WordPress является удивительно мощным CMS, что корабли со многими универсальными функциями, давая ему гибкость для работы из коробки для широкого круга пользователей. Однако, если вы профессиональный здание пользовательских тем и плагинов, иногда эти функции могут быть проблематичными. Те же функции и опции, которые позволяют готовые темы адаптироваться к различным случаям использования иногда также могут быть использованы для подрыва тщательно разработанной пользовательской темы, построенной для конкретного случая использования.
Следующая статья включает в себя коллекцию фрагментов кода, которые я использую снова и снова почти на каждом проекте WordPress. Их объединяет то, что они ограничивают функциональность, которая либо ненужна, запутана, либо небезопасна. Все, что следует может быть использовано на любом сайте, но эти советы особенно применимы для профессионалов решений пользовательских тем и плагинов для клиентов.
Дальнейшее чтение на SmashingMag:
- Как создать и настроить WordPress Детская тема
- Написание эффективной документации для конечных пользователей WordPress
- Ограничение видимости сообщений в WordPress через имена пользователей
- Использование ролей пользователей в WordPress
Примечательное различие заключается в том, что пользовательские темы могут быть построены для достижения определенной цели. Таким образом, пробелы для содержания авторов могут и должны быть гораздо более узкими. Хорошо продуманная тема WordPress должна принимать как можно больше дизайнерских решений, чтобы автору не пришлось.
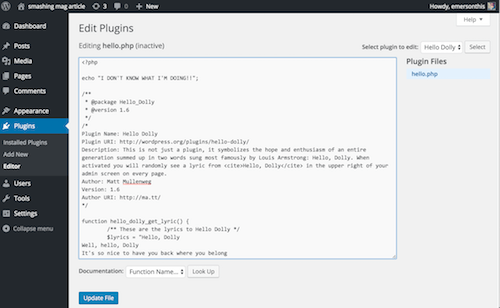
Отключить Плагины и тема редактор
Существует никаких веских причин, почему кто-то должен быть жить редактирования пользовательских темы или плагинфайла файлов через WordPress приборной панели. Профессионалы не работают таким образом, и muggles, как правило, не понимают, насколько легко сломать сайт, пропустив одного запятой. Это также уязвимость безопасности хакеры могут использовать. К счастью, наши друзья в WordPress.org сделали это очень легко отключить эту функцию. Просто добавьте следующий фрагмент в файл wp-config.php.
define( 'DISALLOW_FILE_EDIT', true );В дополнение к редактору темы, это также отключит редактор плагина. Я считаю, что это функция не ошибка.

Ограничьте визуальный и текстовый редактор
По умолчанию редактор WordPress WYSIWYG поддерживает слишком много вариантов форматирования для хорошо продуманной пользовательской темы. Позволяя клиентам переопределить текст цвета или размеры шрифтов это быстрый способ сделать даже самый шикарный сайт выглядеть дешево и уродливо. Если текст блога предназначен для всегда быть лево-выровнены, то почему дать авторому кнопку для того чтобы right-align оно? Как вы думаете, это будет хорошо выглядеть, если текст на странице О фиолетовый, смелый, и курсивом? Тогда не вооружайте своего клиента средствами для этого. В большинстве случаев я рекомендую отключить визуальный редактор полностью.

Отключение визуального редактора
Добавьте следующий фрагмент в файл функций вашей темы, а вкладка для переключения редактора WYSIWYG исчезнет.
function emersonthis_disable_visual_editor(){
# add logic here if you want to permit it selectively
return false;
}
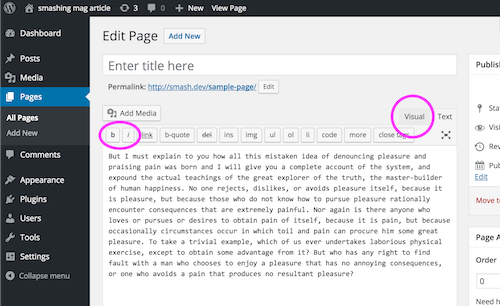
add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);Это хорошее начало, но вы заметите, что смелые и курсивные кнопки по-прежнему присутствуют на простой текстовый редактор. По моему опыту, клиенты злоупотребляют этими кнопками гораздо реже, когда мгновенное удовлетворение редактора WYSIWYG исчезло. Но я все еще предпочитаю, чтобы удалить их, если они не являются необходимыми.

Удаление смелейших и курсивных квиктаги от редактора текста
Текстовый редактор имеет кнопки быстрого тега, которые будут обернуть выбранный текст <strong> с и <em> теги. Добавьте следующий код в файл функции вашей темы.php, и авторы больше не будут иметь смелые или курсивные кнопки.
# Removes bold and italic quicktags from text editor
function emersothis_quicktags_settings( $qtInit ) {
//To disable ALL butons it must be set to "," (not "")
$qtInit['buttons'] = 'more,';
return $qtInit;
}
add_filter('quicktags_settings', 'emersonthis_quicktags_settings');Это исключает возможность того, что ваш клиент решит, скажем, курсифицировать всю статью. Но это не устраняет возможность написать разметку в текстовый редактор вручную. Время от времени, что может пригодиться, когда вы находитесь в крайнем случае.
Если вы находитесь в редкой ситуации, когда пользователь должен форматировать текст самостоятельно, вы можете оставить визуальный редактор включен, но отключить конкретные кнопки по отдельности.
Отключение кнопок на визуальном редакторе
Один из немногих раз я оставляю визуальный редактор включен, когда авторы пишут длинные сообщения или страницы, которые имеют внутреннюю структуру своих собственных. Например, автору 10-страничной статьи может потребоваться возможность добавления подзаголовков. В таких ситуациях я настраиваю пользовательские классы для подразделов, а затем отменяю все другие кнопки форматирования, которые не нужны.
WordPress API для изменения редактора TinyMCE немного сложнее, потому что вам нужно искать кодовые имена, используемые для обозначения каждой кнопки, которые вы хотите удалить. Вы получаете наиболее Bang за доллар, удалив «кухня раковина» кнопку, которая переключает весь второй ряд, который содержит наиболее проблематичным форматирования кнопок. Добавление следующего кода в файл функций вашей темы.php сделает это.
# Remove visual editor buttons
function emersonthis_tinymce_buttons($buttons)
{
# Remove the text color selector
$remove = array('wp_adv'); //Add other button names to this array
# Find the array key and then unset
return array_diff($buttons,$remove);
}
add_filter(
'mce_buttons',
'emersonthis_tinymce_buttons'
);Один из трюков, чтобы выяснить кодовое название кнопки, которую вы хотите удалить, проверяя разметку формы. На момент написания статьи каждая кнопка имеет название класса, которое начинается с mce-i- кодового имени, которое вы поместите в массив выше.
Удалить кнопку «Добавить мультимедиа»
Кнопка «Добавить мультимедиа» появляется по умолчанию всякий раз, когда пользовательский тип публикации поддерживает функцию редактора. Но пользовательские типы постов могут быть использованы для широкого круга вещей, и часто это неуместно для этого поля, чтобы включить изображения.

Большую часть времени, когда я ожидаю, что автор опубликовать изображение сопровождать текст, я использую должность эскизы (ака признакам изображения). Это упрощает интеграцию изображений в тематические шаблоны, а также дает разработчику больше контроля над размером и спецификациями для изображений.
Специальные фотографии, встроенные с помощью кнопки «Добавить мультимедиа» в редакторе трудно контролировать, и они имеют тенденцию выглядеть неловко в зависимости от того, где автор вставляет изображение по отношению к окружающему тексту. Они также вызывают путаницу для многих авторов, потому что с первого взгляда кнопка «Добавить мультимедиа» легко путают с кнопкой загрузки «Featured image», которая появляется дальше вниз по странице (по умолчанию), и может быть использована очень по-разному по теме. Я почти всегда удалить его, добавив следующий код в тему functions.php файл.
# Remove media buttons
function emersonthis_remove_add_media(){
# do this conditionally if you want to be more selective
remove_action( 'media_buttons', 'media_buttons' );
}
add_action('admin_head', 'emersonthis_remove_add_media');Вы можете добавить логику перед remove_action() удалением только кнопки мультимедиа условно для определенных типов сообщений. Например, можно позволить авторам добавлять изображения на страницы, но не в блогах, которые вместо этого используют эскизы.
Отключить Настройка темы Параметры
Если вы работаете над детской темой, темы родителей могут предложить варианты настройки, которые не подходят для ребенка. Параметры настройки могут быть неиспользованы в вашей детской теме, или имеют потенциал, чтобы сломать вещи. В любом случае, тема WordPress настраиватель API позволяет легко избавиться от них, добавив следующий фрагмент для вашей темы functions.php файл.
# Remove customizer options.
function emersonthis_remove_customizer_options( $wp_customize ) {
// $wp_customize->remove_section( 'static_front_page' );
// $wp_customize->remove_section( 'title_tagline' );
$wp_customize->remove_section( 'colors' );
$wp_customize->remove_section( 'header_image' );
$wp_customize->remove_section( 'background_image' );
// $wp_customize->remove_section( 'nav' );
// $wp_customize->remove_section( 'themes' );
// $wp_customize->remove_section( 'featured_content' );
// $wp_customize->remove_panel( 'widgets' );
}
add_action( 'customize_register',
'emersonthis_remove_customizer_options',
30);Каждая строка в фрагменте выше соответствует индивидуальной теме настройки вариант, который вы можете отключить, не комментируя его.
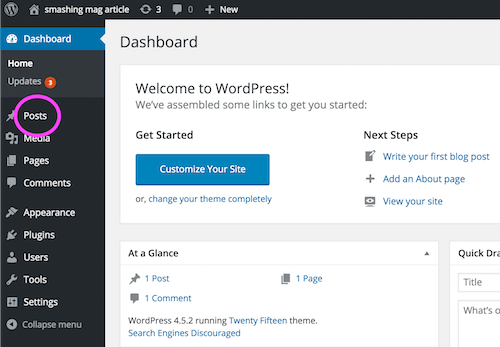
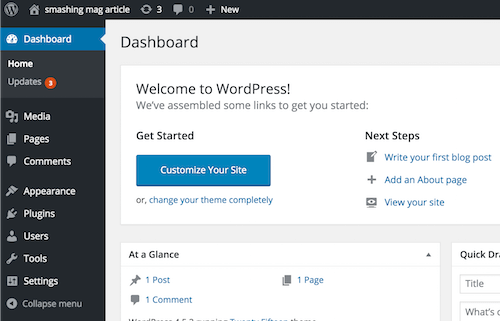
Не каждый сайт имеет одинаковые типы контента; некоторые сайты не имеют блога, например. Если мы применяем ту же логику к приборной панели WordPress, которую мы применяем к любому другому пользовательскому интерфейсу, это сбивает с толку и не нужно показывать кнопки, которые ничего не делают. В этом примере элемент меню Сообщений будет ненужным, поэтому давайте удалим его, добавив следующий фрагмент в functions.php:
function emersonthis_custom_menu_page_removing() {
// remove_menu_page( 'index.php' ); //Dashboard
// remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
// remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
// remove_menu_page( 'themes.php' ); //Appearance
// remove_menu_page( 'plugins.php' ); //Plugins
// remove_menu_page( 'users.php' ); //Users
// remove_menu_page( 'tools.php' ); //Tools
// remove_menu_page( 'options-general.php' ); //Settings
}
add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );Каждая строка соответствует определенному меню в приборной панели. Имена файлов не всегда совпадают с именем, которое отображается в меню панели мониторинга, поэтому комментарии остаются в качестве быстрой ссылки.


Важно понимать, что удаление этих элементов меню на самом деле не отменяет разрешений пользователя. Пользователь все еще может получить доступ к скрытому элементу меню непосредственно с помощью URL-. Если цель состоит в том, чтобы сделать панель мониторинга менее загроможденным, скрывая лишние элементы управления, то это, вероятно, хорошо. Если цель состоит в том, чтобы фактически предотвратить доступ пользователя к этим элементам управления, то вам нужно будет изменить возможности роли пользователя. Для достижения этой цели добавьте фрагмент, как следующий к крючку активации плагина (он должен работать только один раз):
global $wp_roles; // global class
$role = 'author';
$cap = 'delete_published_posts';
$wp_roles->remove_cap( $role, $cap );Используйте эту всеобъемлющую таблицу всех возможностей, чтобы найти определенные возможности, которые можно добавить или удалить для каждой из ролей по умолчанию.
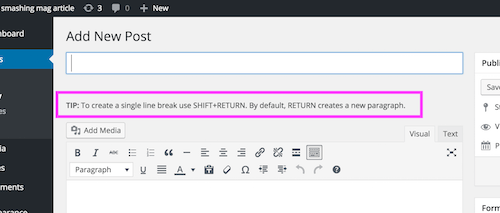
Добавить подсказку о том, как работает разрыв строки в редакторе
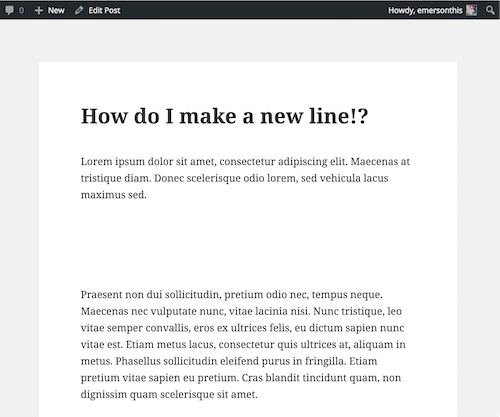
По умолчанию визуальный редактор (TinyMCE) создаст новый абзац, когда автор нажимает Return . Если вы просто хотите старомодный разрыв линии (ака перевозки возвращения), вы должны нажать Shift+Return . Это изящный и мощный, но не интуитивно понятный для многих авторов. Я начал добавлять быстрое напоминание, чтобы избежать неизбежной жалобы о «кучка странного белого пространства» появляется в должности или странице.

Добавьте следующий фрагмент в файл functions.php. Измените значение $tip сказать все, что вы хотите, чтобы напомнить своим авторам.
# Adds instruction text after the post title input
function emersonthis_edit_form_after_title() {
$tip = '<strong>TIP:</strong> To create a single line break use SHIFT+RETURN. By default, RETURN creates a new paragraph.';
echo '<p style="margin-bottom:0;">'.$tip.'</p>';
}
add_action(
'edit_form_after_title',
'emersonthis_edit_form_after_title'
);
Этот метод может быть использован для введения напоминания обо всем, что вы хотите, чтобы авторы запомнили при добавлении или редактировании содержимого.

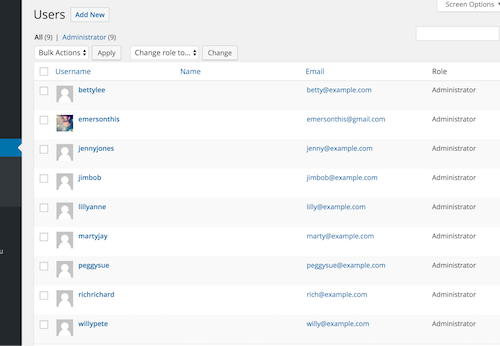
Не dole Out Администратор счета
Роль администратора WordPress очень мощная и с большой силой приходит большая ответственность. Некоторые клиенты являются опытными WordPress власти пользователей, которые управляют своим сайтом грамотно. Многие из них не являются. Последние не должны копаться в качестве администраторов. Вместо этого сделайте их редактором и создайте отдельную учетную запись админ с супер сильным паролем. Если у вас есть постоянная связь с клиентом вы можете повесить на эти учетные данные, пока клиент не готов управлять сайтом самостоятельно.

Кроме того, предоставь клиенту оба набора учетных данных и подайте им возможность хранить учетные данные админа в безопасном месте и используйте их только для выполнения задач админа. Многие клиенты быстро теряют учетные данные админа, но это нормально: пароль всегда можно сбросить, и это часто типы клиентов, которые будут нанимать вас, чтобы сделать рутинное обслуживание сайта для них в любом случае.
Наиболее важной причиной скупой с учетными записями админов является то, что они являются уязвимостью безопасности. Приятным побочным эффектом является то, что начинающие пользователи WordPress часто находят панель мониторинга пользовательского чата менее подавляющим, когда они войти в качестве авторов или редакторов, потому что Есть меньше меню, чтобы разобраться во время обучения основные навыки, такие как добавление или редактирование сообщений.
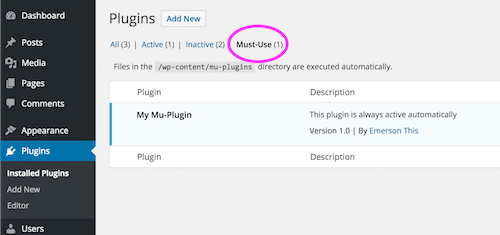
Используйте мю-плагины
Mu-плагины / каталог существует в течение длительного времени, но большинство WordPress хакеров я встречаю никогда не слышал о нем. «Му» означает необходимо использовать. Каталог является альтернативным местом, где плагины могут быть установлены.

Разница в том, что плагины «должны использовать» автоматически активны и не могут быть отключены случайно по всей приборной панели. Они также загружаются перед другими плагинами. Это идеально подходит для плагинов, которые должны присутствовать на сайте, чтобы работать должным образом. Это также отличная альтернатива для не-презентационных хаки, которые, как правило, застрять в вашей пользовательской теме functions.php файл. Например, мне нравится определять пользовательские типы постов в mu-plugin, потому что это содержание должно сохраняться независимо от того, является ли активна конкретная тема.
Mu-плагины / каталог не существует из коробки. Вы создаете его вручную внутри wp-контента /.
wp-content/
mu-plugins/
plugins/
themes/
...Самым большим ограничением является то, что WordPress ищет только файлы в верхнем уровне mu-plugins/ и будет игнорировать код внутри субдиректории. Тем не менее, вы можете обойти это, создав один файл PHP в верхней части mu-plugins/, который загружает код из субдиректоров брата. Также имейте в виду, что уведомления об обновлении не распространяются на mu-plugins. Я думаю о mu-plugins/ как место, чтобы положить важный код, что клиент никогда не должны думать о.
Подробнее о том, должны использовать плагины в Кодексе. Если вы хотите потребовать другие плагины, предотвращая возможность их деактивации, вы можете найти библиотеку WDS-Required-Plugins полезной.
Заключительная заметка
Вы можете найти его нелогичным, чтобы отключить функциональность, что WordPress дает вам бесплатно. Но помните, что ваш клиент не платит вам, чтобы дать им много кнопок. Ваша задача состоит в том, чтобы сделать эффективный, надежный веб-сайт, который с учетом целей клиента. Отключив проблемную или посторонние функциональность, вы фактически обеспечиваете большую ценность.
Если вы хотите больше фрагментов, я создал общественное gitHub хранилище полезных фрагментов WordPress, который содержит современные версии хаки выше, а также другие я добавляю периодически. Если у вас есть свои собственные удобные фрагменты вы хотите поделиться, тянуть запросы более чем приветствуется!
Источник: smashingmagazine.com