Что такое лучший ux шаблон для отображения продуктов на веб-сайте электронной коммерции: pagination, «Загрузить больше» кнопку или бесконечной прокрутки? В Институте Беймарда мы провели несколько многолетних крупномасштабных исследований удобства использования более чем 50 ведущих сайтов электронной коммерции. Мы протестировали (среди прочего) эти три шаблона проектирования для загрузки продуктов, как на настольных, так и на мобильных устройствах.
Дальнейшее чтение на Smashing:
- Бесконечная прокрутка: Давайте перейдем к дну этого
- Получить прокрутку вправо
- Повторное применение Закона Хика сужение решения архитектуры
- 6 Принципы проектирования для оценки вашего продукта
- Как изменить поведение пользователя с UX Дизайн и психология
Pagination по-прежнему является самым популярным способом загрузки новых элементов на веб-сайте, поскольку он поставляется по умолчанию почти в каждой платформе электронной коммерции. Тем не менее, наши сеансы тестирования удобства использования обнаружили кнопки «Загрузить больше» в сочетании с ленивым загрузкой, чтобы быть превосходной реализацией,что привело к более бесшовной пользовательской работы. Мы обнаружили, что бесконечная прокрутка может быть совершенно вредной для удобства использования — в частности, для результатов поиска и на мобильном телефоне. Тем не менее, это не черно-белый, потому что производительность каждого метода варьируется в зависимости от контекста страницы.
В этой статье мы представим результаты исследований удобства использования Института Баймарда для кнопок «Загрузить больше», бесконечной прокрутки и pagination, в том числе для мобильных устройств и настольных компьютеров. Мы увидим, как результаты поиска должны быть реализованы иначе, чем навигация категории, наряду с несколькими подводными камнями с реализацией и примерами из ведущих веб-сайтов электронной коммерции.
Результаты испытаний
На протяжении нашего крупномасштабного изучения удобства электронной коммерции списки продуктов и фильтрации, многочисленные испытуемые явно жаловались на pagination. Испытуемые обычно воспринимали pagination быть медленным, и наличие больше чем пригорошня соединений pagination часто препятствовала бы им от осмотреть список продукта. Что еще более важно, испытуемые были замечены просматривать гораздо меньше общего списка продуктов, чем на веб-сайтах, которые полагаются на кнопки «Загрузить больше» или бесконечной прокрутки. С ног на голову, они потратили относительно больше времени на первой странице результатов.

С бесконечной прокрутки, иногда называют бесконечные прокрутки, пользователь в значительной степени испытывает страницу, как если бы все продукты загружаются сразу (независимо от того, они на самом деле видят все продукты), но без производительности казни потенциально сотни продуктов загрузки. Поэтому, когда бесконечная прокрутка реализована хорошо, это может сделать для невероятно гладкой и бесшовной опыт. Пользователь может просто прокрутить список продуктов без каких-либо перерывов. Взаимодействие не требуется — продукты просто появляются, когда пользователь прокручивает страницу. Он должен прийти, как не удивительно, то, что субъекты просматривать гораздо больше продуктов на веб-сайтах с бесконечной прокрутки, чем на веб-сайтах либо с pagination или «Загрузить больше» кнопок. Тем не менее, первоначальные результаты получили относительно меньше ежеобие. Бесконечная прокрутка, таким образом, идеально подходит для быстрого отображения широты целой категории; но потому, что пользователи, естественно, не остановился при прокрутке, они, как правило, сканировать больше и сосредоточиться меньше на отдельных продуктов в списке.

Бесконечная прокрутка также препятствует доступу пользователя к колонтитулу веб-сайта в некоторых случаях. Это одна из основных задач проектирования бесконечной прокрутки: Поскольку результаты постоянно загружаются по мере приближения пользователя к нижней части списка, пользователь будет видеть колонтитул на секунду или две, пока следующий набор результатов не будет загружен и внезапно вставлен , толкая колонтитул из поля зрения. Если в списке много элементов (что часто имеет место в области поиска и категорий высокого уровня), это фактически предотвращает достижение пользователем колонтитула. Это может быть весьма проблематично, потому что колонтитул часто содержит ссылки на жизненно важные страницы справки, кросс-навигацию, вдохновляющее содержание категории, а также информацию о поддержке клиентов, доставке и возвратах.
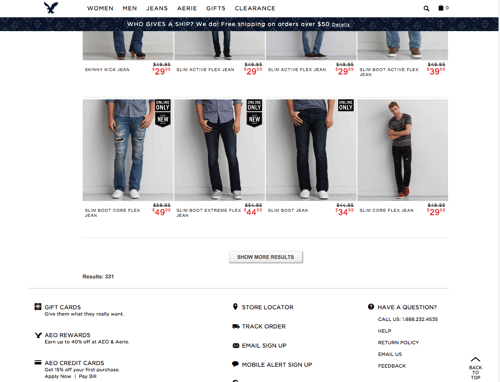
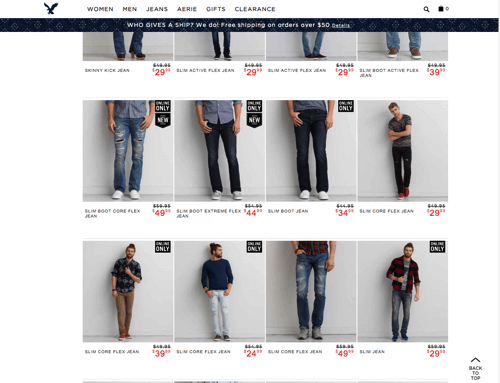
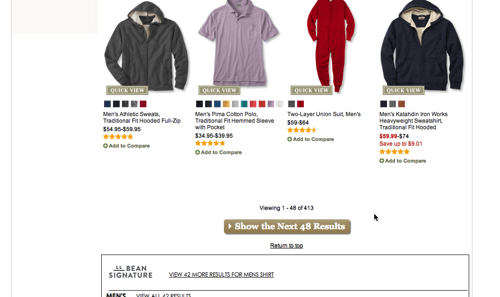
Лишь немногие из проверенных веб-сайтов использовали кнопку «Загрузить больше», но они были хорошо восприняты субъектами. В самом деле, при бенчмаркинге топ-50 США электронной коммерции веб-сайтов, мы обнаружили, только 8% использовать «Загрузить больше» подход. «Загрузить больше» является очень простой дизайн, который не обременяет пользователя с того, чтобы выяснить, на какой странице идти, а просто спрашивает: «Вы хотите видеть больше результатов?» Это делает для очень простого интерфейса и, вероятно, наименьшую когнитивную нагрузку возможно для по требованию загрузки дополнительных элементов. Субъекты обычно просматривали больше продуктов на веб-сайтах с кнопкой «Загрузить больше», чем на тех, с pagination ссылки, а потому, что загрузка дополнительных продуктов по-прежнему требуется активный выбор и нажмите кнопку, субъекты, как правило, читать отображаемые элементы гораздо более тесно чем на веб-сайтах с бесконечной прокруткой.


Одним из преимуществ «Загрузить больше» и бесконечные реализации прокрутки является то, что список продуктов растет, а не результаты заменяются. «Загрузить больше» позволяет пользователю легче сравнивать продукты по всему списку. Наличие единого сводного перечня товаров значительно облегчило пользователям оценку того, какие продукты будут наилучшими для навигации, и, следовательно, увеличило общий показатель обнаружения продукции.
Итак, какой метод загрузки вы должны использовать? В идеале, как выясняется, следует использовать несколько вариаций «Загрузить больше». Тестирование показало, что ни один метод не был совершенным во всех случаях; различные контексты требуют одной из трех различных реализаций подхода «Загрузить больше». Мы рассмотрим эти три варианта на оставшуюся часть этой статьи:
- Для категорий используйте комбинацию «Загрузить больше» и ленивую загрузку.
- Для поиска используйте кнопку «Загрузить больше», в идеале с динамическим количеством результатов, возвращенных на основе релевантности баллов.
- На мобильном телефоне используйте кнопку «Загрузить больше», но загрузите меньшее количество продуктов по умолчанию.
Примечание: Эти выводы из тестирования веб-сайтов электронной коммерции. Производительность может варьироваться на других типах веб-сайтов.
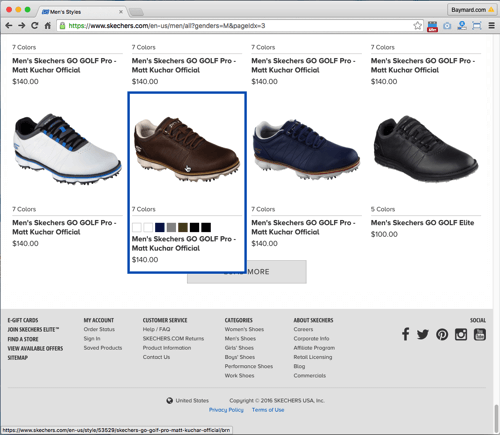
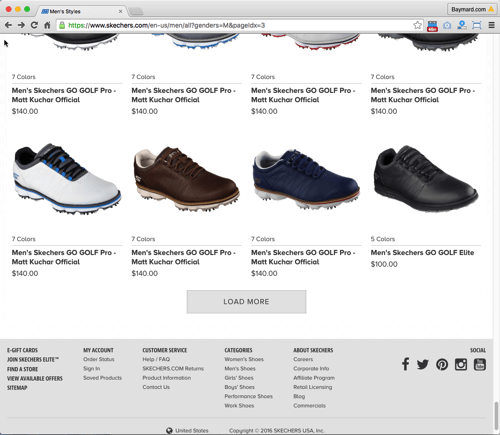
«Загрузить больше» для категорий
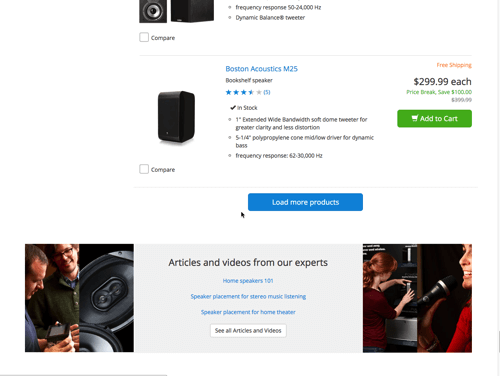
В нашем масштабном исследовании удобства использования на домашней странице электронной коммерции и навигации категории, мы нашли оптимальное решение для загрузки новых продуктов в категориях, чтобы лежать на пересечении кнопки «Загрузить больше» и бесконечной прокрутки в виде ленивых загрузки : Показать от 10 до 30 продуктов на начальной загрузке страницы, а затем ленивый-загрузить еще от 10 до 30 продуктов, пока вы не достигнете 50 до 100 продуктов, а затем отобразить кнопку «Загрузить больше»; как только эта кнопка нажата, загрузите еще от 10 до 30 продуктов и возобновите ленивую загрузку до загрузки следующих 50-100 продуктов, после чего еще раз покажите кнопку «Загрузить больше». Порог кнопки «Загрузить больше» от 50 до 100 элементов определяет, когда прерывать пользователя, в то время как ленивый порог загрузки является просто оптимизацией производительности, чтобы уменьшить время загрузки и загрузку сервера.
Обратите внимание, что количество продуктов для загрузки намеренно диапазон здесь. Тестирование показывает, что идеальное число будет зависеть от контекста вашего сайта и отрасли. Для списков с более специализированной продукции (большинство бытовой электроники, оборудования, запчастей и материалов), используйте нижний диапазон. Тестирование, напротив, показало, что пользователи могут иметь дело с большим количеством элементов, когда список содержит больше визуальных продуктов (одежда, мебель, декор и т.д.)
(Для ленивых загрузки, куча кода и плагинов доступна в качестве отправной точки, только два из которых являются Мика Tuupola в Ленивый нагрузки для j’ery и LazyLoad XT.)

Таким образом, страницы быстро загружаются, потому что очень немногие продукты загружаются изначально. Что еще более важно, для малых и средних категорий, ленивый загрузки позволит пользователю просматривать широту продуктов без перерыва. По сути, это будет, как если бы «Посмотреть все» включен для большинства четко определенных категорий — в частности, когда фильтры применяются. Для более длинных списков, пользователь будет встречен с «Загрузить больше» кнопку, которая делает его очень легко продолжать просмотр больше продуктов, если пользователь хочет сделать это, но обеспечивает здоровый перерыв от прокрутки, давая пользователю легкий доступ к колонтитули и давая им момент Con sider ли применение фильтров будет лучше, чем продолжать прокручивать сотни продуктов.
Одним из недостатков ленивой загрузки, и бесконечной прокрутки, в частности, является то, что высота страницы постоянно удлиняется; если пользователь перетаскивает панель прокрутки на дно, он достигнет колонтитула и увидит его на секунду или две, как следующая загрузка элементов. Новые элементы будут затем приложены к списку, и колонтитул будет толкнул вниз и прокрутки бар расширен. Во время тестирования это привело к неровному опыту страницы. С «Загрузить больше» комбинации, это в значительной степени решена, потому что перерыв приходит после всего лишь прыжок или два. Однако, если вы хотите усовершенствовать реализацию, рассмотрите возможность «подделки» высоты страницы, умножая высоту элемента списка на количество строк до следующей кнопки «Загрузить больше» — даже если эти строки продукта еще не загружены. Эта фактическая высота страницы даст бар прокрутки соответствующее пространство с самого начала и, следовательно, является более точным представлением фактической высоты списка. Это также дает пользователю доступ к колонтитул без каких-либо скачков бы то ни было. И ленивая загрузка будет продолжать загружать продукты, как и раньше — только теперь они занимают пустое пространство, а не расширение страницы.
«Загрузить больше» для результатов поиска
Из-за открытого-несс поиска, он, как правило, имеют гораздо больше результатов, чем категории просмотра. В нашем исследовании удобства использования по поиску электронной коммерции,сотни результатов поиска не были необычным зрелищем, и на массовых торговых сайтах поисковые запросы часто возвращают тысячи результатов.
Кроме того, при поиске результаты отсортированы по релевантности. Таким образом, пятый результат, как правило, гораздо более релевантным для пользователя, чем сотый результат. Это означает, что пользователи не должны сканировать свыше ста продуктов при поиске — скорее, они должны поощряться к изучению первых элементов тщательно. Таким образом, результаты поиска должны загружать только 25-75 продуктов по умолчанию, и бесконечное прокрутки никогда не должно использоваться для результатов поиска. (Интересно, что знаменитый тест A/B, сплит-тест бесконечной прокрутки Etsy, также задокументировал значительный удар по поиску.) Pagination или «Загрузить больше» кнопка будет лучше для результатов поиска, то, потому что они не поощряют быстрое сканирование большого количества продуктов, но вместо подтолкнуть пользователя, чтобы сосредоточиться больше на изучении первого набора результатов. Действительно, из-за меньшего количества результатов, ленивая загрузка не является обязательным требованием (но, если она будет реализована для навигации категории, может быть также использована здесь).

Чтобы вывести вещи на следующий уровень, порог количества продуктов, загруженных по умолчанию, может быть динамически скорректирован на основе показателей релевантности результатов поиска. Большинство поисковых систем будет ранга каждого результата с релевантности оценка и вернуть те, с самой высокой релевантностью в первую очередь. Эти оценки могут быть использованы для определения динамического порога, который увеличивает или уменьшает количество продуктов, загруженных в зависимости от того, следует ли поощрять пользователя к сканированию только первых нескольких результатов или просмотру более широкой широты элементов.
На практике это можно сделать, обнаружив аячное снижение оценок релевантности для результатов поиска пользователя и, основываясь на этих падениях, определить оптимальное количество результатов, которые будут возвращены для данного поискового запроса. Например, если оценки релевантности начинают резко падать после первых 28 результатов, то количество загруженных продуктов может быть снижено, чтобы увеличить фокус на этих элементах. Однако, если первые 100 результатов все имеют очень высокие показатели релевантности, то количество продуктов, загруженных может быть увеличено, чтобы стимулировать более широкую разведку.
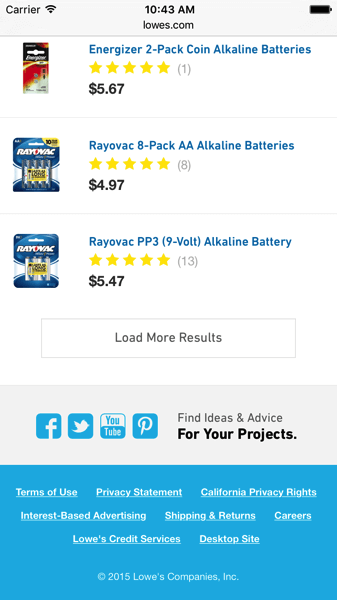
Кнопки «Загрузить больше» для мобильных устройств


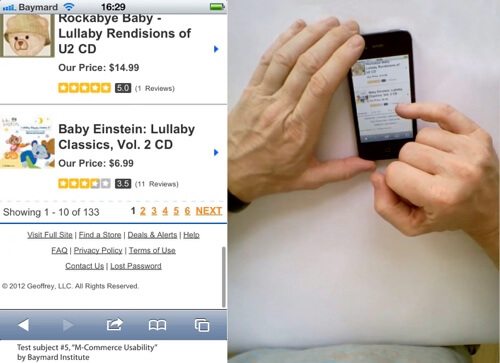
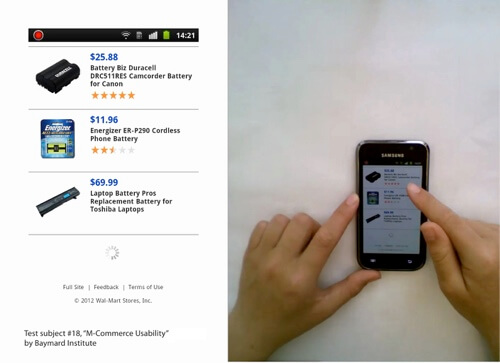
В нашем ежегодном исследовании мобильной электронной коммерции, мы обнаружили, что pagination ссылки могут быть жесткими для точного нажатия и, как правило, приводит к новой загрузке страницы. Между тем, бесконечная прокрутка оказалась очень эффективной при получении субъектов для изучения многих продуктов (на самом деле, испытуемые прокручивали более чем в два раза больше продуктов на тестовых веб-сайтах с бесконечной прокруткой, как они это делали на тех, с pagination). Однако, как уже упоминалось, это может сделать колонтитул недоступным. Во время мобильного тестирования, он оказал жизненно важные мобильные ссылки колонтитула — такие как «Настольная площадка», «Часто» и «Доставка», общая перекрестная навигация, и аналогичные элементы — недоступны для испытуемых, которые все имели четкие ожидания этих ссылок, доступных в Нижний колонтитул.

Таким образом, наилучшим решением является выделение одной большой кнопки «Загрузить больше» в конце списка продуктов. Тем не менее, мобильный поставляются с некоторыми уникальными ограничениями:
-
Меньше экранной недвижимости
Поскольку экран мобильного телефона намного меньше, элементы списка занимают относительно большую часть экрана, и обычно в макете просмотра списка отображаются только два-три элемента. Таким образом, 50 пунктов будут занимают гораздо больше высот viewport на мобильном устройстве, чем на настольном компьютере. Другими словами, пользователю придется взаимодействовать (т.е. прокрутки) намного больше на мобильном устройстве, чем для сопоставимого списка продуктов на рабочем столе. -
Ограничения прокрутки
На сенсорном устройстве пользователь обычно может прокручивать только перетаскивая и проводя пальцем. Сравните это с рабочим столом, где пользователь обычно имеет многочисленные входы для прокрутки, такие как колесо прокрутки мыши (или прокрутка трекпада), перетаскивание панели прокрутки пользовательского интерфейса, а также различные входы клавиатуры (вверх и вниз стрелки, страницы вверх и вниз клавиши, пробел и т.д. ). -
Медленная прокрутка
Кроме того, в наших тестах испытуемые продемонстрировали меньший контроль над непрерывной прокруткой списка продуктов. С одной стороны, некоторые из них будут прокручивать слишком медленно, имея постоянно перетащить палец по экрану; в этом случае, список даже 50 продуктов займет много времени, чтобы просмотреть. С другой стороны, некоторые будут прокручивать список слишком быстро, потому что они непреднамеренно ссылаются на прокрутку импульса, проводя в быстрой последовательности; в этом случае, они будут упускать много продуктов свист им. -
События JavaScript
Наконец, способ запуска событий JavaScript на большинстве сенсорных устройств означает, что динамическая техника загрузки лень часто не может быть реализована также. События JavaScript сражаются только после завершения прокрутки пользователя; поэтому продукты не могут быть извлечены во время прокрутки пользователя, только после того, как прокрутка останавливается.
По этим причинам мы рекомендуем загружать только от 15 до 30 продуктов на мобильные устройства, прежде чем показывать кнопку «Загрузить больше», а затем просто загрузить их все сразу (не лениво-загрузка).
Ключевая деталь: Поддержка кнопки назад через history.pushState
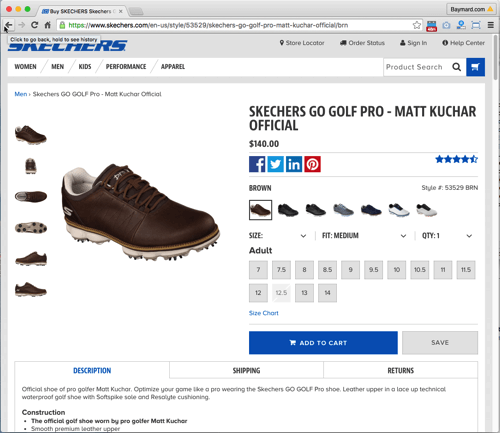
За семь лет тестирования удобства использования мы постоянно наблюдали, как техническая реализация загрузки новой страницы и ожидание пользователя новой загрузки страницы не всегда выравниваются на веб-сайтах электронной коммерции. Динамическая загрузка контента, такого как накладки, аккордеоны, фильтры и продукты AJAX, часто подрывают ожидания пользователя относительно того, как работает их кнопка «Назад». (См. наши полные результаты исследований на обратной кнопки ожиданияпользователя .)
Метод «Загрузить больше» требует тщательного рассмотрения поведения с обратной кнопкой. Очень важно, чтобы после того, как пользователь посетил определенную страницу продукта из списка продуктов, они были возвращены в то же место в этом списке при нажатии кнопки «Назад» браузера. Из веб-сайтов электронной коммерции мы бенчмаркинг, которые имеют «Загрузить больше» кнопку, более 90% получить это неправильно. Это обязательно препятствует пользователю прыгать вперед и назад между списком продуктов и страниц продукта с помощью той же вкладке браузера — серьезное навигационное ограничение.



API истории HTML5 позволяет нам соблюдать ожидания пользователя. В частности, history.pushState() функция позволяет нам вызывать изменение URL без перезагрузки страницы, тем самым сопоставляя поведение браузера с кнопкой спины к ожиданиям пользователя. Браузер будет помнить положение прокрутки пользователя, но мы должны убедиться, что любые клики «Загрузить больше» загружаются по умолчанию, когда пользователь возвращается.
Обратите внимание, что если у вас нет технических ресурсов для поддержки правильного поведения с кнопкой назад, мы рекомендуем не экспериментировать с «Загрузить больше» на всех, а придерживаться нижней модели pagination.
«Загрузить больше» не должно быть вашим главным приоритетом
В то время как дебаты по поводу «Загрузить больше» по сравнению с бесконечной прокрутки против pagination обсуждается в течение многих лет, метод загрузки продукта не должно быть первое, что большинство поставщиков электронной коммерции тратят свои ресурсы развития на.
За последние семь лет, мы документально много серьезных проблем UX на подавляющем большинстве веб-сайтов электронной коммерции. Выбор этих вопросов были изучены в наших прошлых статьях здесь, на Smashing Magazine, в том числе на поиск электронной коммерции, категория навигации, фильтрации, выезда и мобильный опыт. Многие из этих вопросов, которые столь же эффективны, требуют значительно меньше проектных и технических ресурсов для решения, чем разработка надежной реализации «Нагрузка больше».
Это не означает, что метод загрузки не является критическим. Это так, и мы наблюдали во время тестирования, что это может существенно изменить исследование продукта. Он просто не должен быть в верхней части списка изменений для большинства веб-сайтов, которые до сих пор много низко висящих фруктов, которые обещают лучшую отдачу от инвестиций. Таким образом, «Load more» зарезервирован для тех веб-сайтов, стремящихся к совершенству UX.
«Загрузить больше» Vs. Бесконечная прокрутка Vs. Pagination
Короче говоря, в нашем тестировании удобства использования, «Загрузить больше» кнопка решена удобство использования вопросов, наблюдаемых с pagination (в котором пользователи исследовали меньше списка продуктов, и сравнение продуктов через страницы результатов было трудно), и это решило серьезные проблемы, наблюдаемые с бесконечной прокрутки (в которой пользователи поверхностно сканировали продукты и часто не могли достичь колонтитула).
Тем не менее, кнопки «Загрузить больше» работают лучше только тогда, когда проблема с кнопкой «Назад» браузера рассматривается — например, через history.pushState() — и, в идеале, когда реализация регулируется на основе контекста пользователя. В частности, было отмечено, что ключевые элементы эффективности являются следующими тремя контекстуальными корректировками:
- Для навигации категории используйте комбинацию кнопки «Загрузить больше» и ленивую загрузку. Установите порог для кнопки «Загрузить больше» на 50-100 элементов.
- Для результатов поиска используйте кнопку «Загрузить больше», но установите порог только 25-75. В идеале, вы бы динамически настроить порог для каждого уникального списка результатов поиска на основе любых капель в релевантности оценки результатов.
- На мобильном телефоне используйте кнопку «Загрузить больше», но установите порог 15-30 продуктов из-за проблем с прокруткой и размером экрана. Кроме того, из-за того, как события JavaScript сравнять огонь и нижний порог, загружают все продукты сразу, вместо ленивой загрузки.
Вы можете найти все 93 тестовых вывода по списку продуктов, которые можно найти в нашем (не общедоступном) отчете«Списки продуктов и фильтрация».
Источник: smashingmagazine.com