Поиск продукта является ключом к любой бизнес электронной коммерции — в конце концов, если клиенты не могут найти продукт, они не могут купить его. Поэтому в Институте Баймарда мы инвестировали восемь месяцев, проводя масштабное исследование удобства использования на основе опыта поиска продукции. Мы решили изучить, как пользователи перемещаются, находят и выбирают продукты на веб-сайтах электронной коммерции, используя домашнюю страницу и навигацию категории.
Тестирование на удобство использования один на один было проведено в соответствии с протоколом «думай вслух», и мы протестировали следующие веб-сайты: Amazon, Best Buy, Blue Nile, Chemist Direct, Drugstore.com, eBags, GILT, GoOutdoors, H и M, IKEA, Macy’s, Newegg, Pixmania, Pottery Сарай, REI, Tesco, Toys’R’Us, Конферансье и Заппос. Страницы и элементы дизайна, которые мы тестировали, включают домашнюю страницу, навигацию категорий, подкатегории и списки продуктов.
Дальнейшее чтение на SmashingMag:
- Как спланировать свой следующий веб-сайт мобильной электронной коммерции
- Текущее состояние поиска электронной коммерции
- Текущее состояние электронной коммерции фильтрации
- Эффективное упрощение навигации, часть 1: Информационная архитектура
На протяжении тестовых сессий испытуемые неоднократно отказывались от веб-сайтов, поскольку не могли найти продукты, которые они искали. Действительно, субъекты столкнулись с более чем 900 удобство связанных с проблемами,несмотря на веб-сайты были построены за несколько миллионов долларов. Все эти вопросы удобства использования были дистиллированы в 79 кратких руководящих принципов в докладе под названием «Главная страница и категория удобство использования». В этой статье мы перейдем к семи руководящим принципам.
1. Не делайте категории родителей мелкими. (Кроме того, есть категории родителей.)
Вопрос наблюдается: Когда иерархия категорий просто этикетки и заголовки, это нарушает ожидания пользователей и заставляет их в более узких разделах, чем они хотят, предотвращая исследуемый просмотр продукта.
Варианты группирования подкатегорий в выпадающих меню и других областях являются жизненно важной частью их управляемости и сканирования; и большинство веб-сайтов сделали это. Удивительно, однако, на многих веб-сайтах испытания, верхний уровень выпадающих категорий только текстовые этикетки, а не фактические интерактивные элементы. Это противоречило ожиданиям большинства испытуемых, которые ожидали, что заголовки будут интерактивными.
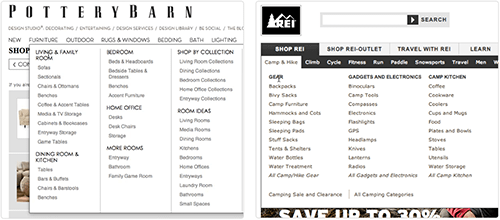
Сайт Керамика сарай(больший вид).
«Я думаю, что вы можете нажать все это», сказал предмет сайта керамики сарай (выше слева), глядя на падение вниз меню «, и что черные элементы будут принимать меня на общую страницу со всеми» гостиной «пунктов». Увы, на зависания над черным заголовком, курсор мыши изменился на текстовый селектор, а не указывая рукой, и субъект пришел к выводу, что он не был щелкающим в конце концов. Тот же тип мелких родительских заголовков был найден на веб-сайте REI (выше справа).
Большинство испытуемых ожидали, что эти заголовки будут интерактивными и часто пытались нажав на них, несмотря на курсор, указывающий на unclickability. Испытуемые хотели сохранить довольно широкий спектр продуктов, в надежде на посадку на странице, которая отображает куратор набор подкатегорий, которые помогут им в выборе более определенной области (в отличие от страницы список продуктов). Создание родительских категорий частью иерархии продукта (а не просто быть мелкими текстовыми этикетками) имеет решающее значение для поддержки исследуемого просмотра продукта, так что пользователи, которые еще не в полной мере решили, чего они хотят или которые ищут вдохновения на то, что покупка может окунуть их пальцами в более широких категориях, прежде чем нырять в узко определенные.
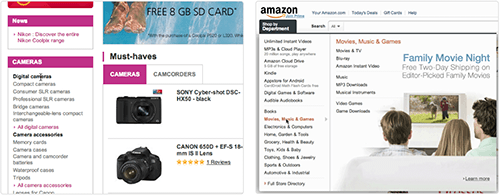
Pixmania.com (слева) и Amazon.com (справа). (большезрения)
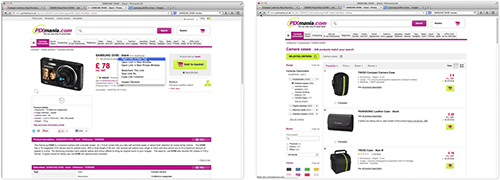
На веб-сайте Pixmania (выше слева) субъект попытался выбрать общую категорию «Цифровые камеры», а не конкретные типы камер. Он не хотел, чтобы указать подкатегории типа камеры еще, потому что он по-прежнему не уверены в точных различиях и не решился на его конкретные потребности. На Amazon (выше справа), другой вопрос завис над «Магазин департамента» и попытался нажать «Кино, музыка и игры», который оранжевый, когда завис над (Amazon в парящем стиле для ссылок в выпадающих меню оранжевый и подчеркнул), но ничего не произошло. Она попыталась еще раз, прежде чем понял, что она должна была выбрать одну из подкатегорий слева.
На веб-сайтах, в которых заголовки на самом деле выбираются категории родителей (т.е. часть таксономии веб-сайта), субъекты часто в конечном итоге полагаются на них для первоначального обзора всей категории, а оттуда приняты обоснованные решения о том, какие подкатегорий для выбора.
Это критическое руководство не ограничивается выпадающими меню, но применяется к любому представлению иерархии категорий. Примерами могут служить категории, отображаемые в боковой панели или на карте сайта каталога товаров, а также постоянно видимые основные параметры панели навигации (т.е. категории очень высокого уровня). Во всех этих случаях родительская категория должна существовать и быть выбранной, в отличие от мелкой текстовой метки.
2. Поставьте одну и ту же подкатегорию в пределах нескольких основных категорий, когда это необходимо.
Вопрос наблюдается: Когда подкатегория может логически отображаться в нескольких родительских категориях, но появляется только в одной, пользователи часто сбиваются с пути.
В зависимости от каталога продуктов, вы можете в конечном итоге с подкатегориями, которые пользователи будут ожидать, чтобы найти в нескольких категориях родителей. Например, пользователи могут искать журнальный столик как в разделах «Living Room» и «Таблицы», так и в подкатегории «Аксессуары» «Соба».
В то время как идеальное решение заключается в создании совершенно недвусмысленного набора категорий верхнего уровня, это не всегда реалистично, и иногда популярный спрос требует нечеткой категории, которая будет введена в категориях верхнего уровня. Таким образом, чтобы избежать серьезной проблемы удобства использования пользователей не в состоянии найти подкатегории, где они ожидают (которые часто приводят субъектов к выводу, что магазин просто не несет элемент), рассмотреть вопрос о размещении подкатегории в нескольких родителей Категории.
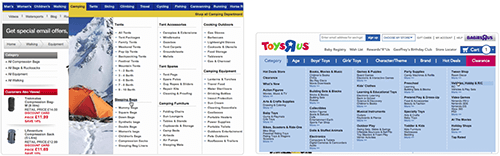
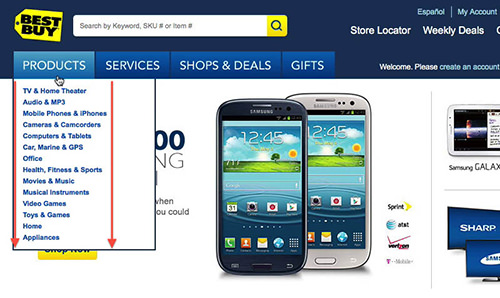
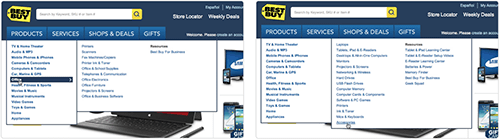
BestBuy.com(больше вид)
Один из вопросов был не уверен, найдет ли она компьютерные адаптеры в «Офис» или «Компьютеры и планшеты», потому что первый описывает контекст использования, в то время как последний описывает тип продукта. Основываясь на вариантах подкатегории, она сочла последнее правильным. Тем не менее, в «Компьютеры и планшеты» (выше справа), она была в сомнениях о том, чтобы посмотреть в «Батареи и власть» или в общих «Аксессуары». К счастью, оба привели ее к адаптерам. Кроме того, обратите внимание, как Best Buy имеет «Чернила и тонер» категории в «Компьютеры и планшеты», а также «Принтер чернила и тонер» категории в «Офис», что позволяет пользователям найти категорию в любой из потенциально соответствующих категорий родителей.
Рассмотрим категорию «Офис» в примере Best Buy выше. Все его подкатегории могут быть в других категориях верхнего уровня, но «Офис» раздел предположительно по-прежнему необходимо для поддержки большой части Best Buy клиентов, которые делают покупки с «дома против работы» мышления. В этих случаях, показывая очень важные подкатегории в нескольких родительских разделах будет иметь отношение (при условии, что они семантически подходят им одинаково хорошо), потому что пользователи будут выглядеть в том, что наилучшим образом соответствует их контексту.
С точки зрения реализации, Есть два основных подхода к FEATURING одной подкатегории в нескольких категориях родителей. Наши тесты не показали убедительных доказательств того, что один метод над другим. Каждый из них имеет свои преимущества и недостатки:
- Подкатегорию можно поместить в одно место в таксономии веб-сайта, а затем просто ссылку на это направление в других родительских категориях (например, в меню выпадения). Затем пользователь перепрыгивает область в «реальную» категорию, независимо от того, откуда он получает доступ. Это может привести к путанице, если пользователь знает, что он нажал на ссылку в меню под названием «Office», но затем приземлился в разделе «Электроника» (как указано в панировочных сухарей).
- Кроме того, можно дублировать категории, чтобы каждая из них была уникальной записью в иерархии веб-сайта, с надлежащими дорожками и т.д. Недостатком здесь является техническая сложность. Продукты должны последовательно маркироваться по нескольким дублированным подкатегориям; авто-предложения поисковой системы не должны предлагать какую-либо одну категорию более одного раза в одном поиске; и так далее. Кроме того, реализация этого требует канонических страниц, которые должны быть созданы, с тем чтобы избежать SEO наказания за дубликаты страниц.
3. Рассмотрим, имеющих «Что нового» Категория или фильтр.
Вопрос наблюдается: Некоторые пользователи хотят видеть, что нового в вашем магазине — скажем, чтобы вдохновиться или при покупке для друга — без необходимости пахать через ранее просматриваемых продуктов.
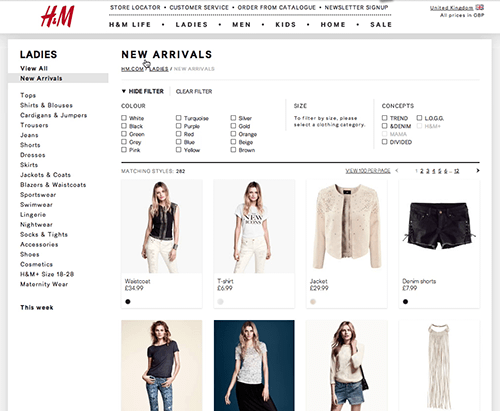
«H И М является одним из веб-сайтов, которые я проверяю время от времени,» испытуемый объяснил, «так что я мог бы выбрать» Новые прибытия «, как это, и посмотреть, что новые вещи у них есть». Многие предметы, которые имели опыт работы с веб-сайтом или брендом, который мы тестировали будет искать «Что нового» категории. Это было особенно верно, если они заботились глубоко о продуктах и бренде и уже имел хорошее представление о каталоге продукции и, таким образом, хотел, чтобы проверить, что прибыло с момента их предыдущего визита.
Очевидно, что «Что нового» фильтр на основе категории является отличным способом для поддержки возвращения посетителей, так что они могут легко определить, какие новые продукты прибыли с момента их последнего визита. Но есть и другие случаи использования для «Что нового».
«Новые прибытия» имеет особое значение в сезонных отраслях, где фактор новизны может быть основной частью решения о покупке. (большезрения)
В сезонных отраслях, таких как одежда и продукты, «Что нового» помогает пользователям увидеть, что в настоящее время свежие и в сезон. «Что нового» не следует воспринимать слишком буквально. Например, свежие инжир не совсем новые, потому что они находятся в магазинах каждый год, но они являются новыми для магазинов в летнее время, и большинство пользователей будут ожидать, чтобы найти их в разделе «Что нового», независимо от того, являются ли они технически новые (например, , SKU может быть таким же). Действительно, категория или фильтр не обязательно должны называться «Что нового»; в зависимости от типа продукта, этикетка, такая как «Новые прибытия» или «В сезон» может быть более подходящим.
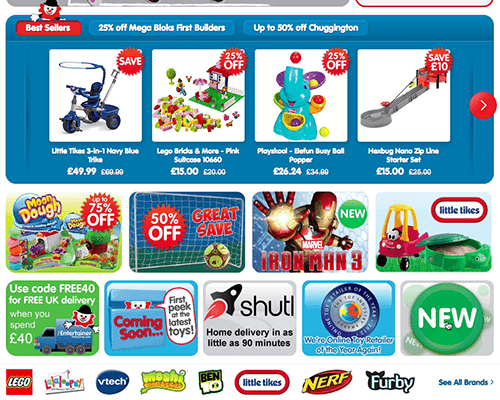
Не зная, что купить для восьмилетнего племянника, субъект решил открыть категорию «Новая», потому что «дети часто хотят последней вещи». (большезрения)
Некоторые подарочные покупатели хотят увидеть новые релизы, чтобы купить что-то интересное и новое. Недавняя ность продукта также снижает вероятность того, что получатель подарка уже владеет продуктом, что особенно важно, когда покупатель не знает получателя хорошо.
Создание фильтра «Что нового», а не отдельной категории в масштабах всего сайта, часто является хорошей идеей, чтобы пользователи могли видеть новые элементы в разделах. Это хорошо работает в нескольких случаях: для повторных посетителей, которые хотят проверить только новые элементы в определенной категории; в сезонных отраслях, где пользователь заинтересован только в том, что в сезон в определенном разделе, таких как «Фрукты»; и, наконец, но не в последнюю очередь, для покупателей подарков, которые должны выбрать раздел, который имеет отношение к получателю, прежде чем рассматривать, как найти лучший пункт в этом разделе.
«Что нового» может быть интегрирован в качестве опции в инструменты фильтрации или как часть навигации категории (даже если это на самом деле фильтр, который представлен в качестве подкатегории). Во время тестирования испытуемые хорошо отреагировали на то, что видят его как в инструментах фильтрации, так и в категории навигации веб-сайтов в сезонных отраслях. Но они могут загромождать категории навигации быстро, если не реализованы тщательно (т.е. если варианты не постепенно раскрыты, как категории выбраны). В отраслях, в которых новизна не так важна, вариант фильтрации, вероятно, будет достаточным.
4. предложите как альтернативные, так и дополнительные продукты на страницах продуктов.
Вопрос наблюдается: Альтернативы, заменители, дополнения и аксессуары к продукту, который пользователь в настоящее время просмотра необоснованно трудно найти без хорошего upselling и кросс-продажи на странице продукта.
Upselling и кросс-продажи отлично подходит для бизнеса. И, при надлежащем осуществлении, они могут быть отлично подходит для удобства использования, тоже. Предлагая дополнительные продукты отлично подходит для пользователей, которые ищут дополнения или аксессуары к продукту они просматривают, в то время как предлагая аналогичные продукты отлично подходит для пользователей, которые ищут альтернативы или заменители.
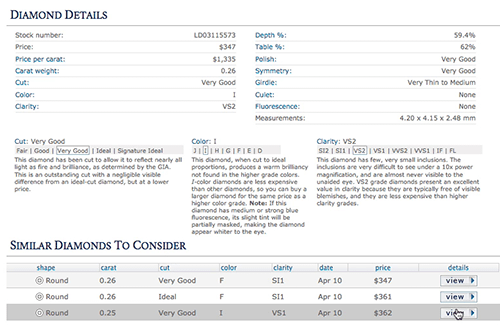
«Это как, когда вы ищете фильмы в Интернете. Если бы мне понравился этот, то я мог бы также, как эти. Это очень умно «, тема объяснил, когда наткнуться на «Подобные алмазы рассмотреть» на странице продукта для Голубого Нила показано выше. Предложение замещающих продуктов является эффективным способом держать пользователя на страницах продуктов, которые не соответствуют их критериям.
Если пользователь приходит на страницу продукта, которая оказывается не в соответствии с их критериями, они будут либо отказаться и отказаться или искать альтернативы или заменители. Luckily, большинство пользователей терпеливы в начале и выбрать для последнего, но они будут быстро устают, если единственный способ просматривать альтернативы, чтобы вернуться к обзору список продуктов.
Это где предлагая аналогичные продукты помогает. Перечисляя альтернативы и заменители непосредственно на странице продукта, пользователь может перейти непосредственно от одного продукта к другому. Это гораздо богаче отображение информации о продукте держит пользователя занимается на странице и близко к «Добавить в корзину» кнопку и процесс выезда. Хорошие предложения подобных продуктов также помогают пользователю найти альтернативы или заменители по всему каталогу продуктов веб-сайта, не только облегчая просмотр, но и повышая доступность продукта (и позволяя поперечное сечение навигация через панировочные сухари).
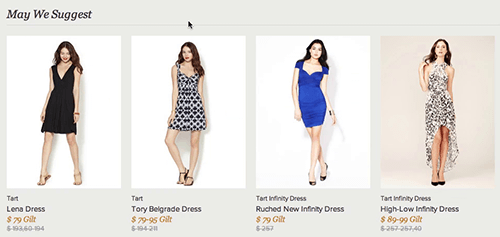
«Иногда они имеют некоторые взгляды или некоторые идеи, или что-то,» тема объяснил после прокрутки до конца страницы продукта на Позолота показано выше. Хотя «Может мы предлагаем» предложения велики, тема уже нашла платье (на странице продукта она в настоящее время) и хотел, чтобы завершить ее наряд с парой обуви, чтобы пойти с платьем. К сожалению, Gilt предлагает только альтернативные продукты (т.е. другие платья), а не дополнения или аксессуары (обувь, ювелирные изделия, макияж и т.д.).
Хотя предложения для аналогичных продуктов велики, они часто не достаточно. Пользователи часто хотят предложения дополнений и аксессуаров,тоже. После принятия решения о покупке продукта, некоторые пользователи захотят купить дополнительные — дополнительные — продукты вместе с ним, чтобы «завершить внешний вид» или «закончить пакет». Пользователь, покупающий камеру, скорее всего, захочет заставить ее задело. Тем не менее, найти такие дополнительные продукты часто хлопот. Даже если веб-сайт имеет подкатегорию для аксессуаров, пользователю придется вернуться к списку продуктов, выбрать подкатегорию и применить правильные фильтры совместимости (который работает только для просмотра категории, а не для поиска).
Со списком дополнений и аксессуаров непосредственно на странице продукта, пользователь будет легко найти продукты в дополнение к их покупке. Многое, как предложения для аналогичных продуктов, предложения для дополнительных продуктов облегчить пользователь просматривая опыт, повышение доступности продукта, и — в значительной степени — позволяют поперечной навигации. Не говоря уже о его очевидной деловой привлекательности.
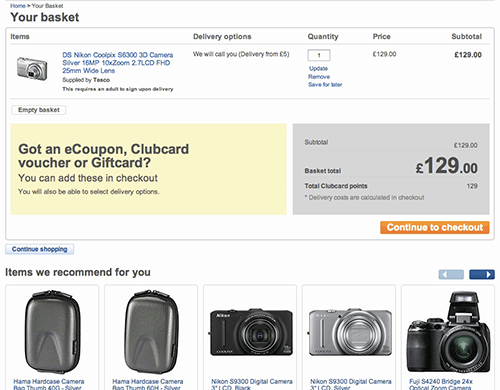
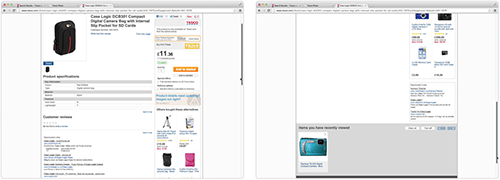
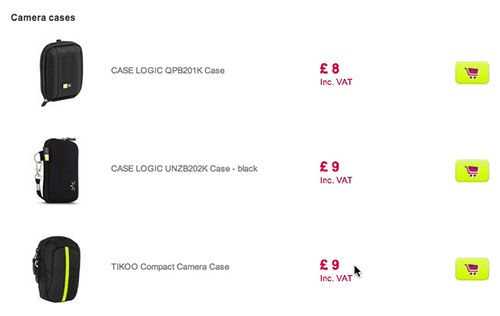
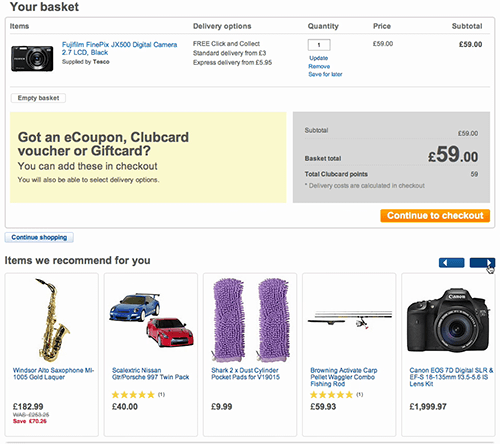
«Когда они говорят:» Рекомендуется для вас», я предполагаю, что они будут соответствовать «, субъект объяснил, ссылаясь на камеры случаях отображается после добавления Nikon Coolpix карманная камера на свою тележку на Tesco (см. выше). Оказалось, что один из двух рекомендованных случаев не вписывается в камеру.
При предложении дополнительных продуктов, маркировать их надлежащим образом, если совместимость является проблемой в вашей отрасли. Многие из испытуемых предполагали, что любые предлагаемые аксессуары будут совместимы с продуктом, который они просматривали или только что добавили в свою тележку. Только тогда, когда предлагаемые продукты были явно помечены как основанные на поведении других пользователей (например, «Другие клиенты также купили») испытуемые не предполагали, что они совместимы. Будьте осторожны в маркировке поведения на основе предложений для дополнительных продуктов, как «рекомендуется», если вы не можете гарантировать их совместимость с продуктом, который они предлагаются в дополнение.
«Что-то похожее, что другие клиенты посетили или купили», предмет пробормотал про себя, взглянув на боковой панели показано выше. Tesco помогает своим пользователям найти альтернативные и дополнительные продукты, включив списки как «Другие купили эти альтернативы» и «Клиенты, которые купили это также купил» в боковой панели своих страниц продукта. (И в отличие от своей страницы корзины, Tesco получает маркировку прямо здесь, четко указывая, что списки основаны на поведении других клиентов.)
Учитывая, что пользователи хотят предложения для аналогичных и дополнительных продуктов, реализация как на страницах продукта рекомендуется. Списки не должны быть расположены рядом друг с другом, хотя они могут быть, до тех пор, пока они не смешиваются. Субъекты плохо отреагировали, когда критерии или тема предложения по продукту не были ясны. Таким образом, держать предложения для аналогичных продуктов и дополнительных продуктов в различных группах, но не забудьте иметь и то, и другое.
Хотя основывая эти предложения на поведении других пользователей может быть эффективным, осуществлять уход. Предложения Tesco по дополнительным продуктам полностью состояли из карт памяти, хотя многие другие соответствующие дополнения и аксессуары очевидны, такие как чехлы, линзы и аккумуляторы. Таким образом, либо вручную курировать предложения или система генерировать их на основе широкого круга факторов, так что разнообразный набор дополнительных типов продуктов показано.
5. Список «Недавно просмотренные элементы».
Вопрос наблюдается: Переоценка ранее посещенных продуктов становится ненужной сложной, когда пользователю придется полагаться на родную кнопку браузера «Назад» или должен повторно перемещать сяпок или повторно использовать поиск.
Во время тестирования испытуемые часто хотели вернуться к ранее посещенный элемент — иногда, чтобы проверить, были ли некоторые особенности предыдущего пункта совместимы с новым, в других случаях, чтобы сравнить два продукта, прежде чем принять решение об одном для покупки, и еще другие время, чтобы вернуться к определенной области продукта, откуда они могли бы использовать панировочные сухари, чтобы подняться обратно вверх по иерархии категории.
Какой бы ни была причина, испытуемые просто хотели перенайти ранее просмотренные продукты. Тем не менее, на веб-сайтах без функции «Недавно просмотренные элементы», единственным способом сделать это было через повторное нажатие кнопки браузера «Назад» (вариант, который произошел только с некоторыми предметами) или путем поиска его или вспашки через категории продуктов один раз Снова.
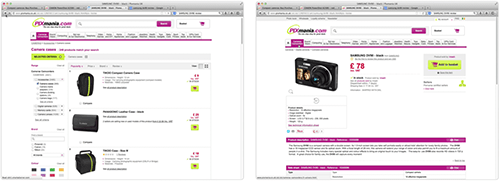
При поиске камеры случае на Pixmania (см. выше), этот вопрос понял, что ему нужно имя камеры он выбрал. Он вернулся на страницу продукта с помощью кнопки браузера «Назад», а затем вновь открыл выпадающее меню, а затем открыл подкатегорию «Камера Случаи» в новой вкладке. Перечень «Недавно просмотренных товаров» значительно упростил бы этот процесс.
Список «Недавно просмотренные элементы» обычно состоит из ряда продуктов, которые пользователь ранее посетил. Это своего рода история основе панировочных сухарей след (за исключением того, что она обычно включает в себя только продукты, а не категории или другие страницы). Список, как правило, расположены в нижней части страницы продукта — иногда даже в колонтитул — но иногда уделяется больше внимания в боковой панели.
Тем не менее, список должен быть доступен на всех страницах веб-сайта (а не только на странице продукта), потому что возвращение к ранее посещенным элементу будет столь же встречено пользователями, которые оказались потерянными на странице категории. Колонтитул имеет преимущество быть вне пути большую часть времени; а затем, когда испытуемые хотели изменить область действия или перенайти элемент, большинство прокрутилось в нижней части страницы, вероятно, ища поперечные навигационные, такие как «Связанные элементы», и таким образом обнаруживая список «Недавно просмотренные элементы».
На Tesco (см. выше), refinding ранее посещенный продукт сделан легким списком «Элементы вы недавно осматривали» список, который интегрирован в колонтитул на всех страницах категории и продукта. Сравните, как легко было для этой темы, чтобы проверить размеры камеры с предыдущим примером Pixmania.
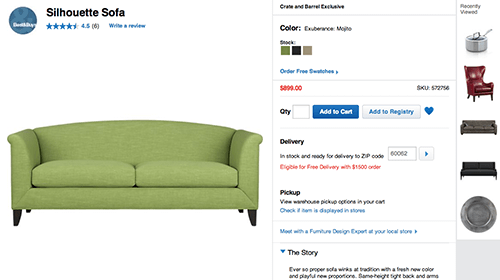
Еще одно место для «Недавно просмотренных элементов» список боковой панели, как видно здесь, на ящик и баррель. (большезрения)
С этим списком легко доступны на всем сайте, пользователи уверены, что повторное поиск продуктов будет легко, и они, скорее всего, изучить другие элементы, потому что они знают, что возвращение к любимой не будет хлопот. В сочетании с панировочными сухарями, пользователи пользуются мощной комбинацией, которая облегчает как историю основе поперечной навигации и сечения прыжки. Показать «Недавно просмотренные элементы» для всех, то, не требуя от пользователей, чтобы войти; список должен быть сессионным, функционирующим так же, как корзина.
Поскольку список автоматически генерируется для пользователей, стоит рассмотреть несколько функций конфиденциальности. В то время как подавляющее большинство пользователей будут наслаждаться видя «Недавно просмотренные элементы», некоторые захотят скрыть элементы, потому что они не хотят, чтобы другие знали, или потому, что они находятся на общедоступном компьютере. В таких случаях рассмотрим две функции: «Очистить все» и «Список».
6. Создайте выделенные страницы, которые перечень совместимых продуктов.
Вопрос наблюдается: Пользователям трудно найти совместимые продукты и проверить их совместимость, когда веб-сайт прямо не указать их совместимость или ссылку на соответствующие продукты.
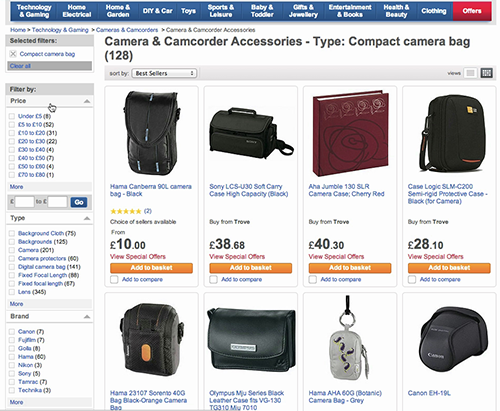
Поиск запасных адаптер для ноутбука или покупка камеры и соответствующий корпус может звучать как тривиальные задачи, но во время тестирования, это оказалось чрезвычайно трудно для субъектов, которые имели скорость завершения только 35%. Это означает, что 65% пришлось отказаться или, что еще хуже, в конечном итоге покупка продукта, который они считали совместимым, но, по сути, нет.
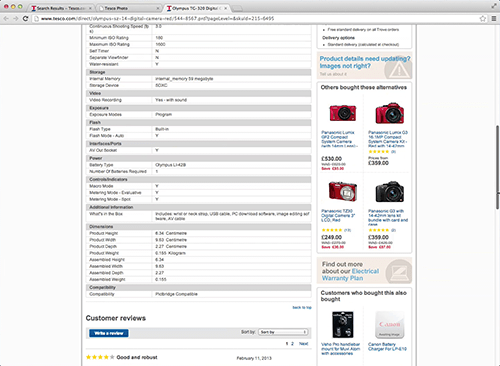
Тема выше открыла страницу камеры в новой вкладке, но даже с размерами камеры под рукой, найти соответствующий случай оказался утомительно, как он все еще должен был открыть страницу для камеры случае, перейдите к спецификациям, найти размеры , сравнить его с камерой, и повторить это для каждого отдельного случая. После нескольких попыток он сдался, как и 65% испытуемых.
Поиск совместимости зависит аксессуары может быть трудно, поэтому вы всегда должны предложить как альтернативные и дополнительные продукты на странице продукта (см. руководство 5), а также список «Недавно просмотренные элементы» (руководство 6). Однако, если большинство аксессуаров в вашей отрасли строго совместимы с некоторыми другими продуктами (независимо от того, продаете ли вы эти другие продукты), то рассмотреть также предлагая целые страницы список совместимых продуктов. Технологические отрасли идеально подходят для этого (из-за технической зависимости между продуктами), в то время как это было бы излишним для магазина одежды (вся одежда «функция» вместе — единственный фактор «совместимости» вкус).
«Я выберу Nikon сейчас — первоначально, я не обязательно хочу один из Nikon — но я сделаю это сейчас в надежде найти оригинальную сумку камеры, поэтому я знаю, что он будет соответствовать, потому что я не очень заинтересованы в возвращении, чтобы найти мою камеру размеры, а затем сравнить с сумками » Испытатель объяснил. «Так что, если это безумно дорого, я, вероятно, принять оригинал». Субъекты часто отказывались от поиска совместимого случая, который им нравился, и просто пытались найти что-нибудь, что соответствовало бы их камере. Использование фирменных фильтров часто было частью этой стратегии, хотя это привело некоторых начинающих фотографов к покупке несовместимых случаев, потому что они предполагали, что большинство случаев Nikon будет соответствовать большинству камер Nikon.
При посвящая целые страницы совместимым продуктам, то страница, скажем, «Nikon D7000 камера» будет список всех совместимых аксессуаров, таких как батареи, чехлы и линзы. Идя еще дальше, страница может даже фильтровать по типу продукта, так что пользователи могут просматривать «совместимые «камеры случаях» для ‘Nikon D7000′» «. Это позволяет пользователям перемещаться по каталогу продуктов по вертикали и находить (как правило, высокоприбыльные) аксессуары, внушая уверенность в совместимости аксессуаров.
Определение совместимости в каталоге является важным мероприятием,но с интеллектуальными запросами для каждой категории, зависящей от совместимости, большая часть работы может быть автоматизирована. Преимущества определения такой совместимости многочисленны. Помимо уже упомянутой способности просматривать вертикально по категориям, она позволяет создавать мощные фильтры. Представьте себе один фильтр в категории «Адаптеры ноутбуков и зарядные устройства», который позволяет пользователю ввести модель своего компьютера и увидеть совместимые зарядные устройства. Кроме того, он также отлично подходит для оптимизации поисковой системы, потому что эти списки совместимости могут быть представлены в качестве постоянных страниц, давая вам несколько весьма целенаправленных и уникальных целевых страниц для каждого продукта, таких как «Lenses для Nikon D7000», «Laptop Chargers И адаптеры для MacBook Pro» и «Обложки для kindle Paperwhite».
При виде этих камер мешки время кросс-продажи в корзине, предмет выше был разочарован их внешний вид (все черный нейлон). (большезрения)
Если бы Pixmania установила совместимость по всему каталогу, она могла бы быть связана со списком совместимых аксессуаров — «См. все 8 совместимых случаев для Canon PowerShot A2300» — в конце этого поперечного раздела, обеспечивая прямой путь к полному обзору соответствующих случаев.
Установление совместимости в каталоге поможет вам избежать явно неправильных совпадений. (большезрения)
В корзине Tesco выше, субъект пытался найти соответствующий случай для камеры она только что выбрала, но она полностью потеряла веру в веб-сайт, увидев несколько связанных аксессуаров и много нерелевантных рекомендаций, в том числе саксофон!
Страницы, основанные на совместимости, должны быть связаны с исходной страницей продукта, а также с любыми списками «совместимых с» на страницах продуктов совместимых элементов. Такие страницы также могут отображаться в корзине пользователя и быть включены в фильтры всех соответствующих категорий аксессуаров на веб-сайте.
Помимо того, что отлично подходит для кросс-продажи и SEO, выделенные страницы совместимых продуктов могут быть добыты для данных для создания фильтров и улучшения кросс-продажи рекомендаций. Они позволят вам избежать предложения несовместимых продуктов, что имеет решающее значение, поскольку большинство пользователей будут считать, что любой продукт предлагается подходит.
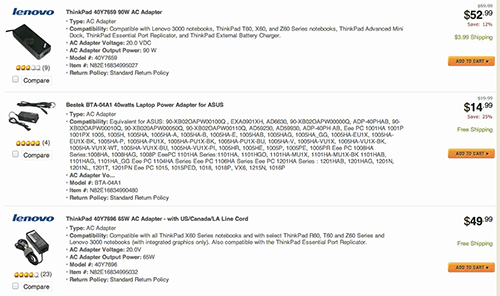
«Он подходит ‘X60», но это не мое. У меня есть X61 «, сказал субъект, имея в виду лучший результат выше. Он продолжил: «Это вписывается в все в серии X60. Означает ли это, мой X61, а? Я хотел бы пойти на веб-сайт Lenovo и узнать «. Путаница о том, какие модели находятся в «серии», была распространена, потому что название серии можно спутать с именем конкретной модели.
Простое указание списка совместимых продуктов для каждой модели не всегда вырезать его, потому что некоторые модели организованы в серии, а также. В примере Newegg чуть выше, «Lenovo ThinkPad X61s» модель является частью «Lenovo X60 серии». Эта иерархия должна быть отражена и на выделенных страницах совместимых продуктов, поскольку некоторые испытуемые перепутали название серии с именем модели. Страницы для совместимых продуктов в серии должны ссылаться на все модели в этой серии, чтобы прояснить любые сомнения, которые могут возникнуть у пользователя.
Наконец, выделенные страницы совместимых продуктов все еще могут быть значимыми, даже если веб-сайт не несет все продукты. Например, магазин электроники, который не продает цифровые камеры Sony, все еще может иметь страницы совместимых продуктов для камер Sony, чтобы помочь клиентам найти аксессуары, которые он продает. То же самое касается веб-сайтов, которые даже не продают продукты из данной отрасли; например, веб-сайт, который продает одежду или сумки, но не ноутбуки или электроника, возможно, все еще хотят перечислить совместимые продукты, так что пользователи могут просматривать только сумки, которые соответствуют их конкретного ноутбука.
7. Всегда ссылка контекстуальные изображения непосредственно на продукты, показанные.
Вопрос наблюдается: Пользователи быстро расстраиваются, когда обнаруживают продукт в контекстном изображении, но не могут перейти к нему.
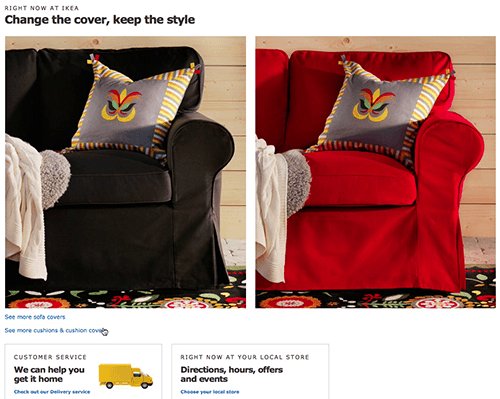
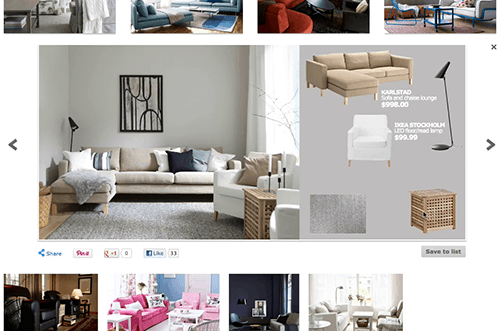
«Я хочу этого. Чем я занимаюсь?… Я хочу этого» сказал один субъект, смеясь от отчаяния, указывая и нажав на журнальный столик, показанный в контекстном изображении на ИКЕА. В то время как вдохновляющие изображения могут поднять эстетическую привлекательность веб-сайта электронной коммерции и служить важным вертикальным стилем навигационного пути, не привязка непосредственно к продуктам, изображенным в контекстуальных изображениях, не будет расстраивать пользователей до конца.
Во время тестирования, субъекты были ошарашены, что веб-сайт не просто ссылку непосредственно на все продукты изображены и что они должны были выследить их, чтобы узнать больше или купить их. Это понизило их восприятие веб-сайта, и некоторые восприняли это как знак того, что владельцы явно не использовали свой собственный веб-сайт.
«Я не знаю, как я нашел эту категорию подушек. Интересно, почему не было категории подушек вместе со всеми вариантами диван там. Но потом я увидел это изображение подушки вниз по странице и подумал, что, может быть, я на правильном пути «. Один из тем сказал это, глядя на подушки в диване категории на веб-сайте ИКЕА. Когда он прокручивал вниз по странице подкатегории «Диваны», он заметил изображение, содержащее подушку, и в то время как изображение было на самом деле кросс-продажи диван охватывает, «Подушки» категория была связана с ним, а также.
Изображения, как правило, привлекают много внимания,и когда пользователи застревают в первой попытке найти продукт, они, как правило, сканировать страницу очень узко за все, что выглядит как путь к продукту, который они хотят. Таким образом, контекстуальные изображения всегда должны ссылаться на продукты, изображенные, даже если изображение предназначено просто как вдохновение для одного из продуктов, которые показываются. Пользователи по-прежнему замечают другие продукты на изображении, особенно если они активно сканируют один из этих типов продуктов. Даже если цель изображения не в продвижении этого конкретного продукта, пользователи будут разочарованы, если они могут видеть продукт, но не получить доступ к его странице.
Выше, субъект увидел таблицу, что он хотел в тематических «Seating Solutions» изображение, так что он нажал на него, но ничего не произошло. Затем он попытался «Сохранить в список» кнопку, предполагая, что это позволит сохранить все продукты показали, и что он может затем просто удалить другие продукты. Но этого тоже не произошло. «Нет… Arrgghhh, он только добавил диван. Я хотел бы получить диван стол «, сказал он, парящий над и правона щелкать стол на изображении. Он засмеялся в отчаянии, продолжая: «Я хочу этого. Чем я занимаюсь? Я хочу, чтобы этот (указывая на стол). Я ожидал, что это спасет их всех, когда я использовал кнопку, но это только спасло диван «. После поиска таблицы, предмет в конечном итоге отказаться от веб-сайта.
Если товар не продается, в идеале он не должен быть изображен вообще. На практике это легче сказать, чем сделать, потому что контекстные изображения иногда содержат продукты, которые были доступны, когда фотография была сделана, но которые в настоящее время не являются (или не во всех каналах распределения — например, магазин может продавать некоторые продукты в автономном режиме только, или международный веб-сайт может поставлять определенные продукты в определенные регионы). Отбрасывание или пересъемка всей сцены из нескольких продуктов, вероятно, неосуществима, если только один или два продукта больше не доступны.
В таких случаях замените ссылку на продукт описанием,а не просто удалите его полностью (как видно на примере ИКЕА выше). Описание может быть так же просто, как «Прекращается», «Доступно только в магазине» или «Не доступны в магазине США» — жизненно важная часть заключается в том, чтобы указать, что пользователь не может приобрести товар. Если товар не был прекращен, а просто недоступен для покупки в определенном канале или регионе (как с ИКЕА выше), то описание может указать очень стойких клиентов в правильном направлении. А еще лучше, если аналогичные продукты доступны, рассмотреть вопрос о привязке к ним или их категории.
На изображении выше слева, один субъект нашел диван в заголовке изображения интересно и нажал его для дальнейшего расследования, только чтобы быть смущены, когда представлен список продуктов, но не этот конкретный диван. На изображении справа, другой предмет был на странице продукта для дивана. После осмотра диван изображения, она обнаружила, что она очень любила журнальный столик, а также и хотел бы знать больше об этом. Она оглянулась на ссылки, но не было, даже в перекрестной продажи раздела дальше по странице.
Еще один способ решить эту проблему заключается в том, чтобы разметить контекстуальные изображения с прямыми ссылками на продукты, которые изображаются, как показано выше на ящик и баррель, где нажав на значок «Я» откроет быстрый предварительный просмотр закрепленный продукт. (большезрения)
Прямые ссылки необходимы не только для контекстных изображений. Заголовок изображения и даже некоторые изображения на страницах продукта выиграют от наличия прямых ссылок на элементы, которые показываются. Для изображений на страницах продукта, любые продукты, которые четко изображены могут быть связаны либо прямо под изображением, имея выделенный «получить вид» кросс-продажи список, или, по крайней мере, в общий поперечных продаж разделе на странице продукта. Можно даже экспериментировать с пометкой изображения, так что пользователи могут на самом деле нажмите право на продукты, которые они заинтересованы в.
Если они не могут найти его, они не могут купить его.
В то время, когда все больше и больше клиентов получают доступ к веб-сайтам электронной коммерции через поисковые системы и ссылки в социальных сетях, которые отправляют их глубоко в иерархию веб-сайта, позволяя пользователям сделать вывод о своем текущем положении в иерархии, перейти к общей родительской категории и найти соответствующие продукты имеет решающее значение. Даже клиенты, которые используют поиск на месте будет зависеть от таксономии веб-сайта категорий, чтобы сделать вывод о доступных продуктов.
Независимо от того, сколько времени вы тратите на эстетику, изображения продукта и оптимизацию посадочных страниц, общий опыт клиента будет колебаться, если основополагающие элементы электронной коммерции, такие как таксономия категорий, не являются твердыми.
Проектирование удобной для пользователей навигации на основе категорий не является легкой задачей. Она требует надежной информационной архитектуры, систематической маркировки, логической иерархии, кураторских страниц подкатегории и сбалансированного дизайна домашней страницы. Очевидно, что все это не может быть охвачено в статье, как это, но семь руководящих принципов мы смотрели на являются низко висящие фрукты; следуя им, вы можете быстро улучшить категорию навигации на типичном веб-сайте электронной коммерции:
- Не делайте родительские категории мелкими.
- При необходимости поместите одну и ту же подкатегорию в несколько основных категорий.
- Рассмотрите возможность наличия категории или фильтра «Что нового».
- Предложите как альтернативные, так и дополнительные продукты на страницах продукта.
- Список «Недавно просмотренные элементы».
- Создавайте выделенные страницы, в которые перечисляется совместимые продукты.
- Всегда связывайте контекстные изображения непосредственно с показанными продуктами.
Последнее замечание. В ходе тестирования стало ясно, что слабо выполненные категории могут иметь более разрушительные последствия, чем «просто» немедленный отказ от сайта — это может навсегда повредить бренду. Когда субъекты не могли найти конкретный тип продукта, они часто приходят к выводу, что веб-сайт не несет такие элементы. Такое фундаментальное недоразумение приводит не только к немедленной потере продажи, но и к будущим потерям, потому что клиенты не будут посещать магазин, который, по их мнению, не несет тип продукта, который они ищут.
Подробнее о категории и навигационном удобстве использования читайте в материале журнала«Огонек» «Главная страница и категория использования»,автор этой статьи.
Источник: smashingmagazine.com