Ли это название сделать вас скептически? Я был бы слишком, прежде чем я увидел исследования, которые привели к этой статье. Спросите любого, и они скажут вам, что карусели являются анти-шаблон. Не используй их. Но, возможно, она не так вырублена и сухая.
Используя реальные данные, эта статья направлена на лучшее понимание текущего аргумента против карусели и действительно ли они заслуживают репутацию, которую они получили. Я разбиваю аргументы пункт за пунктом и посмотреть, если наши данные совпадают с этими ожиданиями. Через все это, я подробно наши выводы и методы и сделать некоторые рекомендации о том, как и когда вы должны использовать карусели в будущем.

Там было несколько вкладчиков в плохой репутации карусели. Nielsen Норман группы написал кусок, который получил мяч прокатки. Реальный переломный момент пришел, когда Эрик Runyon размещены фантастически подробные разбивка карусели использования на сайте Университета Нотр-Дам. На своем сайте Должен ли я использовать карусель?, Джаред Смит твердо заявляет, что, учитывая выбор, вы не должны использовать карусель. Брэд Фрост повторяет это мнение в своей статье«Карусель». Люк Wroblewski присоединился и предположил, что данные, доступные до сих пор является достаточно убедительным, чтобы никогда не использовать карусели снова (Люк позже представил некоторые дополнительные данные о том, что он больше не может быть убежден).
Дальнейшее чтение на SmashingMag: Ссылка
- Основные руководящие принципы электронной коммерции Оформление
- Сокращение заброшенных корзин в электронной коммерции
- Местное хранение и как его использовать на веб-сайтах
- Небольшое путешествие через (малые и большие) веб-сайты электронной коммерции
В Mobify мы разрабатываем крупномасштабные веб-сайты электронной коммерции для мобильных устройств. Много времени, эти веб-сайты, по крайней мере одна карусель на них. Мы делаем что-то не так? Делаем ли мы нашим пользователям медвежью услугу? Могут ли наши веб-сайты быть еще лучше, если мы перестанем использовать карусели? Все эти вопросы мой соавтор Питер Маклахлан, и я спросил друг друга, как мы смотрели через веб-сайты мы разрабатываем. Вместо того, чтобы быть реакционным и после этих рекомендаций тройник, Питер и я решил сделать наши собственные исследования.
Итак, мы начали искать имеющиеся в нас данные. Сначала нам было просто любопытно — что показывают наши данные? То, что мы нашли удивило нас достаточно, чтобы побудить нас продолжать искать. Мы рассмотрели несколько средних и крупных веб-сайтов электронной коммерции в течение 11 месяцев. Когда я говорю среднего размера до больших, я говорю о веб-сайтах, которые делают по крайней мере $ 20 млн в электронной коммерции продаж в год. За этот 11-месячный период мы отобрали около 7,5 миллионов событий взаимодействия карусели. Выводы, сделанные в остальной части этой статьи, основаны на этих данных.
Почему мы используем карусели
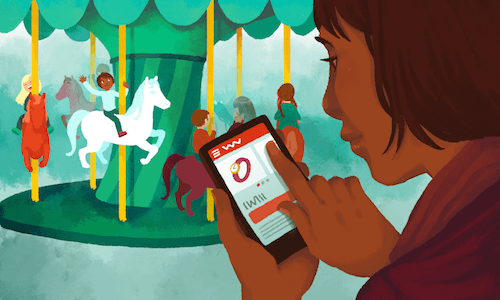
Карусели гораздо больше, чем способ отображения маркетинговой информации на главной странице. Поскольку мы фокусируемся на проектировании мобильных устройств, одна из наших самых больших проблем заключается в том, чтобы убедиться, что мы балансируем плотность информации с ограничениями небольших экранов. Это означает, что мы всегда делаем наилучшее использование горизонтальной и вертикальной недвижимости. Мы используем карусели, чтобы максимизировать плотность информации и поддерживать контекст, не заставляя пользователя прокручивать дальше вниз по странице.

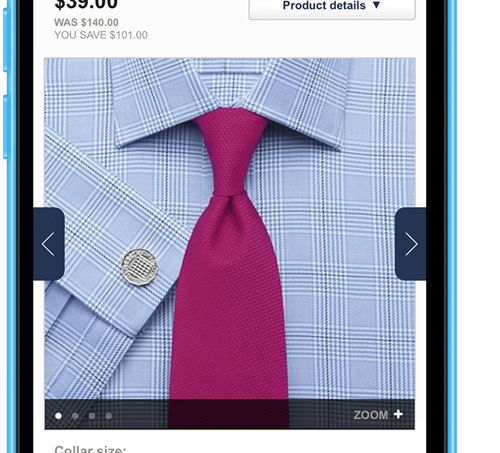
Контекст является неотъемлемой частью карусели. Наша команда дизайнеров избегает карусели, которые не обеспечивают контекст для пользователя. По большей части, мы используем только карусели в одном месте на наших сайтах: как галерея изображений на страницах детали продукта. На странице детализации продукта пользователь знает, что проводка по карусели даст им больше изображений продукта. На главной странице маркетинга карусель, пользователь имеет мало представления о том, что следующий слайд покажет или почему они должны заботиться.

Дело против карусели
Текущий аргумент против карусели центров на нескольких точках:
- Люди не взаимодействуют с каруселями.
- Если люди взаимодействуют с каруселями, они взаимодействуют только с первым слайдом.
- Карусели недоступны.
- Автоматическое продвижение карусели пунктов плохо для пользователей.
Я расскажу о первых двух из этих пунктов, сравнив данные, представленные в статье Эрика Руньона, с найденными нами данными. Последние два момента немного более качественные, так что я просто адрес тех, на своих собственных.
Гипотеза 1: Люди не взаимодействуют с каруселями
Аргумент
Аргумент здесь обычно сосредоточен на данных, предоставленных Эриком Руньоном для веб-сайта Университета Нотр-Дам. Эти данные показывают, что только 1,07% посетителей нажали на слайды в признакам маркетинга баннер карусели. Просмотр слайда не был достаточно, чтобы считаться взаимодействием. Пользователи должны были нажать непосредственно на слайд, который будет подсчитан.
Чтобы оспорить гипотезу, данные должны показать, что люди взаимодействуют с каруселями на гораздо более высокой ставке, чем 1,07%.
Наши результаты
Люди взаимодействуют с каруселями галереи изображений продукта с высокой скоростью: 72% пользователей заранее карусели по крайней мере один раз; 23% пользователей напрямую взаимодействуют с карусели путем масштабирования.
Если вы посмотрите на наши уникальные данные взаимодействия — в частности, для ближайшего сравнения, масштаб взаимодействия — вы можете увидеть, что 23% пользователей взаимодействовали с карусели, непосредственно нажав на него для получения дополнительной информации. Если вы считаете, продвижение карусели в любом случае, чтобы быть взаимодействие, то, что данные идет до 72% от общего числа пользователей, которые взаимодействовали с карусели.
Примечание: Для полного разбивки о том, как мы пришли к этим результатам, пожалуйста, прочитайте раздел«Выводы»ниже.
Гипотеза 2: Люди взаимодействуют только с первым слайдом
Аргумент
Из 1,07%, которые нажали карусель Эрика, 89,1% нажали на первый слайд. Опять же, если мы предполагаем, что карусели являются эффективными, мы ожидаем, что эти цифры следовать разумной тенденции вниз, как мы добавляем больше слайдов. Вместо этого данные Эрика показывают, что слайд во второй позиции получил только 3,1% всех кликов. Для того чтобы положить то в перспективе, 3.755.297 визитеров к вебсайту Dame Notre, только 1.234 визитеров щелкнули на втором скольжении. Слайды после второго показывают падение-офф мы ожидали бы.
Для того чтобы оспорить гипотезу, данные должны показать, что пользователи взаимодействуют со вторым слайдом с гораздо более высокой скоростью, чем 3,1%.
Наши результаты
Люди напрямую взаимодействуют со вторым слайдом изображения продукта галереи карусели в размере 15,7%. По крайней мере 64% людей продвигаются со второго слайда на третий.
Данные показывают, что пользователи заранее карусели примерно линейным и . Различные схемы контроля имеют различные результаты для вероятности взаимодействия. Все они показали, что пользователи имели высокий процент взаимодействия со следующим слайдом. По крайней мере 64% пользователей, которые взаимодействовали с первым слайдом, взаимодействовали со вторым.

Данные Нотр-Дам явно смотрят на клики на слайдах для измерения взаимодействия. Чтобы убедиться, что наши карты данных хорошо, мы также должны смотреть на прямое взаимодействие. Для наших каруселей, это было бы взаимодействие зума. Данные показывают, что из 23% пользователей, которые увеличили нашу карусель, 54,1% увеличили на первом слайде. Слайд во второй позиции получил 15,7% всех взаимодействий зума.

Это похоже на данные Эрика: первый слайд получил большинство прямых взаимодействий. Тем не менее, распад в наших данных гораздо более разумным, чем карусель Нотр-Дам; 45,9% всех прямых взаимодействий происходит на слайдах после первого. Это означает, что почти половина всех прямых взаимодействий происходит после первого слайда.
Примечание: Для полного разбивки о том, как мы пришли к этим результатам, пожалуйста, прочитайте раздел«Выводы»ниже.
Гипотеза 3: Карусели недоступны
Следующий вопрос плохо, но гораздо более управляемым. Этот аргумент не против использования каруселей в целом, но против их использования, как они в настоящее время реализованы. Это не невозможно для карусели, чтобы быть доступным, но это, кажется, довольно редко. Конечно, наша текущая реализация карусели не была разработана с учетом доступности.
Это, я не думаю, это вина карусели в целом, но она должна быть рассмотрение в вашем решении о том, следует ли использовать один. Создание нашего плагина карусели доступным является топ-оф-лист функция для нашей следующей версии. Это не часть аргумента об эффективности каруселей, поэтому мы не будем иметь дело с ним здесь.
Карусели, как они стоят, не доступны, но нет никаких причин, они не могут быть в будущем.
Гипотеза 4: Автоматическое продвижение элементов карусели плохо для пользователей.
Аргументом здесь является то, что, путем автоматического продвижения карусели пунктов, пользователи, которые хотят нажать на слайд в настоящее время сорваны интерфейсом. Мы полностью согласны с этим вопросом. Если вы собираетесь использовать карусель, то, безусловно, избежать автоматического продвижения слайдов. Если вам нужно дальнейшее убедительное, проверить Брэд Фрост чирикать по этому вопросу.
Для отличного изучения этого вопроса, читайте в статье Якоба Нильсена«Авто-Форвардирование каруселей и аккордеонов раздражать пользователей и уменьшить видимость.» Ни одна из каруселей мы проектируем заранее автоматически.
Если вам нужно использовать автопродвижение, выключите его в тот момент, когда пользователь начинает взаимодействовать с карусели. Там немного хуже, чем нажав неправильный слайд, потому что карусель передовых так же, как вы нажали. На рабочем столе это означает отключение автоматического продвижения, как только мышь парит над карусели. На мобильном телефоне это означает отключение автоматического продвижения, как только вы регистрируете активное прикосновение к карусели.
Авто продвижение плохо. Если у вас есть карусель, не авто-продвижение.
Выводы
Внимание: Эта часть описывает, как мы провели наше исследование и идет в путь более подробно о данных. Если это звучит интересно, пожалуйста, читайте дальше. Если нет, вы можете перейти к следующему разделу.
Методы исследования и контекст
Данные, используемые в этом анализе, поступают от нескольких веб-сайтов электронной коммерции среднего размера и крупных веб-сайтов электронной коммерции в течение 11 месяцев. За это время мы отобрали около 7,5 миллионов событий взаимодействия карусели. Следуя нашей политике конфиденциальности,мы не сохранили никакой индивидуально идентифицируемой информации.
Для того, чтобы применить к гипотезам, изложенным выше, данные должны рассмотреть два пункта:
- частота взаимодействия с карусели,
- частота взаимодействия со слайдами после первого,
Определение взаимодействия
Есть четыре способа взаимодействия с каруселями, которые мы отслеживали в ходе этого эксперимента (также показано на рисунке ниже).
- Используйте жест салфетки на сенсорном экране смартфона, чтобы провести пальцем влево или вправо.
- Используйте кнопку стрелки в слайде, чтобы продвинуть или обратить карусель водное изображение.
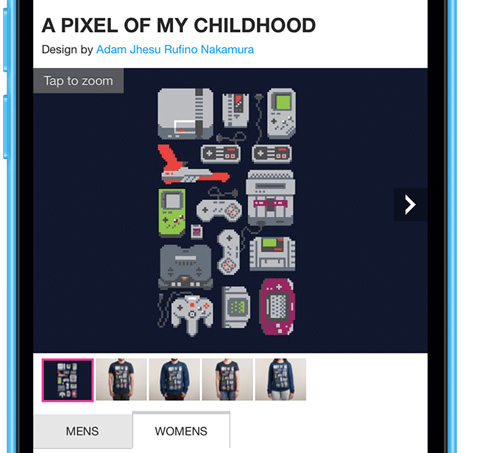
- Нажмите на миниатюру в нижней части карусели.
- Нажмите на слайд, чтобы увеличить текущее изображение в карусели в полноэкранный вид.
Чтобы сопоставить наши данные с данными Нотр-Дам, мы рассмотрим четвертый тип взаимодействия — масштабирование — таким же, как нажатие на функцию. В обоих случаях пользователь взаимодействует с слайдом карусели и запрашивает дополнительную информацию.
Другим важным моментом является то, что мы рассматривали только преднамеренные взаимодействия как взаимодействия. Touchstarts или touchmoves не вызывают взаимодействия. Случайные салфетки, которые не привели к продвижению карусели, также не вызвали взаимодействия.
Результаты
1. Уникальные тарифы взаимодействия
Первая статистика, которая нас интересовала, заключается в том, как часто мобильные пользователи взаимодействовали с карусели. Мы измерили это, взглянув на уникальные взаимодействия.
Уникальное взаимодействие — это первое взаимодействие пользователя любого типа с содержанием или элементами управления карусели. Если пользователь постучал пять эскизов, мы будем считать его только как одно уникальное взаимодействие. Мы будем исследовать неуникальные взаимодействия более подробно ниже.
Данные показывают, что около 72% посетителей страницы так или иначе взаимодействовали с карусели. Thumbnails были явным лидером для взаимодействия: 55% посетителей нажали по крайней мере один эскиз.
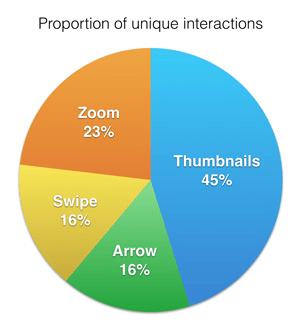
1a. Пропорция уникальных взаимодействий
Наши данные показывают, что элементы управления миниатюрами были самым популярным способом взаимодействия с карусели. В самом деле, они были почти в два раза популярнее, чем каждый из других методов взаимодействия и более популярны, чем стрелки и салфетки взаимодействия вместе взятые.

Масштабирование было вторым по популярности типом взаимодействия. Масштабирование похоже на смахивание в том, что он имеет самую большую область триггера любого из взаимодействий — вы можете нажать в любом месте на карусели, чтобы вызвать его. Мы должны предположить, что некоторые из взаимодействий зуммы мы столкнулись были непреднамеренные неправильно. Это, как говорится, уровень взаимодействия с масштабированием по-прежнему высока — слишком высока, чтобы быть случайным. Почти 23% всех посетителей взаимодействовали с функцией масштабирования.
Смахивание было наименее популярным способом для пользователей взаимодействовать с карусели. Это решительно поддерживает аргументы в отношении предоставления явно видимой системы управления для взаимодействия.
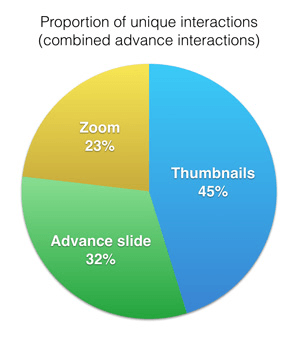
Взаимодействия как стрелки, так и салфетки включают одно и то же действие карусели: продвижение к следующему слайду. Если мы объединим их, их скорость взаимодействия очень похожа на миниатюры.

2. Общие коэффициенты взаимодействия
В общей сложности, было 2,4 взаимодействия на карусель впечатление в среднем. Это показывает, что для 72% посетителей, которые действительно взаимодействовали с карусели, взаимодействие с ней много раз было нормой.
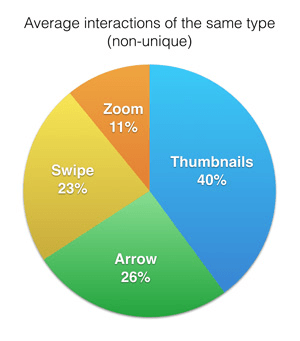
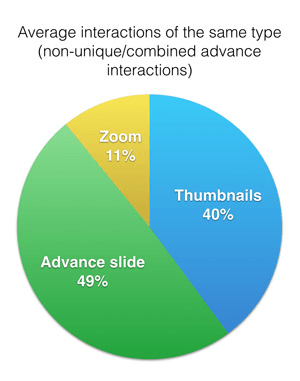
2a. Среднее количество взаимодействий одного и того же типа (неуникальный)
Пользователи, которые взаимодействовали с эскизами сделал это путь чаще, чем с любой другой системы управления на карусели. В среднем, пользователь будет взаимодействовать с 6 эскизов, когда они использовали карусель. Прокрутка и стрелки оба имели одинаковое количество взаимодействий: 3,5 и 3,9 в среднем. Низкое количество взаимодействий с масштабированием показывает нам, что пользователи только увеличить на продукт фотографии, когда они имеют высокий уровень интереса.

Пользователи thumbnail, имеющие наибольшее среднее количество взаимодействий, показывают, что они значительно более вовлечены, чем стрелка или салфетки пользователей. Интересно изучить, как такой уровень вовлеченности приводит к дополнительным микропреобразованиям, таким как «добавить в корзину», может быть интересно.
Если мы объединяем взаимодействия стрелок и смахивания, подобно тому, как мы анализировали уникальные данные взаимодействия, то продвижение слайдов становится наиболее популярной активностью взаимодействия карусели.

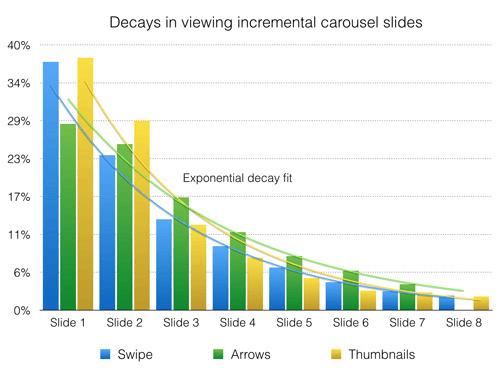
3. Скорость распада взаимодействия
Используя собранные данные, мы смогли смоделировать вероятность повторного взаимодействия пользователя после каждого взаимодействия. В случае продвижения слайдаэто означает переход от второго к третьему изображению после того, как пользователь продвинулся от первого к второму. В случае прямого взаимодействияэто означает нажатие на зум каждого слайда после первого изображения.
Мы смоделировали это для каждого из различных методов взаимодействия: эскизы, стрелки, салфетки и масштабирования.
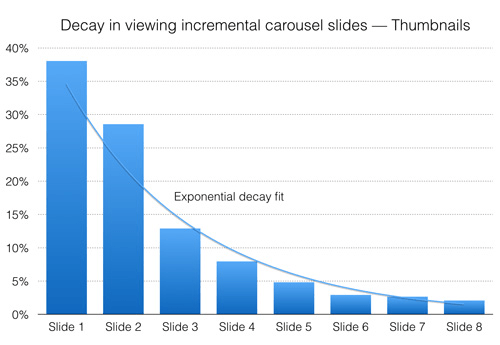
3a. Thumbnails
Для каждого просмотрели эскизы, было примерно 69% вероятность просмотра пользователем следующего эскиза. Более точная посадка может быть достигнута с помощью экспоненциального темпа распада, показанного на рисунке ниже. Несмотря на то, что пользователь может просматривать эскизы в любом порядке, большинство пользователей эскизов рассматривали изображения в карусели в последовательном порядке.

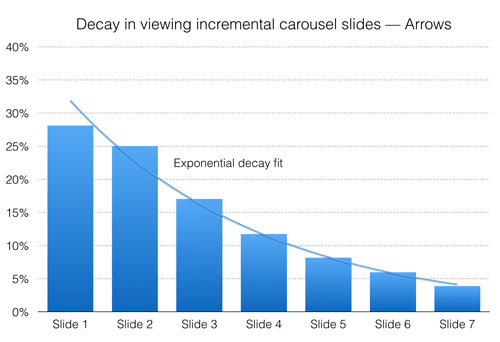
3b. Стрелки
Для каждой стрелки, прослушиваемых, мы обнаружили примерно линейную связь с более точной экспоненциальной моделью. В линейных отношениях вероятность того, что пользователь снова нажмет на стрелку, для просмотра следующего слайда, составляет примерно 76%.

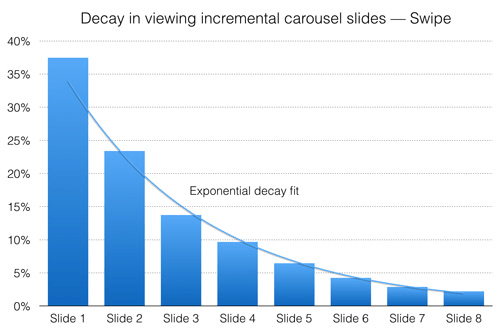
3c. Свивпинг
Распад салфетки можно смоделировать линейно, с 64% вероятностьтого, что пользователь будет салфетки снова. Более точная экспоненциальная модель показана на рисунке ниже.

3d. Масштабирование
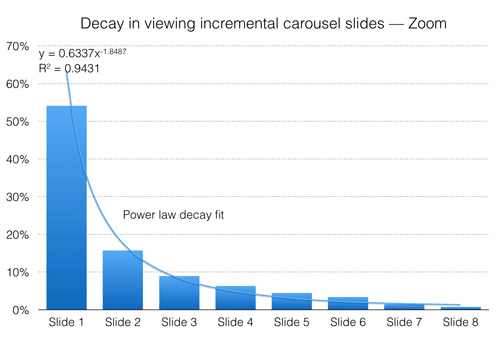
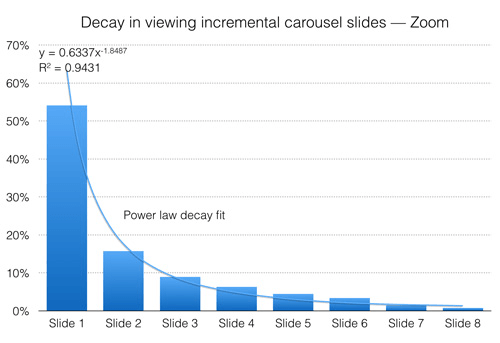
Скорость распада взаимодействия увеличения следует закону власти; линейный подход был бы очень плохим приближением. R2 почти .98 указывает на отличную посадку.

Соображения
Маркетинг Карусель против изображения Карусель
Существует проблема с сравнением наших выводов с данными Эрика для Нотр-Дам. Типы карусели, которые мы используем, отличаются. Я не думаю, что это представляет большую проблему для наших выводов. Хотя два типа каруселей не могут быть визуально связаны, наши выводы показывают, что основная модель является успешной. Наша цель с этим исследованием состояла в том, чтобы определить, является ли идея горизонтальной прокрутки многослайдного содержимого дисплея несовершенна. Данные говорят о том, что это не так. Коренной проблемой для Нотр-Дам, кажется, не столько карусели в целом, но, скорее всего, дизайн.
Пользователи могут быть выставлены баннер слепоты с маркетингом карусели. Маркетинговые карусели также могут не предоставлять соответствующую информацию пользователям. Есть так много причин, почему маркетинг баннер карусель может быть неэффективным, что было бы неразумно предположить, что шаблон uI сам по себе является проблемой. Мы иногда используем маркетинговые карусели на наших сайтах. Интересным продолжением этой статьи было бы сравнение наших и Нотр-Дам данных для тех.
Люк Wroblewski, в разговоре, представленном Google, привел некоторые данные от Amazon UX менеджер PJ Маккормик. PJ демонстрирует, как Amazon использует маркетинговые баннеры карусели и некоторые гораздо более оптимистичные данные о его использовании. Люк предполагает, что одна из больших проблем с маркетингом баннер карусели дизайн прямо сейчас является то, что элементы управления не очевидны. Карусель Amazon, показанная ниже, определенно обходит этот вопрос, предоставляя явные элементы управления карусели.

Мобильные взаимодействия против настольных взаимодействий
Наши карусели только на мобильных устройствах. Карусель Нотр-Дам есть только на настольных устройствах. Существует вероятность того, что мобильные пользователи взаимодействуют с каруселями больше, чем пользователи настольных компьютеров. Это может быть связано с простотой взаимодействия с проводя или управления по отношению к меньшим размерам цели управления с помощью мыши. Это также может быть более естественным шаблоном для мобильных устройств.
Критерии успеха карусели
Критерии успеха каруселей, измеренных здесь, и карусели, измеренные Эриком, различны. Критерием успеха каруселей Эрика является то, что пользователи нажимают на содержимое, предлагаемое слайдами. Критерием успеха для наших каруселей является навигация пользователей на следующий слайд и видеть все изображения.
Прежний критерий (пользователи, нажимающие на новую страницу) находится на гораздо более высоком уровне. Возможно, поэтому скорость взаимодействия на карусели Нотр-Дам намного ниже, чем та, которую мы измерили здесь.
Веб-сайт университета против электронной коммерции веб-сайт
Еще одно ограничение на сравнение наших выводов с данными Нотр-Дам является то, что два пользовательских контекста могут быть настолько разными, что сравнение невозможно. Цель юномы на веб-сайте электронной коммерции заключается в том, чтобы узнать информацию о продуктах для принятия решения о покупке. Цель юномы на образовательном веб-сайте – узнать больше или найти конкретную информацию о университете.
Шаги на будущее
Эти данные открыли мне глаза на то, сколько исследований по-прежнему необходимо на карусели. Есть некоторые шаги, которые я хотел бы предпринять или увидеть других людей в будущем:
- Мы хотели бы сделать аналогичные исследования на различных типах каруселей. Было бы интересно посмотреть, являются ли наши маркетинговые баннеры карусели выполнять по аналогии с данными Эрика Runyon.
- Было бы интересно измерить, как взаимодействие с карусели влияет на действия пользователя дальше по линии. Если они взаимодействуют с галереей изображений продукта, они более или менее вероятно, чтобы «добавить в корзину»?
- Мне очень хотелось бы увидеть, есть ли хороший способ измерить вероятность карусели взаимодействия между мобильными, планшетными и настольными. К сожалению, мы не создаем настольные веб-сайты, так что данные менее доступны для нас. Прямое сравнение, а не экстраполяция из имеющихся данных, поможет.
- Данные показывают, что смахивание является одним из наименее используемых типов взаимодействия. У меня есть теория, что салфетки взаимодействия получает каннибализированы другими типами взаимодействия, возможно, потому, что он по-прежнему неожиданный метод взаимодействия в Интернете. Представляя дополнительные элементы управления, пользователи имеют очевидный способ взаимодействия с карусели, так что они, скорее всего, выбрать этот метод. Было бы интересно посмотреть, если удаление других схем управления вызывает салфетки взаимодействия идти вверх.
Пользователи могут быть выставлены баннер слепоты с маркетингом карусели. Маркетинговые карусели также могут не предоставлять соответствующую информацию пользователям. Есть так много причин, почему маркетинг баннер карусель может быть неэффективным, что было бы неразумно предположить, что шаблон uI сам по себе является проблемой. Мы иногда используем маркетинговые карусели на наших сайтах. Интересным продолжением этой статьи было бы сравнение наших и Нотр-Дам данных для тех.
Люк Wroblewski, в разговоре, представленном Google, привел некоторые данные от Amazon UX менеджер PJ Маккормик. PJ демонстрирует, как Amazon использует маркетинговые баннеры карусели и некоторые гораздо более оптимистичные данные о его использовании. Люк предполагает, что одна из больших проблем с маркетингом баннер карусели дизайн прямо сейчас является то, что элементы управления не очевидны. Карусель Amazon, показанная ниже, определенно обходит этот вопрос, предоставляя явные элементы управления карусели.

Мобильные взаимодействия против настольных взаимодействий
Наши карусели только на мобильных устройствах. Карусель Нотр-Дам есть только на настольных устройствах. Существует вероятность того, что мобильные пользователи взаимодействуют с каруселями больше, чем пользователи настольных компьютеров. Это может быть связано с простотой взаимодействия с проводя или управления по отношению к меньшим размерам цели управления с помощью мыши. Это также может быть более естественным шаблоном для мобильных устройств.
Критерии успеха карусели
Критерии успеха каруселей, измеренных здесь, и карусели, измеренные Эриком, различны. Критерием успеха каруселей Эрика является то, что пользователи нажимают на содержимое, предлагаемое слайдами. Критерием успеха для наших каруселей является навигация пользователей на следующий слайд и видеть все изображения.
Прежний критерий (пользователи, нажимающие на новую страницу) находится на гораздо более высоком уровне. Возможно, поэтому скорость взаимодействия на карусели Нотр-Дам намного ниже, чем та, которую мы измерили здесь.
Веб-сайт университета против электронной коммерции веб-сайт
Еще одно ограничение на сравнение наших выводов с данными Нотр-Дам является то, что два пользовательских контекста могут быть настолько разными, что сравнение невозможно. Цель юномы на веб-сайте электронной коммерции заключается в том, чтобы узнать информацию о продуктах для принятия решения о покупке. Цель юномы на образовательном веб-сайте – узнать больше или найти конкретную информацию о университете.
Шаги на будущее
Эти данные открыли мне глаза на то, сколько исследований по-прежнему необходимо на карусели. Есть некоторые шаги, которые я хотел бы предпринять или увидеть других людей в будущем:
- Мы хотели бы сделать аналогичные исследования на различных типах каруселей. Было бы интересно посмотреть, являются ли наши маркетинговые баннеры карусели выполнять по аналогии с данными Эрика Runyon.
- Было бы интересно измерить, как взаимодействие с карусели влияет на действия пользователя дальше по линии. Если они взаимодействуют с галереей изображений продукта, они более или менее вероятно, чтобы «добавить в корзину»?
- Мне очень хотелось бы увидеть, есть ли хороший способ измерить вероятность карусели взаимодействия между мобильными, планшетными и настольными. К сожалению, мы не создаем настольные веб-сайты, так что данные менее доступны для нас. Прямое сравнение, а не экстраполяция из имеющихся данных, поможет.
- Данные показывают, что смахивание является одним из наименее используемых типов взаимодействия. У меня есть теория, что салфетки взаимодействия получает каннибализированы другими типами взаимодействия, возможно, потому, что он по-прежнему неожиданный метод взаимодействия в Интернете. Представляя дополнительные элементы управления, пользователи имеют очевидный способ взаимодействия с карусели, так что они, скорее всего, выбрать этот метод. Было бы интересно посмотреть, если удаление других схем управления вызывает салфетки взаимодействия идти вверх.
Заключение
Мы начали эту статью, перейдя, почему и как Mobify использует карусели на веб-сайтах, которые мы строим. Существуют большие различия между различными видами каруселей. Мы находим убедительное применение для них, представляя дополнительную контекстную информацию, не заставляя пользователя прокручивать.
Большинство данных, которые существуют до сих пор на карусели основана на маркетинге баннер карусели. Эти данные подтверждают довод о том, что взаимодействие с содержанием карусели довольно низкое — порядка 1,07%. Это также говорит о том, что вероятность того, что пользователи продвигают карусель и взаимодействуют со следующим слайдом, крайне низка. Данные также поднимает некоторые действительные точки о карусели в целом: Они не доступны, и авто-продвижение плохо.
Наше исследование показало, мало общего с данными, представленными Эриком Раньоном для Нотр-Дам. Пользователи взаимодействовали с нашими каруселями с высокой скоростью. Они также взаимодействовали с дополнительными слайдами со скоростью, которая намного выше, чем показывают данные Нотр-Дам. Есть несколько довольно веских причин для этих расхождений, которые мы обсуждали в разделе «Соображения». Они определенно очень разные карусели с очень разными целями. Для меня это самый большой вывод, чтобы забрать из этой статьи.
Карусели бывают разных форм и размеров. Некоторые из них могут быть эффективными, другие в меньшей экономии. Нам нужно гораздо больше данных из многих различных ситуаций, прежде чем мы уволить шаблон полностью. Основываясь на исследованиях Эрика, спорить против домашней страницы маркетинга карусели справедливо. Пользователь не знает, чего ожидать от слайдов, и поэтому они, скорее всего, не захотят их перелистывать. Если вы используете его в контексте, который четко указывает, что следующий слайд держит и почему пользователь должен просматривать его, то карусель может быть на самом деле идеальное решение.
Итак, если вы используете карусель?
Не используйте карусель только для получения дополнительного контента на экране. Подумайте о карусели для одного конкретного случая использования: предоставление дополнительного контента в определенном контексте. Используйте карусель, когда вертикальное пространство ограничено — как это на мобильном телефоне — и когда содержание непосредственно связано — особенно если содержание не полезно для пользователя.
Не используйте карусель, если содержимое не интересно и не полезно. Первый слайд должен продать следующий слайд пользователю. Почему бы кто-то заранее слайд, чтобы получить еще один баннер маркетинга, если что-то в нем для них? Как и остальная часть нашего контента, карусели должны быть интересными для того, чтобы быть эффективным. Если люди не взаимодействуют с вашей карусели, это не может быть вина вашей карусели.
Не используйте карусель, если вам нужен пользователь, чтобы увидеть все содержимое. Даже если ваша карусель эффективна, помните, что большинство пользователей не будут видеть каждый слайд. Первый слайд всегда должен отображать самую важную часть содержимого, и все они должны быть заказаны по важности. Если просмотр нескольких слайдов важен, но не необходим для содержимого, я рекомендую использовать эскизы в качестве элементов управления, поскольку пользователи с большей вероятностью просматривают несколько слайдов.
Получается, что на этот вопрос нет ни одного ответа. В некоторых ситуациях — как и в маркетинговых баннеров — ответ может быть решительным нет. В других — как и в галереях изображений продукта — ответ является определенным да. Как и в случае с любым шаблоном дизайна, если вы спрашиваете: «Должен ли я использовать карусель?», То есть только один правильный ответ: если это правильно для ваших пользователей.
Полезные ссылки
- «Проектирование эффективных карусели: Создать причудливые развлечения, а не дом ужасов«, Кара Пернис, Нильсен Норман группы Nielsen Норман группы есть некоторые дополнительные рекомендации о том, как разработать эффективные карусели.
- «Хорошее использование карусели»,Джеффри Зельдман, Twitter Зелдман предлагает Джош Кларк, что карусели лучше всего использовать для отображения линейного контента, как изображения галереи.
- «Почемупользователи не нажав на вашу домашнюю страницу Карусель,»UX движения UX Движение есть несколько предложений для того, чтобы сделать вашу домашнюю страницу карусели более эффективными.
- «Почемувы должны использовать карусель»,Мэтт Ишервуд Ишервуд есть некоторые мысли о том, почему плохой рэп карусели не может быть заслуженным.
- Scooch, Mobify Mobify в карусели плагин, Scooch, построен с мобильными браузерами в виду. Это хорошее место, чтобы начать, если вы хотите интегрировать карусель на вашем мобильном сайте.
Источник: smashingmagazine.com