Мне нравится думать о WordPress как шлюз наркотиков веб-разработки. Многие люди, которые начинают использовать платформу первоначально просто ищет удобный (и бесплатный) способ создания простого веб-сайта, часто с помощью WordPress страницы строитель плагина. Вроде как «Я просто собираюсь попробовать один раз.»
Тем не менее, хороший кусок пользователей не останавливаться на достигнутом. Вместо этого, они подсели. Придумать больше идей. Эксперимент. Попробуйте новые плагины. Откройте для себя Firebug. Бум. Скоро пути назад нет. Это похоже на твою историю? Как пользователь WordPress это вполне естественно, хотят все больше и больше контроля над вашим сайтом. Чтобы жаждать пользовательского дизайна, пользовательские функциональные возможности, пользовательские все.
Дальнейшее чтение на SmashingMag:
- Как создать и настроить WordPress Детская тема
- Создание пользовательского архива Страница для WordPress
- Настройка архивов WordPress
К счастью, WordPress построен именно для этого. Его гибкая структура и разобщенные архитектуры позволяет любому изменить практически все на своем сайте.
Среди наиболее важных инструментов в поисках полного управления веб-сайтом являются шаблоны страниц. Они позволяют пользователям кардинально изменить дизайн и функциональность своего сайта. Хотите настроить заголовок для вашей главной страницы? Договорились. Дополнительная боковая панель только для вашего блога? Ничего. Уникальная страница ошибки 404? Быть. Мой. Гостевой.
Если вы хотите знать, как шаблоны страниц WordPress могут помочь вам достичь этого, читайте дальше. Но сначала немного справочной информации.
Шаблон файлы в WordPress
О чем мы говорим, когда говорим о шаблонах в контексте WordPress? Короткая версия заключается в том, что шаблоны файлы, которые говорят WordPress, как отобразить различные типы контента.
Немного длинная версия: каждый раз, когда кто-то отправляет запрос на просмотр части вашего сайта, платформа WordPress будет выяснить, какое содержание они хотят видеть и как эта конкретная часть вашего сайта должна быть оказана.
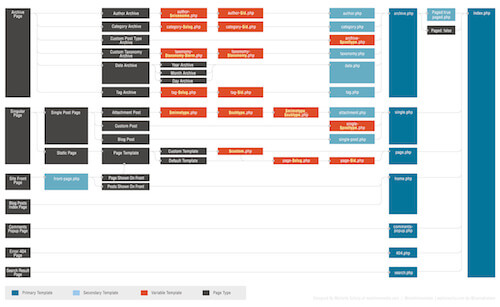
Для последнего, WordPress будет пытаться использовать наиболее подходящий файл шаблона, найденный в вашей теме. Какой из них определяется на основе установленного порядка, иерархии шаблонов WordPress. Вы можете увидеть, что это выглядит на скриншоте ниже или в этой интерактивной версии.

Иерархия шаблонов представляет собой список шаблонов файлов WordPress знаком с тем, что ранжируются, чтобы определить, какой файл имеет приоритет над другим.
Вы можете думать о нем, как дерево принятия решений. Когда WordPress пытается решить, как отобразить заданную страницу, он работает свой путь вниз шаблон иерархии, пока он не находит первый файл шаблона, который соответствует запрашиваемым страницы. Например, если кто-то пытался получить доступ к адресу http://yoursite.com/category/news,WordPress будет искать правильный файл шаблона в этом порядке:
- категория -slug.php: в данном случае категория-news.php
- категория -id’.php::если идентификатор категории 5, WordPress попытается найти файл с именем категория-5.php
- категория.php
- archive.php
- Index.php
В нижней части иерархии индекс.php. Он будет использоваться для отображения любого содержимого, которое не имеет более конкретного файла шаблона, прикрепленного к его имени. Если файл шаблона занимает более высокое место в иерархии, WordPress автоматически использует этот файл для отображения содержимого.
Шаблоны страниц и их использование
Для страниц стандартный шаблон обычно метко называется page.php. Если нет более конкретного файла шаблона (например, archive.php для страницы архива), WordPress будет использовать page.php для визуализации содержания всех страниц на вашем сайте.
Однако во многих случаях может потребоваться изменить дизайн, внешний вид, ощущение или функциональность отдельных частей вашего сайта. Здесь в игру вступают шаблоны страниц. Индивидуальные шаблоны страниц позволяют индивидуализировать любую часть вашего сайта WordPress, не затрагивая остальную часть.
Возможно, вы уже видели это на работе. Например, многие темы WordPress сегодня поставляются с возможностью изменить страницу на полную ширину, добавить вторую боковую панель или переключить расположение боковой панели. Если это относится к вашей, это, вероятно, было сделано через шаблон файлов. Есть несколько способов для достижения этой цели, и мы будем идти над ними позже.
Во-первых, однако, слово предостережения: так как работа с шаблонами включает в себя редактирование и изменение файлов в вашей активной теме, это всегда хорошая идея, чтобы пойти с детской темы при принятии такого рода настроек. Таким образом, вы не запустите опасность того, что ваши изменения перезаписаны, когда ваша родительская тема обновляется.
Как настроить любую страницу в WordPress
Есть три основных способа использования пользовательских шаблонов страниц в WordPress: добавление условных инструкций к существующему шаблону; создание определенных шаблонов страниц, которые занимают более высокое место в иерархии; и непосредственное назначение шаблонов на определенные страницы. Мы рассмотрим каждый из них по очереди.
Использование условных тегов в шаблонах по умолчанию
Простой способ внести изменения в конкретные страницы — добавить множество условных тегов WordPress в шаблон, который уже используется. Как следует из названия, эти теги используются для создания функций, которые выполняются только при выполнении определенного состояния. В контексте шаблонов страниц это будет что-то вдоль строки «Только выполнять действия X на странице Y».
Как правило, вы добавляете условные теги в файл page.php вашей темы (если, конечно, вы не хотите настроить другую часть вашего сайта). Они позволяют вносить изменения, ограниченные главной страницей, главной страницей, страницей блога или любой другой страницей вашего сайта.
Вот некоторые часто используемые условные теги:
-
is_page(): таргетинг на конкретную страницу. Можно использовать идентификатор страницы, название или URL/имя. -
is_home(): относится к домашней странице. -
is_front_page(): цели на главной странице вашего сайта, как установить в соответствии с настройками и чтение -
is _category(): условие для страницы категории. Можно использовать ID, название или URL/имя какis_page()тег. -
is_single(): для отдельных сообщений или вложений -
is_archive(): условия для архивных страниц -
is_404(): применяется только к 404 страницам ошибок
Например, при добавлении на страницу page.php вместо стандартного get_header(); тега следующий код загружает пользовательский файл заголовка под названием header-shop.php при отображении страницы http://yoursite.com/products.
if ( is_page('products') ) {
get_header( 'shop' );
} else {
get_header();
}Хорошее использование случае для этого будет, если у вас есть магазин на вашем сайте, и вам нужно отобразить различные заголовок изображения или настроить меню на странице магазина. Затем вы можете добавить эти настройки в заголовке-shop.php и он будет отображаться в соответствующем месте.
Однако условные теги не ограничиваются одной страницей. Вы можете сделать несколько заявлений подряд, как это:
if ( is_page('products') ) {
get_header( 'shop' );
} elseif ( is_page( 42 ) ) {
get_header( 'about' );
} else {
get_header();
}В этом втором примере два условия изменят поведение разных страниц на вашем сайте. Помимо загрузки вышеупомянутого файла заголовка для конкретного магазина, он теперь также загрузит заголовок-about.php на странице с идентификатором 42. Для всех остальных страниц применяется стандартный файл заголовка.
Чтобы узнать больше об использовании условных тегов, настоятельно рекомендуется использовать следующие ресурсы:
Создание файлов Page-Специфические в Иерархии WordPress
Условные теги являются отличным способом внести меньшие изменения в шаблоны страниц. Конечно, вы также можете создавать большие настройки, используя много условных инструкций один за другим. Я считаю, что это очень громоздкое решение, однако, и будет выбирать для назначенных файлов шаблонов вместо.
Один из способов сделать это заключается в использовании иерархии шаблонов WordPress. Как мы видели, иерархия будет пересекать список возможных файлов шаблонов и выбрать первый, который он может найти, что подходит. Для страниц иерархия выглядит следующим образом:
- Пользовательский шаблон страницы
- страница — slug.php
- страница -id’.php
- page.php
- Index.php
На первом месте находятся пользовательские шаблоны страниц, которые были непосредственно назначены на определенную страницу. Если один из них существует, WordPress будет использовать его независимо от того, какие другие файлы шаблона присутствуют. Мы поговорим больше о пользовательских шаблонах страниц в немного.
После этого, WordPress будет искать шаблон страницы, которая включает в себя пули страницы в вопросе. Например, если вы включите файл с именем page-about.php в файлы темы, WordPress будет использовать этот файл для отображения вашей страницы «О» или в зависимости от того, что страница может быть найдена под http://www.yoursite.com/about.
Кроме того, вы можете достичь того же, нацелившись на идентификатор вашей страницы. Так что если эта же страница имеет идентификатор 5, WordPress будет использовать шаблон файл page-5.php до page.php, если она существует; то есть, только если нет шаблона страницы более высокого ранга.
(Кстати, вы можете узнать идентификатор для каждой страницы, паря над его названием под «Все страницы» в вашем WordPress бэк-энд. Идентификатор будет отображаться в ссылке, отображаемых вашим браузером.)
Назначение пользовательских шаблонов страниц
Помимо предоставления шаблонов в форме, которую WordPress будет использовать автоматически, также можно вручную назначить пользовательские шаблоны для конкретных страниц. Как вы можете видеть из иерархии шаблонов, они будут козырной любой другой файл шаблона, присутствующий в папке темы.
Так же, как создание шаблонов для иерархии WordPress, это требует от вас предоставить файл шаблона, а затем связать его с какой бы странице вы хотите использовать его для. Последнее может быть сделано двумя различными способами вы, возможно, уже знакомы с. На всякий случай нет, вот как это сделать.
1. Назначение пользовательских шаблонов страницы от WordPress редактор
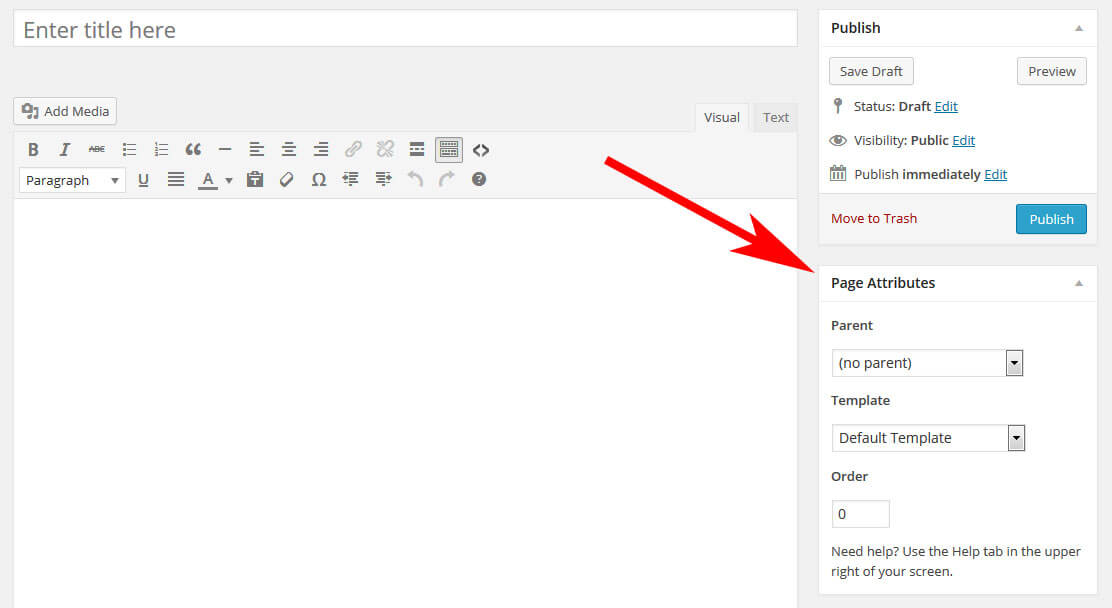
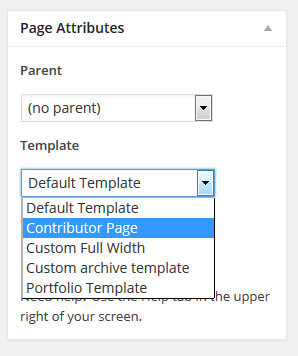
В редакторе WordPress вы найдете поле опций под названием «Атрибуты страниц» с выпадающим меню под «Template».

Нажав на него даст вам список доступных шаблонов страниц на вашем сайте WordPress. Выберите тот, который вы хотите, сохранить или обновить страницу, и вы сделали.

2. Установка пользовательского шаблона через быстрое отодевание
То же самое можно достичь, не введя в редактор WordPress. Перейти к «Все страницы» и парить над любым пунктом в списке там. Меню будет видимым, что включает в себя элемент «Быстрое отодвинет».
Нажмите на него, чтобы отсеить настройки страницы прямо из списка. Вы увидите то же меню выпадения для выбора другого шаблона страницы. Выберите один, обновить страницу, и вы сделали.
Не так сложно в конце концов, не так ли? Но что делать, если у вас нет пользовательского шаблона страницы еще? Как вы создаете его так, что ваш сайт выглядит именно так, как вы хотите его? Не волнуйтесь, это то, что следующая часть это все о.
Шаг за шагом Руководство по созданию пользовательских шаблонов страницы
Составление индивидуальных файлов шаблонов для ваших страниц не так сложно, но вот несколько деталей, на которые вы должны обратить внимание. Поэтому давайте рассмотрим процесс по-биту.
1. Найти шаблон по умолчанию
Хороший способ заключается в том, чтобы начать с копирования шаблона, который в настоящее время используется на странице, которую вы хотите изменить. Легче изменить существующий код, чем написать всю страницу с нуля. В большинстве случаев это будет файл page.php.
(Если вы не знаете, как узнать, какой шаблон файл используется на странице, которую вы хотите отсеивать, плагин Что файл окажется полезным.)
Я буду использовать двадцать Двенадцать тему для демонстрации. Вот как выглядит стандартный шаблон страницы:
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( ’, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Как вы можете видеть, ничего слишком фантазии здесь: обычные звонки для заголовка и колонтитул, и петля в середине. Страница, о котором идет речь, выглядит следующим образом:

2. Копировать и переименовывать файл шаблона
После определения файла шаблона по умолчанию пришло время сделать копию. Мы будем использовать дублированный файл для того, чтобы внести желаемые изменения на нашу страницу. Для этого нам также придется переименовать его. Не может иметь два файла с одинаковым именем, это просто сбивает с толку всех.
Вы можете дать файлу любое имя, которое вам нравится, пока оно не начинается с любого из зарезервированных имен файлов темы. Так что не называя его page-something.php или что-нибудь еще, что бы WordPress думаю, что это специальный файл шаблона.
Имеет смысл использовать имя, которое легко определяет, для чего используется этот шаблонный файл, например, мой пользовательский шаблон.php. В моем случае я пойду с обычай-полный-width.php.
3. Настроить шаблон файл заголовок
Далее мы должны сказать WordPress, что этот новый файл является пользовательским шаблоном страницы. Для этого нам придется настроить заголовок файла следующим образом:
<?php
/*
* Template Name: Custom Full Width
* description: >-
Page template without sidebar
*/
// Additional code goes here...
Название под «Template Name» является то, что будет отображаться под «Page Атрибуты» в редакторе WordPress. Убедитесь в том, чтобы настроить его на имя шаблона.
4. Настроить код
Теперь пришло время, чтобы добраться до мяса и картофеля шаблон страницы: код. В моем примере я просто хочу удалить боковую панель с моей демо-страницы.
Это относительно легко, так как все, что мне нужно сделать, это удалить <?php get_sidebar(); ?> из шаблона моей страницы, так как это то, что вызывает боковой панели. Как следствие, мой пользовательский шаблон заканчивается выглядит следующим образом:
<?php
/*
* Template Name: Custom Full Width
* description: >-
Page template without sidebar
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( ’, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
5. Загрузить шаблон страницы
После сохранения моего индивидуального файла, настало время, чтобы загрузить его на мой сайт. Пользовательские шаблоны страницы могут быть сохранены в нескольких местах, которые будут признаны WordPress:
- Папка вашей активной (детской) темы
- Папка вашей основной родительской темы
- Субфолдер в любом из этих
Лично мне нравится создавать папку с именем page’templates в моей детской теме и размещать там любые настраиваемые шаблоны. Я считаю, что это проще всего сохранить обзор моих файлов и настроек.
6. Активировать шаблон
В качестве последнего шага необходимо активировать шаблон страницы. Как упоминалось ранее, это делается в соответствии с Атрибуты страницы и шаблоны в редакторе WordPress. Сохранить, просмотреть страницу и вуаля! Вот моя индивидуальная страница без боковой панели:

Не так уж и сложно, не так ли? Не волнуйтесь, вы быстро получите повесить его. Чтобы дать вам лучшее представление о том, для чего использовать эти шаблоны страниц, я продемонстрирую дополнительные случаи использования (включая код) на оставшуюся часть статьи.
Пять различных способов использования шаблонов страниц
Как уже упоминалось, шаблоны страниц могут быть использованы для различных целей. Вы можете настроить почти все, что на любой странице с их помощью. Только ваше воображение (и способности кодирования) стоят на вашем пути.
1. Полноширинный шаблон страницы
Первый случай, который мы рассмотрим, это продвинутая версия демо-шаблона, который мы создали выше. Там мы уже убрали боковую панель, удалив <?php get_sidebar(); ?> код. Однако, как вы видели на скриншоте, это на самом деле не приводит к полной ширине макета, так как раздел содержимого остается слева.
Для решения этой проблемы нам необходимо разобраться с CSS, в частности с этой частью:
.site-content {
float: left;
width: 65.1042%;
}widthАтрибут ограничивает элемент, который удерживает наше содержимое, 65,1042% от имеющегося пространства. Мы хотим увеличить это.
Если мы просто изменить его на 100%, однако, это повлияет на все другие страницы на нашем сайте, который далек от того, что мы хотим. Таким образом, первый порядок здесь заключается в том, чтобы изменить основной div класс в нашем пользовательском шаблоне на что-то другое, как class=“site-content-fullwidth” . Результат:
<?php
/*
* Template Name: Custom Full Width
* description: >-
Page template without sidebar
*/
get_header(); ?>
<div id="primary" class="site-content-fullwidth">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( ’, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
Теперь мы можем настроить CSS для нашего нового пользовательского класса:
.site-content-fullwidth {
float: left;
width: 100%;
}В результате содержимое теперь простирается по экрану.

2. Динамическая страница ошибки 404 с виджет областях
Страница ошибки 404, где каждый человек земли, который пытается получить доступ к странице на вашем сайте, который не существует, будь то через опечатку, неисправная ссылка или потому, что страница в постоянный изменился.
Несмотря на то, что получение 404 не любят все в Интернете, если вы работаете на веб-сайте 404 ошибка страница не имеет большого значения. Его содержание может быть решающим фактором о том, кто-то сразу покидает ваш сайт или палочки вокруг и проверить ваш другой контент.
Кодирование настроенной страницы ошибки с нуля является громоздким, особенно если вы не уверены в своих способностях. Лучший способ заключается в создании виджетов областей в шаблон, так что вы можете гибко изменить то, что отображается там перетаскивание и падение.
Для этого мы будем захватывать и отодвигать файл 404.php, который поставляется с Двадцать Двенадцать (шаблон иерархии, помните?). Однако, прежде чем мы изменим что-либо там, мы сначала создадим новый виджет, вставив следующий код в наш файл functions.php:
register_sidebar( array(
'name' => '404 Page',
'id' => '404',
'description' => __( 'Content for your 404 error page goes here.' ),
'before_widget' => '<div id="error-box">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
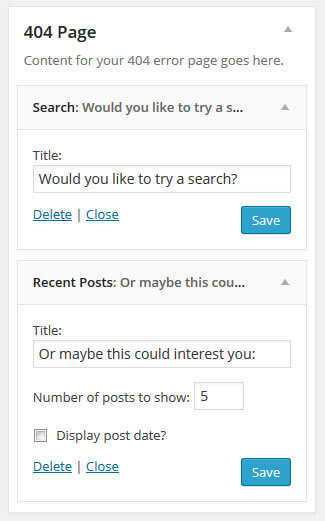
Это должно отображать вновь созданный виджет в вашем WordPress бэк-энд. Чтобы убедиться, что он на самом деле всплывает на сайте, необходимо добавить следующую строку кода на страницу 404 в соответствующем месте:
<?php dynamic_sidebar( '404' ); ?>В моем случае, я хочу заменить форму поиска <?php get_search_form(); ?> () внутри шаблона с моим новым виджетом, что делает для следующего кода:
<?php
/**
* The template for displaying 404 pages (Not Found)
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<article id="post-0" class="post error404 no-results not-found">
<header class="entry-header">
<h1 class="entry-title"><?php _e( 'This is somewhat embarrassing, isn&rsquo;t it?', 'twentytwelve' ); ?></h1>
</header>
<div class="entry-content">
<?php dynamic_sidebar( '404' ); ?>
</div><!-- .entry-content -->
</article><!-- #post-0 -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
После загрузки шаблона на мой сайт, пришло время заполнить мой новый виджет области:

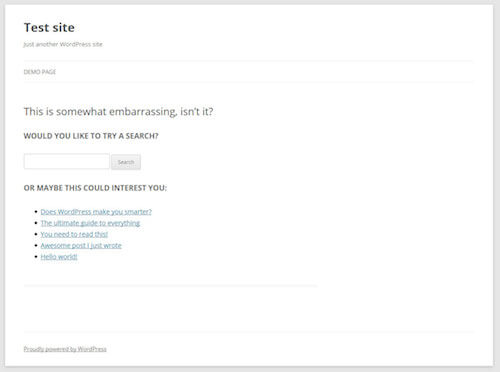
Если я сейчас взгляну на страницу 404 ошибка, мои недавно созданные виджеты появляются там:

3. Шаблон страницы для отображения пользовательских типов сообщений
Пользовательские типы постов — это отличный способ внедрить контент, который имеет свой собственный набор точек данных, дизайн и другие настройки. Любимый случай использования для этих типов сообщений являются обзор элементов, таких как книги и фильмы. В нашем случае мы хотим создать шаблон страницы, который показывает элементы портфолио.
Сначала нам нужно создать наш пользовательский тип поста (CPT). Это можно сделать вручную или с помощью плагина. Один плагин вариант я могу искренне рекомендовать Типы. Это позволяет легко создавать пользовательские типы постов и пользовательские поля.
Установите и активируйте Типы, добавьте пользовательский пост, убедитесь, что его пуля является «портфолио», настроить любые поля вам нужно (например, добавление признакам изображения), настроить любые другие параметры, и сохранить.
Теперь, когда у нас есть наш портфель пост типа, мы хотим, чтобы показать на нашем сайте. Первое, что мы сделаем, это создадим страницу, о которой идет речь. Имейте в виду, что если вы выбрали «портфолио» в качестве пули вашего КПП, страница не может иметь тот же пули. Я пошел с clients-portfolio моим, а также добавил несколько примеров текста.

После добавления нескольких элементов в раздел «портфолио» типа поста, мы хотим, чтобы они отображались на нашей странице прямо под содержанием страницы.
Для этого мы снова будем использовать производную файла page.php. Скопируйте его, назовите портфолио-template.php и измените заголовок на это:
<?php
/*
* Template Name: Portfolio Template
* description: >-
Page template to display portfolio custom post types
* underneath the page content
*/
Однако в этом случае нам придется внести несколько изменений в исходный шаблон. Когда вы посмотрите на код page.php, вы увидите, что он вызывает другой шаблон файла в середине, названный content-page.php (где он говорит <?php get_template_part( ‘content’, ‘page’ ); ?> ). В этом файле мы находим следующий код:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( ! is_page_template( 'page-templates/front-page.php' ) ) : ?>
<?php the_post_thumbnail(); ?>
<?php endif; ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post -->
Как вы можете видеть, именно здесь называются название страницы и содержимое. Так как мы определенно хотим, чтобы те, на нашем сайте портфолио, мы должны скопировать необходимые части этого шаблона на наш page.php файл. Результат выглядит следующим образом:
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
</div><!-- .entry-content -->
<?php comments_template( ’, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Чтобы получить портфель ныело на нашей странице, мы добавим следующий код прямо под the_content() вызовом.
<?php
$args = array(
'post_type' => 'portfolio', // enter custom post type
'orderby' => 'date',
'order' => 'DESC',
);
$loop = new WP_Query( $args );
if( $loop->have_posts() ):
while( $loop->have_posts() ): $loop->the_post(); global $post;
echo '<div class="portfolio">';
echo '<h3>' . get_the_title() . '</h3>';
echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>';
echo '<div class="portfolio-work">'. get_the_content().'</div>';
echo '</div>';
endwhile;
endif;
?>
Это сделает CPT отображаться на странице:

Я уверен, что мы все согласны с тем, что он выглядит менее звездным, так что некоторые укладка в порядке.
/* Portfolio posts */
.portfolio {
-webkit-box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
box-shadow: 0px 2px 2px 0px rgba(50, 50, 50, 0.75);
margin: 0 0 20px;
padding: 30px;
}
.portfolio-image {
display: block;
float: left;
margin: 0 10px 0 0;
max-width: 20%;
}
.portfolio-image img {
border-radius: 0;
}
.portfolio-work {
display: inline-block;
max-width: 80%;
}
.portfolio h3{
border-bottom: 1px solid #999;
font-size: 1.57143rem;
font-weight: normal;
margin: 0 0 15px;
padding-bottom: 15px;
}
Намного лучше, тебе не кажется?

А вот весь код для шаблона страницы портфолио:
<?php
/*
* Template Name: Portfolio Template
* description: >-
Page template to display portfolio custom post types
* underneath the page content
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<?php
$args = array(
'post_type' => 'portfolio', // enter custom post type
'orderby' => 'date',
'order' => 'DESC',
);
$loop = new WP_Query( $args );
if( $loop->have_posts() ):
while( $loop->have_posts() ): $loop->the_post(); global $post;
echo '<div class="portfolio">';
echo '<h3>' . get_the_title() . '</h3>';
echo '<div class="portfolio-image">'. get_the_post_thumbnail( $id ).'</div>';
echo '<div class="portfolio-work">'. get_the_content().'</div>';
echo '</div>';
endwhile;
endif;
?>
</div><!-- #entry-content -->
<?php comments_template( ’, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
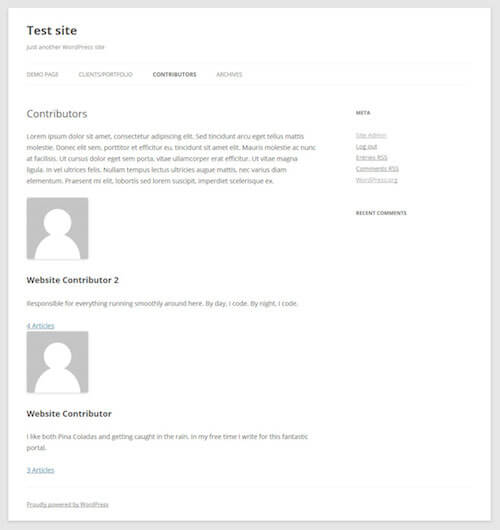
4. Страница вкладчика с изображениями Аватара
Далее в нашем шаблоне страницы использовать случаях является вклад страницы. Мы хотим создать список авторов на нашем сайте, включая их изображения и количество публикаций, которые они опубликовали под своим именем. Конечный результат будет выглядеть следующим образом:

Мы снова начнем с нашего гибридного файла от до и добавить код для списка участников к нему. Но что, если вы не знаете, как создать такую вещь? Не беспокойтесь, вы можете обойтись с интеллектуальными воровством.
Видите ли, тема Двадцать четырнадцать по умолчанию поставляется со страницей вкладчика по умолчанию. Его шаблон можно найти в папке страницы-шаблоны с именем contributors.php.
При взгляде в файл, однако, вы найдете только следующий вызов там: twentyfourteen_list_authors(); . К счастью, как заядлый пользователь WordPress теперь вы заключить, что это, вероятно, относится к функции в двадцать четырнадцать function.php файл, и вы были бы правы.
Из того, что мы находим там, часть, которая нас интересует, заключается в этом:
<?php
// Output the authors list.
$contributor_ids = get_users( array(
'fields' => 'ID',
'orderby' => 'post_count',
'order' => 'DESC',
'who' => 'authors',
));
foreach ( $contributor_ids as $contributor_id ) :
$post_count = count_user_posts( $contributor_id );
// Move on if user has not published a post (yet).
if ( ! $post_count ) {
continue;
}
?>
<div class="contributor">
<div class="contributor-info">
<div class="contributor-avatar"><?php echo get_avatar( $contributor_id, 132 ); ?></div>
<div class="contributor-summary">
<h2 class="contributor-name"><?php echo get_the_author_meta( 'display_name', $contributor_id ); ?></h2>
<p class="contributor-bio">
<?php echo get_the_author_meta( 'description', $contributor_id ); ?>
</p>
<a class="button contributor-posts-link" href="<?php echo esc_url( get_author_posts_url( $contributor_id ) ); ?>">
<?php printf( _n( '%d Article', '%d Articles', $post_count, 'twentyfourteen' ), $post_count ); ?>
</a>
</div><!-- .contributor-summary -->
</div><!-- .contributor-info -->
</div><!-- .contributor -->
<?php
endforeach;
?>
Мы снова добавим его ниже вызова the_content() для со следующим результатом:

Теперь немного укладки:
/* Contributor page */
.contributor {
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
padding: 48px 10px;
}
.contributor p {
margin-bottom: 1rem;
}
.contributor-info {
margin: 0 auto 0 168px;
}
.contributor-avatar {
border: 1px solid rgba(0, 0, 0, 0.1);
float: left;
line-height: 0;
margin: 0 30px 0 -168px;
padding: 2px;
}
.contributor-avatar img{
border-radius: 0;
}
.contributor-summary {
float: left;
}
.contributor-name{
font-weight: normal;
margin: 0 !important;
}
.contributor-posts-link {
background-color: #24890d;
border: 0 none;
border-radius: 0;
color: #fff;
display: inline-block;
font-size: 12px;
font-weight: 700;
line-height: normal;
padding: 10px 30px 11px;
text-transform: uppercase;
vertical-align: bottom;
}
.contributor-posts-link:hover {
color: #000;
text-decoration: none;
}И это должно быть оно. Спасибо Двадцать четырнадцать!
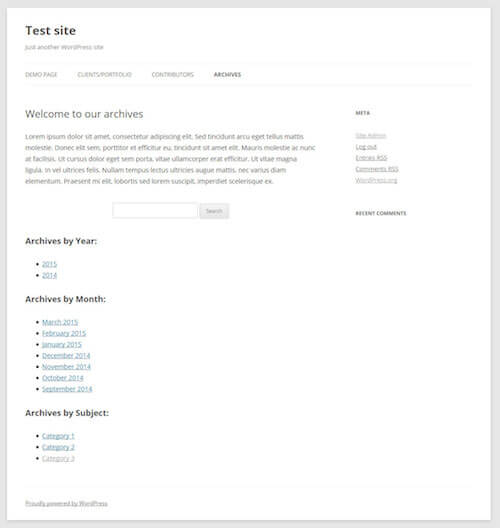
5. Индивидуальная страница архива
Двадцать Двенадцать поставляется со своим собственным шаблоном для архивных страниц. Он будет прыгать в действие, например, при попытке просмотреть все прошлые сообщения из определенной категории.
Тем не менее, я хочу что-то немного больше, как то, что Problogger сделал: страница, которая позволяет людям обнаружить дополнительное содержание на моем сайте в несколько различных способов. Это, опять же, делается с шаблоном страницы.
Оставаясь с нашим смешанным шаблоном от раньше, мы добавим следующее ниже the_content() звонок:
<div class="archive-search-form"><?php get_search_form(); ?></div>
<h2>Archives by Year:</h2>
<ul><?php wp_get_archives('type=yearly'); ?></ul>
<h2>Archives by Month:</h2>
<ul><?php wp_get_archives('type=monthly'); ?></ul>
<h2>Archives by Subject:</h2>
<ul> <?php wp_list_categories('title_li='); ?></ul>
Кроме того, немного укладки для панели поиска:
.archive-search-form {
padding: 10px 0;
text-align: center;
}
И результат должен выглядеть немного следующим образом:

Для завершения ради, вот весь файл:
<?php
/**
* Template Name: Custom archive template
*
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<header class="entry-header">
<?php the_post_thumbnail(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
</header>
<div class="entry-content">
<?php the_content(); ?>
<div class="archive-search-form"><?php get_search_form(); ?></div>
<h2>Archives by Year:</h2>
<ul><?php wp_get_archives('type=yearly'); ?></ul>
<h2>Archives by Month:</h2>
<ul><?php wp_get_archives('type=monthly'); ?></ul>
<h2>Archives by Subject:</h2>
<ul><?php wp_list_categories('title_li='); ?></ul>
</div><!-- #entry-content -->
<?php comments_template( ’, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Не забудьте назначить его на страницу!
WordPress Страница шаблоны в ореховой скорлупе
На вашем пути к освоению WordPress, научиться использовать шаблоны страниц является важным шагом. Они могут сделать настройку вашего сайта очень, очень легко и позволит вам назначить уникальную функциональность и дизайн, как много или несколько страниц, как вы хотите. От добавления виджетов областей, чтобы показать пользовательские типы постов для отображения списка участников вашего сайта — возможности практически безграничны.
Используете ли вы условные теги, используете иерархию шаблонов WordPress или создаете файлы шаблонов для конкретной страницы, зависит от вас и того, чего вы пытаетесь достичь. Начните с малого и работать ваш путь до более сложных вещей. Это не будет долго, прежде чем каждая часть вашего сайта WordPress будет отвечать на каждый звонок.
Есть ли у вас опыт использования шаблонов страниц в WordPress? Какие еще случаи использования вы можете добавить в список? Любые важные детали, чтобы добавить? Пожалуйста, расскажите нам об этом в комментариях.
Изображение кредита: Кевин Филлипс
Источник: smashingmagazine.com