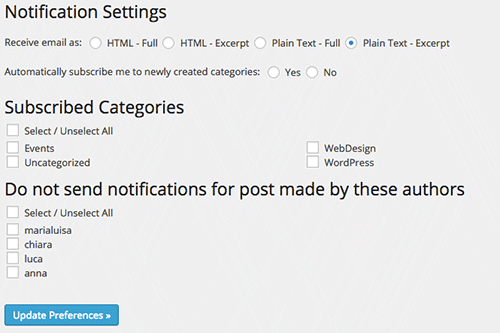
Множество инструментов позволяют нам распространять содержимое веб-сайта, но когда нам нужно быстро достичь целевой группы, система уведомлений по электронной почте может быть лучшим вариантом. Если ваш веб-сайт не часто обновляется, вы можете уведомить всех подписчиков каждый раз, когда сообщение публикуется. Однако, если он обновляется часто или охватывает несколько тем, вы можете фильтровать подписчиков перед отправкой их.
Если вы выберете последнее, вы можете настроить метаполе пользователя, которое хранит немного информации для идентификации подписчиков, которые будут уведомлены. Тот же бит информации будет маркировать сообщения, которые вы публикуете. В зависимости от архитектуры веб-сайта можно хранить метаданные в категории, теге, пользовательской таксономии или пользовательском поле. В этой статье мы покажем вам, как позволить подписчикам вашего сайта решать, когда они хотят уведомления, и связаны с конкретным местом.
Дальнейшее чтение на SmashingMag: Ссылка
- Десять вещей, каждый WordPress Plugin Разработчик должен знать
- Создание WordPress Плагин, который использует услугу AIS
- Как коммерческие разработчики плагинов используют репозиторий
- Как улучшить ваш WordPress Плагин в Readme.txt
Могу ли я использовать плагин?
Если WordPress ваш CMS, вы можете выбрать один из ряда плагинов, таких как всеобъемлющий JetPack или более специализированных Подписаться 2.

Jetpack прост в использовании, в то время как Подписка 2 является специализированной и полнофункциональный. Оба плагина позволяют отправлять уведомления по электронной почте подписчикам всякий раз, когда публикация публикации публикации. К сожалению, ни один из них не позволяет уведомлять конкретных пользователей о конкретном контенте. И мы хотим выбрать публикации на основе пользовательских полей, рассылка их определенным группам пользователей. К сожалению, нет плагина, кажется, в состоянии помочь нам в этом.
Чем делать
Мы собираемся добавить несколько функций в ядро WordPress, и CMS позволяет нам объявить наши собственные пользовательские функции в основном файле плагина. Мы не собираемся погружаться глубоко в разработку плагина, но вы можете получить необходимую информацию непосредственно из Кодекса.
Мы должны выполнить следующие задачи:
- добавьте два метаполя в профиль пользователя, первое из которых хранит название местоположения, а второе определяет, будет ли пользователь получать электронные письма;
- добавить пользовательский мета-поле на страницу пост-редактирования, содержащую пользовательское поле, связанное с местоположением;
- выберите пользователей для уведомления и отправьте им электронное письмо.
Добавление мета-полей к профилям пользователей
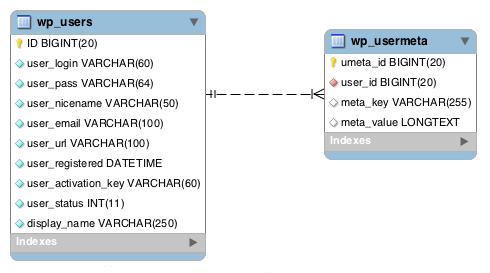
WordPress хранит данные пользователей в wp_users wp_usermeta таблицах и таблицах.

Здесь wp_users содержится список всех пользователей веб-сайта, в то время как wp_usermeta содержит все мета данные, связанные с профилем каждого пользователя. Мета данные регистрируются как пары ключей в meta_key meta_value полях.
WordPress генерирует кучу мета данных, таких как nickname , first_name , и last_name description wp_capabilities . Большая часть этих данных автоматически присваивается профилю каждого пользователя, и пользователь может отсечь их позже со страницы профиля.
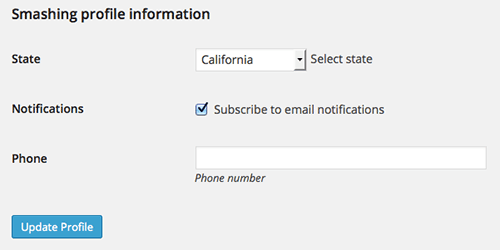
Для выполнения нашей первой задачи мы добавим два метаполя на страницы профиля пользователей. Эти поля будут хранить имя географического местоположения и позволят пользователю активировать (или деактивировать) функцию уведомления.
В основном файле плагина давайте определим глобальный ассоциативный массив, элементы которого состоят из названий штатов США:
$smashing_notification_states = array( 'AL' => 'Alabama', 'AK' => 'Alaska', 'AZ' => 'Arizona', 'AR' => 'Arkansas', 'CA' => 'California', 'CO' => 'Colorado', 'CT' => 'Connecticut', 'DE' => 'Delaware', 'FL' => 'Florida', 'GA' => 'Georgia', 'HI' => 'Hawaii', 'ID' => 'Idaho', 'IL' => 'Illinois', 'IN' => 'Indiana', 'IA' => 'Iowa', 'KS' => 'Kansas', 'KY' => 'Kentucky', 'LA' => 'Louisiana', 'ME' => 'Maine', 'MD' => 'Maryland', 'MA' => 'Massachusetts', 'MI' => 'Michigan', 'MN' => 'Minnesota', 'MS' => 'Mississippi', 'MO' => 'Missouri', 'MT' => 'Montana', 'NE' => 'Nebraska', 'NV' => 'Nevada', 'NH' => 'New Hampshire', 'NJ' => 'New Jersey', 'NM' => 'New Mexico', 'NY' => 'New York', 'NC' => 'North Carolina', 'ND' => 'North Dakota', 'OH' => 'Ohio', 'OK' => 'Oklahoma', 'OR' => 'Oregon', 'PA' => 'Pennsylvania', 'RI' => 'Rhode Island', 'SC' => 'South Carolina', 'SD' => 'South Dakota', 'TN' => 'Tennessee', 'TX' => 'Texas', 'UT' => 'Utah', 'VT' => 'Vermont', 'VA' => 'Virginia', 'WA' => 'Washington', 'WV' => 'West Virginia', 'WI' => 'Wisconsin', 'WY' => 'Wyoming' );
Благодаря этому массиву мы создадим избранное меню, чтобы избежать ошибок ввода пользователями. Теперь нам нужно добавить два поля формы на страницу профиля пользователя. Для этого мы будем использовать два крючка действия:
add_action( 'show_user_profile', 'smashing_show_user_meta_fields' );
add_action( 'edit_user_profile', 'smashing_show_user_meta_fields' );
В данном случае, когда пользователь просматривает свой профиль, срабатывает, в то время как при просмотре профиля другого пользователя пользователь просматривает профиль другого пользователя.
Функция обратного вызова печатает разметку.
/**
* Show custom user profile fields.
*
* @param obj $user The user object.
*/
function smashing_show_user_meta_fields( $user ) {
global $smashing_notification_states;
?>
<h3><?php _e( 'Smashing profile information', 'smashing' ); ?></h3>
<table class="form-table">
<tr>
<th scope="row"><?php _e( 'State', 'smashing' ); ?></th>
<td>
<label for="state">
<select name="state">
<option value="" <?php selected( get_user_meta( $user->ID, 'state', true ), "" ); ?>>Select</option>
<?php foreach ($smashing_notification_states as $key => $value) { ?>
<option value="<?php echo $key; ?>" <?php selected( esc_attr( get_user_meta( $user->ID, 'state', true ) ), $key ); ?>><?php echo $value; ?></option>
<?php } ?>
</select>
<?php _e( 'Select state', 'smashing' ); ?>
</label>
</td>
</tr>
<tr>
<th scope="row"><?php _e( 'Notifications', 'smashing' ); ?></th>
<td>
<label for="notification">
<input id="notification" type="checkbox" name="notification" value="true" <?php checked( esc_attr( get_user_meta( $user->ID, 'notification', true ) ), 'true' ); ?> />
<?php _e( 'Subscribe to email notifications', 'smashing' ); ?>
</label>
</td>
</tr>
</table>
<?php }
Эта таблица содержит два пользовательских мета поля. Во-первых, это выбранное меню, параметры которого генерируются foreach циклом, итератизируемым над $smashing_notification_states глобальным массивом. Таким образом, пользователю не нужно вводить имя своего состояния, а вместо этого выбирает его из списка выпадающих данных.
Как вы можете видеть, мы вызываем selected() функцию дважды изнутри двух <option> тегов; selected() это функция WordPress для сравнения двух строк. Когда строки имеют одинаковое значение, функция печатает; в selected=‘selected’ противном случае, она повторяет пустую строку.
При первом вызове selected() мы сравниваем значение текущего параметра ‘state’ () с пустой строкой (что означает, что не было выбрано состояние). При итерации $smashing_notification_states массива мы сравниваем значение каждого элемента с текущим значением ‘state’ метаполя. Таким образом, мы можем автоматически выбрать опцию, соответствующую существующему ‘state’ значению.
Вторым метаполем, добавленным в профили пользователей, является флажок. Его значение будет ‘true’ или ‘false’ в зависимости от того, пользователь решит получать уведомления. Подобно selected() , проверенные () распечатывает строку, checked=‘checked’ когда два ее аргумента имеют одинаковое значение. Конечно, checked() относится к флажки и радиокнопки.
Теперь, когда у нас есть поля, мы можем сохранить вход пользователя. Нам нужны два крючка действия для хранения пользовательских данных:
add_action( 'personal_options_update', 'smashing_save_user_meta_fields' );
add_action( 'edit_user_profile_update', 'smashing_save_user_meta_fields' );
Здесь personal_options_update срабатывает, когда пользователь просматривает свою собственную страницу профиля, в то время как edit_user_profile_update срабатывает, когда пользователь с достаточными привилегиями просматривает страницу профиля другого пользователя. У нас есть два крючка, но только один обратный вызов:
/**
* Store data in wp_usermeta table.
*
* @param int $user_id the user unique ID.
*/
function smashing_save_user_meta_fields( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) )
return false;
if( isset($_POST['state']) )
update_user_meta( $user_id, 'state', sanitize_text_field( $_POST['state'] ) );
if( !isset($_POST['notification']) )
$_POST['notification'] = 'false';
update_user_meta( $user_id, 'notification', sanitize_text_field( $_POST['notification'] ) );
}
Эта функция проверяет, разрешено ли edit_user пользователю, и если это current_user_can правда, он проверяет данные и сохраняет их в wp_usermeta таблице.

Пользовательские Мета Box и пользовательские поля
Мы должны решить, какой контент должен быть включен в уведомление для абонентов. Это решение будет зависеть от архитектуры вашего сайта. В этом примере мы пойдем на регулярные публикации, но вместо этого можно выбрать пользовательский тип публикации. Выбор зависит от ваших потребностей.
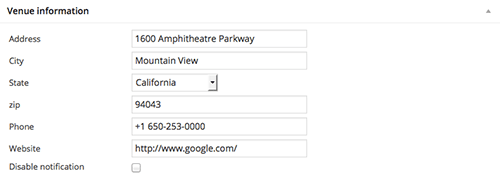
Это, как говорится, мы собираемся построить пользовательский мета-бокс, содержащий набор пользовательских полей. Эти поля будут использоваться для хранения адреса, города, штата и некоторых других данных, связанных с местоположением. Два других пользовательских поля позволят и отключить уведомления на основе по св-пост, и они будут регистрировать количество писем, отправленных пользователям, когда новая публикация была опубликована. Давайте поставим еще один крюк действий на работу:
add_action( 'add_meta_boxes', 'smashing_add_meta_box' );
function smashing_add_meta_box(){
$screens = array( 'post' ); // possible values: 'post', 'page', 'dashboard', 'link', 'attachment', 'custom_post_type'
foreach ($screens as $screen) {
add_meta_box(
'smashing_metabox', // $id - meta_box ID
__( 'Venue information', 'smashing' ), // $title - a title for the meta_box container
'smashing_meta_box_callback', // $callback - the callback that outputs the html for the meta_box
$screen, // $post_type - where to show the meta_box. Possible values: 'post', 'page', 'dashboard', 'link', 'attachment', 'custom_post_type'
'normal', // $context - possible values: 'normal', 'advanced', 'side'
'high' // $priority - possible values: 'high', 'core', 'default', 'low'
);
}
}
Здесь добавлено семь аргументов: уникальный идентификатор для мета-поля, название, функция обратного вызова, значение для screen контекста (т.е. часть страницы, где можно показать мета-поле), а также аргументы приоритета и обратного вызова. Поскольку мы не устанавливаем значение для параметра аргумента обратного вызова, $post объект будет единственным аргументом, переданным smashing_meta_box_callback . Наконец, давайте определим функцию обратного вызова для распечатки мета-поля:
/*
* Print the meta_box
*
* @param obj $post The object for the current post
*/
function smashing_meta_box_callback( $post ){
global $smashing_notification_states;
// Add a nonce field
wp_nonce_field( 'smashing_meta_box', 'smashing_meta_box_nonce' );
$address = esc_attr( get_post_meta( get_the_ID(), 'address', true ) );
$city = esc_attr( get_post_meta( get_the_ID(), 'city', true ) );
$state = esc_attr( get_post_meta( get_the_ID(), 'state', true ) );
$zip = esc_attr( get_post_meta( get_the_ID(), 'zip', true ) );
$phone = esc_attr( get_post_meta( get_the_ID(), 'phone', true ) );
$website = esc_attr( get_post_meta( get_the_ID(), 'website', true ) );
$disable = esc_attr( get_post_meta( get_the_ID(), 'disable', true ) );
?>
<table id="venue">
<tbody>
<tr>
<td class="label"><?php _e( 'Address', 'smashing' ); ?></td>
<td><input type="text" id="address" name="venue[address]" value="<?php echo $address; ?>" size="30" /></td>
</tr>
<tr>
<td><?php _e( 'City', 'smashing' ); ?></td>
<td><input type="text" id="city" name="venue[city]" value="<?php echo $city; ?>" size="30" /></td>
</tr>
<tr>
<td><?php _e( 'State', 'smashing' ); ?></td>
<td>
<select name="venue[state]">
<option value="" <?php selected( $state, "" ); ?>>Select</option>
<?php foreach ($smashing_notification_states as $key => $value) { ?>
<option value="<?php echo $key; ?>" <?php selected( $state, $key ); ?>><?php echo $value; ?></option>
<?php } ?>
</select>
</td>
</tr>
<tr>
<td><?php _e( 'Disable notification', 'smashing' ); ?></td>
<td><input id="disable" type="checkbox" name="venue[disable]" value="true" <?php checked( $disable, 'true' ); ?> /></td>
</tr>
</tbody>
</table>
<?php
}
Во-первых, мы инициализировать global массив и регистрации nonce поле. Затем мы добавляем два простых текстовых поля. nameАтрибут устанавливается в виде элемента массива, в то время как значение устанавливается к значению соответствующего пользовательского поля. Наконец, добавляются основные пользовательские поля.
Как и в мета-данных пользователя, мы добавляем избранное меню, параметры которого перекликаются с элементами $smashing_notification_states глобального массива. После того как мы создали выбранное меню, давайте продолжим с флажкой, чтобы включить и отключить одно уведомление о публикации.
Теперь мы должны сохранить данные: Наши действия крюк save_post . Мы выполним ряд задач с функцией обратного вызова. Для получения дополнительной информации окунайтесь на всохую документацию.
add_action( 'save_post', 'smashing_save_custom_fields' );
/*
* Save the custom field values
*
* @param int $post_id the current post ID
*/
function smashing_save_custom_fields( $post_id ){
// Check WP nonce
if ( !isset( $_POST['smashing_meta_box_nonce'] ) || ! wp_verify_nonce( $_POST['smashing_meta_box_nonce'], 'smashing_meta_box' ) )
return;
// Return if this is an autosave
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
// check the post_type and set the correspondig capability value
$capability = ( isset( $_POST['post_type'] ) && 'page' == $_POST['post_type'] ) ? 'edit_page' : 'edit_post';
// Return if the user lacks the required capability
if ( !current_user_can( $capability, $post_id ) )
return;
if( !isset($_POST['venue']['disable']) )
$_POST['venue']['disable'] = 'false';
// validate custom field values
$fields = ( isset( $_POST['venue'] ) ) ? (array) $_POST['venue'] : array();
$fields = array_map( 'sanitize_text_field', $fields );
foreach ($fields as $key => $value) {
// store data
update_post_meta( $post_id, $key, $value );
}
}
Наш пользовательский мета-бокс запущен и работает, и это выглядит следующим образом:

Создание системы уведомлений
Если вы работали с пользовательскими типами поста, вам потребуется publish_{$post_type} крючок (т.е. publish_recipes publish_events и т.д.). Но так как мы работаем с должности, publish_post это крючок для нас:
add_action( 'publish_post', 'smashing_notify_new_post' );
/*
* Notify users sending them an email
*
* @param int $post_ID the current post ID
*/
function smashing_notify_new_post( $post_ID ){
global $smashing_notification_states;
$url = get_permalink( $post_ID );
$state = get_post_meta( $post_ID, 'state', true );
if( 'true' == get_post_meta( $post_ID, 'disable', true ) )
return;
// build the meta query to retrieve subscribers
$args = array(
'meta_query' => array(
array( 'key' => 'state', 'value' => $state, 'compare' => '=' ),
array( 'key' => 'notification', 'value' => 'true', 'compare' => '=' )
),
'fields' => array( 'display_name', 'user_email' )
);
// retrieve users to notify about the new post
$users = get_users( $args );
$num = 0;
foreach ($users as $user) {
$to = $user->display_name . ' <' . $user->user_email . '>';
$subject = sprintf( __( 'Hei! We have news for you from %s', 'smashing' ), $smashing_notification_states[$state] );
$message = sprintf( __( 'Hi %s!', 'smashing' ), $user->display_name ) . "rn" .
sprintf( __( 'We have a new post from %s', 'smashing' ), $smashing_notification_states[$state] ) . "rn" .
sprintf( __( 'Read more on %s', 'smashing' ), $url ) . '.' . "rn";
$headers[] = 'From: Yourname <you@yourdomain.com>';
$headers[] = 'Reply-To: you@yourdomain.com';
if( wp_mail( $to, $subject, $message, $headers ) )
$num++;
}
// a hidden custom field
update_post_meta( $post_ID, '_notified_users', $num );
return $post_ID;
}
Еще раз, мы объявляем глобальный массив $smashing_notification_states . Две переменные $url и будет хранить в $state должности в постоянной и государственной. Последующее условие проверяет значение disable пользовательского поля: Если ‘true’ это, мы выходим из функции. Мы должны извлечь из базы данных всех пользователей, чье state метаполе имеет такое же значение, как state и пользовательское поле текущего поста, и мы используем get_users() эту функцию для достижения этой цели.
Функция wp’mail принимает пять аргументов: получатель (ы), тема, сообщение, заголовки, вложения. Получатели могут передаваться как массив или как запятая разделенных строк адресов. Таким образом, мы могли бы передать функции все адреса вместе, но это сделало бы их общедоступными (так wp_mail() работает).
Таким образом, мы будем итерировать над $users массивом и звонить wp_mail неоднократно (что не должно быть сделано с огромным количеством писем, как мы увидим в момент). В случае успеха, wp_mail возвращается true . Счетчик приращен на 1, и цикл продолжается со следующим пользователем.
По foreach окончании цикла текущее значение $num регистрируется в скрытом _notified_users пользовательском поле (обратите внимание на подчеркивание, предшествующее названию пользовательского поля).
К сожалению, цикл итерации снова и более сотни раз может значительно замедлить сценарий, как указано в ссылке на функцию PHP почты ():
Стоит отметить, что
mail()функция не подходит для больших объемов электронной почты в цикле. Эта функция открывает и закрывает разъем SMTP для каждого письма, что не очень эффективно.Для отправки большого количества электронной почты, см. » PEAR:Mail, и » PEAR::Mail::Mail »Очередь пакетов.
Мы могли бы обойти это, передавая функции адреса электронной почты, как BCCs, установив их в заголовках, как показано здесь:
function smashing_notify_new_post( $post_ID ){
global $smashing_notification_states;
$url = get_permalink( $post_ID );
$state = get_post_meta( $post_ID, 'state', true );
if( 'true' == get_post_meta( $post_ID, 'disable', true ) )
return;
// build the meta query to retrieve subscribers
$args = array(
'meta_query' => array(
array( 'key' => 'state', 'value' => $state, 'compare' => '=' ),
array( 'key' => 'notification', 'value' => 'true', 'compare' => '=' )
),
'fields' => array( 'display_name', 'user_email' )
);
// retrieve users to notify about the new post
$users = get_users( $args );
$num = 0;
$to = 'Yourname <you@yourdomain.com>';
$subject = sprintf( __( 'Hei! We have news for you from %s', 'smashing' ), $smashing_notification_states[$state] );
$message = __( 'Hi ', 'smashing' ) . "rn" .
sprintf( __( 'We have a new post from %s', 'smashing' ), $smashing_notification_states[$state] ) . "rn" .
sprintf( __( 'Read more on %s', 'smashing' ), $url ) . '.' . "rn";
$headers[] = 'From: Yourname <you@yourdomain.com>';
$headers[] = 'Reply-To: you@yourdomain.com';
foreach ($users as $user) {
$headers[] = 'Bcc: ' . $user->user_email;
$num++;
}
if( wp_mail( $to, $subject, $message, $headers ) )
update_post_meta( $post_ID, '_notified_users', $num );
return $post_ID;
}
Как вы можете видеть, в случае wp_mail() успеха, мы обновляем _notified_user пользовательское поле со $num значением ‘S. Тем не менее, в приведенном выше коде $num хранится количество извлеченных пользователей, а не количество wp_mail() звонков.
Наконец, если ни одно из представленных решений не соответствует вашим потребностям, вы можете рассмотреть стороннюю систему уведомлений по электронной почте, такую как MailChimp или FeedBurner,которая позволяет доставлять уведомления из ленты веб-сайта.
Примечание о переходах статуса
Мы подключили smashing_notify_new_post обратный вызов к publish_post действию. Этот крючок срабатывает каждый раз, когда статус существующей должности изменяется на publish . К сожалению, publish_post не выстрелил, когда новый пост публикуется. Таким образом, для отправки уведомлений, сначала сохранить сообщение как «проект» (или «в ожидании»). Если вы предпочитаете отправлять подписчикам по электронной почте каждый раз, когда публикация публикации, подумайте о save_post вызове акции:
add_action( 'save_post', 'smashing_notify_new_post' );
/*
* Save the custom field values
*
* @param int $post_id the current post ID
*/
function smashing_notify_new_post( $post_ID ){
global $smashing_notification_states;
if( 'publish' != get_post_status( $post_ID ) )
return;
...
}
Проверьте Кодекс для получения дополнительной информации о переходах статуса и save_post крючке действия.
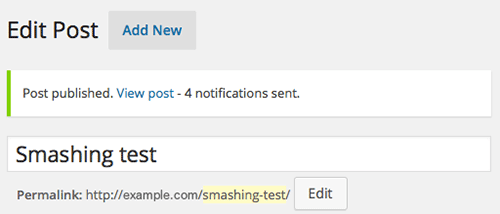
Подтверждение Сообщения
Когда вы работаете с publish_post крючком действия, вы скоро поймете, что тестирование скриптов может получить немного сложнее. Когда новая публикация публикуется, WordPress загружает скрипт, который сохраняет данные и, когда это делается, перенаправляет пользователя на страницу пост-редактирования. Это двойное перенаправление не позволяет печатать переменные значения на экране.
Сообщение о подтверждении может быть хорошим обходным пути. Это решение позволяет нам проверить значения переменной и дать издателю полезную информацию: в частности, количество раз wp_mail было вызвано (или количество пользователей, которые будут уведомлены).
Помните $num переменную? Его значение хранилось в скрытом пользовательском поле, _notified_users . Теперь мы должны получить это значение и распечатать его в сообщении с помощью фильтра крючок.
Благодаря post_updated_messages фильтру, мы можем настроить сообщения подтверждения WordPress и вывести их на экран всякий раз, когда новая должность сохраняется или публикуется (Кодекс не предоставляет ссылку на этот фильтр крючок, только пример использования). Вот функция обратного вызова, который мы можем использовать для настройки сообщения при публикации публикации публикации:
add_filter( 'post_updated_messages', 'smashing_updated_messages' );
/**
* Post update messages.
*
* See /wp-admin/edit-form-advanced.php
*
* @param array $messages Existing post update messages.
*
* @return array Amended post update messages with new update messages.
*/
function smashing_updated_messages( $msgs ){
$post = get_post();
$post_type = get_post_type( $post );
$post_type_object = get_post_type_object( $post_type );
$num = get_post_meta( $post->ID, '_notified_users', true );
if ( $post_type_object->publicly_queryable ) {
$msgs[$post_type][6] .= ' - ' . $num . __( ' notifications sent.', 'smashing' );
}
return $msgs;
}

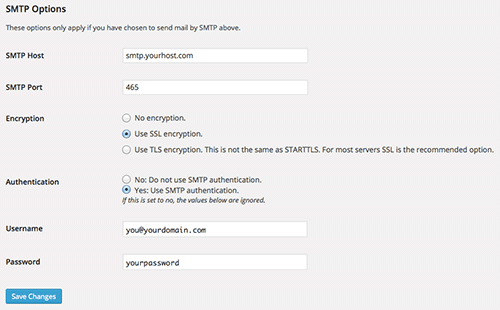
функция wp’mail и SMTP
Функция WordPress wp_mail() работает так же, как функция PHP. mail() Успешно ли отправлено письмо, будет зависеть от php.ini настроек, но большинство узлов включают SMTP в свои службы. Если вы не в состоянии настроить это, вы можете выбрать внешний сервис SMTP и использовать его в тандеме с плагином WP Mail SMTP, который направляет вашу электронную почту через службу SMTP.

Будьте осторожны при сохранении данных: поле «от» должно иметь такое же значение, как адрес электронной почты вашей учетной записи; в противном случае сервер может ответить сообщением об ошибке.
Имейте в виду, что плагин не является необходимым: WordPress позволяет возможность перезаписи php.ini настройки из нутриписьменной, с phpmailer_init крючком действия. Этот крючок позволяет нам передавать наши собственные параметры объекту PHPMailer. Дополнительную информацию об этом можно узнать в Кодексе.
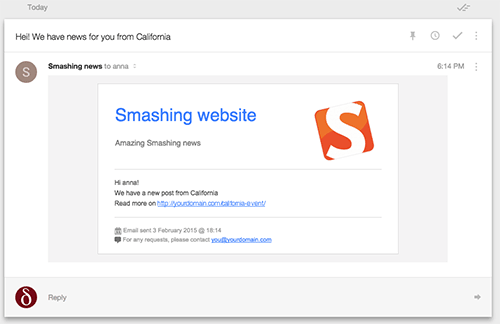
Проектирование лучше электронной почты
Так же, как mail() функция PHP, wp_mail() ‘по умолчанию Content Type text/plain . И так mail() же, как функция, wp_mail() позволяет нам установить на Content Type text/html . Вы можете указать другой Content Type с помощью wp_mail_content_type фильтра или установив следующие заголовки:
$headers[] = "MIME-Version: 1.0";
$headers[] = "Content-Type: text/html; charset=ISO-8859-1";
Конечно, ряд плагинов позволяют управлять вашей электронной почты Content Type из панели администрирования. WP Лучше электронная почта является лишь одним, но это один из самых ценится. Этот плагин заставляет WordPress отправлять HTML-письма, но это не единственная его особенность. Он также позволяет администраторам создавать свои собственные шаблоны электронной почты и отправлять произвольные электронные письма для целей тестирования.
Наконец, на следующем изображении показано, что будет доставлено в папку «Входящие» пользователя Gmail.

Заключение
Наша система уведомлений готова к использованию. При его создании мы объездили многие основные функции WordPress: метаполя пользователя, пользовательские мета-коробки, пользовательские запросы, рассылку по сценарию и многое другое. Если вы заинтересованы, загрузите полный код (файл ЗИП), и не забудьте переключить каждый возникновение you@yourdomain.com строки с вашим собственным адресом электронной почты.
Вы можете расширить на этом гораздо больше. Вы можете интегрировать эту систему с сторонним приложением управления электронной почтой, таким как MailChimp или Mad Mimi. Вы можете создать кричащие шаблоны электронной почты. Или можно создать еще более персонализированные уведомления.
Дальнейшее чтение
- «Создать идеальный электронной почты для вашего WordPress веб-сайт«, Даниэль Патаки, Smashing Magazine
- «Постстатус Переходы,»WordPress Кодекс
- «Плагин API / Действие Справка,»WordPress Кодекс
- «Плагин API / Фильтр Ссылка,»WordPress Кодекс
- «Таможенные поля,»WordPress Кодекс
- «Создание пользовательских мета-коробок,»Плагин Справочник, WordPress
- «Проверка санации и бегство пользовательских данных,»WordPress Кодекс
- «Проверка данных,»WordPress Кодекс
Источник: smashingmagazine.com