Если вы работали с WordPress на некоторое время, вы, возможно, попробовали свои силы в написании плагина. Многие разработчики начнут создавать плагины для улучшения пользовательской темы или модульной их кода. В конце концов, однако, вы можете распространить ваш плагин для более широкой аудитории.
Хотя у вас всегда есть возможность использовать WordPress Subversion репозиторий, могут быть случаи, когда вы предпочитаете размещать плагин самостоятельно. Возможно, вы предлагаете своим пользователям премиум плагин. Может быть, вам нужен способ синхронизировать код вашего клиента на нескольких сайтах. Это может быть просто, что вы хотите использовать рабочий процесс Git вместо Subversion. Независимо от причины, этот учебник покажет вам, как настроить репозиторий GitHub, чтобы нажать обновления на плагин, где бы он ни находился.
Дальнейшее чтение на SmashingMag:
- Создание WordPress Плагин, который использует услугу AIS
- Простой рабочий процесс от разработки к развертыванию
- S (GH)PA: Одностраничное приложение Hack для страниц GitHub
- Построить блог с Джекилл и GitHub страниц
План
Прежде чем мы зайдем слишком далеко в код, мы должны начать с набросков того, что мы будем делать:
- Во-первых, мы узнаем немного о переходных и как они работают в WordPress.
- Затем мы построим класс PHP для размещения всего нашего кода.
- Далее мы подключим наш плагин к GitHub.
- Наконец, мы создадим элементы интерфейса, которые позволяют пользователям взаимодействовать с нашим плагином.
Когда вы закончите эту статью вы должны иметь полностью функционирующий плагин, который будет обновляться непосредственно с помощью GitHub релизы. Готовы приступить к работе?
Переводы WordPress
Прежде всего, что такое WordPress переходных? Переводы WordPress являются недолгой записью данных, которая хранится в течение определенного срока и будет автоматически удалена по истечении срока действия — думайте о них как о файлах cookie. WordPress использует переходные для хранения информации обо всех плагинах, которые были установлены, включая их номер версии. Каждый раз в то время как WordPress будет обновлять данные, которые хранятся в переходных. Именно это событие, что WordPress использует для проверки Subversion репозиторий для обновленных плагинов. Это также событие, которое мы будем использовать для проверки обновлений на нашем собственном плагине на GitHub.
Начало работы
Начнем с настройки нашего класса обновления:
class Smashing_Updater {
protected $file;
public function __construct( $file ) {
$this->file = $file;
return $this;
}
}Первое, что мы должны сделать, это создать имя класса и конструктор (название класса может быть все, что вы хотите). Мы будем нужно выяснить некоторую основную информацию о WordPress плагин мы обновляем, в том числе номер версии. Мы сделаем это, передавая путь основного файла плагина в наш обновление, а затем мы назначим это значение свойству.
Вы можете быть удивлены, почему мы должны пройти путь плагина в наш класс. Видите ли, то, как WordPress хранит плагин информацию, используя путь основного файла плагина в качестве уникального идентификатора (т.е. базового имени). Допустим, наш плагин находится в каталоге /wp-содержание / плагины / smashing-plugin /smashing-plugin.php, базовое имя для нашего плагина будет разгрома плагин / smashing-plugin.php. Мы будем использовать это базовое имя, чтобы проверить, если плагин мы обновляем активируется, среди прочего.
Далее нам нужно получить данные плагина и установить его на свойство в нашем классе:
class Smashing_Updater {
protected $file;
protected $plugin;
protected $basename;
protected $active;
public function __construct( $file ) {
$this->file = $file;
add_action( 'admin_init', array( $this, 'set_plugin_properties' ) );
return $this;
}
public function set_plugin_properties() {
$this->plugin = get_plugin_data( $this->file );
$this->basename = plugin_basename( $this->file );
$this->active = is_plugin_active( $this->basename );
}
}Возможно, вы заметили, что admin_init я использую действия, чтобы установить свойства плагина. Это связано с тем, что get_plugin_data() функция, возможно, не была определена в момент, когда этот код был вызван. Зацепив его, admin_init мы гарантируем, что у нас есть эта функция доступна, чтобы получить наши данные плагина. Мы также проверяем, активирован ли плагин, и присваиваем это и плагин у объектов свойствам нашего класса.
Чтобы узнать больше о действиях и фильтрах WordPress, вы должны взглянуть на API плагина.
Теперь, когда у нас есть наш класс создан и схватил некоторые из основных данных плагина нам нужно, пришло время мы начинаем говорить о GitHub.
Настройка GitHub
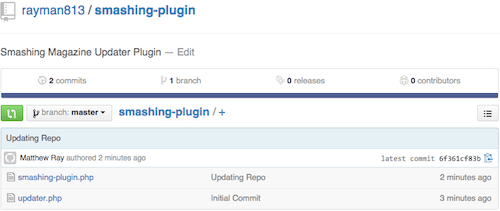
Мы можем начать с создания репозитория для нашего плагина. Важно помнить, что мы будем тянуть файлы отсюда, так что структура каталога имеет важное значение. Вам понадобится корень репозитория, чтобы быть содержимое папки плагина, а не плагин папку себя. Вот пример того, что вы должны увидеть:

В репозитории у меня есть два файла. Основной файл плагина smashing-plugin.php и updater сценарий updater.php. Ваше репо может выглядеть немного по-другому в зависимости от ваших плагинов файлов.
Теперь, когда у нас есть репозиторий создан, давайте поговорим о том, как мы собираемся проверить номер версии на GitHub. У нас есть несколько вариантов здесь. Мы могли бы снять основной файл и разобрать содержимое, чтобы попытаться найти номер версии. Тем не менее, я предпочитаю использовать встроенный релиз функциональность GitHub. Давайте добавим новый релиз.
Начните с перехода на вкладку «релизы» и нажатия «Создать новый релиз»:

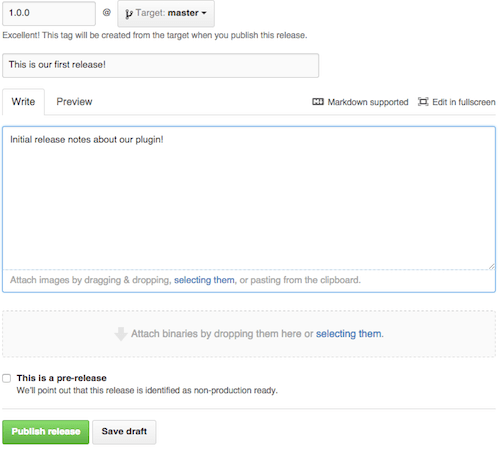
Здесь вы найдете несколько полей, которые нам нужно заполнить. Наиболее важным из них является поле «Таг-версия». Это где мы поставим текущую версию релиза нашего плагина. К настоящему времени, вы, вероятно, знакомы с семантической версии формата. Это формат, который мы собираемся использовать для нашей области. Мы также должны использовать этот формат для нашего основного файла плагина, в комментариях PHP. Продолжить заполнение заголовка и описания полей в релизе до тех пор, пока ваш релиз выглядит примерно так:

Нажмите кнопку «Публикация релиза», чтобы создать релиз. Это создаст файл в нашем репо, который мы можем использовать в нашем скрипте обновления. Затем вы просто повторите этот процесс всякий раз, когда вы хотите развернуть новый плагин релиз. Теперь мы можем использовать API GitHub, чтобы проверить номер версии, и у нас есть файл, готовый к работе.
Но у меня есть частный плагин!
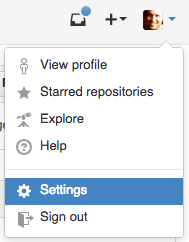
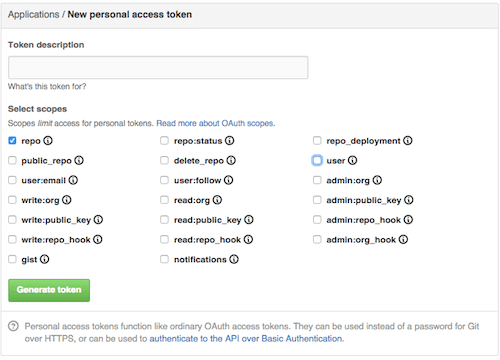
Не волнуйтесь, просто пару дополнительных шагов. Частные плагины требуют, чтобы вы проходили токен авторизации при запросах в API. Сначала перейдите в настройки учетной записи:

Затем перейдите на «Личный доступ токенов» в левом меню и нажмите кнопку «Создать новый маркер доступа» в правом верхнем правом. Вы будете приведены к этой странице:

Вы можете дать маркеру любое описание, попадание в упогоняет, а затем выберите область репо и нажмите «Generate token». После того как вы создали маркер, скопируйте его где-нибудь — мы будем использовать его позже.
Подключение к GitHub
Теперь мы можем начать добавлять код для подключения нашего обновления к GitHub. Сначала мы добавим еще несколько свойств для хранения информации о репо, и один, чтобы держать наш ответ от GitHub:
private $username;
private $repository;
private $authorize_token;
private $github_response;
Затем мы добавим несколько сеттеров для наших новых свойств:
public function set_username( $username ) {
$this->username = $username;
}
public function set_repository( $repository ) {
$this->repository = $repository;
}
public function authorize( $token ) {
$this->authorize_token = $token;
}
Эти сеттеры позволяют нам изменять имена пользователей и репозитории без повторного воспроизведения нашего класса обновления. Скажем, вы хотели иметь разблокируемую функцию или требуют, чтобы пользователи зарегистрировались, вы можете изменить репо на про версию вашего плагина, просто добавив условное заявление. Давайте взглянем на то, как мы должны включить этот код в наш основной файл плагина:
// Include our updater file
include_once( plugin_dir_path( __FILE__ ) . 'update.php');
$updater = new Smashing_Updater( __FILE__ ); // instantiate our class
$updater->set_username( 'rayman813' ); // set username
$updater->set_repository( 'smashing-updater-plugin' ); // set repo
Теперь давайте напишем код, который нам нужно будет получить тег версии от GitHub.
private function get_repository_info() {
if ( is_null( $this->github_response ) ) { // Do we have a response?
$request_uri = sprintf( 'https://api.github.com/repos/%s/%s/releases', $this->username, $this->repository ); // Build URI
if( $this->authorize_token ) { // Is there an access token?
$request_uri = add_query_arg( 'access_token', $this->authorize_token, $request_uri ); // Append it
}
$response = json_decode( wp_remote_retrieve_body( wp_remote_get( $request_uri ) ), true ); // Get JSON and parse it
if( is_array( $response ) ) { // If it is an array
$response = current( $response ); // Get the first item
}
if( $this->authorize_token ) { // Is there an access token?
$response['zipball_url'] = add_query_arg( 'access_token', $this->authorize_token, $response['zipball_url'] ); // Update our zip url with token
}
$this->github_response = $response; // Set it to our property
}
}
В этом методе мы проверяем, получили ли мы ответ; если у нас нет, то сделайте запрос в конечную точку API GitHub, используя имя пользователя и репо, которые мы предоставили. Мы также добавили некоторый код для проверки токена доступа для частного РЕПО. Если он есть, приготовьте его к URL и обновите URL zipball (файл, который мы загрузим, когда мы обновляем). Затем мы получаем ответ JSON, разбирая его, и захвата последнего релиза. После того, как у нас есть последний релиз, мы устанавливаем его на свойство, созданное ранее.
Изменение WordPress
Хорошо, до сих пор мы собрали информацию о нашем плагине и нашем репо, и мы подключились к репо с помощью API. Теперь пришло время, чтобы начать изменять WordPress, чтобы найти наши новые данные и положить его в нужных местах. Это будет включать в себя три шага:
- Изменение вывода WordPress обновление переходного.
- Обновление интерфейса WordPress, чтобы показать информацию нашего плагина должным образом.
- Убедившись, что наш плагин работает должным образом после обновления.
Прежде чем мы слишком глубоко в том, как мы собираемся выполнить каждый шаг, мы должны говорить о том, как мы собираемся подключиться к переходным.
Подключение в обновление переходного
Есть несколько способов подключиться к этому переходного события. Есть два фильтра и два действия, которые мы можем использовать для ввоза нашего кода; к их словам:
- Фильтр:
pre_set_transient_update_plugins - Фильтр:
pre_set_site_transient_update_plugins - Действий:
set_transient_update_plugins - Действий:
set_site_transient_update_plugins
Вы заметите, что теги довольно похожи. Разница здесь является добавление слова site . Это различие важно, поскольку оно изменяет область нашего вводили код. Теги без слова site будут работать только на одноместных установках WordPress; другие будут работать как на одноместных, так и на многоместных установках. В зависимости от вашего плагина вы можете использовать один над другим.
Я просто хочу изменить переходный по умолчанию, поэтому я собираюсь использовать один из фильтров. Я решил использовать pre_set_site_transient_update_plugins так, чтобы наш код работал как на одной, так и на многоузловой установке.
Обновление: Если вы используете этот скрипт для обновления темы, вы также можете использовать pre_set_site_transient_update_themes фильтр. Источник: Энди Фраген
Давайте взглянем на нашу функцию инициализации:
public function initialize() {
add_filter( 'pre_set_site_transient_update_plugins', array( $this, 'modify_transient' ), 10, 1 );
add_filter( 'plugins_api', array( $this, 'plugin_popup' ), 10, 3);
add_filter( 'upgrader_post_install', array( $this, 'after_install' ), 10, 3 );
}В этом примере я добавил три фильтра. Каждый из них соответствует шагам, о которых мы говорили ранее. Наш первый фильтр собирается изменить переходный; второй будет гарантировать, что наши данные плагина получает передается в интерфейс WordPress; и последний будет убедиться, что наш плагин активируется после обновления.
Теперь нам нужно назвать этот новый метод в нашем основном файле плагина, чтобы инициализировать сценарий обновления. Вот как должен выглядеть обновленный код:
// Include our updater file
include_once( plugin_dir_path( __FILE__ ) . 'update.php');
$updater = new Smashing_Updater( __FILE__ ); // instantiate our class
$updater->set_username( 'rayman813' ); // set username
$updater->set_repository( 'smashing-plugin' ); // set repo
$updater->initialize(); // initialize the updaterТеперь будет работать наш метод инициализации и фильтры внутри метода будут активны. Если вы планируете иметь автоматические обновления вашего плагина быть премиум-функцию, метод инициализации будет хорошим местом, чтобы положить ваши чеки и условия.
Написание кода для наших фильтров
Я выписал все методы, которые нам понадобятся для каждого фильтра, который мы будем использовать. Мы можем начать с modify_transient метода:
public function modify_transient( $transient ) {
if( property_exists( $transient, 'checked') ) { // Check if transient has a checked property
if( $checked = $transient->checked ) { // Did WordPress check for updates?
$this->get_repository_info(); // Get the repo info
$out_of_date = version_compare( $this->github_response['tag_name'], $checked[$this->basename], 'gt' ); // Check if we're out of date
if( $out_of_date ) {
$new_files = $this->github_response['zipball_url']; // Get the ZIP
$slug = current( explode('/', $this->basename ) ); // Create valid slug
$plugin = array( // setup our plugin info
'url' => $this->plugin["PluginURI"],
'slug' => $slug,
'package' => $new_files,
'new_version' => $this->github_response['tag_name']
);
$transient->response[ $this->basename ] = (object) $plugin; // Return it in response
}
}
}
return $transient; // Return filtered transient
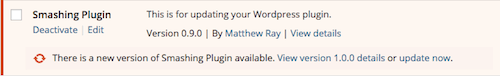
}Этот фрагмент просто берет номер версии из комментариев в нашем основном файле плагина, и сравнивает их с именем тега мы дали наш релиз на GitHub. Если один на GitHub выше, наш код говорит WordPress, что есть новая версия доступна. Если вы измените номер версии в основном файле плагина на версию, которая ниже, чем наш тег GitHub, вы должны начать видеть уведомление об обновлении в WordPress админ:

Вы можете заметить, однако, что если вы нажмете на «Посмотреть версию 1.0.0 детали» ссылку, вы получите ошибку от WordPress. Это потому, что WordPress пытается найти детали этого плагина из своих хранилищ. Вместо этого нам нужно загрузить наши собственные данные о плагине. Вот где наш следующий метод, plugin_popup приходит в:
public function plugin_popup( $result, $action, $args ) {
if( ! empty( $args->slug ) ) { // If there is a slug
if( $args->slug == current( explode( '/' , $this->basename ) ) ) { // And it's our slug
$this->get_repository_info(); // Get our repo info
// Set it to an array
$plugin = array(
'name' => $this->plugin["Name"],
'slug' => $this->basename,
'version' => $this->github_response['tag_name'],
'author' => $this->plugin["AuthorName"],
'author_profile' => $this->plugin["AuthorURI"],
'last_updated' => $this->github_response['published_at'],
'homepage' => $this->plugin["PluginURI"],
'short_description' => $this->plugin["Description"],
'sections' => array(
'Description' => $this->plugin["Description"],
'Updates' => $this->github_response['body'],
),
'download_link' => $this->github_response['zipball_url']
);
return (object) $plugin; // Return the data
}
}
return $result; // Otherwise return default
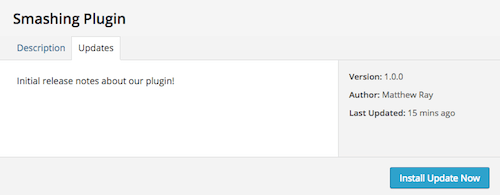
}Этот фрагмент на самом деле довольно прост. Мы просто проверяем, если WordPress ищет данные о нашем плагине, и если это так, возвращая наш собственный массив данных. Мы получаем данные из комбинации нашего ответа GitHub и данных комментариев нашего плагина. Возможно, вы также заметили sections ключ в этом массиве. Каждый элемент в этом массиве выводит в качестве вкладки в плагин всплывающее мета-поле. Вы можете добавить почти все, что вы хотите в этих разделах, в том числе HTML. Прямо сейчас, мы просто показываем описание плагина и релиз отмечает, что мы писали ранее.

Давайте взглянем на наш окончательный метод, after_install :
public function after_install( $response, $hook_extra, $result ) {
global $wp_filesystem; // Get global FS object
$install_directory = plugin_dir_path( $this->file ); // Our plugin directory
$wp_filesystem->move( $result['destination'], $install_directory ); // Move files to the plugin dir
$result['destination'] = $install_directory; // Set the destination for the rest of the stack
if ( $this->active ) { // If it was active
activate_plugin( $this->basename ); // Reactivate
}
return $result;
}
Этот фрагмент делает две вещи. Во-первых, он устанавливает аргумент имени destination , который просто каталог, где WordPress собирается установить наш новый код. Мы проходим каталог основного файла плагина в этот аргумент, поскольку он всегда должен быть корень плагина. Во-вторых, он проверяет, если плагин был активирован с помощью свойства, который мы установили ранее. Если он был активен до обновления, наш метод будет активировать его.
Заключение
Поздравляю! Теперь вы должны иметь возможность обновить плагин, нажав кнопку «Обновление сейчас» на странице плагинов. Вы должны иметь в виду, однако, что версия вашего плагина в основном файле плагина должна быть обновлена в соответствии с текущим выпуском вашего плагина — они всегда должны соответствовать. Если вы не обновили свою версию в комментариях, вы можете оказаться в бесконечном цикле «Есть доступное обновление».
Если вы хотите увидеть завершенный сценарий из этого учебника, вы можете просмотреть его в репозитории GitHub, который мы сделали.
Источник: smashingmagazine.com