Магазин одежды O’Neill имел почти 600% увеличение дохода от идти отзывчив, и тощие связи увидели увеличение 377.6% в доходе для iPhones после идти отзывчивый также. Даже транзакции Think Tank Photo на смартфонах и планшетах увеличились более чем на 96%… идти цифра!
В этой статье мы пройдемся по всем жизненно важным шагам при планировании высоко преобразующего мобильного веб-сайта электронной коммерции. Наиболее важные вопросы, которые вы должны задать:
- Для кого мы строим этот мобильный веб-сайт?
- Как мы будем измерять успех преобразования?
- Какие факторы проектирования влияют на коэффициенты конверсии мобильной электронной коммерции?
- Какова идеальная страница продукта?
Начнем.
Дальнейшее чтение на SmashingMag:
- Исследование использования карусели на мобильных сайтах электронной коммерции
- Увеличьте свой мобильный электронной коммерции продаж с мобильного дизайна шаблонов
- Изучение 10 основных аспектов M-Commerce Usability
- Шаблоны uI для мобильных приложений: поиск, сортировка и фильтр
Итак, кто мы строим этот мобильный сайт для?
Мобильный клиент – это тот, о ком мы постоянно узнаем, так как мобильное усыновление становится все более распространенным и проникает в повседневную жизнь. Чтобы спланировать мобильный магазин электронной коммерции, мы должны поставить себя в менталитет мобильного клиента и понять их намерения и настроение.
Местоположение использования телефона
Мобильное устройство является жизнеутверждающей частью оборудования. Мы используем его в различных ситуациях:
- во время просмотра телевизора;
- во время шоппинга или на ночь;
- в постели или в ванной комнате;
- во время еды еды (домашнее животное ненавидят мое!);
- когда скучно или ожидания на нашем столе, на вокзале или в качестве пассажира автомобиля.
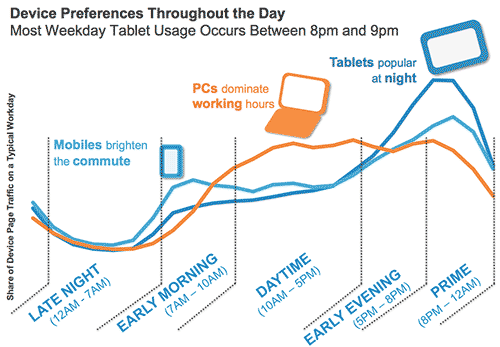
В каждой вышеуказанной ситуации, ум человека будет находиться в другом состоянии и может или не может быть в «режиме покупки». Мы также используем мобильные устройства в разное время суток.
(Большой предварительный просмотр)
Как это нам поможет? Ну, например, вы могли бы стратегически разместить различные баннеры на главной странице вашего мобильного сайта электронной коммерции, такие как цены акции, скидки или купоны, возможно, предлагая рано утром скидки для пассажиров, предлагая телезрителей ужин что-то еще в вечернее время (что-то вроде «Bored смотреть мыло? Захватите DVD расслоение сейчас!»).
Основные типы мобильных покупателей
Колумбийская бизнес-школа определила пять типов мобильных покупателей в салонах и магазинах: эксплуататоры, подкованных, чувствительных к ценам, искателей опыта и традиционалистов. Я пошел еще один шаг вперед, думая о том, как люди используют свои телефоны за пределами салона, чтобы решить, следует ли покупать продукты.
- Сравнител. Сравнител просматривает продукты в магазинах кирпича и минометов во время проверки цен на их мобильном устройстве. Они могут купить в магазине, используя онлайн-цены в качестве рычага переговоров. Однако, если он-лайн предложение сильно достаточно и продукт имеющийся, то они купят на их телефоне там и после этого или когда они получают домой более поздно.
- Сделка любовника. Этот человек любит сделку, и когда они находятся в магазине, они будут искать онлайн ваучер, Groupon сделки или что-то, чтобы спасти их от покупки по высокой цене улице. Они отличаются от сравнения в том, что они хотят верить, что они получают специальное предложение, ограниченное предложение или эксклюзивное продвижение по службе (думаю, эксклюзивные предложения Secret Escapes или Booking.com в самой низкой цене гарантии).
- Социальный покупатель. Постоянно подключен к целому ряду социальных каналов, социальный покупатель следует знаменитостей, лидеров отрасли и брендов на Instagram, Twitter и Pinterest, ищет последние тенденции моды, гаджеты и тому подобное. Нажав через все, от старинных фильтрованных фотографий в значительной степени любил платья, они просто должны купить, чтобы быть готовым к выходным.
- Время прохожий. Этот человек просто должен скоротать время в ожидании кого-то или что-то. Они, как правило, импульс покупателя, просматривая магазины они уже знают (форма прямого трафика) для последних продуктов. Они могут подписаться на новостные ленты или списки адресов электронной почты и щелкнуть через от прямого продвижения в социальных каналах, тоже.
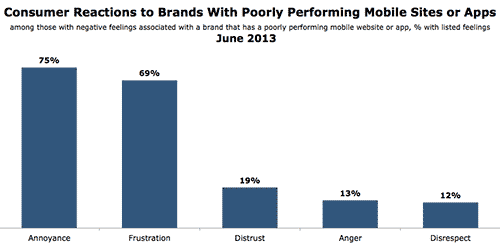
Все эти типы мобильных покупателей имеют большие ожидания мобильных магазинов электронной коммерции.
(Большой предварительный просмотр)
Почему это важно? Вы должны убедиться, что вы питания для всех различных типов покупателей, которые могут посетить ваш магазин на мобильном устройстве. Вы должны определить их, дать им варианты, которые они ищут и представить информацию в формате они устраивают. Если нет, то вы в конечном итоге раздражает их, а не увеличение нижней строке вашего клиента.
Как мы будем измерять успех преобразования?
Мы должны определить, как выглядит успех конверсии. Как правило, преобразование подпадает под одну из следующих категорий:
- Покупка. Посетитель завершил сделку покупки.
- Социальное продвижение. Посетитель может следить за вашим социальным каналом; поделиться, чирикать или, как ваш продукт или бренд; написать отзыв; подписаться на информационный бюллетень; Др.
- Выполнить задание. Посетитель выполнил какую-то задачу, будь то игра в игру, заполнение опроса, участие в конкурсе и т.д.
Затем мы должны поставить перед собой некоторые цели SMART (как определено Полом Мейер) для отслеживания и измерения нашего успеха. Эти цели также помогут нам сосредоточиться на проекте, а не увлекаться чрезмерной spec’ing или чрезмерного проектирования веб-сайта. Итак, каковы цели SMART?
- Specific Цель должна быть однозначной и должна определить, что мы пытаемся достичь.
- Measureable Как мы собираемся измерить это? Каким методом? Мы могли бы пойти дальше, сказав, кто будет отвечать за сообщение об этом и кому они будут отчитываться.
- Какэта цель будет достигнута? Что нужно сделать, чтобы это произошло? Есть ли у нас бюджет, мастерство и время?
- Relevant Это в соответствии с нашим общим видением? Рынок готов? Нужны ли мы людям, чтобы сделать это?
- Time-связанных Как быстро это может быть достигнуто? Когда мы начнем и закончим?
Ниже приведены три набора целей, которые мы ставили перед собой в прошлом. Они непосредственно влияют на то, как один идет о проектировании и разработке мобильного магазина электронной коммерции.
ЦЕЛИ SMART 1
- Специфически. Увеличьте конверсии мобильной электронной коммерции на 35%.
- Измеримые. Отчет о продажах сегментов в Магенто.
- Достижимо. Сделайте это, создав отзывчивый магазин электронной коммерции.
- Соответствующие. Это соответствует нашим общим целям и целям конверсии для внедрения мобильных технологий.
- Связанные по времени. Выполните его в течение трех месяцев с 20 месяцев после запуска веб-сайта.
Цели SMART 2
- Специфически. Увеличьте средний заказ на мобильном телефоне на 5 евро.
- Измеримые. Объедините сегментированный отчет о продажах в Magento, чтобы дать среднее значение дневного заказа.
- Достижимо. Улучшение upselling и кросс-продажи на страницах продукта, и рекомендовать дополнительные продукты в корзину.
- Соответствующие. Это соответствует нашим общим целям преобразования.
- Связанные по времени. Выполнить это в течение 30 дней, а затем постоянно совершенствоваться путем тестирования и итерации.
ЦЕЛИ SMART 3
- Специфически. Снижение коэффициента отказов до уровня ниже 56% для категорий верхнего уровня.
- Измеримые. Проанализируйте отчет о посещениях страниц в течение определенного периода времени в Google Analytics.
- Достижимо. Увелиите время загрузки до менее четырех секунд в сети 3G и улучшив дизайн целевой страницы.
- Соответствующие. Хотя это и не является прямым преобразованием, это улучшило бы все другие коэффициенты конверсии, удерживая пользователей на веб-сайте дольше и увеличивая количество страниц, посещаемых каждым пользователем.
- Связанные по времени. Тест в течение 14-дневного периода прокатки, итерации на дизайн, пока мы не попали в цель.
Совет: Распечатайте эти цели в большом размере шрифта и поместите их туда, где их может увидеть вся команда. Спросите членов команды, как их работа будет способствовать достижению общих целей. Если задача не способствует вообще, то вопрос, является ли это необходимым.
Какие факторы дизайна влияют на коэффициенты конверсии мобильной электронной коммерции?
Давайте рассмотрим факторы, влияющие на то, как клиенты просматривают веб-сайт электронной коммерции, с мобильной точки зрения.
Пространство на премию на мобильных устройствах. Мы не можем позволить себе роскошь предоставлять мега-меню для пользователей для просмотра многоуровневых категорий. Поэтому нам необходимо расставить приоритеты ключевых функций и содержимого и предоставить окно поиска, легко доступное в постоянном месте. Внедрение навигации вне холста становится все более распространенным, поскольку пользователи начинают понимать, как ее использовать.
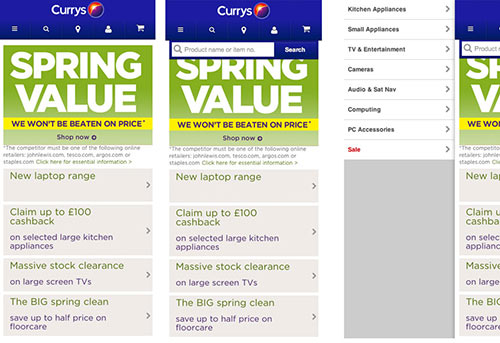
Каррис ‘отзывчивый веб-сайт делает это очень хорошо, предоставляя вне холста верхнего уровня навигации, поиск выпадения окна, мгновенный корзину и доступ к учетной записи, и магазин искатель, все в очень небольшом пространстве, которое остается последовательным на протяжении всего путешествия клиента.
(Большой предварительный просмотр)
При прокрутке дальше вниз, область логотипа исчезает, и пять основных пунктов меню двигаться вверх, уменьшая пространство, заработанное заголовком и уделяя приоритетное внимание содержимому, которое интересует посетитель.
(Большой предварительный просмотр)
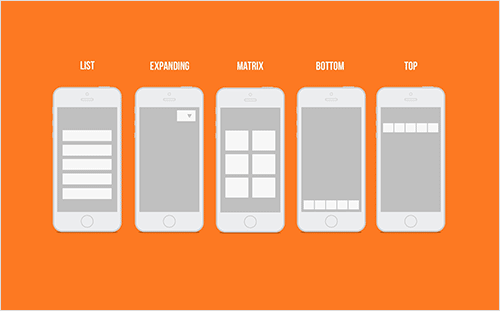
Иногда нужно сделать компромисс. Когда мы разработали мобильный веб-сайт Крокетт и Джонс, наши руководящие принципы брендинга и наследие компании и репутация качества привели нас к более живописной системе меню, чтобы укрепить бренд. Мы экспериментировали с пятью интуитивно понятными методами навигации:
(Большой предварительный просмотр)
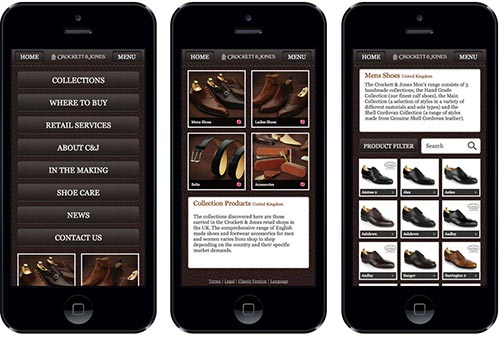
Из нашего исследования в ведущих мобильных веб-сайтов электронной коммерции, мы чувствовали, что фиксированное меню на самом верху будет предлагать лучшее удобство использования. Иконы как одни на вебсайте Currys не были бы правы для аудитории Крокетт и Jones. Вместо этого мы использовали кнопку меню, которая расширяется до списка навигации, с подстраницами, которые загружаются через матричное меню. Это позволило нам пространство, чтобы добавить изображения, чтобы дать, что внешний вид британского наследия.
Слева направо: (1) расширенная навигация; (2) матрица подменю; (3) результаты поиска продукта с матричной навигацией для удобного для пальцев постукивания, а также еще одно расширяющееся меню для фильтра продукта. (Большой предварительный просмотр)
Фиксированная навигация находится на месте, всегда видимая пользователю независимо от того, прокручивают ли они вверх или вниз. Нефиксированная навигация является противоположной, видимой только тогда, когда пользователь находится в верхней части страницы.
Основываясь на веб-сайтах электронной коммерции крупных брендов я следовал, тенденция к фиксированной навигации, которая я думаю, является оправданным. Для меня фиксированная навигация выигрывает руки вниз; того, чтобы прокрутить весь путь обратно в верхней части страницы, чтобы найти меню бар раздражает. С фиксированной навигации, вы только когда-либо быстрое движение пальца от доступа к глубоким разделам веб-сайта. Достижение этого легко с Плагином MeanMenu j’sеry или с NavBar Bootstrap.
Изображения и продукт фотография
Мы все знаем, что фотография может сделать перерыв или внешний вид веб-сайта. Мобильный потребитель хочет видеть изображения, которые пленяют их и вдохновляет их, чтобы сделать покупку, будь то отпуск или кастрюлю. Основы продукта фотографии всегда имеют решающее значение здесь, поэтому убедитесь, что получить все фотографии, которые клиент требует, чтобы принять решение.
- Индивидуальный выстрел. Это выстрел продукта под его наилучшим углом, как правило, на белом фоне.
- Деталь выстрел. Это крупным планом, показывающий особенности продукта или детали дизайна — например, качество сшивания, используемые материалы, этикетку или детали ручной работы.
- Компоненты выстрел. Если это система домашнего кинотеатра, а затем принять выстрелы из его отдельных частей, в том числе DVD-плеер, динамики, пульт дистанционного управления и аксессуаров.
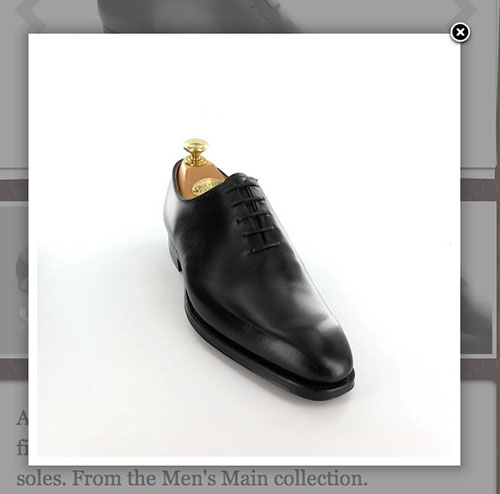
- 360 «выстрел Это анимированный набор изображений, который позволяет пользователю вращать продукт через 360 «вращения. Это, как правило, состоит из 36 выстрелов, каждый 10 «друг от друга. Мы использовали это фантастический эффект с обувью на сайте Крокетт и Джонс. Мы снимали с Eme Digital’s Large 360 Фотография системы, а затем писать пользовательские j’ery для контроля эффектвращения.
- Групповой выстрел. Это обычно используется на уровне категории или для пакет предложений. Групповые снимки — будь то для целого ряда кастрюль или для пиццы, стороны и напитка — показать дополнительные продукты и помочь поставщику upsell для клиентов.
- В использовании выстрел. Важный, но часто забытый выстрел является одним из продуктов, используемых. Например, одежда выглядит очень по-разному, когда положил плоский, чем когда показано на живой модели. Эти снимки являются желательными и может сильно мотивировать клиента к покупке.
На мобильном телефоне скорость является препятствием, поэтому не забывайте оптимизировать изображения для быстрой загрузки, без ущерба для качества. Конечно, много усилий прилагается в разработке гибкого решения изображения,но какой бы подход вы принимаете будет только так хорошо, как ваша фотография. Питер Кроуфурд переходит, как«улучшить свой дизайн электронной коммерции с блестящими фотографиями продукта».
Типографии
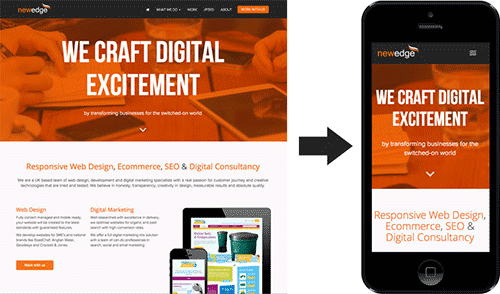
Хотите знать, как отключить мобильных пользователей очень быстро? Сделать их должны ущипнуть и увеличить, чтобы прочитать текст! Необходимость увеличить, чтобы сделать текст разборчивым на телефоне очень раздражает, поэтому убедитесь, что ваша типография читается, контрастный, отзывчивый и хорошо расположен. Есть методы для реагирования типографии, которые мы можем следовать.
(Большой предварительный просмотр)
Мы достигли типографии выше с помощью простого медиа-запроса CSS, основанного на точках разрыва Bootstrap 3 для ширины устройства, чтобы обеспечить согласованность на всех устройствах.
@media screen and (max-width: 320px) {
.hero h2 {
color: white;
font-size: 2em;
font-weight: 100;
font-family: "bebas-neue"; }
}
Палец Дружелюбный
Все эти критические призывы к действию должны быть достаточно большими, чтобы быть нажатыми пальцем. В соответствии с«Finger-Friendly Design: Идеальный мобильный сенсорный целевой размеров»,что около 57 пикселей в ширину для пальца и 72 пикселей в ширину для большого пальца. В статье также отмечается: «Это согласуется с законом Фитта, который говорит, что время для достижения цели больше, если цель меньше. Небольшая цель замедляет пользователей, потому что они должны уделять дополнительное внимание, чтобы попасть в цель точно «. Я бы сказал, что большинство из нас упустили этот факт в течение многих лет, тем более, что мы приспосабливаемся из наших 1024 и 768 мышления.
Это очень важно для всех областей, которые являются общими для мобильных веб-сайтов электронной коммерции:
- навигация дерева категории;
- кнопки поиска и фильтры (особенно флажки, требующие точного прикосновения);
- все кнопки, в ключая «Добавить в корзину» и «Оплатить сейчас надежно»;
- формы полей для ввода платежных счетов и данных о доставке;
- миниатюрные фотографии продуктов;
- проводя для фотографий продукта, вместо нажатия левой и правой стрелки.
Контрастный цвет и условия освещения
Независимо от цветовой палитры вы выбираете, сильный контраст является обязательным для кнопок и призывов к действию. Если объект вписывается, пользователи, скорее всего, пропустят его.
Рассмотрим условия освещения ваших мобильных пользователей и как разместить их в внешний вид веб-сайта. Попробуйте выключить свет, выходя в яркий солнечный свет и ютясь под светоотражающей лампой, чтобы увидеть, как ваша цветовая палитра выполняет. Можно настроить CSS для учета различных условий освещения с так называемыми медиа-запросами уровня света.
@media (light-level: normal) {
p {
background: url("texture.jpg");
color: #333 }
}
@media (light-level: dim) {
p {
background: #222;
color: #ccc }
}
@media (light-level: washed) {
p {
background: white;
color: black;
font-size: 2em; }
}
Хотя ни один браузер в настоящее время поддерживает эти, свет уровня медиа-запросы прохладно функция, которая, мы надеемся, будет принята в ближайшее время, потому что мобильные устройства действительно используются в различных условиях освещения. Такая технология может улучшить преобразования с мобильным использованием в темном и ярком солнечном свете. Можно даже представить себе замену рекламных баннеров на дневное и ночное время!
Совет: Не бойтесь красных кнопок. Преобразования увеличились на тонну веб-сайтов, которые перешли на красный для сильного контраста. Проверьте и итерировать!
Белое пространство и инкапсуляция
Белое пространство дает содержание комнате, чтобы дышать, помогает поток глаз и declutters. Он может расслабить посетителя при принятии решения о покупке.
Используйте инкапсуляцию, чтобы привлечь внимание посетителя к элементу, например кнопке «Добавить в корзину». Создайте контейнер для кнопки с контрастным цветом фона. Unbounce делает большую работу по объяснению инкапсуляции.
Копирайтинг
Большинство клиентов будет поставлять вам копию для своих продуктов, категорий и общих страниц, потому что мы дизайнеры и разработчики не всегда знают продукты, а также наших клиентов (надеюсь!). Тем не менее, мы знаем о убедительной формулировке и о том, как использовать ее в призывах к действию. Например, «Оплатить безопасно сейчас» является более мотивирует и внушает больше доверия, чем просто «Проверить».
Длинные описания могут раздражать на маленьком экране. Рассмотрим ссылку «Читать дальше», чтобы раскрыть больше текста, или разделить описание на несколько вкладок, чтобы позволить мобильным пользователям пролистать информацию, которая они ищут.
Совет: Если ваш клиент пишет описания продукта, заставить их читать Крейг Андерсон«Электронная коммерция Copywriting: Руководство по продаже Подробнее»,который ходит по основам написания хорошей копии.
Формы
Формы замедляют всех. Пользователь должен остановиться и подумать о его заполнении, предоставить нужные данные, сканировать на точность, проверить и отменить коробки и так далее. Формы могут быть особенно громоздкими на мобильном устройстве, поэтому убедитесь, что ваши пальцем дружественных и разборчивы. Не забудьте использовать правильный тип ввода (URL, электронная почта, телефон и т.д.), так что мобильный браузер отображает соответствующую клавиатуру.
Укажите пользователям их положение в процессе оформления, так что они видят их прогресс и видят свет в конце туннеля. Дерек Нельсон ставит его хорошо в «Проектирование лучше мобильный процесс выезда«.
Идеальная страница продукта
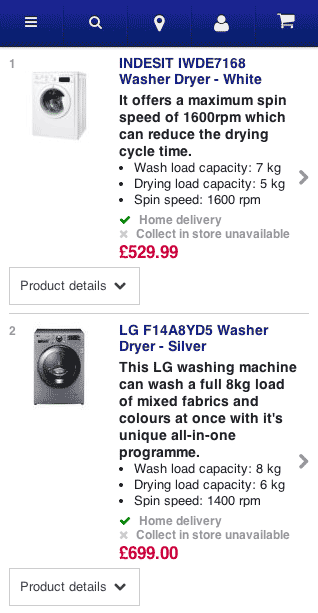
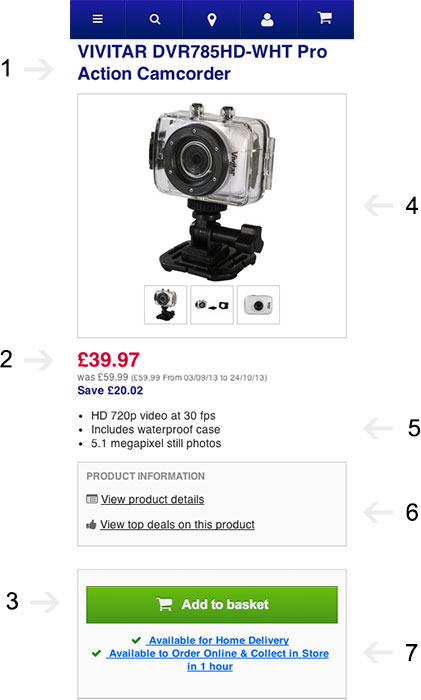
Я не думаю, что вы могли бы когда-нибудь получить «идеальный» продукт страницы, потому что многое осталось на глаз смотрящего. Тем не менее, Каррис ‘продукт страница получает чертовски близко. Давайте разобьем его.
Каррис имеет следующие атрибуты:
- четкое название продукта, с отзывчивой типографикой в корпоративной цветовой палитре;
- цена в контрастном цвете и отзывчивой типографии, которая выделяется и читается выше всей другой информации о ценах;
- очень четкий призыв к действию, который выделяется выше всех других ссылок на странице (с простой формой инкапсуляции и пальцами дружелюбие);
- большая фотография, со всеми выстрелами пользователь должен сделать решение о покупке (в том числе отдельных, компонентных и детальных снимков);
- краткое описание дает краткий обзор особенностей продукта;
- более подробная информация о продукте для клиентов типа исследователя;
- указание на наличие, показывая, где и когда клиент может получить его (с простой формой инкапсуляции).
В целом, страница хорошо расположена, с 20 пикселями белого пространства между элементами уровня блока. Корпоративный брендинг присутствует без загромождения страницы, и цель воронки четко определены. Если посетитель заинтересован в продукте и цена права, то они не будут иметь никаких препятствий для его покупки.
Это все стоит?
Крокетт и Джонс
Результаты для Крокетт и Джонс были подавляющим, с увеличением времени на страницах, увеличение просмотров 360 «фотографии (которые мы установили в качестве преобразования цели в Google Analytics для измерения их эффективности) и снижение скорости отказов для мобильных пользователей, которые я сильно считают, что это связано с качеством содержания, изображения и видео. Посещенный страниц также вырос, что я отножу к планировке навигации. Расширяющееся меню, закрепленное на вершине, делает его очень легким для пользователя, чтобы перейти вокруг веб-сайта и найти свой путь назад, в то время как поддержание наследия бренда. Скорость страницы, безусловно, может быть улучшена, но мы должны были сбалансировать оптимизацию с высококачественными изображениями, которые отражают бренд, и это, безусловно, то, что мы все еще работаем.
Суммирование
Составление веб-сайта мобильной электронной коммерции является многодисциплинарной задачей, которая включает в себя управление бизнесом, дизайн, развитие и маркетинг. Независимо от размера вашего агентства, создать шаблонный процесс, который вы можете следовать для всех веб-сайтов, но что вы можете адаптироваться к специфике каждого проекта. На этапе планирования этого процесса охватывайте следующие вопросы:
- Кого вы проектируете (т.е. ваши клиенты)? Каковы их покупательские привычки, и что заставляет их покупать?
- Соберите цели SMART, которые дают вам и клиенту общее видение.
- Создайте руководство по стилю, которое подходит для мобильных устройств, включая дизайн кнопок, размер шрифта и так далее.
- Создание просрвообще в ней деталей для всех ключевых страниц (домашняя страница, страница категории, страница продукта, поиск и корзина для покупок).
- Объедините все цифровые активы (фотография, видео и копия).
Планирование таким образом поможет вам доставить веб-сайт электронной коммерции, который хорошо оптимизирован для мобильных устройств, который ориентирован на клиентов вашего клиента и что скрытые больше посетителей в покупателей.
Бонусный материал take-Away
Вы можете скачать «Мобильная электронная коммерция Коэффициент оптимизации Контрольный список» (PDF), с 80 «точек, чтобы помочь вам получить мобильный магазин электронной коммерции в форме судна.
Источник: smashingmagazine.com