В этой статье мы рассмотрим, как определить задачи, которые пользователи хотят выполнить на мобильном устройстве, запомнить как можно больше о ситуации ваших пользователей, предположим, что действия ваших пользователей увенчаются успехом (и приведут их к следующей задаче), а также как предсказать нас следующие действия, и подготовиться соответствующим образом.
Для пользователей настольных компьютеров мы сосредоточимся на взаимодействиях, которые займут больше времени и усилий.
В этой статье мы рассмотрим четыре основных способа оптимизации мобильных взаимодействий:
- Определите задачи, которые пользователи хотят выполнить на мобильном устройстве.
- Запомните как можно больше о ситуации ваших пользователей.
- Предположим, что действия ваших пользователей увенчаются успехом, и привязайте их к следующей задаче.
- Предсказать следующие действия пользователей и подготовиться соответствующим образом.
Рекомендуемое чтение: Оптимизация мобильных взаимодействий)
Целевой дизайн
Прежде всего: Почему ваши пользователи здесь?
Пользователи настольных компьютеров сохраняют большое количество веб-приложений открытыми в течение длительных периодов времени, так что вся необходимая им информация находится у них под рукой. Но мобильное устройство используется спорадически,когда задача должна быть выполнена. Пользователь может проверять Twitter, потому что им скучно, и он хочет прочитать статью, которую опубликовал его друг. Может быть, они проверяют на рейс, отправка ужин планы другу или ищет автобус график. У них есть задача, которую они пытаются выполнить, и когда они законят, их телефон будет вернуться в кармане.
Дальнейшее чтение на SmashingMag:
- Мобильный первый просто не достаточно хорошо
- Wow фактор в веб-дизайн
- Зона большого пальца: Проектирование для мобильных пользователей
- Как отравить мобильного пользователя
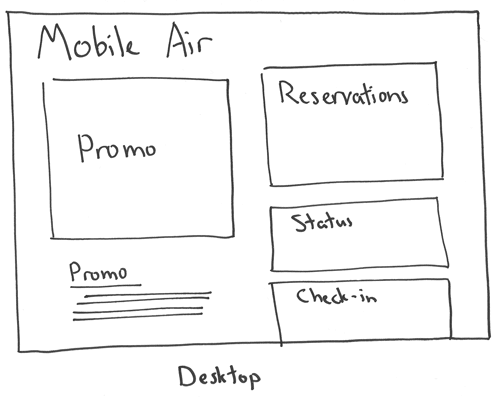
Допустим, вы отвечаете за мобильный опыт Mobile Air. На рабочем столе, главная страница Mobile Air это все о продажах. Тариф скидки рекламы, заманчивые направления и планировщик поездки находятся на переднем крае. В углу есть варианты для регистрации вашего рейса, просмотра статуса вашего рейса и проверки вашей программы вознаграждений.
Для настольных пользователей, мы сосредоточимся на взаимодействиях, которые занимают больше времени и усилий (бронирование рейса), потому что пользователи настольных компьютеров готовы тратить больше времени на страницах и имеют меньше шансов оставить по сравнению с мобильными пользователями, в то время как мобильный пользователь ищет для выполнения более короткой задачи, и они не будут иметь много терпения. Кроме того, так как проверка статуса рейса на телефоне в то время как в аэропорту такой общий случай использования мы доведем, что на первый план.
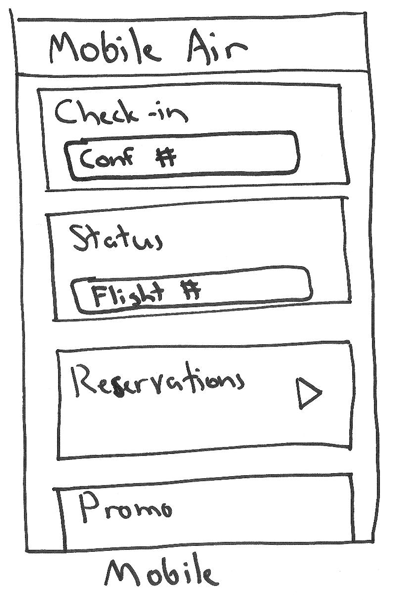
Посетители мобильного веб-сайта Mobile Air находятся вдали от дома. Наиболее заметными и доступными задачами должны быть статус рейса и регистрация.
Если вы дома и хотите посетить Mobile Air, вы не собираетесь брать телефон из кармана, чтобы сделать это, если совершенно хороший ноутбук сидит на журнальном столике. Посетители мобильного веб-сайта Mobile Air находятся вдали от дома. Скорее всего, они едут прямо сейчас. Наиболее заметными и доступными задачами должны быть статус рейса и регистрация. Бронирование должно быть возможным, но они не являются столь же высоким приоритетом. Уже перевернул весь опыт на его голову, потому что мы знаем больше о том, почему наши пользователи приходят.
Памяти
После того, как пользователь посетил наш веб-сайт и зарегистрировался в полете, мы будем знать гораздо больше о них. Мы знаем, что у них есть рейс идет вверх, для начала. Кроме того, мы знаем, кто они, и у нас может быть больше информации в нашей базе данных, таких как прошлые и будущие рейсы. Используя эту информацию, давайте настроим домашнюю страницу для них, предвосхищая их действия.
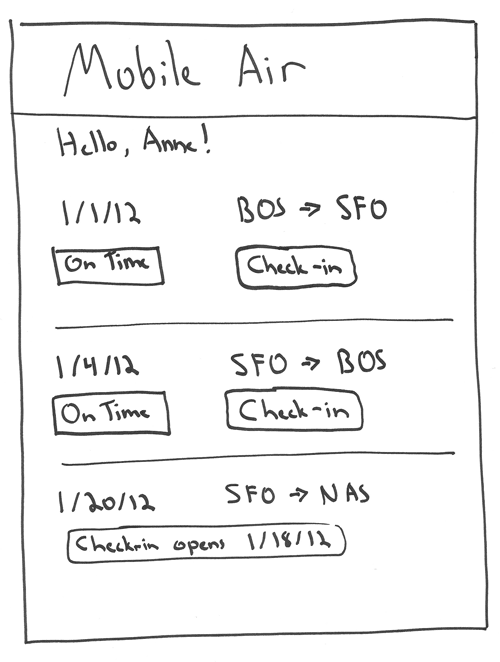
Допустим, мы знаем, что Энн зарегистрировалась в своем рейсе, который вылетает завтра из Нью-йорка (NYC) в Сан-Франциско (SFO). Мы также знаем, что она возвращается из SFO в Нью-йорк несколько дней спустя; и через две недели после этого, она принимает поездку на Багамы. Вот как мы могли бы отобразить ее домашнюю страницу:
Мы знаем, что клиент возвращается из SFO в Нью-йорк и принимает поездку на Багамы. Вот как мы могли бы отобразить ее домашнюю страницу.
Итак, как мы должны хранить эти данные? Мы могли бы хранить его на сервере в базе данных, а затем использовать файл cookie на клиенте. Это обычный способ хранения такого рода вещи. Тем не менее, это действительно мобильный интерфейс, и это будет недолго; как только пользователь завершил свои полеты, он больше не будет нуждаться в этом интерфейсе. Кроме того, хранение данных на сервере означает, что они не будут доступны, если Wi-Fi будет потерян (скажем, когда Энн находится на борту и ее телефон находится в режиме самолета). Вот реализация кэша полетной информации с использованием HTML5 localStorage:
// After we fetch from the server, store it:
localStorage.setItem("flights", JSON.stringify([
{ from: "NYC", to: "SFO", at: "Sun Jan 1 2012 07:45:00" },
{ from: "SFO", to: "NYC", at: "Tue Jan 3 2012 16:00:00" }
]));
// When we first open the page but before fetching from server, retrieve the data:
flights = localStorage.getItem("flights")
if (flights) {
flights = JSON.parse(flights);
restoreFlights(flights);
}
Это будет хранить полетную информацию по телефону, но Энн все равно не сможет открыть приложение без Wi-Fi. Для этого и преднала, чтобы кэш приложений HTML5 был Манифест кэша сообщает телефону, какие файлы загружать и использовать в автономном режиме. Когда телефон восстанавливает доступ в Интернет, он будет обновлять эти файлы. Ниже приведен простой кэш для нашего приложения.
Во-первых, добавьте манифест в html тег:
<html manifest="/application.manifest">
Далее добавьте манифест:
CACHE MANIFEST
# 2013-02-14
# v1
# Primary assets
/favicon.ico
index.html
application.css
application.js
images/mobile-air.jpg
NETWORK:
/api
Этот манифест говорит браузеру кэшировать наши основные ресурсы приложения, но требовать сети для всех наших методов API. Таким образом, наши данные API не будут кэшированы. Обратите внимание, что в верхней части у нас есть метка времени и номер версии. Любое изменение манифеста вызовет обновление кэша; так, когда вы грузите новую версию, как раз обновите метку времени and/or версию соответственно, и следующий раз, когда потребитель находится он-лайн, они получат свежую версию.
На данный момент, вы можете быть удивлены о поддержке браузера для этих новых функций. При всех ограничениях на мобильные устройства, поддержка HTML5 является приятным облегчением. HTML5 локального хранения и офлайн-поддержки доступен на Android 2.1 и iOS 3.2. на iOS 3.2 приходится около 97% мобильных устройств Apple, а на Android 2.1 — около 99% устройств Android. Добавление чека для localStorage будет ответственным, чтобы наше приложение не разбилось, когда оно недоступно; но мы не должны добавлять манифест проверки, потому что мы не используем какой-либо JavaScript для доступа к этой функции — браузер автоматически поднимает его.
Маршрутизации
На данный момент у нас есть быстрое приложение, которое может работать в автономном режиме, но мы не решили, как он ведет себя, когда обновляется или когда пользователь завершает работу и вновь открывает браузер. Предположим, Энн проверяет состояние своего рейса и постоянно освежает. Мы могли бы предоставить кнопку, чтобы сделать это, но что, если она спит свой телефон, а затем достает его из кармана? Через некоторое время (или после переключения приложений) браузеры уничтожат состояние страницы, поэтому приложение должно быть в состоянии возобновить работу. Вот где маршруты приходят дюйма
Любая страница, которая стоит особняком, должна иметь свой собственный маршрут, и она должна быть в состоянии быть загружена исключительно путем открытия этого маршрута — это означает, что мы должны быть в состоянии восстановить состояние нашего приложения, не заставляя Энн, чтобы начать на главной странице, а затем перейти туда, где она была. Для этого нам понадобится маршрутизатор. Вы можете построить один самостоятельно, но многие большие маршрутизаторы JavaScript доступны для различных инфраструктур. Вот маршрутизатор в Backbone.js:
// Define the router
var MobileAirRouter = Backbone.Router.extend({
routes: {
"": "dashboard",
"flights/:id": "flight"
},
dashboard: function() {
// Display the main dashboard
},
flight: function(id) {
// Fetch flight with ID: // Display flight info
}
});
// Instantiate it
var router = new MobileAirRouter();
// Start Backbone's history tracking
Backbone.history.start()
// That will trigger whichever route matches the current url
Объедините маршрутизатор с локальной системой кэша, и у вас будет приложение, которое может возобновиться очень быстро, даже без доступа к Wi-Fi.
Воспринимаемая скорость
Твердая истина мобильного мира заключается в том, что доставлять контент на настольных скоростях невероятно сложно. Большинство поставщиков мобильных данных видят время пинга на порядок сотен миллисекунд. Это означает, что, если ваше приложение занимает 0 миллисекунд для обработки запроса и телефон занимает 0 миллисекунд для обработки и визуализации его (да, право!), Вы все равно будете иметь 300 до 500 миллисекунд задержки ожидания сигнала для перемещения по сети. Остается только обмануть.
Instagram хвалят за его пользовательский опыт, и одна из его основных тактик заключается в том, чтобы выполнять действия оптимистично. Это означает, что когда пользователь говорит: «Опубликовать это обновление статуса», система сразу же говорит: «Сделано!» и перемещает пользователя обратно в свою хронику, добавляя новую фотографию. Ничего, что данные даже не покинул телефон еще. В действительности, ваша фотография была на серверах Instagram, прежде чем вы нажмете OK, и это было на вашей временной шкале, прежде чем сервер подтвердил это. Двойной выстрел воспринимается скорость!
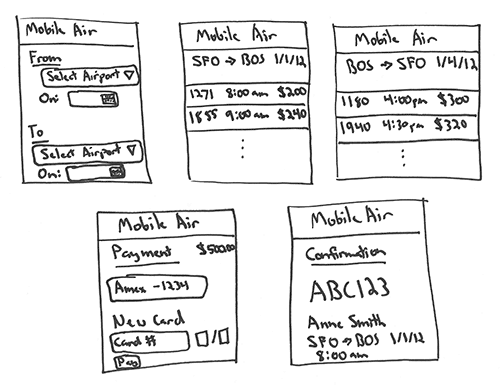
Давайте примем эту концепцию к нашей мобильной системе бронирования. У нас будет пять страниц:
- представить аэропорты и даты,
- выбрать первый матч,
- выбрать вторую ногу,
- Платить
- получить подтверждение.
Наша мобильная система бронирования на пяти страницах.
После того, как Энн выбрала ее аэропорты и даты, — но прежде чем она попала в кнопку «Найти рейсы» — мы будем получать информацию для первого этапа. Таким образом, если бы она несколько раз изменяла эти значения, мы могли бы понести дополнительные затраты на передачу данных, но следующая страница появится почти сразу. Вот как мы можем prefetch страницы:
// Function to fetch flight legs
var fetchFlightLegs = function() {
// Inside a closure, we keep some internal variables
var key, deferred;
// Return the actual fetchFlightLegs function
return function(from, to, on, until) {
// Make a key from the arguments, so that different
// invocations restart the process
var newKey = [arguments].join("-");
// If request is not redundant, make a new request
if (newKey !== key) {
// Set the key
key = newKey
// And set the deferred to the new request
deferred = $.get("/legs", {
from: from,
to: to,
on: on,
until: until
});
}
// Return the deferred
return deferred;
}
}();
// Now, every time they change a field, we run:
fetchFlightLegs(from, to, on, until);
// Then, when they hit "next", we run it again
// But this time we use the results to render the page
fetchFlightLegs(from, to, on, until).done(function() {
// render the legs page
});
// If the fields haven't changed, we piggyback on the current request,
// which has been in progress since they updated the fields
Для того, чтобы не наберешь огромные затраты на передачу данных, мы можем захотеть обернуть наши звонки в нечто вроде _.debounce от Underscore.js,что приведет к задержке вызова функции до определенного количества миллисекунд, и возобновить задержку, если функция будет вызвана снова. В основном, это позволяет приложению «установить вниз» перед выполнением получения.
В нашем дизайне первая и вторая ноги выбираются на разных экранах, но это не значит, что они должны быть отдельными запросами. Мы можем изменить нашу fetchFlightLegs функцию, чтобы сложить первую и вторую ноги в один запрос. Таким образом, переход от первого к второму будет мгновенным. Представление платежной информации не требует получения.
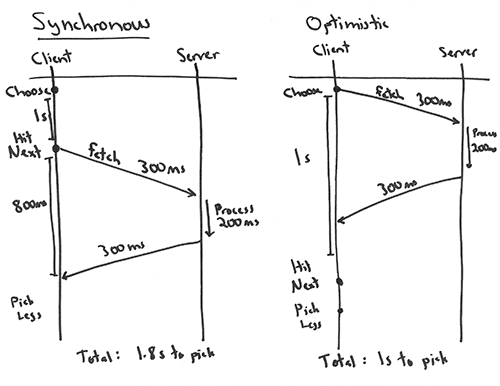
Когда оплата POST’ed на сервер, мы будем делать это синхронно с экраном загрузки. Мы не хотим предполагать успех на этом шаге. Кроме того, необычайно быстрый ответ может реально сделать Энн чувствовать себя неловко! Вот как выглядит наша цепочка запросов с предизвлеченными данными и без нее:
Наша цепочка запросов с предизвлеченными данными и без нее.
Как вы можете видеть, мы провели параллель с приложением и действиями пользователя. Пользователь может делать то, что ему нужно (выбрать даты, выбрать рейсы и т.д.), в то время как приложение предсказуемо загружает информацию следующей страницы. Это занимает много ожидания из уравнения.
Сосредоточьтесь на том, что имеет значение
Мобильное взаимодействие – это другой мир, с различными ограничениями и различными ожиданиями. Простое добавление отзывчивого листа стиля не учитывает меняющиеся требования пользователя в зависимости от контекста их использования. Имейте в виду следующие шаги при создании мобильного веб-приложения:
- Определите задачи, которые пользователи хотят выполнить на мобильном устройстве.
- Запомните как можно больше об их ситуации.
- Предположим, что действия ваших пользователей увенчаются успехом, и привязайте их к следующей задаче.
- Предсказать следующие действия пользователей и подготовиться соответствующим образом.
Мобильный веб суровой среде, но, просто сосредоточив внимание на том, что вопросы, вы обнаружите, что эти новые ограничения обеспечивают четкий путь к превосходному опыту.
Источник: smashingmagazine.com