Вы помните, когда вы могли бы запустить «быстрый» WordPress веб-сайт только с сервером Apache и PHP? Да, это были дни! Тогда все было намного менее сложно.
Теперь, все должно загрузить молниеносно! Посетители не имеют те же ожидания о времени загрузки, как они привыкли. Медленный веб-сайт может иметь серьезные последствия для вас или вашего клиента.
Дальнейшее чтение на SmashingMag:
- Правильное WordPress Filesystem Разрешения и собственности
- Перемещение WordPress сайт без хлопот
- Как разработать WordPress локально с MAMP
- Do-It-Yourself Кэширование Методы с WordPress
Следовательно, стек сервера WordPress должен был развиваться на протяжении многих лет, чтобы идти в ногу с этой потребностью в скорости. В рамках этой эволюции, несколько передач должны были быть добавлены к его двигателю. Некоторые из старых передач пришлось изменить, а также.
Результатом является то, что wordPress сервер стек выглядит совершенно иначе, чем это было несколько лет назад. Чтобы лучше понять это, мы собираемся изучить этот новый стек в деталях. Вы увидите, как различные части сочетаются друг с другом, чтобы сделать сайт WordPress быстро.
Обзор
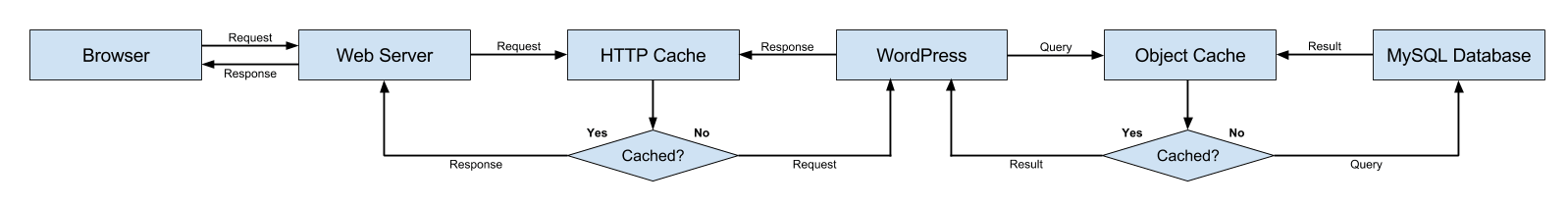
Перед погружением, давайте увеличить и посмотреть на общую картину. Как выглядит этот новый стек сервера WordPress? Ну, вот ответ:

Диаграмма выше дает хороший обзор того, что современный стек сервера WordPress выглядит. На высоком уровне мы можем разделить происходящее на три области:
- цикл запроса-ответа между браузером и WordPress;
- WordPress (который является сценарием, который выполняет время выполнения PHP);
- цикл запроса и результата между WordPress и базой данных MyS’L.
Роль современного стека серверов WordPress заключается в оптимизации этих трех областей. Эти оптимизации делают все загрузки быстрее. И самое приятное то, что есть несколько способов сделать это. (Яй!)
В большинстве случаев эти оптимизации связаны с установкой новых служб на вашем сервере. Иногда, эти услуги будут нуждаться в помощи плагина для взаимодействия с WordPress. Там также будет время, когда вы можете уйти только с установкой плагина. Вы увидите много различных вариантов в этой статье.
Цикл запроса-ответа
Все начинается с браузера. Допустим, вы хотите просмотреть домашнюю страницу modern.wordpress-stack.org . Ваш браузер начнет с отправки запроса HTTP на веб-сервер, который его размещает. С другой стороны, веб-сервер примет ваш запрос и превратит его в ответ HTTP.
Этот первый ответ всегда должен быть HTML-контентом главной страницы modern.wordpress-stack.org (если только не будет ошибки). Тем не менее, работа вашего браузера не сделана. Нет, эта домашняя страница по-прежнему нуждается в большем количестве файлов, наиболее распространенными из которых являются CSS, JavaScript и файлы изображений.
Таким образом, браузер будет отправлять запросы на эти файлы. Веб-сервер будет отвечать с запрошенными файлами (опять же, до тех пор, пока нет ошибок). Этот цикл будет продолжаться до тех пор, пока браузер не будет располагает достаточной информацией для визуализации главной страницы. Чем быстрее этот цикл произойдет, тем быстрее веб-сайт будет отображаться для загрузки.
Теперь, это очевидное упрощение, но это, как все работает для большинства веб-сайтов WordPress.
Оптимизация цикла запроса и ответа
Хорошо, это подводит нас к очевидному вопросу, как мы можем сделать веб-сервер выполнять этот цикл быстрее? Это большой вопрос, и является одной из причин, почему современный стек сервера WordPress существует.
Стек существует, потому что вы не можете просто сделать веб-сервер быстрее. Веб-сервер также является диспетчером. Он может получить запрос и просто направить его в другие службы.
Эти другие службы часто являются узким местом этого цикла ответа запроса. С WordPress, это узкое место PHP, поэтому оптимизация цикла запроса-ответа сводится к двум вещам. Мы хотим, чтобы веб-сервер:
- получать как можно меньше запросов,
- вперед, как несколько запросов phP насколько это возможно.
Современный стек сервера WordPress фокусируется на этом последнем. Он хочет направить как можно меньше запросов в PHP. Это будет основной целью для оптимизации стека.
Мы фокусируемся на второй цели, потому что стек не может сделать многое о первом; она не оказывает прямого влияния на него. Второй рассматривается либо конфигурацией веб-сервера, либо современными методами разработки.
Элементы стеков для цикла запроса и ответа
Итак, каковы элементы стека, которые помогут нам уменьшить запросы, переадресованные в PHP? Ну, два элемента стека, в частности, поможет нам достичь этой цели: веб-сервер и кэш HTTP.
Веб-сервер
Мы говорили совсем немного о веб-серверов уже. Есть три крупных игрока в пространстве веб-сервера:
В совокупности они составляют более 90% доли рынка веб-серверов в Интернете. Мы сосредоточимся на Апаче и Нгинксе. Хотя IIS может быть использован для запуска WordPress, это не часто, потому что он доступен только для Windows, и большинство серверов WordPress использовать Linux.
Это оставляет нас с Apache и nginx. На протяжении всей жизни WordPress, Apache был рекомендован веб-сервер. У нас был стек LAMP (Linux, Apache, MyS’L и PHP), который работал WordPress как на компьютере, так и на сервере.
Но за кулисами все менялись. Был новый игрок в городе, и его имя было nginx. Automattic и WordPress.com используют его с 2008 года. Это веб-сервер, который работает наибольший процент с высоким трафиком веб-сайтов (многие из которых работают WordPress). Вот почему много высокого класса хостинговых компаний и ведущих агентств WordPress использовать его в качестве своего веб-сервера.
Дело не в том, что Apache — плохой веб-сервер. Есть Apache экспертов, которые могут сделать его работать большой под большим трафиком. Он просто не делает, а из коробки или со стандартной конфигурацией WordPress.
Между тем, единственной целью nginx является обработка большого трафика. Именно поэтому Игорь Сысоев начал проект, когда работал в Rambler.
Одна из причин, почему nginx обрабатывает больше трафика лучше, что он использует FastCGI для связи с PHP. Что такое FastCGI? Это протокол, который позволяет PHP работать как услуга отдельно от веб-сервера.
Apache не делает этого по умолчанию. Каждый раз, когда веб-сервер получает запрос, он должен начать процесс выполнения PHP — даже для изображений, JavaScript и CSS. Это уменьшает количество запросов, которые сервер может обрабатывать, и то, как быстро он может обрабатывать их.
Это идет вразрез с одной из целей современного стека серверов WordPress, который мы видели ранее. Стек должен держать время цикла запроса и ответа как можно ниже. Загрузка PHP для каждого запроса, даже если она не нужна, идет вразрез с этой целью. Так что, если вы используете Apache, посмотрите на FastCGI.
HTTP/2 является еще одной важной функцией веб-сервера, о чем вы должны знать. Это следующая версия HTTP, протокола, который питает весь наш цикл запроса-ответа.
До появления HTTP/2 браузер мог иметь только шесть подключений к веб-серверу. И каждое соединение может обрабатывать только один запрос одновременно. Таким образом, на практике цикл ответа на запросы был ограничен шестью запросами за цикл.
Это реальная проблема. Большинство веб-сайтов имеют десятки запросов в их цикле. Разработчики и системные администраторы нашли хитрые способы обойти это ограничение.
Одним из наиболее известных обходных решений является практика объединения файлов CSS и JavaScript. В идеальном сценарии это приведет к снижению общего числа запросов на файлы CSS и JavaScript до двух: один для JavaScript и один для CSS.
Это не обязательно с HTTP/2. HTTP/2 позволяет неограниченное количество запросов на подключение. Это позволяет все дополнительные запросы после первоначального ответа HTML происходить в то же время.
Это имеет огромные последствия для производительности. Большая часть работы по оптимизации стека серверов сосредоточена на цикле ответа запроса. Путем уменьшения числа циклов до горстки, HTTP/2 проделал огромный объем работы для нас.
HTTP Кэш
Наиболее важной частью современного стека серверов WordPress является кэш HTTP. В мире WordPress мы также называем кэширование этой страницы. Цель юэша HTTP — кэшировать ответы на запросы. Что это значит?
Ну, давайте вернемся к нашему предыдущему примеру. Браузер отправляет запрос на главную modern.wordpress-stack.org страницу, и веб-сервер получает этот запрос и направляет его на PHP.
Проблема с этим сценарием является то, что веб-сервер является немым. Он всегда будет пересылать все запросы, которые он получает в PHP — независимо от того, большинство запросов будет генерировать тот же ответ.
Это именно то, что происходит, когда посетители не вошли в систему. Для веб-сервера, все они разные запросы, но это не волнует. Он направит их всех в PHP, который будет генерировать тот же ответ для всех из них.
Это ужасно! Как мы видели ранее, PHP является реальным узким местом нашего цикла ответов на запросы. Ваш браузер не может отправлять свои последующие запросы до тех пор, пока не получит первый ответ на главную страницу. Мы не можем заставить веб-сервер перенаправить все на PHP по умолчанию.
Вот где http кэш приходит дюйма Он находится между веб-сервером и PHP. Его работа заключается в проверке каждого запроса, который получает веб-сервер, и поиск кэшированного ответа. Если их нет, он направит запрос в PHP, а затем кэширует ответ, который генерирует PHP.
Это значительно сокращает время цикла запроса и ответа, что ускоряет загрузку веб-сайта. Он также позволяет веб-серверу обрабатывать более одновременные запросы без взрыва.
Различные ароматы HTTP Кэш
На данный момент, вы должны быть удивлены, «Как я могу получить этот ребенок на моем сервере как можно скорее?!» Хорошей новостью является то, что установка кэша HTTP на сервере WordPress довольно проста. Это компонент с самым широким спектром опций.
Установка Плагина для пейджинга
Самый простой способ заключается в установке плагина кэширования страниц. У вас есть несколько вариантов, чтобы выбрать из:
Все, кроме WP Ракета доступны в качестве бесплатных плагинов в каталоге WordPress. Таким образом, вы можете установить один и проверить его сразу. Это, как говорится, из четырех плагинов, лучший из них WP Rocket. Хотя это платный плагин, он делает гораздо больше, чем просто создать кэш HTTP. Эти другие преимущества увеличивают работу, которую выполняет кэш HTTP.
Как работает Плагин Для пейджа?
Все эти плагины использовать падение в том, что WordPress сделал доступными для кэширования. Это кэширование дроп-ин позволяет плагинам создать систему кэша HTTP внутри WordPress. Кэширование дроп-ин требует двух вещей, чтобы работать.
Во-первых, advanced-cache.php файл сброса должен быть в wp-content папке. Это настоящий файл. Но в отличие от большинства WordPress дроп-ин, это не удар по умолчанию. WordPress также нуждается в WP_CACHE постоянном быть true для того, чтобы загрузить падение в. В большинстве случаев, вы бы установить, что в wp-config.php .

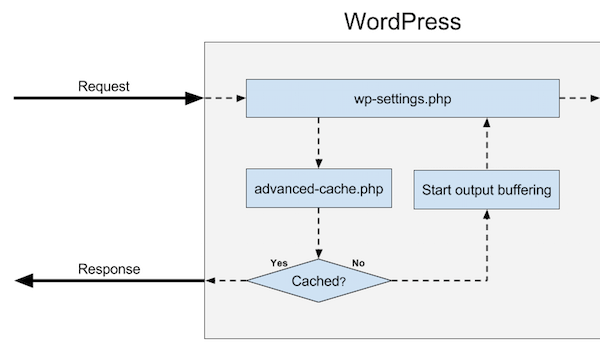
На приведенной выше диаграмме показано, что происходит при входе с плагином кэширования. WordPress загружает дроп-ин wp-settings.php во время процесса загрузки. Это достаточно рано в этом процессе, что WordPress не сделал ничего времени еще.
Плагин кэширования будет проверять, кэшировал ли он уже кэшировал ответ на запрос. Если это так, он вернет этот кэшированный ответ. Если это не так, он будет включить PHP вывода буферизации,и WordPress будет продолжать загрузку.
Теперь буферизация вывода является интересной системой. Что он делает, это захватить все выводы из сценария PHP в строке переменной до тех пор, пока одна из двух вещей произойдет:
- вы говорите PHP прекратить буферизирование своего вывода с помощью одной из встроенных функций,
- сценарий PHP завершается и должен вернуть ответ браузеру.
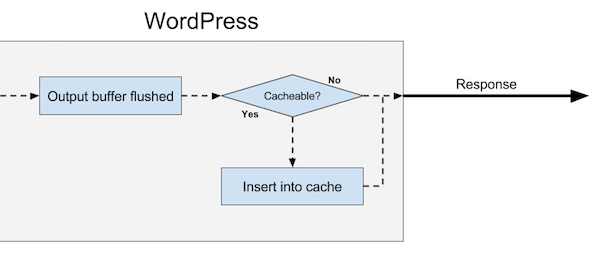
Плагин кэширования рассчитывает на последний сценарий. Он хочет WordPress, чтобы сделать свое дело, а затем кэш весь выход до PHP отправляет его обратно в браузер. Вы можете увидеть процесс на диаграмме ниже.

Поймите веб-сервер сделать это
Следующим вариантом является добавление кэша HTTP на уровне веб-сервера. Как это работает, веб-сервер будет кэшировать все ответы на запросы, которые перенаправляются в PHP. Это решение лучше, чем плагин кэширования, потому что ему не нужно касаться PHP вообще.

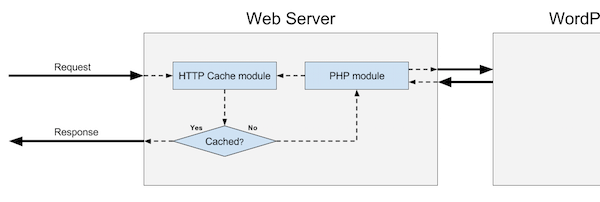
На приведенной выше диаграмме дается обзор того, что происходит на веб-сервере. Веб-сервер получает запрос и проверяет с помощью кэша HTTP. Если ответ уже кэширован, кэш HTTP отправит его обратно.
В противном случае он направит запрос на модуль PHP (обычно FastCGI). Он будет передавать запрос WordPress, так что он может генерировать ответ. Модуль кэша HTTP будет кэшировать этот ответ на обратном пути.
И Apache, и nginx поставляются с возможностью добавления системы кэша HTTP. Встроен один nginx. Apache one — это отдельный модуль, который необходимо добавить в установку Apache.
Существует не так много информации о том, как использовать модуль Apache с PHP или WordPress. Это может быть потому, что он не пользуется популярностью у толпы Apache, или, может быть, потому, что она имеет некоторые проблемы. Там по крайней мере одна давняя проблема с ним, что по-прежнему открыта.
Между тем, система кэша nginx HTTP является надежной и хорошо документирована. Вы можете использовать его в качестве обычного кэша HTTP или в качестве меньшего, но эффективного микро-кэша. Это всего лишь еще одна причина, почему nginx является предпочтительным веб-серверв в настоящее время.
Добавить лак в стек
Что такое лак? Это выделенный сервер кэша HTTP (или, как любят его называть разработчики, ускоритель HTTP). Большинство веб-сайтов с высоким трафиком и премиальных хостинговых компаний используют его в качестве решения http кэша.
Они используют его, потому что это мощный и предлагает максимальную гибкость. Лак имеет свой собственный язык конфигурации, называемый VCL. Это позволяет контролировать каждый элемент процесса кэширования. Лак также поставляется с большим количеством инструментов для анализа того, что кэш делает и как он работает.
Таковы основные различия между его использованием и просто использованием встроенного веб-сервера HTTP кэша. Встроенный веб-сервер HTTP кэш супер-исполнитель, но и довольно простой. Вы не имеете много управления за несколько вариантов конфигурации.
Тем не менее, эта власть и гибкость приходят в цене. Лак также является наиболее сложным вариантом кэша HTTP. Он ничего не делает, но кэш-ответы HTTP. Он не обрабатывает SSL прекращения, которые большинство разработчиков WordPress хотите (или должны хотеть). Это означает, что наш современный стек сервера WordPress будет более сложным, когда мы его используем.

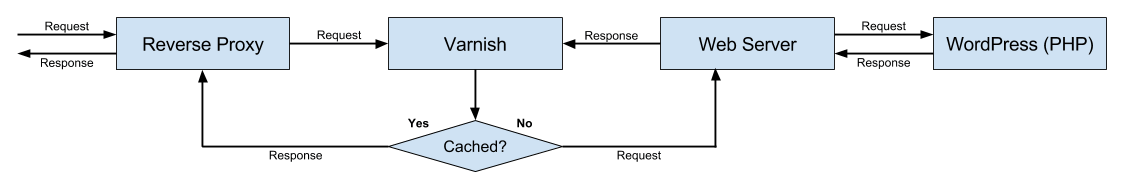
Приведенная выше диаграмма иллюстрирует эту дополнительную сложность. Теперь у нас есть еще два компонента в нашем стеке сервера WordPress: лак и обратный прокси.
Обратный прокси есть, чтобы преодолеть ограничение, которое Varnish имеет с SSL. Он сидит перед Варнишем и расшифровывает запросы, которые получает наш сервер. Вы также можете назвать этот тип обратного прокси прокси SSL прекращения прокси. Прокси затем отправляет эти расшифрованные запросы в Varnish для обработки.
Как только запрос попадает в Varnish, файл конфигурации VCL (ы) удар дюйма Это мозг Варниша. Например, они говорят ему, как:
- анализировать, очищать и изменять входящие запросы;
- искать кэшированный ответ;
- анализировать, убирать и изменять ответы от WordPress;
- кэшировать эти ответные ответы;
- обрабатывать запрос на удаление одного или нескольких ответов из кэша.
Это последнее особенно важно. Оставленный к себе, Varnish не имеет никакого способа узнать, когда WordPress хочет удалить страницу из кэша. Таким образом, по умолчанию, если вы внесете изменения в публикацию и обновите его, посетители будут продолжать видеть ту же кэшированную страницу. К счастью для нас, плагин существует, что удаляет страницы из кэша varnish.
WordPress
Хорошо, наш запрос на домашнюю страницу modern.wordpress-stack.org ударил WordPress. Он прошел через цикл запроса-ответа, который мы только что рассмотрели. Кэш HTTP сделал все возможное, чтобы найти ответ HTTP для отправки обратно.
Но не было кэшированного ответа HTTP для отправки обратно в браузер. На тот момент у кэша HTTP не было другого выбора. Он должен был направить запрос HTTP wordPress.
Это все в руках WordPress сейчас. WordPress должен превратить наш запрос HTTP в ответ HTTP и отправить его обратно в кэш HTTP. Как мы видели ранее, это главное узкое место всего нашего современного стека серверов WordPress.
Причина этого узкого места двоякая. WordPress имеет много КОДА PHP для выполнения. Это отнимает много времени, и чем медленнее PHP делает это, тем дольше это занимает.
Другим узким местом является база данных запросов, что WordPress необходимо выполнить. Запросы баз данных являются дорогостоящими операциями. Чем больше есть, тем медленнее WordPress получает. Это будет в центре внимания последнего раздела о цикле запроса и результата.
Оптимизация времени выполнения PHP
Давайте вернемся к PHP. На данный момент, WordPress имеет минимальное требование PHP 5.2. Этой версии PHP почти 10 лет! (Команда PHP перестала поддерживать его в 2011 году.)
Команда PHP не сидела без дела все эти годы. За последние несколько лет были достигнуты многочисленные улучшения в производительности, особенно в последние несколько лет. Давайте посмотрим на то, что вы можете сделать, чтобы оптимизировать его в настоящее время.
Используйте последнюю версию PHP
Самое простое, что вы можете сделать, это обновить версию PHP. Версии 5.4, 5.5 и 5.6 все видели улучшение производительности. Наибольшее улучшение было с 5,3 до 5,4. Переключение на него увеличило производительность WordPress на приличную сумму.
Установка Кэшинга Opcode
Кэширование Opcode является еще одним способом ускорить PHP. Как язык сценариев на стороне сервера, PHP имеет большой недостаток: он должен компилировать сценарий PHP каждый раз, когда он выполняет его.
Решение этой проблемы заключается в кэшировании компилированного кода PHP. Таким образом, PHP не должен компилировать его каждый раз, когда он выполняет его. Это работа кэша opcode.
До PHP 5.5, PHP не пришел в комплекте с кэшом опкода. Вы должны были установить его самостоятельно на сервере. Это еще одна причина, почему использование более свежей версии PHP лучше.
Переход на компилятор нового поколения
Последнее, что вы можете сделать, это переключиться на один из двух следующего поколения компиляторов: либо Facebook HHVM или PHP 7, последняя версия PHP. (Почему PHP 7? Это длинная история.)
Facebook и команда PHP построили эти два компилятора с нуля. Они хотели использовать более современные стратегии компиляции. HHVM использует точно в срок компиляции, в то время как PHP 7 использует заблаговременное компиляцию. Оба предлагают невероятные улучшения производительности по сравнению с хорошим ПР ‘PHP 5.
HHVM был первым, кто прибыл на место происшествия несколько лет назад. Многие топ-уровня хостов имели большой успех с ним, предлагая его в качестве основного компилятора PHP.
Стоит подчеркнуть, однако, что HHVM не является официальным компилятором PHP. Это не на 100% совместимо с PHP. Причина в том, что HHVM предназначен не только для поддержки PHP; он также является компилятором для Facebook Hack языка программирования.
PHP 7 является официальным компилятором PHP. Давно его не было. Команда PHP выпустила его в декабре 2015 года. Это не помешало некоторым WordPress хостинговых компаний от его поддержки уже.
Хорошей новостью является то, что WordPress сам 100% совместим с обоими компиляторами! Плохая новость заключается в том, что не все плагины и темы, потому что минимальная версия PHP для WordPress по-прежнему 5.2.
Ничто не заставляет авторов заставить их плагины или темы работы с этими компиляторами. Таким образом, вы не можете пойти ва-на с одним из них. Ваш стек должен всегда возвращаться к PHP 5.
Цикл запроса-результата
На данный момент, время выполнения PHP проходит через все WordPress PHP файлов и их выполнения. Тем не менее, эти wordPress PHP файлы не содержат никаких данных. Они содержат только код WordPress.
Проблема в том, что WordPress хранит все свои данные в базе данных MyS’L. Таким образом, чтобы добраться до него, время выполнения PHP необходимо задать запрос этой базы данных. Сервер MyS’L возвращает результат этого запроса, и время выполнения PHP затем продолжает выполнять файлы WordPress PHP… Ну, то есть, пока он нуждается в данных снова.
Это туда и обратно может произойти от нескольких десятков раз до нескольких сотен раз. (Вы можете поговорить с вашим разработчиком, если это последний!) Вот почему это серьезное узкое место.
Оптимизация цикла запросов и результатов
Цель оптимизации здесь заключается в том, чтобы ускорить время выполнения файлов WordPress PHP. Здесь проблемны запросы базы данных. Они, как правило, занимают больше времени, чем просто работает простой код PHP (если ваш код делает что-то возмутительное).
Очевидный способ решить эту проблему заключается в сокращении числа запросов, что WordPress необходимо выполнить. И это всегда стоит! Но это не то, что современный стек сервера WordPress может помочь.
Мы не могли бы уменьшить количество запросов, что WordPress делает, но мы не из вариантов либо. Есть еще два способа, которые стек может помочь нам оптимизировать цикл запроса и результата. Это может уменьшить количество запросов, сделанных в базу данных в первую очередь. А для тех запросов, которые походят в базу данных, это может уменьшить время, необходимое для их выполнения.
Эти два варианта предназначены для того, чтобы сделать одно и то же: сделать PHP ждать как можно меньше результатов из базы данных, которая сделает WordPress себя быстрее.
Элементы стеков для цикла запроса-результата
Рассмотрим различные элементы стека, участвующие в цикле запроса и результата. Эта часть стека менее сложна. Но он по-прежнему включает в себя более одного компонента, а именно сервер базы данных MyS’L и кэш объектов.
Сервер базы данных MyS’L
Несколько лет назад сервер базы данных MyS’L будет означать одно и то же для всех. Это был сервер с установленным сервером MyS’L. Но за последние годы многое изменилось.
Различные группы были недовольны тем, как Oracle управляла проектом MyS’L. Таким образом, каждая группа раздвилась и создала свою собственную версию, что вы могли бы «падение» вместо. В результате в настоящее время существует несколько серверов баз данных MyS’L.
Новый «официальный» сервер MyS’L — это сервер MariaDB. Это разработанная сообществом версия сервера MyS’L. Сообщество планирует поддерживать полную совместимость с серверным проектом MyS’L.
Еще одной популярной альтернативой MyS’L является сервер Percona. В отличие от MariaDB, Percona является скорее филиалом MyS’L. Его разработчики не против самого проекта MyS’L; они просто хотят сосредоточиться на улучшении производительности MyS’L. Позже команда MariaDB объединила некоторые из этих улучшений производительности в проект MariaDB.
В конце концов, вы можете выбрать тот, который вы предпочитаете. Нет никакой разницы в производительности между сервером Percona и сервером MariaDB (для большинства из нас так или иначе). Они оба работают лучше, чем MyS’L. Однако Percona поддерживает более тесную совместимость с проектом Oracle.
Что влияет на производительность является механизм хранения, что wordPress базы данных использует. Движок хранения контролирует, как сервер базы данных управляет данными, которые он хранит. Можно также установить другой движок хранения данных на таблицу баз данных; вы не должны использовать один и тот же для всей базы данных.
Сервер базы данных имеет несколько систем хранения данных. Мы не будем смотреть на все из них. Только два интересуют нас: InnoDB и MyISAM.
По умолчанию WordPress использует движок базы данных по умолчанию MyS’L. До MyS’L 5.5, что двигатель был MyISAM. Если вы запустите небольшой сайт WordPress, то MyISAM в порядке. MyISAM сталкивается с проблемами производительности, как только веб-сайт растет в размерах. На данный момент, InnoDB является единственным выбором для движка базы данных.
Единственная проблема с InnoDB является то, что она требует некоторой настройки для выполнения в лучшем виде. Если вы работаете с большим сервером баз данных, возможно, потребуется настроить его. К счастью для нас, есть инструмент, чтобы помочь с этим.
MyS’LTuner — это небольшой скрипт, который анализирует ваш сервер базы данных. Он будет генерировать отчет и дать вам настройки рекомендации.
Объектный кэш
Основная тяжесть работы по оптимизации цикла запроса и результата лежит на кэше объекта. Задача кэша объектов заключается в хранении данных, которые отнимают много времени для получения или генерации. Как вы можете догадаться, запросы базы данных являются идеальным кандидатом.
WordPress использует объект кэш ат.ру много. Допустим, вы используете, get_option чтобы получить опцию из базы данных. WordPress будет только запрос базы данных для этой опции один раз. Он не будет задавить его снова в следующий раз кто-то нуждается в нем.
Вместо этого WordPress получит результат запроса из кэша объектов. Это упреждающий шаг, который WordPress принимает, чтобы уменьшить количество запросов базы данных, которые она должна сделать. Но это не надежное решение.
Хотя WordPress будет делать все возможное, чтобы использовать объект кэш, плагин или тема не нужно. Если плагин или тема делает много запросов базы данных и не кэшировать результаты, стек ничего не может сделать.
В таких случаях большинство запросов базы данных будет исходить от самого WordPress. Таким образом, вы получите большой пробег из WordPress встроенного использования объекта кэша. Вот почему это важный элемент современного стека серверов WordPress.
Проблема кэша объектов заключается в том, что он не сохраняет данные, которые он хранит по умолчанию. Он просто хранит данные в памяти в то время как PHP является выполнение всех файлов WordPress. Но как только процесс PHP завершается, все данные, которые он хранится в памяти, очищаются.
Это совсем не идеальный вариант. Кэш объекта может оставаться действительным в течение длительного времени, поэтому вы не хотите ограничивать его одним запросом. Решение заключается в использовании постоянного кэша объектов.
Постоянный кэш объектов часто поставляется в виде плагина. Этот плагин будет использовать object-cache.php дроп-ин, чтобы сделать свою работу. Это падение позволяет авторам плагинов изменить поведение кэша объекта по умолчанию.
Затем плагины подключают кэш объекта к постоянному хранилителю данных. Они делают это, заменяя получение и сохраняя функциональность кэша объектов по умолчанию. Вместо того, чтобы сохранять и получать данные в память, кэш объекта делает это из этого хранилища.
Постоянные плагины кэша объектов
В настоящее время существует два популярных варианта хранения данных для постоянного кэширования объектов:
Оба этих хранилища данных используют оперативную память для хранения, что делает их молниеносно. На самом деле их производительность сопоставима с кэшем объекта по умолчанию.
Единственная проблема заключается в том, что они не приходят предустановленной на серверах. И не делает их расширение PHP (который не является обязательным с Redis). Вы должны установить один, прежде чем вы можете использовать соответствующие WordPress плагин.
Какой из них вы должны установить? На практике нет большой разницы между ними в кэшировании объектов. В прошлом популярным вариантом был Memcached. За последние несколько лет ситуация изменилась. Redis добавил много функций, которые сделали его идти к варианту для кэширования объектов.
Получение собственного современного WordPress Сервер
Итак, как вы получаете свой собственный сервер? Очевидный способ заключается в том, чтобы получить один из топ-уровня WordPress хостинговых компаний. Эти компании хотят оставаться на переднем крае хостинг-бизнеса WordPress, который мотивирует их принять последние прорывы и технологии.
Но что, если вы хотите, не нарушая банка? Несколько инструментов доступны для тех, кто предпочел бы сделать это сами и платить меньше за хостинг. Давайте посмотрим на них.
DebOps для WordPress
DebOps для WordPress это инструмент, который я построил, чтобы помочь любому построить современный сервер WordPress. Его миссия состоит в том, чтобы сделать современный стек сервера WordPress доступным для всех в сообществе. Вот почему я пытаюсь сделать его как можно более простым в использовании. Вам не нужны какие-либо знания системного администрирования, чтобы использовать его.
DebOps для WordPress настраивает сервер со следующим:
- HHVM (до тех пор, пока PHP 7 не превратит его в официальное хранилище Linux)
- MariaDB
- Nginx
- Redis
- Лак
Этот инструмент делает больше, чем просто настроить сервер с новейшими технологиями. Он также заботится о защите сервера для вас. Это то, что люди часто упускать из виду при управлении своим собственным сервером.
EasyEngine
EasyEngine — это командный инструмент, разработанный для создания веб-сайта WordPress на сервере. Самое замечательное в EasyEngine является его гибкость: Вы можете использовать его настроить практически любую комбинацию серверных технологий, которые мы смотрели на до сих пор.
Например, он позволяет настроить сервер с HHVM или PHP 7. Это позволяет выбрать между Memcached и Redis для вашего постоянного хранения данных. И это позволяет установить инструменты администратора, такие как phpMyAdmin.
Он также предлагает большое количество вариантов, когда он создает wordPress веб-сайт. Вы можете сказать ему, чтобы создать веб-сайт с http кэш с помощью плагина или nginx. Вся эта гибкость, почему EasyEngine является таким популярным инструментом.
Шпалера
Trellis является инструментом, разработанным Roots. Как и DebOps, он настраивает сервер с определенным набором серверных технологий:
- MariaDB
- Memcached
- Nginx
- кэш nginx HTTP (необязательно)
- PHP 7
Одна вещь, чтобы знать о Trellis является его отношение к Bedrock, другой инструмент, построенный Roots. Bedrock является шаблоном для структурирования веб-сайта WordPress вокруг принципов«Двенадцать-фактор-фактор-приложение».
Команда Roots создала Trellis, чтобы люди могли настроить сервер, который использует веб-сайт WordPress, структурированный Bedrock(s). Вы не можете использовать его с нормальной установкой WordPress, так что имейте это в виду.
Времена изменились
Как вы можете видеть, WordPress сервер имеет гораздо больше движущихся частей сегодня! Но это не должно быть поводом для отчаяния. Это не так плохо, как кажется, потому что вам не всегда нужно использовать все части.
Вот почему так много этой статьи обсуждается, как эти части работают вместе. Смысл в том, чтобы дать вам возможность принимать собственные решения. Используйте эти знания, чтобы решить, какие части вам нужно использовать и когда. Таким образом, вы тоже будете иметь быстрый сайт WordPress.
Эта статья была впервые опубликована в блоге Карла Александра.
Кредиты изображения первой страницы изображения: Pixabay
Источник: smashingmagazine.com