Говорят, картинка стоит тысячи слов. Но в Интернете, картина может стоить тысячу килобайт или больше! HTTP Archive показывает, что изображения составляют 64% от общего размера веб-страницы в среднем. Учитывая это, оптимизация изображения является ключевым, особенно учитывая, что многие пользователи откажутся от запроса, если он не загрузится в течение нескольких секунд.
Проблема с оптимизацией изображения заключается в том, что мы хотим сохранить размеры файлов небольшими без ущерба для качества. Прошлые попытки создать типы файлов, которые оптимизируют изображения лучше, чем стандартные форматы JPEG, PNG и GIF, не увенчались успехом.
Дальнейшее чтение на SmashingMag:
- Ответственные изображения сделано правильно: Руководство для и srcset
- Leaner Ответственные изображения с подсказками клиента
- Автоматизировать ваши ответственные изображения с Mobify.js
- Контрольный список производительности front-End
Введите WebP
WebP — это формат изображения, который был создан в 2010 году и в настоящее время разрабатывается Google. Этот формат обеспечивает безпотерев и потерь сжатия для изображений. Несколько громких имен являются кампании для WebP, в первую очередь Google, Facebook и eBay.
В нашей компании мы всегда экспериментируем с методами, которые повышают производительность веб-сайта. Итак, мы провели несколько a/B-тестов, чтобы понять влияние WebP на качество изображения и как лучше всего реализовать его в проектах наших клиентов.
Основной причиной, почему мы начали реализацию WebP является меньший размер файла. По данным Google:
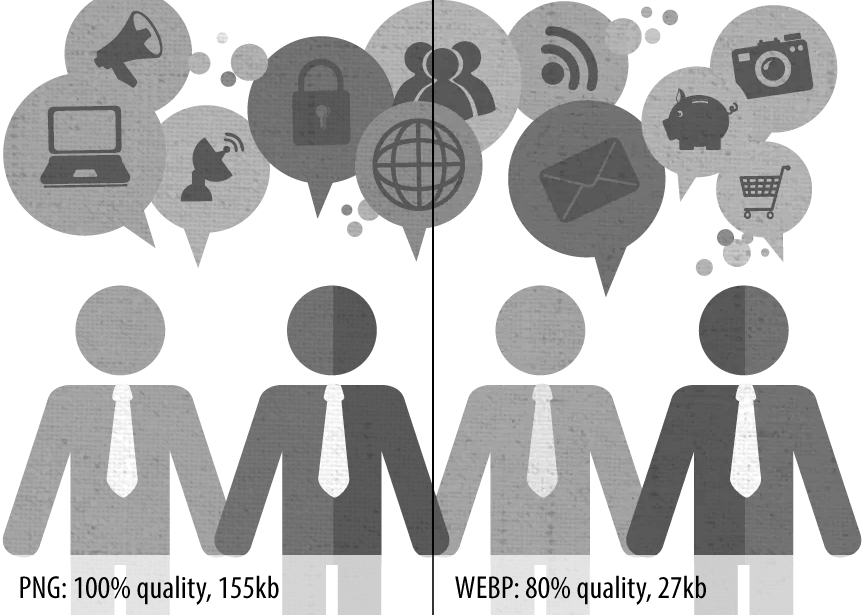
- Файлы изображений WebP без потерь на 26% меньше, чем PNGs.
- Файлы потерь WebP на 25% до 34% меньше, чем изображения JPEG при эквивалентном структурном сходстве (SSIM).
- WebP поддерживает безпотеревую прозрачность (также известный как альфа-канал), с помощью всего лишь 22% больше байтов.
Наши тесты выявили плюсы и минусы формата webP изображения:
| Плюсы | Против |
|---|---|
| Меньший размер файла | Слабая поддержка браузера |
| Улучшенный алгоритм сжатия | Артефакт имеет пластиковый вид |
| Гладкие цветовые градации | Плохой интерфейс экспорта |
| Альфа-канал маска |
Качество изображения
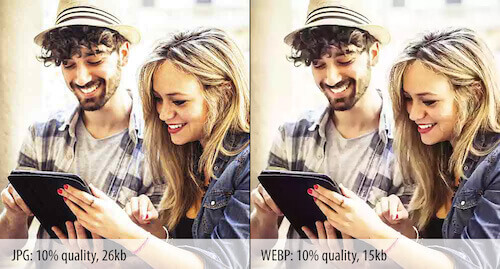
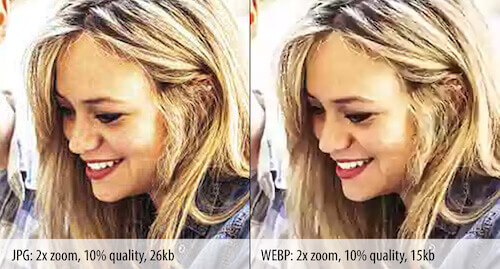
WebP использует новый алгоритм сжатия, поэтому артефактирование (т.е. искажение или деградация) выглядит иначе, чем с другими типами файлов. WebP делает хорошую работу по поддержанию четкие края на фотографии — но, конечно, он теряет детали и текстуры, как и следовало ожидать в убыточном файле. В то время как сопоставимый файл JPEG экспонатов нервный артефакт в твердых областях, WebP может похвастаться гладкими градациями вплоть до параметров самого низкого качества. Одним из недостатков этого является то, что человеческие лица могут взять на себя пластиковые или posterized внешний вид в низких условиях.


У нас есть несколько других вещей, чтобы рассмотреть с форматом webP изображения. Параметры сжатия не совпадают один на один с JPEG. Не ожидайте, что 50%-качества JPEG, чтобы соответствовать 50% качества WebP. Качество падает довольно резко по шкале WebP, так что начните с высокого качества и работать ваш путь вниз.
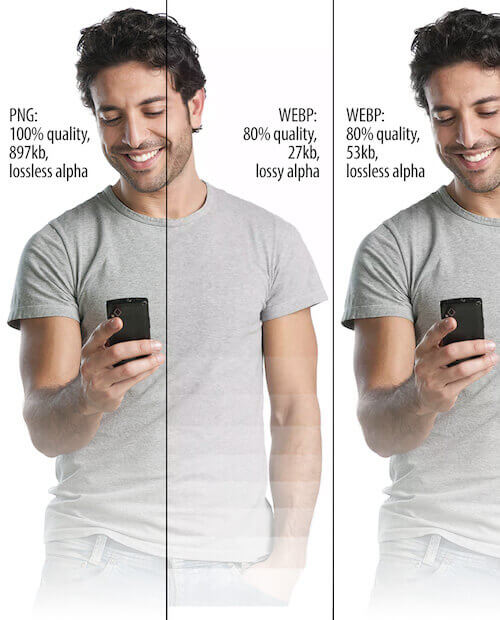
Другой игра меняется плюс является возможность добавить альфа-канал маски,так же, как PNG. В отличие от его безпотерье коллегой, однако, вы часто можете сжать пригодное для упокоительного изображения WebP примерно до одной десятой размера его эквивалента PNG. Это реальное выдающуюся пользу для WebP, что позволяет множество вариантов и функций, которые в противном случае довести веб-сайт к сканированию с громоздкимразмерных размеров файлов. Один реальный пример увидел 880KB PNG (24-разрядный с альфа-каналом) сжаты до 41KB — экономия 95%. Хотя это не является нормой, она иллюстрирует возможности.

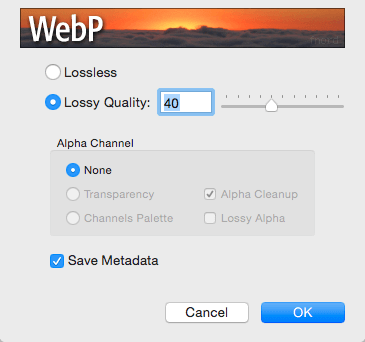
Чтобы еще больше уменьшить размер файла, мы могли бы опустить метаданные, отобрав «Сохранить метаданные» в диалоге «Сохранить» в редакторе изображений. Для дальнейшей экономии сжатия мы могли бы выбрать «потеряный альфа-канал». Настройки качества альфа-канала отражают настройки изображения. Например, изображение 50% качества будет иметь 50-процентный убыточный альфа-канал. В нашем тестировании, мы ожидали артефактов вокруг масках края, но были также заметные изменения сжатия всего изображения. Мы, конечно, считаем вариантом дальнейшего сокращения размеров файлов, но мы будем внимательно следить за качеством изображения при этом. Кроме того, следите за нежелательными полосами в альфа-каналах с градуалями.

Мы были очень рады обнаружить, что есть плагин Photoshop для поддержки WebP. Это упрощает набор в качественных настройках для изображений WebP. Интерфейс плагина оставляет желать лучшего — он не был полностью принят Adobe. В настоящее время невозможно просмотреть изображение для оценки настроек качества, что является недостатком.

Как обходной путь, браузер Chrome от Google позволяет быстро сравнивать файлы. Доступ к диалогу «Сохранить» также немного неудобно в Photoshop. Чтобы сэкономить время, мы создали ярлык клавиатуры и, следовательно, избежать повторных посещений «Сохранить как» выпадающих меню. Несмотря на эти предостережения, это все еще стоит того.
При значительной экономии размера файла,хорошее качество и альфа-канал, WebP кажется реальным соперником среди форматов изображений. Хотя результаты испытаний были многообещающими, как ни странно, между форматами не было четкого победителя. WebP часто бежал кольца вокруг других форматов, но JPEG и 8-битный PNG по-прежнему иногда бить WebP по размеру или качеству, или оба. Не забудьте сделать много тестирования по своему усмотрению перед реализацией WebP, потому что он не может быть идеальным для ваших нужд.
Реализации
После того, как мы определили, что WebP будет эффективным инструментом для использования в нашем процессе, мы обратились к нашим разработчикам для тестирования реализации. WebP поддерживается в Chrome, Opera, Opera Mini, Android-браузере и Chrome для Android. Firefox, Internet Explorer и Safari не имеют родной поддержки, хотя Firefox имеет довольно историю с WebP. К счастью, Есть несколько обходных пути из-за отсутствия поддержки браузера.
Благодаря нашему исследованию, мы нашли три жизнеспособных варианта поддержки формата WebP. Мы хотели убедиться, что мы используем лучший вариант для размера страницы, имея в виду, что индекс скорости является ключевым показателем, и принимая во внимание любые JavaScript полизаполнения необходимо.
Мы провели четыре теста, чтобы подумать, в каком направлении идти. В первом тесте использовался обычный JPEG в качестве элемента управления, а в трех других тестах реализованы параметры, перечисленные ниже. Мы использовали изображение JPEG и изображение WebP аналогичного качества (269KB для JPEG и 52KB для WebP). Результаты всех четырех тестов доступны в PDF.
Во втором тесте мы включили WebPJS, полифиль 67KB, разработанный Домиником Хомбергером. Он предоставляет поддержку WebP для всех основных браузеров, даже в IE6 и вверх. Полизаполнение полезно, потому что это не требует от вас изменить синтаксис <img> элемента в существующем коде — просто изменить .jpeg или .png на .webp, и полизаполнение будет делать работу за вас.
Наш следующий подход заключается в использовании Picturefill, полифил, который позволяет использовать <picture> , даже если не является родным <picture> поддерживается. Это позволяет разработчикам использовать <source> для WebP, если браузер поддерживает формат, и вернуться к JPEG, PNG или другой тип изображения, если WebP не поддерживается. (Очевидно, что <picture> элемент имеет другие удивительные силы, тоже.)
Четвертый тест использовал код в файле .htaccess на сервере для реализации WebP. Этот вариант был разработан Винсентом Орбеком. Используя этот подход, код .htaccess ищет версию WebP каждого изображения на странице. Если браузер поддерживает WebP и доступно изображение WebP, он использует изображение WebP, а не JPEG или PNG. Это полезно и экономит значительное время, потому что вам не нужно менять синтаксис <img> элемента в коде или изменять расширение изображений на .webp.
После изучения данных, мы определили, что Полизаполнение WebP (из теста два) является наиболее легким решением, которое работает во всех браузерах,но мы не были очень впечатлены метрикой индекса скорости, полученной при использовании этого метода. Полизаполнение WebP, казалось, загружало изображения визуально хуже, чем тест управления JPEG и другие реализации, за исключением iOS.
Мы также заметили, что на устройствах iOS размер файлов на 100 кВ больше, чем на других устройствах. В наших тестах мы заметили, что в iOS5.1 и на IE8 и 9 изображение WebP загружается три раза. Хотя два дополнительных запроса не являются идеальными, это все еще меньше, чем эквивалент JPEG. Мы не тестировали это в обновленных версиях iOS, так что это, возможно, было решено. Мы склонны использовать эту реализацию изначально из-за лучшей поддержки браузера.
Заглядывая вперед
Наша команда решила внедрить метод, используемый в тесте три, используя <picture> элемент для обслуживания webP изображения для браузеров, которые поддерживают его, и выступающей JPEG или PNG, когда WebP не поддерживается. Мы считаем, что это лучший путь для прогрессивного повышения и по-прежнему позволяет резервное изображение. Мы первоначально пошли с реализацией Полизаполнения WebP, но обнаружили, что результат не будет идеальным.
WebP не будет толкать JPEG или PNG из картины, но это превосходный инструмент, чтобы добавить в свой арсенал. Будьте готовы приветствовать WebP, и будьте готовы сделать некоторые из ваших собственных испытаний и сравнения с каждым новым проектом!
Источник: smashingmagazine.com