Прототипирование является одним из лучших вещей, которые могут произойти в рамках проекта, но это очень недостаточно. Прототипирование делает проект более подходящим для пользователей,повышает пользовательский опыт, повышает качество вашего конечного кода и радует клиентов.
Проблема в том, что разработчики часто рассматривают прототипирование как пустую трату времени, так как высококачественные прототипы требуют значительных усилий. Я хочу показать вам, что с помощью WordPress, высоко интерактивные прототипы с большим визуальные эффекты вовсе не так сложно сделать.

Сначала мы рассмотрим некоторые основные концепции прототипирования, а затем создам тестовый сервер с нуля. Мы продолжим преобразование HTML-шаблона в тему WordPress и учимся использовать его элементы для создания того, что нам нужно. Мы также узнаем, как добавить передний конец и сервер стороне функциональности нашего прототипа.
Хотя все это кажется сложным, новички должны быть в состоянии следовать вместе легко, в том числе «создать свой собственный сервер» раздел, который является подпруга!
Дальнейшее чтение на SmashingMag:
- Оптимизация дизайна для быстрого тестирования прототипов
- Выбор правильного инструмента прототипирования
- Прототипирование контента в ответственном веб-дизайне
- Секреты высокого трафика WordPress блоги
О прототипирование
«Прототип — это ранний образец, модель или выпуск продукта, созданного для тестирования концепции или процесса или для того, чтобы действовать как вещь, от которую можно было бы воспроизвести или извлечь уроки».
—Википедия
Это предложение аккуратно подводит итоги плюсы и минусы прототипа. Преимущество создания прототипа в том, что он позволяет протестировать идею и извлечь уроки из процесса. Это позволяет сделать разумное предположение о пригодности вашего проекта, прежде чем положить в сотни часов работы.
Одним из недостатков является то, что прототипы сделаны так, что мы можем учиться у них. Часто дизайнеры и программисты смотрят на это как на потраченное время впустую. Зачем делать протоиу, когда мы можем работать над реальной вещью? Кто будет платить нам за время, которое мы тратим на прототипирование?
Честно говоря, это каверзные вопросы. Для небольших проектов, никто не будет платить вам за это, но ваш проект будет лучше для него; это, в свою очередь, приводит к более крупным и лучшим проектам. В большинстве случаев время, которое вы тратите на прототипирование, восстанавливается при создании продукта в любом случае!
Кроме того, кажется, что дизайнеры хотели прототип намного больше, чем разработчики. Корень проблемы здесь скорость. Дизайнер может прототип дизайна намного быстрее, чем разработчик, так как последний должен построить быструю основу, реализовать дизайн и сделать много неудобных вещей, которые требуют времени.
Верность и функциональность
Мы можем подходить к прототипам, рассматривая две ключевые особенности: верность и функциональность. Fidelity относится к тому, насколько детализирован прототип визуально, в то время как функциональность относится к уровню взаимодействия возможно в системе. Давайте посмотрим, как уровни точности и функциональности в прототипах спариваются.
Низкофункциональность, низкая верность
Эти прототипы легко сделать. Они могут быть простые рисунки, или Balsamiq макеты. Существует минимальное взаимодействие — или вообще нет — и визуально прототип имеет очень мало общего с конечным продуктом.

Низкофункциональность, высокая верность
Увеличение точности при сохранении функциональности низким также довольно часто. Хорошим примером может быть файл дизайна Photoshop, который может содержать окончательные элементы дизайна. Опять же, существует рядом с не взаимодействие здесь, но много визуальных деталей, достаточно, чтобы положить его близко к конечному продукту с точки зрения дизайна.

Высокая функциональность, низкая верность
Эти прототипы немного сложнее, но вы все еще можете сделать их без особых усилий. Перед созданием формы логина/забыли пароль для большого веб-сайта, вы можете проверить, работает ли все, просто упав в форме и бизнес-логике строго в HTML и PHP — ни CSS, Ни JavaScript, ни рассмотрения контекста формы.

Использование фронт-энда фреймворки, как Bootstrap или Фонд может увеличить вашу верность несколько, но вам нужно написать хорошее количество CSS, чтобы сделать его своим собственным.

Я бы по-прежнему рассматривать эти макеты низкой точности, потому что каждая передняя рамка выглядит общей по умолчанию. Это хорошо для тестирования принципа, но это не увеличивает верность до точки, где более чувствительные клиенты смогут визуализировать то, что конечный продукт будет как.
Высокая функциональность, высокая верность
Прототипы, как это редко видели, потому что их создание может занять больше времени, чем стоит. Зачем создавать что-то так похоже на веб-сайт, чтобы быть, когда вы могли бы работать на самом сайте?
Прототипы высокофункциональности и высокой точности содержат высокую степень интерактивности, а также гораздо ближе факсимиле конечного продукта. Пользователи могут следить за ссылками, отправлять формы и делать много других вещей, которые помогают им увидеть, что конечный результат будет.
Реальный трюк является управление временем, затраченным на создание таких прототипов — который является, где WordPress приходит дюйма
Какой из них использовать
На этот вопрос, конечно, нет простого ответа. Прототип высокой точности и высокой функциональности ближе всего к реальному, но для этого требуется время; для более простых проектов, это не может быть стоит времени.
Прототипы с низкой точностью и низкофункциональной функциональностью упрощены и не могут взаимодействовать с ним, но для небольших проектов и сплоченных команд, возможно, это все, что нужно.
Необходимо учитывать несколько факторов:
- Насколько хорошо ваша команда работает вместе
- Насколько велик ваш проект
- Насколько визуально и технически ориентирован ваш клиент
- Насколько хорошо вы понимаете продукт, который вы строите
- Сколько людей будет вовлечено, кроме программистов и дизайнеров
По моему опыту, наиболее важными факторами являются клиент и сложность проекта. Даже если я понимаю проект хорошо, я хотел бы высокой точности, высокой функциональности прототипа на всякий случай. Одна из фундаментальных ошибок, которые вы можете сделать в проектах, думая, что вы знаете их хорошо.
Для сложных, масштабных проектов всегда нужно создавать прототипы с высокой степенью свободы. Чем больше систем и подсистем вам нужно построить, тем более переплетенными они становятся и чем больше мест может пойти не так.
Клиент может быть еще большим фактором. Часто клиенты не знают, чего хотят. Они не могут быть ориентированы на дизайн или код, что означает, что они будут приравнивать прототип низкой точности с плохим дизайном и отсутствующими функциями — даже если вы скажете им, для чего предназначен прототип. В результате, более четкая визуальная помощь иногда требуется для улучшения связи.
Так как я буду говорить о высокой точности и высокой функциональности прототипов отныне, я буду называть их высококачественных прототипов. Это вовсе не отражение на других прототипах; прототип с низким уровнем функциональности также может быть создан с высоким качеством.
Соображения для высококачественных прототипов
При изготовлении высококачественных прототипов существует ряд соображений. На какой платформе они должны быть построены, какие функции должны быть добавлены (или не добавлены), как сложные мы должны сделать дизайн, и так далее.
Платформа
Выбранная платформа должна быть той, которая позволяет работать быстро и быстро добавлять функции. Bootstrap, Фонд и другие рамки велики, но они предлагают очень мало функциональности, так как они являются чисто передней конца. Использование их все еще может быть хорошей идеей, но не самостоятельно.
С другой стороны спектра, у нас есть phP-платформы, такие как Laravel, который отлично подходит для создания высококачественного модульного кода. Это не может быть и речи, хотя, так как мы должны написать слишком много бизнес-логики себя только для того, чтобы получить сайт и работает.
WordPress поражает хороший баланс здесь, потому что это по существу мешок полезных функций в сочетании с достаточно гибким способом шаблон страниц быстро. Я хочу подчеркнуть, что вы должны использовать платформу вы чувствуете себя комфортно с. Если вы удивительно использовать Laravel, всеми средствами идти с ним.
Дизайн
Вы можете создать простую структуру дизайна для себя, но это также занимает довольно много времени. Это место, чтобы использовать передние рамки, чтобы облегчить вашу рабочую нагрузку.
То, что я рекомендую получает хороший предсделанный html шаблон админ. Многие из этих шаблонов использовать Bootstrap или фонд в любом случае, и положить кучу элементов на кончиках ваших пальцев. Кроме того, они уже стилизули элементы своих рамок во что-то менее общее, что нам и нужно. С небольшой работой они могут быть преобразованы в WordPress темы и будет способствовать чрезвычайно быстро ероты.
Я не использую заказ WordPress темы, потому что они для представления контента, а не создание архитектуры приложений. Вы не сможете создать меню или форму в любом месте легко, и ваш код, вероятно, будет беспорядок к концу.
Глубина функциональности
Глубина функциональности все о интерактивности. Так как у вас есть контроль над CMS вы можете, в теории, сделать вещи работают должным образом — войти в систему может действительно войти в систему. Вы, вероятно, не хотите тратить свое время на кодирование во всех функциональных возможностях. Дело не в этом.
Например, действительно ли важна форма входа? Всем известно, как работает вход в систему. Возможно, форму можно разрешить быть пустой, и кнопка входа в систему сразу же в качестве тестового пользователя.
Однако, если вы строите приложение для управления финансами, вы можете потратить некоторое время на то, чтобы убедиться, что форма «Добавить транзакцию» работает как ожидалось. Реальные данные могут быть перечислены и представлены добавив большую глубину вашего прототипа.
Прототипирование с WordPress
Я думаю, WordPress является отличным выбором для прототипирования из-за гибкости шаблонов и количество функций, которые вы имеете в вашем распоряжении. Вход и выход, добавление метаданных, запрос элементов — много базовых функций уже есть.
Мне нравится выбирать готовые HTML-админ-темы, которая выглядит близко к тому, что мы будем делать в окончательной итерации дизайна. Вы можете найти большое количество премиум админ темы на Themeforest, но вы также можете захватить некоторые хорошие бесплатные через быстрый поиск Google. Для моих примеров я буду использовать бесплатную тему админ называется AdminLTE.
При выборе темы админ попытаться оценить, какие функции вам нужно. Сосредоточьтесь на быстром аспекте прототипирования, не убедившись, что ваш прототип выглядит как окончательный дизайн.
Полный пример
Когда я начал эту статью, я хотел бы предоставить полный пример того, как я использую WordPress для прототипа. Я закончил тем, что записывал видео процесса и писал об этом более подробно. Видео ниже будет вам через мой процесс создания прототипа главной странице Twitter.
После видео я буду вдаваться в еще более подробно, давая вам некоторые инструкции по настройке тестовых серверов, с помощью wordPress меню системы заполнить меню, и многое другое. Я рекомендую смотреть видео, а затем, глядя на детали ниже, так как они будут намного яснее.
В глубину Руководство по прототипирования настройки
Шаг 1: Настройка сервера
Это звучит очень трудно, но не волнуйтесь, это все очень просто. Мы будем использовать бесплатные инструменты и код,хроног для чего-то сделать! Прежде всего, вам нужно будет скачать и установить VirtualBox и Vagrant. В каждом случае просто выберите ОС и установите загруженный файл.
После этого создайте папку в любом месте компьютера, чтобы держать ваш веб-сайт, чтобы быть. Давайте назовем этот прототип, я положу его в моем домашнем каталоге на Mac OS X. Эта папка будет содержать все данные для нашего сайта, WordPress установки и все.
Откройте терминал или подсказку команды и перейдите к только что созданной папке. Это можно сделать с cd командой. В моем случае, я бы типа cd ~/prototyper . На Windows вам может понадобиться использовать что-то вроде cd C:usersUsernameprototyper .
Для настройки сервера Vagrant вам понадобится файл Vagrant и дополнительный setup.sh файл. Не бойся, я создала и то, и другое для тебя. Скачать этот GitHub Gist и извлечь его. Копируйте содержащиеся файлы в папку, созданную ранее.
Вернуться в вашей команде запрос или тип vagrant up терминала. Это установит сервер для вас. В первый раз вы делаете это может занять 10-20 минут — окно должно быть загружено и настроено и запустить. Каждый раз, когда вы делаете это снова, это займет не более 15-20 секунд.
После этого вы сможете http://192.168.55.55 в браузере, чтобы увидеть ваш сервер запущен и работает. Мы не будем входить в детали конфигурации здесь, но вы можете создать несколько сайтов с одним сервером Vagrant легко, и вы можете загрузить свой сайт с помощью prototyper.local вместо IP-адреса и многое другое!
Шаг 2: Установка WordPress
Это не сложно. Теперь, когда у вас есть сервер и работает вы должны быть в состоянии следовать известный 5-минутная установка от WordPress. Прежде чем вы сможете установить WordPress вам нужно иметь базу данных, созданную для него, давайте сделаем это сейчас.
Вернуться в тип терминала vagrant ssh . После того, как эта команда запущена вы теперь внутри вашей виртуальной машины, готовы выполнить некоторые задачи. Введите mysql -uroot -p и введите root при запросе пароль. Теперь вы должны войти в консоль MyS’L.
Введите CREATE DATABASE prototyper; и нажмите Введите. Это позволит создать базу данных под названием «прототип» для установки WP. Не забывайте, что имя пользователя для вашего сервера MyS’L является «корень», и поэтому пароль.
Продолжить, перейдя WordPress.org и загрузки последней версии WordPress. Извлеките содержимое архива и перейдите в созданный каталог WordPress. Копируйте все файлы и вставьте их в каталог HTML, который был создан в папке сервера при первом vagrant up выполнении. Если вы создали каталог на q/prototyper,то расположение папки HTML должно быть q/prototyper/html.
Теперь у вас есть все, что вам нужно, и вам не нужно будет гадить о в терминале больше, я обещаю! Голова на более чем на 192.168.55.55 и следовать на экране инструкции для установки WordPress. Не забывайте, что имя пользователя базы данных и пароль является «корень».
Шаг 3: Создание темы
Мы будем преобразования HTML шаблон админ на тему WordPress, но давайте начнем с создания пустой темы в первую очередь. В каталоге тем(wp-контент/темы/ )создайте папку с именем прототипатор. В этом новом каталоге создать два файла: index.php и style.css. В листе типа, вставьте следующее (чувствуйте свободно доменять по мере того как вы видите пригонку):
/*
Theme Name: Prototyper
Author: Daniel Pataki
Author URI: http://danielpataki.com/
description: >-
This theme was made for quick prototyping using the AdminLTE HTML admin theme from Almsaeed Studio.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/Давайте убедимся, что этот файл загружается на каждой странице. Мы можем сделать это, создав файл functions.php и окуная лист стиля. Не волнуйтесь, если вы не знакомы с enqueueing только пока, это легко копировать-pastable пример.
<?php
function prototyper_styles() {
wp_enqueue_style( 'prototyper', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'prototyper_styles' );На этом этапе вы должны быть в состоянии перейти к разделе Внешний вид в WordPress и переключиться на эту тему — сделать это сейчас. Так как мы не сделали никакого кодирования, передний конец вашего сайта должен быть полностью белым. Это совершенно нормально, мы заполним его с содержанием в ближайшее время.
Шаг 4: Преобразование шаблона админ для WordPress Тема
Это самый сложный шаг, потому что каждый шаблон админ отличается. В общем, мы будем следовать следующей схеме.
- Извлеките файлы заголовка темы и колонтитула
- Заменить ссылки на локальные ресурсы теми, которые будут работать
Я буду preforming эти шаги для шаблона AdminLTE HTML конкретно, но логика будет такой же для любого другого шаблона админ там.
Прежде всего, загрузите шаблон админ и извлеките его. Переместите все файлы в тему WordPress. Удалите наш пустой файл index.php и переименуем файл index.html в index.php и откройте его в текстовом редакторе.
Наша цель теперь состоит в том, чтобы извлечь заголовок и колонтитул файлы. Практически это означает, что мы хотим отделить содержимое, которое будет загружено на всех страницах. Это будет включать в себя заголовок, колонтитул и левостороннее меню навигации.
Это где хорошо закодированная и правильно документированная тема админ пригодится. Так как я делаю это на некоторое время у меня есть ощущение, что верхняя планка и левая навигация находятся в верхней части индексного файла. Тогда есть все в основной области, а затем колонтитул. Чтобы отделить код, который используется везде в верхней части файла, нам нужно найти, где находится сухаря.
Я сделал быстрый поиск «хлебной крошки» в файле, и я нашел раздел, который обрабатывает отображение основного раздела. Она начинается следующим образом:
<!-- Right side column. Contains the navbar and content of the page -->
<aside class="right-side">Создайте файл header.php и копируйте все в index.php до и включая приведенный выше код. Убедитесь в том, чтобы удалить это из файла индекса, чтобы он только в файле заголовка. Затем в самом верху индексного файла введите следующий код PHP:
<?php get_header() ?>Пришло время сделать то же самое с колонтитулом. В нашем файле заголовка мы открываем элемент, который имеет класс right-side . Если тема админ хорошо документирована, мы можем найти элемент закрытия для нее, ища этот класс. Если вы выполняете этот поиск, вы должны найти конечный тег.
Копировать все после и в том числе этот конец тега и вставить его в новый файл под названием footer.php. Убедитесь в том, чтобы удалить код, который вы скопировали из индексного файла и в самом конце файла вставить этот код:
<?php get_header() ?>Замена ссылок на местные ресурсы
Если вы загружаете тему сейчас, она отображает много вещей, но она не имеет стиль или JavaScript применяется. Это потому, что все наши ссылки указывают на что-то вроде css/bootstrap.min.css. Мы должны убедиться, что они указывают на http://192.168.55.55/wp-content/themes/prototyper/css/bootstrap.min.css. Мы можем начать использовать функции WordPress сейчас, чтобы сделать все это лучше.
Используйте текстовый редактор, чтобы заменить все экземпляры href=” с href=”<?php echo get_template_directory_uri() ?>/ . Это гарантирует, что все ссылки на листы стилей работы. Теперь замените все экземпляры src=” с src=”<?php echo get_template_directory_uri() ?>/ . Вы должны сделать это в header.php и index.php, но не footer.php.
На этом этапе вы должны быть в состоянии загрузить веб-сайт на 192.168.55 и увидеть правильный макет. Некоторые коробки, которые полагаются на JavaScript не будет работать только пока, но мы исправим это в момент.
Файл колонтитула имеет два сценария JavaScript, которые загружаются из CDN, поэтому они не должны быть заменены. Первый из них является j’query, который является самым первым скрипт загружен. Во-вторых, это сценарий под названием Рафаэль. Замените все экземпляры src=” src=”<?php echo get_template_directory_uri() ?>/ в файле колонтитула, за исключением этих двух ресурсов.
И последнее, что нужно сделать: добавить заголовок и колонтитул крючки. Они используются WordPress для загрузки скриптов и стилей (среди прочего) — они являются необходимым компонентом каждой темы. Добавить <?php wp_head() ?> непосредственно перед закрытием <head> тега в файл заголовка и <?php wp_footer() ?> прямо перед <body> закрытием тега в колонтитул.
Если вы сделали все правильно, вы должны теперь увидеть все коробки нетронутыми с графиками и картами в изобилии. Поздравляем, вы только что создали свою среду! Мы будем продолжать делать это легко пригодиться к удовечивому, но основы теперь есть.
Интерфейс должен быть полностью судоходным, даже если у нас есть только один индексный файл. Если вы нажмете на «Виджеты» в боковой панели вы увидите все элементы на странице виджетов. Обратите внимание, что это не обслуживается нашей темой. Это просто указывая на widgets.html файл в нашей структуре папки темы; это статическая страница.
Управление страницами
Нам нужно создать страницы, которые обслуживаются WordPress. Я рекомендую использовать иерархию шаблонов для создания файлов для определенных страниц. Если вы создаете страницу под названием «Вес журнала» он, скорее всего, пули: вес-журнал. Это означает, что вы можете создать файл page-weight-log.php, который будет обрабатывать вывод для этой страницы.
Для каждой страницы в вашем прототипе вам нужно будет сделать страницу WordPress. Существует некоторые накладные расходы в этом, но я считаю это приемлемым. Если вам нужно использовать варианты страницы, вы всегда можете использовать параметры запроса в URL-.
Следующее, о чем стоит подумать, это левое меню. Это может быть немного сложнее, особенно если вы хотите, чтобы отобразить эти хорошие иконки и активные элементы, а также. Есть три способа пойти об этом. Трудное кодирование меню проще всего, но оно менее гибкое, и динамически ездое решение о текущем меню немного сложнее. Мы можем зарегистрировать меню и использовать меню builder, но это позволит только для одноуровневых меню. Мы также можем использовать нашу собственную функцию для создания меню, которое позволяет полную реализацию.
Создание наших файлов
Мы будем смотреть на все три метода, упомянутых выше, и мы создадим почти ту же структуру меню для каждого. Давайте создадим файлы, которые будут обрабатывать наши страницы сейчас:
- Дневник веса(страница-вес-diary.php)
- Ваша статистика(страница-ваш-stats.php)
- Ежегодный(page-yearly.php)
- Ежемесячно(страница-ежемесячно.php)
- Еженедельно(страница-weekly.php)
- Настройки(page-settings.php)
Используйте раздел Страницы для создания этих страниц в WordPress, а затем создать файл в теме для каждого. Файлы должны содержать следующий код:
<?php get_header() ?>
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Dashboard
<small>Control panel</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Dashboard</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
Content goes here...
</section>
<?php get_footer() ?>
Я в основном копировать вставил это из нашего индексного файла. Приведенный выше код вытягивает все, начиная от заголовка, а затем выводит раздел заголовка, который можно переписать, чтобы иметь отношение к текущей странице. Затем открывается и закрывается основной раздел содержимого; ваш контент для этой страницы должны идти здесь. Наконец, содержимое колонтитула извлекается.
Меню жесткого кодирования
Чтобы жестко закодировать наши меню, мы взглянем на то, как шаблон админ выводит свои меню и изменяет его в соответствии с нашими потребностями. Есть только три вещи, которые мы должны переписать: заголовки страниц, URL-адреса и значки.
Заголовки страниц должны быть простыми. Помните, что, поскольку мы жесткого кодирования вещи название страницы вы пишете здесь не должны быть такими же, как название, которое вы создали в WordPress бэк-энд.
URL-адреса должны указывать на фактическую страницу WordPress. Вы можете скопировать-вставить это от back-end, или, даже более лучше, использовать get_template_directory_uri() функцию и придаток slug страницы к ему по мере того как я делал в примере ниже.
Иконки используют шрифт Awesome, очень популярный бесплатный шрифт значок. Если вам нужно будет заменить классы в стиле на fa-dashboard те, которые вы хотите использовать. Посетите ссылку выше для обмана всех икон и их классов.
<ul class="sidebar-menu">
<li class="active">
<a href="<?php echo get_template_directory_uri() ?>">
<i class="fa fa-dashboard"></i> <span>Dashboard</span>
</a>
</li>
<li>
<a href="<?php echo get_template_directory_uri() ?>/weight-diary/">
<i class="fa fa-book"></i> <span>Weight Diary</span>
</a>
</li>
<li class="treeview">
<a href="<?php echo get_template_directory_uri() ?>/your-stats/">
<i class="fa fa-bar-chart-o"></i>
<span>Your Stats</span>
<i class="fa fa-angle-left pull-right"></i>
</a>
<ul class="treeview-menu">
<li><a href="<?php echo get_template_directory_uri() ?>/your-stats/yearly/"><i class="fa fa-angle-double-right"></i> Yearly</a></li>
<li><a href="<?php echo get_template_directory_uri() ?>/your-stats/monthly/"><i class="fa fa-angle-double-right"></i> Monthly</a></li>
<li><a href="<?php echo get_template_directory_uri() ?>/your-stats/weekly/"><i class="fa fa-angle-double-right"></i> Weekly</a></li>
</ul>
</li>
<li>
<a href="<?php echo get_template_directory_uri() ?>/settings/">
<i class="fa fa-cog"></i> <span>Settings</span>
</a>
</li>
</ul>
Найдите меню боковой панели в файле заголовка вашей темы и замените его меню выше. Это даст нам структуру меню, в которой мы нуждаемся. Страницы, на которые мы ссылаемся, еще не существуют, но мы можем пойти дальше и создать их в админе. Вот полный список:
- Панель мониторинга (установленная в качестве главной страницы в настройках-йgt;reading)
- Дневник веса
- Ваша статистика
- Ежегодный (ребенок вашей статистики)
- Ежемесячно (ребенок вашей статистики)
- Еженедельно (ребенок вашей статистики)
- Параметры
Регистрация WordPress Меню
Когда авторы тем создают темы, они обычно определяют местоположение меню и позволяют пользователям создавать в них свои собственные меню. Мы будем использовать эту функциональность, чтобы автоматически вывести наши меню. Откройте файл функций вашей темы и добавьте следующий код:
register_nav_menu(‘left_menu’, ‘Left hand navigation menu’);Это говорит WordPress для отображения Внешний вид и меню раздела в админ и позволяют пользователю создать меню для left_menu местоположения. Вы можете пойти туда в админ и создать свое меню сейчас. Обратите внимание, что из-за ограничений на то, как WordPress выводит меню, мы не сможем создать многоуровневые меню с помощью этого метода, по крайней мере, не только пока!
Следующим шагом будет сказать тему себя где эта тема должна быть добавлена. Вставьте следующий код чуть выше существующего меню в файле заголовка.
<?php wp_nav_menu( array(
'location' => 'left_menu',
'container' => false,
'menu_class' => 'sidebar-menu',
'menu_id' => 'sidebar-menu'
)) ?>Добавленные параметры удостоверяющиеся в использовании правильного местоположения, в меню нет контейнера, а также тип и идентификатор, используемый для меню, sidebar-menu . Это название класса имеет решающее значение для имитации стиля меню нашего шаблона админ, как полностью, как мы можем.
Если у вас есть меню настроено (не забудьте назначить его в место, используя флажок внизу) он должен отображаться. На этом этапе вы можете удалить большое меню, отправленное с помощью шаблона. Одна вещь, котор нужно заметить отсутсвие икон. Мы можем исправить это с некоторыми CSS!
#sidebar-menu > li:nth-of-type(1) > a::before {
content: "f0e4";
margin-right:7px;
font-family:FontAwesome;
}Приведенный выше код должен быть размещен в style.css. Он обозначает значок, используемый для первого элемента в меню. Чтобы назначить значки другим пунктам меню, просто увеличьте число в скобках.
Используется значок диктуется значением строки свойства содержимого. Чтобы выяснить, что это такое, взгляните на список доступных иконок и нажмите на тот, который вам нужно. Значение Unicode отображается в заголовке страницы значка.
Структура меню, которая у нас есть, достаточно похожа на ту, которую использует шаблон админа для работы, но это не то же самое. В результате, значки должны были быть добавлены по-другому и подстраницы не будут работать должным образом. Мы можем исправить это, зарегистрировавшись и используя меню, как мы делали выше, но с помощью нашего собственного класса Walker вывести его.
Давайте расширим класс Уокера своими. Вот код; объяснение вытекает!
class Prototyper_Walker extends Walker {
// Tell Walker where to inherit it's parent andvalues
var $db_fields = array(
'parent' => 'menu_item_parent',
'id' => 'db_id'
);
/**
* At the start of each element, output a <li> and <a> tag structure.
* Note: Menu objects include url and title properties, so we will use those.
*/
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$classes = array();
if( $item->object_id == get_the_ID() || ( $item->url == site_url() . '/' AND is_home() ) ) {
$classes[] = 'active';
}
if( in_array( 'menu-item-has-children', $item->classes ) ) {
$classes[] = 'treeview';
}
$arrow = ( in_array( 'menu-item-has-children', $item->classes ) ) ? '<i class="fa pull-right fa-angle-left"></i>' : ’;
$arrow = ( in_array( 'menu-item-has-children', $item->classes ) ) ? '<i class="fa pull-right fa-angle-left"></i>' : ’;
$output .= sprintf( "n<li%s><a href='%s'>%s<span>%s</span> %s</a>n",
' class="' . implode( ' ', $classes ) . '"',
$item->url,
$icon,
$item->title,
$arrow
);
}
function start_lvl(&$output, $depth) {
$indent = str_repeat("t", $depth);
$output .= "n$indent<ul class="treeview-menu">n";
}
function end_lvl(&$output, $depth) {
$output .= "n</ul>";
}
function end_el(&$output) {
$output .= '</li>';
}
}Мы используем функцию Walker для изменения вывода начала элементов и уровней, а также концов элементов и уровней. start_el()Метод используется для определения того, как начинается элемент списка.
В нашем случае он должен использовать этот шаблон:
<li class="active treeview"><a href="http://oururl.com/tothepage/"><span>Link text</span> <i class="fa pull-right fa-angle-left"></i></a></li>
Мы должны добавить некоторую логику, чтобы active treeview убедиться, что и классы добавляются только тогда, когда они необходимы. Значок в конце ссылки также необходим только в том случае, если элемент является родительским элементом; мы учитываем это в рамках функции.
Я также использовал стоимость attr_title имущества. Это атрибут заголовка, который можно установить в строителе меню при нажатии на стрелку рядом с именем элемента. Я использовал это поле для добавления классовых имен значков Font Awesome. Таким образом, мы также имеем полный контроль над иконой.
Мы используем start_lvl() метод только для добавления класса в treeview-menu список. И end_lvl() end_el() методы просто закрыть элементы, которые мы открыли в других функций.
В качестве последнего шага, мы должны сказать наше меню, чтобы использовать этот класс Уокера. Мы делаем это путем изменения вызова wp_nav_menu() в заголовке, добавляя walker параметр. Вот полный код:
<?php wp_nav_menu( array(
'location' => 'left_menu',
'container' => false,
'menu_class' => 'sidebar-menu',
'menu_id' => 'sidebar-menu',
'walker' => new Prototyper_Walker()
)) ?>
Если вы следили за вами теперь должны иметь жестко закодированное или пользовательское меню функций, а затем длинное меню, которое поставляется с html-шаблоном. Вы можете удалить это как есть, но вы бы затем потерять способность искать элементы — то, что мы будем полагаться на сильно в ближайшее время. Вы также можете оставить его там, но это действительно мусор место немного.
Мое решение этой проблемы немного JavaScript. Почему бы не оставить меню там, но скрыть его по умолчанию, показывая его, когда пользователь дважды нажимает букву T на клавиатуре. Давайте добавим новый идентификатор в это меню и спрячем его, используя некоторые внеочередные CSS. Тег открытия меню становится:
<ul class="sidebar-menu" id='elements-menu' style="display:none">
Далее давайте добавим новый файл JavaScript к нашей теме, используя метод энкейкинга от ранее. Создайте файл prototyper.js в корневом каталоге вашей темы, а в файл функций добавьте следующее:
add_action( 'wp_enqueue_scripts', 'prototyper_scripts' );
function prototyper_scripts() {
wp_enqueue_script( 'prototyper', get_template_directory_uri() . '/prototyper.js', array('jquery') );
}Последним шагом является написание j’s, чтобы это произошло. Нам нужно будет обнаружить ключ от буквы Т. Кроме того, мы позаботимся о том, чтобы два нажатия должны быть в пределах 500 м друг от друга.
function toggle_menu() {
jQuery('#elements-menu').toggle();
}
var lastKeypressTime = 0;
jQuery( document ).on( 'keyup', function( e ) {
if( e.keyCode === 84 ) {
var thisKeypressTime = e.timeStamp;
if( thisKeypressTime - lastKeypressTime <= 500 ) {
toggle_menu();
}
lastKeypressTime = thisKeypressTime;
}
})Вуаля! Наше меню скрыто, но, быстро нажав T дважды мы можем получить его, чтобы снова появиться или исчезнуть снова. Супер полезно при поиске элементов, но в сторону, когда это не нужно.
Ссылки в тестовом меню являются относительными, что означает, что они больше не будут работать. Они будут указывать на http://yoursite.com/pages/calendar.html,например. В действительности, эти файлы теперь в папке темы, так что ссылки должны быть: http://yoursite.com/wp-content/themes/prototyper/pages/calendar.html
Чтобы исправить это, просто подготовьте <?php echo get_template_directory_uri() ?> функцию к атрибуту каждой ссылки href в меню тестирования.
Страницы построения
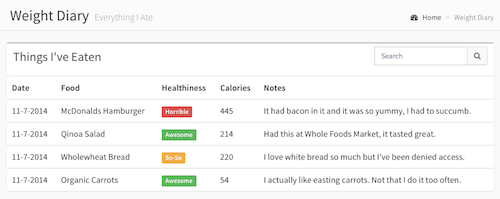
Мы, наконец, пришли к шагу, где мы можем начать сборку страниц! Давайте создадим дневник веса, о который я имел в виду. Это будет таблица продуктов, которые пользователь съел с возможностью добавить еще один. Вы должны иметь файл для этой страницы уже создан: page-weight-diary.php. Открой сейчас же.
Он должен содержать HTML, который мы обсуждали в разделе «Создание наших файлов». В разделе заголовка содержимого изменяйте заголовок текстов по своему желанию. Я использую следующий код в случае, если вы хотите скопировать-вставить:
<?php get_header() ?>
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Weight Diary
<small>Everything I Ate</small>
</h1>
<ol class="breadcrumb">
<li><a href="<?php echo site_url() ?>"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Weight Diary</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
</section><!-- /.content -->
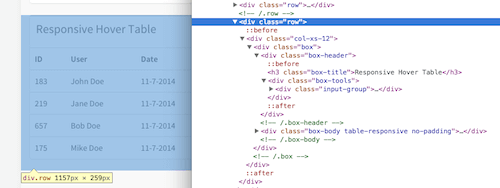
<?php get_footer() ?>Нажмите T дважды, чтобы поднять оригинальное меню и нажмите на запись «Таблицы», а затем «Простые таблицы». Давайте использовать нижний самый «Ответственный hover Таблица» один. Вы можете просмотреть исходный код этой страницы, чтобы найти HTML, готовый для этой таблицы. Мне нравится копировать его из окна инструментов разработчика.
Нажмите прямо на кнопку «Где-то в таблице» и нажмите на кнопку «Инспектор Элемент» (или что-то подобное, в зависимости от вашего браузера). В окне, которое всплывает, перейдите вверх DOM, пока вы не придете к строке таблица и скопировать весь ряд.

Вставьте его внутри основного раздела содержания файла дневника веса и изменить таблицу, как вы считаете нужным. Я решил добавить дату, питание, калории, здоровье и заметки колонке.

Следующим шагом является добавление кнопки пользователи могут нажать, чтобы добавить новую запись дневника. Сначала нам нужно создать коробку для этого для правильного интервала. Я копировал вставить все ниже из шаблона админ так что мне потребовалось всего несколько секунд, чтобы создать.
<div class="row">
<div class="col-xs-12">
<div class='box'><div class='box-body'>
<a href='<?php echo site_url() ?>/add-weight-entry/' class="btn btn-primary btn-sm">Add New</a>
</div></div>
</div>
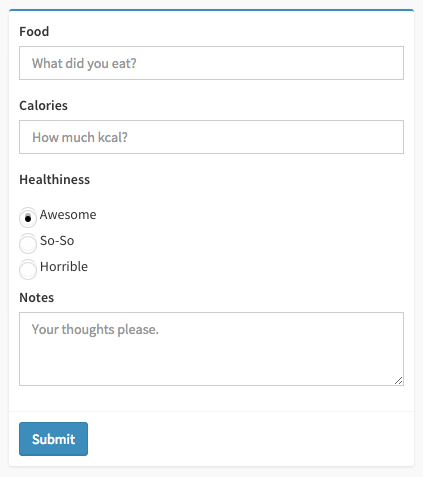
</div>Так как мы ссылаемся на добавить вес-вход страницы давайте создадим, что в WordPress админ; создать страницу-добавить-вес-entry.php файл и вставить наш маленький скелет в него. После этого я буду копировать элементы формы из нашего HTML-шаблона, чтобы построить форму:

Так же, как и раньше, я копировал вставить все элементы из шаблона админа. Единственное дополнение я сделал, чтобы сделать форму прямо обратно в дневник. Я изменил тег открытия формы, чтобы выглядеть следующим образом:
<form role="form" method='post' action='<?php echo site_url() ?>/weight-diary/?message=added_entry'>
Всякий раз, когда форма представлена она вернется к весу дневник. Он будет содержать дополнительный параметр message запроса со значением added_entry . Мы можем использовать это, чтобы показать хороший маленький успех сообщение еще в нашем файле weight-diary.php.

Я копировал HTML для отображения успеха выше от элементов uI — Общие в шаблоне HTML, и я поместил его между «Добавить новый» кнопку и таблицу.
Секреты копирования-вставки
На этом этапе вы должны быть в состоянии построить статический сайт с некоторыми динамическими компонентами (меню, создание страницы). Тем не менее, точный элемент, который вам нужно скопировать-вставить не может быть столь очевидным. У меня был небольшой опыт работы с этим так что позвольте мне принять несколько предложений, чтобы помочь вам!
Все надлежащие шаблоны HTML-админ будут работать в системе сетки. Это хорошая идея, чтобы всегда использовать эти строки и столбцы. Когда я хотел весь стол для дневника веса, я скопировал строку, которая содержит один полный ширина столбца и таблицы.
Когда я хотел как раз кнопку для функциональности «добавить новые», я как раз скопировал кнопку и создал рядку и коробку вокруг ее вручную. Это подводит меня к другой точке: контейнер ные элементы — большинство шаблонов использовать какие-то коробки, как Well.
Это до вас, если вы хотите использовать эти или нет. Я обнаружил, что использование точно такой же структуры, как шаблон поможет непрерывности вашего проекта много. Я бы обычно не добавил коробку вокруг моей кнопки «Добавить новый», но, так как это, как он расположен должным образом, я думал, что это было лучшее решение.
В общем, помните о сетке системы, что шаблон использует и использовать элементы контейнера он обеспечивает максимальную эффективность.
Динамические функции переднего конца
Большинство тем админ, включая AdminLTE, широко используют JavaScript. В вашем распоряжении есть несколько элементов, которые могут потребоваться для настройки с помощью JavaScript. Таблицы данных являются хорошим примером; они позволяют сортировать и искать данные в таблицах HTML. Давайте заменим наш дневник сортируемым столом.
Обычно я копирую-вставить JavaScript-тяжелые вещи из исходного файла, в отличие от исходного кода или DOM. Причина в том, что после загрузки элемента JavaScript может динамически изменить DOM, что означает, что копия-вставить не может быть успешной; так что я пойду в pages/tables/data.html и копировать-вставить полный «Таблица данных с полными функциями» раздел.
Если вы посмотрите вокруг в data.html вы можете заметить, что он содержит четыре вещи, которые наша инфраструктура не только еще. Он имеет один дополнительный лист стиля, два дополнительных скрипта и немного кода JavaScript в конце.
Поскольку таблицы данных не используются на каждой странице, имеет смысл загружать их только на страницы, где они необходимы. Хотя мы могли бы также идти вперед и сделать это, наша главная цель является быстрое прототипирование,а не оптимизированное приложение. Таким образом, я добавлю стиль к заголовку, два сценария для колонтитула, и фрагмент JavaScript к файлу дневника веса.
В вашем заголовке.php вставить следующее:
<!-- DATA TABLES -->
<link href="<?php echo get_template_directory_uri() ?>/css/datatables/dataTables.bootstrap.css" rel="stylesheet" type="text/css" />В вашем footer.php вставить следующее, заботясь, чтобы вставить его точно перед окончательным сценарием, который должен быть app.js
<script src="<?php echo get_template_directory_uri() ?>/js/plugins/datatables/jquery.dataTables.js" type="text/javascript"></script>
<script src="<?php echo get_template_directory_uri() ?>/js/plugins/datatables/dataTables.bootstrap.js" type="text/javascript"></script>Последним шагом является добавление бита кода JavaScript, который делает таблицу данных таблицей. Я просто положил это где-то под столом в файле weight-diary.php.
<script type="text/javascript">
jQuery(function() {
jQuery("#example1").dataTable();
});
</script>Эта методология может быть соблюдена для любого элемента JavaScript-тяжелого. Во-первых, перейдите в файл необходимого элемента и убедитесь, что вы добавляете любые листы стилей или сценарии, которые он требует. Затем скопируйте элемент, за которым следует любой фрагмент JavaScript, который вам нужно, чтобы заставить его работать.
Динамическая функциональность сервера
Последняя часть головоломки добавляет динамическую функциональность на стороне сервера. Это требует немного больше знакомства с WordPress, но вы можете создать довольно высококачественные прототипы без реализации этого бита.
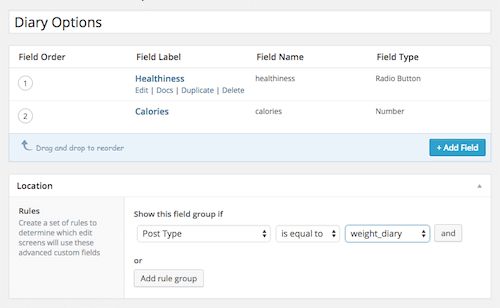
Прежде всего, давайте создадим наш вес дневник функциональность в бэк-энде. Я буду использовать пользовательский тип поста для хранения моих записей дневника и использовать расширенный пользовательских полей (ACF) плагин для создания пользовательских полей. Вы можете захватить ACF с веб-сайта Advanced Custom Fields или хранилище плагинов.
Я использую код ниже в functions.php для создания очень быстрого пользовательского типа поста:
add_action( 'init', 'weight_diary_post_type' );
function weight_diary_post_type() {
$args = array(
'public' => true,
'label' => 'Weight Diary'
);
register_post_type( 'weight_diary', $args );
}После добавления этого, вы должны увидеть тип публикации Weight Diary в типе отправлять в админе. Теперь установите и активируйте Расширенные пользовательские поля и создайте два пользовательских поля, которые нам нужны: здоровье и калории. Я сделал бывшую кнопку радио с тремя значениями, а вторую полем чиномер.

Перейти к Вес Дневник пользовательских тип поста и добавить некоторые записи. Мы будем использовать дату публикации на дату, название поста для названия пищи, и содержание поста для заметок. Теперь давайте вернемся к нашему столу и использовать запрос WordPress, чтобы заполнить его. Вставьте следующий код в таблицу, заменив содержимое tbody тега.
<?php
$diary = new WP_Query( array(
'post_type' => 'weight_diary',
'post_status' => 'publish'
));
if( $diary->have_posts() ) :
while( $diary->have_posts() ):
$diary->the_post();
?>
<tr>
<td><?php the_time( 'F-d-Y' ) ?></td>
<td><?php the_title() ?></td>
<td><span class="label label-success"><?php the_field( 'healthiness' ) ?></span></td>
<td><?php the_field( 'calories' ) ?></td>
<td><?php the_content() ?></td>
</tr>
<?php endwhile; endif ?>
На данном этапе таблица заполняется десятью последними записями дневника. Обратите внимание, что для получения пользовательского значения поля из ACF все, что вам нужно, это the_field() функция и название поля (который вы можете посмотреть в разделе пользовательских полей).
Следующим шагом является предоставление пользователям фактических данных. Перейдем к файлу page-add-weight-entry.php и изменим его местоположение <?php echo admin_url( ‘admin-ajax.php’ ) ?> отправки.
Кроме того, добавьте скрытое поле в любом месте до тега <form> закрытия. Это содержит параметр, значение которого мы можем использовать для перехвата действия пользователя добавления записи дневника веса.
<input type='hidden' name='action' value='add_diary_entry'>Мы можем перехватить это действие из нашего файла функций, используя значение этого скрытого поля. Используйте следующую конвенцию:
add_action( 'wp_ajax_add_diary_entry', 'add_diary_entry' );
add_action( 'wp_ajax_nopriv_add_diary_entry', 'add_diary_entry' );
function add_diary_entry() {
//code goes here
}Первое действие перехватывает добавление записи для пользователей, зарегистрированных в журнале; второй перехватывает его для зарегистрированных пользователей. Если вам нужно сделать это только для одного или другого, удалите тот, который не нужен. В реальном сценарии нам нужно будет добавить еще несколько кода, чтобы проверить намерение убедиться, что это безопасно, но для наших целей это будет делать.
Используя данные, передаваемые через $_POST массив, мы можем создать пост WordPress с надлежащей информацией. Как только сообщение создается, мы перенаправляем пользователя обратно в дневник с сообщением об успехе.
function add_diary_entry() {
$data = array(
'post_type' => 'weight_diary',
'post_status' => 'publish',
'post_title' => $_POST['post_title'],
'post_content' => $_POST['post_content']
);
$post_id = wp_insert_post( $data );
add_post_meta( $post_id, 'calories',$_POST['calories'] );
add_post_meta( $post_id, 'healthiness',$_POST['healthiness'] );
header( 'Location: '. site_url() . '/?page_id=9&message=added_entry' );
die();
}И так далее
На этом этапе это становится вопросом повторения. Чтобы добавить статичную функцию, откройте меню, найдите необходимые элементы, копируйте их и изменяйте HTML-контент по мере необходимости, чтобы соответствовать вашим потребностям.
Если вам нужна какая-либо передняя магия, примените некоторые JavaScript; если вам нужна функциональность на стороне сервера, создайте свои функции и применяйте их к элементам фронт-энда, уже на месте.
Используя этот метод, вы должны быть в состоянии построить высококачественный высококачественный прототип точности без особых усилий. Ваша окончательная сборка будет гораздо более высокого качества, и ваши клиенты будут счастливы на протяжении всего этапа кодирования.
Источник: smashingmagazine.com