Если у вас есть веб-сайт электронной коммерции, то SSL является обязательным для безопасной обработки кредитных карт. Но даже если вы не обрабатываете платежи, вы все равно должны серьезно рассмотреть вопрос о безопасности HTTP (или HTTPS), особенно сейчас, когда я собираюсь показать вам, как настроить его быстро, бесплатно. Начнем.
Что такое SSL и почему я должен заботиться?
Короче говоря, SSL является «S» в HTTPS. Он добавляет слой шифрования в HTTP, который гарантирует, что получатель на самом деле, кто они утверждают, и что только авторизованные получатели могут расшифровать сообщение, чтобы увидеть его содержимое.
Дальнейшее чтение на SmashingMag:
- HTTPS Везде с Nginx, лак и Apache
- Как оформить новый сертификат SSL со старым ключом SSL
- Подготовка к HTTP/2: Руководство для веб-дизайнеров
Чувствительная информация, такая как номера кредитных карт — в основном, что-нибудь личное — всегда должны быть поданы через HTTPS. Тем не менее, существует растущая тенденция к обслуживанию всего контента через HTTPS, как мы видим на новостном сайте, блоги, поисковые системы и веб-сайты большинства основных брендов. Таким образом, даже если ваш сайт не обрабатывает платежи, есть веские основания для рассмотрения HTTPS, некоторые из которых перечислены здесь:
- Достоверность. Даже нетехнические аудитории связывают маленький зеленый замок в адресной строке браузера с доверием и надежностью.
- Защита паролем. Возможно, ваш сайт только хостов котенка видео. Но если пользователи входят в ваш сайт через Wi-Fi с паролем, который они также используют для онлайн-банкинга, то вы потенциально содействовать серьезному нарушению безопасности, транслируя эти учетные данные публично.
- Будущая изоляция. Многие веб-сайты по-прежнему обслуживаются через HTTP, но есть неоспоримая тенденция к HTTPS, и это будет только увеличиваться, как пользователи становятся все более образованными о веб-безопасности. Будьте на правильной стороне истории.
- SEO. Google официально объявил, что HTTPS используется в качестве рейтингового сигнала. Другими словами, Google вознаграждает httpS веб-сайтов путем повышения их рейтинга в результатах поиска.
Распространенным аргументом против HTTPS является то, что он снижает производительность. Правда, процесс шифрования и расшифровки стоит дополнительных миллисекунд, но в большинстве случаев он незначителен, о чем свидетельствует тот факт, что компании, такие как Google и Facebook, обслуживают весь свой контент через HTTPS. И, правда, HTTPS может усугубить существующие проблемы с производительностью, как и многие файлы CSS, обслуживаемые индивидуально, но это смягчается, следуя основным рекомендациям для производительности. А с принятием HTTP/2, стоимость производительности HTTPS еще ниже. Суть в том, что снижение производительности является значимым сдерживающим фактором только в том случае, если ваш сайт либо гипероптимизирован или настолько неэффективны, что каждая миллисекунда имеет значение.
Как настроить HTTPS бесплатно
Первым шагом к настройке HTTPS бесплатно является регистрация на облачную службу DNS. Если вы понятия не имеете, что такое DNS, я рекомендую вам воспользоваться минутой, чтобы узнать, прежде чем приступить. Восхитительный Как DNS Works делает большую работу по разрушению его вниз в quippy мультфильм. В противном случае, просто знаю, что DNS это система, в которой доменные имена, как example.com (которые люди понимают) получить связаны с IP-адресами, как 104.28.2.167 (какие компьютеры понимают). У вас есть много вариантов, но я фанат CloudFlare, потому что это очень быстро настроить, приборная панель интуитивно понятна, и бесплатный план доступен со многими мощными функциями.
Настройка CloudFlare
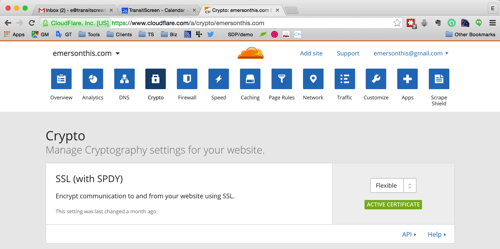
После регистрации на учетную запись CloudFlare, вы будете ходить через простой мастер, чтобы настроить свой первый веб-сайт, который завершится инструкциями о том, как войти в ваш регистратор домена и указать nameservers к CloudFlare. Изменение займет некоторое время, чтобы распространиться, но когда она будет завершена, CloudFlare будет хостинг DNS записей вашего сайта. Затем включите функцию CloudFlare «гибкий SSL».

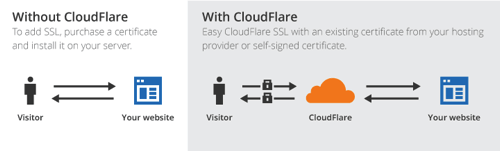
Выбор параметра «гибкий SSL» важен, поскольку он не требует от вас покупки и установки собственного SSL-сертификата на сервере вашего сайта. Вот схема того, что происходит.

Как вы можете видеть, CloudFlare выступает в качестве посредника для обеспечения трафика между вашим веб-сайтом и клиентом. Если бы это был статический HTML-сайт, теперь вы могли бы подключиться к нему через HTTPS ( https://yourdomain.com ). WordPress, однако, требует дополнительной конфигурации для работы с измененным протоколом.
Перенастройка WordPress от HTTP до HTTPS
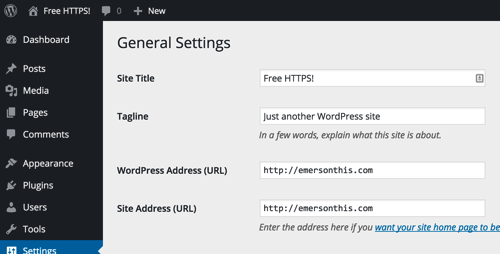
Сначала вам нужно будет обновить настройки «WordPress Address» и «Адрес сайта» в панели мониторинга в соответствии с «Настройки» и «Общий». Когда вы сделаете это, вам придется войти в панель мониторинга снова.

Продолжайте осторожно. Если вы обновите эти настройки преждевременно, вы рискуете заблокировать себя. Например, если веб-сайт еще не настроен должным образом для HTTPS и параметры обновляются, можно вызвать цикл перенаправления, который ломает веб-сайт и не позволяет получить доступ к панели мониторинга.
На данный момент, вы должны иметь возможность посетить главную страницу веб-сайта через HTTPS. Тем не менее, ссылки на страницы по-прежнему указывают на URL-адреса HTTP. WordPress хранит ссылки на страницы и изображения в виде URL-адресов absoute, что означает, что полный URL, включая протокол, сохраняется в базе данных. Чтобы гарантировать, что весь веб-сайт постоянно обслуживается через HTTPS (без выплевки предупреждений о смешанном контенте), вам нужно будет обновить устаревшую содержимую информацию.
Обновление наследия
На небольшом веб-сайте, на которых всего несколько страниц, самым быстрым вариантом может быть просто ручное обновление URL-адресов путем редактирования существующих страниц в интерфейсе администрирования. Если веб-сайт большой или имеет очень активный блог, то ручное редактирование, вероятно, не практично. Если ваш хост предоставляет phpMyAdmin или другой интерфейс для выполнения запросов MyS’L, вы можете сделать это довольно легко с помощью нескольких запросов MyS’L в вкладке S’L. Кроме того, вы можете следовать инструкциям Настраиваемой Windows, чтобы сделать это из командной строки.
Рискуя заявить очевидное, замените yourdomain.com в следующих запросах фактический домен. Кроме того, если вы настроить WordPress ‘таблица префикс, заменить wp_ с соответствующей приставкой.
Во-первых, обновить URL-адреса сообщений и страниц.
UPDATE wp_posts SET guid = replace(guid, 'http://yourdomain.com','https://yourdomain.com');
ОБНОВЛЕНИЕ: Как обэтом в комментариях, поле гида не должно быть отредактировано.
Обновление wp_postmeta таблицы, тоже.
UPDATE wp_postmeta SET meta_value = replace(meta_value,'http://yourdomain.com','https://yourdomain.com');Наконец, обновите фактическое содержание сообщений или страниц. Это позволит обновить любые обратные ссылки на HTTPS.
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://yourdomain.com', 'https://yourdomain.com');После выполнения этих запросов, вы хотите обновить ваши постоянные ссылки, перейдя к «Настройки» и «Пермяки». Просто измените настройку обратно на значение по умолчанию, а затем установите ее обратно в любую настройку, которая вы изначально использовали.
Теперь вы должны иметь возможность нажать меню и ссылки по всему веб-сайту, и протокол должен оставаться HTTPS.
Предупреждения о проблеме смешанного контента
В зависимости от темы и плагинов в использовании, вы можете получить предупреждение в адресной панели о том, что некоторые ресурсы не обслуживаются надежно. Если ошибки связаны с активами, добавленными вашей собственной темой или плагином, убедитесь, что правильно ограждает JavaScript и CSS файлы, а не жесткий код URL-адресов, которые начинаются с HTTP . Большинство браузеров позволит вам расширить предупреждение, чтобы показать конкретные запросы, которые вызывают ошибку. Вы также можете попробовать бесплатный плагин, такие как SSL Insecure Content Fixer, который будет пытаться исправить сторонних плагинов, которые не смогли сделать это.
К этому моменту, вы должны увидеть зеленый замок в панели URL при посещении вашего сайта. Если вы не используете плагин электронной коммерции, такие как WooCommerce или WP электронной коммерции, вы сделали! Если да, то есть важный последний шаг.
Получение гибкой SSL для работы с электронной коммерции плагинов
WordPress имеет основную is_SSL() функцию, названную, что плагины полагаются на определить, является ли трафик зашифрован с SSL. С помощью вышеуказанного метода эта функция вернется, false потому что шифрование находится только между CloudFlare и клиентом. Трафик, с которым взаимодействует PHP, не зашифрован, поэтому супер глобальный, который проверяет функция (т.е.) $_SERVER[‘HTTPS’] не будет полезен. Для нашей цели, соответствующая переменная $_SERVER[‘HTTP_X_FORWARDED_PROTO’] , которая, на момент написания, WordPress не признает. Просьба изменить это является давней, но она еще не решена.
К счастью,бесплатный плагин исправит это для вас немедленно, CloudFlare Гибкий SSL. Просто установите плагин и активируйте его. Помните, что этот метод не добавляет больше безопасности. Трафик между CloudFlare и сервером вашего сайта по-прежнему незашифрован и, следовательно, по-прежнему уязвим для нюхания.
Гибкий SSL не является полным SSL
Инициатива CloudFlare «Универсальный SSL» является интересной попыткой сделать Интернет более безопасным, но это не без споров. Основная проблема заключается в том, что гибкий SSL не шифрует вторую половину пути трафика (на ваш сервер), но браузер в настоящее время по-прежнему показывает тот же зеленый замок, который мы стали ассоциировать с полным SSL. CloudFlare предлагает следующее оправдание в своем блоге:
Наличие передового шифрования может показаться не важным для небольшого блога, но очень важно для продвижения зашифрованного по умолчанию будущего Интернета. Каждый байт, однако, казалось бы, мирской, что потоки зашифрованы через Интернет делает его более трудным для тех, кто хочет перехватить, дроссельной заслонки, или цензуре в Интернете. Другими словами, обеспечение доступности вашего личного блога через HTTPS повышает вероятность того, что правозащитная организация, служба социальных сетей или независимый журналист будут доступны по всему миру. Вместе мы можем делать великие дела.
К лучшему или худшему, гибкий SSL здесь, и Интернет придется адаптироваться. В то же время, бремя на владельцев веб-сайтов, чтобы быть образованным и принимать ответственные решения.
Перенаправление http запросов на HTTPS
Включение веб-сайта для запуска httpS не гарантирует, что запросы будут фактически использовать протокол. Если ваш сайт был вокруг на некоторое время, пользователи, возможно, уже закладка его с HTTP. Вы можете перенаправить все запросы HTTP на новый протокол, добавив следующий фрагмент в верхней части .htaccess файла в корне вашего веб-сайта. Если файл не существует, его можно смело добавлять.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://yourdomain.com/ [R=301,L]
</IfModule>Если .htaccess файл уже существует, будьте осторожны, чтобы не изменить ничего между и строкви в # BEGIN WordPress # END WordPress этом файле. Эти строки управляются WordPress, и всякий раз, когда постоянные ссылки получить обновляется, содержание в этом разделе получить перезаписаны.
Поздравляю
Путем модернизировать ваш вебсайт к HTTPS, вы улучшили ваш вебсайт, защитили потребителей и участвовали в выдвижении интернета. И это не стоило вам ничего!
Источник: smashingmagazine.com