Мы все чаще используем адаптивный дизайн, адаптивный дизайн с компонентами на стороне сервера (RESS), адаптивный дизайн и их комбинации, чтобы обеспечить отличный высокопроизводительный многоэкранный опыт. Однако в реализации аналитики часто не хватает информации, которая важна для понимания того, как веб-сайт используется на разных устройствах.
Например, веб-сайт, который изменяет план навигации в зависимости от размера экрана или пользовательских предпочтений, может обеспечить различные потоки пользователей через веб-сайт в зависимости от используемого макета. Усиливая Google Analytics, вы сможете определить и оптимизировать недостаточно эффективные макеты и размеры экрана, чтобы повысить производительность на любом устройстве.
Дальнейшее чтение на SmashingMag:
- Ваш ответственный дизайн работает? Google Analytics скажет вам,
- Руководство по Google Analytics и полезные инструменты
- Сохраняйте безопасность и чистоту аналитических данных
- Как использовать аналитику для создания более разумного мобильного веб-сайта
В этой статье излагаются общие проблемы и как настроить google новый Универсальный Analytics эффективно преодолеть их, используя такие функции, как пользовательские размеры, расширенное отслеживание ссылок и сервера стороне каналов данных. Информация о предпочтениях пользователя макета, ориентация экрана, ссылка на который (из нескольких) была использована для прибытия в пункт назначения, и физический размер экрана устройства может быть легко добавлен. Universal Analytics позволяет более эффективно подаваемым данным с веб-сервера, тем самым повышая производительность.
Общие вызовы
Размер экрана
Google Analytics классифицирует устройства как настольные, мобильные или планшетные. Информация, которая важна для дизайнеров, например, физический размер экрана, теряется в результате такой сегментации. Рассмотрим веб-страницу, которая хорошо работает на современном 4,7-дюймовом смартфоне (например, iPhone 6). Предположим, что ключевое сообщение отображается в нижней четверти экрана при отображении на таком устройстве в портретной ориентации. Та же страница на 3,5-дюймовом смартфоне (например, iPhone 4) не будет показывать это ключевое сообщение без прокрутки вниз. Возможно, дизайнер не знал, что данное сообщение является ключом к успеху страницы. Различные предпочтения ориентации устройства еще больше усложняют задачу. Инструменты аналитики обеспечивают понимание, необходимое для постоянного понимания и совершенствования.

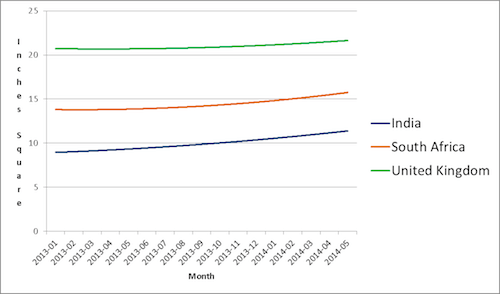
Размеры экрана также значительно различаются по странам. Эта разница может оказать глубокое влияние на успех веб-сайта. На следующей диаграмме показаны средние размеры экрана мобильных устройств в квадратных дюймах по странам, как это измеряется реальным веб-трафиком.

Макет
Layout отличается от физического размера экрана, хотя макет часто определяется информацией экрана, измеряемой в пикселях и ориентации устройства. Понимание используемого макета при анализе деятельности веб-сайта имеет важное значение для постоянного совершенствования дизайна.
Во-первых, рассмотреть вопрос о рекламе. Опыт показывает, что одна постоянная реклама в верхней части веб-страницы, которая остается постоянно в поле зрения будет хорошо работать на смартфоне. На планшете, небоскреби и баннеры объявления могут работать более эффективно, потому что настойчивые объявления считается раздражает.
Коммерчески настроенный владелец веб-сайта хотел бы, чтобы их аналитическое решение могло сказать, как различные объявления выполняются на основе макета и размера экрана, так что они могут определить чрезмерно или недостаточно эффективных конфигураций и увеличить свои доходы от рекламы.
Основное содержание еще более важно. Информация об активном макете страницы — будь то определяется медиа-запросами или через предпочтение пользователя для настольного компьютера, смартфона или планшета оптимизированной макет — может улучшить понимание. Рассмотрим страницу с пятью первичными прямоугольниками действия, которые выложены горизонтально на рабочем столе, но появляются вертикально на смартфоне в портретной ориентации. Пятый прямоугольник в нижней части списка будет рассматриваться реже на смартфонах. Понимание влияния этой разницы в позиции и вероятности просмотра может привести вас к эксперименту с различным позиционированием для смартфонов.
Производительности
Современные веб-сайты, как правило, ставят больший спрос на процессор клиентского устройства. Google Analytics является примером инструмента с небольшими накладными расходами, который непосредственно не улучшает пользовательский опыт. Дополнительная вычислительная мощность и сетевые ресурсы необходимы для выполнения его функциональности, потребляя драгоценное время автономной работы. С помощью Universal Analytics данные теперь можно подавать с сервера, а не через JavaScript, работающий в веб-браузере.
Принесите на Универсальная аналитика
В конце 2013 года Universal Analytics покинула бета-версию, и теперь она доступна для всех веб-сайтов. Google теперь рекомендует обновление до Универсальной Аналитики от Classic. Universal Analytics имеет ряд преимуществ:
- Фрагмент JavaScript и включают более чувствительные, улучшая качество полученной информации.
- Взаимодействие с фрагментом и настройка фрагмента проще.
- Более пользовательские размеры и метрики доступны в бесплатной версии.
- Другие опции, кроме JavaScript, доступны для подачи информации о деятельности, в том числе с веб-сервера и от приложений Android и iOS.
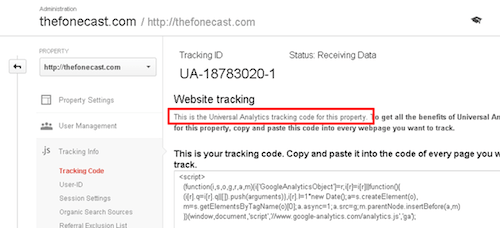
Модернизация до Universal от Classic – это двухэтапный процесс. Во-первых, обновить веб-собственности через Google Analytics ‘администрация веб-сайт. Если свойство уже не использует Universal, то в меню «Admin» появится опция, консультирующая опцию. Тем не менее, Google настолько стремится обновить веб-сайты, что он, возможно, уже применили изменения для вас! Если это так, то страница «Код отслеживания» начнется с :Это код отслеживания Universal Analytics для этого свойства».

Вторая часть вам придется сделать самостоятельно: изменение JavaScript фрагмент на вашем сайте. Фрагмент JavaScript не должен быть обновлен до того, как свойство было изменено на Universal Analytics на предыдущем этапе. Самая простая реализация заключается в этом:
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', '[TRACKING_ID]', 'auto'); ga('send', 'pageview'); </script>
Вы [TRACKING_ID] замените уникальный идентификационный код отслеживания для вашего веб-собственности.
Пользовательские размеры
После обновления до Universal вы можете добавить информацию в Google Analytics через«Таможенные измерения».
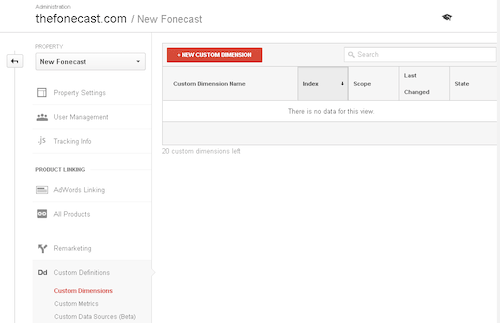
Пользовательские размеры могут быть определены в меню «Недвижимость» на экране «Администрация». На следующем скриншоте показано свойство без каких-либо размеров, настроенных.

До 20 размеров могут быть добавлены к свойству в бесплатной версии Google Analytics, что на 15 больше, чем в классической версии. Платная версия позволяет 200.
Ориентация на устройства
Ориентация устройства может быть легко рассчитана в JavaScript, определив высоту и ширину окна. Если высота больше ширины, то устройство находится в портретной ориентации. Если нет, то это в ландшафтной ориентации. Следующий JavaScript возвращает строку ориентации с помощью этой логики:
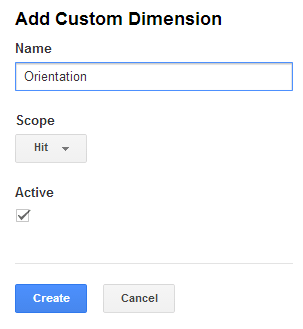
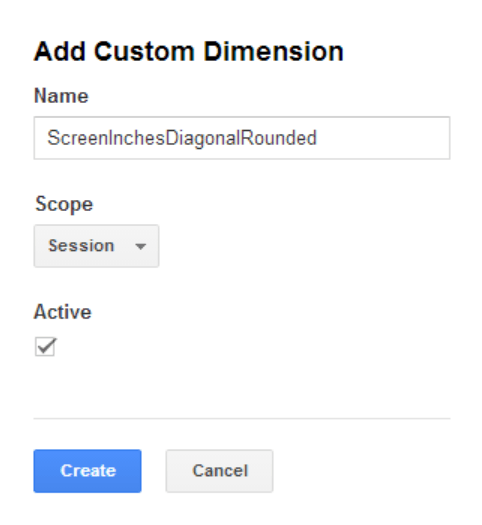
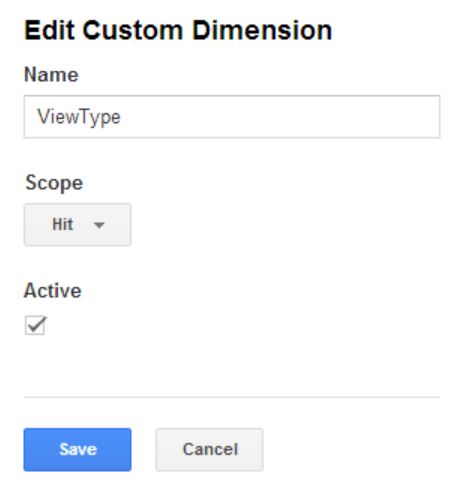
window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape'Создавая пользовательское измерение и питаясь его значение множеству из этого JavaScript, мы можем легко добавить эту информацию о запросе страницы в Google Analytics. На следующем скриншоте показан простой диалог, который отображается при нажатии кнопки «Новое пользовательское измерение». Поскольку ориентация устройства может меняться во время сеанса, для него добавляется новое пользовательское измерение с областью «Hit».

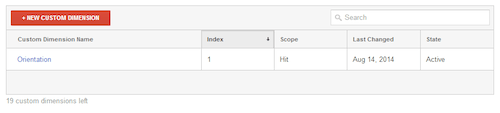
Добавлено измерение «Ориентация», индекс начинается с «1». На следующем скриншоте показано новое измерение и его индекс. На момент написания, я не знаю способа удалить пользовательские размеры в бесплатной версии Google Analytics, так что планируйте заранее!

Кормление пользовательских размеров
Теперь, когда измерение создано для анализа, нам нужно заселить его данными. Это влечет за собой добавление JavaScript, который возвращает необходимые данные в канал данных Google Analytics.
Установка индекса измерения на экране «Администрация», который является таким же, как измерение, используемое в коде, который отправляет данные в Google Analytics имеет решающее значение. В этом случае индекс «1» и ключевым полем, следовательно, является dimension1 . Следующий фрагмент Google Analytics был расширен, чтобы добавить пользовательские данные измерения по индексу 1.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '[TRACKING_ID]', 'auto');
ga('set', 'dimension1', window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape');
ga('send', 'pageview');
</script>Новое поле
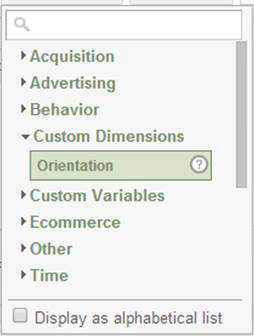
Новое пользовательское измерение, названное «Ориентация», теперь будет доступно для анализа. Он появится в списке доступных полей под основным заголовком «Таможенные измерения», и он может быть получен из условий сегмента, как вторичное измерение, и из любых других областей интерфейса отчетности Google Analytics, который перечисляет поля.

Пусть это поселиться
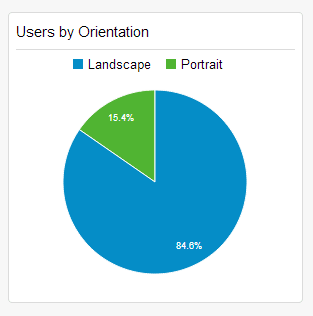
Терпение – это добродетель, и время необходимо для проверки результатов изменений. На следующем скриншоте показан процент пользователей по ориентации в течение одного месяца.

Размер экрана
Сторонние источники данных также могут использоваться для использования пользовательских измерений. 51Degrees (компания, который я основал) может обнаружить информацию о физическом размере экрана,возвращая количество квадратных дюймов или диагональ длины, округляется до ближайшего значения целых.
После включения сегменты могут быть созданы на основе физического размера экрана для сравнения различных результатов, отвечая на такие вопросы, как:
- Изменяется ли коэффициент отказов в зависимости от физического размера экрана для определенных страниц?
- Как на завершение цели влияет размер физического экрана?
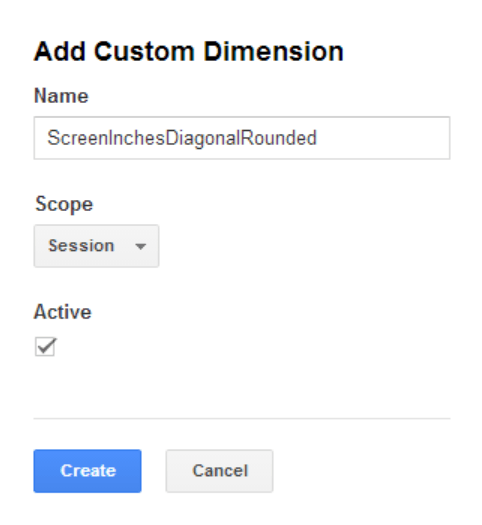
В отличие от измерения ориентации, физический размер экрана не изменяется во время сеанса, поэтому он добавляется с областью «Сессия».

Добавлено измерение«ScreeninchesDiagonal»с индексом «2».
Теперь, когда измерение создано для анализа, нам нужно заселить его данными. Чтобы сделать примеры в этой статье простыми в последующей ими, я создал веб-сайт, настроенный на обнаружение устройств и предоставление необходимых ресурсов JavaScript. Следующий фрагмент включает в себя ресурс, который обеспечивает доступ к свойству «ScreeninchesDiagonal».
<script src="http://js.51degrees.com/51Degrees.features.js?ScreenInchesDiagonalRounded" type="text/javascript"></script>С фрагментом выше добавил перед фрагментом Google Analytics, «ScreeninchesDiagonal» измерение (с индексом «2» в списке пользовательских размеров) могут быть заселены значение возвращается на «Пятьдесят одной степени функции» включают, подвергаются через FODFобъекта.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '[TRACKING_ID]', 'auto');
ga('set', 'dimension1', window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape');
ga('set', 'dimension2', FODF.ScreenInchesDiagonalRounded);
ga('send', 'pageview');
</script>Выделенная дополнительная линия кода устанавливает второе измерение к значению FODF.ScreenInchesDiagonalRounded , которое является диагональю длины экрана в дюймах, округленной до ближайшего рядового.
Понимание
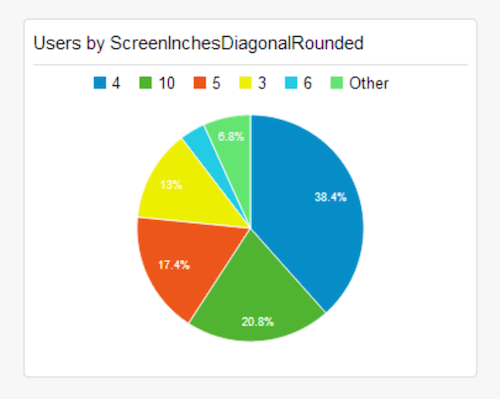
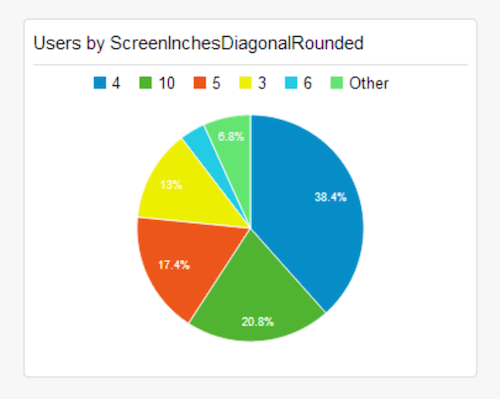
На следующем скриншоте показан процент пользователей по размеру физического экрана, измеряемый в дюймах и в течение одного месяца.

Теперь мы можем четко определить использование 3-, 4-, 4-, 5- и 6-дюймовые экраны в рамках того, что Google будет классифицировать как «мобильный» тип устройства. Мы также видим, что 10-дюймовые экраны доминируют в типе устройства «планшета».
Спектакль — король
Измерение не должно оказывать влияния на наблюдаемую активность. Анализ веб-сайта, выполненный на стороне клиента, как показано ранее, оказывает небольшое влияние на производительность, потому что соответствующий JavaScript должен быть загружен, разогнан, а затем выполнен. В обоих случаях в Google Analytics отправляется запрос на предоставление информации, связанной с попаданием или событием. Хотя эти накладные расходы не заметны на быстром высокочастотном подключении данных, свести к минимуму его как можно больше для мобильных устройств.
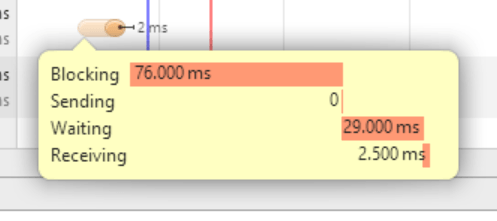
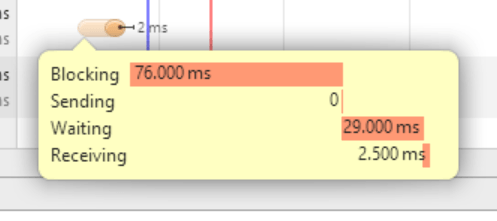
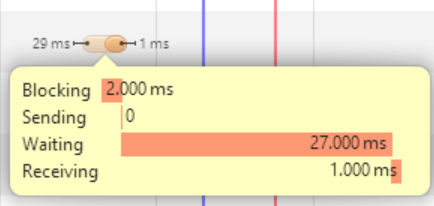
Инспектор сетевого ресурса в современных веб-браузерах, таких как Chrome, ясно показывает проблему. На следующем скриншоте показан 51Degrees.features.js запрос из предыдущего примера. Мы видим, что 76 миллисекунд впустую в то время как браузер ждет, чтобы отправить запрос на ресурс.

К счастью, эта проблема может быть легко устранена несколькими способами.
Асинхронный JavaScript
Один из подходов заключается в асинхронной загрузке как файла, так analytics.js и функций сценария. onloadСобытие скрипта функций может быть использовано для загрузки сценария Google Analytics и установки пользовательских измерений, необходимых Google. Следующий фрагмент кода заменит те, которые были предоставлены ранее, включая 51Degrees.features.js включение.
<script type="text/javascript">
(function(d,t,s,a,p){ a = d.createElement(t); a.type = 'text/javascript'; a.async = true; a.src = s; p = d.getElementsByTagName(t)[0]; a.onload = function() { (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '[TRACKING_ID]', 'auto');
ga('set', 'dimension1', window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape');
ga('set', 'dimension2', FODF.ScreenInchesDiagonalRounded);
ga('send', 'pageview'); };
p.parentNode.insertBefore(a,p); })(document,'script','http://js.51degrees.com/51Degrees.features.js?ScreenInchesDiagonalRounded');
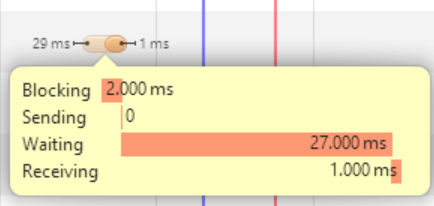
</script>Используя сетевого инспектора, мы видим разницу в скриншоте ниже.

Для веб-сайтов, которые используют кэширование ниже по течению, чтобы уменьшить нагрузку на сервер, этот метод является очень эффективным способом предоставления информации, конкретной клиенту браузера.
Сервер-Сайд
Единственный способ устранить влияние обработки и отправки информации от клиента в Google Analytics — это выполнить эту деятельность на сервере. Этот метод работает только тогда, когда веб-сервер может видеть весь трафик и когда веб-страницы не кэшируются публично (хотя содержание, в которой они содержат, все еще может быть публично кэшировано или подано из сети доставки контента). Таким образом, метод не может быть использован на всех веб-сайтах или на всех страницах.
Фрагмент кода Google Analytics делает GET запрос, содержащий информацию об использовании и отслеживании в строке запроса. Сетевой инспектор раскрывает выход JavaScript Google Analytics. Мы видим фильтр для запросов https://www.google-analytics.com/collect и запрос, похожий на следующие:
https://www.google-analytics.com/collect?v=1&_v=j23&a=123456789&t=pageview&_s=1&dl=https%3A%2F%2Fexample.com%2FPage&ul=en-us&de=UTF-8&dt=Page&sd=24-bit&sr=1280x720&vp=1263x622&je=1&fl=14.0%20r0&_u=eDCAgEQi~&jid=&cid=123456789.123456789&tid=UA-123456789-1&cd1=6&z=459486931Universal Analytics больше не требует, чтобы эта информация была отправлена из веб-браузера. Он может быть отправлен из любого места, включая веб-сервер или нативное приложение. Google ссылается на отправку данных таким образом, как«протокол измерения». Отправка данных об использовании с сервера имеет непосредственную выгоду от сокращения объема обработки и количества веб-соединений, принятых браузером.
По крайней мере два запроса HTTP удаляются для каждого запроса страницы, потому что скрипт Google analytics.js не нуждается в загрузке и в результате /collect запроса также избегается. Можно утверждать, что еще одним преимуществом является то, что пользователь больше не может избежать отслеживания, отключив запросы, отправленные в Google Analytics. Конечно, рассмотрим нетехнические последствия этого, тоже — а именно, как это относится к вашим условиям и вашей политике конфиденциальности.
Следующий фрагмент C’s может быть добавлен на веб-страницу .NET, чтобы отправить большую часть информации в Google Analytics.
var parameters = new Dictionary<string, string>();
// Add the basic header parameters.
parameters.Add("v", "1");
parameters.Add("t", "pageview");
parameters.Add("tid", "INSERT TRACKING ID");
parameters.Add("z", Convert.ToBase64String(Guid.NewGuid().ToByteArray()));
// Add client information.
if (Request.Cookies[CLIENT_ID_COOKIE_NAME] != null)
{
// Cookie already exists so use that one.
parameters.Add("cid",
Request.Cookies[CLIENT_ID_COOKIE_NAME].Value);
}
else
{
// This is a new request so set the client ID.
var buffer = new List<byte>>();
// Use the IP address of the client as the first part of the CID.
IPAddress clientIP;
if (IPAddress.TryParse(Request.UserHostAddress, out clientIP)) buffer.AddRange(clientIP.GetAddressBytes());
else
buffer.AddRange(Encoding.ASCII.GetBytes(Request.UserHostAddress));
// Use the date as the second part.
buffer.AddRange(BitConverter.GetBytes((short)DateTime.UtcNow.Year));
buffer.AddRange(BitConverter.GetBytes((byte)DateTime.UtcNow.Month));
buffer.AddRange(BitConverter.GetBytes((byte)DateTime.UtcNow.Day));
buffer.AddRange(BitConverter.GetBytes((short)DateTime.UtcNow.TimeOfDay.TotalMinutes));
// Use a hash code of the user agent for the final part.
buffer.AddRange(BitConverter.GetBytes(Request.UserAgent.GetHashCode()));
var clientIdCookie = new HttpCookie(
CLIENT_ID_COOKIE_NAME,
Convert.ToBase64String(buffer.ToArray()));
clientIdCookie.HttpOnly = true;
clientIdCookie.Expires = DateTime.UtcNow.AddYears(2);
Response.Cookies.Add(clientIdCookie);
parameters.Add("cid", clientIdCookie.Value);
}
parameters.Add("uip", Request.UserHostAddress);
// If the session is new, indicate this to Google. if (Session != null &&
Session.IsNewSession)
{
parameters.Add("sc", "start");
}
// Add user agent and device information.
parameters.Add("ua", Request.UserAgent);
parameters.Add("je", Request.Browser.JavaScript ? "1" : "0");
if (Request.Browser.IsMobileDevice)
{
var screenSize = String.Format(
"{0}x{1}",
Request.Browser.ScreenPixelsWidth,
Request.Browser.ScreenPixelsHeight);
parameters.Add("sr", screenSize);
parameters.Add("vp", screenSize);
}
// Add language information.
if (Request.UserLanguages != null &&
Request.UserLanguages.Length > 0)
parameters.Add("ul", Request.UserLanguages[0]);
// Add page information.
Uri page;
if (Uri.TryCreate(Request.Url, Request.RawUrl, out page) == false)
page = Request.Url;
parameters.Add("dp", page.AbsolutePath);
if (String.IsNullOrEmpty(Page.Title) == false)
parameters.Add("dt", Page.Title);
parameters.Add("dh", page.Host);
parameters.Add("dl", page.ToString());
parameters.Add("de",
Response.ContentEncoding.WebName.ToUpperInvariant());
// Add referrer information.
if (Request.UrlReferrer != null)
parameters.Add("dr", Request.UrlReferrer.ToString());
// Add campaign parameters.
if (Request.QueryString["utm_campaign"] != null)
parameters.Add("cn", Request.QueryString["utm_campaign"]);
if (Request.QueryString["utm_content"] != null)
parameters.Add("cc", Request.QueryString["utm_content"]);
if (Request.QueryString["utm_term"] != null)
parameters.Add("ck", Request.QueryString["utm_term"]);
if (Request.QueryString["utm_medium"] != null)
parameters.Add("cm", Request.QueryString["utm_medium"]);
if (Request.QueryString["utm_source"] != null)
parameters.Add("cs", Request.QueryString["utm_term"]);
// Add user ID information, if known.
if (Page.User != null &&
String.IsNullOrEmpty(Page.User.Identity.Name) == false)
{
parameters.Add("uid", Page.User.Identity.Name);
}
// Finally, add our custom dimension!
parameters.Add("dimension2",
Request.Browser["ScreenInchesDiagonalRounded"]);
// Build the URL for Google.
var url = String.Concat(
"https://ssl.google-analytics.com/collect?",
String.Join("&", parameters.Select(p =>
String.Format("{0}={1}",
p.Key,
HttpUtility.UrlEncode(p.Value, Encoding.UTF8))).ToArray()));
// Send the request asynchronously.
var request = HttpWebRequest.Create(url);
request.CachePolicy = new
RequestCachePolicy(RequestCacheLevel.NoCacheNoStore);
request.Method = "GET";
request.Timeout = 20000;
request.BeginGetResponse(YourCallBackFunction, request);
Это много кода, потому что мы должны делать все то, что analytics.js фрагмент делает клиент стороне в JavaScript, но на сервере. На момент написания статьи Google не предлагает никакого официального кода для каких-либо платформ.
В фрагменте .NET названа parameters коллекция, населенная парами с ключевым значением, которые будут формировать строку запроса (часто называемую «полезной нагрузкой»), которая будет отправлена в Google Analytics. Следующие параметры обязательны в каждом запросе:
-
vЭто версия протокола и всегда будет1. -
tidЭто идентификатор отслеживания, который такой же, как тот, который использовался в JavaScript ранее. -
cidИдентификатор клиента используется для анонимной идентификации устройства, браузера или пользователя. -
tЭто тип удара записывается и, как правило, просмотра страницы.
Кроме того, установка dp параметра является хорошей идеей, поскольку он определяет просматриваемую страницу и имеет важное значение для любого практического анализа. Полный список параметров протокола измерения доступен в Google.
Важная линия для добавления пользовательских размеров ближе к концу, где dimension2 параметр установлен. Для того чтобы эта строка работала, решение 51Degrees’s обнаружения устройства должно быть доступно на сервере. В .NET, самый простой способ добавить библиотеку через NuGet. Используя обнаружение устройств PHP,вы можете добавить библиотеку 51Degrees, распаковывая необходимые файлы и включив скрипты на странице PHP. Поддерживаются и другие языки, в ключая Java, Python, Perl и C.
Еще одна модификация заключается в том, чтобы проверить, что устройство, которое запрашивает страницу не сканер. Google Analytics делает разумную работу по удалению гусеничных трафика, но мы могли бы помочь ему, проверяя, является ли устройство сканером, пауком или ботом, и, если да, то не отправляем никаких данных.
Отслеживание нескольких ссылок
До сих пор мы изучали методы отслеживания просмотров страниц. Еще одной полезной особенностью Google Analytics является возможность точно отслеживать, какая ссылка используется для навигации по месту назначения, для отслеживания элементов, которые могут иметь более одного пункта назначения (например, кнопка поиска) или для отслеживания действий, которые управляются в JavaScript. Google называет эту функцию«улучшенной атрибуцией ссылки».
Рассмотрим веб-страницу, которая содержит три ссылки на один и тот же пункт назначения: одна в главном меню навигации, одна как часть раздела, представленного, и последняя в колонтитуле страницы. Зная, какие из этих трех ссылок был использован для навигации к месту назначения может помочь вам улучшить дизайн страницы. В сочетании с данными о размере экрана и (если это уместно) текущего макета, эта информация может улучшить наше понимание того, как пользователи перемещаются по веб-сайту.
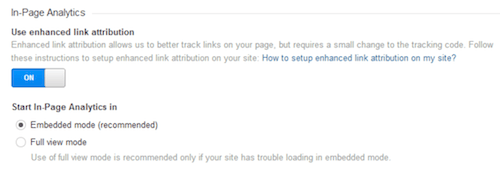
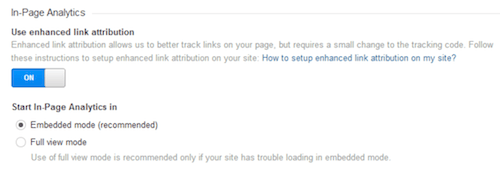
Улучшенное отслеживание ссылок может быть легко включено в Universal Analytics через меню «Настройки свойств» в разделе «В-Page Analytics», где появляется форма, похожая на следующий скриншот:

Просто включите функцию «Использование расширенной атрибуции ссылок» и добавьте следующую строку JavaScript после create параметра, которая включает идентификатор отслеживания:
ga('require', 'linkid', 'linkid.js');Улучшенная атрибуция ссылок работает лучше всего, когда каждый элемент навигации на странице имеет уникальный атрибут идентификатора, как один в следующей строке кода:
Размер экрана
Сторонние источники данных также могут использоваться для использования пользовательских измерений. 51Degrees (компания, который я основал) может обнаружить информацию о физическом размере экрана,возвращая количество квадратных дюймов или диагональ длины, округляется до ближайшего значения целых.
После включения сегменты могут быть созданы на основе физического размера экрана для сравнения различных результатов, отвечая на такие вопросы, как:
- Изменяется ли коэффициент отказов в зависимости от физического размера экрана для определенных страниц?
- Как на завершение цели влияет размер физического экрана?
В отличие от измерения ориентации, физический размер экрана не изменяется во время сеанса, поэтому он добавляется с областью «Сессия».

Добавлено измерение«ScreeninchesDiagonal»с индексом «2».
Теперь, когда измерение создано для анализа, нам нужно заселить его данными. Чтобы сделать примеры в этой статье простыми в последующей ими, я создал веб-сайт, настроенный на обнаружение устройств и предоставление необходимых ресурсов JavaScript. Следующий фрагмент включает в себя ресурс, который обеспечивает доступ к свойству «ScreeninchesDiagonal».
<script src="http://js.51degrees.com/51Degrees.features.js?ScreenInchesDiagonalRounded" type="text/javascript"></script>С фрагментом выше добавил перед фрагментом Google Analytics, «ScreeninchesDiagonal» измерение (с индексом «2» в списке пользовательских размеров) могут быть заселены значение возвращается на «Пятьдесят одной степени функции» включают, подвергаются через FODFобъекта.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '[TRACKING_ID]', 'auto');
ga('set', 'dimension1', window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape');
ga('set', 'dimension2', FODF.ScreenInchesDiagonalRounded);
ga('send', 'pageview');
</script>Выделенная дополнительная линия кода устанавливает второе измерение к значению FODF.ScreenInchesDiagonalRounded , которое является диагональю длины экрана в дюймах, округленной до ближайшего рядового.
Понимание
На следующем скриншоте показан процент пользователей по размеру физического экрана, измеряемый в дюймах и в течение одного месяца.

Теперь мы можем четко определить использование 3-, 4-, 4-, 5- и 6-дюймовые экраны в рамках того, что Google будет классифицировать как «мобильный» тип устройства. Мы также видим, что 10-дюймовые экраны доминируют в типе устройства «планшета».
Спектакль — король
Измерение не должно оказывать влияния на наблюдаемую активность. Анализ веб-сайта, выполненный на стороне клиента, как показано ранее, оказывает небольшое влияние на производительность, потому что соответствующий JavaScript должен быть загружен, разогнан, а затем выполнен. В обоих случаях в Google Analytics отправляется запрос на предоставление информации, связанной с попаданием или событием. Хотя эти накладные расходы не заметны на быстром высокочастотном подключении данных, свести к минимуму его как можно больше для мобильных устройств.
Инспектор сетевого ресурса в современных веб-браузерах, таких как Chrome, ясно показывает проблему. На следующем скриншоте показан 51Degrees.features.js запрос из предыдущего примера. Мы видим, что 76 миллисекунд впустую в то время как браузер ждет, чтобы отправить запрос на ресурс.

К счастью, эта проблема может быть легко устранена несколькими способами.
Асинхронный JavaScript
Один из подходов заключается в асинхронной загрузке как файла, так analytics.js и функций сценария. onloadСобытие скрипта функций может быть использовано для загрузки сценария Google Analytics и установки пользовательских измерений, необходимых Google. Следующий фрагмент кода заменит те, которые были предоставлены ранее, включая 51Degrees.features.js включение.
<script type="text/javascript">
(function(d,t,s,a,p){ a = d.createElement(t); a.type = 'text/javascript'; a.async = true; a.src = s; p = d.getElementsByTagName(t)[0]; a.onload = function() { (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '[TRACKING_ID]', 'auto');
ga('set', 'dimension1', window.innerHeight > window.innerWidth ? 'Portrait' : 'Landscape');
ga('set', 'dimension2', FODF.ScreenInchesDiagonalRounded);
ga('send', 'pageview'); };
p.parentNode.insertBefore(a,p); })(document,'script','http://js.51degrees.com/51Degrees.features.js?ScreenInchesDiagonalRounded');
</script>Используя сетевого инспектора, мы видим разницу в скриншоте ниже.

Для веб-сайтов, которые используют кэширование ниже по течению, чтобы уменьшить нагрузку на сервер, этот метод является очень эффективным способом предоставления информации, конкретной клиенту браузера.
Сервер-Сайд
Единственный способ устранить влияние обработки и отправки информации от клиента в Google Analytics — это выполнить эту деятельность на сервере. Этот метод работает только тогда, когда веб-сервер может видеть весь трафик и когда веб-страницы не кэшируются публично (хотя содержание, в которой они содержат, все еще может быть публично кэшировано или подано из сети доставки контента). Таким образом, метод не может быть использован на всех веб-сайтах или на всех страницах.
Фрагмент кода Google Analytics делает GET запрос, содержащий информацию об использовании и отслеживании в строке запроса. Сетевой инспектор раскрывает выход JavaScript Google Analytics. Мы видим фильтр для запросов https://www.google-analytics.com/collect и запрос, похожий на следующие:
https://www.google-analytics.com/collect?v=1&_v=j23&a=123456789&t=pageview&_s=1&dl=https%3A%2F%2Fexample.com%2FPage&ul=en-us&de=UTF-8&dt=Page&sd=24-bit&sr=1280x720&vp=1263x622&je=1&fl=14.0%20r0&_u=eDCAgEQi~&jid=&cid=123456789.123456789&tid=UA-123456789-1&cd1=6&z=459486931Universal Analytics больше не требует, чтобы эта информация была отправлена из веб-браузера. Он может быть отправлен из любого места, включая веб-сервер или нативное приложение. Google ссылается на отправку данных таким образом, как«протокол измерения». Отправка данных об использовании с сервера имеет непосредственную выгоду от сокращения объема обработки и количества веб-соединений, принятых браузером.
По крайней мере два запроса HTTP удаляются для каждого запроса страницы, потому что скрипт Google analytics.js не нуждается в загрузке и в результате /collect запроса также избегается. Можно утверждать, что еще одним преимуществом является то, что пользователь больше не может избежать отслеживания, отключив запросы, отправленные в Google Analytics. Конечно, рассмотрим нетехнические последствия этого, тоже — а именно, как это относится к вашим условиям и вашей политике конфиденциальности.
Следующий фрагмент C’s может быть добавлен на веб-страницу .NET, чтобы отправить большую часть информации в Google Analytics.
var parameters = new Dictionary<string, string>();
// Add the basic header parameters.
parameters.Add("v", "1");
parameters.Add("t", "pageview");
parameters.Add("tid", "INSERT TRACKING ID");
parameters.Add("z", Convert.ToBase64String(Guid.NewGuid().ToByteArray()));
// Add client information.
if (Request.Cookies[CLIENT_ID_COOKIE_NAME] != null)
{
// Cookie already exists so use that one.
parameters.Add("cid",
Request.Cookies[CLIENT_ID_COOKIE_NAME].Value);
}
else
{
// This is a new request so set the client ID.
var buffer = new List<byte>>();
// Use the IP address of the client as the first part of the CID.
IPAddress clientIP;
if (IPAddress.TryParse(Request.UserHostAddress, out clientIP)) buffer.AddRange(clientIP.GetAddressBytes());
else
buffer.AddRange(Encoding.ASCII.GetBytes(Request.UserHostAddress));
// Use the date as the second part.
buffer.AddRange(BitConverter.GetBytes((short)DateTime.UtcNow.Year));
buffer.AddRange(BitConverter.GetBytes((byte)DateTime.UtcNow.Month));
buffer.AddRange(BitConverter.GetBytes((byte)DateTime.UtcNow.Day));
buffer.AddRange(BitConverter.GetBytes((short)DateTime.UtcNow.TimeOfDay.TotalMinutes));
// Use a hash code of the user agent for the final part.
buffer.AddRange(BitConverter.GetBytes(Request.UserAgent.GetHashCode()));
var clientIdCookie = new HttpCookie(
CLIENT_ID_COOKIE_NAME,
Convert.ToBase64String(buffer.ToArray()));
clientIdCookie.HttpOnly = true;
clientIdCookie.Expires = DateTime.UtcNow.AddYears(2);
Response.Cookies.Add(clientIdCookie);
parameters.Add("cid", clientIdCookie.Value);
}
parameters.Add("uip", Request.UserHostAddress);
// If the session is new, indicate this to Google. if (Session != null &&
Session.IsNewSession)
{
parameters.Add("sc", "start");
}
// Add user agent and device information.
parameters.Add("ua", Request.UserAgent);
parameters.Add("je", Request.Browser.JavaScript ? "1" : "0");
if (Request.Browser.IsMobileDevice)
{
var screenSize = String.Format(
"{0}x{1}",
Request.Browser.ScreenPixelsWidth,
Request.Browser.ScreenPixelsHeight);
parameters.Add("sr", screenSize);
parameters.Add("vp", screenSize);
}
// Add language information.
if (Request.UserLanguages != null &&
Request.UserLanguages.Length > 0)
parameters.Add("ul", Request.UserLanguages[0]);
// Add page information.
Uri page;
if (Uri.TryCreate(Request.Url, Request.RawUrl, out page) == false)
page = Request.Url;
parameters.Add("dp", page.AbsolutePath);
if (String.IsNullOrEmpty(Page.Title) == false)
parameters.Add("dt", Page.Title);
parameters.Add("dh", page.Host);
parameters.Add("dl", page.ToString());
parameters.Add("de",
Response.ContentEncoding.WebName.ToUpperInvariant());
// Add referrer information.
if (Request.UrlReferrer != null)
parameters.Add("dr", Request.UrlReferrer.ToString());
// Add campaign parameters.
if (Request.QueryString["utm_campaign"] != null)
parameters.Add("cn", Request.QueryString["utm_campaign"]);
if (Request.QueryString["utm_content"] != null)
parameters.Add("cc", Request.QueryString["utm_content"]);
if (Request.QueryString["utm_term"] != null)
parameters.Add("ck", Request.QueryString["utm_term"]);
if (Request.QueryString["utm_medium"] != null)
parameters.Add("cm", Request.QueryString["utm_medium"]);
if (Request.QueryString["utm_source"] != null)
parameters.Add("cs", Request.QueryString["utm_term"]);
// Add user ID information, if known.
if (Page.User != null &&
String.IsNullOrEmpty(Page.User.Identity.Name) == false)
{
parameters.Add("uid", Page.User.Identity.Name);
}
// Finally, add our custom dimension!
parameters.Add("dimension2",
Request.Browser["ScreenInchesDiagonalRounded"]);
// Build the URL for Google.
var url = String.Concat(
"https://ssl.google-analytics.com/collect?",
String.Join("&", parameters.Select(p =>
String.Format("{0}={1}",
p.Key,
HttpUtility.UrlEncode(p.Value, Encoding.UTF8))).ToArray()));
// Send the request asynchronously.
var request = HttpWebRequest.Create(url);
request.CachePolicy = new
RequestCachePolicy(RequestCacheLevel.NoCacheNoStore);
request.Method = "GET";
request.Timeout = 20000;
request.BeginGetResponse(YourCallBackFunction, request);
Это много кода, потому что мы должны делать все то, что analytics.js фрагмент делает клиент стороне в JavaScript, но на сервере. На момент написания статьи Google не предлагает никакого официального кода для каких-либо платформ.
В фрагменте .NET названа parameters коллекция, населенная парами с ключевым значением, которые будут формировать строку запроса (часто называемую «полезной нагрузкой»), которая будет отправлена в Google Analytics. Следующие параметры обязательны в каждом запросе:
-
vЭто версия протокола и всегда будет1. -
tidЭто идентификатор отслеживания, который такой же, как тот, который использовался в JavaScript ранее. -
cidИдентификатор клиента используется для анонимной идентификации устройства, браузера или пользователя. -
tЭто тип удара записывается и, как правило, просмотра страницы.
Кроме того, установка dp параметра является хорошей идеей, поскольку он определяет просматриваемую страницу и имеет важное значение для любого практического анализа. Полный список параметров протокола измерения доступен в Google.
Важная линия для добавления пользовательских размеров ближе к концу, где dimension2 параметр установлен. Для того чтобы эта строка работала, решение 51Degrees’s обнаружения устройства должно быть доступно на сервере. В .NET, самый простой способ добавить библиотеку через NuGet. Используя обнаружение устройств PHP,вы можете добавить библиотеку 51Degrees, распаковывая необходимые файлы и включив скрипты на странице PHP. Поддерживаются и другие языки, в ключая Java, Python, Perl и C.
Еще одна модификация заключается в том, чтобы проверить, что устройство, которое запрашивает страницу не сканер. Google Analytics делает разумную работу по удалению гусеничных трафика, но мы могли бы помочь ему, проверяя, является ли устройство сканером, пауком или ботом, и, если да, то не отправляем никаких данных.
Отслеживание нескольких ссылок
До сих пор мы изучали методы отслеживания просмотров страниц. Еще одной полезной особенностью Google Analytics является возможность точно отслеживать, какая ссылка используется для навигации по месту назначения, для отслеживания элементов, которые могут иметь более одного пункта назначения (например, кнопка поиска) или для отслеживания действий, которые управляются в JavaScript. Google называет эту функцию«улучшенной атрибуцией ссылки».
Рассмотрим веб-страницу, которая содержит три ссылки на один и тот же пункт назначения: одна в главном меню навигации, одна как часть раздела, представленного, и последняя в колонтитуле страницы. Зная, какие из этих трех ссылок был использован для навигации к месту назначения может помочь вам улучшить дизайн страницы. В сочетании с данными о размере экрана и (если это уместно) текущего макета, эта информация может улучшить наше понимание того, как пользователи перемещаются по веб-сайту.
Улучшенное отслеживание ссылок может быть легко включено в Universal Analytics через меню «Настройки свойств» в разделе «В-Page Analytics», где появляется форма, похожая на следующий скриншот:

Просто включите функцию «Использование расширенной атрибуции ссылок» и добавьте следующую строку JavaScript после create параметра, которая включает идентификатор отслеживания:
ga('require', 'linkid', 'linkid.js');Улучшенная атрибуция ссылок работает лучше всего, когда каждый элемент навигации на странице имеет уникальный атрибут идентификатора, как один в следующей строке кода:
<a href='NewPage.html' id='NewPageLink1'>Goto another page</a>Если атрибут ID не присутствует, Google Analytics попытается определить элемент на основе положения элемента в DOM. Однако это не так надежно.
Несколько просмотров
Скрипт Google analytics.js автоматически отслеживает размер экрана и активный viewport с помощью обнаружения JavaScript. Эту информацию можно использовать для анализа того, как отзывчивые веб-страницы работают в разных точках разрыва без дополнительных изменений.
Для веб-сайтов, которые повышают адаптивного дизайна с помощью RESS или адаптивных методов (изменяя содержимое страницы или навигацию в зависимости от предпочтения пользователя для конкретного типа представления), то эта информация должна быть предоставлена Google Analytics для последующего анализа . Когда это предпочтение является частью структуры URL страницы (например, префикс доменное имя с m. разделом для мобильной оптимизированной), то информация будет автоматически доступна для Google Analytics.
Различные методы
Основная проблема с URL-адресами, которые варьируются в зависимости от характеристик, таких как тип устройства, заключается в том, что они не очень хорошо работают при совместном использования. Например, кто-то на телефоне, кто хочет чирикать URL интересную страницу может поделиться m. версией URL. Последователям, которые открывают ссылку, будет представлен m. вариант страницы, который будет неоптимальным, если они находятся на планшете или рабочем столе.
Гораздо лучше изменить реакцию URL-адреса в зависимости от типа устройства и предпочтения пользователя для конкретного представления. Все новые веб-технологии Microsoft теперь предпочитают дизайн модели-контроллера (MVC). RESS и адаптивный дизайн особенно просты в реализации в MVC, потому что представление предназначено для изменения на основе знаний о клиентском устройстве или предпочтениях пользователей, тем самым повышая производительность и пользовательский опыт. Например, кто-то на 4,5-дюймовом телефоне может предпочесть ущипнуть и увеличить интерфейс рабочего стола веб-сайта, если он более хорошо знаком с ним или если он содержит больше информации.
По умолчанию Google Analytics не предоставляет такого понимания. Он классифицирует устройства только как настольные, мобильные или планшетные. При изменении макета страницы необходимо повысить удобь, чтобы предоставить информацию, связанную с активным представлением.
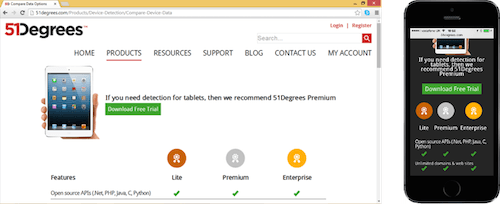
Следующие скриншоты имеют тот же URL-адрес с таблицей, в которой сравниваются параметры обнаружения устройств. Макеты для устройств с маленьким экраном и для веб-браузеров с большим экраном, очевидно, отличаются.

Если пользователь не отдает предпочтение типу представления, то URL-адрес будет по умолчанию обслуживать содержимое, оптимизированное для типа устройства. Пользователь может изменить представление в любое время, если он не будет удовлетворен значением по умолчанию. Они могут предпочесть версию с большим экраном и быть довольными, чтобы ущипнуть и увеличить вокруг страницы. Мы должны отслеживать эту информацию в Google Analytics, поскольку она обеспечивает важное представление о предпочтениях просмотра пользователей.
Пользовательские размеры
Пользовательские размеры могут быть использованы для записи этой информации. На следующем экране отображается пользовательское измерение «ViewType» с областью «Hit».

Если предположить, что «ViewType» получает индекс «3», можно добавить следующие строки JavaScript для определения активного представления на основе наличия различных идентиатов элемента меню на странице.
var activeView = 'Desktop';
if (document.getElementById('mobileHeader') != undefined) { activeView = 'SmartPhone';
} else if (document.getElementById('tabletHeader') != undefined) { activeView = 'Tablet';
}
ga('set', 'dimension3', activeView);
После того, как достаточная информация хранится в Google Analytics, действие может быть сегментировано различными типами представлений. На следующем скриншоте показан пример такого отчета.
Два сегмента типа представления по сравнению
Заключение
Прошло всего три года с тех пор Итан Маркотт опубликовал ответ веб-дизайна и веб-дизайнеры начали думать «мобильный первый». Методы, используемые для анализа активности веб-сайта, не поспевают за различными подходами к созданию пользовательских интерфейсов. Отслеживая предпочтения пользователей, комбинируя дополнительные источники данных и внося простые изменения конфигурации, мы можем сократить разрыв. Мы можем использовать методы сервера для повышения эффективности, и мы можем использовать неопровержемые факты для принятия проектных решений, а не наше восприятие в одиночку.
Universal Analytics является мощным инструментом, и он подготовлен для мира, в котором дизайнеры получают единый отчет обо всех взаимодействиях, в том числе для веб-сайтов, местных приложений и реальных событий (таких как посещение физического магазина или взаимодействия с колл-центром) . Мы рассмотрели возможности немного в этой статье. Вот некоторые особенности, которые следует рассмотреть возможность дальнейшего изучения:
- Узнайте, как пользователи взаимодействуют между несколькими сеансами.. Если уникальные и анонимные идентификаторы пользователей доступны в вашем веб-приложении, используйте функцию«Идентификатор пользователя»Google Analytics для отслеживания пользователей на нескольких сеансах. Имейте в виду, что ваша политика конфиденциальности должна предусмотреть это и должна соблюдать требования Google для анонимности.
- Отслеживайте активность за пределами Интернета.. Интеграция Google Analytics в нативные приложения наряду с веб-сайтами для полного просмотра поведения цифровых пользователей.
- Отслеживайте события JavaScript, которые не приводят к полному обновлению страницы. Используйте события для отслеживания активности на веб-странице, которая не приводит к загрузке новой страницы.
Что бы вы ни делали дальше, немного простой настройки и конфигурации может иметь большое значение для понимания вы получаете от Google Analytics. Счастливый анализ!
Источник: smashingmagazine.com