Там нет недостатка в производительности советы,не так ли? Слон в комнате является тот факт, что это сложно интерпретировать: Все поставляется с оговорками и оговорками, а иногда и один совет может показаться, активно противоречит другому. Такие фразы, как «ДОМ медленно» или «Всегда использовать CSS анимации» сделать для больших заголовков, но правда часто гораздо более нюансы.
Возьмите что-то вроде времени загрузки, наиболее распространенной темой производительности на сегодняшний день. Проблема с временем загрузки является то, что некоторые люди измеряют индекс скорости, другие идут после первой краски, а третьи body.onload используют, DOMContentLoaded или, возможно, некоторые другие события. Это редко последовательно. Когда дело доходит до других способов измерения производительности, вы, вероятно, видели достаточно JavaScript критериев для достижения жизни. Возможно, вы также слышали, что 60 FPS вопросы. Но когда? Все время? Кажется нереалистичным.
Дальнейшее чтение на SmashingMag:
- Контрольный список производительности Front-End 2017
- Подготовка к HTTP/2
- Все, что вам нужно знать об AMP
- Прогрессивное улучшение
- Улучшение Smashing журнала производительность
Очень немногие из нас имеют неограниченное время, чтобы бросить на оптимизацию работы, далеко от него, и нам нужны критерии, которые помогают нам решить, что важно для оптимизации (а что нет!). Когда все сказано сделано, мы хотим и должны четкое руководство о том, что «исполнитель» означает для наших пользователей,потому что это тот, для кого мы строим.
В команде Chrome мы думали об этом, и мы придумали модель, чтобы вернуть пользователя в середину истории производительности. Мы называем это моделью RAIL.
Если вы хотите TL;DR на RAIL поделиться с вашей командой, здесь вы идете!
- RAIL — это модель для разбивки опыта пользователя на ключевые действия (например, нажмите, перетащите, прокрутке, загрузке).
- RAIL обеспечивает цели производительности для этих действий (например, нажмите, чтобы нарисовать менее 100 миллисекунд).
- RAIL обеспечивает структуру для размышлений о производительности, так что дизайнеры и разработчики могут надежно ориентироваться на работу с наибольшим воздействием.
Прежде чем погрузиться в то, что RAIL включает в себя и как это может быть полезно в вашем проекте, давайте сделать шаг назад и посмотреть, где она исходит от. Начнем с каждого перформанса-мыслящего человека наименее любимое слово во всем мире: «медленно».
«Медленный»
Является ли изменение DOM медленно? Как насчет <script> загрузки <head> в? JavaScript анимации медленнее, чем CSS них, не так ли? Кроме того, 20-миллисекундная операция занимает слишком много времени? А как насчет 0,5 секунд? 10 секунд?

Хотя это правда, что различные операции занимают разное количество времени, чтобы завершить, трудно сказать объективно ли что-то медленно или быстро без контекста, когда это происходит. Например, код, работающий во время простоя, в обработчике касания или в горячем пути игрового цикла, имеет различные требования к производительности. Другими словами, люди, использующие ваш веб-сайт или приложение, имеют различные ожидания производительности для каждого из этих контекстов. Как и каждый аспект UX, мы строим для наших пользователей, и то, что они воспринимают, самое главное. В самом деле, номер один на Google десять вещей, которые мы знаем, чтобы быть правдой является «Фокус на пользователя, и все остальное будет следовать».
Спрашивая: «Что означает медленный?», то, на самом деле неправильный вопрос. Вместо этого мы должны спросить:«Что чувствует пользователь, когда он взаимодействует с тем, что мы строим?»
Помещение пользователя в центр производительности
К счастью для нас, есть давние научные исследования HCI по этой теме, и вы, возможно, видели это раньше в работе Якоба Нильсена по срокам реагирования. Основываясь на этих порогах, и добавить дополнительный для анимации (потому что это 2015, и мы все любим немного шоу-бизнеса), мы получаем следующее:
- 100 миллисекунд. Реагировать на действия пользователя в течение этого временного окна, и они будут чувствовать себя, как результат немедленный. Больше, и что связь между действием и реакции перерывов.
- 1 секунда. В этом окне, вещи чувствуют себя частью естественного и непрерывного развития задач. Помимо этого, пользователь потеряет фокус на задаче, которую он выполнял. Для большинства пользователей в Интернете загрузка страницы или изменение представлений представляет собой задачу.
-
16 миллисекунд. Учитывая экран, который обновляется 60 раз в секунду, это окно представляет собой время, чтобы получить один кадр на экран (профессор Математика говорит
1000 ÷ 60 = ~16). Люди исключительно хороши в отслеживании движения, и им не нравится, когда их ожидание движения не выполняется, либо через переменные частоты кадров или периодические остановки.
Эти пороги восприятия велики, потому что они дают нам строительные блоки, которые нам нужны. Что нам нужно сделать дальше, так это сопоставить их с реальностью. Рассмотрим типичное взаимодействие, которое есть у наших пользователей:
В этой короткой сессии был проведен ряд различных взаимодействий:
- ожидания для загрузки страницы,
- смотреть анимацию,
- прокрутка страницы,
- нажав значок,
- наблюдая навигации оживить открытым,
- ожидания для загрузки страницы,
- смотреть анимацию,
- прокрутка страницы.
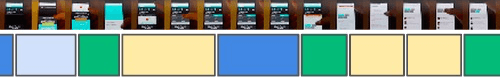
Маркировка этих действий из видео даст нам что-то вроде этого:

Каждый из этих цветовых блоков представляет собой тип действия, и вы можете видеть, что есть четыре из них. И есть четыре буквы в RAIL. Любопытно.
Вот еще один пользователь путешествие, которое мы можем сломать и этикетки, на этот раз от голосовых памяток:
Мы можем разбить взаимодействие пользователей и разделить их на четыре отдельные области. В Google, мы называем эти области RAIL, и каждый поставляется со своими собственными целями производительности, которые основаны на порогах человеческого восприятия мы только что видели.

Модель производительности RAIL
RAIL означает ответ, анимацию, простоя и нагрузку.
Эти четыре различные области являются способом рассуждать о действиях в ваших веб-сайтах и приложениях. Если вы оптимизируете на основе целей производительности каждой области (которые мы получили от этих порогов восприятия), то ваши пользователи будут очень счастливы.

Давайте рассмотрим каждый из них в деталях.
1. Ответ
Если пользователь нажимает на кнопку, вы должны ответить на его кнопку, прежде чем они заметят какие-либо задержки. Это относится к любому входной связи, на самом деле, будь то перебор управления формой или запуск анимации. Если это не произойдет в разумные сроки, то связь между действием и реакцией перерывы, и пользователь заметит.
Ответ все о задержке ввода: отставание между пальцем касаясь стекла и в результате пикселей удара экрана. Вы когда-нибудь постучал на что-то, и он так долго, чтобы ответить, что вы начали интересно ли он зарегистрировал ваш кран? Это именно то, чего мы хотим избежать!
Основное взаимодействие ответов:
- нажатие — когда пользователь нажимает или нажимает на кнопку или значок (например, нажатие значка меню, чтобы открыть навигацию за кадром).
Чтобы ответить отзывчиво, мы хотели бы:
- обеспечить обратную связь менее чем за 100 миллисекунд после первоначального ввода.
- В идеале обратная связь покажет желаемое состояние. Но если это займет много времени, то это сделает индикатор загрузки или окраска для активного состояния. Главное, чтобы признать пользователя, чтобы они не начинали задаваться вопросом, был ли их кран зарегистрирован.
2. Анимация
Анимация является основой современных приложений, от прокрутки до просмотра переходов, и мы должны быть разумными с тем, что мы делаем в этот период времени, потому что пользователь часто будет взаимодействовать непосредственно и будет действительно заметить, если частота кадров варьируется. Тем не менее, пользователь ожидает очень плавную обратную связь больше, чем то, что подпадает под классическое определение анимации.
Анимация включает в себя следующее:
- визуальная анимация. Это включает анимацию входа и выхода, изменения состояния и индикаторы загрузки.
- прокрутка. Это относится к тому, когда пользователь начинает прокрутку и отпускает и страница брошена.
- перетащите. Хотя мы должны реагировать на взаимодействие пользователя менее чем за 100 миллисекунд, анимация может последовать в результате, как при панораме карты или щипать, чтобы увеличить.
Чтобы оживить должным образом, каждый кадр анимации должны быть завершены менее чем за 16 миллисекунд, тем самым достигнув 60 FPS ( 1 second ÷ 60 = 16.6 milliseconds ).
3. Простоя
Создание приложений, которые хорошо реагируют и анимируют, часто требует отсрочки работы. Оптимистические модели uI используют этот метод для большого эффекта. Все виды работ, которые должны быть завершены, вероятно, не должны происходить в критический промежуток времени так же, как «ответ» или «нагрузка»: Загрузка функции комментариев, инициализация компонентов, поиск и сортировка данных, и маяки обратно аналитики данные все несущественные элементы, которые мы можем сделать, когда браузер простаивает.
Чтобы разумно использовать время простоя, работа сгруппирована в блоки размером около 50 миллисекунд. Почему? Если пользователь начнет взаимодействовать, мы хотим ответить на него в течение 100-миллисекундного окна ответа, а не застрять в середине 2-секундной визуализации шаблона.
4. Нагрузка
Время загрузки страниц является хорошо протоптанной областью производительности. Мы больше всего заинтересованы в получении пользователя к первой значимой краски быстро. Как только это будет доставлено, приложение должно оставаться отзывчивым; пользователь не должен сталкиваться с проблемами при прокрутке, нажатии или просмотре анимации. Это может быть супер-сложной задачей, особенно когда большая часть работы для страницы разделяет один поток.
Чтобы загрузить страницы быстро, мы стремимся доставить первый значимый краски в возрасте до 1 секунды. Помимо этого, внимание пользователя начинает блуждать и восприятие решения задачи под рукой нарушается. Достижение этой цели требует определения приоритетов критического пути рендеринга и частой переноса последующих несущественных нагрузок на периоды простоя (или ленивых загрузки их по требованию).
Цели производительности
Производительность по существу искусство избегая работы. И когда это неизбежно, сделать любую работу, которую вы делаете, как эффективно и хорошо приурочен, как это возможно.
На этапах взаимодействия RAIL, давайте обобщим цели:
| Загрузка | простоя функции анимации | реагирования | |
|---|---|---|---|
| Нажмите, чтобы нарисовать менее чем за 100 миллисекунд. | Каждый кадр завершается менее чем за 16 миллисекунд. | Используйте время простоя, чтобы упреждающе запланировать работу. | Удовлетворить «ответные» цели при полной загрузке. |
| Перетащите рисовать менее чем за 16 миллисекунд. | Завершите эту работу за 50 миллисекунд. | Получить первую значимую краску за 1000 миллисекунд. |
Примечание об измерении
Вот несколько полезных советов по измерению профиля производительности вашего проекта:
- Измерение их на MacBook Pro или сопоставимых машин (которые многие из нас дизайнеры и разработчики) не даст репрезентативное представление о ваших мобильных пользователей. Общие телефоны могут быть более чем в десять раз медленнее, чем рабочий стол!
- Nexus 4 является хорошим устройством среднего класса дороги для использования.
- «Обычный 3G» рекомендуется для регулирования сети.
- Кроме того, посмотрите на аналитику, чтобы увидеть, что ваши пользователи на. Затем вы можете имитировать опыт 90-го процентиля для тестирования.
Как насчет батареи и памяти?
Доставка на все цели выше, но оставляя пользователя с 10% батареи и 0% доступной памяти не ставит пользователя на первое место.
Мы еще не уверены, как количественно быть ответственным гражданином общих ресурсов, но RAIL может когда-нибудь получить B (для батареи) и M (для памяти), превращаясь в BLAIMR, PRIMAL или что-то еще одинаково весело и запоминающимся.
Влияние RAIL на бизнес
Многие из нас делают то, что мы делаем, потому что мы любим строить удивительные вещи. Мы не работаем в вакууме, хотя, и иногда мы должны сделать бизнес-кейс для менеджеров, заинтересованных сторон и клиентов, чтобы иметь возможность приоритеты производительности как часть пользовательского опыта.
К счастью, многие крупные компании имеют общие номера, которые помогают нам сделать наше дело:
- Google: на 2% медленнее и на 2% меньше поиска на пользователя
- Yahoo: 400 миллисекунд быстрее и на 9% больше трафика
- AOL: Более быстрые страницы и больше просмотров страниц
- Amazon: 100 миллисекунд быстрее и на 1% больше выручки
- Aberdeen Group: на 1 секунду медленнее — на 11% меньше просмотров страниц, на 7% меньше конверсии
- Google использует скорость веб-сайта в рейтинге поиска.
Сводка
Модель RAIL — это объектив, чтобы посмотреть на опыт пользователя с веб-сайтом или приложением как на путешествие, включающее индивидуальные взаимодействия. После того как вы знаете области каждого взаимодействия, вы будете знать, что пользователь будет воспринимать и, следовательно, то, что ваши цели.
Иногда это требует дополнительных усилий, но если вы добры к пользователю, они будут хороши для вас.
Ресурсы
Если вы хотите получить дополнительную информацию о RAIL и о том, как оптимизировать свои веб-сайты и приложения, взгляните на них.
Презентации на RAIL
- «Производительность RAIL’s: Искусство и наука оптимизации для кремния и влажности» (слайды), Илья Григорик, Google, май 2015
- «Как пользователи воспринимают скорость Интернета» (слайды), Пол Ирландский, FluentConf, апрель 2015
- «Выступление на RAILs» (видео), Пол Льюис, Nordic.js, сентябрь 2015 г.
Руководство и документация
- «Оптимизация производительности,»Веб Основы , Google Разработчики
- «Браузер Рендеринга Оптимизация» (курс), Udacity
- «Профиль» (производительность), Google Web Tools, Разработчики Google
- «Модельпроизводительности RAIL,»Веб Основы , Google Разработчики
Аудит производительности
- Аудит исполнения theverge.com»(июль 2015 г.)
- Аудит исполнения imore.com»(июль 2015 г.)
- Аудит производительности m.espn.com»(апрель 2015 г.)
- Аудит производительности squarespace.com» (апрель 2015 г.)
- Аудит производительности cafepress.com» (апрель 2015 г.)
- Аудит производительности CNET, Википедии и Time.com» (февраль 2015)
- Аудит производительности богатого редактора Википедии» (февраль 2015)
Академические исследования о воспринимаемой производительности
- 1968: «Время ответа в человек-компьютерных беседы сделок« (PDF), Роберт B. Miller, Совместная компьютерная конференция падения 1968
- 1991:«Время реагирования: 3 важных предела»,Якоб Нильсен, Nielsen Норман Групп
- 2004: «Исследование о сносном времени ожидания: Как долго веб-пользователи готовы ждать?» (PDF), Фиона Фуй-Хун нет, Поведение и информационные технологии, 2004
- 2005: «Взаимодействие в 4-секундных взрывах: Фрагментированная природа ресурсов внимания в мобильных HCI» (PDF), Антти Уласвирта, Сакари Тамминен, Вирпи Рото, и Яана Куорелахти, Перебои в взаимодействии с компьютером человека
- 2006: «Количественная оценка интерактивного пользовательского опыта на тонких клиентах» (PDF), Нирадж Толя, Дэвид Г. Андерсен, и М. Satyanarayanan, Интернет Приостановить / Резюме проекта, Карнеги Меллон
- 2012: «Характеризуя использование Интернета на смартфонах» (PDF), Чад К. Тосселл, Филип Кортум, Ахмад Рахмати, Клейтон Шепард, Лин Чжун, Конференция по человеческим факторам в вычислительных системах 2012
- 2011: «Играя с тактильной обратной связью Задержка в сенсорном взаимодействии: два подхода» (PDF), Топи Кааресоя, Ева Хогган, Эмилия Анттила, Взаимодействие человека и компьютера: INTERACT 2011
Источник: smashingmagazine.com