Недавно у меня был проект, в котором мне нужно было производить экраны высокой точности для планшета. Я должен был представить эти экраны на устройстве, а также производить интерактивный прототип. Они должны быть пиксель-идеальный. Хронология была жесткой (как всегда), так что я пошел с моим идти к инструменту, Photoshop. Я использую его в течение более десяти лет, и это дает мне самый быстрый высококачественный выход.
Вы проектируете в photoshop разрешение «Retina»? Если да, то эта статья для вас. Я буду ходить вас через проблемы, с которыми я столкнулся в создании макетов Retina, которые будут отображаться на планшетном устройстве. Затем я объясню способ работы, который легче и дает вам лучшую производительность. Речь идет о моем опыте работы с Photoshop, но она может быть применена к Illustrator и других программ.

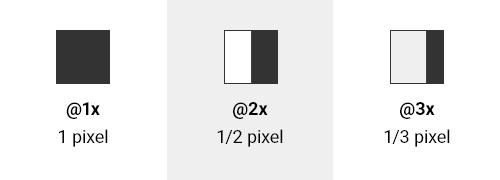
На протяжении всей этой статьи, я буду использовать no2x и 3x обозначения. Они представляют собой ведра Retina для iOS. Отличным примером является значок приложения. Для оригинального iPhone, было бы 60 и 60 пикселей (1x). Для iPhone 4, это было бы точно в два раза, 120 и 120 пикселей (2x). Теперь, последние устройства погружения в тройной территории. Для iPhone 6 Plus, значок будет 180 и 180 (3x). Говоря о 2x или 3x, я имею в виду использование двойных или трех размеров пикселей. Все должно стать ясно, как вы читаете дальше.
Дальнейшее чтение на SmashingMag:
- Рабочий процесс Retina Asset, который вы всегда хотели для Photoshop
- Создание активов Pixel-Perfect для факторов множественного масштаба
- Фотошоп Этикет для отзывчивого веб-дизайна
- Retinize это: Бесплатный Photoshop действий для нарезки графики для HD экранов
Проблемы
Теперь давайте перейдем к дизайну этого приложения таблетки. Как и многие другие дизайнеры, мне сказали, что нужно дизайн на retina резолюции. Общий консенсус составляет 2 х или 3 х 3 х. Итак, я отправился на мой веселый путь, проектирование No 2x. Дизайн будет представлен на Nexus 9 с соотношением 4:3, так что мой Холст Photoshop был создан до 2048 и 1536 пикселей. После создания нескольких экранов, я понял, на практике это не работает хорошо на всех. Давайте проработаем вопросы, которые я нашел.
Увеличить фактор
Во-первых, это не большое дело. Увеличьте масштаб до 50% или 33%, чтобы увидеть ваш дизайн примерно при 1:1. Но в то же время, это немного смешно, не так ли?

Почему вы должны постоянно увеличивать масштаб и масштаб, чтобы увидеть, что происходит? Он также полностью разрушает пиксель-зацепирование, который работает лучше всего на 100%. Это почти невозможно знать, является ли пиксель выровнены, когда вы увеличены на 33% или 50%! Достаточно сказать, я получил довольно надоело масштабирования и, как маньяк, чтобы получить вещи выровнены пиксель-идеально.
Производительности
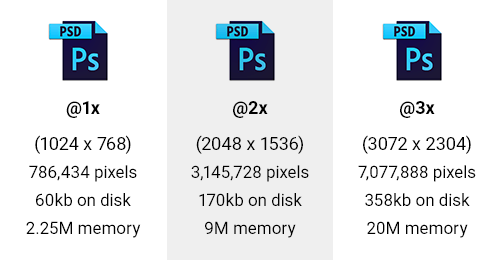
Это большой. В качестве примера рассмотрим планшет со соотношением 4:3. Я создала пустой PSD No 1x (который составляет 1024 и 768 пикселей) и еще 2x (2048 и 1536) и третий 3x (3072 и 2304). Затем я сделал несколько сравнений.

Во-первых, я посмотрел на количество пикселей в PSDs. В 2x PSD в четыре раза больше пикселей. В 3 раза больше. Это непосредственно влияет на использование памяти, которая сама по себе поднимается в четыре раза и в девять раз! Для нашего пустого PSD, это пошел от 2.25M до 9M 2x, а затем 20M для 3x.
И последнее, но не менее важное, он также должен хранить все эти дополнительные пиксели. Таким образом, ваш размер файла увеличивается, а также. Размер на диске вырос на 280% для 2x, и на 590% для 3x. Теперь, в нашей пустой PSD это только увеличение с 60 до 358 КБ. Но как только у вас есть серьезные умные объекты и слои происходит, будьте внимательнее! Давайте возьмем пример PSD, который составляет 100 МБ. 3х0 х может быть 590 МБ. Затем умножьте это на 20-30 документов в вашем проекте!
С точки зрения производительности, это очень ясно, что работа на Retina будет стоить вам некоторые серьезные оперативной памяти, процессора и использования диска.
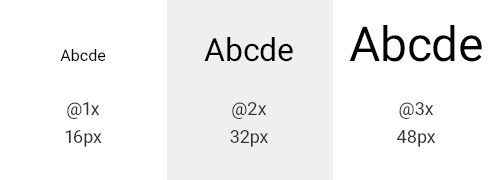
Размер шрифта
Эта проблема становится очевидной довольно быстро, когда вы работаете в 2 x или 3x. Предположим, вы намеревались сделать текстовый ящик с шрифтом, установленным на 16 пикселей. Но это 32 пикселя, а 3х4- — 48! Не идеально, не так ли, того, чтобы постоянно умножать на два или три? Я не знаю, как вы, но я мог бы обойтись без постоянной математике. Когда я проектирай, я хочу знать, что 16 пикселей 16 пикселей!

Целые пиксели
Вот еще одна гечча. Что происходит, когда вы 1px используете в 2x Retina? Вы догадались, он становится 0,5 пикселя! И 3x было бы еще хуже, 0,33 пикселя! Таким образом, вы также должны постоянно знать, что ваши размеры должны быть divisible на 2 или 3 при работе в Retina. Другое соображение вступает в игру, если вы когда-нибудь использовать 2x с нечетным значением пикселя. Допустим, у вас есть коробка шириной 33 пикселя; при преобразовании обратно в 1x для сборки, это становится 16,5 пикселей! Еще одна утечка мозгов от работы с Retina.

1px бы отступить с 1x до 3x.Технические характеристики
Это еще один вопрос, который я видел на рабочем месте: дизайнеры, которые работали в 2 x или 3x, а затем начинают спецификации их дизайна для разработчиков. Это обычно включает в себя документирование обивка, ширина, высота, размеры шрифтов и так далее, чтобы убедиться, что дизайн построен хорошо. Но они забывают, что они в два или три раза резолюции. Таким образом, бедные старые разработчики получают полную спецификацию, в которой они должны разделить все на 2 или 3! Не здорово, не так ли? Зачем усложнять их жизнь?
Другой вариант заключается в том, что дизайнер может сохранить новый PSD на 50% или 33%, а затем спецификации от этого. Но Сетчатка-земля выглядит как улица с односторонним. Трудно видеть сквозь эти шоры.
Хорошие новости
Не переживай. После всех плохих новостей, есть хорошие новости. Работая над экспортом иконок для Android от Illustrator,я открыл для себя мир независящих от плотности пикселей (DP). Вы можете прочитать большое длинное объяснение на Android Разработчики о«Поддержка нескольких экранов»,или я могу разбить его для вас очень быстро.
В основном DP является измерение пикселя в 1x или, с точки зрения Android, базовой плотности, которая является средней (MDPI). Независимый от плотности пиксель такой же, как и 1 физический пиксель на экране 160 DPI. Преобразование DP = pixel ÷ (DPI ÷ 160) .
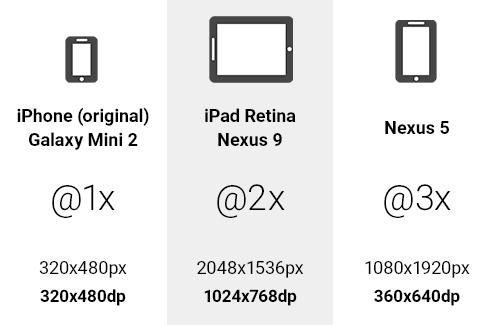
Давайте использовать наш пример планшета с дисплеем 2048 и 1536 пикселей и 320 DPI. Запуск через уравнение выше, за ширину мы получаем 1024 DP, и для высоты, 768 DP. Это становится нашим базовым разрешением. И мы также должны знать фактор масштаба для имиджевых активов. Это уравнение: scale factor = DP × (DPI ÷ 160) .
Используя ширину 1024 DP и 320 DPI устройства, если мы пройдем через это уравнение, мы получим коэффициент масштаба 2. Это означает, что нам нужно будет вывести активы в 2x для отображения на этом устройстве. Это также довольно просто видеть, что 2048 ÷ 1024 = 2 . Так что не жалейте об уравнениях!
В качестве еще одного быстрого примера, давайте Nexus 5. С разрешением 1920 и 1080 пикселей и 480 DPI, DP единиц работать, чтобы быть 640 и 360. Затем, коэффициент масштаба выходит как 3x. Итак, теперь вы знаете ваши размеры DP и фактор масштаба для активов.

Если у вас есть dP размеры, те становятся ваш размер PSD холст на 72 DPI. Таким образом, ответ на эту тайну заключается в разработке No 1x или в DP.
Некоторые другие устройства не подходят так хорошо в этих ведрах, но вы получите идею. Дело в том, что вы сокращаете до базовых единиц DP и что вы знаете шкалу для экспорта изображений.
«Но я застрял с 1x изображения!»
Правильно. И No 1x PNG будет выглядеть ужасно на устройстве Retina. Что мне нужно было способ работать на 1x и с DP единиц, но экспорт в 2x или 3x для предварительного просмотра на устройстве. Мои клиенты не будут принимать ничего меньше. Таким образом, используя свои знания экспорта иконки для различных DPIs для Android, которые я рассмотрел в другом месте, я применил ту же технику для Photoshop.
Решением моей проблемы был сценарий Photoshop, который экспортирует любое полотно в 2x или 3x PNG для просмотра на устройстве. Таким образом, можно продолжать работать в 1x и в DP и получить все преимущества производительности и по-прежнему получать качественные экраны. Имейте ваш торт и съешьте его слишком, если вы будете.
Экспортные сценарии
Вот краткое изложение того, как работает скрипт:
- Ваш холст Photoshop имеет переразмерно до 200% или 300%.
- Он создает новую папку с именем
retina, где вы PSD сохраняется. - Затем, он сохраняет PNG как
<documentname>_2x.pngили<documentname>_3x.png. - Он также очищает и очищает историю («Undo»).
- Затем он сохраняет документ именно так, как это было до того, как сценарий запустился.
Скрипты очень легко изменить. Если вы хотите переименовать папку или имя файла, вы просто измените переменные, показанные ниже:
var scale = "200%";
var folderName = "retina";
var extensionName = "_2x.png";
Установки
Загрузите скрипты (ЗИП, 4 КБ) или просмотрите проект на GitHub.
После того, как они загружены и распакованы, скопировать скрипты и вставить их в Scripts папку Photoshop: на Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts Windows, , и на Mac, ApplicationsAdobePhotoshop CCPresetsScripts .
Пожалуйста, имейте в виду, это будет меняться в зависимости от вашей версии Photoshop и операционной системы.
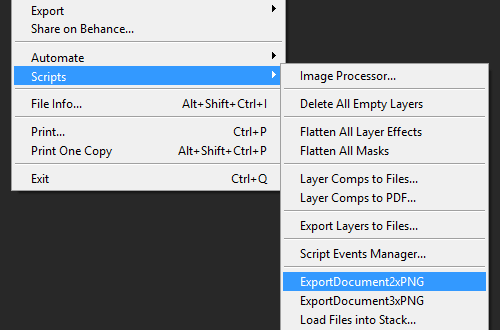
Ты почти закончила. Перезапустите Photoshop, и сценарии будут готовы к работе. Теперь, в любое время вы хотите экспортировать PNG 2x или 3x, просто нажмите кнопку «Файл» — «Скрипты» — «ExportDocument2xPNG» или «Файл» — «Скрипты» — «ExportDocument3xPNG»:


Теперь у вас остались изображения Retina 2x или 3x, готовые к устройству.
Советы
Имейте в виду несколько вещей, если вы идете на этот подход. Используйте формы и векторы везде, где это возможно. Они масштабируются идеально, как и стили слоя. Всегда используйте интеллектуальные объекты для любых бит-карт. Имейте в виду, что они по-прежнему должны быть в 2 х или 3 х х внутри.
Использование этого подхода с генератором Photoshop также отлично работает. Любые слои или группы слоев могут быть экспортированы в 2 x и 3x. И вы будете знать, что они являются пиксель-идеально.
После производства конструкций, мне нужно было создать интерактивный прототип для клиента. Я обнаружил, что экспортированные PNGs отлично работать с Marvel. Marvel позволяет загружать изображения в Dropbox или через собственную систему. После их загрузки можно создавать точки доступа и ссылаться на другие экраны. Затем можно просмотреть на устройстве, чтобы увидеть свои проекты в действии. Другой бонус в том, что я использовал меньше пропускной способности и Dropbox пространство! Сетчатка PSDs было бы сверхтяжелым!
Illustrator
Если вы используете Illustrator, вы также можете работать в 1x и в DP. Убедитесь, что ваш документ настроен для Интернета на 72 DPI. Затем вы можете вручную экспортировать изображения в 2x и 3x PNG, нажав кнопку «Файл» и «Экспорт…» и выбор «PNG». Нажмите «Экспорт». Затем используйте меню выпадения «Resolution», нажмите «Другие» и вввод 144 PPI для 2x или 216 PPI для 3x. Как и в отношении скриптов Photoshop, это также может быть настроено, чтобы быть только одним щелчком мыши!
Эскиз
Другой вариант заключается в использовании все более популярным приложением Sketch. Он приходит все настроены и готовы пойти в 1x с векторным рабочим процессом. Существует встроенная поддержка для экспорта 2x и 3x из слоев и ломтиков. Просто обратите внимание на требование операционной системы. Создатель, Чешский кодирование, гордится тем, что разрабатывает исключительно для Mac, без каких-либо планов по поддержке Windows или Linux (согласно его часто задаваемым конторам). Это отличная программа, если ваш рабочий процесс и бизнес поддерживают его.
Спасибо за чтение
Ну, я надеюсь, что это было по-хорошему для вас. Это, безусловно, улучшило мой рабочий процесс. Теперь я получаю сверхлегкие и быстрые PSD, которые могут быть экспортированы в шкале Retina для просмотра на устройстве. И лучшая часть заключается в том, что я больше не маниакально масштабирования и из или умножения и деления моих пикселей!
Источник: smashingmagazine.com