WordPress делает некоторые довольно удивительные вещи из коробки. Он обрабатывает управление контентом, а также любое другое решение с открытым исходным кодом там — и лучше, чем многие коммерческие решения. Один из лучших атрибутов WordPress является его простота использования. Это легко, потому что нет значительного количества раздуваться с бесконечными колокольчиками и свистками, которые крутят кривую обучения.
С другой стороны, некоторые могут найти WordPress немного … Ну, свет. Он делает много, но не совсем достаточно. Если вы окажетесь взлома WordPress делать то, что вы хотите он будет делать, то шансы высоки, что эта статья для вас.
Дальнейшее чтение на SmashingMag:
- Подробное руководство по WordPress пользовательские шаблоны страницы
- Создание пользовательского архива Страница для WordPress
- Полное руководство по пользовательским типам постов
- Как создать пользовательские почтовые Мета коробки в WordPress
WordPress может быть легко расширен амвье, чтобы соответствовать требованиям пользовательской архитектуры данных. Мы изучим процесс регистрации новых типов данных в полном соответствии с требованиями.
Если вы хотите следовать вместе дома, мы предоставили полный исходный код (TXT, 5.0 КБ).
Пользовательские типы сообщений
WordPress дает вам очень простой и простой способ расширить стандартные два типа данных (Сообщения и страницы) в бесконечный массив для ваших пользовательских потребностей. Цифровое агентство или фрилансер потребуется «Проект» тип поста. Торговому центру потребуется тип поста «Местоположение».
Быстрая точка. Спиннинг от пользовательских типов пост овешНОЙ является прекрасной идеей для содержания, которое по своей сути отличается от либо сообщения или страницы. Там может быть случай, когда вы хотели бы пресс-релизы жить в своем собственном типе. Но чаще всего, пресс-релизы будут сообщение и классифицируется как пресс-релиз. Или вы можете создать тип публикации для посадочных страниц. Он вполне может принадлежать как пользовательский тип, но он, вероятно, также может существовать как Страница.
Ради этой статьи мы будем следовать реальному сценарию создания типа поста Project для хранения образцов работы. Мы зарегистрируем тип столба, добавим некоторые мета данные к ему, включим дополнительную информацию в экранах администрирования WordPress, и создадим изготовленные на заказ таксономии для того чтобы добавить.
Регистрация типа «Почта»
Для начала, нам понадобится код для регистрации типа поста. Мы собираемся пойти с объектно-ориентированным подходом, потому что мы будем спиннинг покинуть этот тип поста позже с некоторыми дополнительными функциональными возможностями, которые будут сделаны гораздо более эффективно с моделью объекта. Для начала создадим функцию, регистрируемую тип публикации.
function create_post_type() {
$labels = array(
'name' => 'Projects',
'singular_name' => 'Project',
'menu_name' => 'Projects',
'name_admin_bar' => 'Project',
'add_new' => 'Add New',
'add_new_item' => 'Add New Project',
'new_item' => 'New Project',
'edit_item' => 'Edit Project',
'view_item' => 'View Project',
'all_items' => 'All Projects',
'search_items' => 'Search Projects',
'parent_item_colon' => 'Parent Project',
'not_found' => 'No Projects Found',
'not_found_in_trash' => 'No Projects Found in Trash'
);
$args = array(
'labels' => $labels,
'public' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'show_in_menu' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-admin-appearance',
'capability_type' => 'post',
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true,
'rewrite' => array( 'slug' => 'projects' ),
'query_var' => true
);
register_post_type( 'sm_project', $args );
}
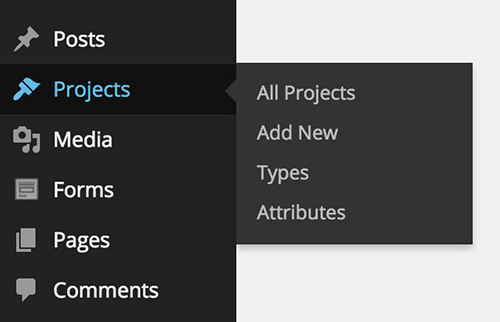
Не так много таинственных здесь. Мы вызываем create_post_type функцию, которая регистрирует наш тип поста. Мы даем типу некоторые метки для бэк-энда идентификации и придав ему список спецификаций в том, что он может сделать. Для получения полного списка ссылок для каждой из этих переменных, взгляните на WordPress Codex, но мы ударим по нескольким ключевым элементам.
Метки
Для краткости мы создали labels массив и просто передали его в arguments массив. WordPress позволяет нам определить множество этикеток для особой, множественной и других целей.
Общественного
Этот параметр является своего рода родительским параметром для нескольких других параметров, которые появляются позже в списке. Значение по умолчанию для общедоступного атрибута false . Значение public передается следующим другим атрибутам, когда они явно не определены: exclude_from_search , и publicly_queryable show_in_nav_menus show_ui .
исключить из поиска
Настройка по умолчанию является противоположностью public атрибута. Если ваш тип public поста, то он будет включен в результаты поиска на сайте. Обратите внимание, что это не имеет никакого значения для SEO и только ограничивает или позволяет поиск на основе родного протокола поиска WordPress. Есть шанс, что вы хотели бы, чтобы тип поста был общедоступным, но не появлялся в этих результатах поиска. Если это так, установите этот true атрибут.
публично-запрос
Этот атрибут предназначен исключительно для фронтовых запросов и не имеет реальных последствий бэк-энда. Значение по умолчанию такое же, как и public значение атрибута. Обратите внимание, что, когда он установлен на false , вы не сможете просмотреть или просмотреть тип поста в передней части. Например, если вы хотите создать тип публикации, который заполняет страницу персонала со списком имени каждого, названия и биографии, но не хотите, чтобы у них был свой СОБСТВЕННЫй URL на веб-сайте, то вы бы publicly_queryable false установили.
шоу-уи
Большую часть времени, вы хотите установить show_ui true на . Значение по умолчанию вытягивает из public атрибута, но может быть переопределено. Когда он установлен на false , то элемент uI на экране администрирования WordPress не будет доступен для вас. Практическая причина, почему вы хотели бы этот false набор, если у вас есть тип поста, который просто управляемых данных. Например, может потребоваться тип публикации событий с повторяющимся атрибутом. При сохранении события для обработки каждого события будут создаваться новые сообщения другого типа. Вы хотите, чтобы в ui отображал только тип основного поста событий, а не метаданные события.
Довольно просто и просто. Если вы не хотите, чтобы этот тип поста появился в функциональности меню WordPress по умолчанию, установите это false на . Он принимает значение public по умолчанию.
Можно изменить положение типа столба в задней части. При наборе в true тип публикации по умолчанию в качестве меню верхнего уровня (на том же иерархическом уровне, что и сообщения и страницы). Если, false он не будет отображаться на всех. Здесь можно использовать значение строки, чтобы явно вложить тип столба в подменю верхнего уровня. Тип строки вы бы tools.php предоставить, который будет место типа поста в качестве вложенного элемента под «Инструменты». Он получает свое значение по умолчанию от show_ui . Обратите внимание, что необходимо установить для show_ui true того, чтобы вы могли контролировать этот атрибут.
шоу-ин-аадмин-бар
Довольно самоочевидно. Если вы хотите элементы uI добавлены к wordPress’амбару администрации, установите это к true .
Значение по умолчанию null разместит меню (на верхнем уровне и если не переопределено с show_in_menu помощью) ниже «Комментарии» в задней части. Вы можете контролировать это дальше, указав величину, соответствующую размещению меню WordPress по умолчанию. Значение 5 будет размещать тип поста под «Почты», в 10 соответствии с «Медиа», в соответствии с 15 «Ссылки», и 20 под «Страницы». Для полного списка значений, проверить WordPress Codex.
Вы можете передать URL этому атрибуту, но вы также можете просто использовать имя значка от Dashicons для быстрого решения. Поставка атрибута dashicons-admin-appearance даст вам кисть краски. Полный список Dashicons доступен в качестве удобного ресурса. По умолчанию это значок thumbtack, используемый для сообщений.
типа возможностей
Этот атрибут быстро попадает в некоторые передовые концепции сегментирования роли пользователя. По существу, назначение post этого атрибута генерирует структуру возможностей, которая точно имитирует то, как работает доступ к сообщениям. Используя это значение, подписчики не смогут получить доступ к этому типу публикации, в то время как авторы, редакторы и администраторы будут. Использование page здесь ограничит доступ только к редакторам и администраторам. Можно определить более детализированную структуру с capability_type использованием и capabilities атрибутами в списке аргументов. Обратите внимание, что мы не использовали capabilities атрибут в этом примере, потому что мы не точно определяем структуру пользовательских возможностей, которая будет использоваться с этим типом публикации. Это продвинутая концепция, и одна для совершенно другой статьи.
Иерархических
Это в основном разница между сообщением и страницы. При наборе на true , родительский пост может быть идентифицирован на основе по почте (в основном, Страницы). Когда false , он ведет себя как сообщение.
Поддерживает
К каждому новому типу поста прилагается целая куча функциональности по умолчанию. Этот массив рассказывает WordPress, который один из тех, чтобы включить по умолчанию. Может быть случай, когда вы не хотите, чтобы редактор был в типе публикации. Удаление этого из массива удалит ящик редактора на экране редактирования публикации. Подходящие элементы для массива включают в себя следующее:
titleeditorauthorthumbnailexcerpttrackbackscustom-fieldscommentsrevisionspage-attributespost-formats
имеет архив
Когда это true установлено, WordPress создает иерархическую структуру для типа поста. Таким образом, доступ /projects/ даст нам стандартное archive.php представление данных. Вы можете шаблон из варианта archive.php для этого конкретного архива, создавая новый файл в вашей теме системы под названием. archive-sm_project.php Вы можете контролировать поведение по умолчанию на более гранулированном уровне, откручивая его от archive.php основного.
Переписать
rewriteОпция позволяет сформировать структуру URL для типа столба. В этом случае, наш URL будет http://www.example.com/projects/{slug}/ , где пуля часть, назначенная каждым сообщением, когда он создан (как правило, на основе названия поста). Вторая переменная может быть назначена внутри rewrite массива. Если вы добавляете with_front => false (по true умолчанию), он не будет использовать определенную переднюю половину URL, которая установлена в «Настройки» и «Пермские ссылки». Например, если ваша структура WordPress permalink по /blog/%postname%/ умолчанию, то пользовательский тип поста будет /blog/projects/%postname%/ автоматически. Это не очень хороший результат, так что установить with_front false на .
query’var
Этот атрибут контролирует, где можно использовать переменную запроса PHP для получения типа столба. По умолчанию true и отображается с структурой пермалики (при наборе). Вместо переменной можно использовать строку и управлять ключевой частью переменной запроса со значением строки.
Расширение типа поста с таксономией (или два)
Из коробки, WordPress Сообщения имеют категории и теги прилагается к ним, которые позволяют надлежащим образом разместить содержание в этих ведрах. По умолчанию, новые типы должности не имеют каких-либо таксономий прилагается к ним. Вы не хотите классифицировать или пометить свой тип публикации, но если вы делаете, вам нужно зарегистрировать некоторые новые. Есть два варианта таксономий, один, который ведет себя как категории (контрольный список справа от должностей) и один, как теги, которые не имеют иерархической структуры. Они ведут себя в задней части в значительной степени таким же образом (единственное заметное различие в том, что категории могут иметь детей, в то время как теги не могут), но, как они представлены на экране администрации варьируется довольно дико. Мы зарегистрируем две таксономии, чтобы дать нам по одному из каждого типа.
function create_taxonomies() {
// Add a taxonomy like categories
$labels = array(
'name' => 'Types',
'singular_name' => 'Type',
'search_items' => 'Search Types',
'all_items' => 'All Types',
'parent_item' => 'Parent Type',
'parent_item_colon' => 'Parent Type:',
'edit_item' => 'Edit Type',
'update_item' => 'Update Type',
'add_new_item' => 'Add New Type',
'new_item_name' => 'New Type Name',
'menu_name' => 'Types',
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'type' ),
);
register_taxonomy('sm_project_type',array('sm_project'),$args);
// Add a taxonomy like tags
$labels = array(
'name' => 'Attributes',
'singular_name' => 'Attribute',
'search_items' => 'Attributes',
'popular_items' => 'Popular Attributes',
'all_items' => 'All Attributes',
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => 'Edit Attribute',
'update_item' => 'Update Attribute',
'add_new_item' => 'Add New Attribute',
'new_item_name' => 'New Attribute Name',
'separate_items_with_commas' => 'Separate Attributes with commas',
'add_or_remove_items' => 'Add or remove Attributes',
'choose_from_most_used' => 'Choose from most used Attributes',
'not_found' => 'No Attributes found',
'menu_name' => 'Attributes',
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array( 'slug' => 'attribute' ),
);
register_taxonomy('sm_project_attribute','sm_project',$args);
}

Хорошо, теперь у нас есть две новые таксономии прилагается к новому типу должности. register_taxonomyФункция принимает три аргумента. Во-первых, это имя таксономии, второе — массив или строка типов постов, а третье — аргументы, определяемые выше.
Краткое примечание о нашем префиксе. Наш тип поста и таксономии все префиксированные с sm_ . Это по замыслу. Мы не хотим, чтобы будущие плагины прерывали нашу инфраструктуру, поэтому мы просто прикрепили. Название приставки полностью за вами.
Итак, у нас есть новый тип должности и две новые таксономии прилагается к нему. Это существенно повторяет поведение сообщений по умолчанию WordPress. Это все хорошие вещи, но давайте копать немного глубже, чтобы сделать его более интегрированным.
Повышение опыта работы с метаданными
Создание дополнительных полей, доступных для автора в WordPress ‘администрирование экрана может быть немного сложнее, — но очень полезно. Где WordPress не работает своих конкурентов именно в этой области. Там нет пользовательского интерфейса, где вы можете определить дополнительные части информации на основе в зависимости от поста. Не делайте ошибки, WordPress полностью поддерживает это поведение, но это больше разработчик инструмент, чем из коробки инструмент, который имеет смысл. Может потребоваться бесконечное количество комбинаций дополнительных полей. Даже если WordPress при условии пятно бэк-энд интерфейс, чтобы нетехнический пользователь, чтобы определить эти поля, нет реального бесшовного способа отображения этой информации в передней части без разработчика положить руки на него и сделать это так.
Это где Расширенный пользовательских полей приходит дюйма ACF является прекрасным плагином, который дает разработчикам этот интерфейс и полный спектр шаблонных функций, чтобы вытащить данные в передней части. В этой статье не подробно, как это сделать, но ACF дает достаточно документации, чтобы вы начали и работать в среде ACF.

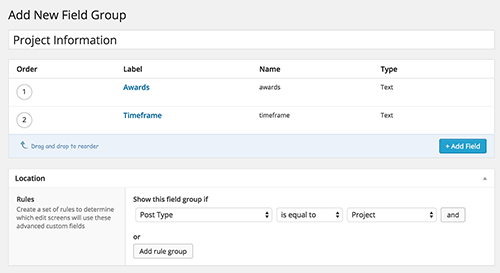
Используя ACF, вы можете определить новые поля и условно прикрепить их к содержимому на сайте. Например, мы можем создать метаполе таймфрейма, которое собирает время, заоражаемые для конкретного проекта. Мы могли бы добавить дополнительные поля для выигранных наград или создать поля для представления списка ссылок для того или иного проекта.
Использование ACF действительно открывает капот за то, что возможно в WordPress.
Добавление столбцов на экран администрации
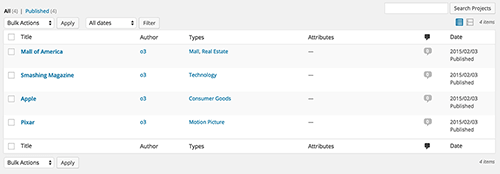
Просмотр списка ваших сообщений на экране администрирования даст вам флажок, название и дату опубликованы. При регистрации таксономий на тип поста вы получите дополнительную колонку для каждой дополнительной таксономии. В большинстве случаев этого достаточно. Но может быть дополнительный случай или два, где вам нужно предоставить немного больше информации. Например, ссылки на фрагменты метаданных в административной сетке могут быть полезны. Может быть, вы хотите быструю ссылку на таймфрейм или награды поле мы определили выше. Нам понадобятся две функции, прикрепленные к некоторым крючкам WordPress.

Давайте посмотрим на код:
function columns($columns) {
unset($columns['date']);
unset($columns['taxonomy-sm_project_attribute']);
unset($columns['comments']);
unset($columns['author']);
return array_merge(
$columns,
array(
'sm_awards' => 'Awards',
'sm_timeframe' => 'Timeframe'
));
}
Первая строка разлагает столбец даты. Можно выгрузить любой из по умолчанию столбцов, которые вы хотите. Вторая строка разъясняет пользовательские таксономии мы зарегистрировали (тег-как один, а не категории). Это может быть полезно для поддержания экрана админ аккуратным и аккуратным. Как вы могли заметить, мы также расставить комментарии и автор — информация, мы не считаем необходимым на экране.
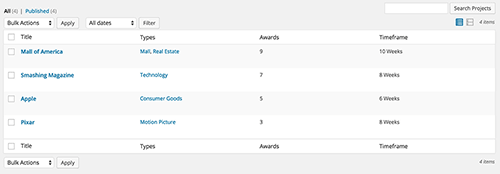
Затем мы просто определяем новые столбцы и объединяем их с массивом, который был передан в функции. Мы создали две новые столбцы, один для awards и один для timeline . Ключи массива являются абсолютно произвольными. Они могут быть что угодно, но мы должны ссылаться на них еще раз, когда придет время тянуть данные в эти столбцы … что мы и будем делать дальше.
function column_data($column,$post_id) {
switch($column) {
case 'sm_awards' :
echo get_post_meta($post_id,'awards',1);
break;
case 'sm_timeframe' :
echo get_post_meta($post_id,'timeframe',1);
break;
}
Хорошо, мы взяли метаданные и условно выдали их на основе того, на каком столбце мы находимся. Здесь мы ссылаемся на клавишу массива сверху. Таким образом, до тех пор, пока они оба одинаковы, мы могли бы использовать любые произвольные строки мы хотим. Обратите внимание, что мы тянем мета-поля по сравнению с использованием WordPress ‘родной get_post_meta функции.

Сортировки
, сортировка. Как вы, наверное, знаете, WordPress сортирует Страницы по порядку меню, а затем в алфавитном порядке по названию и сообщения по дате опубликованы. Давайте фантазии и сортировать наш новый тип поста по количеству наград выиграл. Корпус использования здесь легко увидеть. Вы хотите, чтобы ваша самая наградами работы в верхней части списка во все времена. Если мы используем стандартные запросы WordPress, порядок мы собираемся установить будет честью — повсеместно по всему веб-сайту. Нам понадобится функция для присоединения и wp_posts wp_postmeta таблицы, а другая для пересмотра способов сортировки данных.
function join($wp_join) {
global $wpdb;
if(get_query_var('post_type') == 'sm_project') {
$wp_join .= " LEFT JOIN (
SELECT post_id, meta_value as awards
FROM $wpdb->postmeta
WHERE meta_key = 'awards' ) AS meta
ON $wpdb->posts.ID = meta.post_id ";
}
return ($wp_join);
}
Эта функция делает присоединение для нас. Мы не будем вним в почему то select заявление работает (то для другой статьи altogether). Обратите внимание на if заявление здесь. Мы определяем тип столба и после этого условно ходим join если оно отвечает sm_project условие. При отсутствии этого if оператора, вы будете делать это join независимо от типа, который вряд ли то, что вы хотите.
Там также может быть случай, когда вы просто хотите сортировать администрирования экранов, а не передний конец. К счастью, мы можем использовать Встроенные условные заявления WordPress для выполнения этой работы. Просто оберните заявление с другой условной и проверить против is_admin .
function set_default_sort($orderby,&$query) {
global $wpdb;
if(get_query_var('post_type') == 'sm_project') {
return "meta.awards DESC";
}
return $orderby;
}
Еще раз, мы проверяем наш тип столба и после этого возвращающ исправленное order заявление. Теперь мы говорим WordPress на заказ по стоимости из wp_postmeta таблицы нисходящей. Таким образом, мы получим список наших наград от самых выигранных за проект до наименее выигранных за проект.
Ввод все это вместе
Ни одна из этих функций будет делать ничего, пока они не называются и прилагается к WordPress крючки. Мы сделаем это и держать его аккуратным, создавая объект вокруг типа поста и с помощью конструктора, чтобы прикрепить каждую функцию к соответствующему крючку. Для краткости, мы не собираемся повторять код, уже упомянутый выше.
class sm_project {
function __construct() {
add_action('init',array($this,'create_post_type'));
add_action('init',array($this,'create_taxonomies'));
add_action('manage_sm_project_posts_columns',array($this,'columns'),10,2);
add_action('manage_sm_project_posts_custom_column',array($this,'column_data'),11,2);
add_filter('posts_join',array($this,'join'),10,1);
add_filter('posts_orderby',array($this,'set_default_sort'),20,2);
}
function create_post_type() {
…
}
function create_taxonomies() {
…
}
function columns($columns) {
…
}
function column_data($column,$post_id) {
…
}
function join($wp_join) {
…
}
function set_default_sort($orderby,&$query) {
…
}
}
new sm_project();
Вуаля! Все собралось довольно красиво. В нашем конструкторе мы ссылались на соответствующие действия и фильтры. Мы выполняем эти функции в определенном порядке — и это должно быть выполнено. Тип столба должен быть создан сперва, таксономии прикрепленные второе, после этого любой вид custom сортировки. Имейте это в виду при создании типа данных.
Суммирование
Как только вы получите повесить его, и вы создаете несколько из них, он начнет приходить естественно. У меня куча этих клипов, сохраненных в моем ремне. Я редко создавать их с нуля больше. Хотя эта статья длинная и углубленное, это действительно о 10-минутный процесс от концепции до конца, как только вы полностью понимаете, что происходит.
Ссылки
- «Регистрация-пост-тип»,WordPress Кодекс
- «регистрационная таксономия,»WordPress Кодекс
- «Метаданные API,»WordPress Кодекс
- «Получитьпост-метата»,WordPress Кодекс
- «Получитьполя,»ACF Документация
- «ШаблонИерархия,»WordPress Кодекс
- «Справка о действиях,»WordPress Кодекс
- «ФильтрСправка,»WordPress Кодекс
Источник: smashingmagazine.com