Нельзя недооценивать важность последовательного, высококачественного веб-дизайна на всех устройствах всех форм и размеров. Ответный веб-дизайн является путь вперед, — но это часто связано с проблемами производительности. Это очень важно, когда 64% пользователей смартфонов неумолимо ожидают, что веб-сайты загружаются менее чем за четыре секунды,но средний вес страницы продолжает расти.
Лучшие проекты баланс эстетики и производительности, работая с мобильными в виду с самого начала. От установления строгих бюджетов производительности до внедрения методов оптимизации клиентов и серверов, я поделюсь текущими процессами оптимизации мобильной производительности, которые мы используем в Cyber-Duck.

Станьте мобильными единомышленниками
Производительность является ключевой частью пользовательского опыта, поэтому она не может быть запоздалой мыслью в конце процесса разработки. Предпочтительнее управлять проектами через мобильную структуру,с дизайнерами и разработчиками, сотрудничающими с самого начала.
Дальнейшее чтение на SmashingMag:
- Контрольный список производительности Front-End 2017
- Подготовка к HTTP/2
- Все, что вам нужно знать об AMP
- (Не так) Секретные полномочия мобильного браузера
Совместный обзор
Для каждого проекта просмотрите область проектирования и разработки с внутренней командой и определите ключевые цели показателя производительности (KPI). Это важные метрики, указывающие на успех проекта, основанные на бизнес-целях. Учитывая их важность, цели, связанные с производительностью, должны появиться здесь.
Не подписывайте важные вехи проекта (например, художественное направление и проводные рамки) с заинтересованными сторонами до тех пор, пока вся внутренняя команда не просмотрела результат. В противном случае мы обнаружили, что разработчики могут запросить корректировки дизайна (для уменьшения размера страницы) во время реализации. С проектами уже подписаны, изменения на данном этапе может создать осложнения, открывая дальнейшие раунды одобрения клиентов. Когда разработчики участвуют с самого начала, они могут оценить размер и мощность программирования, необходимые для интерфейсов, и избежать этого.

Бюджеты производительности
Лучший способ попасть в мобильный набор мышления является установка и придерживаясь строгого бюджета производительности: создание цели для скорости и размера окончательного веб-сайта. Когда команда работает над достижением четкой высокопроизводительной цели, они должны выбрать, следует ли реализовывать дорогие функции, такие как карусели.
Конкретные бизнес-цели и требования пользователей определяют, устанавливаем ли мы бюджеты производительности на основе цифр. Например, наш собственный веб-сайт реконструкции направлены на резкое улучшение времени загрузки на устройствах, и ускорить мобильные преобразования. Мы устанавливаем строгие ограничения не более 40 запросов HTTP или 500KB данных для мобильных устройств. Данные Google Analytics могут сообщить, какие цели выбрать во время реконструкции, так как исторические взаимодействия указывают на поведение вашей целевой аудитории.
Как правило, мы определяем целевые показатели для размера страницы с ограничением в 500 кВ для мобильных домашних страниц. Запросы серверов сложнее предсказать, поэтому мы с меньшей вероятностью установить точные цифры. Эти грубые рекомендации соответствуют нашим потребностям в клиентских проектах. Но Daniel Mall имеет большое практическое руководство для добавления деталей в бюджеты: от выделения веса для HTML и CSS, до JavaScript, изображений и веб-шрифтов.
Методы оптимизации
На мобильном телефоне скорость загрузки веб-сайта определяется факторами, состояв от клиентов и серверов. Использование методов целевой оптимизации, направленных на решение обоих этих факторов, может помочь вам удовлетворить бюджеты производительности, установленные для проекта.
Оптимизация клиентских сторон
С разнообразным мобильным ландшафтом — более 5000 уникальных смартфонов в 2014 году — разработчики имеют значительно меньше контроля над производительностью отдельных устройств, чем факторы сервера. Таким образом, оптимизация на стороне клиента имеет решающее значение. Следующие методы направлены на сокращение времени обработки и мощности, требуемых от мобильных устройств для загрузки веб-сайтов.
Оптимизация кода
Многие разработчики попадают в ловушку письменной форме в j’serry к власти веб-сайт. Но нет такой вещи. На самом деле, вы пишете в JavaScript, используя библиотеку полезных ярлыков и функций. Хотя это ускоряет развитие — полезно, когда вам нужно получить продукт на рынок быстро — не может быть производительности стоимости. Библиотека j’ery добавляет вес, и гибкость плагинов (и функций) означает, что они часто могут быть раздуты.
Вот пример, с JavaScript и j’sry, используемыми для той же функции. Запись в простой JavaScript позволяет избежать втягивания другой внешней библиотеки в ваше приложение и сохраняет еще один драгоценный запрос HTTP.
// jQuery
var con = $('#my_container');
con.css('width','75%');
// Plain JavaScript
var con = document.getElementById('my_container');
el.style.width = '75%';Вы можете оптимизировать CSS и JS файлы дальше с помощью таких систем, как Grunt или Gulp, или с передними приложениями компилятор, как Prepos, Codekit или Hammer. Они уменьшают запросы HTTP и размер файла, выполняя различные задачи: конкретизации файлов, компиляции Sass, Меньше или CoffeeScript, Uglify JS (сжимает JavaScript), и minify/ compressing файлы для использования в производстве.
Приоритеты над сгибом
Google Pagespeed Insights (и аналогичные инструменты) рекомендует определить приоритеты размера загрузки и скорости содержимого выше складки. Отделить CSS, используемую для визуализации видимой части страницы (выше складки) в первую очередь; отложить остальные стили для загрузки после отображения страницы.
Добавление верхней CSS непосредственно в заголовок страницы может сделать это. Но, имейте в виду, что это не будет кэшироваться, как остальная часть файла CSS, поэтому должна быть ограничена ключевым содержанием. Различные инструменты могут помочь вам определить CSS, чтобы отделить, в том числе Скотт Jehl критических CSS и Пол Кинлам в закладке инструмент.
Оптимизация изображений
Учитывая текущее предпочтение для богатого дизайна, жаль, что изображения часто являются виновником большого размера страницы. Но дизайн под руководством изображения все еще возможен, если каждый из них оптимизирован и сжат до и после экспорта в нужном формате. Всегда убедитесь, что вы используете соответствующий тип изображения. Тяжелые цветные фотографии работают лучше, как jPEG файлы, в то время как плоские цветной графики должны быть в PNG8. Градиенты и более сложные значки работают лучше всего, как PNG24/32 с альфа-прозрачности, или SVGs.
Photoshop и фейерверки могут помочь вам настроить уровни оптимизации в различных областях изображения. Это означает, что основной предмет может оставаться высокого качества, в то время как остальная часть оптимизирована для повышения производительности. Безпотеревые инструменты сжатия изображений, такие как ImageOptim и TinyPNG, могут выжать максимум из размера файла, не теряя качества изображения.
Вы также можете использовать новый элемент HTML5 <picture> и srcset size атрибуты для изображений. Эти два дополнения к языку помогут вам определить отзывчивые изображения непосредственно в HTML, так что браузер будет загружать только изображение, которое соответствует заданной состоянии.
<picture>
<source media="(min-width: 960px)" srcset="picture-large.png">
<source media="(min-width: 465px)" srcset="picture-small.png">
<img src="images/picture.png" alt="Picture alt">
</picture>Однако этот метод следует использовать осторожно. Только несколько браузеров поддерживают его: некоторые современные браузеры (например, Safari), Android браузеры и IE10/11 (и старше) нет. Альтернативы Polyfill могут заставить этот метод работать в старых браузерах, но это внешние библиотеки JavaScript, которые должны быть загружены отдельно, и не может быть стоит, учитывая, что другие методы доступны. Стоит учитывать вашу целевую аудиторию, и какие технологии они будут использовать, чтобы увидеть, если лишний вес полизаполнения не требуется.
URL-адреса данных являются окончательным вариантом. Вместо ссылки на внешний файл изображения, данные изображения могут быть преобразованы в base64 (или ASCII) закодированную строку и встроенные непосредственно в CSS или HTML файл. Простой инструмент онлайн преобразования доступен. URL-адреса данных полезны, так как они сохраняют запросы HTTP и могут быстрее передавать небольшие файлы. Но, как показано ниже, размер встроенного кода больше, чем ссылка на внешние изображения. Добавленная длина может затруднить обслуживание документов HTML и CSS, а изменения изображения должны быть каждый раз перекодированы и внедрены.
<img width="32" height="32" alt="Camera" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYZJREFUeNrsVsttwzAMtYUAvfrck0fIBukIyQAF5AkaTxB0gowQAR3AWcEbdASfeva1p5YEmIAgZEmWZKeHEhD8k2Ty8fFRZZFg3x/PL3DpYFSOac3T65eZ+qiKNLt4fo52Bker7A7AphoudcBU/PlxCQROM+a+TaGgFo7ei4JaIXonCmqF6J0oqJWiv6MgX5QU1R7LJTKyGBtgtKAP15J+3hWPsYOiyB9lZ7Ui7DarN5aXnzDeGeG2nk1GGKj1Pd3fGL+DoX1SjRz4kXlBcjByuvhhiEzjRMlWlGI9tcEmAT5nl0MjxxpwpKfGFYRASAoMbN7MFLCLDQkbAlsP7BhVKzaXOnKvczYN1+wlJ2KU0PCcM57wasL7jr7xdJgcUtzLWnbVuWdtlAOjYLlLR+qptbmOZMkW40Al8jp4mo51bYoDO/HcOua2nrVRDmh+sqFSO4hoB66ojC9BOhCSAmR3I5y4+jpfrhTcUNAzj3E6VIpniVJqM0p1YJF2/Od14N+BrPYrwAAH54zsDNHtwgAAAABJRU5ErkJggg==" />
Автоматизация оптимизации СМИ CMS
Применение методов оптимизации активов из предыдущего раздела означало, что мы могли бы выбрать классический, изображение под руководством дизайна для БАМ, что позволяет им продемонстрировать новые фотографии строительного проекта.
Но мы также должны дать BAM свободу обновления контента без необходимости оптимизации каждого изображения. Конечно, ни одно решение не было бы столь же эффективным, как оптимизация вручную, но нам удалось достичь разумной степени автоматизированной оптимизации. Мы перенастроили их существующий CMS Sitefinity, чтобы создать гибкость. Стандартные параметры использовались для автоматического размера (и оптимизации) изображений, что соответствует контексту каждой веб-страницы:
<thumbnailResizeSettings
compositingQuality="HighQuality"
interpolationMode="HighQualityBicubic"
smoothingMode="HighQuality">
</thumbnailResizeSettings>
Sitefinity также может изменять изображения из URL, используя параметры URL, и еще более быстрая визуализация может быть достигнута путем кэширования реразмерного изображения, используя следующий вариант:
/images/image-opt.jpg?size=480

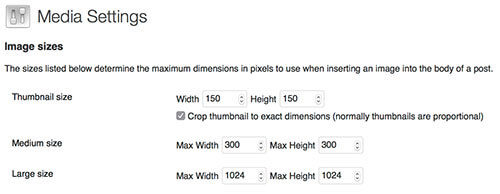
Большинство систем CMS позволяют некоторую степень оптимизации мультимедиа. Например, можно определить настройки мультимедиа, чтобы будущие пользователи добавляли только изображения, которые соответствуют шаблонам веб-сайта. Вот краткий пример из WordPress.

// WordPress example
<div class="avatar">
<?php the_thumbnail( 'thumbnail' ); ?>
</div>
Оптимизация шрифтов и иконок
Шрифты являются важной частью пользовательского опыта и брендинга веб-сайта или приложения, но не могут быть первым приоритетом для пользователя. По этой причине веб-шрифты могут быть еще одним фактором для оптимизации.
Отсрочив загрузку шрифта, браузер будет отображать копию в любом шрифте, который он имеет в наличии для начала. Это означает, что пользователь всегда будет получать содержимое в первую очередь. Отсрочка загрузки шрифта может быть достигнута путем разделения части CSS, которая ссылается на файлы шрифта, и загрузки ее после того, как остальная часть страницы была отображана. Обратите внимание, однако, что текст может кратко мигать, чтобы изменить, когда веб-шрифт загружается.
Аналогичным образом, значки являются еще одной областью для оптимизации, так как они представляют собой небольшие файлы, которые должны быть загружены часто. Можно также рассмотреть возможность использования файлов шрифтов для иконок. Используйте службу, как Fontello, чтобы выбрать различные значки, и создать файл шрифта, ограниченный вашим выбором. Этот метод может создавать высококачественные векторные значки для всех разрешений экрана, с воздействием световой производительности.
Кроме того, спрайты изображений являются хорошо известным вариантом. Они объединяют изображения в один файл (который использует только один запрос для загрузки) и отображают только часть, необходимую для проектирования, используя фоновое положение. Пол Стаматиу описывает, как это делается, и излагает несколько ограничений.
Технологии загрузки
Следующие методы избегают отправки всего контента веб-сайта в мобильные браузеры. Вместо этого загружаются только точные данные,которые необходимо для оптимизации для каждой точки разрыва. Мобильная скорость загрузки была ключевым фактором для веб-сайта Velocity Drive, который предоставляет технологии прицепа. Библиотеки JavaScript должны загружаться во всех точках разрыва, чтобы проверить возможности браузера и избежать сбоев. Но мы тщательно оптимизировали активы для каждой точки разрыва: размер нагрузки на домашнюю страницу составляет всего 323 КБ на мобильных устройствах, поднимаясь до 828 кВ на больших десктопах.
Возьмите это дальше с условными ленивыми методами загрузки, чтобы поднять воспринимаемую скорость страницы. Они загружают видимые секции поэтапно, с ключевым содержанием, размещенным над раз. Дорогие элементы (например, изображения), найденные в конце страницы, не загружаются, если пользователь не решит прокрутить содержимое. Этот метод был ключевым для раздела «Исследования» на веб-сайте Niu Solutions,охватывающий их ИТ-инновации. Мы использовали небольшой плагин j’wery называется jScroll для загрузки дальнейших статей, как пользователь прокручивает вниз. Вот пример того, как мы хотели бы настроить этот плагин, который просто требует ссылку на большее содержание:
<a href="articles.php" class="more">Load more</a> // Insights javascript
$('.insights-container).jscroll({
nextSelector: '.more',
loadingHtml: '<p>Loading...</p>'
});
Технологии предзагрузки открывают новые возможности. Они могут предвидеть и подготовиться к следующему шагу пользователя, загрузив страницу, которую он, скорее всего, просмотрите дальше, прежде чем сделать это, чтобы обеспечить более быстрый опыт. Тем не менее, открытие типичной структуры трафика легче при обновлении существующего веб-сайта, так как вы можете изучить поток поведения воронки на Google Analytics.
Улучшение из основного опыта
Bbc в Ответственный Новости относится к идее предоставления пользователю основной опыт, который они просят, а затем оценки среды пользователя и повышения опыта соответственно. Простым примером этого является загрузка изображений с низким разрешением на начальном этапе, а затем отображение высокого разрешения в зависимости от пропускной способности пользователя.
Эта идея является частью прогрессивного усовершенствования, где веб-технологии слоистых, чтобы обеспечить лучший опыт в различных средах. Прогрессивное повышение может быть основано на ряде различных факторов. К ним относятся технологии, к которой пользователь имеет доступ, например, браузер, операционная система и окружающая среда (например, скорость интернета). Здесь определите базовый набор функций, которые должны работать на наименее способных браузерах, и только добавить дополнительную сложность после тестирования ли браузеры могут справиться с этим.
Обнаружение того, может ли браузер поддерживать функции HTML5 и CSS, помогает нам писать условный код, чтобы охватить все возможные варианты: повышение и добавление функций при поддержке, оставаясь при этом безопасными и простыми для устройств и браузеров, которые этого не делают.
Уменьшить тестирование функций
Включение библиотек тестирования функций, таких как Modernizr или has.js, является обычной рекомендуемой практикой. Но слишком много разработчиков реализуют всю библиотеку; они проверяют все возможности, хотя для определения того, следует ли добавлять объекты, требуется лишь небольшое количество результатов.
Тим Кадлец сообщает о времени разбора и выполнения одной и той же библиотеки (сведенный к минимуму j’ery 2.1.1) на различных устройствах. Это свидетельствует о том, что для реализации этих библиотек часто наблюдается большая стоимость мобильной производительности (даже между старыми и новыми устройствами). Мы склонны адаптировать библиотеку, тестируя соответствующие функции веб-сайта только. Это позволит сэкономить время и драгоценную мобильную вычислительную мощность.

Оптимизация сервера
Время отклика сервера является ключевым фактором в скорости веб-сайта: многие стремятся менее 200 мс. Но задержка сети (задержка по мере перемещения данных между сервером и устройством) является реальным узким местом для мобильной производительности, оставляя мобильных пользователей с более медленным опытом.
Это зависит от скорости сети. По данным Ofcom, средняя скорость загрузки на популярных сетях 3G и 4G были 6.1Mbps и 15.1Mbps в Великобритании. Некоторые интерпретируют это как четкое ограничение на максимальный размер веб-сайта. Но реальность более сложна, так как скорость варьируется в зависимости от охвата и экологического контекста. Пользователи часто подключаются к медленному Edge (E) и GPRS, когда вне диапазона.
Существуют различные методы, доступные для повышения производительности веб-сайта на сервере.
Кэширование, Пререндинг и статическое содержание
Динамические веб-страницы требуют нескольких запросов базы данных, отнимая драгоценное время для обработки выходных данных и форматирования данных, а затем для визуализации в браузерный HTML. Рекомендуется кэшировать содержимое, ранее отображаемое для этого устройства. Для возвращающихся посетителей, вместо обработки с нуля, он будет проверять кэш, и только отправлять обновления.
Многие также выбирают библиотеки шаблонов JavaScript, такие как Handlebars и Mustache для обработки веб-контента. Но разбор и выполнение JavaScript является энергоемким и трудоемким. Мобильные устройства не могут обрабатывать эти библиотеки шаблонов так быстро, как настольные компьютеры, и истощать их ресурсы обработки. Полностью рендеринг страниц на сервере происходит гораздо быстрее. Twitter выбрал этот подход еще в 2012 году, и объяснил значение на своем блоге.
Недавно наш старший разработчик передней части толкнул границы этой техники для своего личного портфеля. Он был построен с файлом на основе Statamic CMS, который только что добавил поддержку html’cache. При реализации эта функция сократила среднее время загрузки всех страниц примерно с 1,8 секунды до 225 миллисекунд.
Кэшинг браузера
Гранулированная оптимизация может упорядочить загрузку веб-сайта, предотвращая регулярную передачу файлов, которые, как вы знаете, обновляются не часто. Используйте обработчик сервера (например, файл .htaccess), чтобы проинструктировать браузер о том, какой тип содержимого для хранения, и как долго они должны хранить копии. Вот как можно реализовать кэширование браузера на сервере Apache:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon and cursor images
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
Сети доставки контента (CDN)
Вы можете улучшить загрузку активов с помощью CDN, как CloudFlare наряду с обычным хостингом. Здесь статическое содержимое (например, изображения, шрифты и CSS) хранится в сети глобальных серверов. Каждый раз, когда пользователь запрашивает это содержимое, CDN обнаруживает его местоположение и доставляет активы с ближайшего сервера, что снижает задержку. Это увеличивает скорость, позволяя главному серверу сосредоточиться на доставке приложения вместо обслуживания статических файлов.
Хотя это добавляет расходы, использовать специальный CDN для повышения скорости загрузки активов тяжелых веб-сайтов. Помимо первоначальной настройки, CloudFlare не требует ручной конфигурации; кэш построен и обновлен для вас, на основе исторического трафика и какие активы лучше всего обслуживать. Но реализовать это с учетом будущего независимого управления контентом: убедитесь, что все активы, загруженные из CMS, также прозрачно обслуживаются через CDN.
CDN был лучшим выбором для нашего сайта Eurofighter Typhoon, так как поразительная фотография высокой роли оборонных самолетов была важной особенностью, чтобы продемонстрировать свои способности. В последние 30 дней, отчеты показывают, CloudFlare спас 76% запросов и 48% пропускной способности, увеличивая скорость изображения тяжелых веб-сайт.

Тестирования
Нет замены для тестирования на протяжении всего производства. Цель использовать различные инструменты для тестирования незавершенной работы, имитируя мобильный опыт и диагностируя потенциальные проблемы с производительностью.
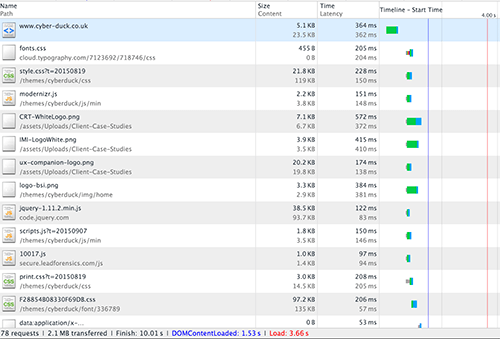
По мере развития производства всегда следите за цифрами: от обеспечения правильного генерируемого и экспортируемого проектных активов до проверки размера файла страницы и количества запросов HTTP с помощью инструментов разработчика в вашем браузере. В данном виде вкладка Network дает полный обзор загруженных ресурсов, общего размера файла и времени рендеринга:

Обратите внимание на синие и красные вертикальные линии справа от временной шкалы в Chrome Inspector выше. Они представляют события DOM Ready и Page Load соответственно. В нижней части окна отображается количество запросов HTTP и общий размер файла, загруженный в текущей точке разрыва.
Другие инструменты включают в себя:
- WebPagetest предлагает широкий спектр вариантов тестирования живых URL-адресов: от выбора любого места по всему миру до формирования конкретных скоростей подключения 3G и 4G и задержки. Вы даже можете испытать, как сайт загружается для этих пользователей, через съемочную полосу зрения и видео.
- Google Pagespeed Исследования является более визуальным, вводный инструмент для анализа скорости страницы. Он делит результаты на настольные или мобильные, и предлагает методы для улучшения целевых областей вашего сайта: указание ресурсов для кэша или изображений для оптимизации.
Тест на реальных устройствах
Но не полагайтесь только на тренажеры. Мы также тестируем проекты на протяжении всего производства на различных реальных мобильных устройствах.
Создайте собственную лабораторию устройств или используйте OpenDeviceLabs. В идеале, получить представление о реальном пользовательском опыте, избегая мощного офиса Wi-Fi. Создайте тестовый сайт на веб-сервере (в идеале такой же, как и живой), к которому можно получить доступ из-за пределов офисной сети. Затем, проверить в то время как на ходу в типичных условиях, как переполненном кафе или гостинице, на сетевом подключении.
Мобильная сводка производительности
Прежде всего, цель юаней создать веб-сайт, который может сбалансировать эстетику и производительность на мобильном телефоне, и достичь реальных показателей конверсии. Процесс совместной итеративной оптимизации производительности поможет вам достичь этого.
С самого начала проекта поощряйте внутреннюю команду работать вместе в рамках мобильного мышления, устанавливая строгий бюджет производительности. Создайте понимание факторов клиента и сервера, определяющих производительность веб-сайта на мобильном телефоне. Затем вы можете достичь поставленной цели, реализовав смесь методов целевой оптимизации, которые я описал. Конечно, есть еще компромисс между поразительным дизайном, высокой производительностью и безопасностью в некоторых случаях; Совместная команда разработчиков и разработчиков может решить, что лучше для бизнеса, проверяя с соответствующими руководителями проектов и заинтересованными сторонами.
Наш проект оптимизации для глобального технологического консалтинга демонстрирует, как эти методы могут сочетаться для значительного повышения скорости и размера нагрузки. Проект включал в себя кэширование шаблонов и страниц, оптимизацию активов и шрифтов, а также сокращение тестирования функций, среди других методов. До сих пор тесты показывают, что рендеринг и общее время загрузки были сокращены до менее чем 1,4 секунды, с почти 4 секунд до того, как мы начали работу; аналогичным образом, размер файла был уменьшен до 1 МБ с более чем 3 МБ.
Источник: smashingmagazine.com