Одним из самых трудных решений при запуске нового приложения является то, какие платформы для целевой. Мобильное приложение дает вам больше контроля и лучшей производительности, но не так универсально, как в Интернете. Если вы делаете мобильное приложение, можете ли вы позволить себе поддерживать как iOS, так и Android? Как насчет того, чтобы построить мобильное приложение и отзывчивое веб-приложение? В конечном счете, лучший опыт для ваших клиентов для вашего приложения, чтобы работать везде, но разработка и техническое обслуживание, что может быть непомерно высоким.

Мы уже видели, как React Native может помочь вам сделать приложения для iOS и Android с общей базой кода, без жертв в качестве. Но как насчет Интернета? Именно эту проблему пытается решить проект React Native for Web. Вместо того, чтобы заставить вас поддерживать две отдельные базы кода для мобильных и веб-приложений, или сделать гибридное приложение, со всеми его компромиссами.
Дальнейшее чтение на SmashingMag:
- Почему вы должны рассмотреть реагировать родной для вашего мобильного приложения
- Как масштабировать приложения react
- Создание первого приложения для iOS с помощью JavaScript
- Интернационализация приложений react
React Native for Web предназначен для того, чтобы позволить вам написать одно приложение, которое работает в браузере с использованием стандартных веб-технологий, или на iOS и Android как реальное родное мобильное приложение. Хотя я не думаю, что проект готов к использованию производства еще, его потенциальный успех может означать массовые изменения в том, как большие многоплатформенные приложения построены. Давайте прыгать в!
Как это работает
Вы можете подумать: «Подождите! не Реагировать уже работают в Интернете? Ты бы не ошибся. К сожалению, традиционные React и React Native основывается на другом наборе примитивов. React <div> использует, <p> и , в то время как React Native <input> <View> использует, и <Text> <TextInput> . Для этого есть веские исторические причины, так как строительные блоки веб-страницы и мобильного приложения совершенно разные. Тем не менее, было бы здорово, если бы мы могли использовать единый набор общих компонентов.
React Native for Web-решение заключается в предоставлении совместимых с браузером реализаций компонентов React Native, что означает, например, что у <View> React Native есть DOM-версия, которая знает, как визуализировать <div> . Хотя не каждый компонент React Native поддерживается, достаточно того, что вы могли бы (надеюсь) поделиться большинством вашей базы кода.
В дополнение к самим компонентам стили для React и React Native написаны по-разному. С React, большинство людей используют простой CSS или препроцессор, таких как Sass. Но в React Native все стили написаны в JavaScript, потому что нет DOM и нет селекторов. С React Native для Интернета стили пишутся так же, как и для React Native, а не с CSS. Это имеет преимущество позволяет написать единый набор стилей, который будет работать как на родном мобильном телефоне и в Интернете.
Позже мы рассмотрим, как эти идеи работают на практике и сколько кода на самом деле можно высылать повторно. Во-первых, давайте пример приложения происходит.
Запуск нового проекта React Native
Чтобы начать работу, нам нужно будет создать наш проект. Сначала это будет просто регулярное приложение React Native, а затем мы добавим React Native для Интернета. Если вы следуете за этим, вам нужно будет заполнить руководство React Native’s«Начало»перед тем, как отправиться в следующий раздел.
После установки React Native можно выполнить следующую команду из терминала:
react-native init ReactNativeWebЭто сделает новый проект React Native под названием ReactNativeWeb . После того, как он закончил установку, вы можете cd ReactNativeWeb , а затем или react-native run-ios react-native run-android . Если все прошло правильно, вы должны увидеть приветственное приветственное сообщение на вашем симуляторе или устройстве iOS или Android.


Обратите внимание, что React Native создал два файла JavaScript в каталоге нашего проекта: index.android.js и index.ios.js . Вы можете отсеить любой из стилей или логики в этих файлах и увидеть эти изменения обновления в запущенном приложении. Как вы можете догадаться, .android.js файл для Android, и .ios.js файл для iOS. К счастью, отдельные файлы необходимы только тогда, когда требуется несколько версий данного файла на платформу. Большую часть времени, вы будете иметь один файл на компонент.
Управление зависимостями
Прежде чем мы сможем запустить наше приложение в веб-браузере, нам нужно будет немного уложить пакет в сторону. Во-первых, запустите следующие для установки как react-native-web пакета, так и официальных веб-пакетов React.
npm i react react-dom react-native-web --save(Вы можете увидеть некоторые ошибки в зависимостях одноранговых узлов из этой команды. Вы должны быть в безопасности, чтобы игнорировать их, потому что они не вызывают у меня никаких проблем. Если при запуске команд выходят новые версии любого из этих пакетов, возможно, потребуется настроить установленные версии.)
На данный момент, ваш package.json файл должен выглядеть примерно так:
{
"name": "ReactNativeWeb",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "15.1.0",
"react-dom": "15.1.0",
"react-native": "0.28.0",
"react-native-web": "0.0.25"
}
}
Хотя у нас есть то, что, как представляется, все необходимое для нашего приложения React Native для запуска в веб-браузере, мы должны принять краткий крюк, чтобы рассмотреть реалии веб-разработки. Упаковщик React Native компилирует код ECMAScript 6 с тем, что может понять движок JavaScript телефона, но это не поможет нам в браузере. Если бы мы попытались запустить наше приложение в веб-браузере прямо сейчас, оно быстро провалилось бы из-за ошибок синтаксиса.
Для решения этой проблемы мы будем использовать Babel и веб-пакет. Babel будет компилировать наш код ECMAScript 6 в совместимый с браузером ECMAScript 5, а веб-пакет будет объединять собранный JavaScript, а также просто в целом ускорить разработку. (Есть и другие варианты для этого. Если вы предпочитаете другой компилятор или расслоение, не стесняйтесь использовать его вместо.)
Вот команды установки для запуска:
npm i webpack babel-loader babel-preset-react babel-preset-es2015 --savenpm i webpack-dev-server --save-devЗдесь, babel-loader и webpack-dev-server будет использоваться для расслоения и обслуживания наших JavaScript, в то время как babel-preset-react и сказать babel-preset-es2015 Вавилю, какие плагины нам нужно собрать наш код.
Вот как package.json должен выглядеть ваш файл сейчас:
{
"name": "ReactNativeWeb",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"babel-loader": "6.2.4",
"babel-preset-es2015": "6.9.0",
"babel-preset-react": "6.5.0",
"react": "15.1.0",
"react-dom": "15.1.0",
"react-native": "0.28.0",
"react-native-web": "0.0.25",
"webpack": "1.13.1"
},
"devDependencies": {
"webpack-dev-server": "1.14.1"
}
}
Настройка
Это все пакеты, которые нам понадобятся. Но требуется дополнительная настройка, прежде чем наше приложение будет работать в браузере.
webpack.config.js
Во-первых, мы сделаем config файл веб-пакета. Этот файл рассказывает веб-пакет, как построить, расслоение и служить наш компилированный код. Кроме того, мы собираемся использовать alias свойство для автоматической замены импорта react-native на с react-native-web . Этот файл должен быть помещен в корень проекта.
const webpack = require('webpack');
module.exports = {
entry: {
main: './index.web.js',
},
module: {
loaders: [
{
test: /.js?$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015', 'react'],
},
},
],
},
resolve: {
alias: {
'react-native': 'react-native-web',
},
},
};
Index.html
Теперь нам нужно создать HTML-файл для запуска нашего приложения. Это будет довольно просто, потому что это будет просто скелет, чтобы прикрепить наше приложение React.
<!DOCTYPE html>
<html>
<head>
<title>React Native Web</title>
<meta charSet="utf-8" />
<meta content="initial-scale=1,width=device-width" name="viewport" />
</head>
<body>
<div id="react-app"></div>
<script type="text/javascript" src="/bundle.js"></script>
</body>
</html>
index.web.js
Наконец, мы должны сделать index файл JavaScript для Интернета. Содержимое этого файла может быть таким же, как index.ios.js или , но с одной дополнительной index.android.js строкой, чтобы прикрепить к DOM. Div с идентификатором react-app из нашего HTML-файла должен быть выбран, а затем использован в AppRegister.runApplication вызове.
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class ReactNativeWeb extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.web.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('ReactNativeWeb', () => ReactNativeWeb);
AppRegistry.runApplication('ReactNativeWeb', { rootTag: document.getElementById('react-app') });
Теперь просто ./node_modules/.bin/webpack-dev-server –inline запустите, чтобы начать веб-пакет, и открыть браузер, чтобы http://localhost:8080/. Пальцы пересекли, вы увидите знакомое приветственное сообщение, но в браузере!

Со всеми, что установка завершена, мы готовы начать мастерить!
Эксперименты с кодом
Создание компонента FriendsList.js
Начнем с составления списка друзей. Это будет хороший простой стресс-тест React Native для Интернета, потому что мы должны использовать несколько различных компонентов для него: <Image> <Text> , и <View> <ListView> .
import React, { Component } from 'react';
import {
Image,
ListView,
StyleSheet,
Text,
View,
} from 'react-native';
const styles = StyleSheet.create({
list: {
marginTop: 20,
},
friend: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'flex-start',
},
avatar: {
margin: 10,
width: 50,
height: 50,
borderRadius: 25,
},
name: {
fontSize: 18,
color: '#000',
}
});
export default class FriendsList extends Component {
constructor(props) {
super(props);
const ds = new ListView.DataSource({ rowHasChanged: (r1, r2) => r1 !== r2 });
this.state = {
ds: ds.cloneWithRows(props.friends),
};
}
render() {
return (
<ListView
dataSource={this.state.ds}
style={styles.list}
renderRow={(friend) =>
<View style={styles.friend}>
<Image style={styles.avatar} source={{ uri: friend.avatarUrl }} />
<Text style={styles.name}>{friend.firstName} {friend.lastName}</Text>
</View>
} />
);
}
}
Нам также нужно будет отсеить наши index файлы, чтобы friends массив был передан в качестве реквизита.
import FriendsList from './FriendsList';
import React, { Component } from 'react';
import {
AppRegistry,
Text,
View
} from 'react-native';
const friends = [
{
id: 1,
firstName: 'Jane',
lastName: 'Miller',
avatarUrl: 'https://placehold.it/100x100',
},
{
id: 2,
firstName: 'Kate',
lastName: 'Smith',
avatarUrl: 'https://placehold.it/100x100',
},
{
id: 3,
firstName: 'Kevin',
lastName: 'Yang',
avatarUrl: 'https://placehold.it/100x100',
},
];
class ReactNativeWeb extends Component {
render() {
return <FriendsList friends={friends} />;
}
}
AppRegistry.registerComponent('ReactNativeWeb', () => ReactNativeWeb);
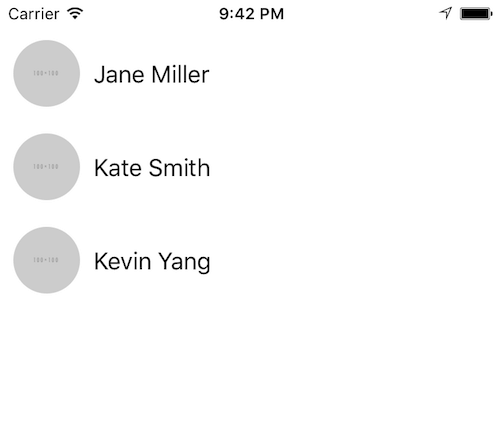
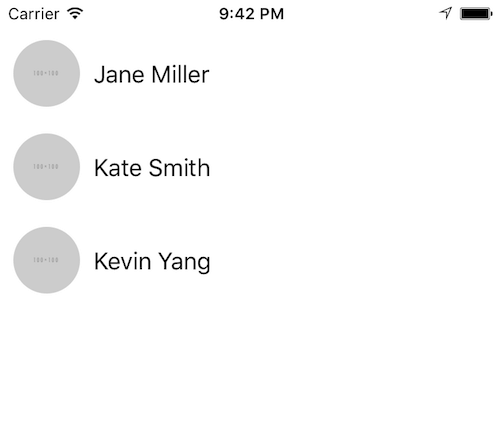
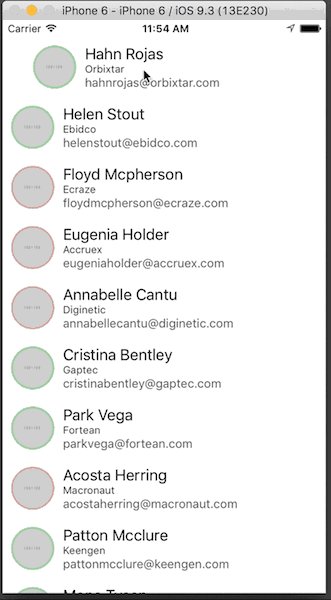
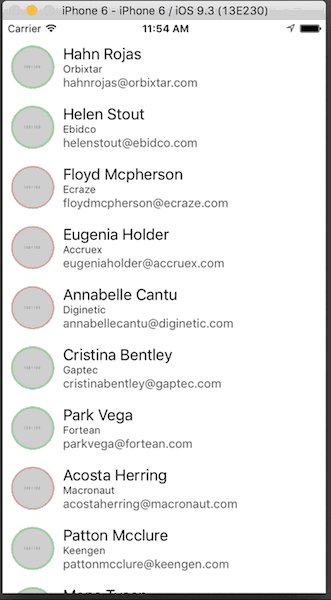
При запуске его в iOS или Android, вы должны увидеть что-то вроде этого:

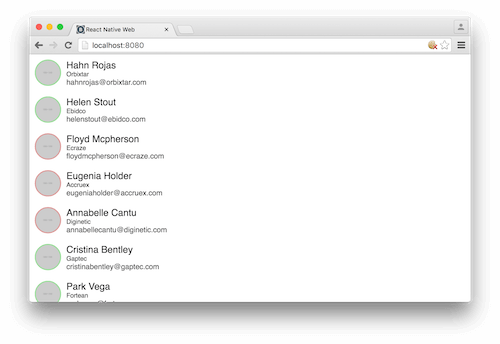
Выглядит хорошо до сих пор. Давайте посмотрим веб-версию:

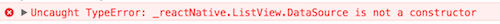
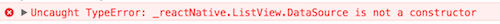
О, ох! Оказывается, нет никакой веб-поддержки еще для ListView ‘S DataSource , эффективно делая ListView совершенно непригодным для угонии.
Friend.js
Мы можем обойти это отсутствие поддержки на данный момент. Давайте сделаем Friend компонент для отдельных строк, но иметь FriendsList компонент на платформу. Это позволит отделить общий код, который работает везде, но позволит нам настроить каждую платформу, где нам нужно.
import React, { Component } from 'react';
import {
Image,
StyleSheet,
Text,
View,
} from 'react-native';
const styles = StyleSheet.create({
friend: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'flex-start',
},
avatar: {
margin: 10,
width: 50,
height: 50,
borderRadius: 25,
},
name: {
fontSize: 18,
color: '#000',
}
});
export default class Friend extends Component {
render() {
return (
<View style={styles.friend}>
<Image style={styles.avatar} source={{ uri: this.props.avatarUrl }} />
<Text style={styles.name}>{this.props.firstName} {this.props.lastName}</Text>
</View>
);
}
}
FriendsList.ios.js
import Friend from './Friend';
import React, { Component } from 'react';
import {
Image,
ListView,
StyleSheet,
Text,
View,
} from 'react-native';
const styles = StyleSheet.create({
list: {
marginTop: 20,
},
});
export default class FriendsList extends Component {
constructor(props) {
super(props);
const ds = new ListView.DataSource({ rowHasChanged: (r1, r2) => r1 !== r2 });
this.state = {
ds: ds.cloneWithRows(props.friends),
};
}
render() {
return (
<ListView
dataSource={this.state.ds}
style={styles.list}
renderRow={(friend) =>
<Friend
key={friend.id}
avatarUrl={friend.avatarUrl}
firstName={friend.firstName}
lastName={friend.lastName} />
} />
);
}
}
На iOS наш ListView код использования не изменился. (Я оставляю пример кода Android здесь и для остальной части статьи, для краткости. Код Android и iOS может быть одинаковым для остальных образцов кода.)
FriendsList.web.js
import Friend from './Friend';
import React, { Component } from 'react';
import {
Image,
Text,
View,
} from 'react-native';
export default class FriendsList extends Component {
render() {
return (
<View>
{this.props.friends.map(friend =>
<Friend
key={friend.id}
avatarUrl={friend.avatarUrl}
firstName={friend.firstName}
lastName={friend.lastName} />
)}
</View>
);
}
}
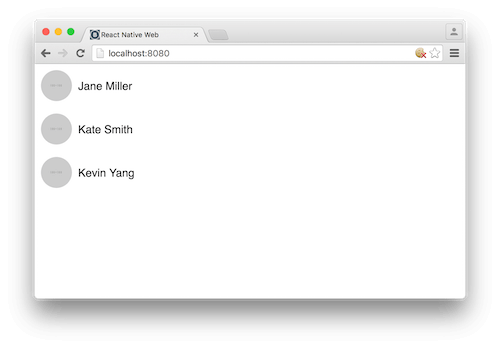
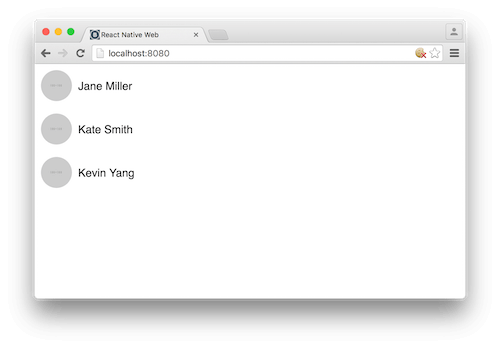
Теперь, для Интернета, мы используем map функцию, чтобы сделать каждый Friend , похожий на традиционный React.

Гораздо лучше. На данный момент, слух, который ListView требует обходных пути может быть достаточно, чтобы вы думаете, что React Native для Web не готов к использованию производства. Я склонен согласиться, особенно с тем, что списки составляют большой процент многих заявок. Сколько это имеет значение будет варьироваться в зависимости от проекта, однако. С другой стороны, все наши другие React Native код до сих пор были полностью многоразовые. В любом случае, я по-прежнему заинтересованы в изучении его дальше, потому что есть еще большой потенциал в идеях на дисплее здесь. Давайте продолжим с нашим примером приложения.
Вместо того, чтобы хардкодирования несколько элементов списка, мы можем использовать Генератор JSON для создания длинного списка для нас работать. Если вы не использовали его раньше, Генератор JSON является отличным инструментом для создания фиктивных и разработки данных. Вот структура, которую я определил, которая добавляет несколько полей на вершине того, что у нас уже есть.
[
'{{repeat(200)}}',
{
id: '{{guid()}}',
firstName: '{{firstName()}}',
lastName: '{{surname()}}',
avatarUrl: 'https://placehold.it/100x100',
isOnline: '{{bool()}}',
company: '{{company()}}',
email: '{{email()}}'
}
]
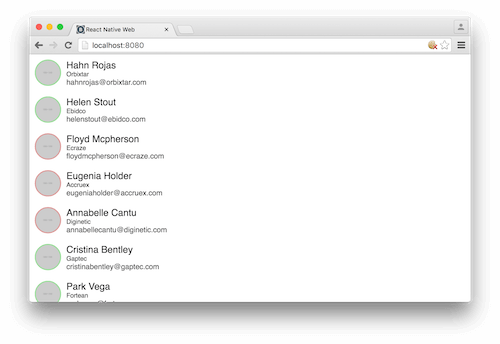
А вот фрагмент некоторых из генерируемых данных:
[
{
"id": "c5368bbe-adfb-424f-ade3-9d783befa2b6",
"firstName": "Hahn",
"lastName": "Rojas",
"avatarUrl": "https://placehold.it/100x100",
"isOnline": true,
"company": "Orbixtar",
"email": "hahnrojas@orbixtar.com"
},
{
"id": "15ef2834-3ba5-4621-abf1-d771d39c2dd6",
"firstName": "Helen",
"lastName": "Stout",
"avatarUrl": "https://placehold.it/100x100",
"isOnline": true,
"company": "Ebidco",
"email": "helenstout@ebidco.com"
},
{
"id": "1ef05de1-fd8e-41ae-85ac-620b6d716b62",
"firstName": "Floyd",
"lastName": "Mcpherson",
"avatarUrl": "https://placehold.it/100x100",
"isOnline": false,
"company": "Ecraze",
"email": "floydmcpherson@ecraze.com"
},
…
]
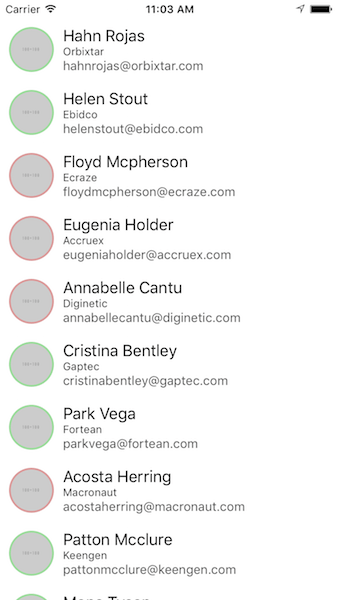
Чтобы использовать его, просто возьмите созданный JSON и замените нашу friends декларацию массива раньше. Конечно, вы можете переместить эти данные в свой собственный файл, если хотите, чтобы ваши файлы кода не загромождали данными. В реальном приложении мы получаем эти данные с сервера API.
Friend.js
Далее мы можем добавить эти новые поля в Friend компонент.
…
render() {
return (
<View style={styles.friend}>
<Image
style={[styles.avatar, { borderColor: this.props.isOnline ? '#9d9' : '#d99' }]}
source={{ uri: this.props.avatarUrl }} />
<View>
<Text style={styles.name}>{this.props.firstName} {this.props.lastName}</Text>
<Text style={styles.company}>{this.props.company}</Text>
<Text style={styles.email}>{this.props.email}</Text>
</View>
</View>
);
}
…
FriendsList.js
Далее, добавить их в качестве реквизита в каждой платформе FriendsList .
…
<Friend
key={friend.id}
avatarUrl={friend.avatarUrl}
firstName={friend.firstName}
lastName={friend.lastName}
isOnline={friend.isOnline}
company={friend.company}
email={friend.email} />
…

конст-стили — StyleSheet.create (я
список:
marginTop: 20,
},
друг:
flexDirection: ‘ряд’,
выравнивание: ‘центр’,
justifyContent: ‘flex-start’,
},
Аватар:
маржа: 10,
ширина: 50,
высота: 50,
границаРадиус: 25,
},
имя:
fontSize: 18,
цвет: «#000″,
}
});
экспорт по умолчанию класса FriendsList расширяет компонент
конструктор (реквизиты)
супер (реквизит);
const ds — новый ListView.DataSource (» rowHasChanged: (r1, r2)
this.state
ds: ds.cloneWithRows (props.friends),
};
}
рендер ()
возвращение (
Злт;ЛистВью
данныеИсточник (this.state.ds)
стилей стилей.список
renderRow (друг)
Стиль «lt;View» — стили.друг;
«lt;Image style» (стили.аватар) источник» uri: friend.avatarUrl (/)
«lt;Text style» (стили.имя) — gt; «друг.первоеимя» (друг.lastName) и lt;/Text»gt;
Злт;/Вид
Вопрос / ч.
);
}
}
Нам также нужно будет отсеить наши index файлы, чтобы friends массив был передан в качестве реквизита.
import FriendsList from './FriendsList';
import React, { Component } from 'react';
import {
AppRegistry,
Text,
View
} from 'react-native';
const friends = [
{
id: 1,
firstName: 'Jane',
lastName: 'Miller',
avatarUrl: 'https://placehold.it/100x100',
},
{
id: 2,
firstName: 'Kate',
lastName: 'Smith',
avatarUrl: 'https://placehold.it/100x100',
},
{
id: 3,
firstName: 'Kevin',
lastName: 'Yang',
avatarUrl: 'https://placehold.it/100x100',
},
];
class ReactNativeWeb extends Component {
render() {
return <FriendsList friends={friends} />;
}
}
AppRegistry.registerComponent('ReactNativeWeb', () => ReactNativeWeb);
При запуске его в iOS или Android, вы должны увидеть что-то вроде этого:

Выглядит хорошо до сих пор. Давайте посмотрим веб-версию:

О, ох! Оказывается, нет никакой веб-поддержки еще для ListView ‘S DataSource , эффективно делая ListView совершенно непригодным для угонии.
Friend.js
Мы можем обойти это отсутствие поддержки на данный момент. Давайте сделаем Friend компонент для отдельных строк, но иметь FriendsList компонент на платформу. Это позволит отделить общий код, который работает везде, но позволит нам настроить каждую платформу, где нам нужно.
import React, { Component } from 'react';
import {
Image,
StyleSheet,
Text,
View,
} from 'react-native';
const styles = StyleSheet.create({
friend: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'flex-start',
},
avatar: {
margin: 10,
width: 50,
height: 50,
borderRadius: 25,
},
name: {
fontSize: 18,
color: '#000',
}
});
export default class Friend extends Component {
render() {
return (
<View style={styles.friend}>
<Image style={styles.avatar} source={{ uri: this.props.avatarUrl }} />
<Text style={styles.name}>{this.props.firstName} {this.props.lastName}</Text>
</View>
);
}
}
FriendsList.ios.js
import Friend from './Friend';
import React, { Component } from 'react';
import {
Image,
ListView,
StyleSheet,
Text,
View,
} from 'react-native';
const styles = StyleSheet.create({
list: {
marginTop: 20,
},
});
export default class FriendsList extends Component {
constructor(props) {
super(props);
const ds = new ListView.DataSource({ rowHasChanged: (r1, r2) => r1 !== r2 });
this.state = {
ds: ds.cloneWithRows(props.friends),
};
}
render() {
return (
<ListView
dataSource={this.state.ds}
style={styles.list}
renderRow={(friend) =>
<Friend
key={friend.id}
avatarUrl={friend.avatarUrl}
firstName={friend.firstName}
lastName={friend.lastName} />
} />
);
}
}
На iOS наш ListView код использования не изменился. (Я оставляю пример кода Android здесь и для остальной части статьи, для краткости. Код Android и iOS может быть одинаковым для остальных образцов кода.)
FriendsList.web.js
import Friend from './Friend';
import React, { Component } from 'react';
import {
Image,
Text,
View,
} from 'react-native';
export default class FriendsList extends Component {
render() {
return (
<View>
{this.props.friends.map(friend =>
<Friend
key={friend.id}
avatarUrl={friend.avatarUrl}
firstName={friend.firstName}
lastName={friend.lastName} />
)}
</View>
);
}
}
Теперь, для Интернета, мы используем map функцию, чтобы сделать каждый Friend , похожий на традиционный React.

Гораздо лучше. На данный момент, слух, который ListView требует обходных пути может быть достаточно, чтобы вы думаете, что React Native для Web не готов к использованию производства. Я склонен согласиться, особенно с тем, что списки составляют большой процент многих заявок. Сколько это имеет значение будет варьироваться в зависимости от проекта, однако. С другой стороны, все наши другие React Native код до сих пор были полностью многоразовые. В любом случае, я по-прежнему заинтересованы в изучении его дальше, потому что есть еще большой потенциал в идеях на дисплее здесь. Давайте продолжим с нашим примером приложения.
Вместо того, чтобы хардкодирования несколько элементов списка, мы можем использовать Генератор JSON для создания длинного списка для нас работать. Если вы не использовали его раньше, Генератор JSON является отличным инструментом для создания фиктивных и разработки данных. Вот структура, которую я определил, которая добавляет несколько полей на вершине того, что у нас уже есть.
[
'{{repeat(200)}}',
{
id: '{{guid()}}',
firstName: '{{firstName()}}',
lastName: '{{surname()}}',
avatarUrl: 'https://placehold.it/100x100',
isOnline: '{{bool()}}',
company: '{{company()}}',
email: '{{email()}}'
}
]
А вот фрагмент некоторых из генерируемых данных:
[
{
"id": "c5368bbe-adfb-424f-ade3-9d783befa2b6",
"firstName": "Hahn",
"lastName": "Rojas",
"avatarUrl": "https://placehold.it/100x100",
"isOnline": true,
"company": "Orbixtar",
"email": "hahnrojas@orbixtar.com"
},
{
"id": "15ef2834-3ba5-4621-abf1-d771d39c2dd6",
"firstName": "Helen",
"lastName": "Stout",
"avatarUrl": "https://placehold.it/100x100",
"isOnline": true,
"company": "Ebidco",
"email": "helenstout@ebidco.com"
},
{
"id": "1ef05de1-fd8e-41ae-85ac-620b6d716b62",
"firstName": "Floyd",
"lastName": "Mcpherson",
"avatarUrl": "https://placehold.it/100x100",
"isOnline": false,
"company": "Ecraze",
"email": "floydmcpherson@ecraze.com"
},
…
]
Чтобы использовать его, просто возьмите созданный JSON и замените нашу friends декларацию массива раньше. Конечно, вы можете переместить эти данные в свой собственный файл, если хотите, чтобы ваши файлы кода не загромождали данными. В реальном приложении мы получаем эти данные с сервера API.
Friend.js
Далее мы можем добавить эти новые поля в Friend компонент.
…
render() {
return (
<View style={styles.friend}>
<Image
style={[styles.avatar, { borderColor: this.props.isOnline ? '#9d9' : '#d99' }]}
source={{ uri: this.props.avatarUrl }} />
<View>
<Text style={styles.name}>{this.props.firstName} {this.props.lastName}</Text>
<Text style={styles.company}>{this.props.company}</Text>
<Text style={styles.email}>{this.props.email}</Text>
</View>
</View>
);
}
…
FriendsList.js
Далее, добавить их в качестве реквизита в каждой платформе FriendsList .
…
<Friend
key={friend.id}
avatarUrl={friend.avatarUrl}
firstName={friend.firstName}
lastName={friend.lastName}
isOnline={friend.isOnline}
company={friend.company}
email={friend.email} />
…


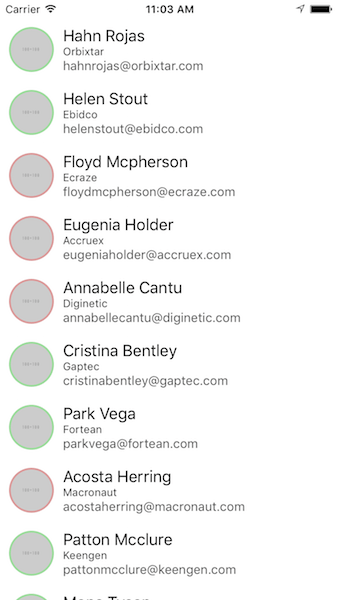
Пока все в порядке. Отрадно видеть, что основные компоненты, как представляется, работают хорошо.
Friend.js
Далее мы можем добавить анимацию с преобразованием, чтобы увидеть, насколько хорошо они работают. Давайте сделаем так, что при нажатии на строку, он оживляет влево и вправо, прежде чем вернуться в исходное положение. Нам нужно будет добавить импорт для Animated TouchableOpacity и, и провода до анимации и обработчик прессы.
import {
Animated,
TouchableOpacity,
…
} from 'react-native';
…
export default class Friend extends Component {
constructor(props) {
super(props);
this.state = {
translateValue: new Animated.Value(0),
};
}
animate() {
Animated.sequence([
Animated.timing(this.state.translateValue, {
toValue: 50,
duration: 200,
}),
Animated.timing(this.state.translateValue, {
toValue: -50,
duration: 200,
}),
Animated.timing(this.state.translateValue, {
toValue: 0,
duration: 200,
})
]).start();
}
render() {
return (
<TouchableOpacity onPress={() => this.animate()} style={[styles.friend, { transform: [{ translateX: this.state.translateValue }]}]}>
<Image
style={[styles.avatar, { borderColor: this.props.isOnline ? '#9d9' : '#d99' }]}
source={{ uri: this.props.avatarUrl }} />
<View>
<Text style={styles.name}>{this.props.firstName} {this.props.lastName}</Text>
<Text style={styles.company}>{this.props.company}</Text>
<Text style={styles.email}>{this.props.email}</Text>
</View>
</TouchableOpacity>
);
}
}
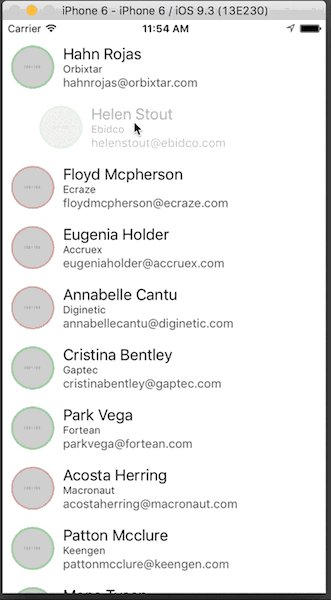
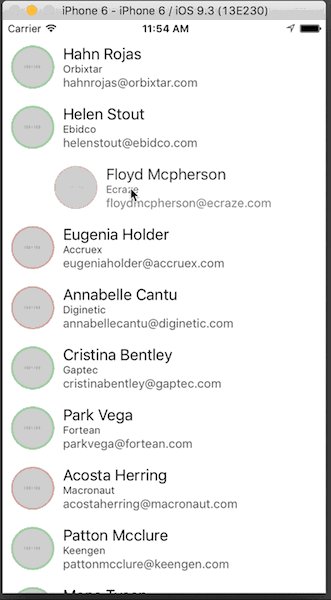
Хорошо смотрится на мобильном телефоне.

А как же Интернет?

Не повезло. Наши TouchableOpacity бросает ошибку при нажатии. По-видимому, это будет исправлено в следующем выпуске и присутствует только для нашей конкретной комбинации версий. Попытка запуска анимации без использования TouchableOpacity вызывает ту же ошибку.
Я собираюсь остановиться на этом, но если вы хотите продолжить на свой собственный, вот список тем, которые вы могли бы исследовать дальше:
- Насколько хорошо работают остальные компоненты React Native и AA? Мы видели, что некоторые определенно не работают, но у нас еще нет всеобъемлющего списка поддержки.
- Вы можете изучить более обширную работу по укладке, включая медиа-запросы.
- React Native для Web поддерживает рендеринг сервера. Это может быть особенно здорово, потому что, если он работает, это будет означать, что вы могли бы иметь одну базу кода вождения родной мобильных приложений и реагировать веб-приложение, которое SEO-оптимизированы.
Заключение
Как вы можете сказать, React Native для Интернета, безусловно, не готов к производству. Есть слишком много неподдерживаемых компонентов, даже в нашем небольшом демо-приложении, для меня, чтобы чувствовать себя уверенно об использовании его в реальном проекте. Самое обнадеживающее для меня, однако, является то, что части, которые работают, кажется, полностью работать, и части, которые этого не делают, не полностью. Я считаю, что гораздо предпочтительнее, чем все это просто вид работы. На данный момент, кажется, что проект просто нужно больше времени для создания поддержки. Если бы все было только 50% функциональным, я бы расценивал это как знак того, что подход принципиально нарушен.
Несмотря на проблемы, я все еще думаю, что это очень интересный проект и стоит следить.
Ресурсы
- React Родные для Интернета, GitHub
- «Началоработы,»Реагировать Родной
Источник: smashingmagazine.com