Вы изменяете размер браузера и улыбка ползет по вашему лицу. Вы счастливы: Вы думаете, что теперь вы мобильный дружественных, что вы достигли своих целей для веб-сайта. Позвольте мне быть немного вперед, прежде чем в дискуссии: Вы теряете пользователей и, вероятно, деньги, если реагировать веб-дизайна является вся ваша цель и ваше единственное решение для мобильных устройств. Хорошей новостью является то, что вы можете сделать это правильно.
В этой статье мы рассмотрим отношения между мобильным веб-и отзывчивый дизайн, начиная с того, как применять отзывчивый дизайн разумно, почему производительность так важна в мобильных, почему отзывчивый дизайн не должен быть целью вашего сайта, и окончание с проблемами производительности техники, чтобы помочь нам понять проблему.
Дальнейшее чтение на SmashingMag:
- Мобильный-первый просто не достаточно хорош: Знакомьтесь Путешествие-Driven Дизайн
- Помогите вашему контенту идти в любом месте со стратегией мобильного контента
- Выбор мобильной стратегии поддержки для вашего сайта
- Как искра UX революции
Дизайнеры и разработчики были упрощения проблемы мобильных с 2000 года, и некоторые люди теперь думают, что отзывчивый веб-дизайн является ответом на все наши проблемы.
Мы должны понимать, что, помимо любой другой цели, мобильный веб опыт должен быть молниеносно. Обеспечение быстрого, совместимого с использованием и совместимого опыта для всех мобильных устройств всегда было сложной задачей, и это ничем не отличается, когда вы внедряете отзывчивую технику. Обнимать производительность с самого начала проще.
Ответственный веб-дизайн велик, но это не серебряная пуля. Если это ваше единственное оружие для мобильных устройств, то проблема производительности может препятствовать вашему коэффициенту конверсии. Около 11% веб-сайтов отзывчивы, и их количество растет с каждым месяцем, так что сейчас самое время поговорить об этом.
Согласно исследованию Гая Подярного, 72% отзывчивых веб-сайтов обеспечивают одинаковое количество байтов независимо от размера экрана, даже при медленном подключении к мобильной сети. Не все пользователи будут ждать вашего сайта для загрузки.
С помощью всего лишь базового понимания проблемы, мы можем свести к минимуму эту потерю.
Мобильные веб-сайты из прошлого
Я не говорю, что вы не должны разрабатывать отзывчиво или что вы должны пойти с m.* поддоменом. В самом деле, с социальным обменом во всем мире в настоящее время, назначение одного URL на документ, независимо от устройства, является умным. Но это не означает, что один URL всегда должен предоставлять один и тот же документ или что каждое устройство должно загружать одни и те же ресурсы.
Позвольте мне процитировать Итан Маркотт, который придумал термин «ответный веб-дизайн»:
«Самое главное, отзывчивый веб-дизайн не предназначен для замены для мобильных веб-сайтов.» — Итан Маркотт
Ответственный, мобильный и быстрый
Мы можем получить преимущества адаптивного дизайна, не влияя на производительность на мобильном телефоне, если мы используем некоторые другие методы, а также. Ответственный веб-дизайн никогда не был предназначен для «решить» производительность, поэтому мы не можем винить саму технику. Однако, полагая, что это решит все ваши проблемы, как многие, кажется, делать, было бы неправильно.
Проектирование быстро важно, потому что мы должны иметь дело с диапазоном размеров viewport на настольных и мобильных устройствах. Но думать только о размере экрана недооценивает мобильные устройства. В то время как грань между настольным и мобильным становится размытой, различные возможности по-прежнему открыты для нас в зависимости от типа устройства. И мы не можем принять решение о функциональности с помощью медиа-запросов еще.
Некоторые комментаторы назвали это«ответственным отзывчивым веб-дизайна»,в то время как другие считают его отзывчивым веб-дизайна с современным видением. Не вдаваясь в семантику, мы должны понимать и быть в курсе проблемы.
Хотя нет серебряной пули и нет решений, которые могут быть применены к каждому типу документа, мы можем использовать несколько трюков, чтобы улучшить наши существующие отзывчивые решения и максимизировать производительность:
- Доставьте каждый документ на все устройства с одинаковым URL и тем же содержимым, но не обязательно с одной и той же структурой.
- При чавкайте с нуля, следуйте мобильному подходу.
- Проверьте на реальных устройствах, что происходит при загрузке ресурсов и когда
display: noneприменяется. Не полагайтесь на изменения в штатном устройстве вашего настольного браузера. - Используйте инструменты оптимизации для измерения и повышения производительности.
- Доставка отзывчивых изображений через JavaScript в то время как мы ждем лучшего решения от поставщиков браузеров (например,
srcset). - Загрузите только JavaScript, который необходим для текущего устройства с условной загрузкой, и, вероятно, после
onloadсобытия. - Вставьте исходный вид документа для мобильных устройств или сначала доставьте содержимое.
- Примените интеллектуальное гибкое решение с помощью одного или нескольких из этих методов: условная загрузка, отзывчивость в зависимости от группы и слой сервера (например, адаптивный подход).
Условная загрузка
Не всегда полагаться на медиа-запросы в CSS, потому что браузеры будут загружать и разбирать все селекторы и стили для всех устройств (подробнее об этом позже). Это означает, что мобильный телефон будет загружать и разбирать CSS для больших экранов. А поскольку CSS-блоки рендеринга, вы бы тратить драгоценные миллисекунды на сотовую связь.
Заменить медиа-запросы CSS javaScript matchMedia запрос на устройствах, контекст которых вы знаете, не изменится. Например, мы знаем, что iPhone не может преобразовать в размер iPad динамически, поэтому мы просто загрузить CSS для него, что нам действительно нужно.
Мы также можем использовать обнаружение функций, например, с Modernizr,чтобы принимать более разумные решения о uI и функциональности, основанной не только на измерении экрана.
Ответственность по группе
Хотя мы можем полагаться на единую базу HTML и отзывчивый дизайн для всех экранов при работе с простыми документами, доставка одного и того же HTML на рабочие столы и смартфоны не всегда является лучшим решением. Почему? Опять же, из-за производительности на мобильном телефоне.
Даже если мы храним один и тот же сервер документа, мы можем предоставить клиентам различия на основе группы устройств. Например, мы могли бы доставить большое плавающее меню на экраны 6 дюймов и больше и небольшое меню гамбургеров на экраны меньше, чем 6 дюймов. В каждой группе мы могли бы использовать методы реагирования для адаптации к различным сценариям, таким как переключение между портретным и ландшафтным режимом или разное время между iPhone (320 пикселей в ширину), 5-дюймовые устройства Android (360 пикселей) и фаблеты (400 пикселей и выше).
Слой сервера
Последней дополнительной частью более гибкого решения является сервер. Обнаружение функций сервера и решения не являются новыми для мобильного интернета. Библиотеки, такие как WURFL и Device Atlas были на рынке в течение многих лет.
Смешивание адаптивного дизайна с компонентами на стороне сервера не является чем-то новым. Известный иногда как адаптивный дизайн и компоненты сервера (RESS), а иногда и адаптивный дизайн, он улучшает адаптивный дизайн в скорости и удобство использования, сохраняя при этом единую базу кода для каждого сервера стороне.
К сожалению, эти методы не получили много тяги в обществе за последние несколько лет. Просто посмотрите на любой блог или журнал для разработчиков и сравнить упоминания о «RESS» и «адаптивный» на «ответный». Для этого есть причина: мы профессионалы.ру. Все, что связано с сервером выглядит как проблема для нас,и мы не хотим этого.
В некоторых случаях фронтовой конструктор будет контролировать скрипт на сервере; в других случаях, удаленной команды разработчиков будет управлять им, и дизайнер не будет хотеть иметь дело с командой каждый раз, когда они хотят внести небольшое изменение в uI. Я знаю это чувство.
Вот почему, возможно, пришло время подумать о новом уровне архитектуры в крупных проектах, в результате чего инженер-фронтовик может принимать решения в сторону сервера, не влияя на архитектуру бэк-энда. Node.js является отличным кандидатом для этой платформы, являясь сервером-слой между текущей инфраструктурой бэк-энда предприятия и передней частью.
В этом новом слое инженер-фронтовик будет отвечать за решения, основанные на текущем контексте, который сделает опыт быстрым, отзывчивым и пригодным для работы на всех устройствах, не касаясь архитектуры бэк-энда.
Ответственный дизайн, производительность и технические данные
Вы можете иметь некоторые сомнения к этому моменту в статье. Давайте рассмотрим некоторые технические детали, чтобы развеять ваши опасения.
Ответственный дизайн обычно предполагает доставку одного и того же HTML-документа на все устройства и использование медиа-запросов для загрузки различных CSS и файлов изображений. Вы можете иметь несколько иное представление о том, что это значит, но это, как правило, как это реализуется.
Вы также можете подумать, что мобильные сети сегодня достаточно быстры, чтобы доставить большой опыт. В конце концов, 4G быстро, и устройства становятся быстрее.
Ну, давайте посмотрим некоторые данные, прежде чем делать выводы.
Сотовые соединения
4G сети не доступны везде, и даже если весь мир был на 4G сети сегодня, ситуация не может быть то, что вы ожидаете. Менее 3% мобильных телефонов там находятся на 4G соединение. Принимая только США, число пользователей 4G достигло примерно 22%, и даже те счастливые пользователи не на 4G 40% времени.
Мы обычно думаем о скорости мобильной сети с точки зрения пропускной способности. С 3G мы получаем до 5 Мбит/с; с 4G, мы получаем до 50 Мбит/с. Но это, как правило, не самый важный фактор в мобильном опыте просмотра веб-страниц. Хотя большая пропускная способность полезна для передачи больших файлов (например, видео YouTube), это не добавляет большой ценности, когда вы загружаете много небольших файлов и задержка высока и фиксированной. Задержка — это время в оба конца, которое требуется первому байту каждого пакета, чтобы добраться до устройства после запроса.
Сотовые сети имеют больше задержки, чем другие соединения. В то время как задержка на DSL-соединении в доме В США составляет от 20 до 45 миллисекунд, на 3G она может быть между 150 и 450 миллисекундами, а на 4G между 100 и 180. Другими словами, задержка в 5-10 раз выше по сотовой связи, чем в домашней сети.
Другие проблемы включают задержку, когда есть изменения в состоянии радио, мертвое время, когда телефон включает радио, чтобы получить больше данных после того, как спал, тем ниже доступная память на средних устройствах и, конечно, использование батареи и процессора.
Ответственный дизайн на сотовых сетей
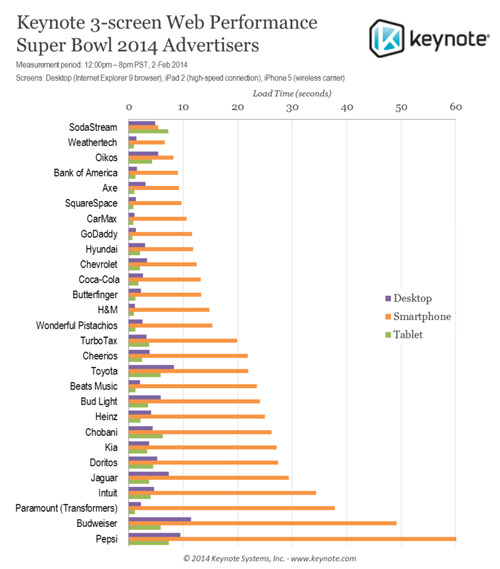
Рассмотрим реальный случай. Keynote, компания, которая предлагает решения для производительности, опубликовала данные на сайте производительности лучших рекламодателей Super Bowl 2014. Данные говорят сами за себя: на проводном или Wi-Fi-соединении время загрузки колеблется от 1 до 10 секунд, в то время как на сотовой связи время загрузки колеблется от 5 до 60 секунд. Подумайте об этом: одна полная минута, чтобы загрузить веб-сайт рекламируется в Super Bowl!

Тот же отчет показывает, что 43% из этих веб-сайтов предлагают мобильную версию, со средним размером 862 КБ; 50% обеспечивают адаптивное решение со средним размером 3211 КБ (почти в четыре раза больше); и 7% предлагают только настольную версию для мобильных устройств. Таким образом, по умолчанию, отзывчивые веб-сайты больше, чем мобильные веб-сайты.
Конечно, отзывчивый дизайн может выглядеть по-разному, но, к сожалению, средний отзывчивый сайт там выглядит как эти из Super Bowl рекламодателей.
Облачные браузеры
Если вы все еще сомневаетесь, что производительность является проблемой на мобильном Интернете, считают, что поставщики браузеров создают облачные браузеры, чтобы помочь пользователям — в том числе Opera Mini, азиатской UC Browser (которая командует 11% от доли мирового рынка, в соответствии с StatCounter), Amazon Fire шелка и теперь Google Chrome (через параметры варианта).
Эти поставщики сжимает каждый веб-сайт и ресурс в облаке, а затем браузер загружает оптимизированную версию на мобильное устройство. Они делают это, потому что они знают, что производительность имеет большое значение для счастья пользователя.
Недооценка мобильного интернета
Веб-сообщество всегда недооценивало важность мобильных браузеров. Я привык слышать, что люди говорят, что мобильный веб сегодня просто Safari для iOS и Chrome для Android, и что для гибкого дизайна, нам нужно только заботиться о viewports, которые 320 пикселей в ширину. Это гораздо сложнее, чем это.
Сегодня более 10 браузеров имеют долю рынка более 1%. Даже если вы хотите рассмотреть только браузеры по умолчанию на iOS и Android, это не так просто. Грубо говоря,50% мобильных пользователей просматривают веб-страницы на iOS, 38% — на Android, 3% — на Windows Phone, 5% — в Opera Mini (на различных операционных системах) и 4% — на других платформах.
На Android, 64% пользователей сегодня просматривать с Android фондовых браузер, который не то же самое, как Google Chrome и который существует в различных версиях. Кроме того, некоторые из последних устройств Samsung Галактика имеют версию браузера Android с настраиваемым двигателем.
С точки зрения размера viewport, мы имеем дело сегодня с шириной пикселей 320, 360, 400 и 540 только с Android смартфонов. Мое предложение, таким образом, никогда не недооценивать мобильный веб, и узнать его уникальные характеристики.
Более сложенный контент за 1 секунду
На мобильном устройстве мы можем считать веб-сайт быстрым, когда содержимое над складкой (т.е. содержимое, которое отображается без прокрутки) отображается за 1 секунду или меньше. Я знаю, 1 секунда кажется очень быстро — особенно учитывая, что по крайней мере половина этого времени занимает сотовой связи, — но это было доказано, чтобы быть возможным. 1-секундный ответ позволяет пользователям взаимодействовать с контентом, тем самым увеличивая коэффициент конверсии и уменьшая отказы.
Для достижения 1-секундного времени отклика, выше раза содержание должно быть получено в одном круге по протоколу управления передачей (TCP) — помните, что среднее соединение 3G имеет почти полсекунды задержки. Из-за функции TCP, известной как «медленный старт», первый ответ должен быть не более 14 КБ, чтобы избежать второго пакета. Это означает, что по крайней мере HTML и CSS для выше-фолд-контента должны вписываться в один ответ 14 КБ HTTP. Если мы добьемся этого, то мы достигнем восприятия 1-секундного времени загрузки.
Это правило не написано в камне и будет меняться в зависимости от вашего содержания. Однако, поскольку содержимое, которое появляется выше раза, как правило, не будет таким же на экране мобильного компьютера, как на экране рабочего стола, достижение этой цели 1 секунда с отзывчивым дизайном очень трудно. Это возможно, но объединение методов делает его гораздо проще.
Один HTML для всех
Типичный адаптивный дизайн обеспечивает единый HTML-документ для всех устройств: телевизоров, настольных компьютеров, планшетов, смартфонов и функциональных телефонов. Это звучит здорово, но мы живем в мире, который имеет сотовые и другие проблемы. Ваш адаптивный HTML может правильно визуализироваться на мобильных устройствах, но это не так быстро, как должно быть, и это влияет на коэффициент конверсии.
Если один display: none появляется в любом из ваших CSS, то ваш сайт не так быстро, как это могло бы быть. На веб-сайте, который был разработан с нуля, чтобы быть семантической, то реагировать перегрузки будет почти ноль; на веб-сайте, HTML которого включает в себя 40 внешних скриптов, плагины j’re и модные библиотеки, в основном в интересах больших экранов, то отзывчивый перегрузки будет на высоком конце. При использовании одного и того же HTML для всех устройств будут объявлены одни и те же внешние ресурсы.
Это не сказать, что отзывчивый дизайн сам по себе не может быть сделано, просто, что веб-сайт не будет оптимизирован по умолчанию. Если вы чувствительны к производительности, то ваше гибкое решение может выглядеть иначе, чем обычно.
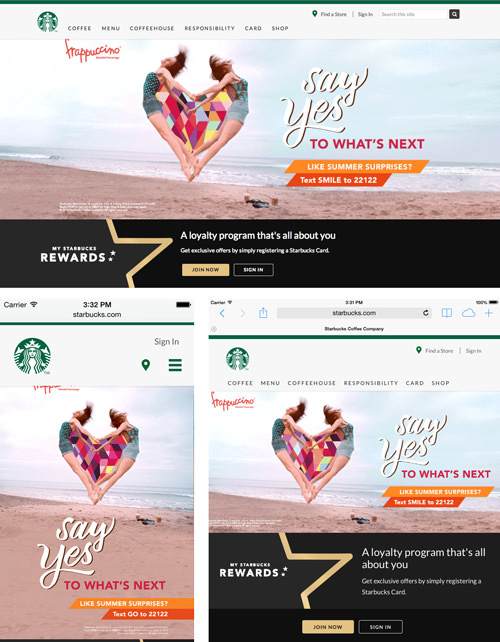
Давайте рассмотрим веб-сайт Starbucks. Его домашняя страница отзывчива и отлично смотрится в трех обзорах, которые мы тестировали (см. скриншоты ниже). Но при проверке внутренних органов, мы видим, что все версии загружают те же 33 внешних файлов JavaScript и 6 файлов CSS. Заслуживает ли мобильное устройство с задержкой 3G 39 внешних файлов только для того, чтобы получить представление, показанное ниже?

Вы можете подумать: «Эй, вините в реализации, а не в технике». Ты прав. Эта статья не против реагировать веб-дизайна. Это против стремления к реагированию таким образом, что приводит к слабой реализации, и это против приоритетов отзывчивость над производительностью, как мы видим с Starbucks. Это выглядит здорово, когда вы изменить размер браузера, но это еще не все, что важно. Производительность также имеет большое значение для мобильных пользователей.
Если ваш отзывчивый веб-сайт имеет проблемы с производительностью, то ошибка может заключаться в том, как вы сформулировали цель. Если у вас есть бюджет для гибкого дизайна, то вы также должны иметь бюджет для производительности.
Загрузка ресурсов
Медиа-запросы реализуются по-разному, как правило, в качестве одного из следующих:
- один файл CSS с
@mediaнесколькими декларациями, - несколько файлов CSS, связанных с главной страницей через атрибуты мультимедиа.
В первом случае каждое устройство будет загружать CSS, предназначенный для всех устройств, потому что будет только одна группа CSS. Сотни селекторов, которые никогда не будут использоваться, передаются и разбираются браузером в любом случае.
Вы можете подумать, что несколько внешних файлов лучше, потому что браузер будет загружать ресурсы на основе точек разрыва. Это то, что мы учили в учебниках в блогах, журналах, книгах и учебных курсах.
<link rel=“stylesheet” href=“desktop.css”
media=“(min-width: 801px)”>
<link rel=“stylesheet” href=“tablet.css”
media=“(min-width: 401px) and (max-width: 800px)”>
<link rel=“stylesheet” href=“mobile.css”
media=“(max-width: 400px)”>
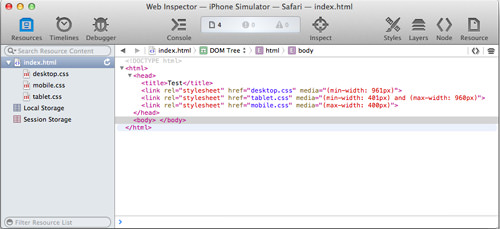
Ну, ты ошибаешься. Все браузеры будут загружать все внешние CSS, независимо от контекста. Скриншот ниже показывает iPhone загрузки всех файлов CSS выдержки выше, даже те, которые не предназначены для него.

Почему браузеры загружают все файлы CSS? Предположим, у вас есть один файл CSS для портретной ориентации и другой для ландшафта. Мы не хотели бы, чтобы браузеры загружали CSS на лету, когда ориентация меняется, в случае, если пара миллисекунд проходит без каких-либо CSS используется. Мы хотели бы, чтобы браузер предварительно загрузил оба файла. Вот что происходит, когда вы определяете медиа-запросы на основе размеров экрана.
Можно ли изменить размеры мобильных браузеров? В основном еще нет, но поставщики готовят свои мобильные браузеры для изменения размера, как настольные браузеры, поэтому браузеры обычно загружают все заявления CSS независимо от того, соответствует ли их ширина медиа-запросу.
В то время как растяжимые точки зрения не существуют на мобильных устройствах (пока), некоторые точки зрения изменяются в определенных ситуациях:
- при изменении ориентации в некоторых браузерах,
- когда декларация порта просмотра изменяется динамически,
- когда офсетное содержимое добавляется
onloadпосле, - при поддержке внешнего зеркала,
- когда более одного приложения открыто одновременно на некоторых устройствах Samsung Android (в режиме мультиокондора).
Браузеры, оптимизированные для этих изменений в контексте, преднагрузят все ресурсы, которые им могут понадобиться.
Хотя браузеры могут быть умнее об этом в ближайшем будущем, мы остались с проблемой сейчас: Мы поставляем больше ресурсов, чем необходимо, и, таким образом, наказание мобильных пользователей без причины.
Реальная проблема: ответственный дизайн как цель
Как Лиза Опасность Гарднер говорит в«Что мы имеем в виду, когда мы говорим «Ответный»,дизайнеры определить «ответный» по-разному, что может привести к проблемам в области коммуникации.
Давайте перейдем к корню. Термин впервые появился в 2010 пост Итан Маркотт, а затем книгу с тем же именем. Этан определяет его как обеспечивающий оптимальный опыт просмотра на широком диапазоне устройств, использующих три метода: жидкие сетки, гибкие изображения и медиа-запросы.
Ничего плохого в этом определении. Проблема в том, когда мы ставим его в качестве цели веб-сайта без понимания более широких целей, которые мы должны достичь.
Когда вы устанавливаете отзывчивый дизайн в качестве цели, становится легко потерять перспективу. Какова реальная проблема, которую вы пытаетесь решить? Является ли быть реагировать действительно проблема? Наверное, нет. Но вы понимаете, «быть реагировать», чтобы означать «быть мобильным совместимым»? Если это так, то вы можете сделать некоторые ошибки.
Конечная цель для веб-сайта должна быть «счастливых пользователей», что приведет к более конверсий, независимо от преобразования может быть, будь то получение посетитель распространять слово, предоставление информации или сделать продажу. Пользователи не будут счастливы без высокопроизводительного веб-сайта.
Прямое влияние производительности на конверсии, особенно в мобильных устройствах, было доказано много раз. Если это первый раз, когда вы слышите об этом, просто проверить любой из Стив Souders‘экспертных книг об оптимизации веб-производительности.
Когда вы знаете свои цели, вы можете решить, какие инструменты и методы лучше всего для их достижения. Это когда вы анализируете, где и как использовать адаптивный подход. Вы используете отзывчивый дизайн — вы не достигаете его.
Ответственные и пользователи
The New York Times переработала свой веб-сайт пару месяцев назад с целью держать «вы в виду». Между тем, тысячи других крупных компаний представляют свои новые отзывчивые веб-сайты с гордостью.
New York Times следует отзывчивый дизайн по-разному, но некоторые люди жаловались, что он по-прежнему использует отдельную мобильную версию, вместо того, чтобы адаптировать макет на основе того же HTML. Статья даже вышла под названием«Последние New York Times Web App пропускает точки ответственного дизайна«.

Кто сказал, что отзывчивый веб-дизайн означает поддержку всех возможных размеров экрана с тем же HTML? Конечно, это общее понимание, но это правило нигде не написано. Это просто наша потребность упростить проблему, которая привела к нему.
В последние месяцы, компании говорили вещи по аналогии с: «Мы применили новый отзывчивый дизайн, и теперь наши мобильные преобразования увеличились на 100%». Но сделал конверсии увеличение, потому что веб-сайт был сделан, чтобы быть отзывчивым, или пользователи понимают, что веб-сайт в настоящее время реагировать и так счастливее и конвертировать больше?
Люди конвертировать больше, потому что их опыт работы на мобильных устройствах в настоящее время лучше и быстрее, чем любое решение было на месте раньше (будь то сырая мобильная версия или забиты в рабочем столе макет). Так что, да, отзывчивость лучше, чем ничего и лучше, чем старая мобильная реализация. Но отдельный мобильный веб-сайт с тем же дизайном или даже умнее решение сделано с другими методами будет достичь того же коэффициента конверсии или лучше.
Заключение
«Ваши посетители не дают ш,т, если ваш сайт реагирует», — Брэд Фрост
Брэд Фрост совершенно прав. Пользователи хотят что-то быстрое и простое в использовании. Они обычно не изменяют размер браузера, и они даже не понимают, что означает «ответный».
Это горькая правда, и она не совсем относится ко всем веб-сайтам. Но это лучше, чем думать: «Мы можем расслабиться. Наш сайт отзывчив. Мы позаботились о мобильных «. Иногда, даже если это не имеет отношения к ситуации, сказать, что отзывчивый дизайн«плохо для производительности»может быть хорошим, потому что это помогает распространять слово о том, почему производительность так важна.
The New York Times права: целью является пользователь. Это не инструмент или техника или даже счастье дизайнера.
Дополнительные ресурсы
- «Ответственный веб-дизайн: Отсутствует точка,»Брэд Фрост
- «RESS: Ответственный дизайн и сервер-стороны компонентов,»Люк Wroblewski
- «Чтомы имеем в виду, когда мы говорим «ответный»,Lyza Опасность Гарднер, список Отдельно
- «Выможете запустить, но вы не можете скрыть от производительности,»Аарон Rudger, Основной
- «Реальный мир RWD производительность: Возьмите 2,» Гай Podjarny
- «Виноватв осуществлении, а не техника»,Тим Kadlec
- «RWD это плохо для производительности» это хорошо для производительности«, Тим Kadlec
Источник: smashingmagazine.com