Представьте себе, что вы только что написали сообщение в своем блоге, чирикал об этом и смотрел его получить ретвитнул некоторые популярные пользователи Twitter, отправка сотни людей в свой блог сразу. Ваше волнение, видя так много посетителей говорить о вашей должности превращается в тревогу, как они начинают чирикать, что ваш сайт вниз — ошибка соединения базы данных показано.
Сохраняйте спокойствие и попробуйте Varnish оптимизировать мобильные веб-сайты. (Источникизображения)
Или, возможно, вы упорно трудились, чтобы вызвать интерес к вашему стартапу. Однажды, из ниоткуда, знаменитость tweets о том, как сильно они любят ваш продукт. Последователи человека все, кажется, нажмите сразу, и многие из них считают, что домен не отвечает, или когда они пытаются подписаться на судебное разбирательство, страница раз. Несмотря на ваши извинения на Twitter, многие из посетителей двигаться дальше со своим днем, и вы потеряете большую часть импульса, что первоначальный чирикать.
Дальнейшее чтение на SmashingMag:
- Управление кэшом: использование стороны края включает в лак
- Как ускорить ваш сайт WordPress
- HTTPS Везде с Nginx, лак и Apache
- Взгляд на современный wordpress сервер астек
Эти сценарии довольно распространены, и я заметил в своей работе, что, когда контент становится популярным через социальные сети, доля мобильных устройств, которые получают доступ к этому контенту выше, чем обычно, потому что многие люди используют свои мобильные устройства, а не настольных приложений, для доступа к Twitter и другим социальным сетям. Многие из этих мобильных пользователей получают доступ к Интернету через медленное подключение к данным и переполненный общественный Wi-Fi. Таким образом, все, что вы можете сделать, чтобы убедиться, что ваш сайт загружается быстро принесет пользу этим пользователям.
В этой статье я покажу вам ускоритель веб-приложений Varnish Web,бесплатная и простая вещь, которая делает мир разницы, когда много людей приземляются на ваш сайт все сразу.
Представляем Магию лака
Для большинства веб-сайтов, даже тех, чей контент обновляется ежедневно, большое количество посетителей обслуживаются точно так же содержание. Изображения, CSS и JavaScript, которые мы ожидаем, не изменить очень много, — но и содержание, хранящееся в базе данных с помощью блогов платформы или системы управления контентом (CMS) — часто подается для посетителей точно так же каждый раз.
Посетители, поступающие в блог из Twitter, скорее всего, не все будут обслуживаться точно так же содержание — в том числе не только изображения, JavaScript и CSS, но и содержание, которое создается с PHP и с запросами в базу данных, прежде чем служил в качестве страницы в браузере. Каждый запрос на публикацию этого блога потребует не только веб-сервера, обслуживающегося файла (например, Apache), но и скриптов PHP, подключения к базе данных и запросов, запускаемых в таблицах баз данных.
Количество соединений баз данных, которые могут быть сделаны, и количество процессов Apache, которые могут работать, всегда ограничены. Чем больше посетителей, тем меньше доступной памяти и тем медленнее становится каждый запрос. В конечном счете, пользователи начнут видеть ошибки соединения базы данных, или веб-сайт будет просто, кажется, повесить, со страницами не загружается, как сервер изо всех сил пытается идти в ногу со спросом.
Это где http кэш, как лак приходит дюйма Вместо запросов из браузеров, непосредственно поражающих ваш веб-сервер, заставляя сервер создавать и обслуживать запрашиваемые страницы, запросы сначала попадут в кэш. Если запрашиваемый страницы находится в кэше, то она подается непосредственно из памяти, не касаясь Apache или базы данных. Если страница не находится в кэше, то запрос передается Apache, как обычно, после чего Apache создаст и обслужит страницу, которая затем хранится в кэше, готовую к следующему запросу.
Обслуживание страницы из памяти намного быстрее, чем подавать ее с диска через Apache. Кроме того, страница никогда не должна касаться PHP или базы данных, оставляя эти процессы свободными для обработки трафика, который требует подключения к базе данных или некоторой обработки. Например, в нашем втором сценарии запуска упоминается знаменитость, большинство людей, нажав через бы проверить только несколько страниц веб-сайта — все эти страницы могут быть в кэше и служил по памяти. Те немногие, кто идет на регистрацию бы найти, что регистрационная форма работает хорошо, потому что сервер стороне кода и соединения базы данных не увязли люди заливки из Twitter.
Как это работает?
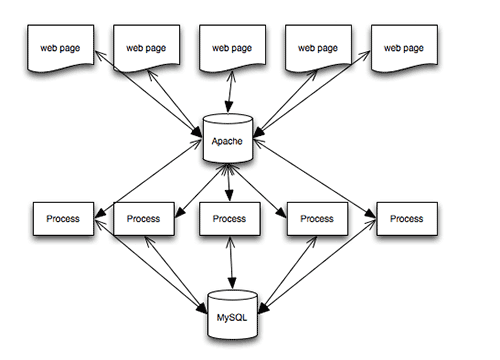
На приведенной ниже диаграмме показано, как можно отправлять сявок в блог, когда все запросы отправляются на веб-сервер Apache. В этом примере показаны пять браузеров, запрашивающих одну и ту же страницу, которая использует PHP и MyS’L.
Каждый запрос HTTP обслуживается Apache — изображения, CSS, JavaScript и HTML-файлы. Если файл PHP, то он разогнан PHP. И если содержание требуется из базы данных, то подключение к базе данных производится, запросы S’L запускаются, и страница собирается из возвращенных данных, прежде чем быть подан в браузер через Apache.
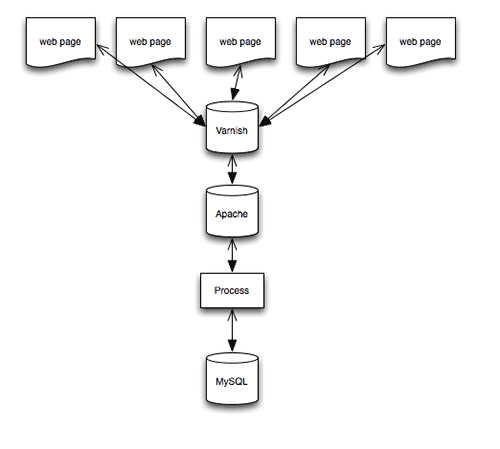
Если мы разместим варьев перед Apache, мы вместо этого увидим следующее:
Если запрашиваемые страницы и активы уже кэшируются, то Varnish служит им по памяти – Apache, PHP и MyS’L никогда не будут затронуты. Если браузер запрашивает что-то, что не кэшируется, то Varnish передает его Apache, чтобы он мог сделать работу, описанную выше. Ключевым моментом является то, что Apache должен выполнять эту работу только один раз, потому что результат затем хранится в памяти, и когда второй запрос сделан, Varnish может служить ему.
Инструмент имеет и другие преимущества. В терминологии Varnish при настройке Apache в качестве веб-сервера вы настраиваете «задний конец». Лак позволяет настроить несколько задних концов. Таким образом, можно запустить два веб-сервера , например, используя Apache для страниц PHP при обслуживании статических ресурсов (например, файлов CSS) из nginx. Вы можете настроить это в Varnish, который будет передавать запрос до правильного сервера. В этом учебнике мы рассмотрим простейшую пример использования.
Я продан! Как начать?
Лак очень прост в установке и настройке. Вам понадобится root, или sudo , доступ к серверу, чтобы установить вещи на нем. Таким образом, ваш сайт должен быть размещен на виртуальном частном сервере (VPS) или тому подобное. Вы можете получить VPS очень недорого в эти дни, и лак является большой причиной, чтобы выбрать VPS над общим хостингом.
Некоторые CMS ‘имеют плагины, которые работают с Varnish или которые интегрируют его в панель управления — как правило, чтобы сделать очистку кэша легче. Но вы можете поместить varnish в любой CMS или любой статический веб-сайт, без какой-либо конкретной интеграции с другими системами.
Я проведу вас через установку Varnish, предполагая, что вы уже работаете Apache в качестве веб-сервера в вашей системе. Я запускаю Debian Linux, но доступны пакеты для других дистрибутивов. (Пути к файлам в системе будут варьироваться в зависимости от дистрибутива Linux.)
Перед началом, убедитесь, что Apache обслуживает ваш сайт, как ожидалось. Если сервер совершенно новый или вы пробуете Varnish на локальной виртуальной машине, убедитесь, что настроить виртуальный хост, и что вы можете просмотреть тестовую страницу на сервере с помощью браузера.
Установка лака
Инструкции по установке для различных платформ находятся в документации Varnish. Я использую Debian Wheezy; так, как корень, я следовал инструкциям для Debian. После установки varnish в терминале появится следующая строка, которая говорит вам, что она успешно началась.
[ ok ] Starting HTTP accelerator: varnishd.
По умолчанию Apache слушает запросы в 80 порту. Это где входящие запросы HTTP идти, потому что мы хотим, чтобы лак по существу сидеть перед Apache. Мы должны настроить лак, чтобы слушать на порт 80 и изменить Apache в другой порт — как правило 8080 . Затем мы говорим Варнишу, где Апач.
Перенастроить Apache
Чтобы изменить порт, который слушает Apache, откройте файл /etc/apache2/ports.conf в качестве корня и найдите следующие строки:
NameVirtualHost *:80
Listen 80
Измените следующие строки на следующий:
NameVirtualHost *:8080
Listen 8080
Если вы видите следующие строки, просто 80 измените таким 8080 же образом.
NameVirtualHost 127.0.0.1:80
Listen 80
Сохраните этот файл и откройте файл виртуального хоста по умолчанию, который должен быть /etc/apache2/sites-available в. В этом файле найдите следующую строку:
<VirtualHost *:80>
Измените его на это:
<VirtualHost *:8080>
Вам также нужно будет внести это изменение в любые другие виртуальные хосты, которые вы создали.
Накрезная лаком
Откройте файл /etc/default/varnish и прокрутите вниз до раздела uncommented, который начинается с DAEMON_OPTS . Изменить это так, что это выглядит как следующий блок, который сделает лак слушать на порту 80 .
DAEMON_OPTS="-a :80
-T localhost:1234
-f /etc/varnish/default.vcl
-S /etc/varnish/secret
-s malloc,256m"
Откройте файл /etc/varnish/default.vcl и убедитесь, что задний конец по умолчанию настроен на 8080 порт, потому что это где Apache будет сейчас.
backend default {
.host = "127.0.0.1";
.port = "8080";
}
Перезапустите Apache и Varnish в качестве корня со следующими командами:
service apache2 restart
service varnish restart
Убедитесь, что ваш тестовый веб-сайт по-прежнему доступен. Если это так, то вы, вероятно, будет интересно, как проверить, что он подается из лака. Есть несколько способов сделать это. Проще всего использовать CURL. В командной строке введите следующее:
curl http://yoursite.com --head
Ответ должен быть что-то вроде Via: 1.1 varnish .
Вы также можете посмотреть на статистику, генерируемую Varnish. В командной строке, varnishstat введите, и смотреть увеличение скорости попадания, как вы обновляете страницу в браузере. Лак относится к чему-то он может служить в качестве «хит» и то, что он проходит в Apache или другой задний конец, как «мисс».
Еще одним полезным инструментом является лак-топ. Введите varnishtop -i txurl командную строку и обновите страницу в браузере. Этот инструмент показывает, какие файлы обслуживаются Varnish.
Очистка кэша
Теперь, когда страницы кэшируются, если вы измените HTML или CSS файл, вы не увидите изменения сразу. Это поездки меня все время. Я знаю, что кэш находится перед Apache, но каждый так часто я до сих пор, что недоумение момент «Где мои изменения?!» Введите varnishadm “ban.url .” командную строку, чтобы очистить весь кэш.
Вы также можете контролировать лак над HTTP. Плагины доступны, такие как лак http Очистка для WordPress, что вы можете настроить для очистки кэша непосредственно из области администрирования.
Некоторые простые настройки
Вы, вероятно, хотите знать кое-что о том, как лак работает по умолчанию для того, чтобы настроить его. Настройка его, как описано выше, должна привести к тому, что большинство основных ресурсов и страниц будут переданы из кэша, как только эти ресурсы будут кэшированы в памяти.
Лак будет только кэшировать вещи, которые являются безопасными для этого,и он не может кэшировать некоторые общие вещи, которые вы думаете, что это будет. Хорошим примером является печенье.
В конфигурации по умолчанию Varnish не будет кэшировать содержимое при установке файлов cookie. Таким образом, если ваш веб-сайт служит различные материалы для зарегистрированных пользователей, такие как персонализированный контент, вы не хотели бы служить всем содержание, которое предназначено для одного пользователя. Тем не менее, вы, вероятно, хотите игнорировать некоторые файлы cookie, например для аналитики. Если веб-сайт не обслуживает какой-либо персонализированный контент, то только куки вы, вероятно, волнует те, набор для администратора области — было бы неудобно, если лак кэшированный администратор области, и вы не могли видеть изменения.
Давайте отодвинем /etc/varnish/default.vcl . Предполагая, что ваша область админ находится на /admin , вы бы добавить следующее:
sub vcl_recv {
if ( !( req.url ~ ^/admin/) ) {
unset req.http.Cookie;
}
}
Некоторые файлы cookie могут быть важны – например, пользователи, зарегистрированные в журнале, должны получать нексеченное содержимое. Таким образом, вы не хотите, чтобы устранить все файлы cookie. Поездка в страну регулярных выражений требуется для идентификации файлов cookie, которые нам понадобятся. Многие рецепты для этого можно найти с быстрым поиском в Интернете. Для файлов cookie-аналитики можно добавить следующее.
sub vcl_recv {
// Remove has_js and Google Analytics __* cookies.
set req.http.Cookie = regsuball(req.http.Cookie, "(^|;s*)(_[_a-z]+|has_js)=[^;]*", "");
// Remove a ";" prefix, if present.
set req.http.Cookie = regsub(req.http.Cookie, "^;s*", "");
}
В разделе«Куки»есть раздел на «Куки».
В большинстве случаев настройка лака, как описано выше, и удаление файлов cookie-аналитики значительно ускорят ваш веб-сайт. После того, как лак запущен и работает, и вы знакомы с журналами, вы можете начать настроить конфигурацию и получить большую производительность от кэша.
Следующие шаги
Чтобы узнать больше, пройдите документацию Varnish. Вы должны понять достаточно основ Varnish к настоящему времени, чтобы попробовать некоторые из примеров. Раздел на «Достижение высокой скорости попадания» хорошо стоит прочитать для простых советов по настройке конфигурации.
Источник: smashingmagazine.com