Поддержка отзывчивых изображений была добавлена в ядро WordPress в версии 4.4 для решения случая использования для выбора изображений на основе viewport,где браузер запрашивает размер изображения, который наилучшим образом соответствует макету для его конкретного viewport.
Изображения, которые вставляются в текст поста автоматически получить отзывчивый лечения, в то время как изображения, которые обрабатываются темой или плагинами — как признакам изображения и изображения галереи — могут быть закодированы разработчиками, используя новые функции отзывчивого изображения и Фильтры. С помощью нескольких дополнений, WordPress веб-сайты могут разместить сягарный случай использования изображений, известный как художественное направление. Художественное направление дает нам возможность проектировать с изображениями, чей урожай или состав изменяется при определенных точках разрыва.
Дальнейшее чтение на SmashingMag:
- Генератор моментов для реагирования на изображения
- Представляем генератор моментов для получения отзывов изображений
- Ответственные изображения сделано правильно: Руководство для и srcset
- Ответственные изображения теперь приземлился в WordPress ядро
В этой статье я покажу вам, как создать сайт WordPress для художественного направления, пройдя через три прогрессивных примера:
- Автоматическая поддержка WordPress для отзывчивых изображений в сообщениях
- изображение баннера с переменной шириной в шаблоне страницы
- художественное изображение героя в шаблоне страницы
В примере художественного направления мы добавим на сайт PHP, полифиль и плагин для обрезки.
Автоматическая поддержка для WordPress Отзывчивые изображения в сообщениях
Поддержка отзывчивых изображений — это все варианты: мы предоставляем браузеру хорошо описанный массив файлов изображений, и браузер применяет свои знания о ширине и плотности пикселей в порте представления, чтобы запросить файл с наиболее подходящим разрешением. Рабочая лошадка здесь srcset атрибут, который может быть использован с img и source теги. Как и, но более информативным, чем, его старший двоюродный брат, src атрибут, srcset по существу «набор источников» — то есть, список файлов изображений, доступных для загрузки. Для подробного srcset фона на атрибут, я рекомендую Эрик Портис ‘статья на отзывчивые изображения.
Начиная с версии 4.4, WordPress автоматически добавляет srcset атрибут к любому изображению, которое проходит через the_content фильтр. Другими словами, когда WordPress создает HTML для вашей веб-страницы, он сканирует текст публикации или страницы для img тегов и добавляет srcset атрибут к любым теговам, которые уже не содержат один. Вы не увидите srcset в редакторе поста (если вы явно добавить один, хотя вы должны вообще позволить WordPress заботиться о нем), но он будет присутствовать в HTML источника страницы.
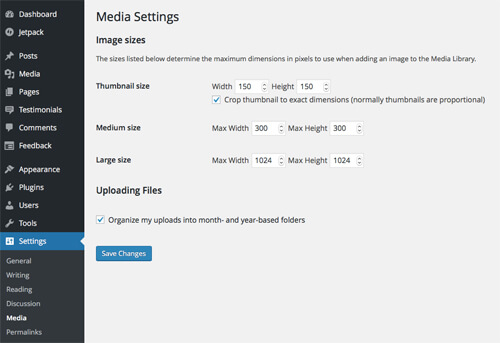
Чтобы предложить несколько размеров изображений в srcset , WordPress использует свое стандартное поведение автоматического создания нескольких небольших версий файлов изображений при загрузке их в «Медиа-библиотеку». Вы можете найти эти размеры, перечисленные на экране «Медиа Настройки» (в меню «Настройки» в интерфейсе администрации WordPress), а также их значения по умолчанию; не указан новый размер изображения «средний» (768 пикселей в ширину, без ограничения высоты), размер которого может быть изменен темой или плагином, но не через интерфейс администрирования.

По умолчанию автогенерируемые «средние», «средние» и «большие» размеры изображений являются мягкими, т.е. сохраняют то же соотношение сторон, что и исходный файл. (Я имею в виду их как «масштабированные» версии.) В этих случаях ширина, приведенная на экране «Медиа Настройки», является ограничивающим параметром. В отличие от этого, размер «thumbnail» жестко обрезан до 150 пикселей площади, так что, скорее всего, имеет другое соотношение сторон, чем его большие братья. WordPress опирается на соотношение сторон, чтобы определить, какие размеры изображений должны быть включены в srcset , и мы будем видеть эту игру в каждом из наших примеров.
Допустим, вы загружаете изображение размером 1400 и 952 пикселей в медиа-библиотеку WordPress и сохраняете размеры изображений по умолчанию. За кулисами, WordPress создает следующие версии оригинального изображения:
| Ширина размера | (px) | (px) | аспекта обрезки | (w/h) |
|---|---|---|---|---|
| полный (оригинальный) | 1400 | 952 | Мягкий | 1.47 |
| Большой | 1024 | 696 | Мягкий | 1.47 |
| средний-большой | 768 | 522 | Мягкий | 1.47 |
| Средний | 300 | 204 | Мягкий | 1.47 |
| Миниатюру | 150 | 150 | Жесткий | 1 |
Если вы вставьте «большой» (1024 пикселей в ширину) версию в публикацию и просмотрите источник HTML для опубликованной веб-страницы, вы увидите что-то вроде этого:
<img src="sample-1024x696.jpg" width="1024" height="696"
class="alignnone size-large"
srcset="sample-300x204.jpg 300w,
sample-768x522.jpg 768w,
sample-1024x696.jpg 1024w"
sizes="(max-width: 1024px) 100vw, 1024px"
alt="A meaningful sample image">
WordPress породил srcset для нас, используя «средний», «средний» и «большой» размеры, потому что все эти изображения имеют один и тот же аспект соотношение. «Thumbnail» версия не была включена, что имеет смысл, потому что мы хотим, чтобы эти изображения выглядят одинаково в каждом viewport.
Два других бита информации также включены в HTML выше. Во-первых, w дескрипторы в srcset браузере говорят браузеру фактическую ширину пикселей файлов; без них браузеру потребуется загрузить изображения, чтобы узнать их размеры. Во-вторых, значение по умолчанию WordPress для sizes атрибута говорит браузеру, насколько широко изображение предназначено для этого конкретного макета. Здесь для рецензирования более узкого размера 1024 пикселей изображение должно заполнять и масштабироваться размером порта обзора; в противном случае изображение должно отображаться по умолчанию шириной 1024 пикселей, а не шире. С помощью этих заключительных частей головоломки, браузер теперь может сделать интеллектуальный запрос изображения, будь то для отображения файла с высоким разрешением на дисплее «Retina» или файл с низким разрешением на маленьком телефоне.
Теперь, когда мы понимаем, как WordPress использует стандартные размеры изображений, чтобы srcset построить, пришло время познакомиться с wordPress основных новых отзывчивых функций изображения, применяя viewport основе выбора изображений на тему. В этом примере мы рассмотрим полноширинное изображение баннера, которое отображается на статической главной странице.
Препятствуйте нам предположить что мы имеем существующий вебсайт используя в настоящее время версию WordPress и что поддержка для эскизов столба включена в нашей теме. (Поддержка почтовых миниатюр позволяет нам добавлять изображения в публикации и страницы.) Давайте также предположим, что изображение баннера вытягивается из признакам изображения для главной страницы. Если наш шаблон главной страницы использует тег шаблона WordPress для the_post_thumbnail() создания HTML для баннера, то мы все готовы: эта функция уже выводит img тег, который включает в себя и srcset sizes атрибуты. Это одна из причин, почему это хорошо использовать функции шаблона WordPress, когда они доступны!
Может быть, наш шаблон страницы строит HTML для баннера изображение по частям, как вы, возможно, потребуется сделать, если ваш баннер на самом деле является частью третьей стороной карусели. Чтобы сделать это изображение отзывчивым, мы просим WordPress явно srcset и sizes атрибуты, используя wp_get_attachment_image_srcset() и wp_get_attachment_image_sizes() функции, соответственно:
<?php if ( has_post_thumbnail() ) : ?>
$id = get_post_thumbnail_id();
$src = wp_get_attachment_image_src( $id, 'full' );
$srcset = wp_get_attachment_image_srcset( $id, 'full' );
$sizes = wp_get_attachment_image_sizes( $id, 'full' );
$alt = get_post_meta( $id, '_wp_attachment_image_alt', true);
<img src="<?php echo esc_attr( $src );?>"
srcset="<?php echo esc_attr( $srcset ); ?>"
sizes="<?php echo esc_attr( $sizes );?>"
alt="<?php echo esc_attr( $alt );?>" />
<?php endif; ?>
Здесь мы основывались srcset sizes и на исходном размере изображения, передавая full ключевое слово нашим функциям. Если это изображение составляет 1280 и 384 пикселя, и если мы сохраним стандартные размеры изображений по умолчанию, то выход HTML будет выглядеть следующим образом:
<img src="banner.jpg"
srcset="banner.jpg 1280w,
banner-300x90.jpg 300w,
banner-768x231.jpg 768w,
banner-1024x308.jpg 1024w"
sizes="(max-width: 1280px) 100vw, 1280px"
alt="Front page banner alt text">
В этом случае, как и в последнем, значение, которое WordPress дает нам для sizes атрибута является приемлемым для нашей гипотетической макет. В общем, Значение по умолчанию WordPress для sizes прекрасно работает для полноширинных изображений, но для любого другого макета, вам нужно будет написать значение самостоятельно. Некоторые макеты являются более сложными, чем другие: sizes атрибут для гибкой сетки изображения (см. пример Эрика Портиса) довольно прост, но макеты, которые меняются в разных точках разрыва, таких как страницы с боковой колонкой, требуют большего Думал. В последнем случае Тим Эвко использует тему Twenty Sixteen в качестве примера применения wp_calculate_image_sizes фильтра, чтобы сделать sizes значение сопоставлением точек разрыва CSS макета.
Художественное изображение героя в шаблоне страницы
Давайте на мгновение вернуться к HTML в примере баннера и принять к сведению размер наименьшего изображения в srcset : Это только 90 пикселей в высоту и, вероятно, трудно различить. Соотношение сторон фиксируется исходным изображением, так что, реально, мы будем смотреть на 96-пиксельную полосу через 320-пиксельный телефон.
Темы в настоящее время обойти «баннер полоса» проблема, показывая изображение баннера в качестве ФОНа CSS гибкой div и корректировки его height и в background-size средствах массовой информации запросов. Это решение является отзывчивым с точки зрения внешнего вида, однако, это не истинное решение отзывчивый изображения. Введите художественное направление, возможность предоставлять различные источники изображений на разных ширинах viewport непосредственно в HTML. С помощью этого метода, мы можем избежать проблемы полосы баннера, сбросив пропорции изображения ниже точки разрыва, чтобы дать наименьшие размеры лучше размеров; мы также можем использовать художественное направление, чтобы подчеркнуть определенную область изображения при различных размерах или ориентациях.
В нашем примере художественного направления мы будем использовать изображение 1400 и 952 пикселей из нашего первого примера для создания отзывчивого изображения героя. На больших обзорах изображение героя будет выглядеть следующим образом (хотя и гораздо больше):

Но для небольших смотровых площадок, мы будем обрезать изображение в WordPress так, что это выглядит следующим образом:

Этот подход дает нам два изображения по цене одного — в натуральную величину и обрезанные — каждый со srcset своими собственными .
Настройка нашей среды WordPress для художественного направления занимает четыре шага. Как и в предыдущем примере, изображение героя будет изображением для главной страницы сайта, и мы будем редактировать шаблон на первой странице. Я предполагаю что вы делаете изменения к existing теме и, таким образом, создавали тему ребенка для работы дюйма
1. Включите сценарий PictureFill
Мы собираемся закодировать изображение нашего героя, завернув его в picture элемент HTML5. pictureЭлемент позволяет нам предоставлять несколько источников для изображения, а также медиа-запросы, чтобы определить, когда источник будет использоваться. На момент написания этой статьи, picture поддерживается во всем мире 62% браузеров,поэтому мы должны будем полагаться на Polyfill Picturefill для реализации этого элемента в неподдерживающих браузеров. Проект Picturefill поддерживается группой Filament, а файл Image caption JavaScript можно загрузить с GitHub.
Чтобы включить сценарий PictureFill в head наши страницы, мы разместим файл сценария в нашем каталоге темы ребенка и добавим следующий код в файл нашей детской functions.php темы:
// adds Picturefill to 'js' subdirectory inside child theme
function theme_add_javascripts() {
wp_enqueue_script( 'picturefill-js', get_stylesheet_directory_uri() .
'/js/picturefill.min.js', '', '', false );
}
add_action( 'wp_enqueue_scripts', 'theme_add_javascripts' );
2. Запланируйте точку разрыва и направьте размеры изображений
Чтобы спланировать наши srcset с, мы должны решить на трех вещах:
- точка разрыва, на которой мы перейдем от обрезанного к полноразмерного изображения героя,
- соотношение сторон обрезанного героя.
- один или несколько уменьшенных размеров обрезанного изображения в небольших точках зрения.
Давайте разберемся с каждым по очереди:
Точка разрыва
Например, предположим, что пара в зеркале заднего вида становится трудно распознать на изображениях более узкой, чем 768 пикселей; возможно, некоторые наложенные текст, который мы используем с этим изображением больше не помещается под зеркалом в этой точке, а также. Мы установить нашу точку разрыва на 768 пикселей, что означает, что мы также сможем сохранить «средний» и «большой» размер изображения на их значениях по умолчанию.
Соотношение сторон
Эта простая реализация художественного направления в WordPress не требует от нас загрузки нескольких изображений или ввода значения для точки разрыва. Тем не менее, нам нужен способ сохранить srcset для полноразмерного изображения от перекрытия с srcset обрезанным изображением, и для этого мы будем полагаться на тот факт, что wp_get_attachment_image_srcset() функция выбирает только файлы изображений с тем же соотношением сторон, как размер мы переходим к нему. Мы выберем соотношение сторон 5:3 (1,67) для обрезанного изображения героя, которое отличается от соотношения 1,47 аспекта оригинала.
Размеры изображений
Исходя из нашей точки разрыва и соотношения аспектов, размер обрезанного изображения героя составит 767 и 460 пикселей. Обрезанный герой не будет полностью реагировать, однако, если мы не определим дополнительные размеры изображения, чтобы обрезать вместе с ним. Применяя подход к бюджету производительности к нашей гипотетической теме, мы создадим пользовательские размеры шириной 560 и 360 пикселей, что дает нам примерно 20 кБ разницы в размере файла между тремя обрезанными версиями. (Потому что размер файла сжатого изображения зависит от его изменения цвета и уровня детализации, я установил этот размер отношения эмпирически с WordPress ‘по умолчанию 90% JPEG сжатия.) Пользовательские размеры изображений будут созданы путем добавления следующего кода в файл нашей детской functions.php темы:
// cropped hero
add_image_size( 'mytheme-hero-cropped', 767, 460, true );
// scaled-down cropped hero 1
add_image_size( 'mytheme-hero-cropped-smaller', 560, 336, true );
// scaled-down cropped hero 2
add_image_size( 'mytheme-hero-cropped-smallest', 360, 216, true );
Четвертый параметр в add_image_size функции определяет, может ли версия изображения быть жестко обрезанной, которую мы установили; true многие плагины для обрезки (которые мы рассмотрим в шаге 3) не позволят нам жестко обрезать изображение, если это не установлено.
В целом, мы будем иметь следующие версии изображений доступны для работы с:
| Ширина размера | (px) | Высота (px) | аспекта (w/h) |
|---|---|---|---|
| Полноразмерный герой: | |||
| полный (оригинальный) | 1400 | 952 | 1.47 |
| Большой | 1024 | 696 | 1.47 |
| средний-большой | 768 | 522 | 1.47 |
| средний (не требуется) | 300 | 204 | 1.47 |
| Обрезанный герой: | |||
| митема-герой обрезанный | 767 | 460 | 1.67 |
| митема-герой обрезанные-меньше | 560 | 336 | 1.67 |
| митема-герой обрезанный-маленький | 360 | 216 | 1.67 |
| Миниатюру: | |||
| эскиз (не нужный) | 150 | 150 | 1 |
3. Установка сторонних изображений-Обрезки плагина и обрезать изображения
WordPress ‘встроенный редактор изображений позволяет нам жесткого урожая изображения, но изменение применяется ко всем размерам изображения (или только к «thumbnail»), в то время как мы должны обрезать только три. Для усиления контроля мы установим сторонний плагин обрезки из каталога WordPress.
В то время как любой плагин обрезки должен работать с нашей схемой художественного направления, идеальный плагин сможет обрезать несколько версий изображения в то же время, при условии, что все они имели одинаковое соотношение сторон. Я наткнулся на два плагина, которые в состоянии сделать это: Crop-Thumbnails и пост Thumbnail редактор. Тестирование обоих этих плагинов с нашими пользовательскими размерами изображений, я обнаружил, что плагин Crop-Thumbnails (версия 0.10.8) признал только два из трех размеров, как имеющие 5:3 соотношение сторон, а это означает, что мне нужно будет пройти через процесс обрезки в два раза. (Размер «митема-героя» был исключен из-за проблемы округления: точное соотношение сторон 5:3 потребует, чтобы ширина составляла 460,2 пикселя вместо 460.) Плагин Post Thumbnail Editor (версия 2.4.8) позволил мне обрезать все три размера одновременно.
4. Код героя изображения с помощью элемента
Теперь, когда наши изображения готовы, мы можем добавить код для изображения героя в копию шаблона первой страницы в нашей детской теме. Элемент HTML5 picture может содержать тег и один или img несколько source тегов. Например, один source элемент будет содержать media запрос и для srcset полноразмерного изображения, а img тег будет содержать для srcset обрезанного изображения; обрезанное изображение будет служить изображением по умолчанию, когда условие точки разрыва не будет выполнено.
<?php if ( has_post_thumbnail() ) : ?>
$id = get_post_thumbnail_id();
$alt = get_post_meta( $id, '_wp_attachment_image_alt', true);
/* get the width of the largest cropped image to
calculate the breakpoint */
$hero_cropped_info =
wp_get_attachment_image_src( $id, 'mytheme-hero-cropped' );
$breakpoint = absint( $hero_cropped_info[1] ) + 1;
// pass the full image size to these functions
$hero_full_srcset =
wp_get_attachment_image_srcset( $id, 'full' );
$hero_full_sizes =
wp_get_attachment_image_sizes( $id, 'full' );
// pass the cropped image size to these functions
$hero_cropped_srcset =
wp_get_attachment_image_srcset( $id, 'mytheme-hero-cropped' );
$hero_cropped_sizes =
wp_get_attachment_image_sizes( $id, 'mytheme-hero-cropped' );
<picture>
<source
media="(min-width: <?php echo $breakpoint; ?>px)"
srcset="<?php echo esc_attr( $hero_full_srcset ); ?>"
sizes="<?php echo esc_attr( $hero_full_sizes ); ?>" />
<img srcset="<?php echo esc_attr( $hero_cropped_srcset ); ?>"
alt="<?php echo esc_attr( $alt );?>"
sizes="<?php echo esc_attr( $hero_cropped_sizes ); ?>" />
</picture>
<?php endif; ?>
В этом коде есть еще два интересных момента. Во-первых, обратите внимание, что мы не хардкодирования ширины точки разрыва, хотя мы знаем, что она должна быть 768 пикселей в этом случае. Поскольку мы вычисляем точку разрыва, используя ширину самого большого обрезанного изображения, теперь мы можем изменять размеры изображений в будущем без необходимости возвращаться к изменению шаблона. Во-вторых, в отличие от примера баннерного изображения, img тег здесь не получает src атрибута. Это артефакт использования полизаполнения для поддержки picture элемента: неподдерживающий браузер предзагрузит файл, приведенный в src атрибуте, что приведет к двойной загрузке для этого изображения.
HTML, который мы получаем показано ниже:
<picture>
<source media="(min-width: 768px)" srcset="hero.jpg 1400w,
hero-300x204.jpg 300w, hero-768x522.jpg 768w,
hero-1024x696.jpg 1024w"
sizes="(max-width: 1400px) 100vw, 1400px">
<img srcset="hero-767x460.jpg 767w, hero-560x336.jpg 560w,
hero-360x216.jpg 360w"
alt="Front page hero alt text"
sizes="(max-width: 767px) 100vw, 767px">
</picture>
Мы могли бы закончить здесь, но мы могли бы сделать одно уточнение нашего HTML вывода. Обратите внимание, что 300-пиксельное «среднее» изображение было включено в srcset полноразмерное изображение. Этот файл изображения никогда не будет использоваться, поэтому мы можем добавить wp_calculate_image_srcset фильтр, чтобы удалить его из srcset . Следующий код, который входит в файл детской functions.php темы, смотрит только на потенциал srcset $sources (массив) для полноразмерного изображения героя; он циклируется через изображения и удаляет те, с шириной уже, чем точка разрыва.
add_filter( 'wp_calculate_image_srcset',
'mytheme_remove_images_below_breakpoint', 10, 5 );
function mytheme_remove_images_below_breakpoint( $sources, $size_array,
$image_src, $image_meta, $attachment_id ) {
if ( is_front_page() && has_post_thumbnail() ) {
// check if we're filtering the featured image
if ( $attachment_id === get_post_thumbnail_id() ) {
// get cutoff as width of the largest cropped image size
// (in HTML, breakpoint = cutoff + 1 )
$cutoff =
$image_meta['sizes']['mytheme-hero-cropped']['width'];
// check if our version is the full-sized version by
// comparing its width to the cutoff
if ( $cutoff < $size_array[0] ) { // for each element in tentative srcset foreach ( $sources as $key => $value ) {
// if image width is at or below cutoff,
// we don't need it
if ( $cutoff >= $key ) {
unset( $sources[ $key ] );
}
}
}
}
}
return $sources;
}
Заключительные мысли
Мы только что создали тему WordPress для поддержки художественного направления в простой манере. Этот метод опирается на стандартный интерфейс администрирования WordPress как можно больше, и он требует только одно изображение, чтобы быть загружены. Простота приходит на цену, однако, и этот метод имеет свои ограничения: размеры для обрезанных изображений героя hardcoded в теме, только один пункт пролома предположены, и коэффициенты аспекта полноразмерных и обрезанных героев должны быть друг.
Программно, это вполне возможно, чтобы дать создателю контента веб-сайта полный контроль над всеми аспектами художественного направления, потому что wp_calculate_image_srcset фильтр может обрабатывать изображения по ширине, размер ключевого слова или любой другой бит мета данных, что тема или плагин хочет сохранить. Несколько изображений могут быть даже выбраны из медиа-библиотеки и включены в арт-направленной версии. Задача заключается в том, чтобы администрирование интерфейс — тема настройки или плагин настройки страницы — простой в использовании для создателей контента, которые могут не хотят вариантов, несколько вариантов или кухонной раковины.
Наконец, мы не можем закончить статью об отзывчивых изображениях в 2016 году без упоминания поддержки браузера. Хотя у нас есть очень эффективный полизаполнение для picture элемента, если браузер, который не является родным поддержки srcset атрибута имеет JavaScript выключен (или сталкивается с ошибкой JavaScript), посетитель будет видеть только текст изображения нашего alt героя. Глобальная поддержка picture элемента действительно увеличивалась в начале этого года, когда были выпущены новые версии Safari для Mac и iOS, но мы все еще ждем, picture когда элемент придет в UC Browser и для старых браузеров, а именно Internet Explorer 11, чтобы вымотать.
Источник: smashingmagazine.com