Если бы я был спросить вас, что наименее используется по умолчанию типа страницы в WordPress есть, скорее всего, вы бы сказать, шаблон архива. Или, скорее всего, вы, вероятно, даже не думать о шаблоне архива на всех — вот как непопулярные это. Причина проста. Как велика, как WordPress есть, стандартный способ, в котором он приближается к архиву далеко не удобно.
Давайте исправим это сегодня! Давайте построим страницу архива для WordPress, что на самом деле полезно. Самая лучшая часть что вы будете использовать его с любой самомоднейшей темой WordPress установленной на вашем вебсайте в настоящее время.
Дальнейшее чтение на SmashingMag:
- Как создать и настроить WordPress Детская тема
- Подробное руководство по WordPress пользовательские шаблоны страницы
- Настройка WordPress Архивы для категорий, теги и другие
- Ответные изображения в WordPress с художественным направлением
Но во-первых, что мы подразумеваем под «архивной страницей» именно?
История Архивов WordPress
В WordPress вы можете работать с различными шаблонами страниц и структурами в стандартной конфигурации. Глядя на каталог список темы по умолчанию на момент написания, Двадцать Пятнадцать, мы находим следующее:
- 404 страница ошибки,
- страница архива (наш герой сегодня),
- страница вложений изображения,
- страница индекса (главная страница),
- шаблон страницы по умолчанию (для страниц),
- страница результатов поиска,
- страницы сообщений и вложений.
Несмотря на свои различные цели, все эти страницы действительно похожи по структуре, и они обычно отличаются только в нескольких местах и нескольких строк кода. На самом деле, единственным видимым различием между страницей индекса и страницей архива является дополнительный заголовок в верхней части, который изменяется в зависимости от просматриваемой страницы.

Идея такой архивной структуры заключается в том, чтобы предоставить администратору блога возможность продемонстрировать архив на основе различных критериев, но сделать это в упрощенном виде. В конце концов, эти различные страницы архива являются лишь версиями страницы индекса, которые фильтруют содержимое, опубликованное в течение определенного периода времени или конкретным автором или с определенными категориями или тегами.
Хотя это звучит как хорошая идея с точки зрения программиста, это не имеет большого смысла с точки зрения пользователя. Или, точнее, один слой отсутствует здесь — слой, который придет между намерением пользователя найти содержимое и отдельных элементов в архиве себя.
Вот что я имею в виду. Прямо сейчас, только встроенный способ продемонстрировать архив ссылки на сайте WordPress с виджетом. Таким образом, если вы хотите, чтобы посетители копаться в архиве в любой ясный способ, вы, вероятно, придется посвятить всю боковую панель только в архив (только для того, чтобы иметь возможность захватить различные типы организации, такие как дата на основе архива, архив категории , архив тегов, архив автора и так далее).
Итак, что нам действительно нужно здесь, это посредник, страница, которая приветствует посетителя, объясняет, что они находятся в архиве, а затем указывает их на точную часть содержания они заинтересованы в или предлагает некоторые популярные содержания.
Вот почему мы собираемся создать страницу специального архива.
Как построить пользовательские архивы Страница в WordPress
Вот что мы собираемся сделать в двух словах. Наша страница пользовательского архива будет основана на пользовательском шаблоне страницы. Этот шаблон позволит нам сделать следующее:
- включают в себя пользовательские приветственное сообщение (может содержать текст, изображения, отказаться в форме, и т.д. — стандартные WordPress вещи);
- перечислить 15 последних сообщений (настраиваемых);
- отображение ссылок на авторский архив;
- отображение ссылок на ежемесячный архив;
- добавить дополнительные области виджета (для отображения таких вещей, как наиболее популярное содержание, категории, теги).
Наконец, страница будет отзывчивой и не будет зависеть от текущей темы веб-сайта, на который она используется.
Это, как говорится, мы должны начать с использования некоторых тем в качестве основы нашей работы здесь. Я буду использовать Зериф Lite. Я впускаю, я могу быть битом пристрастным здесь потому что одна из наших собственных тем (на ThemeIsle). Тем не менее, это был один из 10 самых популярных тем, выпущенных в прошлом году в WordPress ‘тема каталога, так что я надеюсь, что вы позволите этому слайд.
И, эй, если вам не нравится тема, никаких обид. Вы можете использовать подход, представленный здесь с любой другой темой.
Начало работы с основным файлом
Лучшая модель, на которой можно построить страницу архива, — это page.php файл текущей темы по нескольким причинам:
- Его структура уже оптимизирована для отображения пользовательского контента в основном блоке контента.
- Это, вероятно, один из простейших шаблонов страниц в структуре вашей темы.
Таким образом, начиная с page.php файла темы Зериф Lite, я собираюсь сделать копию и назвать его tmpl_archives.php .
(Удостоверьтесь, что не называть вашу страницу что-то вроде page-archives.php . Все имена файлов, начиная с page- будут рассматриваться в качестве новых шаблонов страниц в основной иерархии файла WordPress темы. Вот почему мы используем префикс tmpl_ здесь.)
Далее, все, что я собираюсь сделать, это изменить одну строку в этом файле:
<?php get_template_part( 'content', 'page' ); ?>
Мы изменим это на это:
<?php get_template_part( 'content', 'tmpl_archives' ); ?>
Все это делает это получить правильный файл содержимого для нашей страницы архива.
При желании можно удалить другие элементы, которые кажутся несущественными для страницы архива (например, комментарии), но не забудьте оставить во всех элементах, которые составляют структуру HTML. И вообще, не бойтесь экспериментировать. В конце концов, если что-то перестанет работать, вы можете легко вернуть предыдущий код и отладить оттуда.
Кроме того, не забывайте о стандартном комментарии о декларации пользовательского шаблона, который необходимо разместить в самом начале вашего нового файла (в данном tmpl_archives.php случае, ):
<?php
/* Template Name: Archive Page Custom */
?>
После этого у нас осталась следующая структура файлов (некоторые элементы удалены для читаемости):
<?php
/* Template Name: Archive Page Custom */
get_header(); ?>
<div class="clear"></div>
</header> <!-- / END HOME SECTION -->
<div id="content" class="site-content">
<div class="container">
<div class="content-left-wrap col-md-9">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); // standard WordPress loop. ?>
<?php get_template_part( 'content', 'tmpl_archives' ); // loading our custom file. ?>
<?php endwhile; // end of the loop. ?>
</main><!-- #main -->
</div><!-- #primary -->
</div>
<div class="sidebar-wrap col-md-3 content-left-wrap">
<?php get_sidebar(); ?>
</div>
</div><!-- .container -->
<?php get_footer(); ?>
Далее, давайте создадим другую часть головоломки — пользовательский файл содержимого. Начнем с content-page.php файла, сделав копию и переименовав его в content-tmpl_archives.php .
В этом файле мы собираемся удалить все, что не является существенным, сохраняя только структурные элементы, а также основные вызовы функции WordPress:
<?php
/**
* The template used to display archive content
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<!-- THIS IS WHERE THE FUN PART GOES -->
</div><!-- .entry-content -->
</article><!-- #post-## -->
Комментарий заполнителя видимый в середине, где мы собираемся начать в том числе наши пользовательские элементы.
Добавление пользовательского приветственного сообщения
Это один на самом деле уже заботятся wordPress. Следующая строка делает магию:
<?php the_content(); ?>
Добавление новых зон виджетов
Давайте начнем эту часть путем создания новых виджетов областях wordPress с помощью стандартного процесса. Однако, препятствуйте нам сделать его через дополнительный архив функций, как раз для того чтобы держать вещи reusable от темы к теме.
Итак, мы начинаем с создания нового archives-page-functions.php файла, размещая его в главном каталоге темы, и регистрируем в нем две новые области виджетов:
if(!function_exists('archives_page_widgets_init')) :
function archives_page_widgets_init() {
/* First archive page widget, displayed to the LEFT. */
register_sidebar(array(
'name' => __('Archives page widget LEFT', 'zerif-lite'),
'description' => __('This widget will be shown on the left side of your archive page.', 'zerif-lite'),
'id' => 'archives-left',
'before_widget' => '<div class="archives-widget-left">',
'after_widget' => '</div>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
));
/* Second archive page widget, displayed to the RIGHT. */
register_sidebar(array(
'name' => __('Archives page widget RIGHT', 'zerif-lite'),
'description' => __('This widget will be shown on the right side of your archive page.', 'zerif-lite'),
'id' => 'archives-right',
'before_widget' => '<div class="archives-widget-right">',
'after_widget' => '</div>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
));
}
endif;
add_action('widgets_init', 'archives_page_widgets_init');
Далее, нам понадобится некоторый пользовательский стиль для страницы архива, так что давайте также «закроем» новый файл CSS:
if(!function_exists('archives_page_styles')) :
function archives_page_styles() {
if(is_page_template('tmpl_archives.php')) {
wp_enqueue_style('archives-page-style', get_template_directory_uri() . '/archives-page-style.css'); // standard way of adding style sheets in WP.
}
}
endif;
add_action('wp_enqueue_scripts', 'archives_page_styles');
Это условная операция enqueue. Он будет работать только в том случае, если посетитель просматривает страницу архива.
Кроме того, давайте не будем забывать, чтобы включить этот новый archives-page-functions.php файл, добавив эту строку в самом конце файла текущей functions.php темы:
require get_template_directory() . '/archives-page-functions.php';
Наконец, новый блок, который мы будем использовать в нашем основном content-tmpl_archives.php файле, довольно прост. Просто поместите следующее право ниже the_content(); вызова:
<?php /* Enabling the widget areas for the archive page. */ ?>
<?php if(is_active_sidebar('archives-left')) dynamic_sidebar('archives-left'); ?>
<?php if(is_active_sidebar('archives-right')) dynamic_sidebar('archives-right'); ?>
<div style="clear: both; margin-bottom: 30px;"></div><!-- clears the floating -->
Все, что осталось сейчас, это позаботиться о единственном недостающих archives-page-style.css файлах. Но давайте оставим его на потом, потому что мы будем использовать его в качестве места для хранения всех стилей нашей пользовательской страницы архива, а не только для виджетов.
Перечисление 15 последних сообщений
Для этого мы сделаем некоторые ручного кодирования PHP. Даже если отображение этого может быть достигнуто с помощью различных виджетов, давайте держать вещи разнообразными и получить наши руки немного грязный только, чтобы показать больше возможностей.
Вы, наверное, спрашиваете, почему произвольное число 15 сообщений? Ну, у меня нет веских причин, так что давайте на самом деле сделать это настраиваемый через пользовательские поля.
Вот как мы собираемся это сделать:
- Установка количества сообщений будет возможна через пользовательское
archived-posts-noполе. - Если приведенное число не верно, шаблон будет по умолчанию отображать 15 последних сообщений.
Ниже приведен код, который делает это. Поместите его прямо под предыдущим разделом в content-tmpl_archives.php файле, который обрабатывает новые области виджета.
<?php
$how_many_last_posts = intval(get_post_meta($post->ID, 'archived-posts-no', true));
/* Here, we're making sure that the number fetched is reasonable. In case it's higher than 200 or lower than 2, we're just resetting it to the default value of 15. */
if($how_many_last_posts > 200 || $how_many_last_posts < 2) $how_many_last_posts = 15;
$my_query = new WP_Query('post_type=post&nopaging=1');
if($my_query->have_posts()) {
echo '<h1 class="widget-title">Last '.$how_many_last_posts.' Posts <i class="fa fa-bullhorn" style="vertical-align: baseline;"></i></h1> ';
echo '<div class="archives-latest-section"><ol>';
$counter = 1;
while($my_query->have_posts() && $counter <= $how_many_last_posts) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
$counter++;
}
echo '</ol></div>';
wp_reset_postdata();
}
?>
В основном, все это делает это посмотреть на значение пользовательского поля, установить количество сообщений для отображения, а затем получить эти сообщения из базы данных с WP_Query(); помощью. Я также использую некоторые фон Awesome значки, чтобы добавить некоторые вспышки в этом блоке.
Отображение ссылок на архив автора
(Этот раздел полезен только в том случае, если вы имеете дело с блогом нескольких авторов. Пропустите его, если вы являетесь единственным автором.)
Эта функциональность может быть достигнута с помощью действительно простого блока кода, размещенного прямо в нашем основном content-tmpl_archives.php файле (ниже предыдущего блока):
<h1 class="widget-title">Our Authors <i class="fa fa-user" style="vertical-align: baseline;"></i></h1>
<div class="archives-authors-section">
<ul>
<?php wp_list_authors('exclude_admin=0&optioncount=1'); ?>
</ul>
</div>
Мы обсудим стили всего за минуту. Прямо сейчас, обратите внимание, что все делается через wp_list_authors() функцию вызова.
Отображение ссылок на ежемесячные архивы
Я в том числе этот элемент в конце, потому что это не самый полезный с точки зрения читателя. Тем не менее, имея его на странице архива хорошо только так, что вам не придется использовать виджеты для ежемесячного архива в другом месте.
Вот как это выглядит в content-tmpl_archives.php файле:
<h1 class="widget-title">By Month <i class="fa fa-calendar" style="vertical-align: baseline;"></i></h1>
<div class="archives-by-month-section">
<p><?php wp_get_archives('type=monthly&format=custom&after= |'); ?></p>
</div>
На этот раз мы отображаем это как один абзац, с записями, разделенными трубой .
(Smashing Magazine уже имеет действительно хороший учебник о том, как настроить отдельные страницы архива для категорий, тегов и других таксономий в WordPress.)
Полный шаблон страницы архива
Хорошо, просто для ясности, давайте посмотрим на наш полный content-tmpl_archives.php файл, который является основным файлом, который заботится о отображении нашего пользовательского архива:
<?php
/**
* The template used to display archive content
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<?php if(is_active_sidebar('archives-left')) dynamic_sidebar('archives-left'); ?>
<?php if(is_active_sidebar('archives-right')) dynamic_sidebar('archives-right'); ?>
<div style="clear: both; margin-bottom: 30px;"></div><!-- clears the floating -->
<?php
$how_many_last_posts = intval(get_post_meta($post->ID, 'archived-posts-no', true));
if($how_many_last_posts > 200 || $how_many_last_posts < 2) $how_many_last_posts = 15;
$my_query = new WP_Query('post_type=post&nopaging=1');
if($my_query->have_posts()) {
echo '<h1 class="widget-title">Last '.$how_many_last_posts.' Posts <i class="fa fa-bullhorn" style="vertical-align: baseline;"></i></h1> ';
echo '<div class="archives-latest-section"><ol>';
$counter = 1;
while($my_query->have_posts() && $counter <= $how_many_last_posts) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
$counter++;
}
echo '</ol></div>';
wp_reset_postdata();
}
?>
<h1 class="widget-title">Our Authors <i class="fa fa-user" style="vertical-align: baseline;"></i></h1>
<div class="archives-authors-section">
<ul>
<?php wp_list_authors('exclude_admin=0&optioncount=1'); ?>
</ul>
</div>
<h1 class="widget-title">By Month <i class="fa fa-calendar" style="vertical-align: baseline;"></i></h1>
<div class="archives-by-month-section">
<p><?php wp_get_archives('type=monthly&format=custom&after= |'); ?></p>
</div>
</div><!-- .entry-content -->
</article><!-- #post-## -->
Лист стиля
Наконец, давайте посмотрим на стиль листа и, самое главное, эффект, который он дает нам.
Вот archives-page-style.css файл:
.archives-widget-left {
float: left;
width: 50%;
}
.archives-widget-right {
float: left;
padding-left: 4%;
width: 46%;
}
.archives-latest-section { }
.archives-latest-section ol {
font-style: italic;
font-size: 20px;
padding: 10px 0;
}
.archives-latest-section ol li {
padding-left: 8px;
}
.archives-authors-section { }
.archives-authors-section ul {
list-style: none;
text-align: center;
border-top: 1px dotted #888;
border-bottom: 1px dotted #888;
padding: 10px 0;
font-size: 20px;
margin: 0 0 20px 0;
}
.archives-authors-section ul li {
display: inline;
padding: 0 10px;
}
.archives-authors-section ul li a {
text-decoration:none;
}
.archives-by-month-section {
ext-align: center;
word-spacing: 5px;
}
.archives-by-month-section p {
border-top: 1px dotted #888;
border-bottom: 1px dotted #888;
padding: 15px 0;
}
.archives-by-month-section p a {
text-decoration:none;
}
@media only screen and (max-width: 600px) {
.archives-widget-left {
width: 100%;
}
.archives-widget-right {
width: 100%;
}
}
Это в основном типографии и не так много структурных элементов, за исключением нескольких float выравниваний, а также отзывчивый блок дизайна в конце.
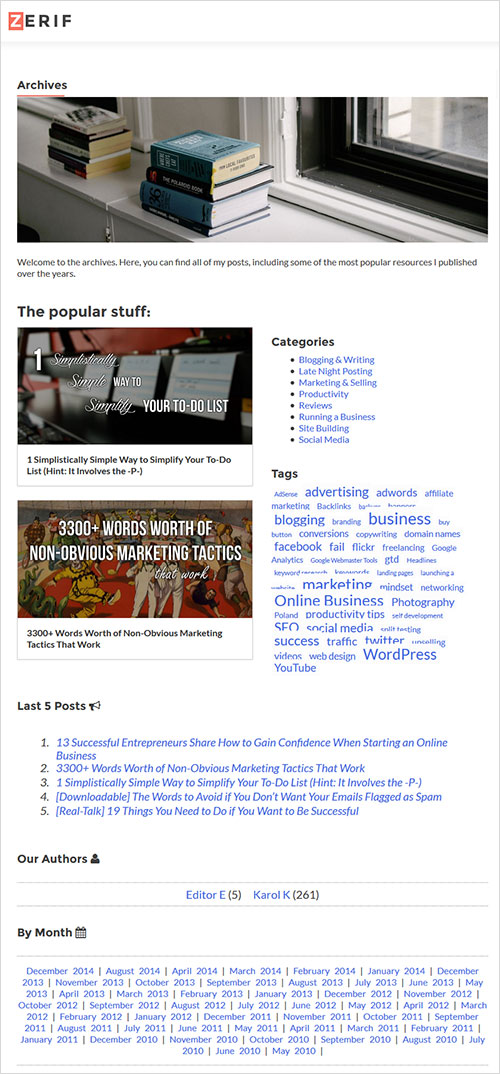
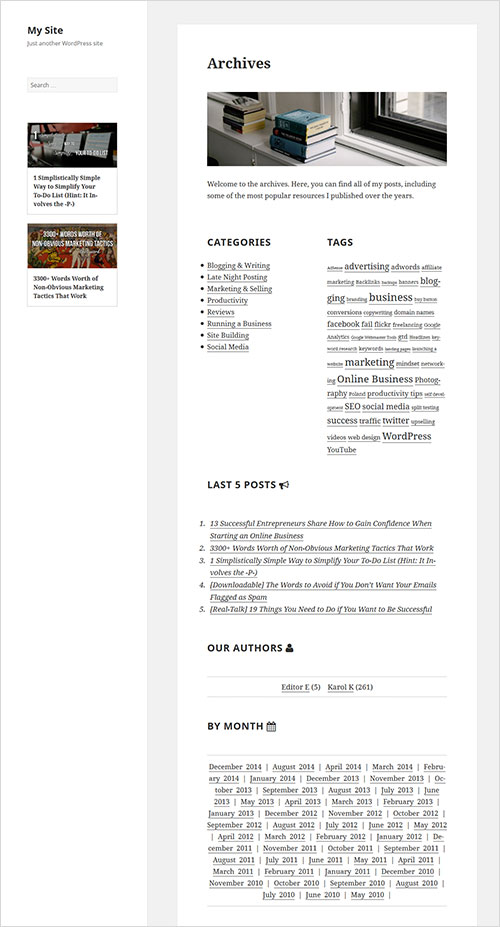
Хорошо, давайте посмотрим на результат! Вот как это выглядит на веб-сайте, который уже имеет довольно много содержания в архиве:

Как интегрировать этот шаблон с любой темой
Пользовательская страница архива мы строим здесь для темы Lite Zerif, в официальном директории WordPress. Однако, как я уже сказал, он может быть использован с любой темой. Вот как это сделать:
- Возьмите
archives-page-style.cssфайл иarchives-page-functions.phpфайл, который мы построили здесь, и поместите их в главный каталог вашей темы. - Отоверьте
functions.phpфайл вашей темы и добавьте эту строку в самом конце:require get_template_directory() . '/archives-page-functions.php';. - Возьмите
page.phpфайл вашей темы, сделать копию, переименовать его, изменитьget_template_part()функциюget_template_part( 'content', 'tmpl_archives' );вызова, а затем добавить основной комментарий декларации в самом начале:/* Template Name: Archive Page Custom */. - Возьмите
content-page.phpфайл вашей темы, сделать копию, переименовать егоcontent-tmpl_archives.phpв , и включить все пользовательские блоки, которые мы создали в этом руководстве прямо подthe_content();функцией вызова. - Тест и наслаждайтесь.
Вот как это выглядит в теме «Двадцать пятнадцать» по умолчанию:

Что дальше?
Мы рассмотрели много места в этом руководстве, но многое еще можно сделать с нашей странице архива. Мы могли бы виджет все это и стереть все элементы пользовательского кода. Мы могли бы добавить больше визуальных блоков для таких вещей, как последнее содержание, и так далее.
Возможности поистине безграничны. Итак, что бы вы хотели видеть в качестве интересного дополнения к этому шаблону? Не стесняйтесь делиться.
Источник: smashingmagazine.com