Многие темы для WordPress используют миниатюры для привлечения внимания читателей, при этом большинство из них устанавливают автоматическое обрезание изображений, чтобы все миниатюры были одинакового размера.
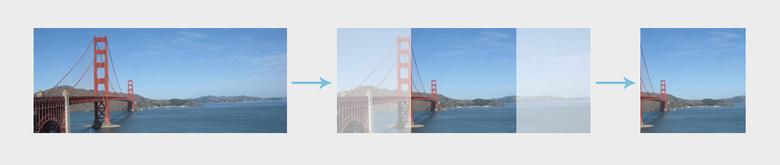
Проблема в том, что при автоматическом обрезании, WordPress по умолчанию уменьшает изображение до требуемой минимальной ширины или высоты, затем выравнивает изображение по центру и обрезает края по бокам или сверху и снизу (в зависимости от ориентации изображения). Например (фото — Zach Petersen cc by-sa 2.0):

Пример обрезания изображения в WordPress
Таким образом при создании миниатюры стандартным образом, наш мост «Золотые Ворота» остался за кадром в левой части. Исправить подобную ситуацию поможет бесплатный плагин Post Thumbnail Editor.
Плагин Post Thumbnail Editor
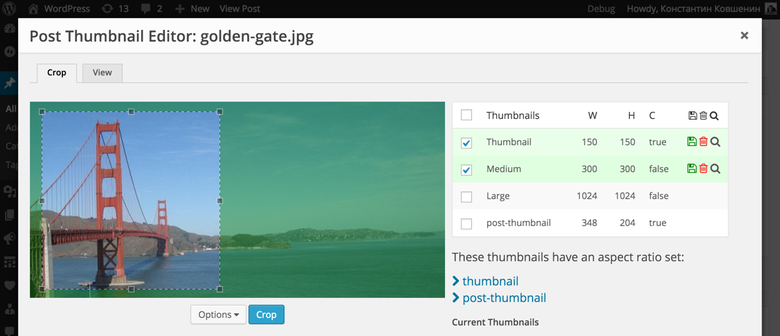
После установки и активации плагина, вы сможете изменять любые миниатюры при работе с медиатекой WordPress. Для вызова редактора достаточно выбрать изображение и щелкнуть по ссылке «Post Thumbnail Editor»:

Редактор миниатюр в WordPress
В новом окне справа можно выбрать миниатюры, которые вы хотите отредактировать, их может быть несколько, в зависимости от вашей темы и установленных плагинов. После выбора размеров, на оригинале слева необходимо отметить, как именно вы хотите обрезать изображение и нажать на кнопку Crop.
Плагин создаст новые обрезанные изображения и покажет их во вкладке View, где вы сможете проверить результат и сохранить новые миниатюры.

Предварительный просмотр и сохранение миниатюр
Если вы совершили ошибку, вы всегда можете вернуться во вкладку Crop и снова обрезать миниатюры используя оригинал изображения.
В качестве альтернативы можно рассмотреть плагин My Eyes Are Up Here, который использует алгоритм распознавания области лица, и с учетом этого корректирует генерируемые миниатюры. Он также позволяет отмечать так называемые «горячие точки», в случае если на изображении лица не обнаружено.
Во встроенном редакторе изображений WordPress в разделе «Настройки миниатюры» можно также отредактировать изображение, которое будет использоваться в качестве миниатюры в галереях и в некоторых других местах. Но к сожалению этот редактор не позволяет отдельно редактировать размеры, которые регистрируются темами и плагинами WordPress.
Разработчикам
Разработчикам тем и плагинов WordPress будет интересно знать, что начиная с версии 3.9 аргумент $crop функций ядра add_image_size() и set_post_thumbnail_size(), кроме булевых значений может принять также и массив, где можно указать другой вид автоматического обрезания, например слева и сверху:
add_image_size( 'my-image-size', 200, 200, array( 'left', 'top' ) );
Правда пользователям такой темы это поведение может показаться странным, ведь многие уже привыкли располагать самую важную часть изображения по центру.
Сталкивались ли вы с подобными проблемами при автоматическом обрезании изображений в WordPress? Каким образом вам удалось их решить? Оставьте ваше мнение в комментариях или напишите нам в Твиттер.