В марте 2014 года Baymard Institute, веб-исследовательская компания, базирующаяся в Великобритании, сообщила, что 67,91% онлайн-покупок брошены. Отказ означает, что клиент посетил веб-сайт, просматривать вокруг, добавил один или несколько продуктов в корзину, а затем ушел, не завершив их покупки. Месяц спустя, в апреле 2014 года, Econsultancy заявила, что глобальные ритейлеры ежегодно теряют трлн (USD) от брошенных тележек.
Очевидно, что сокращение числа брошенных телег приведет к увеличению доходов магазина — цель каждого интернет-магазина. Тогда возникает вопрос, как мы, как дизайнеры и разработчики, можем помочь преобразовать эти «теплые провода» в платных клиентов для наших клиентов?
Дальнейшее чтение на SmashingMag:
- Основные руководящие принципы электронной коммерции Оформление
- Местное хранение и как его использовать на веб-сайтах
- Увеличьте свой мобильный электронной коммерции продаж с мобильного дизайна шаблонов
- Небольшое путешествие через (малые и большие) веб-сайты электронной коммерции
Перед отказом от корзины
Давайте начнем с глядя на признанные улучшения мы можем сделать в интернет-магазине, чтобы уменьшить число «до корзины» отказов. Эти улучшения сосредоточены на изменениях, которые помогают клиенту опыт до достижения корзину и процесс выезда, и они включают в себя следующие:
- Показать изображения продуктов.. Это подтверждает то, что клиент покупает, особенно на странице корзину.
- Отображение логотипов безопасности и информации о соответствии.. Это может развеять опасения, связанные с кредитной картой и безопасностью платежей.
- Отображение контактных данных.. Отображение контактных данных в автономном режиме (включая номер телефона и почтовый адрес) в дополнение к адресу электронной почты повышает доверие к веб-сайту.
- Упростите редактирование тележки.. Сделать это как можно проще для клиентов, чтобы изменить свой заказ до выезда.
- Предложите альтернативные способы оплаты.. Пусть люди проверить с их предпочтительным способом оплаты (например, PayPal и American Express, в дополнение к Visa и MasterCard).
- Предложите поддержку.. Предоставление номера телефона и / или онлайн чат функциональность на веб-сайте и, в частности, на странице оформления кассы даст покупателям уверенность и облегчить любые проблемы, которые они могут иметь.
- Не требуйте регистрации. Это один резонирует со мной лично. Я часто щелкнуть далеко от вебсайтов которые требуют длинномерных форм зарегистрирования быть заполненным вне. Позволяя клиентам «просто» проверить, трение уменьшается.
- Предложение бесплатная доставка.. В то время как торговцы могут включать транспортные расходы в цену, «бесплатная доставка», тем не менее, является дополнительным соблазном купить.
- Будьте прозрачны в отношении транспортных расходов и времени.. Большие, чем ожидалось, расходы на доставку и неопубликованные сроки приведет к непредвиденным затратам и разочарования.
- Показать отзывы.. Демонстрация отзывов от счастливых клиентов будет облегчить проблемы любых людей, возможно, о вашем обслуживании.
- Гарантии цены предложения и возвраты.. Предлагая гарантию цены дает покупателям уверенность в том, что они нашли лучшее предложение. Кроме того, четкая политика возврата добавит спокойствия.
- Оптимизация для мобильных устройств.. Econsultancy сообщает, что продажи с мобильных устройств в 2013 году выросли на 63%. Это представляет собой реальный бизнес-кейс для перехода к «ответным» подходом.
- Отображение информации о продукте.. Клиенты не должны копаться в веб-сайте, чтобы получить необходимую им информацию. Сложная навигация и/или отсутствие информации о продукте делают для разочарование опыт.
К сожалению, даже если вы будете следовать всем этим рекомендациям, реальность такова, что клиенты будут по-прежнему отказаться от своих телег — будь то через разочарование, плохой дизайн или любой другой причине они считают нужным.
После отказа от корзины
Второй подход заключается в том, чтобы посмотреть на то, что мы можем сделать, как только корзина была заброшена. Одна из тактик заключается в том, чтобы отправить клиенту по электронной почте персонализированное сообщение и ссылку на заселенную корзину, содержащую выбранные ими предметы. Это называется «заброшенной корзиной электронной почты».
Концепция довольно проста. В нужное время отправляется настраиваемое письмо с персонализированным сообщением и ссылкой на брошенную корзину клиента. Конечно, этот подход предполагает, что клиент представил свой адрес электронной почты — по сути, они сделали все, но заплатили. Заброшенные письма корзину представляют собой последнюю попытку продавца, чтобы убедить покупателя, чтобы проверить.
В сентябре 2013 года Econsultancy рассказала о том, как интернет-магазин печенья по электронной почте отвоевал 29% своих брошенных корзин. Это огромная цифра, и мы, естественно, может быть скептически.
Чтобы получить более реалистичную перспективу, я попросил моих коллег из Shopify поделиться некоторыми своими данными по этому вопросу, и они любезно согласились. Shopify ввела «восстановление заброшенных телег» (ACR) в середине сентября 2013 года (чуть более года назад на момент написания статьи). Вот краткое изложение его эффективности:
- За 12 месяцев, прошедших с момента запуска автоматического ACR, через электронные письма ACR в Shopify было взыскано 12,9 миллиона долларов.
- За этот период было отправлено 4 085 592 письма, из которых 147 021 тележка была завершена. Это означает 3,6% коэффициент восстановления.
- Владельцы магазинов могут отправить электронное письмо через 6 или 24 часа после отказа. Между ними 6-часовые электронные письма конвертируются гораздо лучше: 4,1% коэффициент восстановления в течение 6 часов против 3% в течение 24 часов.
Стоит отметить, что 3,6% скорость восстановления от Shopify в ACR писем. Многие торговцы используют сторонние приложения вместо родной функции Shopify. Учитывая, что Shopify не в состоянии собирать данные об этих услугах, количество отправленных писем и процент восстановленных телег вполне могут быть выше.
Учитывая статистику, брошенные корзины электронной почты, безусловно, является важной частью маркетинговой стратегии интернет-магазина. К счастью, большинство ведущих платформ электронной коммерции позволяют торговцам отправлять пользовательские электронные письма, либо в простом тексте или HTML. Зная, как реализовать эти уведомления является полезным навыком, если вы проектируете для электронной коммерции, и они представляют собой добавленную стоимость для ваших услуг.
Создание HTML Заброшенная корзина Email
Реализация брошенных писем корзины варьируется от платформы к платформе. Некоторые платформы требуют сторонних плагинов, в то время как другие имеют функциональность встроенный. Например, в Shopify доступны как обычные текстовые, так и HTML-версии. В то время как нашаблоны очень пригодны для удовкования, возможно, вы захотите создать пользовательскую HTML-версию в дополнение к брендингу вашего магазина. Мы рассмотрим варианты и некоторые быстрые победы в ближайшее время.
В последние годы, HTML бюллетени электронной почты действительно процветал. Вы только должны смотреть на многие галереи, чтобы увидеть, как далеко эта форма маркетинга продвинулась. Отправка HTML-версии, хотя и не является существенной, безусловно, обеспечивает большую гибкость и визуальный дизайн (хотя всегда рекомендуется отправка простой текстовой версии). Тем не менее, это не без болевых точек.
Если вы разрабатываете и проектирование для Интернета с 1990-х годов, то вы будете помнить, нежно или иным образом, «удовольствие» избиения браузеров в форму. Проектирование HTML бюллетеней во многих отношениях возврат к этой эпохе. Таблица на основе макетов являются нормой, и мы также должны бороться с клиентами электронной почты, которые делают HTML непоследовательно.
К счастью для нас, команды как в кампании монитора и MailChimp написали много на эту тему и обеспечить много решений общих проблем. Например, Campaign Monitor поддерживает матрицу и предоставляет загружаемый плакат с описанием поддержки CSS каждого крупного настольного и мобильного почтового клиента. MailChimp, со своей стороны, предоставляет многочисленные ресурсы по CSS и дизайн шаблона электронной почты. Знакомство с основами перед решением вашей первой электронной почты HTML стоит — даже если вы в конечном итоге использовать шаблон.
Шаблоны электронной почты с открытым исходным кодом
Хотя многие из вас, возможно, пожелает «ролл свой собственный» шаблон, я часто легче опираться на большую работу других. Например, ряд больших проектов с открытым исходным кодом фокусируется на шаблонах HTML-сообщений электронной почты, включая электронные чертежи от MailChimp.
Другой пример приходит от Ли Манро. Его«транзакционные шаблоны ЭЛЕКТРОННОй почты HTML»отличаются тем, что они предназначены не для использования в качестве информационных бюллетеней, а скорее как «транзакционные» шаблоны. Чтобы прояснить разницу, Ли разбивает транзакционную электронную почту на три категории:
- действия электронной почты. «Активировать учетную запись», «Сбросить пароль»
- оповещения по электронной почте. «Вы достигли предела», «Проблема возникла»
- Биллинг электронной почты ежемесячные квитанции и счета-фактуры
Шаблоны целенаправленно просты, но элегантны. Они также имеют дополнительное преимущество того, что были прошли через тестирование во всех основных клиентов электронной почты. Наконец, потому что они отзывчивы, они обслуживают 50%писем, открытых с помощью мобильных устройств.
Вызов
Шаблоны Ли являются хорошим вариантом для создания простой html-почты для брошенных телег. Поэтому давайте перейдем от теории и посмотрим, как создать HTML-шаблон для платформы Shopify.
Начнем с установления некоторых ограничений на задачу:
- внести наименьшее количество изменений разметки в шаблон Ли;
- использовать шаблон шаблона шаблона шаблона шаблона HTML заброшенной корзины в Shopify;
- вонлайн все CSS (лучшая практика для HTML-почты);
- отправить тестовую электронную почту с фиктивными данными и просмотреть результаты в Airmail, Gmail и Apple Mail (на iOS).
1. Создать локальную копию шаблона электронной почты действий
Взглянув на три шаблона, «действие» версия, как представляется, предлагают лучшие отправной точки. Вы можете скачать HTML для этого шаблона непосредственно с GitHub, если вы хотите следовать вместе.
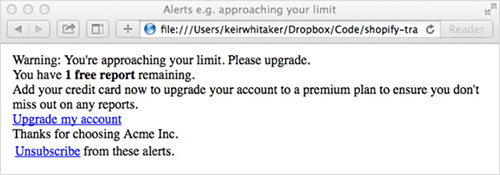
Первый шаг должен принять содержание шаблона Ли и сохранить его локально как abandoned-cart.html . Быстрая проверка вменяемости в браузере показывает, что лист стиля не подхватывается.

Рекомендуется обложить все CSS (мы рассмотрим это на более позднем этапе), поэтому добавьте стили в <head> раздел abandoned-cart.html . Вы можете скопировать CSS в полном объеме от GitHub, а затем вставить его в <style> элемент. Другая проверка в браузере показывает, что стили применяются.

2. Добавить содержимое
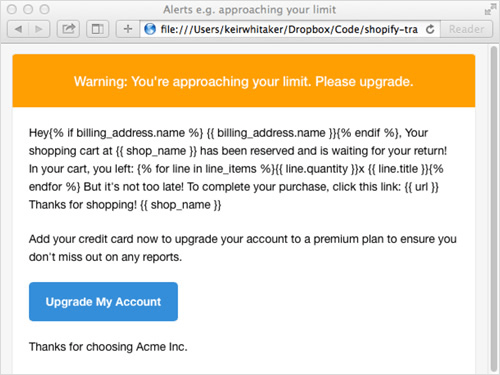
Теперь, когда шаблон работает как автономный документ, пришло время взглянуть на интеграциюкода шаблона шаблона шаблона shopify по умолчанию. Это можно найти в разделе Shopify админ в разделе «Настройки» и «Уведомления» и «Заброшенная корзина». Если вы хотите следовать вместе с этими примерами кода, вы можете создать бесплатный полнофункциональный магазин разработки, подписавшись на партнерскую программу Shopify.
Hey{% if billing_address.name %} {{ billing_address.name }}{% endif %},
Your shopping cart at {{ shop_name }} has been reserved and is waiting for your return!
In your cart, you left:
{% for line in line_items %}{{ line.quantity }}x {{ line.title }}{% endfor %}
But it’s not too late! To complete your purchase, click this link:
{{ url }}
Thanks for shopping!
{{ shop_name }}
Все уведомления электронной почты в Shopify использовать liquid, шаблонный язык, разработанный Shopify и теперь доступен в качестве проекта с открытым исходным кодом и найти в таких инструментах, как mixture и программного обеспечения, таких как Jekyll и SiteLeaf. Liquid позволяет вытаскивать данные из магазина — в данном случае все детали, связанные с брошенной тележкой и пользователем, к ним принадлежали.
Изучив разметку, я решил поместить содержимое шаблона в одну ячейку таблицы, начиная с строки 27 оригинального документа Ли.
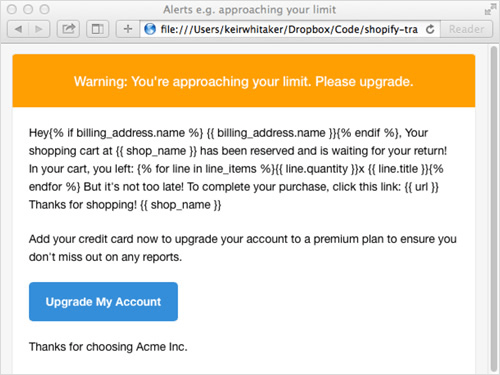
После вставки в шаблонный код, давайте перепроверим, что шаблон отображает, как ожидалось в браузере. На этом этапе код Liquid появляется «как есть». Только после того, как шаблон будет применен к шаблону Shopify, он будет заменен данными из магазина.

3. Изменить код котла
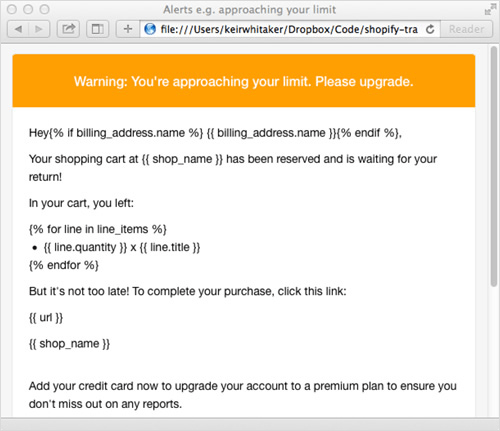
Следующий этап включает в себя уборку некоторых шаблонных кодов, включая упаковку шаблонного текста в <p> теги. Затем пришло время понять, как лучше всего отображать содержимое тележки в разметке. Для скорости, я выбрал неупорядоченный список. Рефакторизированный for цикл Liquid довольно прост:
<ul>
{% for line in line_items %}
<li>{{ line.quantity }} x {{ line.title }}</li>
{% endfor %}
</ul>
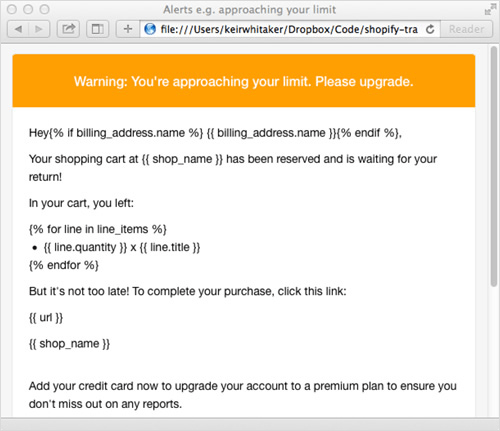
После очередной проверки вменяемости, все выглядит гораздо более перспективным. Тем не менее, мы должны сделать несколько окончательных настроек, чтобы заставить его работать:
- удалить нежелательные строки таблицы,
- добавить правильную ссылку на синюю кнопку призыва к действию,
- изменить содержимое колонтитула.

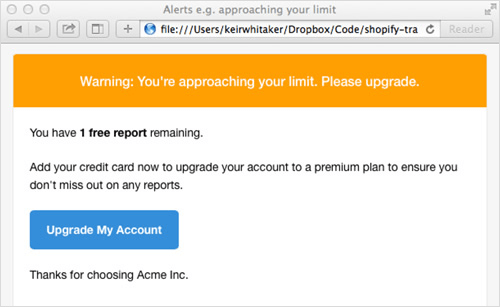
4. Внести окончательные корректировки
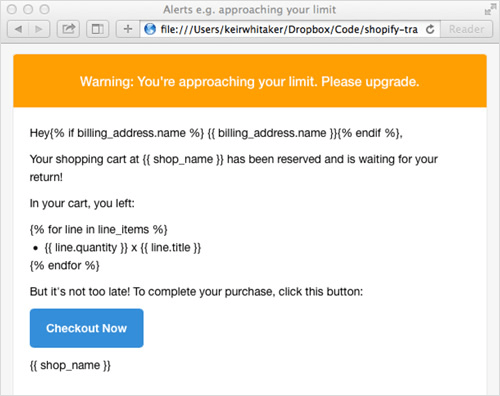
Шаблон Ли включает в себя разметку для создания большой синей кнопки «Нажмите на меня». Вы можете увидеть это на линии 38:
<a href="http://www.mailgun.com" class="btn-primary">Upgrade my account</a>
Давайте превратим это в соответствующую ссылку, изменив разметку на это:
<p><a href="{{ url }}" class="btn-primary">Check out now</a></p>

В этом случае {{ url }} представляет собой ссылку на заброшенную (и сохраненную) корзину. Я приложил якорь в пункте, чтобы обеспечить последовательное расстояние, когда электронная почта визуализировать, и я переехал его в основной раздел.
Наконец, мы изменили ссылку отписаться в колонтитуле на ссылку на магазин:
<a href="{{ shop.url }}">Visit {{ shop_name }}</a>
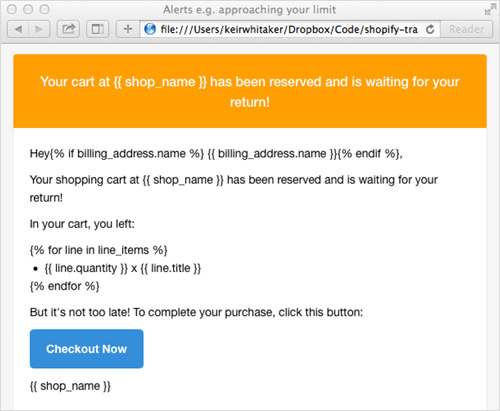
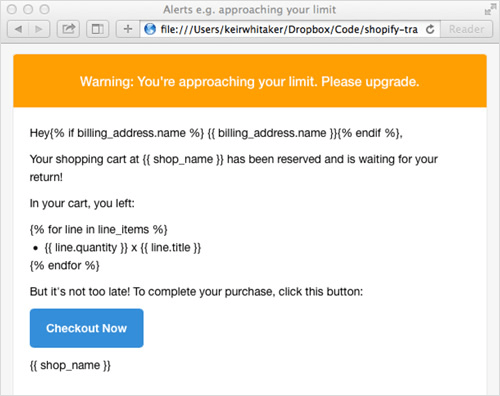
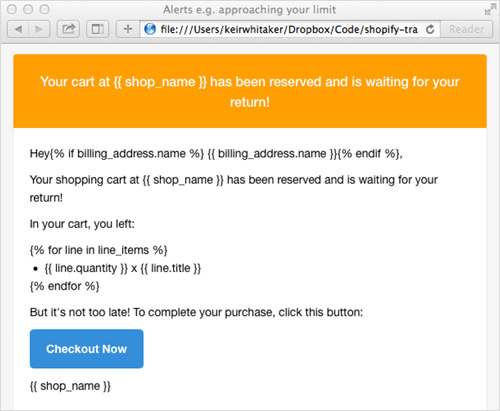
После нескольких минут редактирования шаблон выглядит более чем респектабельно. Тем не менее, мы пренебрегли один раздел, текст в желтом подчеркнул «предупреждение» раздел. Я изменил это, вместе с title элементом в HTML, на это:

Your cart at {{ shop_name }} has been reserved and is waiting for your return!
Уведомления по электронной почте в Shopify имеют доступ к ряду переменных, которые могут быть доступны через Liquid. Полный список доступен в документации Shopify.
5. Влинии CSS
Напомним, мы изменили разметку шаблона очень мало, и CSS идентичен оригиналу Ли (хотя и в шаблоне, а не во внешнем файле). Шаблонный текст Shopify также не поврежден, хотя и с очень небольшим изменением for цикла Liquid.
Следующим шагом является внедевение CSS в HTML-файл. Поскольку некоторые почтовые клиенты удаляют <head> и <style> помечает теги из электронной почты, перемещение строки CSS означает, что наша электронная почта должна отображаться по назначению. Крис Койер написал «Использование CSS в HTML Emails: The Real Story»еще в ноябре 2007 года – с тех пор ландшафт практически не изменился.
К счастью, принимая ваш CSS внеочередных не является длительным или трудным процессом. На самом деле, это удивительно просто. Ряд бесплатных услуг позволяют вставить разметку и будет эффективно добавлять ваши стили в строке.
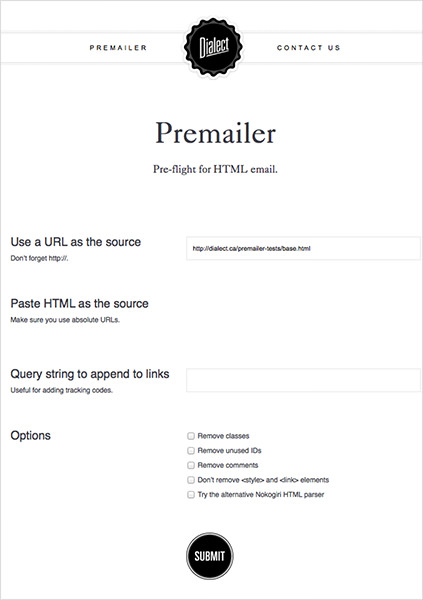
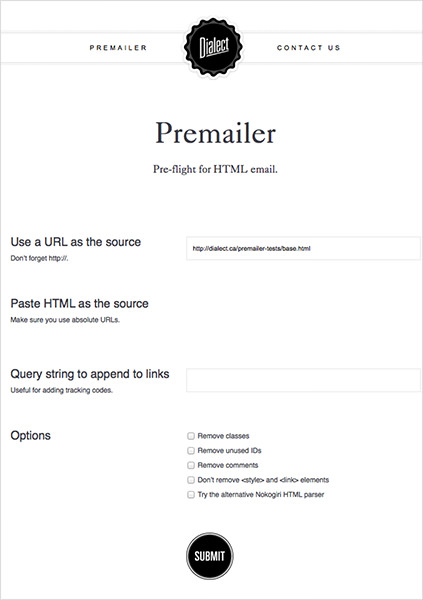
Я выбрал Premailer главным образом потому, что он имеет несколько дополнительных функций, в том числе возможность удаления родной CSS из <head> раздела HTML документа, который экономит несколько килобайт от размера файла. После вставки в разметку и нажатия «Отправить», Premailer генерирует новую версию HTML, что вы можете скопировать и вставить обратно в свой документ. Он также создает простой текст версии электронной почты, если вам это нужно.

Еще одной особенностью Premailer является то, что вы можете просмотреть новую разметку в браузере. Вы найдете ссылку над текстовым полем, содержащим новую разметку, под названием «Нажмите, чтобы просмотреть результаты HTML». Нажав на ссылку открывает размещенную версию новой разметки, которую вы можете использовать, чтобы проверить свое здравомыслие или поделиться с коллегами и клиентами.
Если вы заинтересованы в автоматизации создания электронной коммерции уведомления электроннойпочты, то Premailer также предлагает API . Ряд библиотек, которые поддерживают его также доступны на GitHub, в том числе PHP-Premailer.
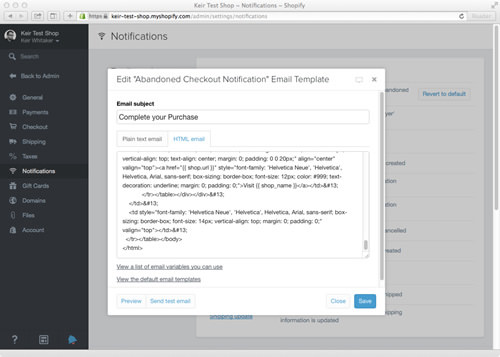
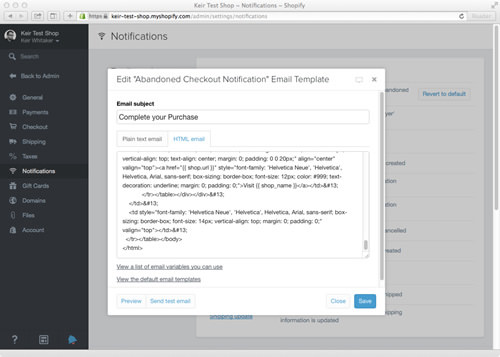
Окончательная задача состоит в том, чтобы скопировать новый HTML-код и вставить его в вкладку «HTML» нашего уведомления о заброшенной корзине в области админа Shopify. После того, как он применяется, вы можете просмотреть электронную почту в браузере, а также отправить фиктивную копию на адрес электронной почты.

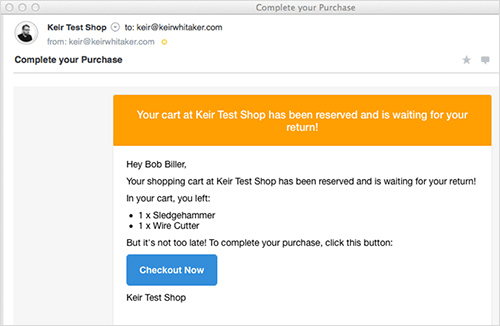
Ниже приведены результаты в различных почтовых клиентов (как мобильных, так и настольных).
Авиапочтой

Почта Apple

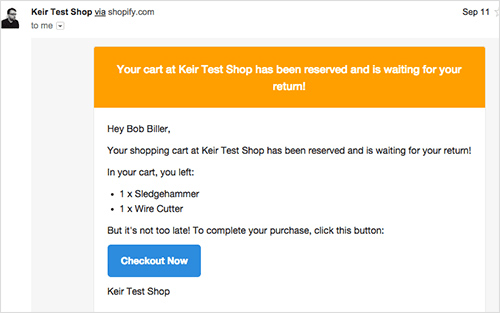
Gmail (Браузер)

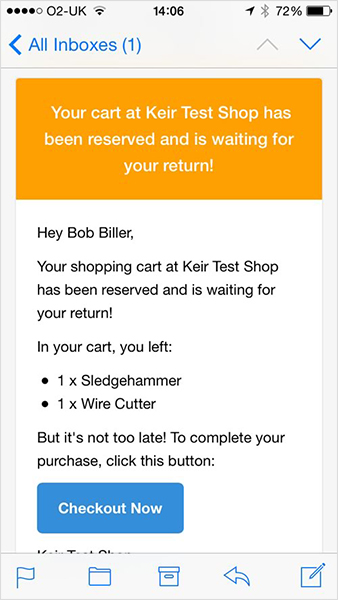
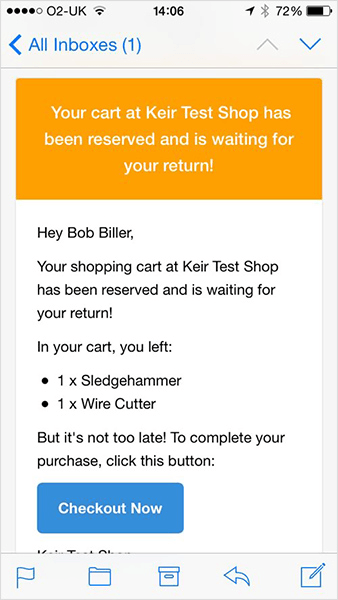
Apple Mail на iOS

Процесс превращения шаблона Ли в пригодную для упокоить электронную почту занял около 30 минут, и я очень доволен результатом такого небольшого вклада.
Конечно, этот процесс кричит для автоматизации. Для тех, кто заинтересован, Ли также опубликовал о своем рабочем процессе для создания шаблонов HTML электронной почты и инструментарий он использует (Sketch, возвышенное, Grunt, SCSS, Handlebars, GitHub, Mailgun, Litmus).
Принимая его дальше
Шаблон, произведенный выше, по общему признанию, довольно простой и только царапины поверхности, что возможно. Мы могли бы сделать много больше, чтобы настроить нашу электронную почту для брошенных телег, таких как:
- рассмотреть тон голоса,
- показать изображения продукта, чтобы пробегать память клиента,
- добавить код скидки, чтобы побудить пользователя вернуться и купить,
- добавить upsells,
- список дополнительных продуктов.
Дело Додо
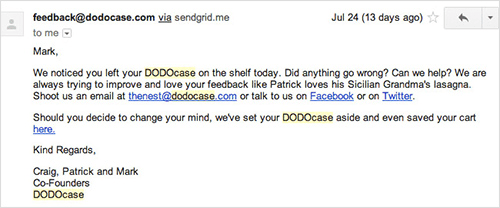
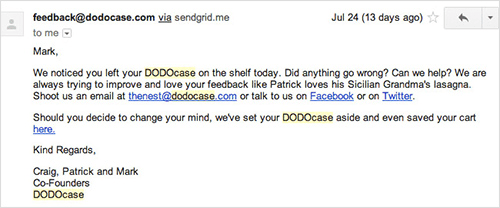
Тон голоса является ключевым фактором и проходит долгий путь к привлечению клиента. Додо Дело имеет отличный пример:

Как всегда, контекст очень важен, когда дело доходит до тона голоса. То, что правильно для Dodo Case, может быть не подходит для компании, специализирующейся на медицинском оборудовании.
Давайте рассмотрим несколько примеров (взятые из блога Shopify),чтобы получить вкус того, что другие компании делают.
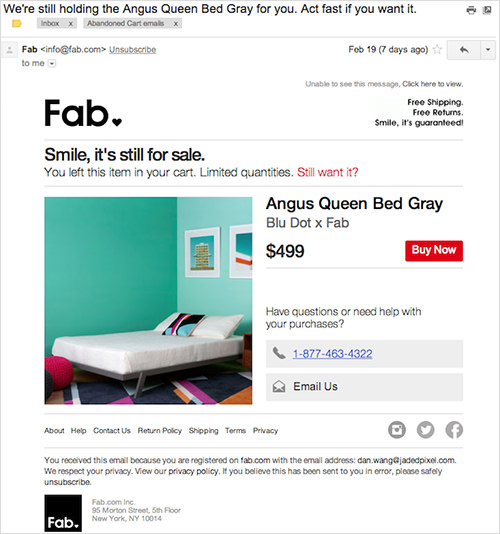
Потрясающий

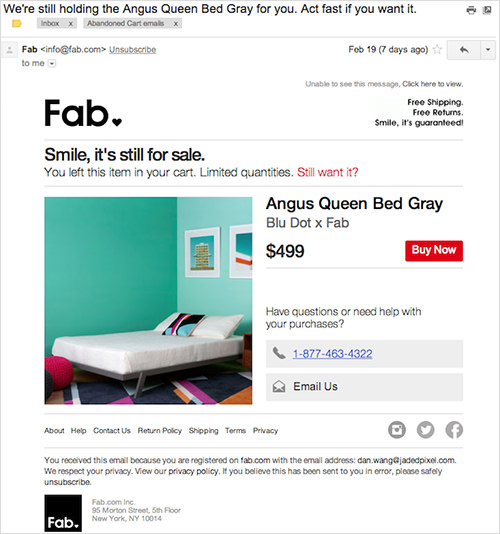
Хотя это письмо от Fab является довольно стандартным, тема очень привлекая внимание и большой призыв к действию.
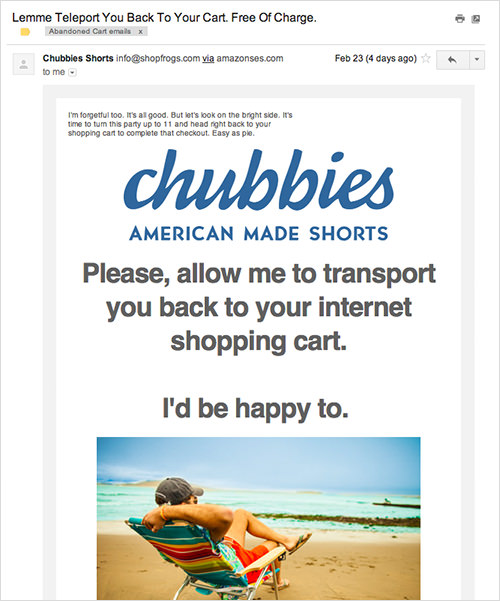
Чуббис

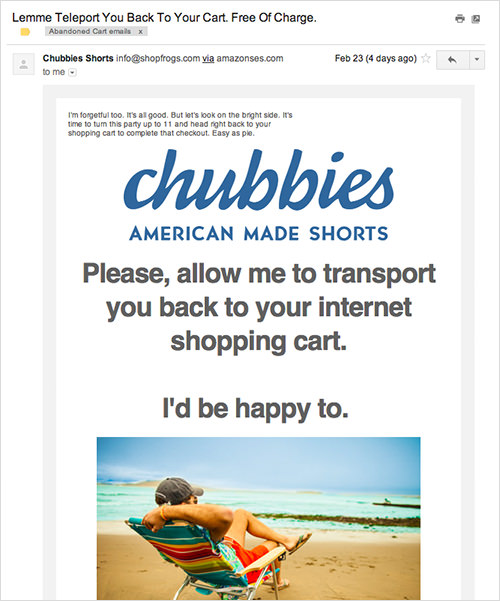
Язык и тон, используемый в электронной почте Chubbies действительно выделяется и в соответствии с брендом: веселые люди. Там также нет недостатка ссылки на корзину, в том числе название, основное изображение и призыв к действию в нижней части электронной почты.
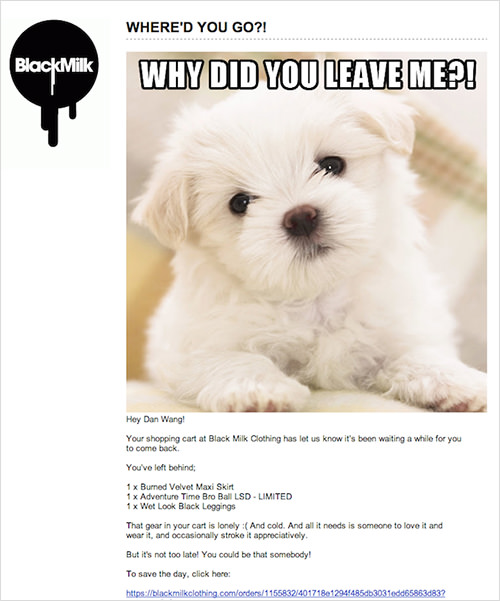
Черное молоко Одежда

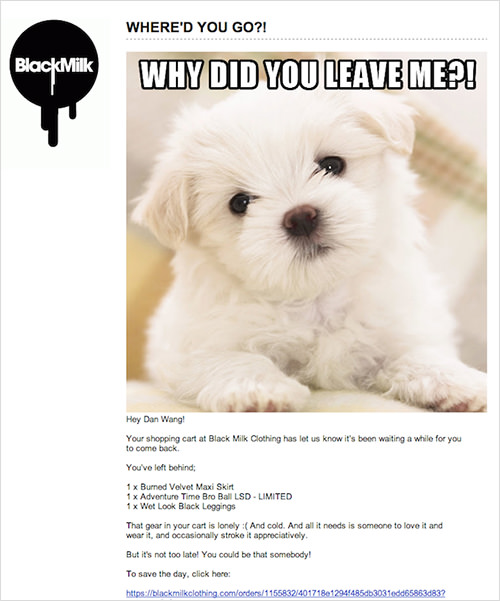
Черное молоко Одежда включает в себя фотографию собаки и использует игривый язык, таких как «Ваша корзина на Черное молоко Одежда дала нам знать, что это ждало какое-то время для вас, чтобы вернуться».
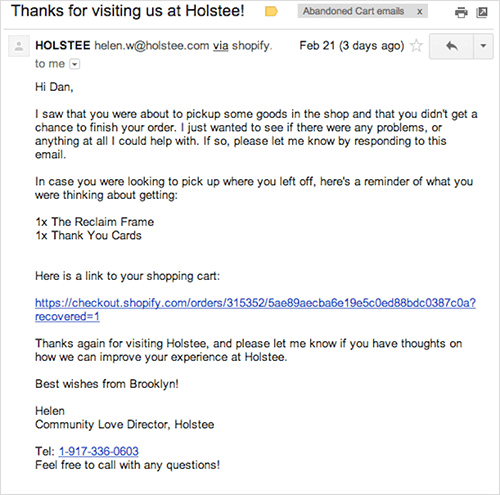
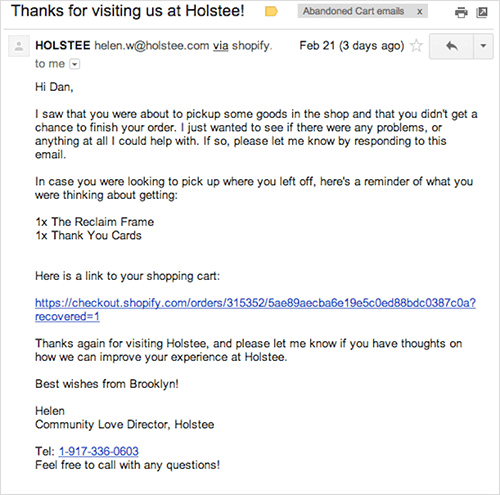
Холсти

Наконец, Holstee спрашивает, есть ли проблема, с которой они могут помочь. Он даже идет так далеко, чтобы включить прямой номер телефона в его «Сообщество Любовь директор». Поработав с Holstee, я могу подтвердить, что это реальная позиция в компании!
Заключение
Хотя Есть много тактик, чтобы убедить клиентов купить, неизбежно некоторые люди будут получать на экране оплаты и решили не продолжать. Любая тактика, которая помогает запечатать сделку, безусловно, стоит рассмотреть, и, учитывая небольшой объем работы, связанной с реализацией электронной почты для восстановления брошенных телеги, это отличное место для начала. Дизайнеры и разработчики находятся в мощном положении, чтобы помочь своим клиентам увеличить свои доходы, и, вооружившись тактикой, такой как те, изложенные в этой статье, мы надеемся, позволит им предложить более широкий спектр услуг.
Дальнейшее чтение
- «Девять тематических исследований и инфографики на корзину Отказ и электронная почта Retargeting,Дэвид Мот, Econsultancy
- «13 Лучшие практики для электронной почты корзины Отказ программы«, Кайл Лейси, Salesforce Маркетинг Облако блог
- «Потеря продаж восстановления, часть 2,: Создание идеального ремаркетинга сообщение«, Виталий Гонков, MageWorx блог
- «Почему интернет-магазины теряют 67,45% продаж и что с этим делать»,Марк Макдональд, Shopify электронной коммерции Маркетинг блог
Hey{% if billing_address.name %} {{ billing_address.name }}{% endif %},
Your shopping cart at {{ shop_name }} has been reserved and is waiting for your return!
In your cart, you left:
{% for line in line_items %}{{ line.quantity }}x {{ line.title }}{% endfor %}
But it’s not too late! To complete your purchase, click this link:
{{ url }}
Thanks for shopping!
{{ shop_name }}
Все уведомления электронной почты в Shopify использовать liquid, шаблонный язык, разработанный Shopify и теперь доступен в качестве проекта с открытым исходным кодом и найти в таких инструментах, как mixture и программного обеспечения, таких как Jekyll и SiteLeaf. Liquid позволяет вытаскивать данные из магазина — в данном случае все детали, связанные с брошенной тележкой и пользователем, к ним принадлежали.
Изучив разметку, я решил поместить содержимое шаблона в одну ячейку таблицы, начиная с строки 27 оригинального документа Ли.
После вставки в шаблонный код, давайте перепроверим, что шаблон отображает, как ожидалось в браузере. На этом этапе код Liquid появляется «как есть». Только после того, как шаблон будет применен к шаблону Shopify, он будет заменен данными из магазина.

3. Изменить код котла
Следующий этап включает в себя уборку некоторых шаблонных кодов, включая упаковку шаблонного текста в <p> теги. Затем пришло время понять, как лучше всего отображать содержимое тележки в разметке. Для скорости, я выбрал неупорядоченный список. Рефакторизированный for цикл Liquid довольно прост:
<ul>
{% for line in line_items %}
<li>{{ line.quantity }} x {{ line.title }}</li>
{% endfor %}
</ul>
После очередной проверки вменяемости, все выглядит гораздо более перспективным. Тем не менее, мы должны сделать несколько окончательных настроек, чтобы заставить его работать:
- удалить нежелательные строки таблицы,
- добавить правильную ссылку на синюю кнопку призыва к действию,
- изменить содержимое колонтитула.

4. Внести окончательные корректировки
Шаблон Ли включает в себя разметку для создания большой синей кнопки «Нажмите на меня». Вы можете увидеть это на линии 38:
<a href="http://www.mailgun.com" class="btn-primary">Upgrade my account</a>
Давайте превратим это в соответствующую ссылку, изменив разметку на это:
<p><a href="{{ url }}" class="btn-primary">Check out now</a></p>

В этом случае {{ url }} представляет собой ссылку на заброшенную (и сохраненную) корзину. Я приложил якорь в пункте, чтобы обеспечить последовательное расстояние, когда электронная почта визуализировать, и я переехал его в основной раздел.
Наконец, мы изменили ссылку отписаться в колонтитуле на ссылку на магазин:
<a href="{{ shop.url }}">Visit {{ shop_name }}</a>
После нескольких минут редактирования шаблон выглядит более чем респектабельно. Тем не менее, мы пренебрегли один раздел, текст в желтом подчеркнул «предупреждение» раздел. Я изменил это, вместе с title элементом в HTML, на это:

Your cart at {{ shop_name }} has been reserved and is waiting for your return!
Уведомления по электронной почте в Shopify имеют доступ к ряду переменных, которые могут быть доступны через Liquid. Полный список доступен в документации Shopify.
5. Влинии CSS
Напомним, мы изменили разметку шаблона очень мало, и CSS идентичен оригиналу Ли (хотя и в шаблоне, а не во внешнем файле). Шаблонный текст Shopify также не поврежден, хотя и с очень небольшим изменением for цикла Liquid.
Следующим шагом является внедевение CSS в HTML-файл. Поскольку некоторые почтовые клиенты удаляют <head> и <style> помечает теги из электронной почты, перемещение строки CSS означает, что наша электронная почта должна отображаться по назначению. Крис Койер написал «Использование CSS в HTML Emails: The Real Story»еще в ноябре 2007 года – с тех пор ландшафт практически не изменился.
К счастью, принимая ваш CSS внеочередных не является длительным или трудным процессом. На самом деле, это удивительно просто. Ряд бесплатных услуг позволяют вставить разметку и будет эффективно добавлять ваши стили в строке.
Я выбрал Premailer главным образом потому, что он имеет несколько дополнительных функций, в том числе возможность удаления родной CSS из <head> раздела HTML документа, который экономит несколько килобайт от размера файла. После вставки в разметку и нажатия «Отправить», Premailer генерирует новую версию HTML, что вы можете скопировать и вставить обратно в свой документ. Он также создает простой текст версии электронной почты, если вам это нужно.

Еще одной особенностью Premailer является то, что вы можете просмотреть новую разметку в браузере. Вы найдете ссылку над текстовым полем, содержащим новую разметку, под названием «Нажмите, чтобы просмотреть результаты HTML». Нажав на ссылку открывает размещенную версию новой разметки, которую вы можете использовать, чтобы проверить свое здравомыслие или поделиться с коллегами и клиентами.
Если вы заинтересованы в автоматизации создания электронной коммерции уведомления электроннойпочты, то Premailer также предлагает API . Ряд библиотек, которые поддерживают его также доступны на GitHub, в том числе PHP-Premailer.
Окончательная задача состоит в том, чтобы скопировать новый HTML-код и вставить его в вкладку «HTML» нашего уведомления о заброшенной корзине в области админа Shopify. После того, как он применяется, вы можете просмотреть электронную почту в браузере, а также отправить фиктивную копию на адрес электронной почты.

Ниже приведены результаты в различных почтовых клиентов (как мобильных, так и настольных).
Авиапочтой

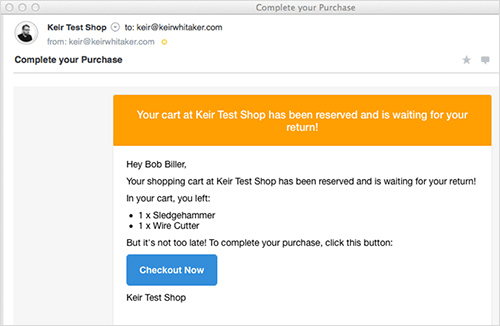
Почта Apple

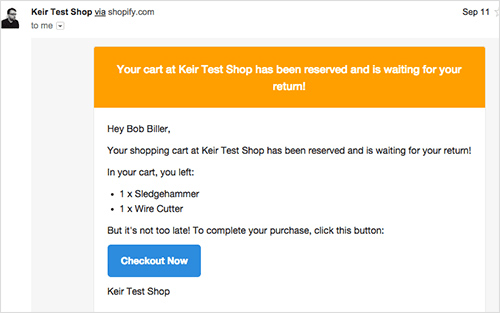
Gmail (Браузер)

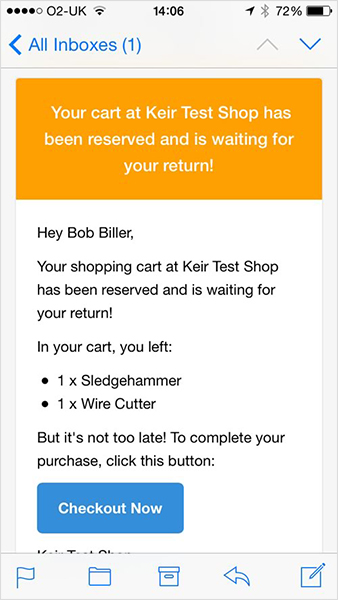
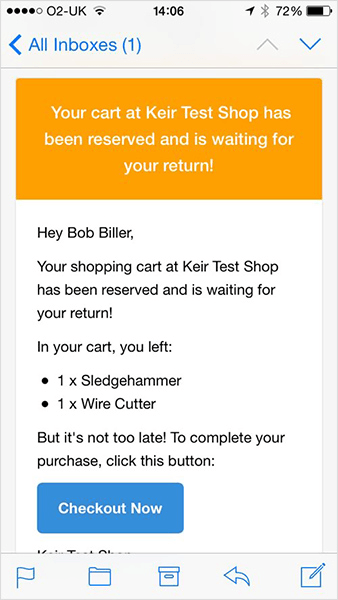
Apple Mail на iOS

Процесс превращения шаблона Ли в пригодную для упокоить электронную почту занял около 30 минут, и я очень доволен результатом такого небольшого вклада.
Конечно, этот процесс кричит для автоматизации. Для тех, кто заинтересован, Ли также опубликовал о своем рабочем процессе для создания шаблонов HTML электронной почты и инструментарий он использует (Sketch, возвышенное, Grunt, SCSS, Handlebars, GitHub, Mailgun, Litmus).
Принимая его дальше
Шаблон, произведенный выше, по общему признанию, довольно простой и только царапины поверхности, что возможно. Мы могли бы сделать много больше, чтобы настроить нашу электронную почту для брошенных телег, таких как:
- рассмотреть тон голоса,
- показать изображения продукта, чтобы пробегать память клиента,
- добавить код скидки, чтобы побудить пользователя вернуться и купить,
- добавить upsells,
- список дополнительных продуктов.
Дело Додо
Тон голоса является ключевым фактором и проходит долгий путь к привлечению клиента. Додо Дело имеет отличный пример:

Как всегда, контекст очень важен, когда дело доходит до тона голоса. То, что правильно для Dodo Case, может быть не подходит для компании, специализирующейся на медицинском оборудовании.
Давайте рассмотрим несколько примеров (взятые из блога Shopify),чтобы получить вкус того, что другие компании делают.
Потрясающий

Хотя это письмо от Fab является довольно стандартным, тема очень привлекая внимание и большой призыв к действию.
Чуббис

Язык и тон, используемый в электронной почте Chubbies действительно выделяется и в соответствии с брендом: веселые люди. Там также нет недостатка ссылки на корзину, в том числе название, основное изображение и призыв к действию в нижней части электронной почты.
Черное молоко Одежда

Черное молоко Одежда включает в себя фотографию собаки и использует игривый язык, таких как «Ваша корзина на Черное молоко Одежда дала нам знать, что это ждало какое-то время для вас, чтобы вернуться».
Холсти

Наконец, Holstee спрашивает, есть ли проблема, с которой они могут помочь. Он даже идет так далеко, чтобы включить прямой номер телефона в его «Сообщество Любовь директор». Поработав с Holstee, я могу подтвердить, что это реальная позиция в компании!
Заключение
Хотя Есть много тактик, чтобы убедить клиентов купить, неизбежно некоторые люди будут получать на экране оплаты и решили не продолжать. Любая тактика, которая помогает запечатать сделку, безусловно, стоит рассмотреть, и, учитывая небольшой объем работы, связанной с реализацией электронной почты для восстановления брошенных телеги, это отличное место для начала. Дизайнеры и разработчики находятся в мощном положении, чтобы помочь своим клиентам увеличить свои доходы, и, вооружившись тактикой, такой как те, изложенные в этой статье, мы надеемся, позволит им предложить более широкий спектр услуг.
Дальнейшее чтение
- «Переориентацияобъявлений,» Руководство для начинающих, которое предлагает действенные шаги для создания успешной кампании ретаргетинга
- «Девять тематических исследований и инфографики на корзину Отказ и электронная почта Retargeting,Дэвид Мот, Econsultancy
- «13 Лучшие практики для электронной почты корзины Отказ программы«, Кайл Лейси, Salesforce Маркетинг Облако блог
- «Потеря продаж восстановления, часть 2,: Создание идеального ремаркетинга сообщение«, Виталий Гонков, MageWorx блог
- «Почему интернет-магазины теряют 67,45% продаж и что с этим делать»,Марк Макдональд, Shopify электронной коммерции Маркетинг блог
Источник: smashingmagazine.com