимой части трека, сообщает, что объект находится перед ползунком.
:end — применяется к кнопкам и к видимой части трека, сообщает, что объект находится после ползунка.
:double-button — применяется к кнопкам и к видимой части трека, используется для определения того, что кнопка является частью пары кнопок, которые находятся вместе в конце скроллбара. Для видимой части трека сообщает, что она примыкает к паре кнопок.
:single-button — применяется к кнопкам и к видимой части трека, используется для определения того, что кнопка в конце скроллбара единственная. Для видимой части трека сообщает, что он примыкает к этой единственной кнопке.
:no-button — применяется к видимой части трека, сообщает, что видимая часть трека приближается к краю скроллбара, другими словами, нет кнопки в конце трека.
:corner-present — применяется ко всем элементам скроллбара и сообщает, что имеется уголок.
:window-inactive — применяется ко всем элементам скроллбара и сообщает, что окно со скроллбаром в данный момент активно. В последних версиях этот псевдокласс хорошо сочетается с ::selection. Мы планируем расширить его работу для любого контента и предложить в качестве нового стандартного псевдокласса.
Теперь всё вместе
Эти псевдоэлементы и псевдоклассы работают совместно. Вот несколько случайных примеров:
::-webkit-scrollbar-track-piece:start {
/* Выделение верхней половины (или левой половины) трека */
}
::-webkit-scrollbar-thumb:window-inactive {
/* Выделение ползунка, когда окно браузера не активно */
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/* Выделение нижней или левой кнопки, когда на них наведён курсор мыши */
}
Очень простой пример
Чтобы сделать действительно простой пользовательский скроллбар мы добавим это:
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
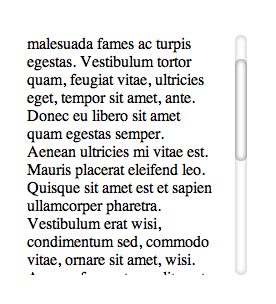
И получим следующий результат на простом <div> с переполненным вертикальным текстом:
В диких условиях
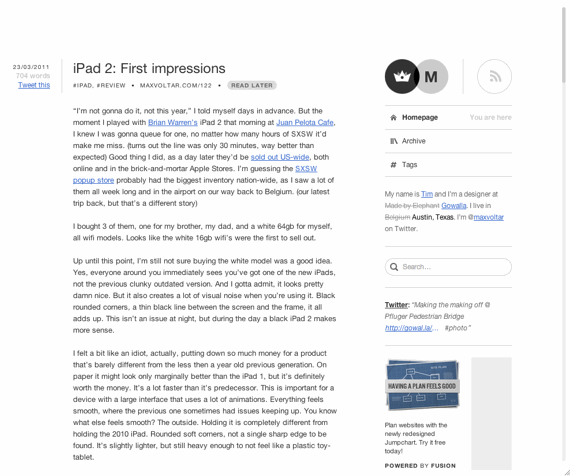
Отмечу очень тонкий и симпатичный скроллбар в блоге Тима Ван Дамма Maxvoltar (сайт Тима больше не использует этот дизайн).
Особенно приятно, что скроллбар применяется к элементу body, но полосы прокрутки не прилипают к верхнему, нижнему или правому краю окна браузера, где они обычно находятся. Я сделал тестовую страницу скопировав и вставив код для достижения аналогичного эффекта.
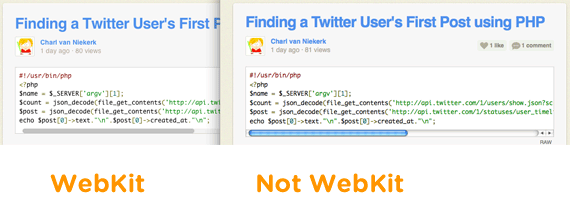
На Forrst используются пользовательские скроллбары для фрагментов кода, которые также довольно хороши. Они визуально менее насыщенные, из-за чего не очень сочетаются с подсветкой кода.
Перевод любезно предоставлен сайтом htmlbook.ru (@Влад Мержевич)
Ссылки
- Пользовательские скроллбары в WebKit (Перевод Влада)
- Custom Scrollbars in WebKit (Оригинал Криса Койера)
- У Диона Алмаера есть небольшая «отладочная» страница со всеми элементами скроллбара ярких цветов для просмотра что к чему (из этой статьи)
- Похожая статья на Beautiful Pixels
- Плагин для скроллбаров в ОС X Lion
Источник: https://www.kobzarev.com/makeup/custom-scrollbars-in-webkit/