Я твердо верю, что лучший способ оптимизировать для быстрой загрузки мобильных сайтов является оптимизация для всех. Мы не знаем, когда кто-то находится на немобильном устройстве, но привязаны к телефону, или просто на ужасном Wi-Fi.
В предыдущей статье для Smashing Magazine Я объяснил, как вы можете ускорить ваши веб-сайты, обслуживая динамические страницы из обратного прокси, как лак. Если вы новичок в Varnish то, что статья является местом для начала, как я буду дайвинг прямо в конфигурации детали здесь.
Дальнейшее чтение на SmashingMag:
- Ускорьте свой мобильный веб-сайт с помощью лака
- HTTPS Везде с Nginx, лак и Apache
- Взгляд на современный wordpress сервер астек
- Секреты высокого трафика WordPress блоги
В этой статье я объясню, как вы можете извлечь выгоду из использования лака, даже если Есть части ваших страниц, которые не могут быть кэшированы в течение длительного времени, используя Edge Side Includes.
Проблема с кэшированием
Большинство веб-страниц — это контент, который не меняется очень часто. Как правило, при публикации некоторого содержимого оно остается довольно статичным, и даже если оно обновляется, то, за несколько минут до того, как появится новая версия, не может быть проблемой. Если кэш признан недействительным, можно использовать недействительный кэш, чтобы очистить эту страницу от кэша. Тем не менее, может быть некоторое содержание, которое вы не хотите кэшировать вообще, например, персонализированный контент. Там также может быть содержание, которое вы хотели бы кэшировать, но в течение более коротких периодов времени, возможно, новости виджет, который обновляется очень часто. Когда страницы содержат этот тип содержимого, вы можете подумать, что они неубранны. Именно здесь, однако, что Край Side Включает (ESI) может спасти день — и производительность вашего сайта.
Что включает в себя сторону края?
ESI — это языковая спецификация для сборки фрагментов веб-страниц на других веб-страницах. Спецификация была представлена W3C в 2001 году, но остается «W3C Примечание» представлен для обсуждения и не одобрен W3C или обновлены Рабочей группой.
ESI работает аналогично другим методам включения фрагментов на ваших страницах, таких как Server Side Includes (SSI) или PHP включают операторы, но он был разработан для обратных прокси, таких как Varnish, которые сидят перед веб-сервером и содержанием кэша.
Как ESI работает с лаком?
Varnish реализовал подмножество функций ESI, три из доступных семи инструкций. Поддерживаемые заявления перечислены в документации Varnish. Это означает, что мы можем использовать ESI на наших страницах и сказать Varnish кэшировать включить включить в течение более короткого времени, чем основной документ, или даже не кэш включить на всех. Если вы уже работаете с Varnish, это действительно просто, чтобы получить происходит с ESI и сделать огромную разницу в ваш хит скорость: количество страниц, поданных из кэша.
Пример
Если вы хотите следовать вместе и не имеют лака установить играть, вы можете скачать мой пакет Vagrant от GitHub, который установит базовый сервер LAMP и лак. Посмотрите на README на GitHub, чтобы узнать, как настроить его для среды.
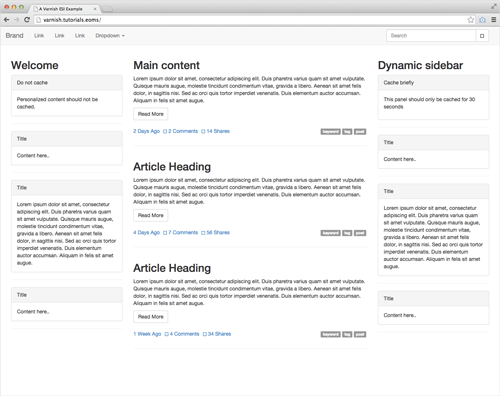
У меня есть макет с использованием шаблона Bootstrap с открытым исходным кодом, который является стандартным макетом блога. В боковой панели я намерен разместить некоторые содержание, которое будет часто обновляется, и я хочу, чтобы он не кэшируется слишком долго. В блоге и другие материалы, которые я хочу кэшировать в течение нескольких минут, так как он не будет часто меняться.

Сделать боковую панель Включить
Первое, что нужно сделать, это сделать боковую панель PHP включают. Я сохранить включить, как inc/sidebar.php и затем добавить PHP включить на главную страницу, чтобы включить его. Моя страница выглядит так же, но содержание боковой панели в настоящее время разделены на включить.
На моей главной странице и в моем включать я outputting текущую дату и время. Это просто помогает мне увидеть, работает ли мой кэш. Если бы я не делал кэширования, каждый раз, когда я перезагрузить страницу я ожидал бы время, чтобы изменить. С varnish в состоянии по умолчанию оба раза должны быть одинаковыми, и они будут обновляться только тогда, когда кэш очищается.

Включите файл с помощью ESI
Теперь я собираюсь использовать два тега ESI, которые поддерживаются Varnish:
esi:include
esi:remove
esi:includeТег используется для включения файла через ESI. Так что я заменить мой PHP включить с этим:
<esi:include src="inc/sidebar.php"/>Создайте запас, когда ESI недоступен
Сразу после esi:include тега мы добавляем esi:remove теги, и внутри этих тегов является оригинальный PHP включают. Во время тестирования я также добавил строку «Не ESI!», Так что я могу видеть, если включить в настоящее время добавлены PHP или ESI.
<esi:include src="inc/sidebar.php"/>
<esi:remove>
<?php include('inc/sidebar.php'); ?>
<p>Not ESI!</p>
</esi:remove>
Если теперь вы загрузите страницу на сервере под управлением Varnish, который не настроен на ESI, вы должны увидеть текст «Not ESI!». ESI не работает, поэтому исходный phP включается будет загружен.
esi:removeТеги позволяют создать резерв для ситуаций, когда Edge Side Includes недоступны. Это может быть связано с тем, что Varnish не был настроен для использования в этой странице, или вы обслуживаете сайт непосредственно через Apache, как это может быть в процессе разработки.
Там, где ESI доступны весь <esi:remove></esi:remove> блок удаляется со страницы, когда включает сяраз. Использование оператора esi:remove не останавливает выполнение кода PHP. Он по-прежнему будет выполняться каждый раз, когда страница загружается, если ESI недоступен, и в соответствии с политикой кэширования, если это так.
Альтернативным вариантом использования esi:remove является использование третьего оператора, поддерживаемого Varnish, <!–esi … –> . Вы будете использовать это, если вы хотите, чтобы ничего не произошло, когда ESI не доступен.
<!--esi <esi:include src="inc/sidebar.php"/> -->
В вышеуказанном случае, если ESI были недоступны боковой панели не будут загружены — браузер рассматривает заявление как HTML комментарий — так что ничего не будет видно посетителю сайта. При обработке ESI комментарии будут удалены, а также будут удалены.
Налаживание лака для использования ESI
Мы говорим Varnish использовать ESI в нашем VCL, в vcl_backend_response рамках подпрограммы.
sub vcl_backend_response {
set beresp.do_esi = true;
}
Примечание: в Varnish 3 вы бы положить это внутрь sub vcl_fetch . Смотрите другие различия между Varnish 3 и 4 в этих обновлениях отмечает.
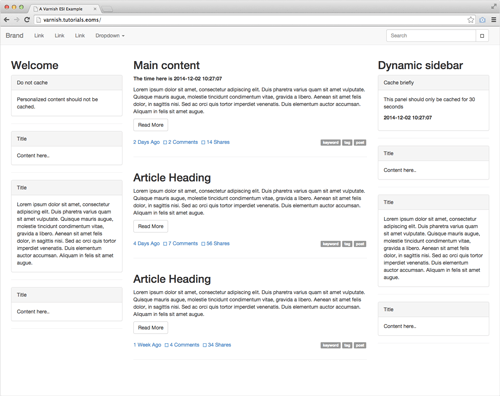
Если вы перезапустите лак и перезагрузите страницу, вы обнаружите, что текст «Not ESI!» исчез, и если вы просматриваете Источник, нет никаких следов включений, но боковая панель включена. Однако наше время должно оставаться неизменным, поскольку мы все еще кэширования обеих частей страницы таким же образом.
Tweak TTL
Я хочу, чтобы моя боковая панель была кэширована только в течение 30 секунд, прежде чем она будет обновлена, и мое основное содержание 120 секунд. Внутри vcl_backend_response подпрограммы добавить следующее:
if (bereq.url ~ "sidebar.php") {
set beresp.ttl = 30s; } else {
set beresp.ttl = 120s;
}
Здесь я говорю, что если URL соответствует sidebar.php строке кэштолько в течение 30 секунд, в противном случае кэш в течение 120 секунд.
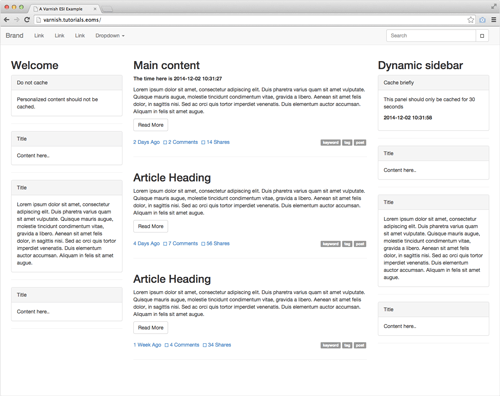
Сохранить VCL и перезагрузить лак, а затем перезагрузить страницу — оба раза должно быть то же самое. Подождите 30 секунд и перезагрузите страницу – боковое время должно обновляться, но основное время остается неизменным. Теперь вы кэшируете эти компоненты страницы по-разному и собираете страницу с ESI.

Передаваемые значения bereq.url является регулярным выражением. Что-то вы могли бы сделать, это положить файлы, которые являются uncachable или имеют общие TTL в одну папку, а затем целевой, что папка.
if (bereq.url ~ "^/inc") {
set beresp.ttl = 30s; } else {
set beresp.ttl = 120s;
}
Есть еще несколько примеров простых выражений на fastly регулярное выражение шпаргалка.
Установите некоторые содержимое, чтобы никогда не кэшировать
Если есть включить, что вы никогда не хотите быть кэшированы (например, если он содержит некоторые персонализированные содержание), вы можете выборочно пометить вещи как uncacheable и доставить их непосредственно с веб-сервера.
У меня есть папка с именем, personalized и я хочу, чтобы все включает в эту папку, которая будет обслуживаться с веб-сервера непосредственно, минуя кэш. Я могу сделать это с помощью аналогичного if заявления, который я использовал для установки TTL, опять же в vcl_backend_response .
if (bereq.url ~ "^/personalized") {
set beresp.uncacheable = true;
return(deliver);
}
Линия return(deliver); означает, что содержимое полностью обходит кэш и всегда будет подаваться свежим, в то время как остальная часть страницы подается из кэша. Вы можете проверить это, создав включить, опять же со временем на нем, и поместить его в personalized папку.
<esi:include src="personalized/panel.php"/>
<esi:remove>
<?php include('personalized/panel.php'); ?>
</esi:remove>
Это содержимое всегда должно отображать обновленное время, как он подается из кэша.
Полный VCL можно найти на GitHub. Вы можете попробовать различные комбинации ESI, чтобы удовлетворить ваши собственные требования кэширования.
Дальнейшее чтение
Край Side Включает может быть мощным способом настроить производительность лака. Как вы используете их, однако, вероятно, будет очень специфичен для вашего собственного сайта. Надеемся, что эта статья подчеркнула некоторые из возможностей. Чтобы закончить, вот некоторые ссылки, которые я посмотрел на при написании этого учебника, а некоторые, которые подробно реализации для различных CMSs. Проверьте тщательно, какая версия лака статья относится к — есть много лака 3 или даже лак 2 информацию о и синтаксис значительно изменился. Однако преобразование из одного в другое, как правило, просто.
Источник: smashingmagazine.com