Протокол передачи Hypertext (HTTP) — это протокол, регулирующий связь между сервером и браузерами посетителей вашего сайта. Впервые с 1999 года, у нас есть новая версия этого протокола, и он обещает гораздо быстрее веб-сайтов для всех.
В этой статье мы рассмотрим основы HTTP2, как они применяются к веб-дизайнеров и разработчиков. Я объясню некоторые из ключевых особенностей нового протокола,посмотрю на совместимость браузера и сервера, и подробно расскажу о том, о чем вам, возможно, придется подумать, поскольку мы видим больше принятия HTTP2.
Дальнейшее чтение на Smashing:
- Преднагрузка: Для чего это полезно?
- Все, что вам нужно знать об AMP
- Улучшение Smashing журнала производительность
Читая эту статью, вы получите обзор того, что следует рассматривать изменения в рабочем процессе в краткосрочной и долгосрочной перспективе. Я также включим много ресурсов, если вы хотите, чтобы копать дальше в вопросы, поднятые. Моя цель состоит в том, чтобы дать вам достаточно фона, чтобы иметь возможность принимать правильные решения, как вы планируете свой переход на HTTP2.
Краткая история HTTP
HTTP представляет собой старый протокол, первоначально определенный в 1991году, с последней крупной ревизией — HTTP/1.1 — опубликован в 1999 году. Веб-сайты в 1999 году сильно отличались от веб-сайтов, которые мы разрабатываем сегодня. В http2 объяснил, Даниэль Штернберг отмечает, что объем данных в настоящее время требуется для загрузки главной страницы среднего веб-сайта составляет 1,9 МБ, с более чем 100 индивидуальных ресурсов, необходимых для отображения страницы — «ресурс» является что-нибудь от изображения или шрифта до JavaScript или файл CSS.
HTTP/1.1 не работает хорошо при извлечении большого количества ресурсов, необходимых для отображения современного веб-сайта. Как мы увидим позже в этой статье, многие из производительности передовой практики мы знаем, как веб-разработчики приходят от наших справиться с ограничениями HTTP/1.1.
SPDY
В 2009 году два инженера в Google опубликовал и о исследовательском проекте, над которым они работали под названием SPDY. В этом проекте были рассмотрены некоторые проблемы http/1.1. SPDY изложенных в:
- разрешить одновременные запросы в одном подключении TCP, известном как мультиплексирование;
- позволяют браузерам расставлять приоритеты в ресурсах, с тем чтобы ресурсы, жизненно важные для отображения страницы, могли быть сначала отправлены сервером;
- сжать и уменьшить заголовки HTTP;
- реализовать нажатие сервера,в результате чего сервер может нажать жизненно важные ресурсы в браузер, прежде чем его попросят.
Кроме того, SPDY требует зашифрованного (HTTPS) соединения между браузером и сервером.
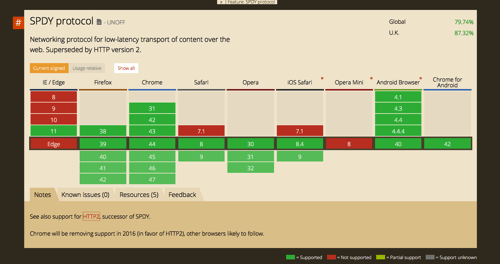
SPDY не заменяет HTTP; скорее, это туннель для протокола и изменяет способ отправки существующих запросов и ответов HTTP. Она требует поддержки как от сервера, так и от браузера, подключенного к этому серверу. Благодаря поддержке, доступной в NGINX, и пакетам, доступным от Google для поддержки в Apache, было разумное количество принятия SPDY. Поддержка браузера довольно хорошо, тоже, с современными версиями всех основных браузеров, поддерживающих его.

HTTP2
Мы видели, как SPDY пользуется некоторым успехом, добиваясь принятия как с серверами, так и с браузерами. Тем не менее, вы также могли бы заметили, что, несмотря на Internet Explorer 11 поддерживается, Microsoft Edge браузер упал его. Что здесь происходит?
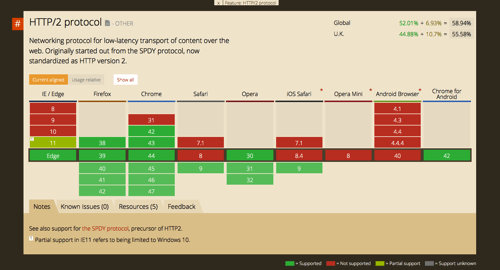
Поддержка SPDY была отброшена в Edge из-за внедрения корпорацией Майкрософт поддержки HTTP2, последней версии протокола HTTP. В то время как другие текущие браузеры по-прежнему поддерживают SPDY, Chrome удалит поддержку в 2016 году, и другие браузеры, скорее всего, последуют. На момент написания статьи Edge, Firefox, Chrome и Opera поддерживали как SPDY, так и HTTP2. Safari, в том числе на iOS, присоединится к этой группе в конце этого года с запуском Safari 9.

HTTP2 основывается на успехе SPDY, который был использован в качестве отправной точки для нового протокола. Таким образом, большинство целей SPDY выполнены в HTTP/2. Требование к подключению HTTPS было отброшено. Тем не менее, все поставщики браузеров решили реализовать только HTTP2 для TLS (https) соединений. Таким образом, хотя вы могли бы потенциально использовать HTTP/2 с четким текстом на сервере для сервера связи, наш случай использования обслуживания HTTP2 для браузеров означает, что вам нужно, чтобы ваш сайт работает на https, прежде чем вы можете даже думать о переходе на HTTP2.
Спецификация HTTP2 была завершена в феврале 2015 года; год подряд, поддержка браузера в современных браузерах отлично. Как и в spDY, HTTP2 требует поддержки как на уровне браузера, так и на уровне сервера, и уже существует множество реализаций веб-серверов. Вы можете отслеживать их на http/2 вики. W3Techs также имеет должность с июля 2015 подробно уровень усыновления. Принятие этого протокола происходит быстро, учитывая, насколько он относительно новый.
Придется ли нам менять наши веб-сайты?
HTTP/2 является обратным совместимым с HTTP/1.1, так что можно было бы игнорировать его полностью, и все будет продолжать работать, как и раньше. Изменение протокола является полностью прозрачным для пользователей. Многие читатели этой статьи будут использовать протокол, кроме HTTP/1.1 в течение многих лет. Если у вас есть учетная запись Gmail и использовать Chrome для доступа к ней вы будете использовать SPDY, а затем HTTP/2, ничего не зная об этом.
Тем не менее, многие из вещей, которые вы считаете наилучшей практикой может быть пагубным для производительности в соответствии с HTTP/2. Со временем, как все больше серверов обновления для использования HTTP/2 и больше людей имеют браузеры, которые поддерживают HTTP/2, ваш сайт, в свое время хорошо оптимизированы в соответствии с передовой практикой, начнет казаться медленнее, чем веб-сайты оптимизированы для нового протокола.
Что нам нужно изменить, чтобы охватить HTTP/2?
В остальной части этой статьи, мы рассмотрим некоторые из общих передовых методов, которые станут анти-шаблоны, как HTTP/2 принимается. Как мы видели, переход будет медленным для многих веб-сайтов. Чтобы перейти на HTTP/2, программное обеспечение сервера должно быть обновлено для поддержки протокола — что может быть легко или почти невозможно в зависимости от того, как вы размещаются.
Прежде чем вносить изменения на ваш сайт специально для HTTP/2, вы также должны рассмотреть вопрос о том, ваши посетители, как правило, браузеры, которые поддерживают его. Владельцы веб-сайтов, которые привлекают много людей, использующих очень современные браузеры смогут сделать этот переключатель раньше, чем владельцы, чьи журналы показывают большинство пользователей на старых браузерах. Чтобы отразить это, я также дам вам несколько предложений о том, как работать в это переходное время.
Сделать переход на TLS
Для многих веб-сайтов самая трудная вещь о переходе на HTTP/2 не может быть HTTP/2 на всех, но вместо этого требование для запуска сайта по безопасному соединению. Если вы разрабатываете новый сайт или обновление старого ваш первый шаг должен быть, чтобы убедиться, что вы запустите или перейти на https как можно скорее. Это важно не только для HTTP/2, Google использует безопасные соединения в качестве рейтингового сигнала,и браузеры начинают отмечать веб-сайты, не являющегося https, как «небезопасные». В будущем вы обнаружите, что некоторые мощные функции HTML5, такие как геолокация, неподвинены без надежного подключения.
Если у вас есть сайт, который в настоящее время http только тогда мое предложение было бы приоритеты перейти к https, а затем принять решение о вашей стратегии HTTP/2.
Превращение нескольких файлов изображений в спрайты
В HTTP 1.1 получение одного большого изображения гораздо эффективнее для браузера, чем делать много запросов для маленьких. Это связано с тем, что несколько запросов стоят в очереди друг за другом. Для работы вокруг этого, нам было рекомендовано превратить наши маленькие иконки в файл спрайта.
Полученный спрайт возвращается с помощью одного запроса HTTP, что предотвращает проблему нескольких запросов в очереди. Однако, даже если посетитель находится на странице, которая показывает только один из этих иконок, они все равно придется скачать гораздо больший файл, чем им нужно, чтобы увидеть, что одно изображение.
С возможностью мультиплексирования HTTP/2,эта очередь ресурсов больше не является проблемой. Обслуживание небольших изображений по отдельности будет лучше во многих случаях; Вам нужно будет только служить то, что требуется для страницы, что посетитель находится на. Создание спрайта будет по-прежнему оправдано в некоторых случаях; Запросы HTTP являются лишь одним аспектом производительности. Объединение некоторых изображений вместе в спрайт может достичь лучшего сжатия и, таким образом, меньший размер загрузки в целом, особенно если все эти изображения используются на странице загружаются. Тем не менее, это больше не будет так, что спрайт всегда лучший выбор.
Индикирование изображений с использованием URIs данных
Еще одним решением проблемы нескольких запросов HTTP в HTTP/1.1 является вневые изображения в CSS с использованием URIs данных. Встраивание изображений таким образом сделает стиль листа гораздо больше. Если вы объединили это с другой метод оптимизации для concatenating активов, то посетитель, скорее всего, скачать весь этот код, даже если они никогда не посещают страницы, где изображения используются.
С HTTP запросы очень дешево в HTTP/2, это «лучшая практика» будет препятствовать, а не помочь производительности.
Сонкетирование CSS и JavaScript
В качестве последнего шага в нашем процессе сборки, многие из нас будут concatenate все небольшие CSS и JavaScript файлов, используемых на нашем сайте. Мы часто хотим, чтобы эти отделены при разработке, чтобы сделать его легче управлять этими ресурсами, — но мы знаем, что доставка одного файла в браузер является более эффективным для производительности, чем доставка пяти. Опять же, мы пытаемся ограничить запросы HTTP.
Если вы делаете это, то посетитель, который приземляется на вашей домашней странице может скачать все CSS и JavaScript требуется для вашего сайта, даже если они никогда не используют большую часть его. Как разработчик, вы можете обойти эту проблему, тщательно выбрав и включив конкретные файлы для каждой области веб-сайта в процессе сборки, но это может быть довольно много работы.
Дополнительная проблема с конкатенацией заключается в том, что все необходимо будет вынуть из кэша сразу. Вы не можете предоставить некоторые файлы, которые никогда не изменяют длительный срок годности, давая часто изменяющиеся части кода базы более короткую дату. Все это должно быть просрочено, если даже одна строка CSS, используемая на одной странице, изменена.
Я думаю, вы видите, где это происходит! HTTP запросы дешевы в мире HTTP/2. Организовать свои активы в процессе разработки в соответствии со страницами, на которых они будут использоваться, будет гораздо лучше. Затем можно подавать только тот код, который необходим посетителю. Загрузка много крошечных листов стиле не имеет значения. Вы также можете организовать на основе того, как часто все меняется; активов с долголетием можно было бы тогда позаботились дольше.
Разделение ресурсов между хостами: Застывание
С HTTP/1.1 вы ограничены числом открытых подключений. Если загрузка большого количества ресурсов неизбежна, один из способов обойти это ограничение — получить их из нескольких доменов. Это известно как засечку домена. Это может достичь лучшего времени загрузки, но может вызвать проблемы себя,не говоря уже о разработке накладных расходов на подготовку этого для вашего сайта.
HTTP/2 устраняет эту потребность в осколке домена, потому что вы можете запросить столько ресурсов, сколько вам нужно. В самом деле, этот метод, скорее всего, повредит производительности, поскольку он создает дополнительные соединения TCP и препятствует HTTP/2 от приоритетов ресурсов.
Как подготовиться к HTTP/2 сейчас
Если вы начинаете проект, который вы ожидаете иметь некоторое долговечность, но не может запустить HTTP/2, возможно, из-за поддержки сервера, было бы целесообразно рассмотреть, как вы можете подготовиться к HTTP/2. Вы можете добавить несколько вещей, чтобы ваш процесс сборки сейчас, что сделает переключатель проще позже.
Создание индивидуальных активов в дополнение к URIs Sprites и data
Если вы создаете спрайты, добавьте в свой процесс создание и оптимизацию этих отдельных активов, или меньшие спрайты для конкретных страниц, если вы считаете, что производительность будет лучше всего повышена за счет этих. Это облегчит вам переход от больших спрайтов к небольшим (или нет) спрайтам, когда переломный момент для вашего сайта будет достигнут.
То же самое относится и к URIs данных. Если вы в настоящее время используете их в CSS, имейте изображения готовые для когда вы переключаете далеко от этого метода.
Организуйте свои активы по разделу веб-сайта
С CSS и JavaScript concatenation, есть соблазн оптимизировать для простоты разработки, потому что файлы будут все получить раздавлен вместе в любом случае. При переходе на HTTP/2 вы получите наилучшую производительность, тщательно управляя ресурсами, так что только вещи, необходимые определенной странице, будут доставлены на эту страницу. Поэтому, начиная организовывать свое развитие таким образом, теперь окупится. На данный момент, вы вполне можете по-прежнему concatenate, и когда переломный момент будет достигнут, вы можете остановить эту часть процесса сборки и служить ресурсов в индивидуальном порядке.
Управление доменом Осколок
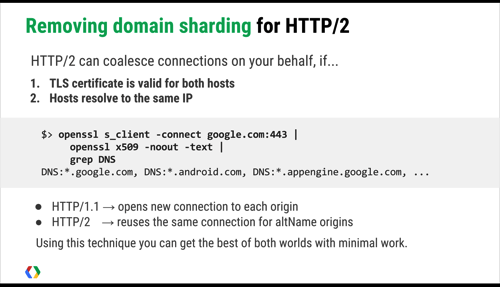
В настоящее время наилучшей практикой http/1.1 является ограничение осколков двумя именами хоста. Существует способ получить HTTP/2 для объединения соединений, если сертификат TLS действителен для обоих узлов и узлы решают на тот же IP. Поскольку проработчики браузера требуют, чтобы HTTP/2 работал над HTTPS, необходимо получить сертификат TLS для запуска HTTP/2. Подробнее на слайде 26 слайд-декты Ильи Григорика с конференции Velocity.

Больше, чтобы прийти
В конечном счете, мы получим множество лучших практик для HTTP/2. Для лучшей производительности, этот протокол будет передать много контроля обратно к вам, что означает, что вам нужно будет принимать решения для каждого проекта. Я не охвачены в этой статье, как воспользоваться новыми функциями HTTP/2, таких как сервер толчок. Эта технология позволяет решить, какие ресурсы являются приоритетными и поручает серверу раздавать их, прежде чем менее важные вещи.
Когда переключиться?
Для дизайнеров и разработчиков, которые не имеют полного контроля над серверами, которые они развертывают, решение, возможно, придется подождать, пока серверы, которые они используют обновляются. Есть хостинговые компании http/2 уже — даже для общего хостинга — так развертывание на вспомогательном сервере является то, что вы могли бы рекомендовать клиенту, если вы знаете, что они выиграют.
После того, как ваш сайт будет размещен на сервере, который поддерживает HTTP/2, решение о продолжении оптимизации для HTTP/1.1 или оптимизации для HTTP/2 будет принято к протоколу, поддерживаемому большинством пользователей. Помните, что HTTP/2 является обратным совместимым — вам не нужно делать ничего конкретного. Решение, необходимое для оптимизации для него.
Вам нужно будет принять решение в соответствии с вашими аналитическими данными. Если больше посетителей используют HTTP/2 поддержки браузеров, чем нет, то я бы предположить, что это разумный переломный момент для оптимизации для этих пользователей. Многие из нас уже достигли этой точки. Вы должны использовать данные с сайтов, таких как Can I Use вместе с данными, собранными из вашей собственной аналитики и знания вашей вероятной аудитории. Например, многие преимущества HTTP/2 будут наиболее остро ощущаться пользователями поддержки HTTP/2. Если у вас есть высокий процент мобильного трафика, который может быть указанием перейти к HTTP/2 раньше. Однако, если у вас есть высокий процент мобильного трафика от пользователей, которые просматривают с помощью Opera Mini, то это будет причиной, чтобы отложить на переход ею на HTTP/2, как это в настоящее время не имеет поддержки, имея большое количество пользователей в некоторых частях мира.
Если вы строите новый веб-сайт сегодня, я предлагаю держать HTTP/2 оптимизации в виду, по всей сборке. Если при запуске, вы чувствуете, что вам нужно пойти на уступки http/1.1 из-за поддержки браузера или сервера, многое из этого можно сделать в процессе сборки, что позволяет перейти на версию HTTP/2, как только вы чувствуете, что настало время.
Ваш план действий HTTP/2
- Запуск с защищенным соединением или переход на TLS сейчас Это должно быть вашим приоритетом.
- Подготовьтесь к HTTP/2 в процессе сборки. Любой веб-сайт вы строите сейчас, скорее всего, выиграют от оптимизации для HTTP/2 в течение своего срока службы. Используйте приведенные выше советы для создания процесса сборки, который может быть оптимизирован для обоих протоколов.
- Проверьте статистику. Сравнивая использование браузера на вашем сайте со таблицей поддержки на Can I Use,вы можете увидеть, какой процент посетителей выиграют от оптимизации HTTP/2.
- Проверьте свой хостинг. Когда вы достигнете точки, когда вы выиграете от переключения, вам необходимо убедиться, что ваш сервер поддерживает HTTP/2. Поговорите со своим хостинг-провайдером или администратором сервера, чтобы узнать их план миграции.
- Раскатать оптимизацию HTTP/2. Как только ваш сервер поддерживает HTTP/2, остальное зависит от вас. Прекратите использовать старые рекомендации и переключитесь на новые. Это будет означать, что пользователи с браузерами, которые не поддерживают HTTP/2 получит более медленный опыт, поэтому водитель за изменение должно быть переломным моментом, когда большинство из них выиграют.
Когда вы переходите к HTTP/2, было бы интересно снабдить скорость увеличивается и посмотреть, какие методы сделали самые большие различия на ваших сайтах. Я с нетерпением жду, чтобы увидеть информацию из реальных случаев, как люди мигрируют веб-сайты. Эта информация поможет нам разработать новое поколение передовых практик.
Узнать больше
Все большее количество информации о HTTP/2 доступно в Интернете. Я перечислил некоторые ресурсы здесь для вашей ссылки, многие из которых я упомянул при написании этой статьи.
- «Hypertext Transfer Protocol Version 2 (HTTP/2)» (спецификация), Internet Engineering Task Force Это для людей, которые любят читать спецификации или которые должны понимать тонковых точек. Для всех остальных, HTTP/2 часто задаваемые вопросы является отличным резюме основных функций.
- http2 объяснил, Даниэль Штернберг Эта бесплатная электронная книга стоит прочитать, если вы хотите копаться в деталях протокола, как вы планируете свою стратегию.
- Высокопроизводительные браузерсети, Илья Григорик, O’Reilly Эта книга охватывает как HTTP/1.1 передовой практики и HTTP/2. Это было бы полезно для тех, кто хочет как повысить производительность сегодня и подготовиться к будущему.
- «HTTP/2 Is Here, Let’s Optimize» (слайдек) Илья Григорик Этот отличный набор слайдов имеет больше информации по некоторым пунктам, охватываемым в этой статье.
- HTTP/2 Индикатор: Firefox и Chrome Этот плагин браузера говорит вам, является ли веб-сайт вы находитесь на в настоящее время служил над HTTP/2.
- Для получения дополнительной информации увидеть этот огромный список ссылок Куратор Ребекка Murphey.
Источник: smashingmagazine.com