Переход на HTTPS – важный процесс для многих веб-сайтов. Почему это необходимо сделать? Причины следующие:
- Общая безопасность. Если вы переходите на HTTPS, вы гарантируете, что ценные клиентские данные не будут перехвачены в процессе транзакций. Это очень важно для сайтов, которые имеют систему входа и принимают кредитные карты для оплаты.
- Сайт, каким он должен быть. Я слышал про случаи, когда WiFi-системы в отелях и даже интернет-провайдеры перехватывали HTTP-трафик и нередко вставляли свой собственный рекламный код. Сделать это по HTTPS не получится.
- SEO. Google говорит, что сайты будут ранжироваться выше.
- Необходимое условие. Ссылок, к сожалению, не приведу, но мне кажется, что HTTPS требуется для некоторых/всех вещей по SPDY и HTTP/2.
Получаем SSL-сертификат
Этот шаг является обязательным, поскольку без этого перевести свой сайт на HTTPS не удастся. Сделать это довольно просто, если следовать инструкциям. Купить SSL-сертификат можно, к примеру, в компании ЛидерТелеком, которая предлагает разнообразные сертификаты по доступным ценам.
Как только ваш SSL-сертификат будет корректно установлен, вы сможете посетить свой сайт либо по HTTPS, либо по HTTP, и он будет отлично работать. Хотя по HTTPS могут также встречаться ошибки, но мы посмотрим далее, как их исправить.
Начинаем с панели администратора
В WordPress вам также понадобится вначале перенести панель администратора на HTTPS. Обычно с этим не бывает ошибок (когда я говорю «ошибок», я имею в виду уведомления о смешанном контенте – мы еще дойдем до них).
Чтобы включить HTTPS для панели администратора, необходимо поместить следующую строку в wp-config.php, который хранится в корневой папке вашей сборки WordPress:
define('FORCE_SSL_ADMIN', true);
Обязательно протестируйте работоспособность HTTPS. Перейдите по ссылке https://yoursite.com/wp-admin/ для проверки этого. Иначе вы можете столкнуться с нерабочими URL-адресами. Если у вас возникли какие-либо проблемы, просто удалите эту строку из файла.
Все прекрасно, вы имеете защищенное соединение:
Пытаемся перевести одну страницу фронтэнда на HTTPS
Следующий шаг – перенос фронтэнда на HTTPS. Перевести все сразу на HTTPS будет довольно сложно, поэтому лучше всего начать с одной целевой страницы. К примеру, возьмем страницу входа для The Lodge. На этой странице могут приниматься кредитные карты, поэтому она должна передаваться по HTTPS. Это и стало базовой мотивацией для меня по переходу на HTTPS.
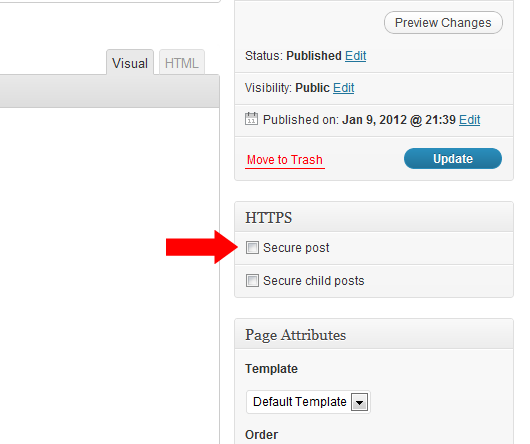
Существует плагин, который позволяет это сделать – WordPress HTTPS (SSL). С помощью данного плагина вы получите специальный чекбокс, который выводится для страниц/записей и помогает шифровать их с помощью SSL.
Избавляемся от уведомлений о смешанном содержимом
В действительности необходимо постараться обойти следующие уведомления:
Хорошая попытка перейти на HTTPS, но зеленого замочка нет!
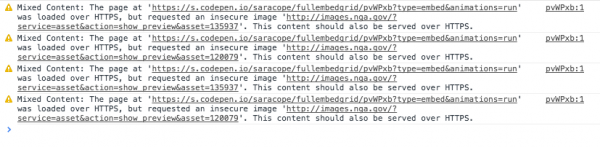
Если вы откроете консоль, вы увидите следующее:
В данном случае некоторые изображения были встроены с CodePen с помощью HTTP src. Однако такую проблему могут вызвать и другие элементы: к примеру, HTTP в script, HTTP в link CSS, HTTP в Iframe и т.д. Все то, что приводит к выполнению HTTP-запроса, будет выдавать подобную ошибку.
Вам просто нужно исправить URL. Везде.
Относительные URL (относительно протокола)
Вы знаете, это такие URL-адреса, которые начинаются с двух слэшей. Пример:
<img src="//example.com/image.jpg" alt="image">
Они – ваши друзья. Они будут подгружать ресурсы для того протокола, который задан для страницы. Ссылки, которые являются относительными, тоже будут вполне приемлемы:
<img src="/images/image.jpg" alt="image">
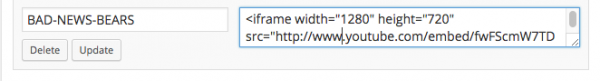
У меня практически везде были подобные ссылки. Мне осталось лишь поправить ссылки в произвольных полях:
Проблема сложнее: изображения в старом контенте
На сайте были тысячи страниц и сотни тысяч изображений. Прямо в контенте. Проблема в том, что эти изображения имеют HTTP-ссылки.
Я не стал полагаться на использование фильтров WordPress для контента. Вместо этого я нанял профессионала, который помог мне справиться с URL. Первое, что мы сделали – это выполнили несколько SQL-запросов для исправления URL в базе данных. По большей части мы просто исправили src изображений, сделав их относительными (относительно протокола).
Мы выполнили бэкап базы данных и протестировали работу сайта локально. Все работало великолепно:
UPDATE wp_posts
SET post_content = ( Replace (post_content, 'src="http://', 'src="//') )
WHERE Instr(post_content, 'jpeg') > 0
OR Instr(post_content, 'jpg') > 0
OR Instr(post_content, 'gif') > 0
OR Instr(post_content, 'png') > 0;
И еще один запрос для отлова изображений с одинарными кавычками:
UPDATE wp_posts
SET post_content = ( Replace (post_content, "src='https://", "src='//") )
WHERE Instr(post_content, 'jpeg') > 0
OR Instr(post_content, 'jpg') > 0
OR Instr(post_content, 'gif') > 0
OR Instr(post_content, 'png') > 0;
Произвольные поля мы поправили аналогичным образом:
UPDATE wp_postmeta SET meta_value=(REPLACE (meta_value, 'iframe src="http://','iframe src="//'));
Убеждаемся в том, что новые изображения являются относительными (относительно протокола)
Справившись со старым контентом, мы решили убедиться в том, что с новым контентом тоже все будет в порядке. Для этого нам нужно было поправить все вещи, связанные с загрузчиком медиа файлов, чтобы он добавлял изображения с относительными URL (относительно протокола). К счастью, у меня уже была настроена вставка изображений с помощью тегов figure, так что мне пришлось всего лишь их немного откорректировать. Соответствующий код был вынесен в функциональный плагин. Это несколько выходит за рамки статьи, но вы можете самостоятельно разобраться с этим, если хотите:
class CTF_Insert_Figure {
/**
* Initialize the class
*/
public function __construct() {
add_filter( 'image_send_to_editor', array( $this, 'insert_figure' ), 10, 9 );
}
/**
* Insert the figure tag to attched images in posts
*
* @since 1.0.0
* @access public
* @return string return custom output for inserted images in posts
*/
public function insert_figure($html, $id, $caption, $title, $align, $url) {
// remove protocol
$url = str_replace(array('http://','https://'), '//', $url);
$html5 = "<figure id='post-$id' class='align-$align media-$id'>";
$html5 .= "<img src='$url' alt='$title' />";
if ($caption) {
$html5 .= "<figcaption>$caption</figcaption>";
}
$html5 .= "</figure>";
return $html5;
}
}
Ваш CDN тоже должен быть с SSL
Если у вас включен CDN, вам нужно убедиться в том, что все ресурсы передаются с него через HTTPS. К счастью, многие CDN автоматически это обрабатывают.
Запускаем HTTPS везде на сайте
Делается это в .htaccess в корне сборки WordPress:
# Force HTTPS
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Как только этот код будет помещен в файл, вы сможете отключить плагин и удалить код из wp-config.php, поскольку все это будет излишним.
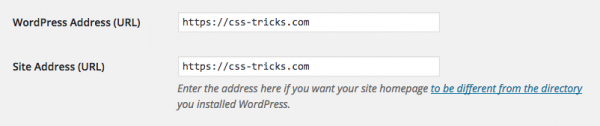
Также вам понадобится сменить параметры URL в общих настройках, сделав их https://. Таким образом, все ссылки в WordPress будут должным образом сформированы:
Продолжаем чистку
Даже после перехода на HTTPS везде на сайте вы можете встретить страницы со смешанным контентом. Вам нужно будет исправлять URL ресурсов для этих страниц.
Удачи вам!
Источник: https://css-tricks.com