Ответственные изображения держали нас на наших ногах в течение довольно продолжительного времени, и теперь, когда они получают тягу в браузерах, они приходят с страшной проблемой: необходимость эффективно изменять все наши имиджевые активы. Способ работы отзывчивых изображений заключается в том, что соответствующее изображение отправляется каждому пользователю – небольшие версии для пользователей на маленьких экранах, большие версии для пользователей на больших экранах.
Это фантастика для веб-производительности, но мы должны столкнуться с мрачной реальностью, что обслуживание различных размеров изображений для разных пользователей означает, что мы сначала должны создать все эти различные файлы, и это может быть огромная боль.
Дальнейшее чтение на SmashingMag:
- Автоматически арт-направленные ответственные изображения? Выдвигайся.
- Leaner Ответственные изображения с подсказками клиента
- Выбор решения для ответственного изображения
- Ответственный контейнер изображений: путь вперед для отзывчивых изображений?
Многие инструменты там автоматизировать размер изображения, но слишком часто они создают большие файлы, которые отменяют преимущества производительности, которые реагируют изображения должны доставить. В этой статье мы увидим, как мы можем использовать ImageMagick — с открытым исходным кодом командной строки графический редактор — быстро изменить размер изображения, сохраняя при этом большое качество изображения и действительно крошечные размеры файлов.
Большие изображения » Большая проблема
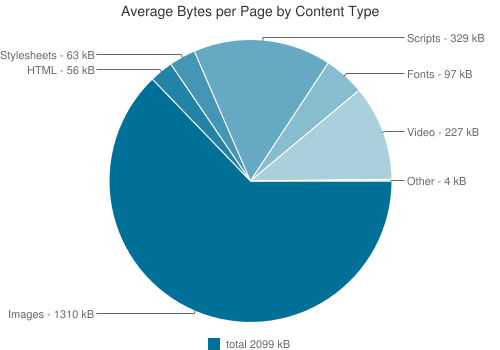
Средняя веб-страница составляет около 2 МБ в размере, и около двух третей этого веса от изображений. В то же время, миллионы людей имеют доступ к Интернету на 3G-или-хуже соединений, которые делают 2 МБ веб-сайт ужас шоу для использования. Даже на быстрое соединение, 2 МБ веб-сайт может сеять хаос на данные планов ваших пользователей и стоить им реальных денег. Улучшение веб-производительности и предоставление лучшего опыта для наших пользователей наша работа в качестве разработчиков и дизайнеров.

Ответственные изображения на спасение! Правильно? Ну, да, но сначала мы должны создать наши отзывчивые имиджевые активы, и мы должны убедиться, что эти активы выглядят хорошо и имеют достаточно небольшой след, чтобы улучшить производительность веб-сайта.
Для очень небольшой веб-сайт, сохранение нескольких различных размеров каждого изображения непосредственно в нашем редакторе изображений является тривиальным — Photoshop даже предоставляет удобный «Сохранить для Интернета» вариант, который держит размерфайла низким. Но как насчет большого веб-сайта с большим количеством изображений? Интернет-магазин, например, может иметь сотни или тысячи изображений активов, и того, чтобы создать различные размеры каждого из них является огромной задачей.
Imagemagick
Это где автоматизированное изображки изображения пригодится. Куча инструментов там сделать это, в том числе GD и GraphicsMagick, но ImageMagick поражает хороший баланс между властью и доступностью в хостинговых средах. ImageMagick существует уже почти 25 лет и является полноценным редактором изображений командной строки. Он широко поддерживается системами управления контентом (CMS), такими как WordPress и Drupal,интегрированный с бегунами задач, такими как Grunt,и используется самостоятельно для автоматизации редактирования изображений, включая изменяние размеров.
Он также доступен на настольных системах (Mac, Windows и Linux). Если вы используете Homebrew на Mac, вы можете установить его следующим образом:
brew install imagemagickВ противном случае, посмотрите на его в ваш любимый менеджер пакетов, или скачать его непосредственно с веб-сайта ImageMagick.
ImageMagick обеспечивает быстрый и простой способ автоматизации изображения изображений. К сожалению, с настройками по умолчанию, выделяемые реабилитированными файлами часто очень большие — иногда больше ввода изображения, даже если на выходе меньше пикселей. Эти большие файлы полностью свести на нет прибыль от производительности, которые вы ожидаете получить от отзывчивых изображений, и, по сути, могут ухудшить положение пользователей, чем если бы вы просто загрузили огромные активы unshrunk.
Ниже я расскажу, почему эта проблема существует, и покажу вам, как изменить настройки ImageMagick по умолчанию, чтобы решить эту проблему и получить небольшие, великолепные изображения.
Как работает изображизация изображений
Лучший способ решить проблему — понять, почему это происходит, а это значит понять основы того, как работает изменяние размеров изображения.
По определению, когда компьютер изменяет размер изображения, количество пикселей на этом изображении будет меняться. Если изображение увеличивается, выход будет иметь больше пикселей, чем вход; если изображение сокращается, выход будет иметь меньше пикселей, чем вход. Задача состоит в том, чтобы выяснить лучший способ хранения содержимого исходного изображения в этом различном количестве пикселей. Другими словами, мы должны выяснить, лучший способ добавить или удалить пиксели, не изменяя то, что изображение выглядит.
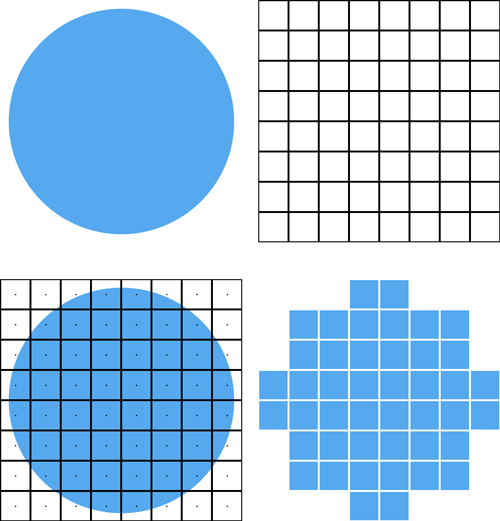
Хотя это и не так часто используется случае, изображение upsampling (т.е. сделать изображения больше) может быть немного легче визуализировать, так что давайте начнем с этого. Рассмотрим изображение квадрата синего 4 и 4 пикселя, который мы хотим удвоить в размерах до 8 и 8 пикселей. То, что мы делаем, это делаем одно и то же изображение и применяем его к новой пиксельной сетке; это называется resampling и, как правило, то, что мы имеем в виду, когда мы говорим об изменянии изображений. Чтобы переопробовать наши 4 и 4 синий квадрат до 8 и 8 пикселей, мы должны добавить 48 дополнительных пикселей где-то. Этим пикселям потребуется некоторое цветовое значение, а процесс определения этого значения цвета называется интерполяцией. При повторной выборке алгоритм определения работы интерполяции называется фильтром повторной выборки.

Мы могли бы использовать все виды фильтров для перевыборки и методы интерполяции, чтобы выяснить эти 48 дополнительных пикселей. Абсолютно простое, что мы могли бы сделать, это добавить еще четыре строки и еще четыре столбца пикселей в некоторых произвольных цвета — скажем, красный. Это называется фоновой интерполяцией,потому что пустые пиксели просто обнажают цвет фона (красный). Это то, что вы делаете в Photoshop, когда вы изменяете размер с помощью «Изображение» и «Размер холста», а не «Изображение» и «Размер изображения».
Это, конечно, ужасный результат, когда мы хотим изменить размер изображения: мы не воспринимаем новое выданное изображение, чтобы действительно выглядеть как оригинальное вводимые изображения на всех; исходный квадрат синий, новый синий и красный. Фоновая интерполяция возможна только при добавлении пикселей (т.е. при создании изображения больше или при подъеме), и даже тогда она по существу бесполезна для реразмеризации, за исключением средств, чтобы показать, где находятся новые пиксели.

Другой очень простой метод интерполяции заключается в том, чтобы сделать наши новые пиксели того же цвета, что и их соседние пиксели; это называется интерполяцией ближайшего соседа. Это дает гораздо лучший результат, чем фоновая интерполяция, особенно для простого квадрата, как это.

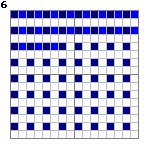
Downsampling (т.е. сделать изображение меньше) с ближайшим соседом интерполяции не так интуитивно, как upsampling, но это помогает помнить, что математика участие в порядке с дробными пикселей. Во-первых, новая пиксельная сетка наносится на изображение orignal. Поскольку для хранения информации об изображении меньше пикселей, некоторые пиксели в этой новой сетке будут содержать несколько цветов; в приведенном ниже примере некоторые пиксели содержат как синий, так и белый.
Выводить изображение таким образом в физические пиксели в реальном мире невозможно, хотя – каждый пиксель может быть только одним цветом. Окончательный цвет каждого пикселя в новой сетке определяется цветом в его центральной точке. Другими словами, эта центральная точка отбирается для определения конечного цвета, поэтому интерполяция ближайшего соседа иногда называется выборкой точек.

Для чего-либо более сложного, чем линия или квадрат, ближайшая по соседству интерполяция производит очень неровные, блочные изображения. Это быстро и создает небольшие файлы, но не выглядит очень хорошо.
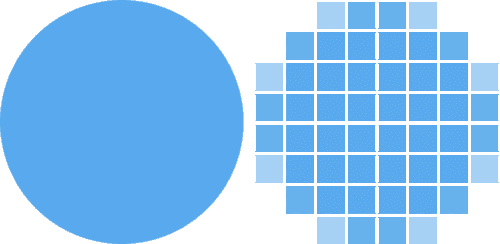
Большинство фильтров повторной выборки используют своего рода вариации на ближайшем соседской интерполяции — они пробуют несколько точек, чтобы определить цвет пикселя и использовать математику, чтобы попытаться придумать разумный компромисс для этих значений. Например, линии интерполяции Bilinear создают средневзвешенное значение цветов. Он дает гораздо более хорошие результаты, чем ближайший сосед интерполяции.

Один из способов, что повторная выборка — и конкретный фильтр повторной выборки используется — может повлиять на размер файла, влияя на цвета на изображении. Bilinear интерполяции дает круг гладкие края, но это означает, что предоставление изображения больше цветов. Оригинальный синий круг имеет два цвета, синий и белый. Перегабаритный круг имеет больше — некоторые пиксели бледно-сине-белый. При этом при равенстве больше цветов на изображении сделает размер файла больше. Это одна из причин, почему изменяние изображения, чтобы иметь меньше пикселей иногда дает ему больше байтов.
Что все это означает для нас
Для того, чтобы сделать наши выходные изображения меньше, мы хотим, чтобы посмотреть на пути сокращения количества цветов без ущерба для качества. Выбор соответствующего фильтра повторной выборки имеет один из самых больших эффектов, но другие настройки могут повлиять на количество цветов в выходе, а также. Я также обсудим параметры, которые контролируют сжатие и качество файлов и которые устраняют посторонние данные.
Оптимальные настройки для ImageMagick
Основы ImageMagick
ImageMagick имеет массу вариантов и функций,и найти хорошее сочетание из них может быть сложно.
Два основных настройки ImageMagick представляют для нас интерес, convert и mogrify . Оба они выполняют аналогичные операции, но mogrify предназначен для использования с несколькими файлами одновременно, в то время как обрабатывает только одно изображение за один convert раз.
Простая операция ImageMagick может выглядеть следующим образом:
convert input.jpg -resize 300 output.jpgЭто говорит о том, что мы хотим, чтобы функция ImageMagick convert взять и изменить размер его до input.jpg 300 пикселей в ширину, а затем сохранить, что output.jpg . -resize 300Эта часть является примером одной из многих встроенных функций ImageMagick. Каждая функция использует один и тот же формат: -functionName option .
Использование mogrify аналогично, но с синтаксисом переупорядочены немного:
mogrify -path output/ -resize 300 *.jpgЭто говорит о том, что мы хотим, чтобы функция ImageMagick mogrify принимала все файлы JPEG в текущем каталоге *.jpg (), изменяя их до 300 пикселей в ширину, а затем сохраняя их в output каталоге.
Функции можно комбинировать для более сложных результатов:
convert input.jpg -resize 300 -quality 75 output.jpgКак и прежде, это изобретало input.jpg до 300 пикселей в ширину, но на этот раз он также устанавливает качество JPEG до 75, прежде чем сохранить его output.jpg .
Я провел сотни тестов, чтобы увидеть, какие комбинации функций и опций дают наименьшие результаты при приемлемом качестве.
Тестирование и результаты
Я хотел бы сохранить размер файла как можно ниже, но сохранить высокое качество — неотличимы от Photoshop в «Сохранить для Интернета». Для этого я использовал как субъективную меру качества — мое собственное мнение о том, выход выглядит хорошо — и объективная мера качества — структурная несоответствие (DSSIM). DSSIM сравнивает два изображения — в данном случае, мое тестовое изображение и элемент управления, генерируемые Photoshop в «Сохранить для Интернета» — и генерирует балл. Чем ниже оценка, тем больше изображения похожи друг на друга; нулевой балл означает, что они идентичны. Чтобы убедиться, что тестовые изображения выглядят так же, как выход Photoshop, я хотел средний балл DSSIM 0,0075 или ниже. В исследовании, опубликованном в прошлом году, RadWare обнаружил, что пары изображений с dSSIM оценка 0,015 были неотличимы для своих пользователей теста.
Чтобы убедиться, что результаты не были предвзятыми выбросами, я протестировал на 40 изображениях, которые представляют собой смесь JPEGs и PNGs; фотографии, рисунки и линейное искусство; цвет и монохромный; прозрачной и непрозрачной. Я также тестировал на трех выводах (300, 600 и 1200 пикселей в ширину) из различных размеров ввода. Наконец, я тестировал как с и без оптимизации изображения.
Из моих тестов, работает ImageMagick со следующими настройками дали наименьшие результаты, в то время как в целом визуально неотличимы от Photoshop выход:
mogrify -path OUTPUT_PATH -filter Triangle -define filter:support=2 -thumbnail OUTPUT_WIDTH -unsharp 0.25x0.25+8+0.065 -dither None -posterize 136 -quality 82 -define jpeg:fancy-upsampling=off -define png:compression-filter=5 -define png:compression-level=9 -define png:compression-strategy=1 -define png:exclude-chunk=all -interlace none -colorspace sRGB -strip INPUT_PATH
Это много, чтобы принять, так что давайте идти через каждый бит и посмотреть, что это значит.
Могрюф vs. Преобраз
Как уже упоминалось, ImageMagick предоставляет два аналогичных инструмента для манипулирования изображениями: convert является основным редактором изображений и работает на одном изображении за один раз; mogrify в основном используется для пакетных манипуляций с изображениями. В идеальном мире эти два инструмента дали бы одинаковые результаты; к сожалению, это не так — convert имеет ошибку, которая делает его игнорировать один из параметров, которые я рекомендую использовать -define jpeg:fancy-upsampling=off (настройки, обсуждается ниже), так что использование mogrify лучше.
Пересчета
Выбор фильтра для повторной выборки в ImageMagick удивительно сложен. Есть три способа сделать это:
- с функцией изобрезаний, вы выбираете,
- с
-filterнастройками, - или с
-interpolateнастройками.

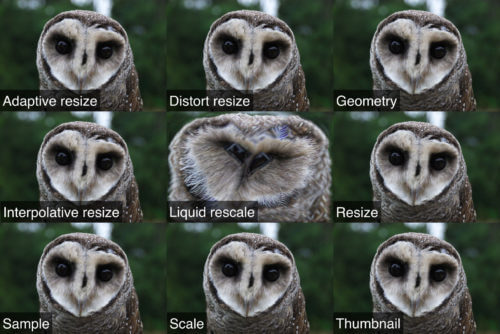
Наиболее очевидной функцией изменения размера для использования -resize является, но она создает слишком большие файлы. Я посмотрел на 11 различных функций и обнаружил, что -thumbnail делает лучшую работу по оптимизации качества и размера файла. В большинстве случаев -thumbnail функция использует трехступенчатый процесс для изопрожеватого изображения:
- Он изменяет размер изображения в пять раз больше объема вывода с помощью
-sampleфункции, которая имеет свой встроенный фильтр повторной выборки, который похож на подход ближайшего соседа, о котором говорилось выше. - Он изменяет размер изображения до конечного размера вывода с помощью базового
-resizeфильтра. - Он удаляет метаданные из изображения.
Это означает, что если бы мы изменяли размер изображения на 500 пикселей в ширину, -thumbnail сначала изменяли бы его до 2500 пикселей в -sample ширину, используя; результат мог бы быть блочным и пикселизированным, как мы видели в приведенных выше примерах, но операция была бы быстрой и дала бы результат с smal l размер файла. Затем ImageMagick изобреет размер этого изображения с 2500 пикселей в ширину до 500 пикселей в ширину -resize с помощью. Это сглаживает блокировочность, но размер файла остается довольно низким. Наконец, ImageMagick будет удалить мета данных, чтобы получить еще меньший файл.
Второй способ выбрать фильтр повторной выборки в ImageMagick с -filter настройками. Некоторые функции изобрачив оголивости (например), -sample имеют встроенную функцию перевыборки, которая всегда используется, но другие (например), -resize имеют по умолчанию, которые могут быть переопределены -filter с . -filterНастройка используется во -thumbnail втором шаге, потому что этот шаг -resize использует.
Я протестировал 31 различных настроек -filter для и получил лучшие результаты с Triangle . TriangleФильтр повторной выборки также известен как билинерская интерполяция, которую я обсуждал выше. Он определяет цвет пикселей, глядя на область поддержки соседних пикселей и производит средневзвешенное значение их цветов. Я счел, что лучше всего указать эту область поддержки на двух пикселях с помощью -define filter:support=2 параметра.
Третий способ выбора фильтра повторной выборки, -interpolate параметр, -thumbnail игнорируется, так что это не нужно здесь.
В дополнение к приведенным выше настройкам, по умолчанию ImageMagick также использует то, что называется JPEG фантазии upsampling, алгоритм, который пытается производить более перспективных JPEGs. Я обнаружил, что он производит большие файлы и что разница в качестве является незначительным, поэтому я рекомендую выключить его с -define jpeg:fancy-upsampling=off .
Заточки
Изображения довольно часто получают немного размытым при переразмерном размера, так что такие программы, как Photoshop часто применяют некоторые заточки потом, чтобы сделать изображения немного четче. Я рекомендую использовать нерезкий фильтр — который, несмотря на свое название, на самом деле делает точить изображение — с настройкой -unsharp 0.25x0.25+8+0.065 .
Нерезкие фильтры работают, сначала применяя гауссианское размытие к изображению. Первые два значения для нерезкого фильтра являются радиусом и сигмой,соответственно — в данном случае оба имеют значение 0.25 пикселей. Эти значения часто одинаковы и, в сочетании, говорят ImageMagick, сколько размыть изображение. После нанесения размытия фильтр сравнивает размытую версию с исходной, а в любых областях, где их яркость отличается более чем на заданный порог (последнее значение, 0.065 применяется определенное количество заточки (третье значение, 8). Точное значение порога и числовых сумм не очень важны; просто помните, что более высокое пороговое значение означает, что заточка будет применяться реже, а более высокая числовая сумма означает, что заточка будет более интенсивной, где бы она ни применялась.
Снижение цвета
Я упомянул, что одна из самых больших причин, почему реабиритные изображения получить раздутой из-за всех дополнительных цветов в них. Таким образом, постарайтесь уменьшить количество цветов — но не так много, что качество страдает.
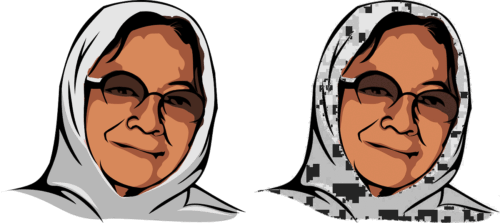
Один из способов уменьшить цвета с posterization, процесс, в котором градиенты сводятся к полосам твердого цвета. Posterization уменьшает цвета до определенного количества уровней цвета, т.е. количества цветов, доступных в каждом из красных, зеленых и синих цветовых каналов, которые используют изображения. Общее количество цветов в окончательном изображении будет сочетание цветов в этих трех каналах.
Posterization может значительно уменьшить размер файла, но также может кардинально изменить внешний вид изображения. С помощью всего лишь нескольких уровней цвета, он создает эффект, как то, что вы могли бы увидеть в 1970-х годов рок плакаты, с несколькими дискретными полос аминого цвета. С большим количеством уровней цвета — например, 136 , как я предлагаю — вы получите меньший файл, не теряя много качества изображения.


Dithering это процесс, который предназначен для смягчения цвета полосы путем добавления шума в цветовые полосы, чтобы создать иллюзию, что изображение имеет больше цветов. В теории, смятение кажется хорошей идеей, когда вы плакаты; это помогает зрителю воспринимать результат как более похожий на оригинал.

К сожалению, ImageMagick имеет ошибку, которая разрушает изображения с прозрачностью, когда смеятение используется как это. Таким образом, лучше отключить смягчивание с -dither None . К счастью, даже без смятий, плакатные изображения по-прежнему хорошо выглядеть.

Цветовое пространство
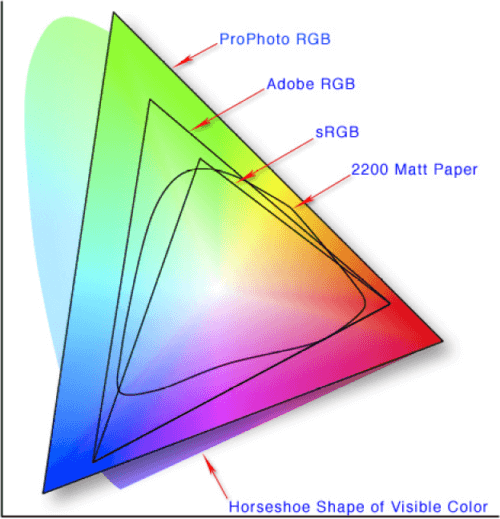
Хотя это и не только вопрос уменьшения цвета, установка цветового пространства изображения является связанной концепцией. Цветовое пространство определяет, какие цвета доступны для изображения. На рисунке ниже показано, что цветовое пространство ProPhoto RGB содержит больше цветов, чем цветовое пространство Adobe RGB, которое, в свою очередь, содержит больше цветов, чем цветовое пространство sRGB. Все они содержат меньше цветов, чем видны человеческому глазу.

sRGB был создан, чтобы быть единственным истинным королем цветовых пространств в Интернете. Он был одобрен W3C и другими органами по стандартизации; это необходимое цветовое пространство в CSS Color Module Level 3 и спецификации SVG и является предполагаемым цветовым пространством спецификации WebP; и это прямо упоминается в спецификации PNG. Это также цветовое пространство по умолчанию в Photoshop. Короче говоря, sRGB является цветное пространство выбора для веб-платформы, и, если вы хотите, чтобы ваши изображения визуализировать предсказуемо, используя его, вероятно, хорошая идея.
Качество и сжатие
При убыточных форматах изображения, таких как JPEG, качество и сжатие идут рука об руку: чем выше сжатие, тем ниже качество и тем ниже размер файла. Мы могли бы резко уменьшить размер файла, установив высокий коэффициент сжатия JPEG, но это также резко снизит качество. Необходим баланс.
Когда я делал мои тесты, контрольные изображения я создал с Photoshop был JPEG качества настройки high , или 60 . Я обнаружил, что эта настройка хорошо работает для меня и поражает правильный баланс между качеством и размерфайла. Тем не менее, в моих настройках ImageMagick, я рекомендую -quality 82 . Почему?
Получается, что шкалы качества JPEG не определены в спецификации или стандарте, и они не являются однородными по всему кодеру. Качество 60 в Photoshop может быть таким же, как качество 40 в одной программе, качество в другой и B+ качество в fantastico третьей. В моих тестах, я обнаружил, что Photoshop 60 ближе всего к в -quality 82 ImageMagick.
Для непотерпаных форматов изображений,таких как PNG, качество и сжатие не связаны вообще. Высокое сжатие не меняет того, как изображение выглядит на всех, и происходит только за счет нагрузки обработки (с точки зрения использования процессора, использования памяти и времени обработки). Предполагая, что наши компьютеры могут справиться с этой нагрузкой, нет никаких причин, чтобы не макс из PNG сжатия.
Сжатие PNG в ImageMagick может быть настроено с тремя -define png:compression-filter настройками, -define png:compression-level и -define png:compression-strategy . Сжатие фильтрации является шагом предварительного сжатия, который реорганизует данные изображения так, что фактическое сжатие является более эффективным; Я получил лучшие результаты с помощью адаптивной фильтрации -define png:compression-filter=5 (). Уровень сжатия – это количество сжатия, которое наносится; Я рекомендую maxing это из 9 ( -define png:compression-level=9 ). Наконец, настройка стратегии сжатия определяет фактический алгоритм, используемый для сжатия файлов; Я получил лучший результат со стратегией сжатия по умолчанию -define png:compression-strategy=1 ().
Метаданных
В дополнение к фактическим данным изображения, файлы изображений могут содержать мета данные: информацию об изображении, например, когда оно было создано, и устройство, которое его создало. Эта дополнительная информация может занять место без предоставления каких-либо преимуществ для наших пользователей и, как правило, должны быть удалены. Выше, при описании -thumbnail функции, которая обрабатывает фактическое размер изображения, я упомянул, что его третий шаг включает в себя зачистку мета данных. Даже если это правда, -thumbnail не удаляет все мета данные, и Есть выгоды, которые будут через -strip использование, а -define png:exclude-chunk=all также. Ни то, ни другое не должно влиять на качество вообще.
Прогрессивная рендеринг
JPEGs и PNG могут быть сохранены для использования как прогрессивной, так и последовательной визуализации. По следовательская визуализация обычно по умолчанию: изображение загружает пиксели строку за строкой сверху вниз. Прогрессивная визуализация означает, что изображение доставляется и визуалируется поэтапно.
Для JPEGs прогрессивная визуализация может происходить на любом количестве этапов, как это определено при сохранении файла. Первый этап будет очень низким разрешением версии полного изображения; на каждом последующем этапе версия с более высоким разрешением не будет представлена до тех пор, пока на последнем этапе не будет представлена полностью качественная версия.

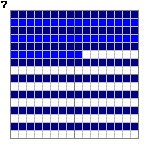
PNGs использовать тип прогрессивной визуализации называется Adam7 переплетения, в котором пиксели изображения поставляются в семь этапов на основе 8 и 8 пикселей сетки.

Оба типа прогрессивной визуализации можно контролировать в ImageMagick с помощью -interlace параметра. Но следует ли включать прогрессивную визуализацию или нет?
Как для JPEGs, так и для PNG, прогрессивная визуализация увеличивает размер файла, но в течение длительного времени общепринятая точка зрения считала, что стоит включить, потому что это обеспечило пользователю лучший опыт. Идея заключается в том, что даже если полное, идеальное изображение не загружается так быстро, пользователи смогут увидеть что-то раньше, и что-то, вероятно, лучше, чем ничего.
В прошлом году, однако, Radware выпустила исследование о прогрессивных JPEGs, который показывает, пользователи на самом деле, как правило, предпочитают последовательной визуализации изображений. Это всего лишь одно исследование (и одно, которое не прошло через формальный процесс рецензирования), но результаты интересны. Результаты Radware, в сочетании с тем, что последовательные изображения имеют меньшие размеры файлов, приводят меня рекомендовать -interlace none настройки в ImageMagick.
Оптимизация изображений
Я упомянул выше, что я побежал тесты как с и без оптимизации изображения. Все настройки, которые я описал до сих пор, что я рекомендую, если вы не оптимизировать изображения. Если вы можете оптимизировать их, хотя, мои рекомендации будут немного меняться: я обнаружил, что немного разные -unsharp настройки работают лучше -unsharp 0.25x0.08+8.3+0.045 (по сравнению -unsharp 0.25x0.25+8+0.065 с без оптимизации), и что нет необходимости использовать -strip .
mogrify -path OUTPUT_PATH -filter Triangle -define filter:support=2 -thumbnail OUTPUT_WIDTH -unsharp 0.25x0.08+8.3+0.045 -dither None -posterize 136 -quality 82 -define jpeg:fancy-upsampling=off -define png:compression-filter=5 -define png:compression-level=9 -define png:compression-strategy=1 -define png:exclude-chunk=all -interlace none -colorspace sRGB INPUT_PATH
Много различных оптимизаторов изображения там. Я протестировал image’optim, picopt и ImageOptim, все из которых запускать изображения через батарею различных шагов оптимизации. Я протестировал эти инструменты как индивидуально, так и в сочетании, и я обнаружил, что лучшие результаты приходят от запуска файлов через все три, в порядке, перечисленном выше. Тем не менее, Есть уменьшение возвращается: После первого раунда оптимизации с image-optim, дополнительное сжатие, что picopt и ImageOptim достичь довольно мала. Если у вас есть много времени и вычислительной мощности, используя несколько оптимизаторов изображения, вероятно, излишним.
Результаты (или, это даже стоит?)
Настройки, которые я рекомендую, по общему признанию, сложны, но они абсолютно стоит для ваших пользователей. Когда я намеревался сделать эти тесты, я сделал это надеясь, что я смогу резко уменьшить размер файла без ущерба для качества изображения. Я рад сообщить, что, используя параметры, описанные выше, я был успешным.
В среднем, мои рекомендуемые настройки и оптимизации сократили размер файла на 35% по сравнению с Photoshop в «Сохранить для Интернета»:
| Размер файла состояния: средний | размер файла: % разница | |
|---|---|---|
| Мои настройки, с оптимизацией | 218 274 байта | |
| Мои настройки, без оптимизации | 259 852 байта | 19.05% |
| Фотошоп CC, с оптимизацией | 260 305 байтов | 19.28% |
| Фотошоп CC, без оптимизации | 299 710 байтов | 35.26% |
Мои настройки без оптимизации даже бить Photoshop выход с оптимизацией!
По сравнению с изменяемым изображением ImageMagick по умолчанию, мои рекомендации привели к тому, что размеры файлов были в среднем на 82% меньше:
| Размер файла состояния: средний | размер файла: % разница | |
|---|---|---|
| Мои настройки, с оптимизацией | 218 274 байта | |
| Мои настройки, без оптимизации | 259 852 байта | 19.05% |
-resize |
397 588 байтов | 82.15% |
По сравнению с Image Image Image Image WordPress (который использует ImageMagick под капотом), мои рекомендации привели к размеру файлов, которые были на 77% меньше в среднем:
| Размер файла состояния: средний | размер файла: % разница | |
|---|---|---|
| Мои настройки, с оптимизацией | 218 274 байта | |
| Мои настройки, без оптимизации | 259 852 байта | 19.05% |
| WordPress | 385 795 байтов | 76.75% |
| Моделирование с использованием ImageMagick с настройками, которые эти CMS ‘использовать по умолчанию. Конкретные настройки, используемые можно найти в репозитории GitHub для этих тестов. | ||
По сравнению с другими CMS и инструменты, которые используют ImageMagick, мои рекомендации привели к размерфайлов, которые были до 144% меньше:
| Размер файла состояния: средний | размер файла: % разница | |
|---|---|---|
| Мои настройки, с оптимизацией | 218 274 байта | |
| Мои настройки, без оптимизации | 259 852 байта | 19.05% |
| CodeIgniter/ExpressionEngine | 340 461 байт | 55.98% |
| ОПЕЧАТКА3. Cms | 359 112 байтов | 64.52% |
| Drupal | 397 588 байтов | 82.15% |
| Окунь | 416 790 байтов | 90.95% |
| Ремесло CMS | 425 259 байтов | 94.83% |
| Хрюканье-ответные-изображения | 533 030 байтов | 144.20% |
| Моделирование с использованием ImageMagick с настройками, которые эти CMS ‘использовать по умолчанию. Конкретные настройки, используемые можно найти в репозитории GitHub для этих тестов. | ||
И помните, что это все с изображениями, визуально неотличимы от Photoshop выход, в среднем.
Использование настроек я описал выше, вы можете получить огромные сбережения размера файла без ущерба для качества. Это может быть огромным благом для производительности вашего сайта!
Как реализовать это в ваших проектах
Я надеюсь, что преимущества использования этой техники очевидны. К счастью для вас, самая трудная часть — выяснить все это — все сделано. Несмотря на кажущуюся сложность рекомендуемых настроек, реализация этого в собственных проектах может быть довольно быстрой и легкой. Хотя запуск этой громадина команды из терминала каждый раз, когда вы хотите изменить размер изображения может быть неудобно, Есть более простые варианты, которые требуют очень мало мусс или суеты.
Баш оболочки
Большинство командных линий снарядов позволяют настроить псевдонимы и функции для сложных команд. Если вы используете оболочку Bash, вы можете добавить функцию в ваш .bash_aliases .bashrc (или) файл, который действует как псевдоним для моей рекомендуемой команды:
smartresize() {
mogrify -path -filter Triangle -define filter:support=2 -thumbnail -unsharp 0.25x0.08+8.3+0.045 -dither None -posterize 136 -quality 82 -define jpeg:fancy-upsampling=off -define png:compression-filter=5 -define png:compression-level=9 -define png:compression-strategy=1 -define png:exclude-chunk=all -interlace none -colorspace sRGB
}
Затем, вы можете назвать это так:
smartresize inputfile.png 300 outputdir/Node.js
Npm пакет называется, что неудивительно, imagemagick позволяет использовать ImageMagick через Node.js. Если вы используете этот модуль, вы можете добавить изменяние размера с помощью рекомендуемых настроек, как это:
var im = require('imagemagick');
var inputPath = 'path/to/input';
var outputPath = 'path/to/output';
var width = 300; // output width in pixels
var args = [
inputPath,
'-filter',
'Triangle',
'-define',
'filter:support=2',
'-thumbnail',
width,
'-unsharp 0.25x0.25+8+0.065',
'-dither None',
'-posterize 136',
'-quality 82',
'-define jpeg:fancy-upsampling=off',
'-define png:compression-filter=5',
'-define png:compression-level=9',
'-define png:compression-strategy=1',
'-define png:exclude-chunk=all',
'-interlace none',
'-colorspace sRGB',
'-strip',
outputPath
];
im.convert(args, function(err, stdout, stderr) {
// do stuff
});
Хрюкать
Если вы используете Grunt в качестве задачи бегун, хорошие новости: Я построил Grunt задача под названием хрюканье-respimg (npm), который обрабатывает все, что я описал выше. Вы можете включить его в свои проекты, запустив:
npm install grunt-respimg --save-devЗатем вы можете запустить его в файле Grunt следующим образом:
grunt.initConfig({
respimg: {
default: {
options: {
widths: [200, 400]
},
files: [{
expand: true,
cwd: 'src/img/',
src: ['**.{gif,jpg,png,svg}'],
dest: 'build/img/'
}]
}
},
});
grunt.loadNpmTasks('grunt-respimg');
Php
PHP имеет интеграцию ImageMagick под названием Imagick, что делает его относительно легким для выполнения операций ImageMagick из ваших скриптов PHP. К сожалению, Imagick немного ограничен и не позволяет вам делать некоторые вещи, которые я рекомендую, как установка фильтра повторной выборки, которые будут использоваться с функцией эскиза.
Но, опять же, вам повезло: я создал композитор пакет под названием php-respimg (packagist), который обрабатывает все, что описано выше. Вы можете включить его в свои проекты с Composer, запустив:
composer require nwtn/php-respimg
Затем вы можете изменить размер изображения следующим образом:
require_once('vendor/autoload.php');
use nwtnRespimg as Respimg;
$image = new Respimg($input_filename);
$image->smartResize($output_width, 0, false);
$image->writeImage($output_filename);
Системы управления контентом
Если вы используете CMS, вы можете воспользоваться этой экономии для эскизов и других изображений с переразмерным размером, которые генерируются при загрузке пользователями изображений. Несколько вариантов доступны для вас.
Если ваш CMS построен на PHP, вы можете испечь материал PHP выше в тему или плагин. Однако, если ваш PHP основе CMS случается WordPress, то нет необходимости для вас, чтобы сделать эту работу: Это теперь интегрированы в ответственных вопросов сообщества группы плагина RICG Ответственные изображения в качестве экспериментальной функции. После установки плагина, все, что вам нужно сделать, чтобы активировать эти настройки ImageMagick, это добавить следующие строки в functions.php файл:
function custom_theme_setup() {
add_theme_support( 'advanced-image-compression' );
}
add_action( 'after_setup_theme', 'custom_theme_setup' );
Если вы не используете WordPress и не хотите, чтобы попытаться взломать это в CMS, большинство CMS «включают в себя некоторый способ изменить изображение по умолчанию (особенно для качества). Вы можете получить много этих преимуществ с помощью нескольких простых изменений в конфигурации CMS. Ознакомьтесь с документацией и узнайте, какие варианты доступны для вас.
Производительности
Настройки, которые я рекомендую, очевидно, гораздо сложнее, чем просто -resize использование, и эта сложность приносит производительность хит с ним. Использование моих рекомендаций займет больше времени и использовать больше ресурсов на вашем компьютере или сервере. В моих тестах я обнаружил, что пики использования памяти и процессора были сопоставимы, но мои настройки заняли в среднем в 2,25 раза больше времени, чтобы сделать изображение, чем от простого использования -resize в одиночку.
Заключение
Как дизайнеры и разработчики, у нас есть огромное количество энергии, чтобы сформировать, как — и как хорошо — веб-работает. Один из самых больших воздействий мы можем иметь, чтобы сделать наши веб-сайты более performant, что позволит улучшить опыт наших пользователей и даже сделать наш контент доступным для совершенно новых рынков. Сокращение веса изображения является относительно простым и чрезвычайно впечатляющий способ повышения производительности, и я надеюсь, что информация, изложенная выше, поможет вам изменить ситуацию к вашим пользователям.
Ссылки
Спасибо Мат маркиз убраю проект этой статьи.
Источник: smashingmagazine.com