Хотя растущее принятие отзывчивых изображений не может быть проигнорировано, это может быть очень трудно использовать функциональность под ограничениями большой CMS, как WordPress. Хотя это вполне возможно, чтобы написать функцию в вашу тему по своему усмотрению, это является сложной и трудоемкой деятельности.
Дальнейшее чтение на SmashingMag:
- Автоматизация художественного направления с помощью генератора моментов для создания изображений
- Представляем генератор моментов для получения отзывов изображений
- Ответственные изображения сделано правильно: Руководство для и srcset
- Ответные изображения в WordPress с художественным направлением
К счастью, с запуском WordPress 4.4, тематы разработчиков и сопровождающих будет гораздо легче ввести отзывчивый функционал изображения в свои темы. В этом недавнем запуске, RICG Ответственные изображения плагин был объединен в WordPress ядро, а это означает, что отзывчивый поддержки изображения в настоящее время поставляется в качестве части wordPress. Давайте взглянем на то, как функция работает, и как вы можете использовать его, чтобы получить лучшую поддержку для вашего сайта WordPress.

Как работает функция
Как только вы обновите WordPress 4.4, все ваши содержание и признакам изображения будут иметь srcset и sizes атрибуты, которые фильтруются, чтобы гарантировать, что каждый доступный размер изображения присутствует при сохранении размера исходного запрашиваемого изображения. Важно отметить, что пользовательские культуры будут исключены из srcset атрибута, если соотношение сторон отличается от исходного запрашиваемого изображения. Кроме того, вызов изображения через wp-get-attachment-image функцию также вернет отзывчивое изображение.
Ответные изображения — это фоновая функция, то есть все происходит автоматически всякий раз, когда пользователь загружает изображение в WordPress через загрузчик мультимедиа. Когда изображение появляется на странице, оно будет иметь srcset и sizes атрибуты в результате этого фонового процесса.
Это означает, что новая функция отзывчивых изображений не имеет видимого пользовательского интерфейса. Есть нет вариантов, чтобы переключиться, формы для заполнения, или коробки для проверки. Это, как говорится, тематические разработчики должны отодвигать свои функции. php файл, чтобы обеспечить их изображения имеют точный sizes атрибут. Это потому, что когда мы говорим о отзывчивых изображений в WordPress, мы говорим конкретно о srcset и sizes атрибуты на тег изображения.
В то время как WordPress делает исключительную работу при вставке всех доступных размеров в srcset атрибут, sizes атрибут немного сложнее предсказать. Это происходит потому, что sizes атрибут отвечает за то, что он говорит браузеру о том, насколько широко ею будет изображение на каждом доступном viewport. Поскольку эта информация будет отличаться в зависимости от укладки темы пользователя, лучшее, что мы можем сделать, это обеспечить следующее разумное значение по умолчанию:
sizes="(max-width: {{image-width}}) 100vw, {{image-width}}"Этот атрибут по умолчанию sizes выполняет две вещи. Во-первых, он гарантирует наличие действительного sizes атрибута на изображении, которое недавно стало обязательным требованием в соответствии с спецификацией. Во-вторых, это гарантирует, что браузер не предоставляет источник изображения, который больше первоначальной запрошенной ширины. Однако, если есть CSS, манипулирующая размеризображения на разных ширинах viewport, этот атрибут по умолчанию sizes становится менее полезным.
Поскольку атрибут по умолчанию sizes поможет только с изображениями, которые не изменены CSS, фильтр крючки были предоставлены, чтобы позволить разработчикам темы, чтобы настроить sizes атрибут каждого изображения, гарантируя, что идеальный sizes атрибут может быть доставлен на каждом Останова.
Здесь важно отметить, что, если это вообще возможно, ваша тема не должна полагаться на sizes атрибут по умолчанию, чтобы обеспечить точную поддержку отзывчивых изображений. Это связано с тем, что атрибут по умолчанию sizes не позволяет браузеру изменять источник изображения, когда порт представления меньше первоначального запрашиваемого размера изображения. Он также не сможет изменить источник, если изображение изменено с помощью CSS в точке разрыва, когда изображение может быть больше исходного запрашиваемого размера.
Если вы являетесь разработчиком темы или имеете доступ к кодовой базе WordPress, фильтрация изображений вашей темы, чтобы обеспечить точный sizes атрибут является одним из самых важных вещей, которые вы можете сделать после выхода новой версии. Ниже приведен пример крючка в wp_calculate_image_sizes функцию, которую вы можете расширить, чтобы соответствовать вашей теме.
function adjust_image_sizes_attr( $sizes, $size ) {
$sizes = '(max-width: 709px) 85vw, (max-width: 909px) 67vw, (max-width: 1362px) 62vw, 840px';
return $sizes;
}
add_filter( 'wp_calculate_image_sizes', 'adjust_image_sizes_attr', 10 , 2 );
В этом примере крючок будет применяться ко всему контенту и изображениям признакам/эскизам. Дополнительная логика может быть добавлена для обеспечения того, чтобы различные типы изображений получали различные sizes vaules.

sizes vaules.Некоторые новые функции были добавлены так, что srcset и sizes атрибуты могут быть добавлены к любому изображению, которое было добавлено в WordPress через загрузчик мультимедиа, в дополнение к изображениям, добавленным к содержанию поста. wp_get_attachment_image_sizes вернет атрибут по sizes умолчанию, который может быть изменен f ilter в файле функций вашей темы.php. wp_get_attachment_image_srcsetвернет srcset атрибут, который будет содержать все доступные размеры запрашиваемого изображения. Документация и примеры использования для этих новых функций можно найти на справке разработчика WordPress.
Настройка ответственных изображений для вашей темы
С новыми функциями введены приходят несколько новых крючков, которые могут быть использованы для обеспечения уровня отзывчивой поддержки изображения, который лучше всего вписывается в вашу тему. max_srcset_image_widthКрючок позволит разработчику темы фильтровать максимальную ширину изображения, которая будет включена в srcset атрибут. Подключение к фильтру wp_calculate_image_srcset srcset атрибутов изображения, в то время как фильтрация wp_calculate_image_sizes позволит разработчику темы настроить sizes атрибут так, чтобы он наилучшим образом соответствовал точкам разрыва изображения в их теме.
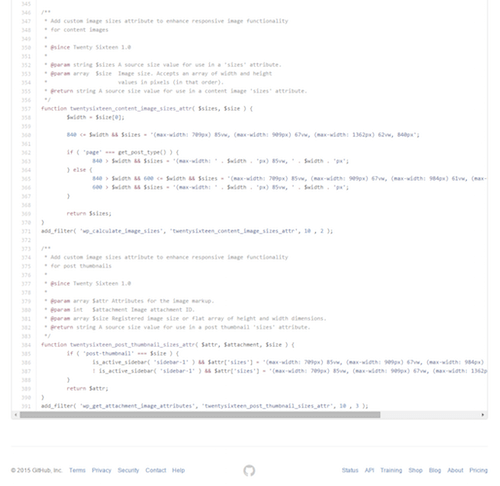
Если вы ищете пример того, как лучше всего фильтровать sizes атрибут изображения, новая тема twentysixteen предоставляет прекрасный пример. В файле функций этой темы.php последние две функции фильтруют sizes атрибут, чтобы соответствовать различным точкам разрыва изображения внутри темы.

sizes атрибута, чтобы соответствовать различным точкам разрыва изображения внутри темы twentysixteen.Для изображений содержимого мы фильтруем wp_calculate_image_sizes функцию, а для изображений, размещенных в разных эскизах,, мы фильтруем wp_get_attachment_image_attributes эту функцию. Мы используем две разные функции, потому что эта тема меняет способ отображения изображений в различных точках разрыва, что отличается от того, как его изображения содержимого отображаются в одних и тех же условиях. Хотя этот уровень детализации не всегда необходим для каждой темы, можно фильтровать изображения несколькими способами, позволяя разработчикам тем быть как конкретными или общими, насколько это необходимо.
Обновление до WordPress 4.4 означает, что пользователи будут пользоваться непосредственно от отзывчивой поддержки изображения,что позволяет четкие и четкие изображения на каждом размере viewport и плотности пикселей. Это также приведет к повышению производительности, так как страницы не будут тратить дополнительное время на загрузку больших изображений, то они, возможно, потребуется. В то время как это автоматический процесс для пользователей, разработчики темы захотят настроить атрибут размеров изображений в файле функций их темы.php.
Благодарю
Строительство плагина и слияние его в WordPress Core было очень много усилий команды. Имея это в виду, Есть несколько человек, чтобы поблагодарить как wordPress и RICG основных команд. Мэтт Маркис сделал все это собрались вместе, облегчая весь проект и убедившись, что развитие не отставать от хорошего темпа. Джо МакГилл и Джаспер де Грут из команды RICG помогли написать плагин в ядро WordPress, при содействии Эндрю Озза. Хелен Хоу-Санди и Майк Шредер предоставили множество поддержки, советов и понимания на протяжении всей жизни проекта. Скотт Тейлор привел WordPress 4.4 развития и выпуска процесса, который включал в себя множество дискуссий вокруг отзывчивых изображений функцию. Крис Койер провел много своего времени на самых ранних этапах этого проекта, помогая мне превратить несколько строк PHP в плагин WordPress, который в конечном итоге станет постоянной частью CMS.
Я также хотел бы поблагодарить всех, кто выразил заинтересованность в плагин и ядро слияния. Использование, обратная связь, предложения и проблемы GitHub сделали все это возможным.
Источник: smashingmagazine.com